Photoshop制作樓盤游戲中顏色漸變動畫
時間:2024-02-08 14:15作者:下載吧人氣:24
羅盤是在地面上確定方向的一種器械,給人古老而又神秘的感覺。在本節實例的學習中,就來制作樓盤游戲中顏色漸變部分的動畫,如圖10-83所示,為本實例的完成效果。

圖10-83完成效果
技術提示
羅盤小游戲中顏色漸變部分的動畫,主要是制作按鈕圖像在畫面中循環變色的動畫效果。在制作圖像顏色漸變的流程中,首先為圖像設置不同的顏色,并將每個顏色的圖像記作一幀動畫,然后在這幾幀動畫之間添加過渡幀,制作出圖像顏色漸變的動畫效果。如圖10-84所示,為本實例的制作流程。

圖10-84 制作概覽
制作步驟
(1)啟動Photoshop,打開本書附帶光盤Chapter-10“羅盤背景.jpg”文件,如圖10-85所示。

圖10-85背景圖片
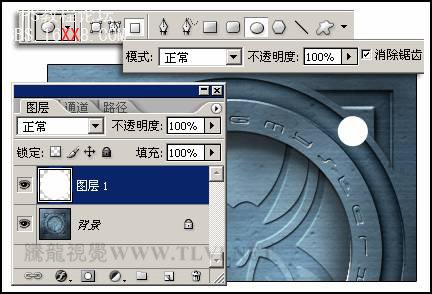
(2)在“圖層”調板中新建“圖層1”。設置前景色為白色,使用 “橢圓”工具,配合<Shift>鍵,繪制如圖10-86所示的白色圓形圖像。
“橢圓”工具,配合<Shift>鍵,繪制如圖10-86所示的白色圓形圖像。

圖10-86繪制白色圓形
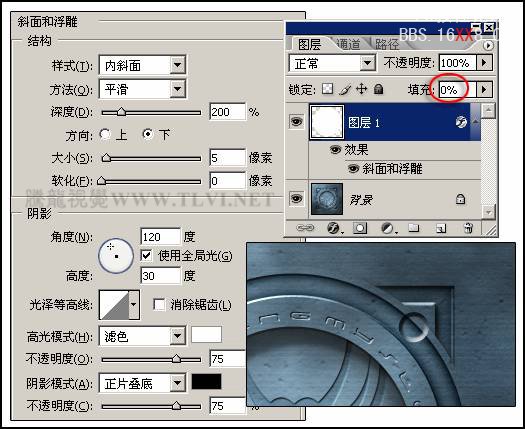
(3)在“圖層”調板中設置“圖層1”的“填充”選項為0%。再執行“圖層”→“圖層樣式”→“斜面和浮雕”命令,如圖10-87所示,為該圖層添加“斜面和浮雕”效果。

圖10-87添加“斜面和浮雕”效果
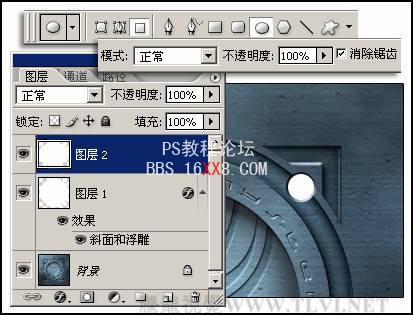
(4)新建“圖層2”。再使用 “橢圓”工具,在凹下去的圓形的中間部分繪制如圖10-88所示的白色圓形。
“橢圓”工具,在凹下去的圓形的中間部分繪制如圖10-88所示的白色圓形。

圖10-88新建圖層并繪制圓形
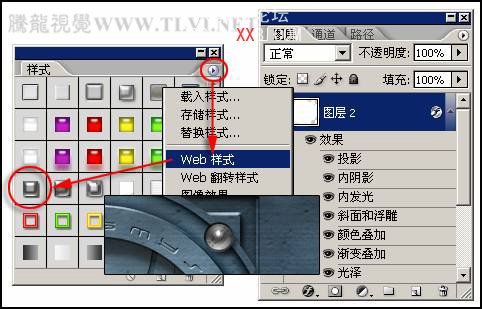
(5)參照圖10-89所示,在“樣式”調板中單擊“鉻合金”樣式,為“圖層2”中的圓形添加預設的樣式效果。

圖10-89添加預設樣式
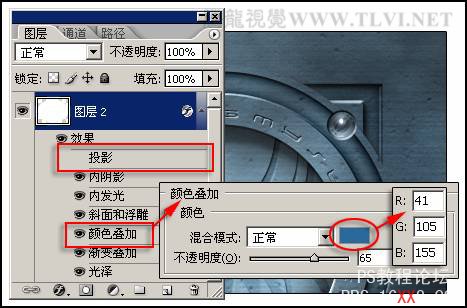
(6)在“圖層”調板中關閉“圖層2”的“投影”樣式效果,然后參照圖10-90所示,更改“顏色疊加”樣式效果的顏色設置。

圖10-90更改圖層樣式效果
(7)按下<Shift>鍵,再在“圖層”調板中單擊“圖層1”,將“圖層2”和“圖層1”同時選擇。然后按下<Ctrl+E>鍵,將選擇的圖層合并為一個圖層,如圖10-91所示。

圖10-91選擇圖層并合并圖層
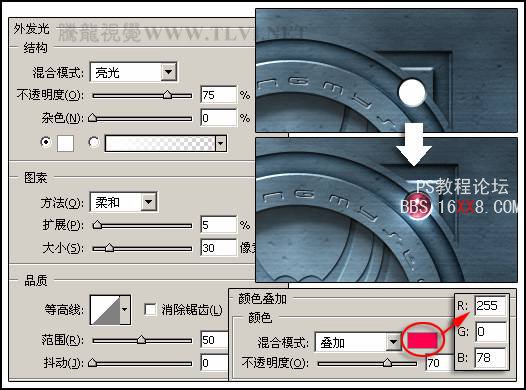
(8)新建“圖層3”,再繪制如圖10-92所示的白色圓形,然后更改該圖層的“填充”設置為0%。接著參照圖示所示,為該圖層添加白色“外發光”和紅色“顏色疊加”效果。

圖10-92繪制并編輯圓形圖像
(9)下面執行“窗口”→“動畫”命令,打開“動畫”調板,當前視圖中的圖像將成為第1幀動畫。接著創建第2幀,然后更改“圖層3”的“顏色疊加”圖層樣式的顏色設置,編輯第2幀動畫,如圖10-93所示。

圖10-93設置第2幀動畫
(10)按照上一步驟中更改“顏色疊加”樣式的顏色設置的方法,再參照圖10-94所示,繼續設置第3~4幀動畫。

圖10-94設置第3~4幀動畫
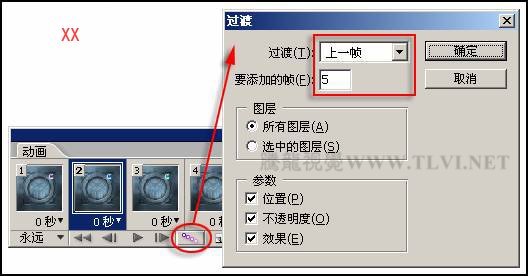
(11)在“動畫”調板中選擇第2幀動畫,然后單擊 “動畫幀過渡”按鈕,如圖10-95所示,在第1幀和第2幀動畫之間插入5個過渡幀,這時調板中共有9幀動畫。
“動畫幀過渡”按鈕,如圖10-95所示,在第1幀和第2幀動畫之間插入5個過渡幀,這時調板中共有9幀動畫。

圖10-95在第1幀和第2幀之間設置過渡幀
(12)再在第7幀和第8幀之間插入5個過渡幀,這時共有14幀動畫。在第13幀和第14幀之間插入5個過渡幀,這時共有19幀動畫。
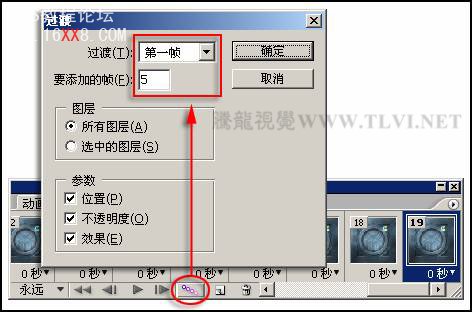
(13)接著參照圖10-96所示,再在第19幀和第1幀動畫之間插入5個過渡幀。

圖10-96在第19幀和第1幀之間設置過渡幀
(14)按下<Shift+Ctrl+S>鍵,將“羅盤背景.jpg”文件另存為PSD格式的文件。
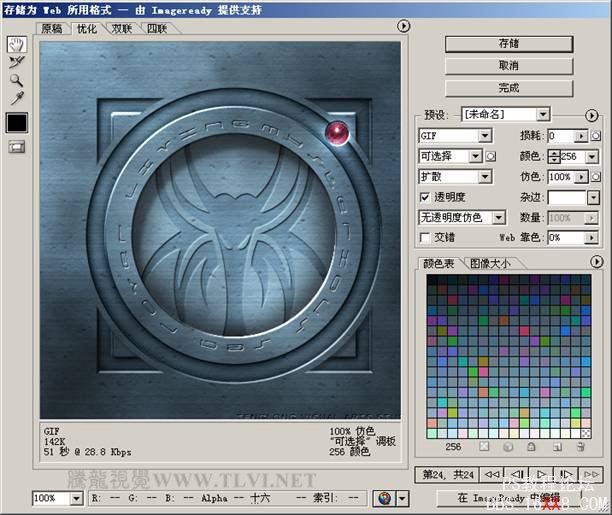
(15)然后再執行“文件”→“存儲為Web所用格式”命令,如圖10-97所示,設置文件名為“制作顏色漸變動畫”,存儲優化結果為GIF格式文件。
提示:在保存過程中如出現一個對話框,提示存儲的一些文件名稱與某些Web瀏覽器和服務器不兼容時,請單擊“確定”按鈕,關閉該對話框。
讀者可打開本書附帶光盤Chapter-10“制作顏色漸變動畫.gif”文件查看最終效果。

圖10-97存儲優化結果

網友評論