PS設計教程:整潔的具有現代氣息的web站點
時間:2024-02-09 12:45作者:下載吧人氣:31

這個Photoshop web設計的教程中,我們將學習設計一個整潔的具有現代氣息的web站點。這是設計和HTML/CSS模板轉換系列教程的第一部分。
- 第一部分:用Photoshop設計一個小型、現代的產品主頁
- 第二部分:將小型、現代的產品主頁由psd轉換成XHTML/CSS模板
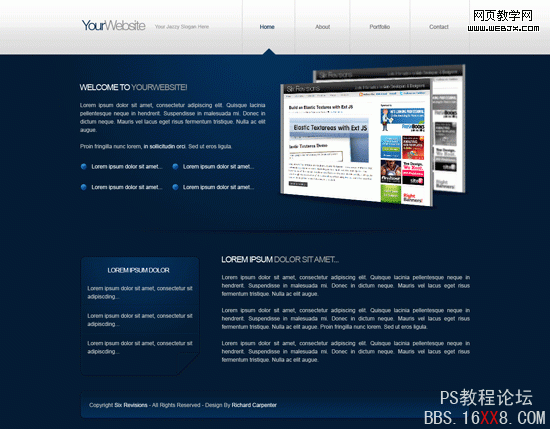
預覽
以下是我們將要一些設計的頁面預覽,點擊圖片可以放大。

建立一個新的Photoshop文檔
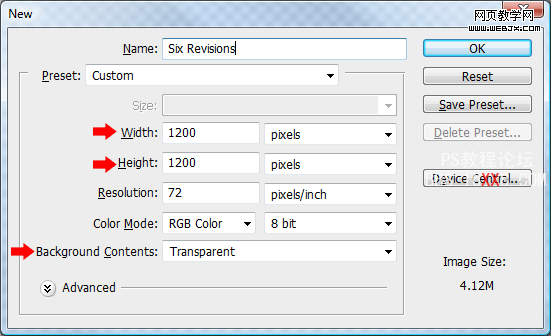
1 首先在Photoshop中新建一個文檔(Ctrl+N),大小為1200 x 1200像素,背景設為透明。

設置頭部背景
2 使用矩形選定工具在透明的背景上畫出一個矩形,矩形大小:1200px ×120px

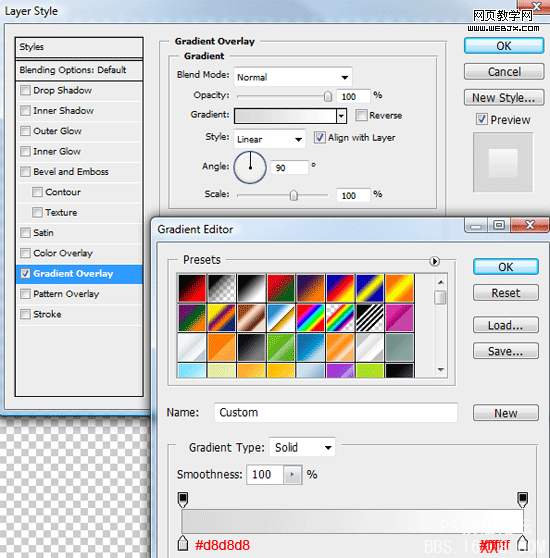
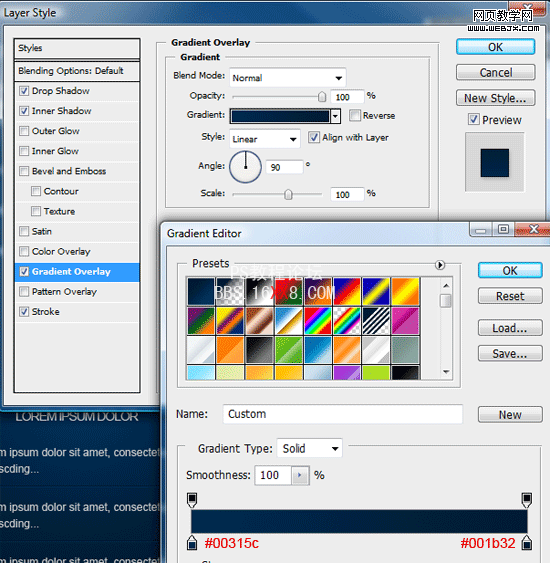
3 使用油漆桶工具(G)用任意顏色填充頭部剛才選定區域。點開圖層樣式對話框,用以下設置來增加一個漸變疊加效果。

完了,應該出現以下效果:

創建內容部分的背景圖層
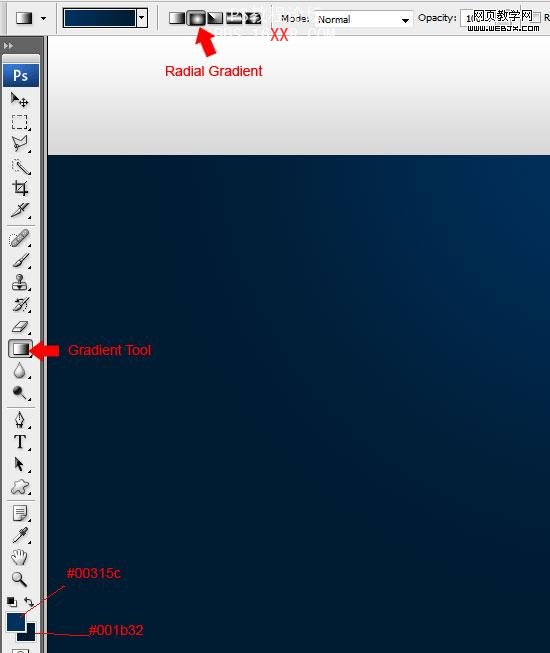
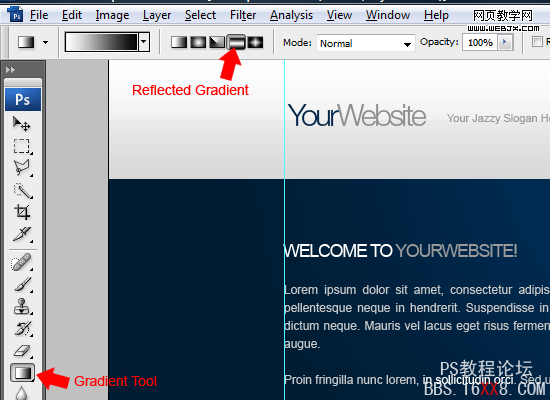
4 現在我們將要創建圖層內容區域的第二部分背景。把前景色設為#00315C,背景色設為#001B32。選擇矩形框選定工具(M)選定剩下的透明圖層;選定后,選擇漸變工具(G),然后設置漸變類型為徑向漸變。

5 設定好漸變工具(G)后,從頂部的中間垂直的拖動到畫布的4/1大小左右。

添加參考線
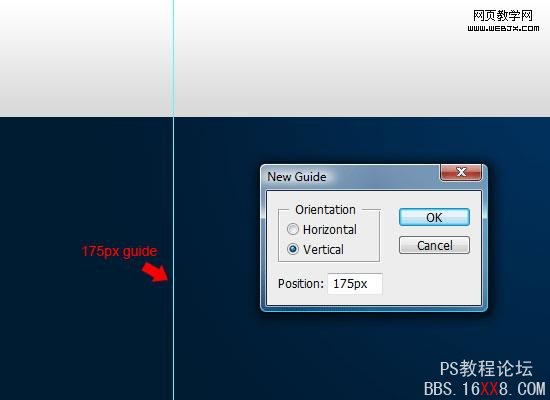
6 現在我們需要一些參考線保留出寬度為850px的中間內容部分。選擇視圖 > 新建參考線。在新建參考線對話框中輸入175px,取向選擇垂直。這樣一個畫布左邊的參考線就做好了。

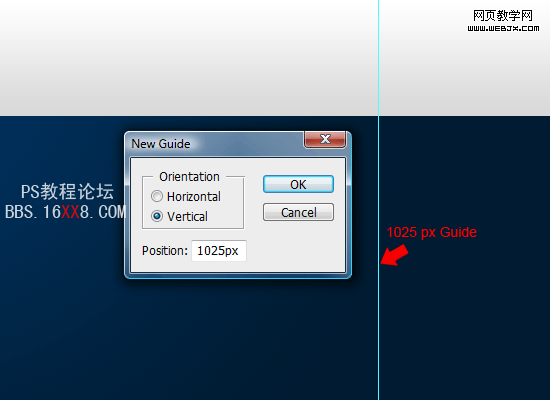
7 重復6的步驟,創建另外一條垂直參考線,不過這次輸入1025px(175px + 850px = 1025px)。這樣一個850px寬、居中的區域就做好了。

設計頭部區域
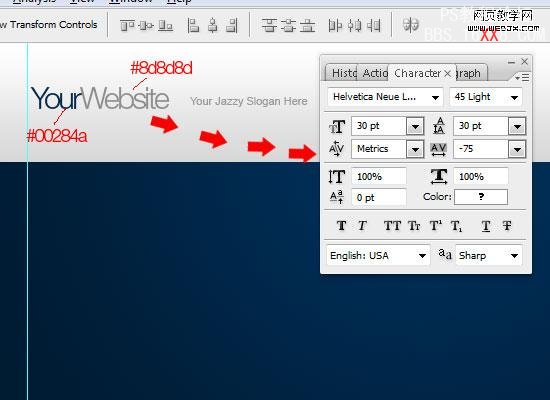
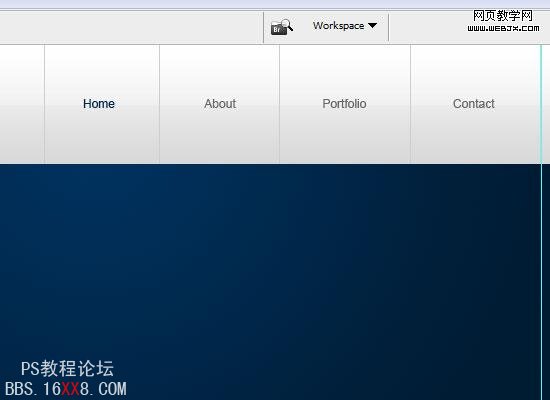
8 選擇橫排文字工具(T),然后對其左邊參考線邊沿添加上頁面標題和標語。

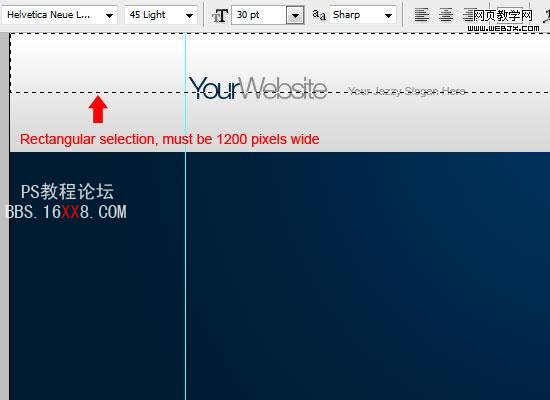
9 在標題文本圖層下面創建一個新圖層,選定矩形選框工具(M),在頭部選取出一個區域。寬度必須填滿1200px,高度大概在60px左右。

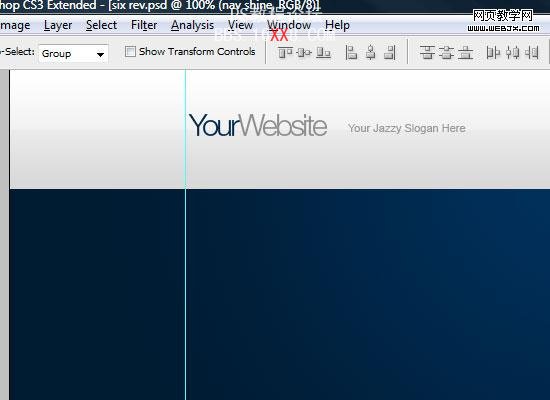
10 用白色(#FFFFFF)填充(G)選定區域,然后在圖層面板中設置透明度為25%。效果如下。

創建導航
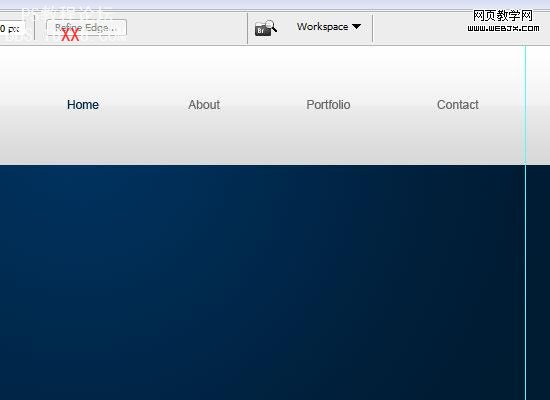
11 選擇橫排文字工具(T),字體大小設定為11-12px左右。然后在標題和標示右邊加入導航文字;沒菜單項之間留出等寬的邊距。

12 在每個菜單項之間使用矩形選框工具(M)做一個1px寬的分割線;長度跨越整個頭部。用#CECECE顏色填充(G)這1px的線條。效果如下圖。

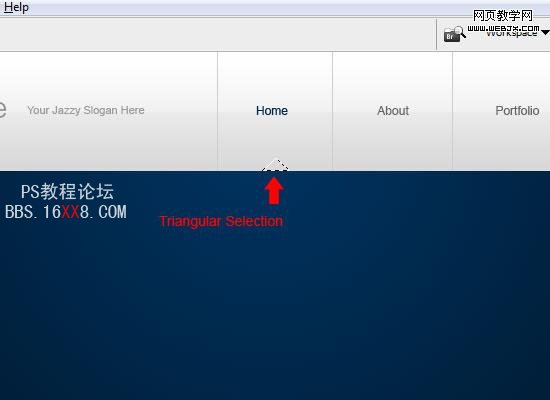
13 現在,我們在每個菜單項中加入鼠標懸停動態效果(hover)。我已經給其中一個菜單項加入顏色表示鼠標懸停時的效果。使用多邊形套索工具(L)按住shift,創建一個三角形,以保證每條線都是直的。

14 用#00315C這個顏色填充選定的三角形區域

創建歡迎區域
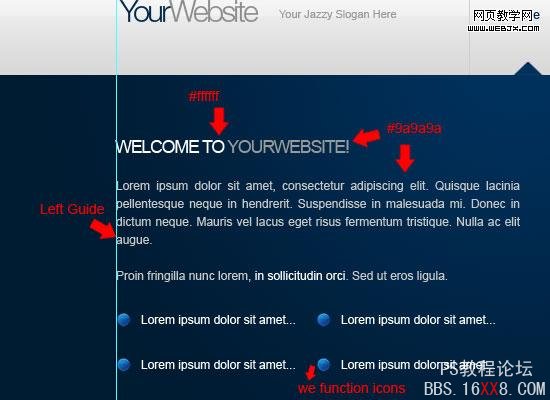
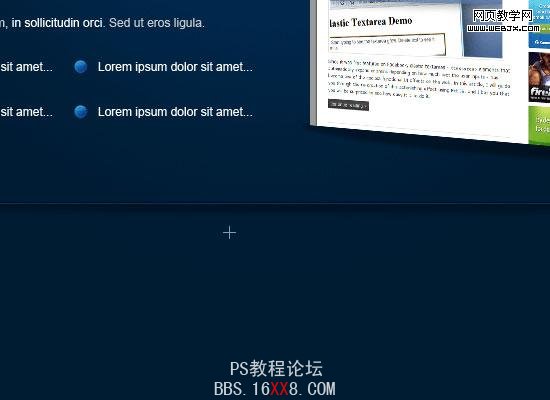
15 選擇橫排文字工具(T),加入一些歡迎標語;同樣左邊距緊貼左參考線,然后在上面的頁面標題和下面的歡迎文本中留出一定的空間。文本下面加入4個藍色的列表圖標。這個圖標是Function Icon Set里面的(文件名是circle_blue.png)。

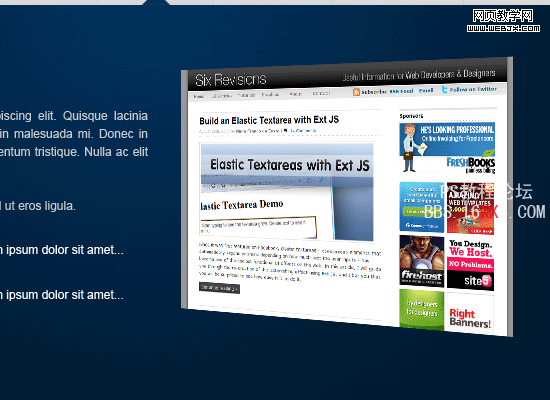
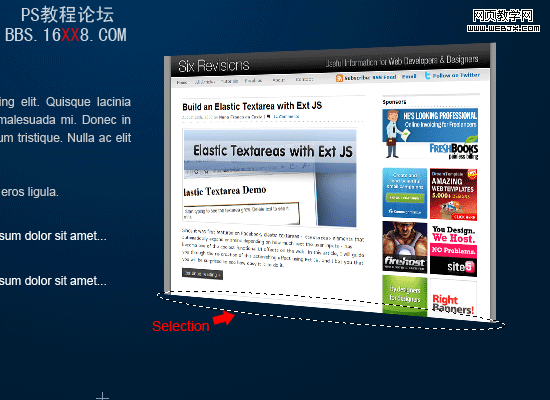
16 在歡迎文本的右邊將插入一個歡迎圖片;我這里使用的是Six Revisions網站界面裁圖。裁剪你的圖片,去掉不需要的部分。圖片準備好之后,通過編輯 > 變換 > 透視 改變圖片的視角。

17 選擇橢圓選框工具,然后在歡迎圖片下方畫一個橢圓。

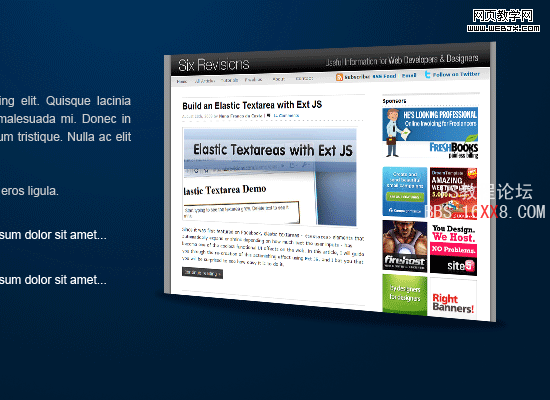
18 用黑色(#000000)填充(G)橢圓選定區域。
19 然后設置區域圖層透明度為35%。
20 然后使用濾鏡 > 模糊 > 高斯模糊這個橢圓,設定模糊半徑為1到2px。

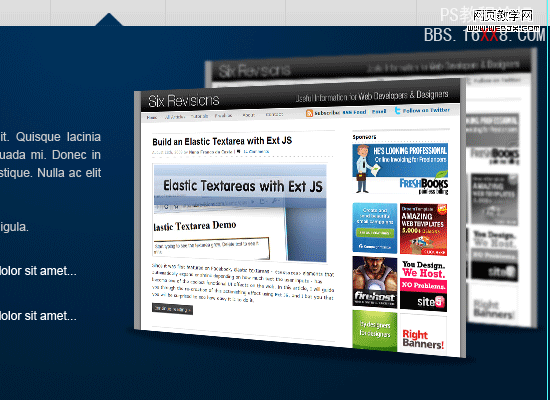
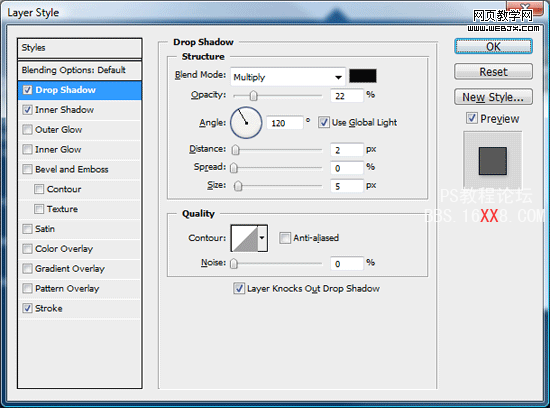
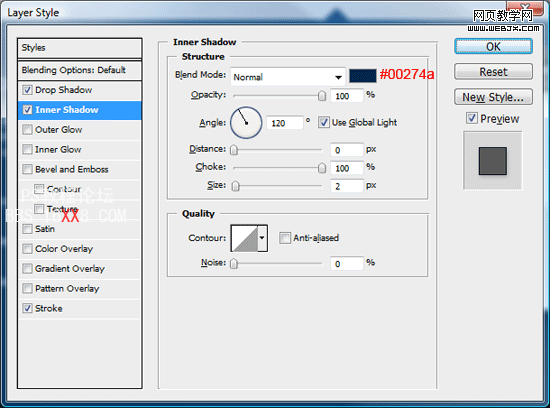
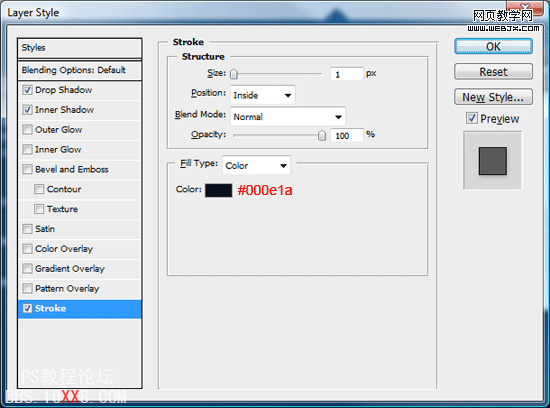
21 把歡迎圖片和下面的陰影再復制一份,然后把它們拖動到原圖片的下面。
22 位置拖動好之后,使用高斯模糊下面的裁圖,半徑為1px。

創建水平3D分割線
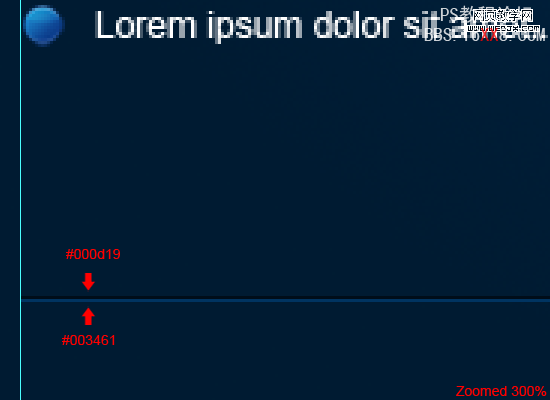
23 選擇矩形選框工具(M)層疊的創建兩個1px的線條;寬度為850px,從左參考線到右參考線。你可以將兩個線條放在同一個圖層。
24 分別使用顏色#000D19和#003461填充這兩個線條。

25 選擇橢圓選框工具(M)然后在分割線上面畫出一個橢圓。

26 使用黑色(#000000)填充(G)選定區域,加上2到3px的高斯模糊。然后使用矩形選框工具刪掉分割線上半部分,這樣就剩下了半個橢圓。

27 將這兩個圖層合并(Ctrl+E),然后添加一個圖層蒙版(點擊圖層面板上的“添加圖層蒙版”按鈕)來合并圖層。
28 使用漸變工具(G),漸變類型為對稱漸變,前景色設為白色(#FFFFFF),背景色設置黑色(#000000)。

29 拖動對稱漸變,從分割線中間向兩邊拖動,從而產生中間向兩邊淡入效果。

設計內容區域
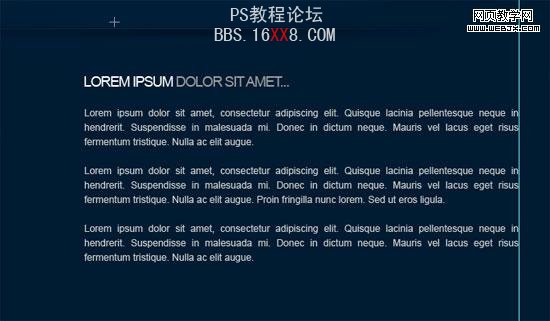
30 選擇橫排文字工具(T)在3D分割線下方,右分割線的左邊加入任意的文字標題和段落。

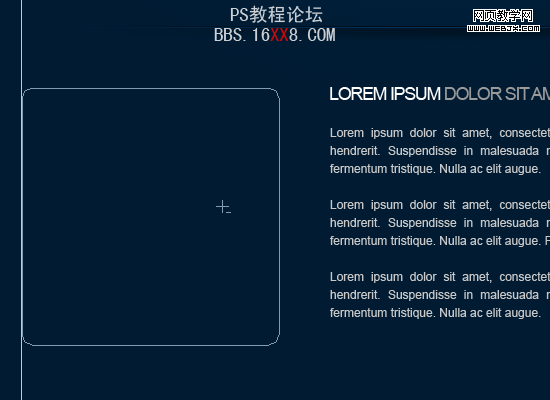
31 使用圓角矩形工具(U)在內容文本區域的左邊創建一個圓角矩形;半徑設為10px(默認情況下背景是10px)。

32 路徑畫好之后,選擇鋼筆工具(P),右擊矩形內部,選擇建立選區。
33 設置前景色為#00315C,背景色為#001B32,然后選擇漸變工具(G),漸變類型為徑向漸變。
34 從頂部把漸變拖動到中間,和我們繪制背景方法相同。效果如下圖。

35 現在需要給圓角矩形圖層加入投影、內陰影和描邊的圖層樣式(雙擊圖層面板上面的圖層,打開圖層樣式對話框)。設置如下。



36 使用多邊形套索工具(L),然后在矩形上面做一個三角形的選區。

37 剪切并復制選區到一個新圖層,一般這樣做將會丟失掉選取的圖層樣式,所以在這之前我們必須給右下角圖層重復添加一次樣式。
38 通過編輯 > 變換 > 旋轉給邊角圖層翻轉180度;

39 加入一些任意文字以完成內容框的繪制。

創建頁腳區域
40 選擇圓角矩形工具(U)在也叫拖動出一個圓角矩形。

41 使用任意顏色來填充這個圓角矩形選區,選區加入如下樣式的漸變疊加效果。

42 最后,加上頁腳信息就大功告成了。

完成
謝謝閱讀本教程。下個教程中,我將教大家把該頁面轉成模板。

網友評論