ps創建常見的網頁風格教程系列一
時間:2024-02-20 09:00作者:下載吧人氣:33
作者:maimai
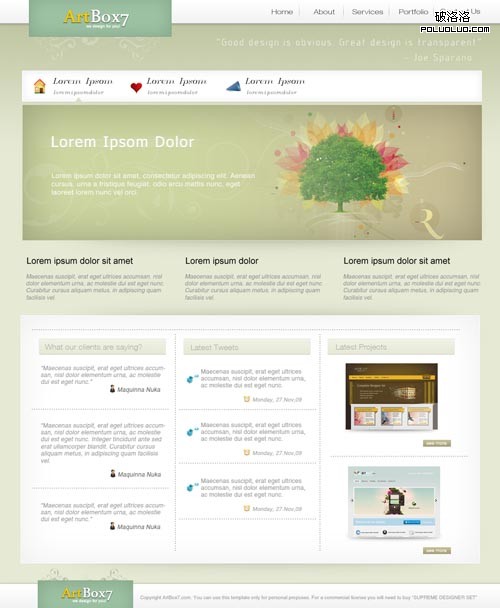
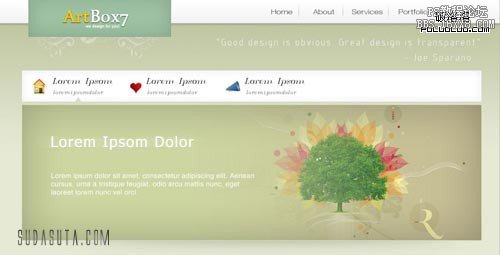
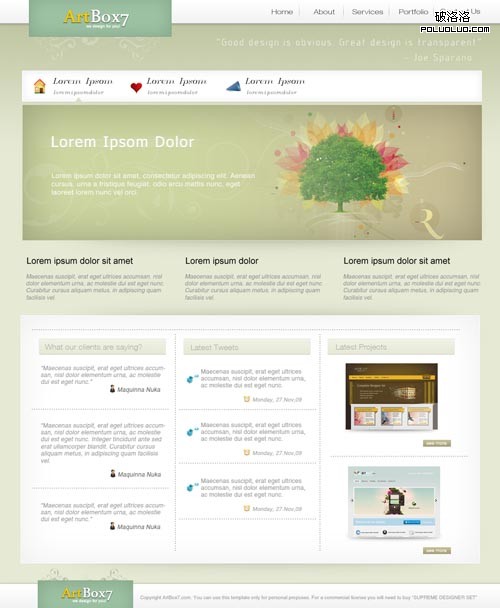
最終效果圖

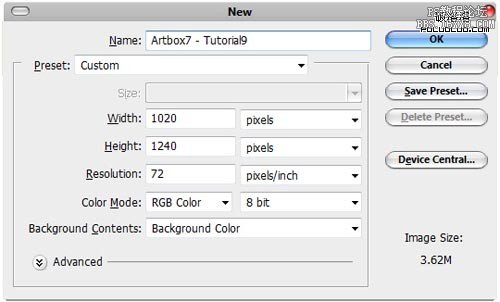
好了,讓我們開始吧。打開photoshop創建一個新文檔,尺寸是1020px X 1240px,背景顏色設置為#e6e9d4。
用矩形工具,創建一個形狀,顏色 #bbc19c。我的形狀尺寸是 1020px X 327px

好了,添加一個圖層蒙版(保證你的圖層是被選中狀態)。

然后確定你選擇中了蒙版。

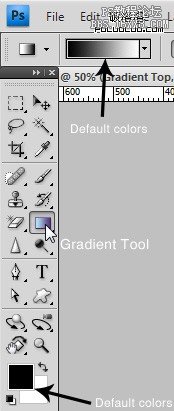
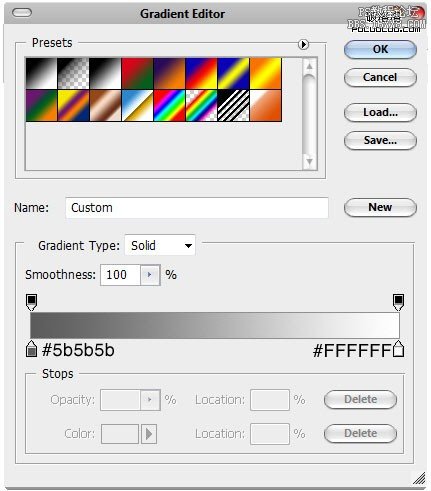
選擇漸變工具,保持默認顏色(黑色為前景色,白色為背景色),你可以簡單的點擊工具欄上面的小圖標快速設置。

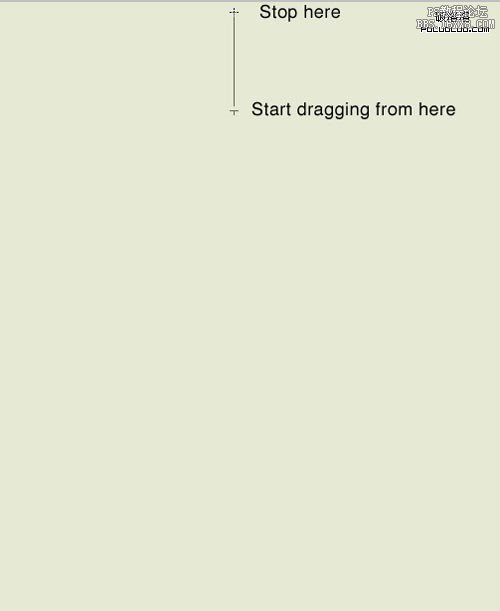
按照下圖拖拽你的鼠標。

好了,我的效果是這個樣子的。

Step 1 – 創建logo和頭部導航
選擇矩形工具,在文件頂部畫出一個小的形狀。

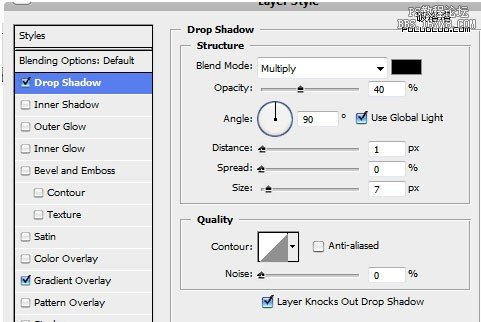
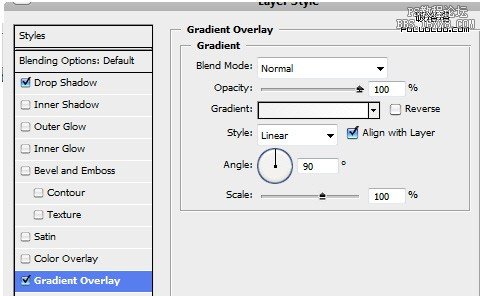
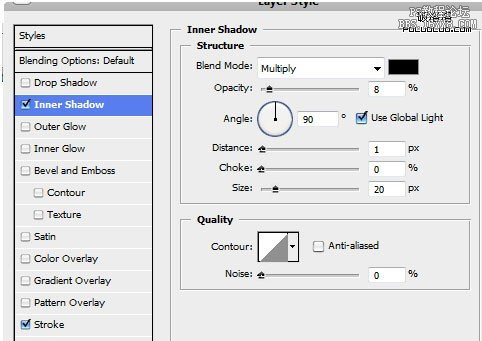
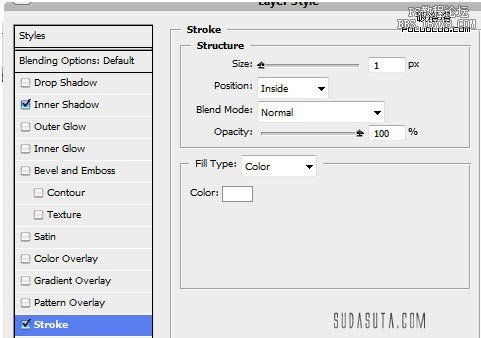
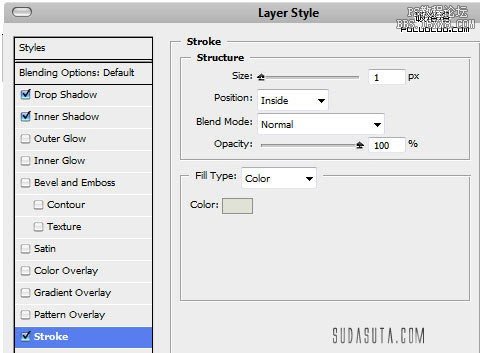
設置圖層樣式如下:


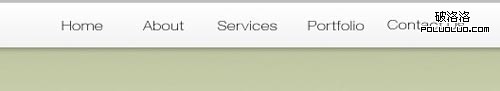
我的效果:

在右邊的部分,用文字工具,創建導航文字。我一般用的是字體“Helvetica” 。

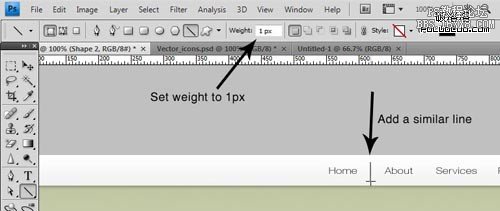
接下來,用直線工具,創建一些導航上面的分割線。設置寬度為1px,在文字中間畫一些小的形狀。


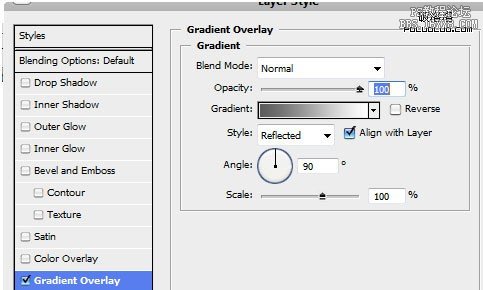
然后按照下圖進行圖層樣式設置:


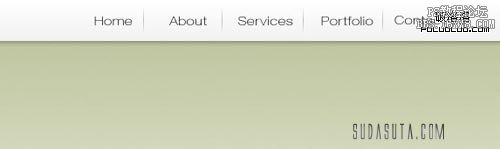
我的效果:

好了,接下來創建logo。用矩形工具,創建一個類似的矩形,填充顏色#9cc1a2

按照下圖參數設置圖層樣式。

然后,在文件Complete Designer Set 中,我選擇了一些矢量的裝飾圖案,在Illustrator中打開他們,選擇一個然后拖拽到Photoshop中,裝飾在綠色形狀的上面。用作襯托logo。


好了,選擇中這一矢量圖層,降低它的透明度到30%。

好了,導航和logo基本上完成了。我用文字工具添加了一些引證,在文字導航的下面。
Step 2 – 創建主導航
選擇矩形工具,創建一個形狀,如下圖。我的尺寸是937px x 63px

設置圖層樣式如下:


添加一些文字,最終效果如下:

現在,看起來主導航有一些單調,我添加了一些圖標。你可以從Complete Designer Set中下載它們。在 Illustrator中打開,然后選擇合適的圖標拖拽到 Photoshop就可以了。現在我的效果圖是這樣子的:

好了,現在看上去還不錯。
Step 3 – 創建頭部
選擇矩形工具,創建如下形狀,我的尺寸設置是937px X 278px,顏色填充#cdd5a1

設置圖層樣式:



好了,然后添加一些虛擬的文字(不是真實的項目么)。我用的是字體 Helvetica script ,14px 大小。然后柵格化文字。

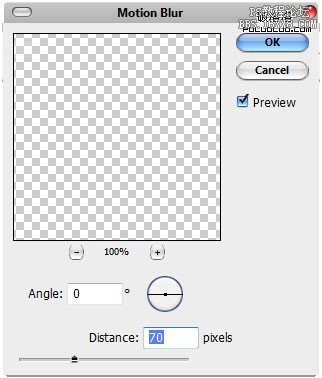
設置角度為0和距離為70px。然后添加更多的文字。

好了,現在的效果是這個樣子的:

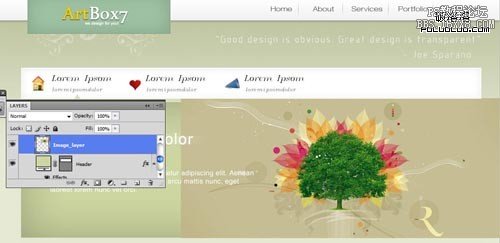
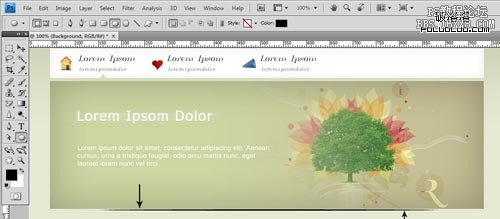
然后我們選擇一張漂亮的圖片,來裝飾我們的頭部區域。保證圖片圖層在我們剛剛創建的圖層上面。好了,你看到的就是下面的效果。

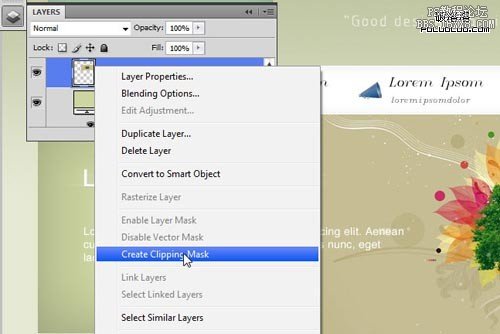
右鍵點擊圖片圖層,選擇創建剪切蒙版。

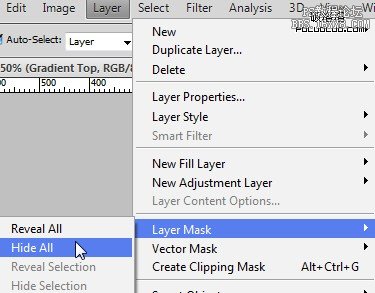
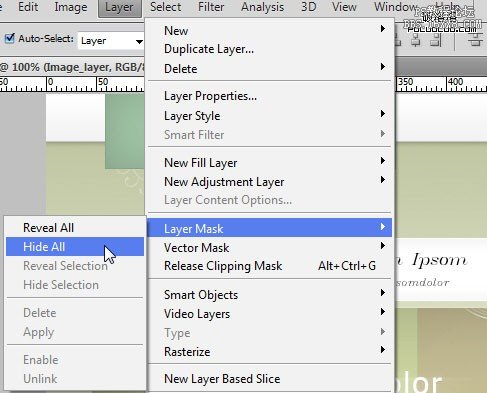
點擊圖層>圖層蒙版>隱藏所有(保證你選擇的圖層是圖片圖層)。

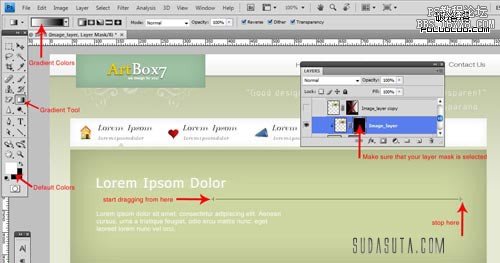
選擇漸變工具,確定是默認顏色設置(前景白色,背景黑色),按照下圖的標記拖拽你的漸變。

我的效果:

好了,添加一些陰影。我用的是橢圓工具,在頭部下面創建一個細長的形狀。

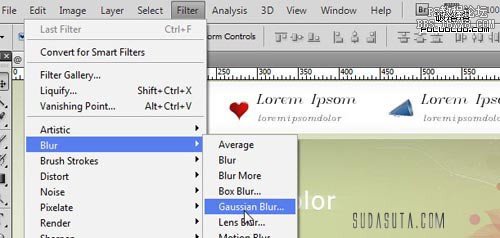
保持這個形狀被選定,我把這個圖層命名為陰影。點擊濾鏡>模糊>高斯模糊。

5.5半徑

好了,我們頭部基本上也完成了。

Step 4 – 創建主要內容部分
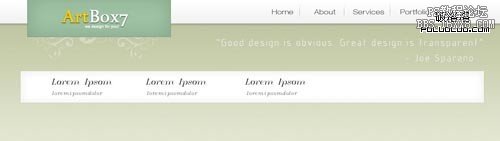
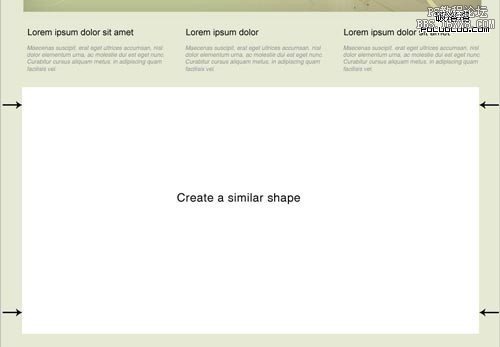
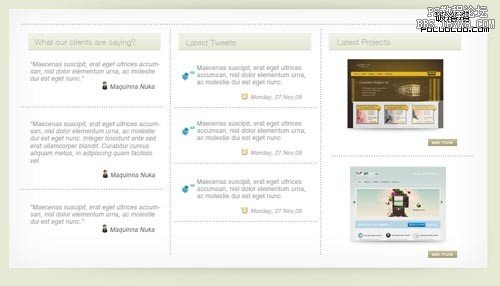
按照下圖,添加一些文字。采用的是三欄布局。

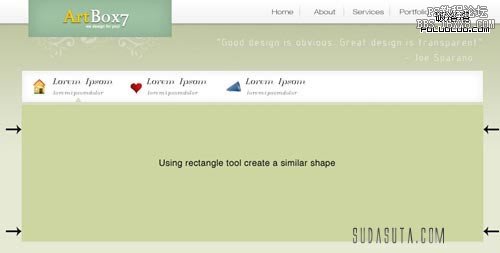
選擇矩形工具,創建一個形狀。這就是我們的主要內容區域。我的尺寸是935px X 504px。

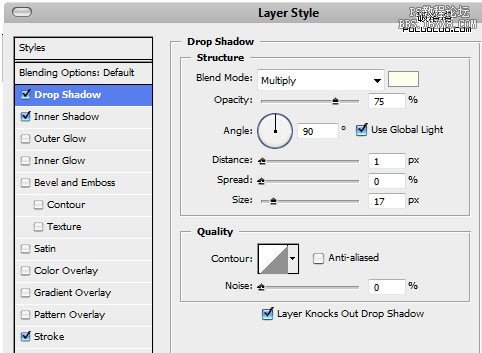
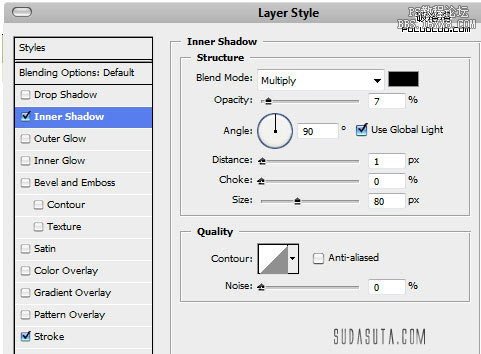
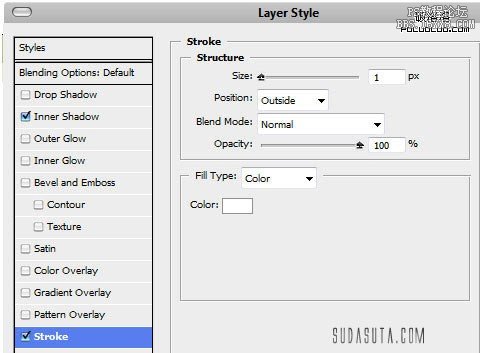
設置圖層樣式如下:


我的效果

然后在上面和下面添加一些陰影,用橢圓工具和高斯模糊就可以完成了。添加一些分割線。
現在的效果:

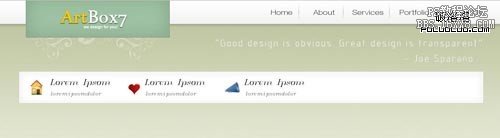
好了,添加更多的矢量圖標和文字。這是現在的效果。

好了,主要內容部分也完成了
Step 5 – 創建底部內容
底部內容就很容易完成了。放上logo和一些文字就可以了。
最終的效果圖

網友評論