講解ps圖層樣式等高線作用
時間:2024-02-21 18:45作者:下載吧人氣:30
可能大家一直認為等高線就是沿圖像縱向切割所得到的剖面,這種說法我個人并不認同,早在《Photoshop圖層樣式套餐II》的時候我就開始反駁這種說法。到底是怎樣,首先截取《Photoshop圖層樣式套餐II》中的一段來讓大家做個大概的了解。此教程建議您通讀2遍。
Quote:
我們能看到物體是因為光的反射,而等高線則模擬了這一切。表面凹凸不平的物體,反射的光線就讓我們感覺到物體
表面的凹凸程度,因為各部分反射的光線強度不一樣,或者說白色白的程度不一樣,讓眼睛感覺會更亮一些。(白色
為亮部,黑色為暗部)而如果物體是黑色,那就是吸收了所有的光,而不反射任何光線到人的眼睛,那樣人就看不到
這個物體,或者說感覺不到物體的凹凸,只是一個黑色的平面。白色反之。
等高線決定了物體特有的材質,物體哪里因該凹,哪里因該凸就由等高線來控制。(等高線帶來不同的亮度,而亮度
決定了物體的凹凸,記的這么說的等高線只控制明暗而不是對物體本身的材質)而很少一部分則是數值參數的關系。。
圖層樣式的好處就在于可以隨時套用,想真正運用圖層樣式,熟悉圖層混合模式,等高線原理是非常重要的。
首先我們對等高線的剖面線理論做個簡單駁斥
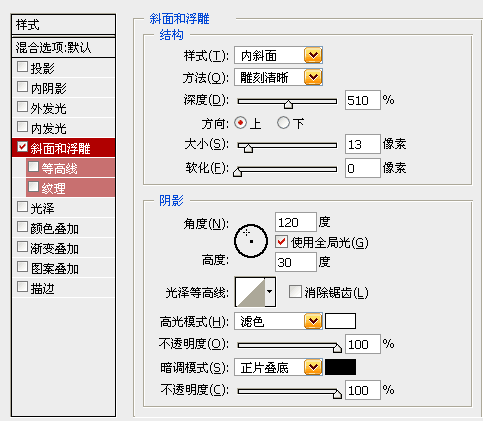
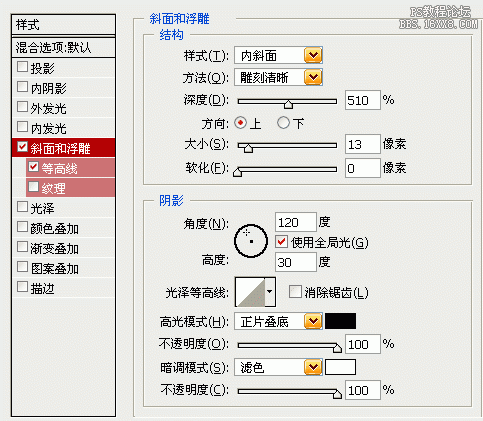
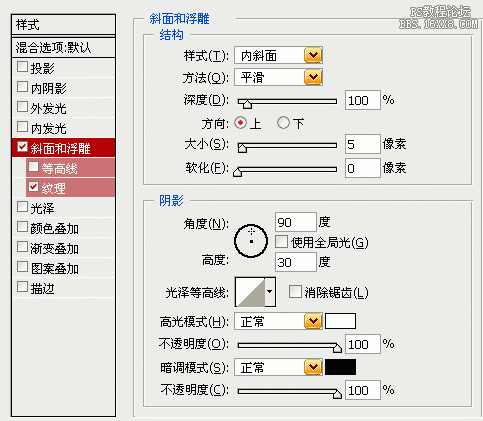
1、我們首先用斜面浮雕樣式做出一個立體按鈕,參數如圖:


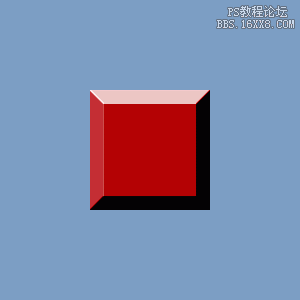
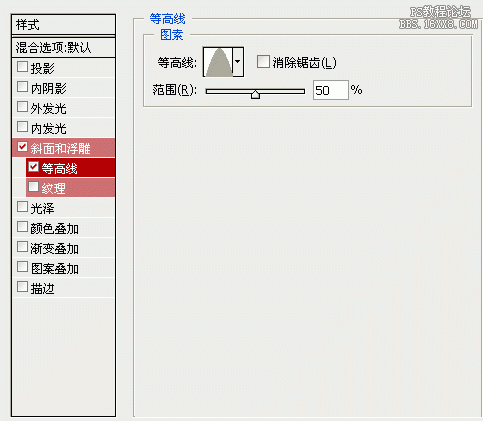
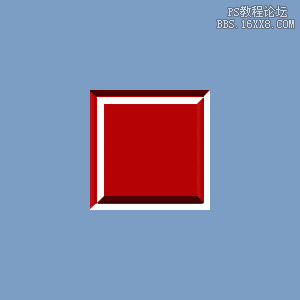
2、我們為它加入斜面浮雕中子集等高線效果


做到這一步我們暫且先理解等高線為剖面線
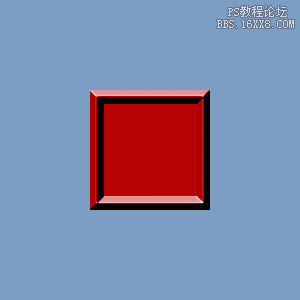
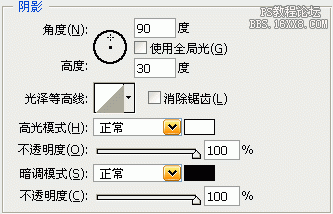
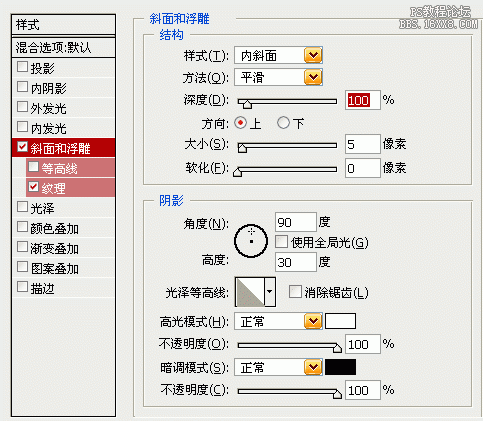
然而,我們將高光和暗部的設置對調,子集等高線不變,具體設置如下圖所示:

看到了什么?

由于外部條件的改變,按鈕所呈現的立體感恰好與子集等高線的形狀相反~!。
所以說,簡單的把等高線理解為剖面線的觀點是不夠準確的,它有相當大的局限性,要想更好的駕馭等高線,
我們必須了解它的本質。
下面我用幾個例子來試著成立我的觀點,各位如有不同意見還請提出,謝謝!
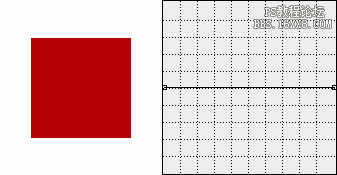
用圖層樣式中的斜面和浮雕來做個大概了解,為了例子的更直觀性,我們將高光模式和暗調模式全部設置為正常,
并將透明度加到100%。設置如下圖。畫一個100*100PX紅色方形,并在此圖層上運用圖層樣式。

輸出50

高光和暗調均衡,物體材質不受任何影響。
輸出100

高光白色覆蓋物體本身,使物體在白色畫布上“消失”掉了。
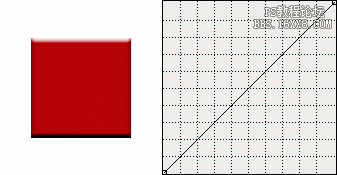
輸入100

暗調黑色覆蓋物體本身,使物體看不出凹凸程度。
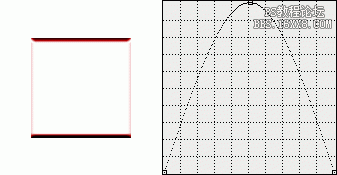
線性

亮度以90度分布,高光在上,暗調在下。
錐行

物體頂部被白色高光覆蓋
錐行-反轉
物體頂部被黑色暗調覆蓋

以上文看似晦澀難懂,然通過我和bluelink的問答式不斷做實驗后,現在讓我們來道破天機。
我只所以做圖例的時候用的是斜面和浮雕,而且“光澤”用的都是最基本的條件,就是因為斜面和浮雕的效果最明顯。
像內陰影和陰影雖然只有一個顏色條件,但同樣可以解釋的通
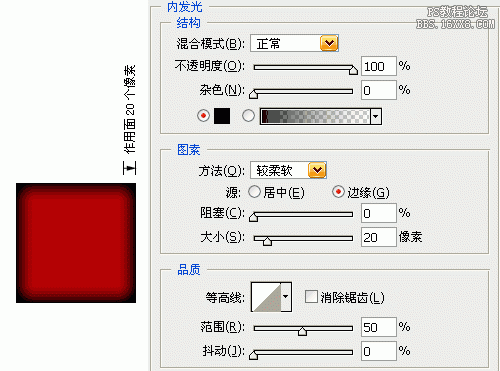
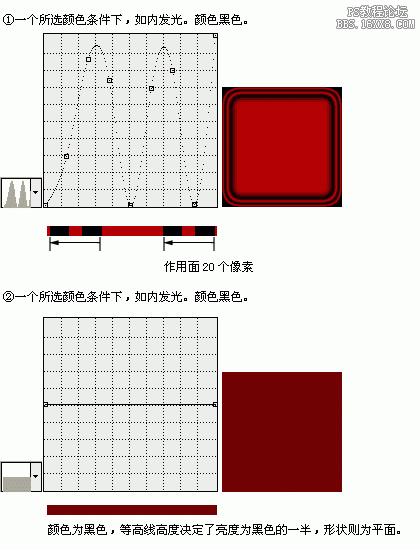
用內發光來做個例子。
作用面為20個像素,顏色為黑色。雖然只有一個顏色條件,但同樣可以解釋清楚。
分布在邊緣的內發光,線性等高線決定顏色分布是由高到低的分布,所以產生了類似發光的效果。

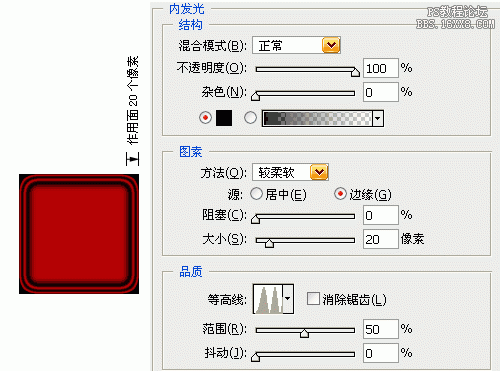
環行等高線同樣決定了顏色分布,黑色分布也是按照環行分布。

bluelink:shadow和glow的等高線確實不能用剖面線這樣的說法來解釋
恩。。。。。。。。
似乎和曲線類似,問題有點復雜了,依你的經驗,shadow和glow的等高線與斜面浮雕的光澤等高線是否等同~?
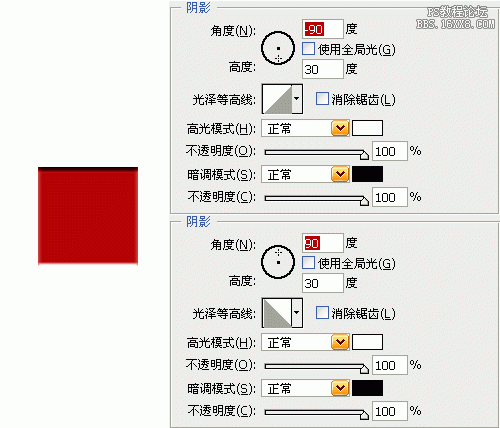
kamachen::暫且拋開曲線。來說說shadow和glow的等高線。因為shadow和glow的等高線條件只有一個,也就是混合
模式旁邊的顏色。我們都用正常模式來實驗,一個基本的陰影模式,在物體下方有黑色,調整等高線一個反方向,
黑色陰影變成了白色,明暗條件再次被額外條件左右。
同時可以結合斜面浮雕下面的等高線選項。
一個默認的斜面浮雕等高線,讓物體產生了立體感。加上斜面浮雕下面的等高線條件,默認所指方向是一樣的,
也就是明暗分布一樣。調節成一個反方向,明暗分布也同樣被顛倒了。
同時我想說的是,光澤,外發光,內陰影,斜面和浮雕等這幾個作用在物體上的作用面是不一樣的。比如陰影就
只作用在物體的外圈,內陰影在內圈,光澤則是在物體表面大部分區域。
bluelink:如果光澤等高線等同于等高線(依你的說法應該是這樣的,而且前者涵蓋后者),那么設置等高線的
作用是什么呢?
kamachen:圖層樣式的高級之處就在于他的參數,角度,等高線,混合模式及顏色的相關設置都可能造成最終效果
的變化。

以上圖為例,不一樣的等高線本身的明暗分布就是相反的,然加入一個角度條件,說純粹些,我們已經把這個等高
線再反過來一次,效果又是一樣了。
如果再調整參數,混合模式,顏色等等,那樣高級的我想根本就已經解釋不清楚了。越多條件在內,越解釋不清楚。
所有的參數都相關與最終效果。所以你說等高線的作用,我認為就是搭配這些額外的條件,創建明暗分布來實現最
終的效果。
但如果沒有了等高線呢?其他額外的條件將無法作用。因為它們根本不知道最原始的條件在哪里。也可以說默認的
線性等高線為我們創建了最基本的浮雕效果。
然后你可以調整角度,高度等等來左右等高線的作用。
bluelink:恩
對于等高線來說,用定位亮度來體現物體的立體感這是確定無疑的,這也是等高線的本質,所以在相同的外部條件下,shadow、glow、斜面浮雕的等高線實現的效果是類似的,唯一有點不同的是斜面浮雕等高線的外部條件比較多,而
且受光澤等高線的影響,所以表現手段相對豐富,但這不影響它的本質。
至于剖面線的說法,只能說是幫助理解的手段,因為在PS里只有二維,哪來的剖面線,只不過是光影模擬出來的,
欺騙人眼睛的立體感而已
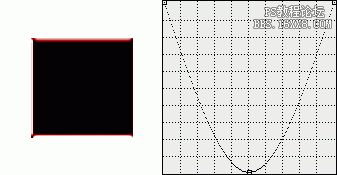
kamachen:恩,是這樣的。畫了一個簡易圖

斜面和浮雕的光澤等高線有高光和暗調2個條件,容易模擬立體感。而像內發光就只有一個條件,比如上面的例子,
等高線決定了黑色在20個像素內的分布情況。
其實用圖層樣式的話無非是做立體效果。而等高線是立著的,圖象則是平面的。不理解為剖面線。不仿想的更簡
單一些,把等高線放倒,或者說把我們的平面畫布立起來。 這樣也就對應上等高線了。
這下我們因該都明白了光澤等高線,內陰影等高線,內發光等高線等等都是一個道理的。
那么讓我們再來看一下斜面和浮雕下面的等高線子集是否和其他的等高線是一個道理呢?
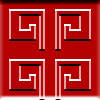
首先我們先在斜面和浮雕上加一個紋理圖案,這個圖案材質也被賦予了浮雕效果



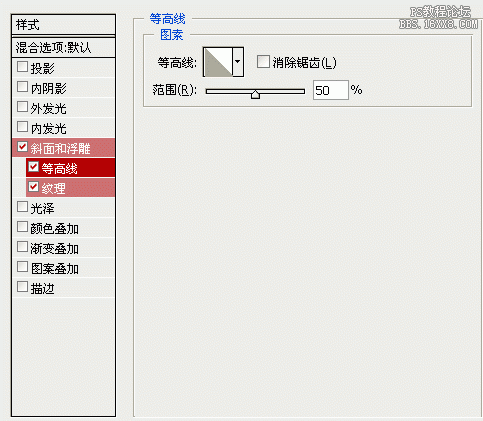
我們再加上斜面和浮雕下面的子集等高線,為了效果的明顯,我們使用一個反方向來顯示。

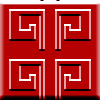
看到了什么?這個子集等高線按照自己的分布形式,但沒有影響到光澤等高線的作用。可以看到紋理圖案的浮雕效果
沒有變化過。

Adobe之所以在斜面和浮雕中設置這么一個子集,實際上是想用子集等高線構筑更復雜化的立體感,以實現更豐
富的細節。或者說這個子集是斜面和浮雕的加強。是不是這樣呢?還是來看例子更具說服力
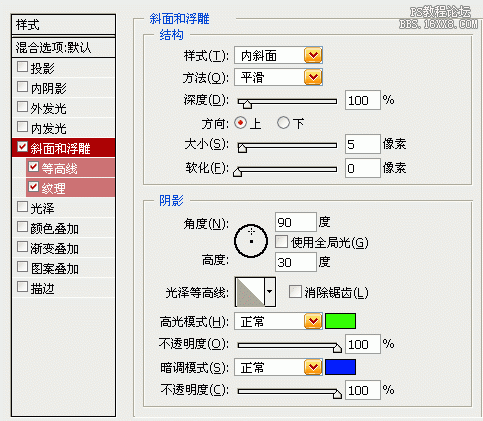
我們將高光和暗調的顏色調整為綠色和藍色以突出顯示斜面和浮雕到底對子集等高線有沒有影響。

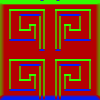
看到了什么?斜面和浮雕中的高光變化,紋理圖案的高光暗調變化,等高線子集也在變化。

我們知道這個子集不能單獨被使用,但僅斜面和浮雕的光澤等高線就能模擬立體感。所以斜面和浮雕下面的等高線子
集同樣統領于斜面和浮雕的光澤等高線,只是為了表現復雜話的紋理效果而多加了一個等高線控制,但所使用的明
暗變化同樣來自于斜面和浮雕。
最后我們就可以得出,光澤等高線就是等高線。只是在斜面和浮雕中有2個光影條件,可以很容易模擬立體感。而
內陰影等只有一個條件,不足已模擬復雜的光影效果。
最后可以總結出,等高線高度決定映射顏色(既外部條件中設置的顏色)的亮度,等高線的形狀對應映射
顏色的分布位置,不同顏色亮度的分布最終造成視覺上的立體感(假象)。
要記住,在認識等高線的過程中不要被過多的外部條件所左右,用最少的條件,最基本的環境,最小的作用范圍來
實驗。還有,默認的線性為我們模擬了一個最基本的樣式,如線性的浮雕效果

網友評論