網頁設計時的配色方案分析實例
時間:2024-02-25 16:30作者:下載吧人氣:38
人們用自己的眼睛和頭腦來感受色彩。這不僅僅是物理層面上的,而且包含著精神和情感層面。當我們看色彩時常常想起以前與該色相聯系的感受或事物,這種因某種色彩而出現的感受,我們就稱之為色彩的聯想。色彩的聯想是通過過去的經驗,記憶或知識而取得的。
這種感受的結果,就是讓不同的色彩具有了其特定的意義。色彩的象征意義多數情況下也是一種文化認同。不同文化中色彩所代表的意義和給人產生的聯想是大不相同的,有時可能甚至相反。設計師在應用某種色彩之前,要好好調查一下這種色彩的意義以及它在特定環境下將帶給人們的聯想。
3.4.1 紅色
是最具有視覺沖擊力的色彩;暗示速度和動態;可以刺激心跳速度、加快呼吸、刺激食欲;紅色的衣服使人身形顯大;紅色的車最容易被偷,如圖3-27所示。

圖3-27 紅色
3.4.1.1 紅色的具象聯想
火焰、鮮血、性、西紅柿、西瓜瓤、太陽、紅旗、口紅、中國國旗。
3.4.1.2 紅色的正面聯想
激情、愛情、鮮血、能量、熱心、激動、熱量、力量、熱情、活力。
3.4.1.3 紅色的負面聯想
侵略性、憤怒、戰爭、革命、殘忍、不道德、危險、幼稚、卑俗。
3.4.1.4 紅色的文化域
在非洲,紅色代表死亡。
在法國,紅色代表雄性。
在亞洲,紅色代表婚姻、繁榮、快樂。
在印度,紅色是士兵的顏色。
在南非,紅色是喪服的色彩。
3.4.1.5 實例說明
如圖3-28所示,為中企動力8周年主題網站網頁截圖,整個頁面使用紅色作為主色調,給人以喜慶、熱鬧的感受。

圖3-28 中企動力8周年主題網站網頁截圖
3.4.1.6 紅色系配色方案
紅色系的配色方案如下,如圖3-29所示:
1、在紅色中加入少量的黃,會使其熱力強盛,趨于躁動、不安。
2、在紅色中加入少量的藍,會使其熱性減弱,趨于文雅、柔和。
3、在紅色中加入少量的黑,會使其性格變的沉穩,趨于厚重、樸實。
4、在紅中加入少量的白,會使其性格變的溫柔,趨于含蓄、羞澀、嬌嫩

圖3-29 紅色系配色方案
3.4.2 橙色
橙色能促進食欲;橙色的房間代表了友善,帶給人愉快,能促使人談話和思考;橙色能夠用來強化視覺,這就是為什么海灘救生員的救生服采用橙色的原因,如圖3-30所示。

圖3-30 橙色
3.4.2.1 橙色的具象聯想
秋天、桔子、胡蘿卜、肉汁、磚頭、燈光。
3.4.2.2 橙色的正面聯想
溫暖、歡喜、創造力、鼓舞、獨特性、能量、活躍、模擬、社交、健康、奇想、活力、華美、明朗、甘美。
3.4.2.3 橙色的負面聯想
粗魯、時髦、喧囂、嫉妒、焦躁、可憐、卑俗。
3.4.2.4 橙色的文化域
在愛爾蘭,橙色代表新教運動。
在美洲土著文化里,橙色代表學習和血緣關系。
在荷蘭,橙色是國家的顏色,因為荷蘭的君主來自于Orange-Nassau家族。
在印度,橙色代表印度教。
3.4.2.5 實例說明
如圖3-31所示,為韓國芬達網站網頁截圖,整個頁面使用橙色作為主色調,和其主打產品-橙味汽水緊密結合

圖3-31 韓國芬達網站網頁截圖
3.4.2.6 橙色系配色方案
橙色系的配色方案如下,如圖3-32所示。
1、在橙色中混入大量的白,有一種干燥的氣氛。
2、在橙色中混入少量的藍,能夠形成強烈的對比,有一種緊張的氣氛。
3、在橙色中混入少量的紅,給人以明亮、溫暖的感受

圖3-32 橙色系配色方案
3.4.3 黃色
是人眼睛最容易注意到的色彩;比純白色的亮度還要高;可以促進新陳代謝;明亮的黃色是所有色彩中最容易讓人產生疲勞感的顏色,它很刺激人的眼睛;暗淡的黃色可以加強人們的注意力,所以多應用于提示牌,如圖3-33所示。

圖3-33 黃色
3.4.3.1 黃色的具象聯想
陽光、沙灘、蛋黃、香蕉、向日葵、小雞、面包、菜花。
3.4.3.2 黃色的正面聯想
聰明、才智、樂觀、光輝、喜悅、平凡、潑辣、明快、希望、光明、明媚、理想主義。
3.4.3.3 黃色的負面聯想
嫉妒、怯懦、欺騙、警告。
3.4.3.4 黃色的文化域
在佛教里,法師穿著金黃色的袈裟。
在埃及和緬甸,黃色意味著喪服。
在日本,黃色聯系到人的勇氣。
在印度,黃色是商人和農民的標志。
在印度教文化中,穿著黃色用來慶祝春節。
在古代中國,黃色是帝王專屬的顏色。
3.4.3.5 實例說明
如圖3-34所示,為韓國立頓紅茶網站網頁截圖,整個頁面使用黃色作為主色調,給人以明快、溫暖的感受。

圖3-34 韓國立頓紅茶網站網頁截圖
3.4.3.6 黃色系配色方案
黃色系的配色方案如下,如圖3-35所示。
1、在黃色中加入少量的藍,會使其轉化為一種鮮嫩的綠色。其高傲的性格也隨之消失,趨于一種平和、潮潤的感覺。
2、在黃色中加入少量的紅,則具有明顯的橙色感覺,其性格也會從冷漠、高傲轉化為一種有分寸感的熱情、溫暖。
3、在黃色中加入少量的黑,其色感和色性變化最大,成為一種具有明顯橄欖綠的復色印象。其色性也變的成熟、隨和。
4、在黃色中加入少量的白,其色感變的柔和,其性格中的冷漠、高傲被淡化,趨于含蓄,易于接近

圖3-35 黃色系配色方案
3.4.4 綠色
是所有色彩中最能讓人的眼睛放松的色彩;綠色對人的精神有鎮靜和恢復的功效,通常在醫院中讓病人放松;通常綠色的意義是“通行”,還有秩序的意義;綠色可以促進消化,還可以減輕胃痛,如圖3-36所示。

圖3-36 綠色
3.4.4.1 綠色的具象聯想
植物、大自然、環境、西瓜、樹葉、山、草。
3.4.4.2 綠色的正面聯想
和平、安全、生長、新鮮、豐產、金錢、種植、康復、成功、自然、和諧、誠實、青春。
3.4.4.3 綠色的負面聯想
貪婪、嫉妒、惡心、毒藥、侵蝕、缺乏經驗的。
3.4.4.4 綠色的文化域
在伊斯蘭國家,綠色是天堂的顏色,同是也是伊斯蘭教的代表色。
在愛爾蘭,綠色就是其國家的象征。
在凱爾特文化中,綠色的巨人是豐收之神。
在美洲土著文化中,綠色聯系到人們的愿望和意志。
3.4.4.5 實例說明
如圖3-37所示,為韓國真露燒酒網站網頁截圖,整個頁面使用綠色作為主色調,符合真露燒酒以植物為原材料提取的產品理念

圖3-37 韓國真露燒酒網站網頁截圖
3.4.4.6 綠色系配色方案
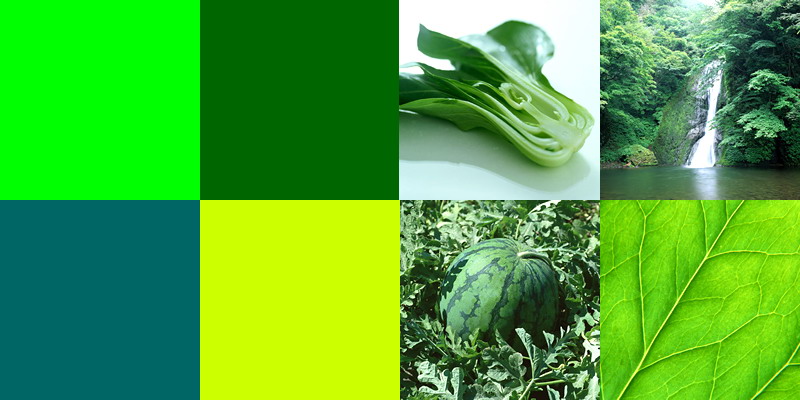
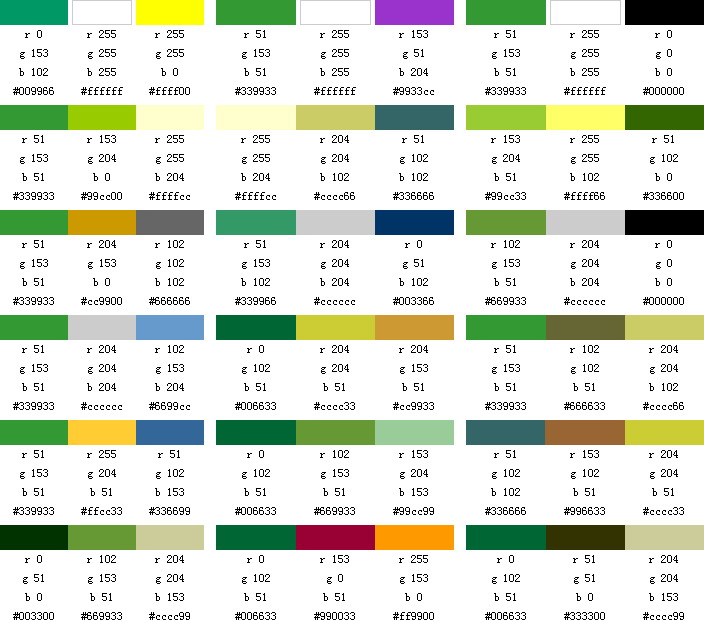
綠色系的配色方案如下,如圖3-38所示。
1、在綠色中黃的成份較多時,其性格就趨于活潑、友善,具有幼稚性。
2、在綠色中加入少量的黑,其性格就趨于莊重、老練、成熟。
3、在綠色中加入少量的白,其性格就趨于潔凈、清爽、鮮嫩

圖3-38 綠色系配色方案
3.4.5 藍色
在自然界中很難找到藍色的事物,抑制食欲,讓人沒有胃口;能讓人的身體分泌安定素,放松身體;在藍色的環境中工作效率比較高;藍色的服裝通常會體現出一種忠誠和信賴的意味,如圖3-39所示。

圖3-39 藍色
3.4.5.1 藍色的具象聯想
海洋、天空、湖水。
3.4.5.2 藍色的正面聯想
學識、涼爽、和平、雄性、沉思、忠誠、正義、智慧、平靜、悠久、理智、深遠、無限、理想、永恒。
3.4.5.3 藍色的負面聯想
消沉、寒冷、分裂、冷漠、薄情。
3.4.5.4 藍色的文化域
在世界大多數地區,藍色代表男性。
在中國,藍色代表小女孩。
在西方的婚俗中,藍色代表愛情。
在伊朗,藍色是喪服的色彩。
在世界范圍內,藍色是最容易被大眾接受的色彩。
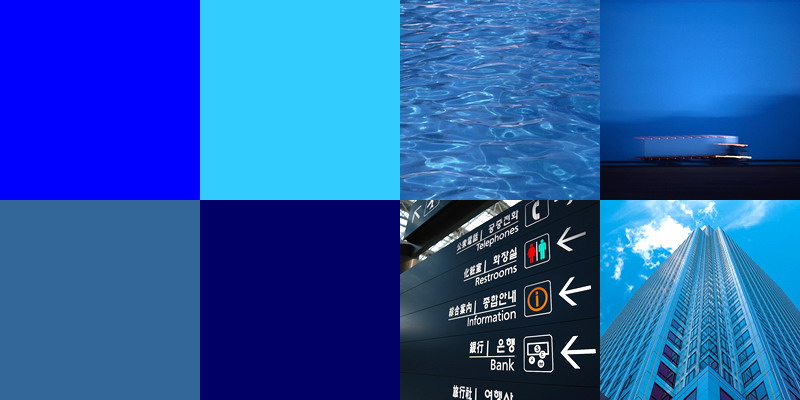
3.4.5.5 實例說明
如圖3-40所示,為康師傅勁涼風暴FIR歌友會網站網頁截圖,整個頁面使用藍色作為主色調,給人以清爽、時尚的感受。

圖3-40 康師傅勁涼風暴FIR歌友會網站網頁截圖
3.4.5.6 藍色系配色方案
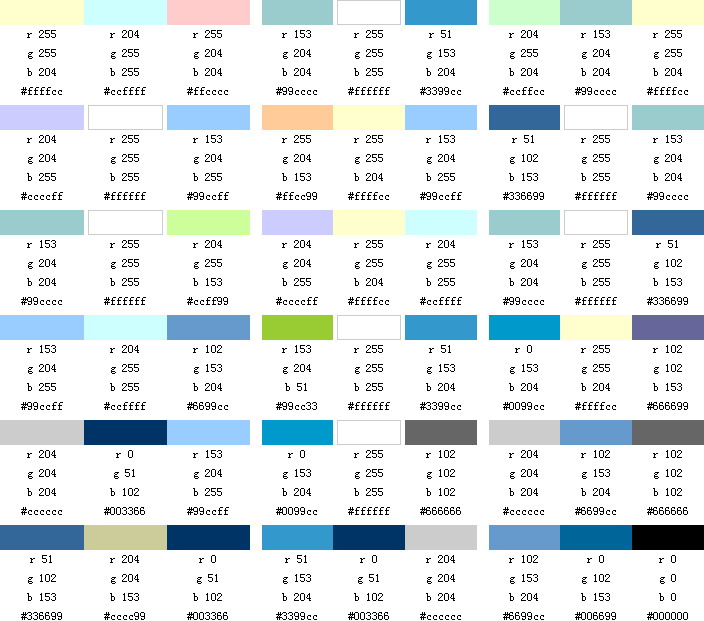
藍色系的配色方案如下,如圖3-41所示。
1、如果在藍色中分別加入少量的紅、黃、黑、橙、白等色,均不會對藍色的性格構成較明顯的影響力。
2、如果在藍色中黃的成份較多,其性格趨于甜美、亮麗、芳香。
3、在藍色中混入小量的白,可使橙色的知覺趨于焦躁、無力

圖3-41 藍色系配色方案
3.4.6 紫色
是一種嬌柔的、浪漫的品性;通常與中性化產生聯系;自然界中很難找到紫色,所以紫色有一種“人造”的意義;古代紫色染料洗染的衣物只有貴族和富有的人才能夠穿上;紫色能夠激發人們的想像力,因此通常用來裝飾兒童的房間,如圖3-42所示。

圖3-42 紫色
3.4.6.1 紫色的具象聯想
皇家、精神、茄子、熏衣草、紫水晶、葡萄、紫菜、禮服。
3.4.6.2 紫色的正面聯想
優雅、高貴、重、神秘、女性化、奢侈、智慧、想像、詭辯、等級、靈感、財富、高尚、古樸。
3.4.6.3 紫色的負面聯想
夸大的、過多的、瘋狂、殘忍、消極。
3.4.6.4 紫色的文化域
在泰國,在窗戶上懸掛紫色,是為了悼念自家的丈夫過世。
在日本,紫色代表了各種儀式,啟發性的事物,或是自大的人。
在在拉丁美洲,紫色意味著死亡。
3.4.6.5 實例說明
如圖3-43所示,為超級名模姜培琳官方網站網頁截圖,整個頁面使用紫色作為主色調,給人以神秘、時尚和女性化的感受。

圖3-43 超級名模姜培琳官方網站網頁截圖
3.4.1.6 紫色系配色方案
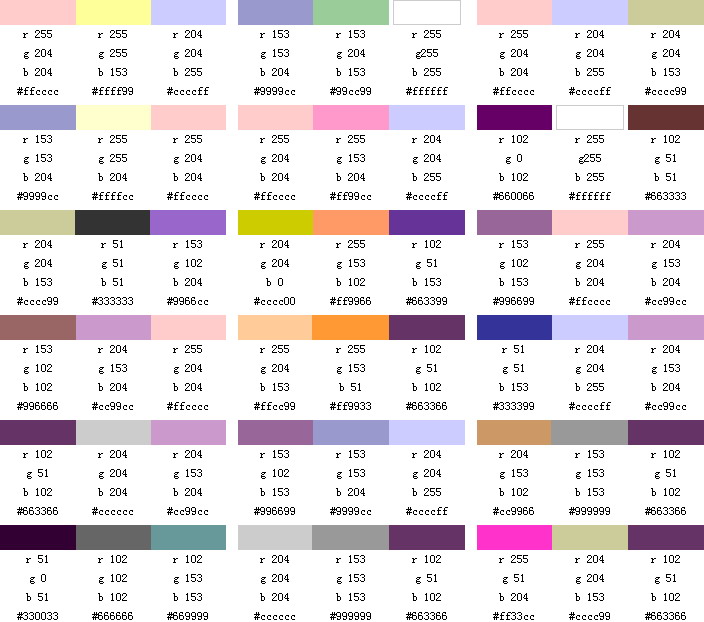
紫色系的配色方案如下,如圖3-44所示。
1、在紫色中紅的成份較多時,其知覺具有壓抑感、威脅感。
2、在紫色中加入少量的黑,其感覺就趨于沉悶、傷感、恐怖。
3、在紫色中加入白,可使紫色沉悶的性格消失,變得優雅、嬌氣,并充滿女性的魅力

3.4.7 黑色
黑色服裝能使人看上去瘦一些;黑色幽默是病態的;黑色能讓和它相配的顏色看上去更明亮;在色彩治療學中,認為黑色可以激發自信和力量;黑色通常會與黑手黨產生聯系,如圖3-45所示

圖3-45 黑色
3.4.7.1 黑色的具象聯想
夜晚、死亡、墨汁、煤炭、毛發、禮服、洋傘。
3.4.7.2 黑色的正面聯想
權力、威信、重量、詭異、高雅、儀式、嚴肅、高貴、孤獨、神秘、時髦、嚴肅、剛健、堅實、生命。
3.4.7.3 黑色的負面聯想
恐懼、消極、邪惡、秘密、屈服、服喪、重量、懊悔、無知、悲哀、陰沉、冷淡。
3.4.7.4 黑色的文化域
在美國、歐洲和日本,黑色是叛逆的顏色。
在中國,黑色代表小男孩。
在亞洲,黑色代表事業、紫色、服喪和懺悔。
在世界范圍,黑色代表深膚色血統人種。
3.4.7.5 實例說明
如圖3-46所示,為韓國genesis汽車網站網頁截圖,整個頁面使用黑色作為主色調,給人以大氣、貴雅的感受。

圖3-46 韓國genesis汽車網站網頁截圖
3.4.8 白色
一些文化認為如果身著白色服裝舉行結婚儀式,將會帶來好運;白色是表達到最完美平衡的顏色;由于白色太明亮,會引起某些人群的頭疼感;白光會引起暫時的失明;白色經常會同上帝、天使聯系起來,如圖3-47所示

圖3-47 白色
3.4.8.1 白色的具象聯想
雪、白紙、白兔、白云、砂糖、光芒、純凈、面粉。
3.4.8.2 白色的正面聯想
清潔、神圣、潔白、純潔、純真、神秘、完美、美德、柔軟、莊嚴、簡潔、真實、婚禮。
3.4.8.3 白色的負面聯想
虛弱、孤立。
3.4.8.4 白色的文化域
在日本和中國,白色是葬禮的色彩。
在世界范圍內,白色的旗幟代表休戰。
在歐洲和北美,白色代表了淺膚色的高加索人種。
在印度,如果已婚婦女穿著白色,會引起人的不愉快。
3.4.8.5 實例說明
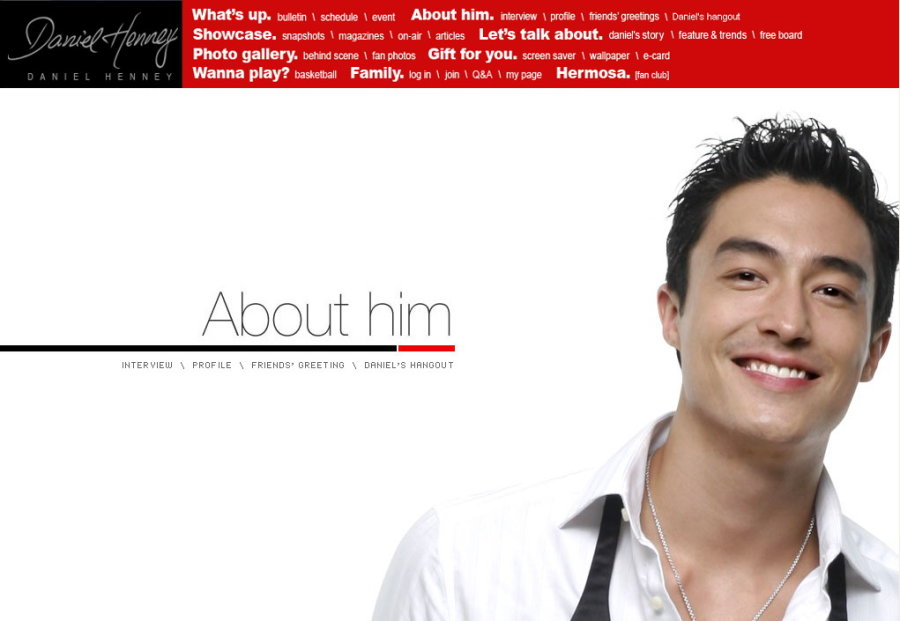
如圖3-48所示,為韓國影星daniel-henney的官方網站網頁截圖,整個頁面使用白色作為主色調,給人以干凈、清爽的感受,和daniel-henney的氣質非常的貼切。

圖3-48 韓國影星daniel-henney的官方網站網頁截圖
3.4.9 灰色
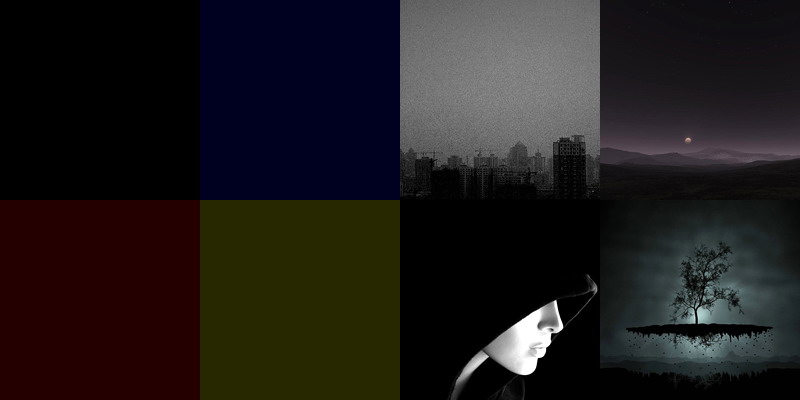
灰色通常不能引起觀眾比較強烈的情感變化;灰色是白色和黑色平衡的結果;灰色的補色也是其本身,如圖3-49所示

圖3-49 灰色
3.4.9.1 灰色的具象聯想
烏云、草木灰、樹皮、中性。
3.4.9.2 灰色的正面聯想
平衡、安全、可信、謙虛、成熟、智能、才智、平凡、古典主義。
3.4.9.3 灰色的負面聯想
陰天、老齡、厭倦、悲傷、失意、缺少承諾、不確定、喜怒無常、優柔寡斷、糟糕的天氣。
3.4.9.4 灰色的文化域
在美國,灰色代表榮譽和友誼。
在亞洲,灰色代表在路途中有幫助的人。
在世界范圍內,灰色讓人聯想到白銀和金錢。
3.4.9.5 實例說明
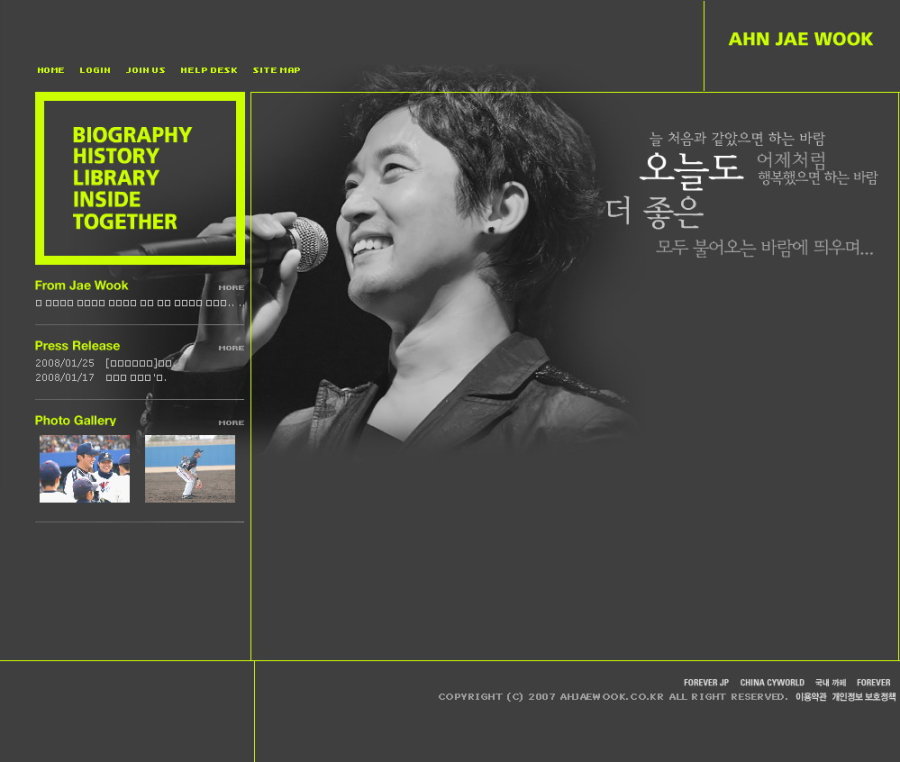
如圖3-50所示,為韓國影星安在旭官方網站網頁截圖,整個頁面使用灰色作為主色調,給人以沉穩、大氣的感受

圖3-50 韓國影星安在旭官方網站網頁截圖

網友評論