如何設計與PSD模板標題導航菜單教程
時間:2024-02-27 06:00作者:下載吧人氣:27
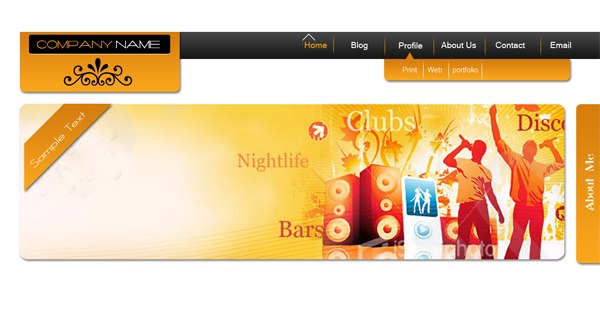
如何設計與PSD模板標題導航菜單教程
許多網站管理員/設計師專家圖標/橫幅圖形設計,但只有10%個是與設計好一個非常好看的網站模板。今天我們要學習如何設計一個模板頭有標志和導航菜單和部分內容區。一個很容易遵循在Adobe Photoshop CS3/CS5與PSD教程。
持續時間:30分鐘。
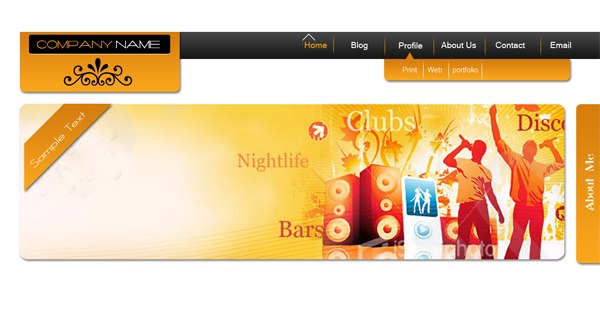
效果圖
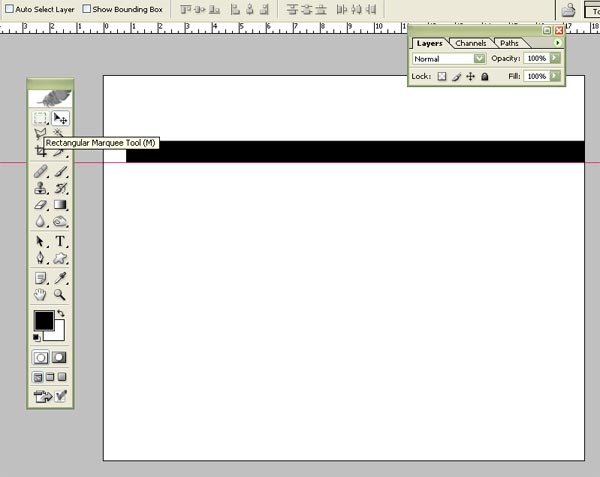
步驟1:創建一個新項目,分辨率為1280×1024像素,畫一條水平線帶使用矩形選框工具(m)。

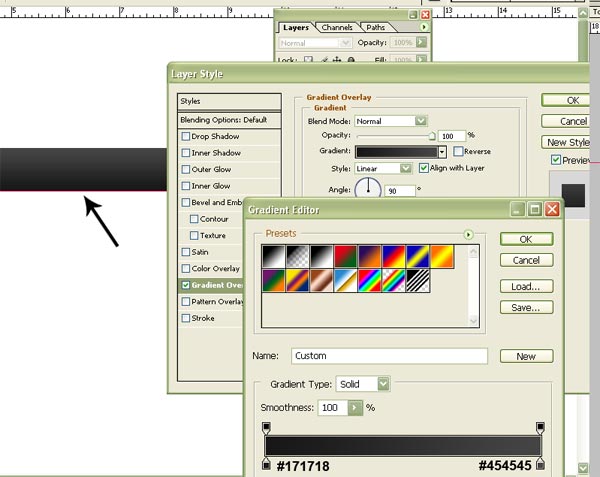
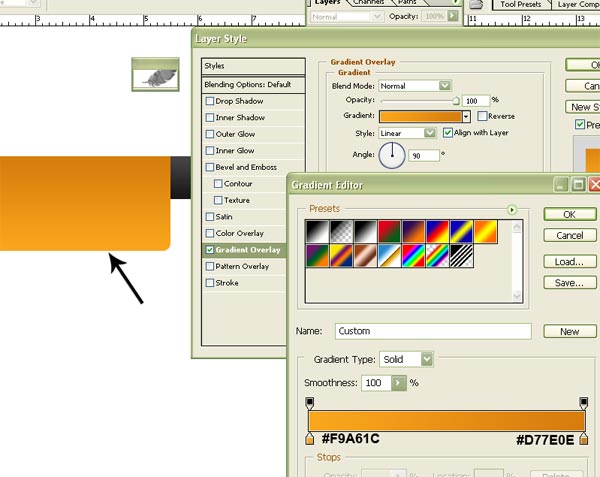
Step 2: 現在打開圖層樣式>漸變疊加,設置它的顏色就像下面顯示。

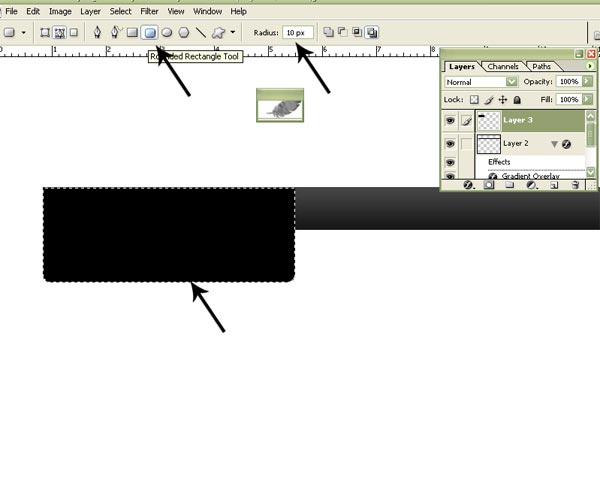
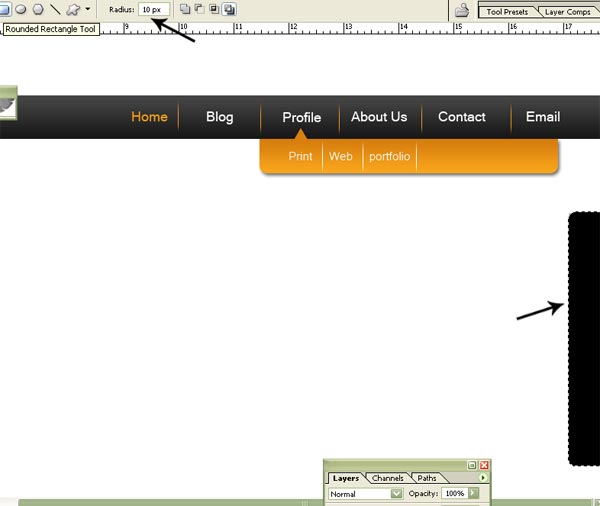
Step 3: 現在創建SITENAME/標志的形狀,選擇圓角矩形工具(U),半徑為10像素下面顯示.

Step 4: 對于這個新的形狀,再打開圖層樣式>漸變疊加設置屬性,如下面的截圖上色。.
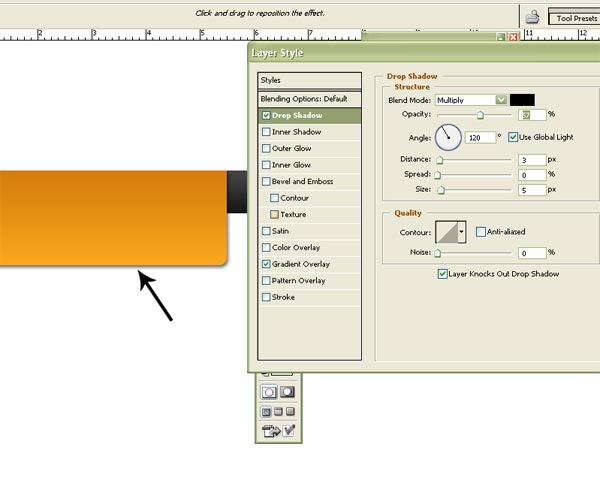
Step 5: 要添加一些陰影,按下面的圖設置陰影屬性.

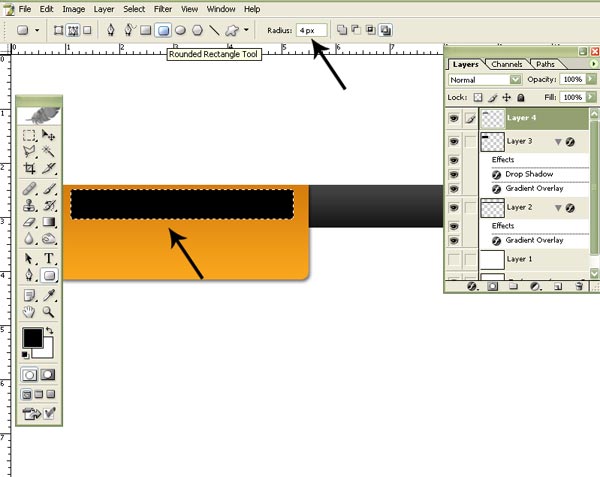
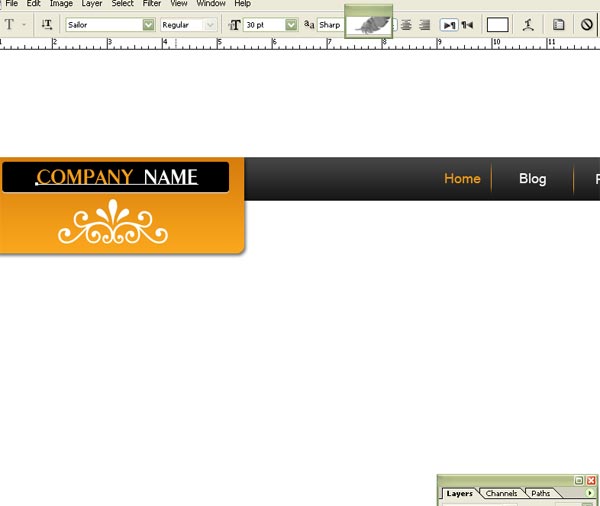
Step 6: 用于顯示網站名稱,選擇圓角矩形工具(u),半徑為4像素的形狀像如下.

Step 7: 下一步,我們使用矩形選框工具(M).
添加一個黑暗地帶的導航菜單邊框,如下圖所示
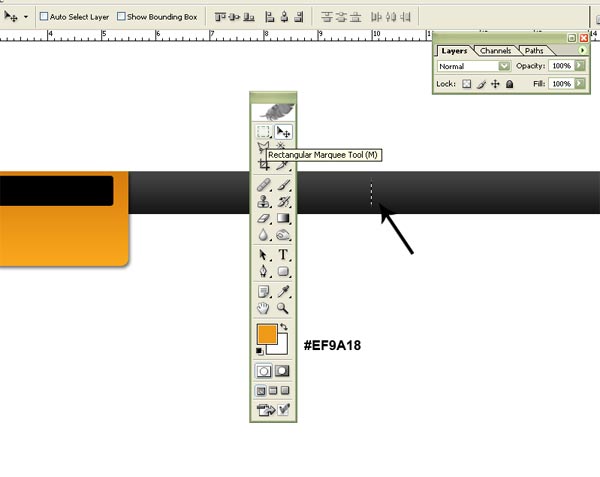
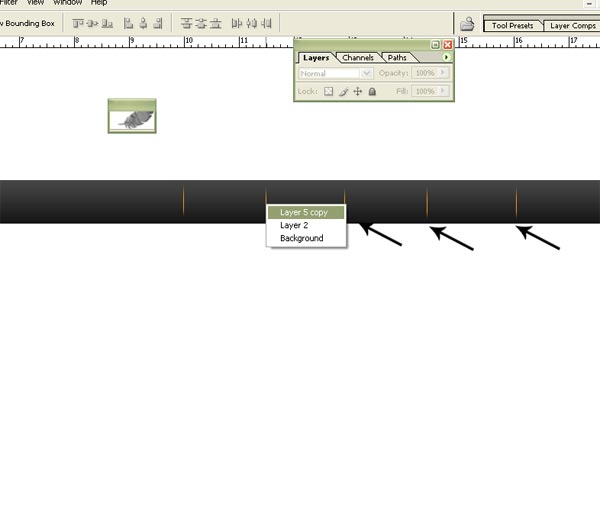
Step 8: 現在選擇這層并且復制粘貼(CTRL + V)和劃分導航菜單 如下.
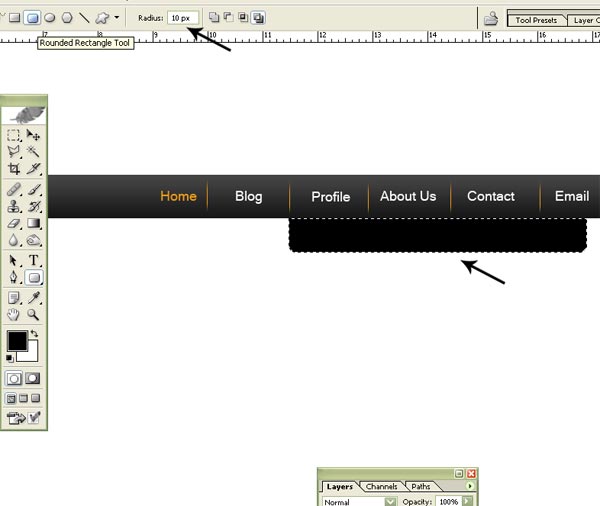
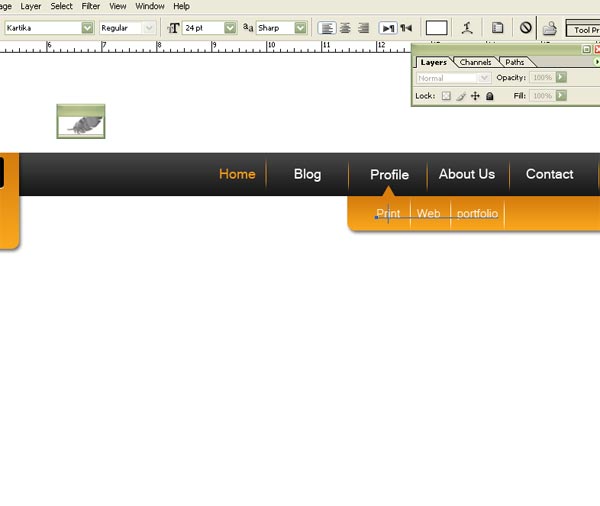
Step 9:現在我們要添加導航菜單文本給出截圖使用文本文字工具(T).

Step 10: 下一步,我們要添加子菜單條,使用圓角矩形工具(U)創建半徑為10像素的形狀像以下

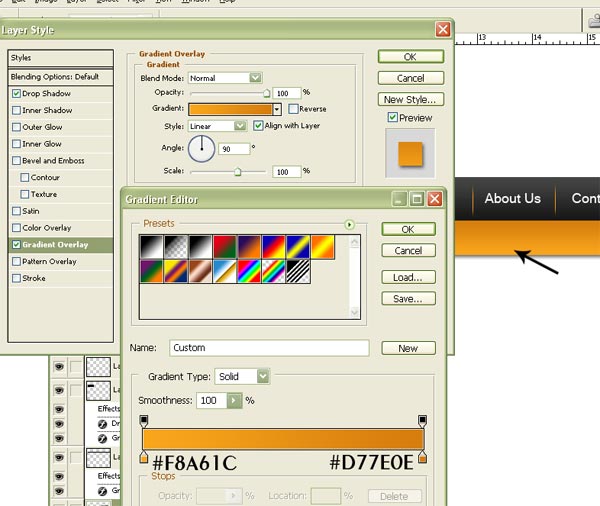
Step 11:打開其圖層樣式,單擊并選擇漸變疊加,設置如下設置.
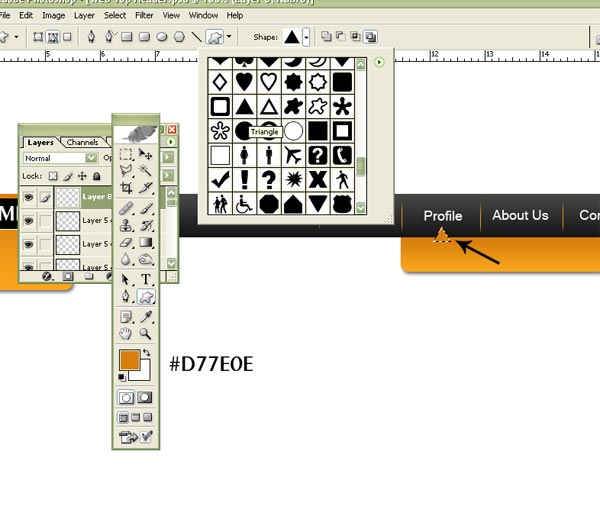
Step 12:現在選擇自定義形狀工具(U),并作出如下圖的形狀

Step 13: 再次選擇“文本文字工具(T)和類型如下的文本.

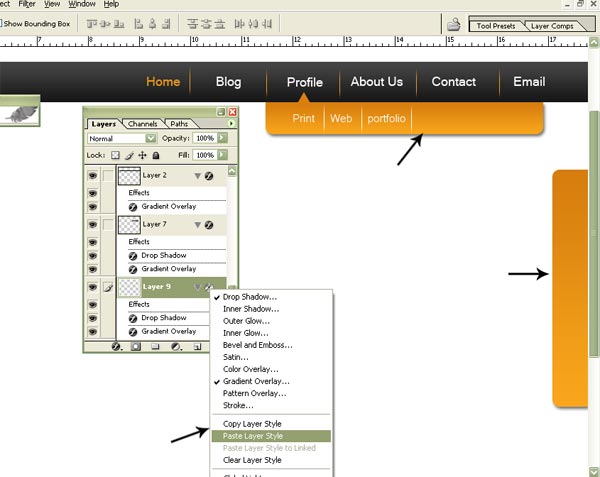
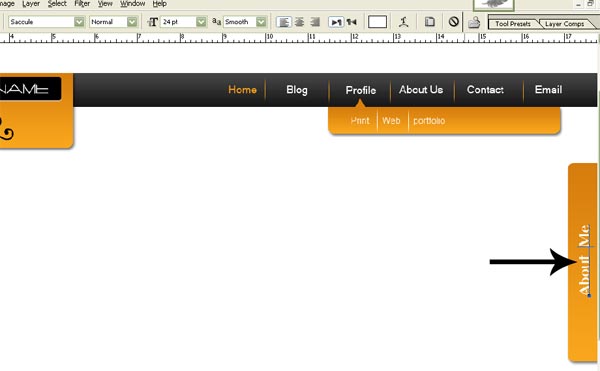
Step 14: 現在,關于我的右側漂浮,選擇圓角矩形工具(U),半徑為10像素的形狀如下喜歡.

Step 15: 現在復制圖層樣式,從子菜單層,并粘貼到我的浮動層.
Step 16: 關于about me文字使用下面顯示的文本文字工具(T).
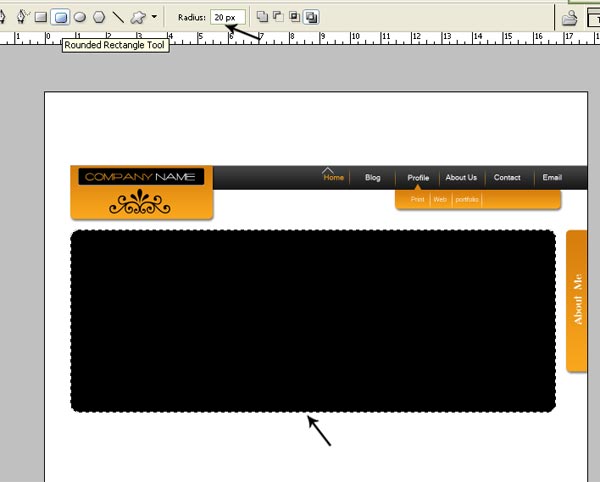
Step 17: 現在我們將添加橫幅模板下的導航使用圓角矩形工具(U)。
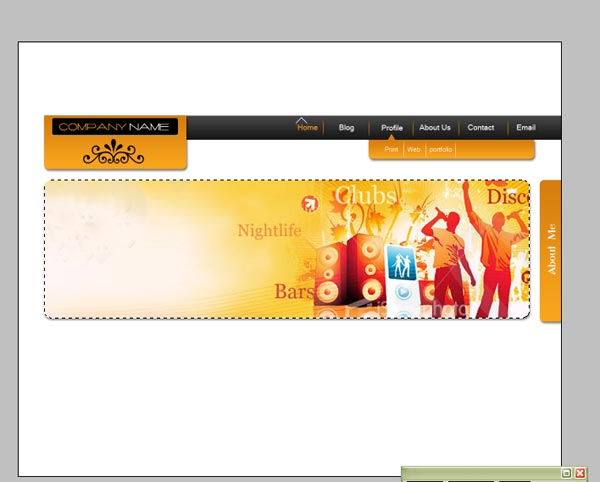
Step 18: 現在選擇一個banner圖片.

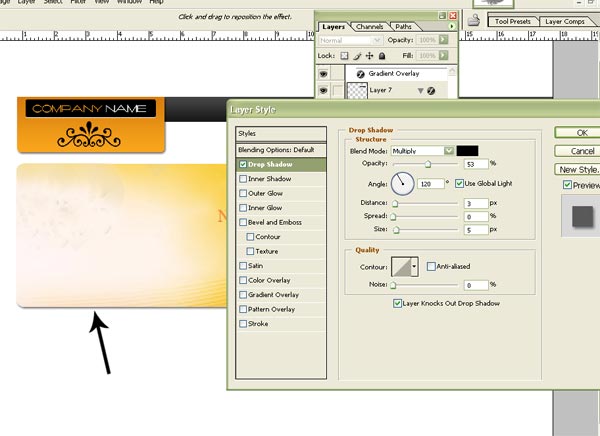
Step 19: 打開其圖層樣式,并選擇以下設置陰影.
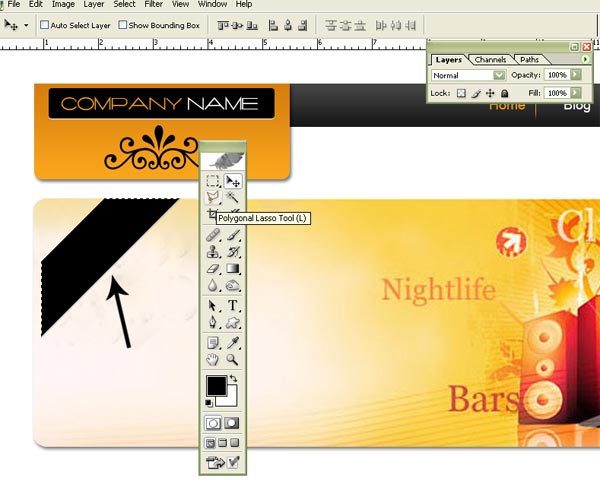
Step 20: 選擇創建一個角落的形狀Ploygonal套索工具(L).

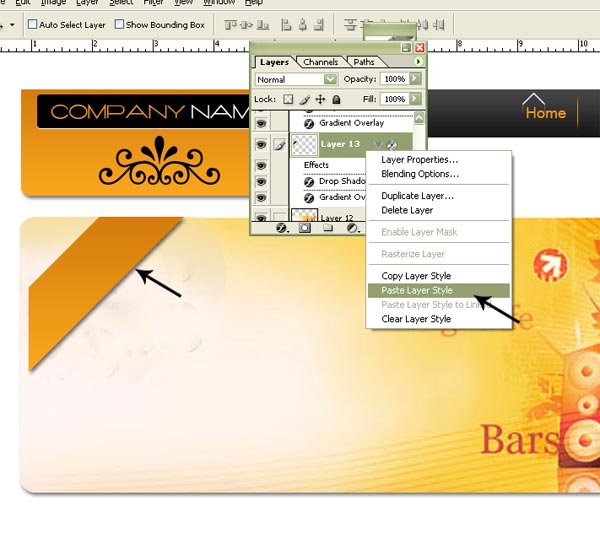
Step 21: 現在復制其他層和粘貼圖層樣式,像如下圖層樣式.

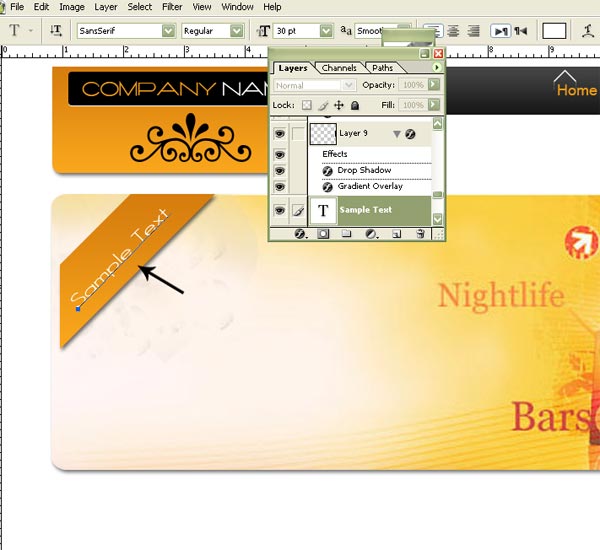
Step 22: 現在選擇文本文字工具(T)和類型樣品的文字或任何其他文本.

最后效果圖如下:
你可以設計出不同的顏色和您的體例選擇的影響,以更好地提高其質量。
PDF下載本模板的PSD
我希望你喜歡這個教程,和給定的思想和技術,激發了一些新的想法在你的心中,你的下一個模板項目。

網友評論