ps設(shè)計(jì)半透明的網(wǎng)站商品介紹頁(yè)
時(shí)間:2024-02-29 12:45作者:下載吧人氣:36
在所有電子商務(wù)網(wǎng)站,定價(jià)表中起著非常重要的作用。通過精心設(shè)計(jì),可以讓來網(wǎng)站的布局、顏色和字體更加完美,使你的網(wǎng)站能最大程度地吸引潛在客戶。一個(gè)粗制濫造的設(shè)計(jì)將會(huì)讓你失去你的客戶,但是一個(gè)好的設(shè)計(jì)將帶給你更多的客戶。如果你的定價(jià)表不夠明確或者覺得不夠凸顯,客戶可能不會(huì)接受你的任何產(chǎn)品。讓你的客戶感覺你的定價(jià)表需要明確和一致的。客戶需要能夠迅速地比較你的每個(gè)產(chǎn)品的價(jià)格優(yōu)勢(shì)等不同的信息。所以,今天我們要利用photoshop打造一個(gè)明確的定價(jià)表。我們將使用不同的紋理、效果和混合技術(shù)來實(shí)現(xiàn)一個(gè)“透明的玻璃”的方法。
教程用到的素材:
織物紋理(http://brushsoulz.com/8-tileable-fabric-texture-patterns)
粗糙的紋理(http://brushsoulz.com/tileable-midnight-blue-grunge-patterns)
背景圖像(http://black-moon16.deviantart.com/gallery/#/d1mnhsb)
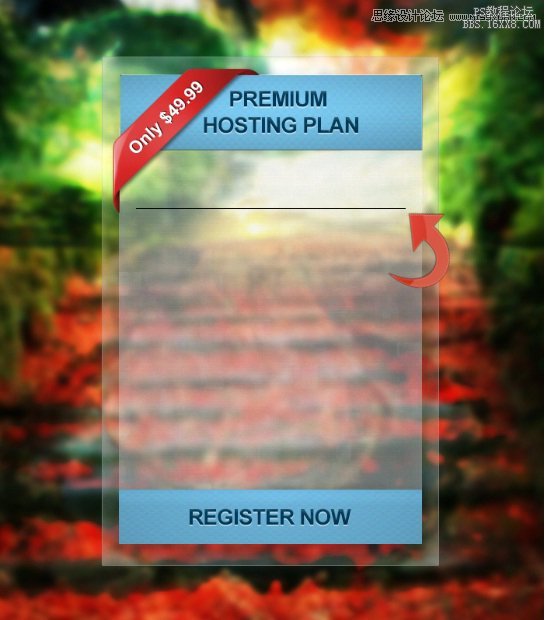
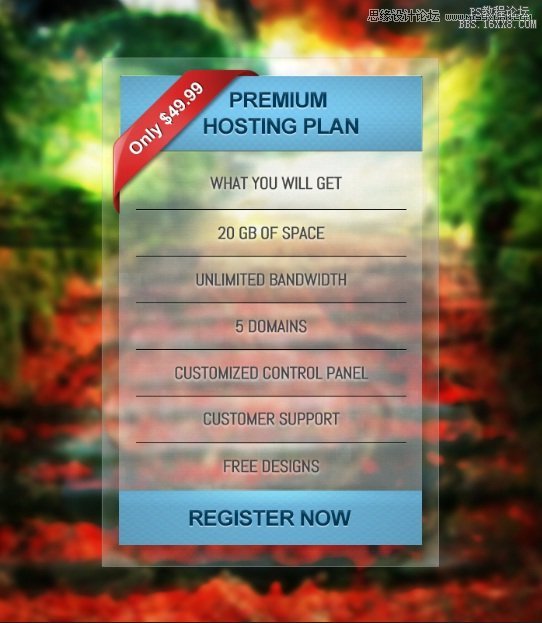
現(xiàn)在,在我們開始之前,讓我們看看我們的最終產(chǎn)品:

步驟1:
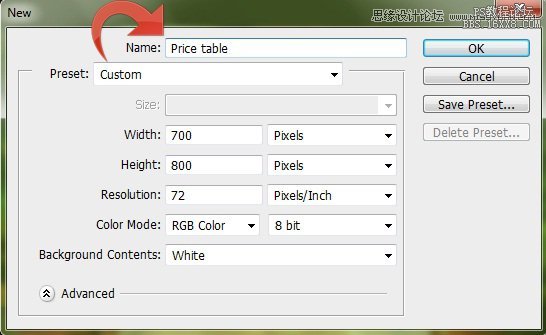
打開Photoshop創(chuàng)建一個(gè)寬度:700 px 高度: 800 px的新文件。

步驟2:
現(xiàn)在,打開背景圖像,并將其粘貼到我們新建的Photoshop文件中。
然后點(diǎn)擊“濾鏡”>“模糊”>“高斯模糊。“你也可以通過使用“圖像”>“調(diào)整”>“亮度/對(duì)比度。”

步驟3:
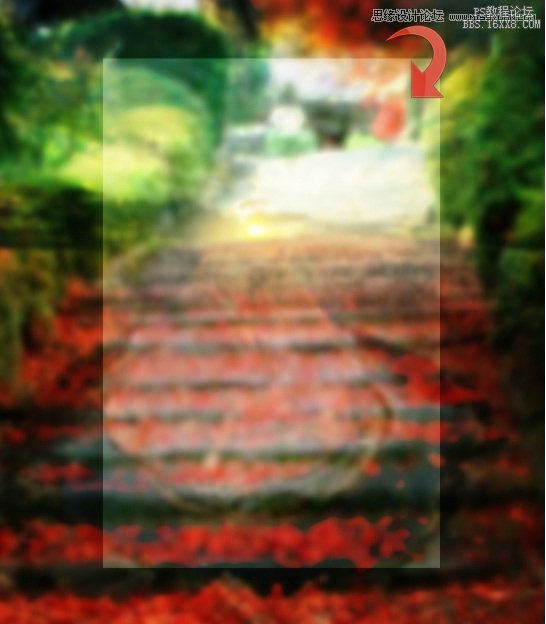
選擇矩形工具, 使用顏色值為# ffffff創(chuàng)建一個(gè)矩形。

步驟4:
改變其混合模式為“柔光”和降低填充和不透明度到90%。

步驟5:
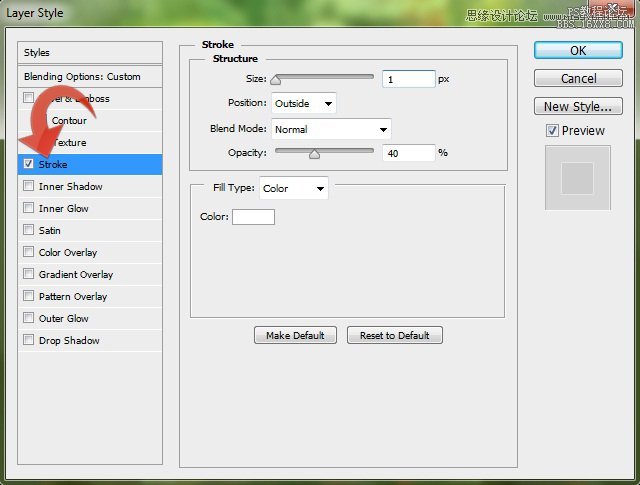
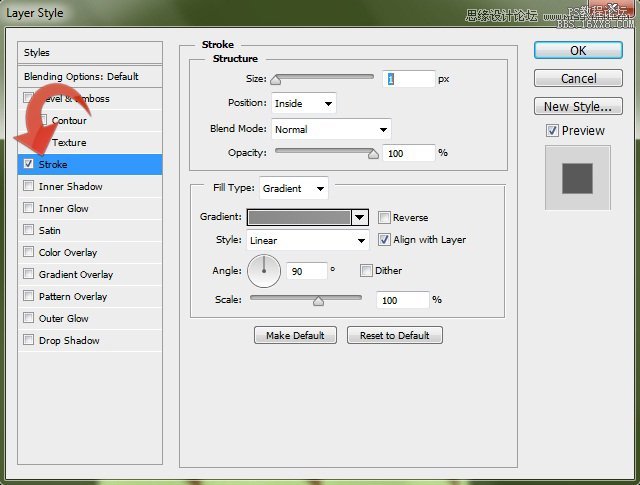
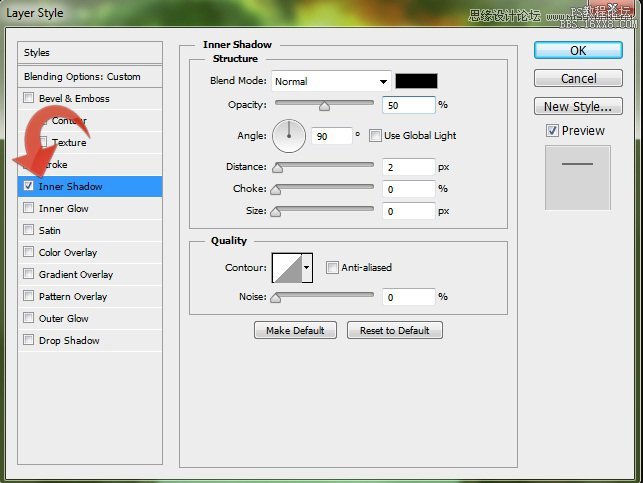
選中矩形圖層,打開“圖層樣式”窗口。并應(yīng)用下列圖層樣式設(shè)置:
描邊:大小1px, 不透明度40%; 其余設(shè)置不變 顏色:#ffffff

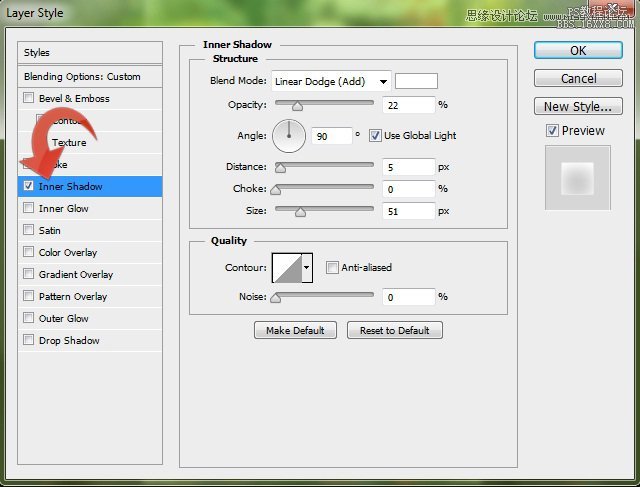
內(nèi)陰影:
混合模式:線性減淡(添加)
顏色:#FFFFFF
不透明度:22%
距離:5px
大小:51px

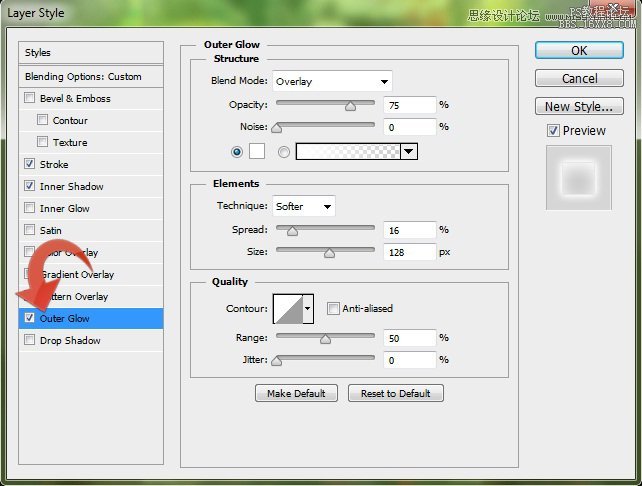
外發(fā)光:
混合模式:疊加
不透明度:75%
顏色:#FFF;
(從下面的開始將不再詳細(xì)翻譯,相信讀者都應(yīng)該能看懂!如果不懂就百度谷歌,實(shí)在不行可以聯(lián)系我!教程盒子)


步驟6:
選擇矩形工具,創(chuàng)建一個(gè)小矩形。降低層的透明度到30%。

第7步:
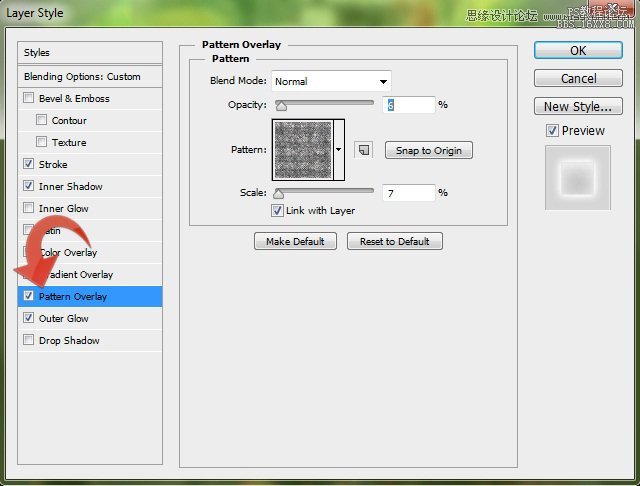
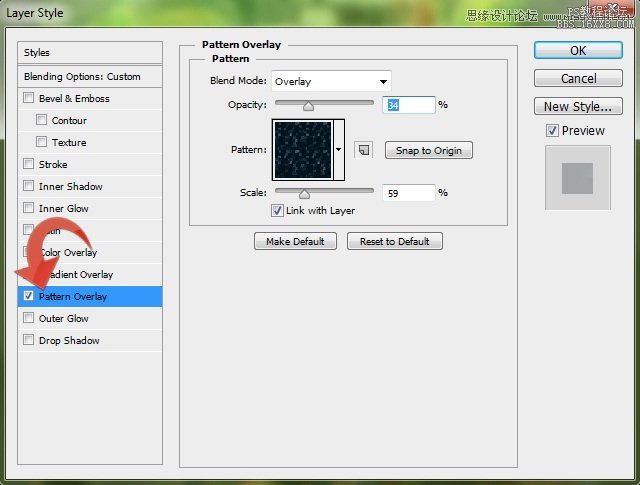
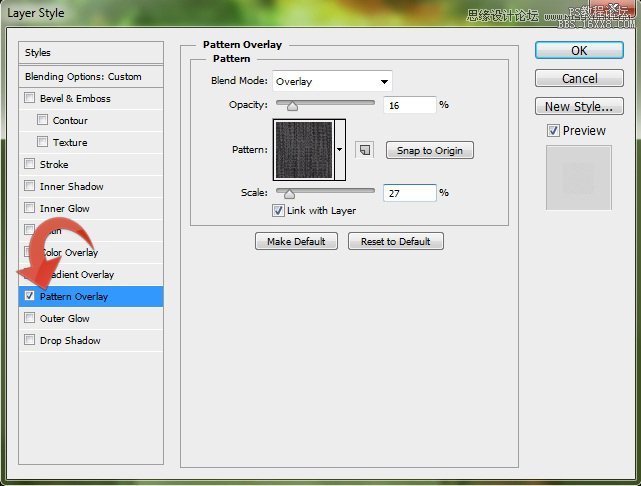
現(xiàn)在,點(diǎn)擊“層”>“圖層樣式”>“圖案疊加,”這將使你的定價(jià)表看起來像起透明的玻璃。

步驟8:
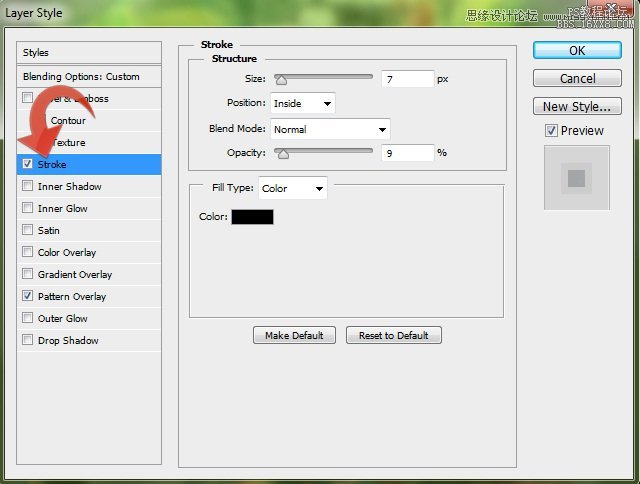
點(diǎn)擊“層”>“圖層樣式”>“描邊”,按照如下設(shè)置(不要告訴我你英文看不懂,他的界面跟中文版的一樣,照著弄就好了)

步驟9:
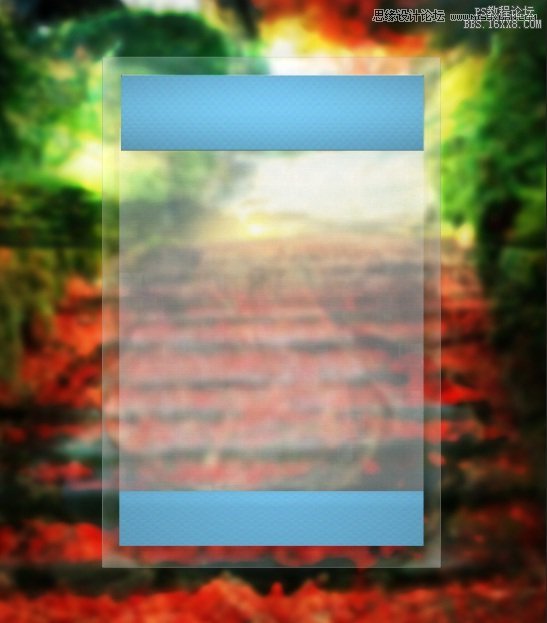
現(xiàn)在我們將開始構(gòu)建標(biāo)題區(qū),所以選擇矩形選框工具和選擇的一部分矩形。然后,填充顏色# 83 b8cc。

第十步:
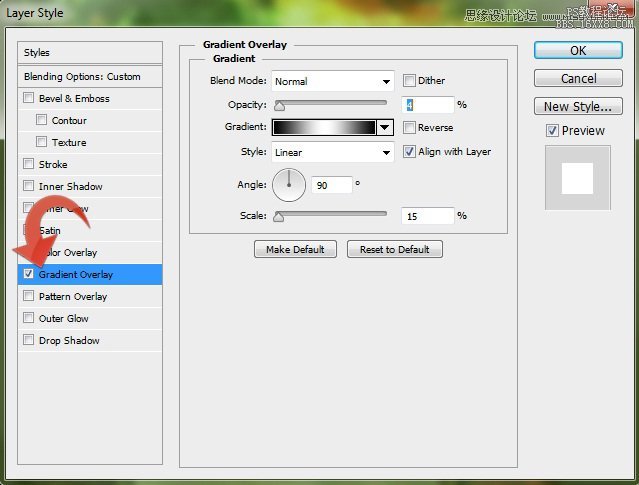
讓我們添加一些模式和梯度矩形,我們剛剛創(chuàng)建的。使用以下設(shè)置:


第11步:
重復(fù)相同的過程和創(chuàng)建一個(gè)相同的矩形在底部。

第12步:
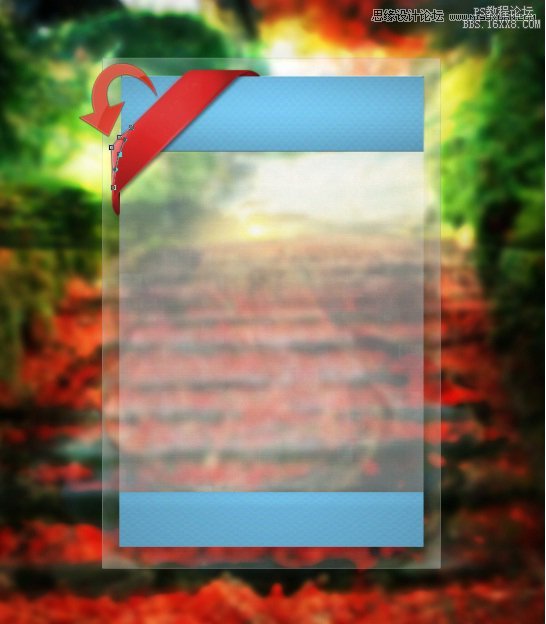
現(xiàn)在我們需要畫橫幅,選擇鋼筆工具并創(chuàng)建如下所示的形狀。點(diǎn)擊路徑并單擊“選擇。“然后,填充顏色# c72424。

第13步:
創(chuàng)建一個(gè)新圖層,選擇一個(gè)小圓刷,并使用它兩邊的橫幅稍微更深的顏色。

步驟14:
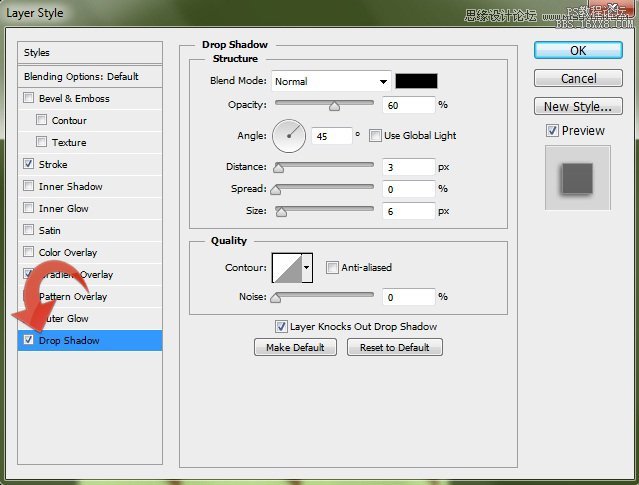
現(xiàn)在,讓我們添加一些樣式。添加下面的圖層樣式使用下面提供的設(shè)置。



步驟15:
創(chuàng)建一個(gè)新圖層,選擇鋼筆工具,并創(chuàng)建一個(gè)小矩形。填補(bǔ)它與顏色# ffffff,減少透明度為25%。

步驟16:
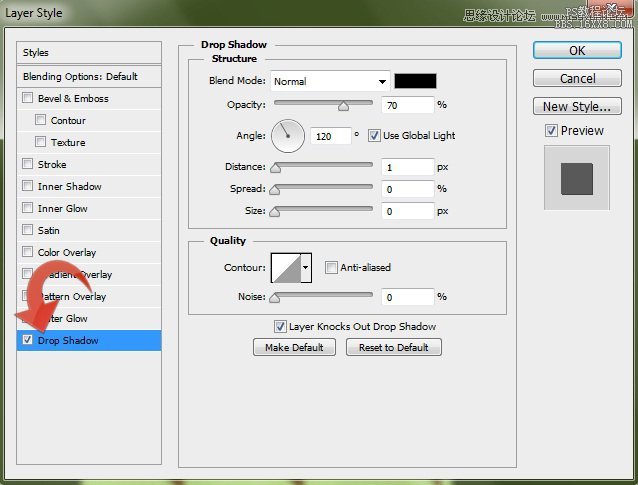
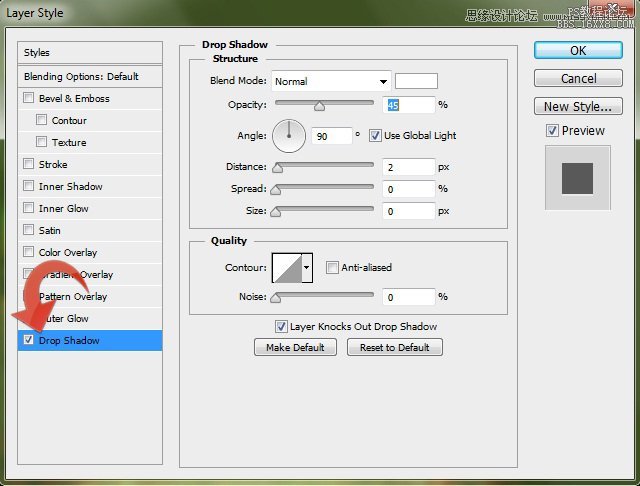
現(xiàn)在選擇文本工具并添加所需的文本。然后,點(diǎn)擊“層”>“圖層樣式”>“陰影”,并使用以下設(shè)置。

第17步:
再一次,選擇文本工具和添加標(biāo)題文本使用顏色# 003 a58。

步驟18:
現(xiàn)在,點(diǎn)擊“層”>“圖層樣式”>“陰影”,并使用相同的設(shè)置以下。

步驟19:
重復(fù)相同的過程,添加“現(xiàn)在注冊(cè)”在底部。

20步:
選擇行工具并創(chuàng)建一條水平線與一個(gè)1 px的高度和顏色# 030303。這一行將單獨(dú)的文本,以便它顯得整潔和有組織的。

第21步:
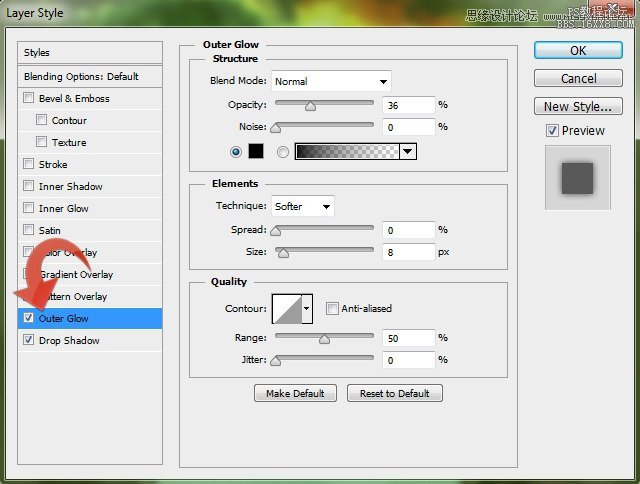
讓我們添加一些陰影和外發(fā)光,這行;打開“圖層樣式”的窗口和應(yīng)用下列圖層樣式:


步驟22:
重復(fù)上一步,多創(chuàng)建幾行/分隔符。

23步:
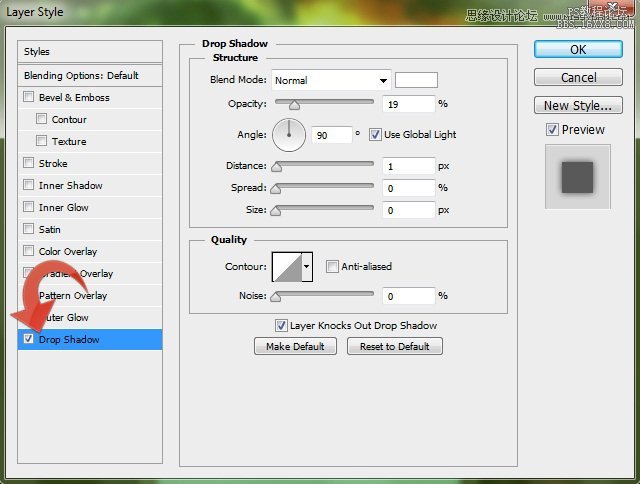
選擇文本工具和添加文本使用顏色# 464646。然后,點(diǎn)擊圖層樣式和添加一些陰影。使用以下設(shè)置:

步驟24
直接復(fù)制文本,修改內(nèi)容!按照上述步驟進(jìn)行。

步驟25:
選擇硬圓刷,并創(chuàng)建一個(gè)小箭頭使用顏色# 464646。然后點(diǎn)擊“圖層樣式”和添加一些內(nèi)陰影和投影到它。使用以下設(shè)置:


26步:
復(fù)制箭頭

步驟27:
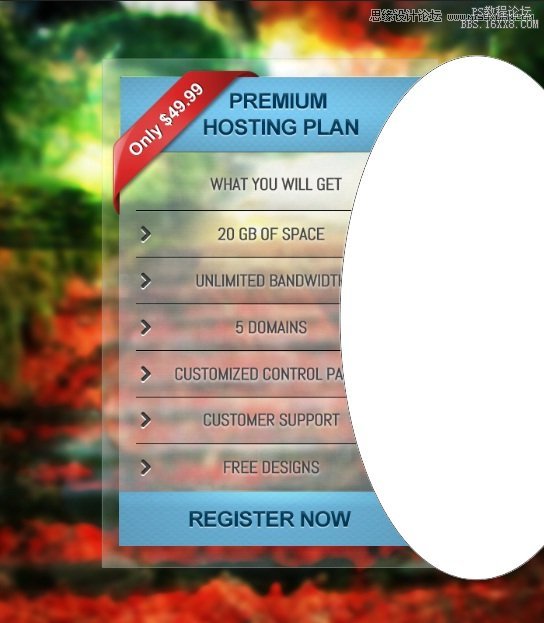
最后,給表格提高亮度。使用橢圓工具在右邊與顏色# ffffff。

點(diǎn)擊新創(chuàng)建的層和選擇”——柵格化層。“然后,改變混合模式為“疊加”和減少透明度為25%。使用橡皮擦工具來刪除不必要的橢圓。
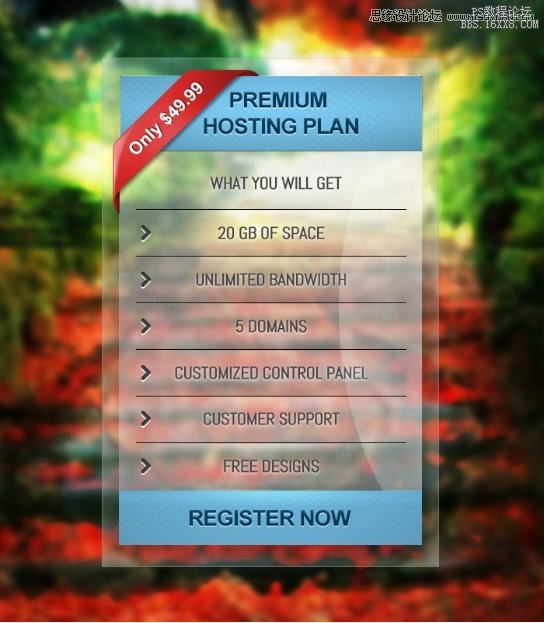
我們的時(shí)尚透明價(jià)格桌子就完成了。我希望你學(xué)到了一些東西,像最終結(jié)果。謝謝你閱讀!

當(dāng)你讀到這里,相信你已經(jīng)學(xué)完本教程。本教程由月靚翻譯,zeplyn編輯,翻譯的不是很到位,希望各位讀者諒解。
在接下來的教程中,我們會(huì)努力完善,使每位讀者都能看懂。如果你有好的教程,可以給我們供稿。
相關(guān)推薦
- ps設(shè)計(jì)APP應(yīng)用相機(jī)圖標(biāo)
- DNF抉擇之沼地圖在哪里(副本活動(dòng)介紹和獎(jiǎng)勵(lì)詳解)
- 魔獸世界科林烈酒掉落列表介紹(難度分析、位置及無限刷方法)
- 魔獸世界地精工程學(xué)學(xué)習(xí)方法介紹
- 《dnf》防具強(qiáng)化有什么用 防具強(qiáng)化作用介紹
- dnf戰(zhàn)魂技能數(shù)據(jù)介紹 dnf戰(zhàn)魂技能數(shù)據(jù)匯總
- 《泰拉瑞亞》1.4黑曜石套裝屬性介紹
- ps設(shè)計(jì)一張星光壁紙
- 《wow魔獸世界》7.2抑魔金熔爐解鎖任務(wù)流程圖文介紹
- 劍靈什么職業(yè)好玩適合平民(各職業(yè)介紹及新手職業(yè)推薦)
相關(guān)下載
熱門閱覽
- 1ps斗轉(zhuǎn)星移合成劉亦菲到性感女戰(zhàn)士身上(10P)
- 2模糊變清晰,在PS中如何把模糊試卷變清晰
- 3ps楊冪h合成李小璐圖教程
- 4ps CS4——無法完成請(qǐng)求,因?yàn)槲募袷侥K不能解析該文件。
- 5色階工具,一招搞定照片背后的“黑場(chǎng)”“白場(chǎng)”和“曝光”
- 6軟件問題,PS顯示字體有亂碼怎么辦
- 7軟件問題,ps儲(chǔ)存文件遇到程序錯(cuò)誤不能儲(chǔ)存!
- 8ps液化濾鏡
- 9LR磨皮教程,如何利用lightroom快速磨皮
- 10PS鼠繪奇幻的山谷美景白晝及星夜圖
- 11ps調(diào)出日系美女復(fù)古的黃色調(diào)教程
- 12photoshop把晴天變陰天效果教程
最新排行
- 1室內(nèi)人像,室內(nèi)情緒人像還能這樣調(diào)
- 2黑金風(fēng)格,打造炫酷城市黑金效果
- 3人物磨皮,用高低頻給人物進(jìn)行磨皮
- 4復(fù)古色調(diào),王家衛(wèi)式的港風(fēng)人物調(diào)色效果
- 5海報(bào)制作,制作炫酷的人物海報(bào)
- 6海報(bào)制作,制作時(shí)尚感十足的人物海報(bào)
- 7創(chuàng)意海報(bào),制作抽象的森林海報(bào)
- 8海報(bào)制作,制作超有氛圍感的黑幫人物海報(bào)
- 9碎片效果,制作文字消散創(chuàng)意海報(bào)
- 10人物海報(bào),制作漸變效果的人物封面海報(bào)
- 11文字人像,學(xué)習(xí)PS之人像文字海報(bào)制作
- 12噪點(diǎn)插畫,制作迷宮噪點(diǎn)插畫

網(wǎng)友評(píng)論