ps一個木紋風格網頁模板
時間:2024-03-02 19:30作者:下載吧人氣:32
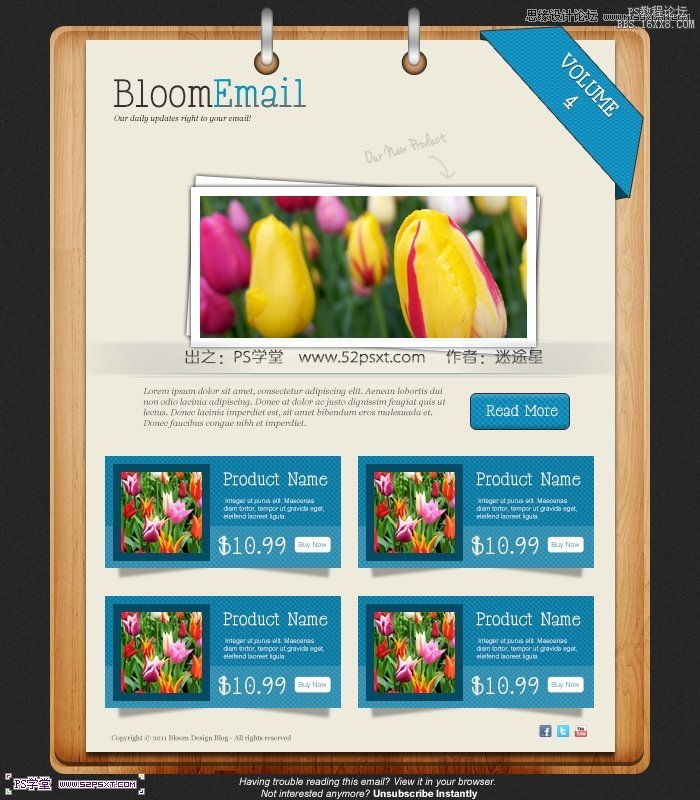
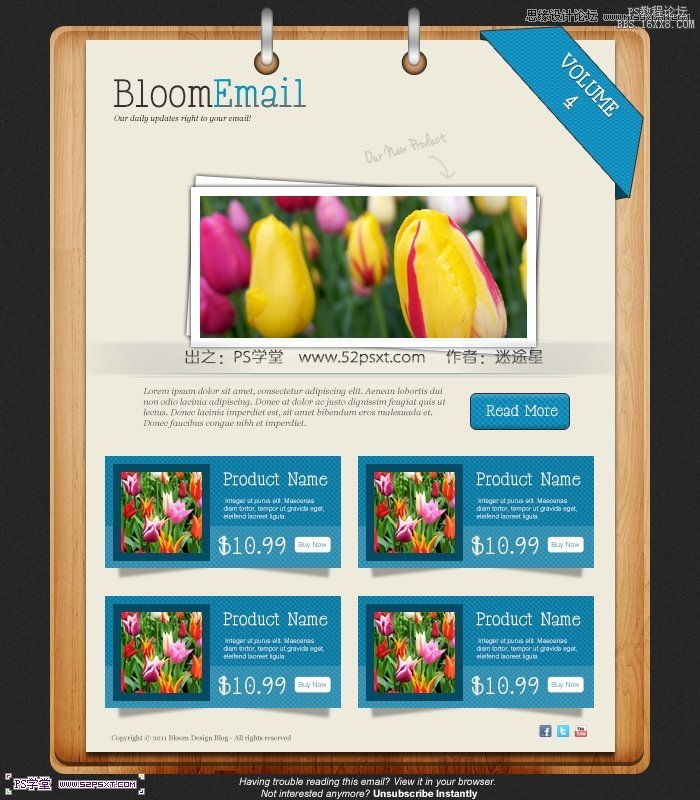
先來看下效果圖:

素材包:http://pan.baidu.com/share/link?shareid=101222&uk=755000821
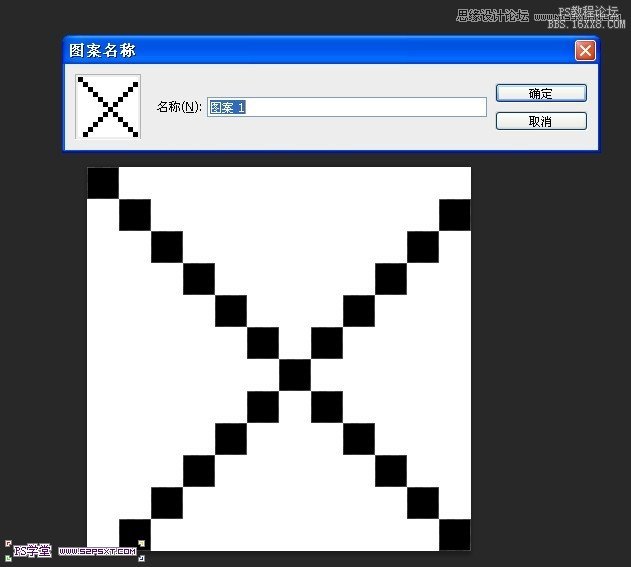
1.新建一個12X12 PX的白色畫布。用黑色1px大小的鉛筆做出如圖效果,然后 編輯--自定義圖案

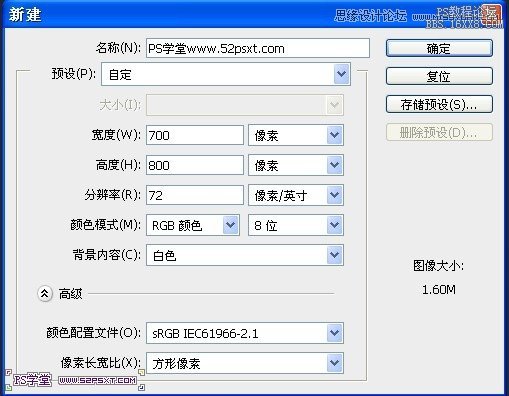
2.新建一個700X800 px的畫布,填充#282828.然后新建一層,填充白色,混合模式設置為正片疊底,直線濾鏡--雜色--添加雜色


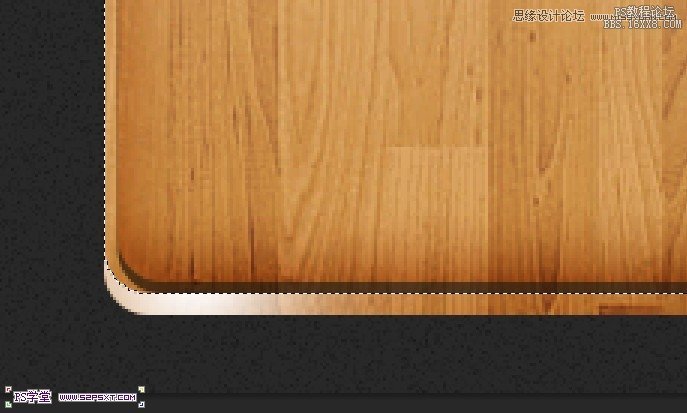
3.用圓角矩形工具,圓角半徑設置為15px,畫出如圖大小的圓角矩形

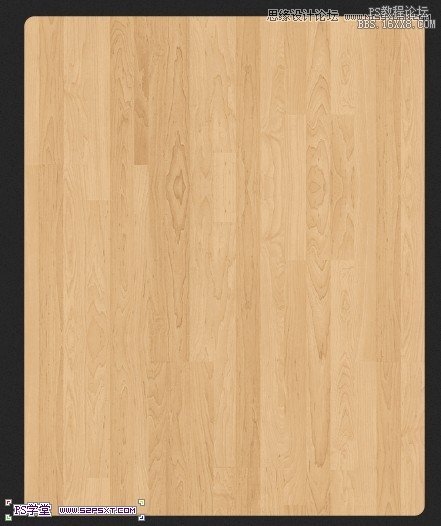
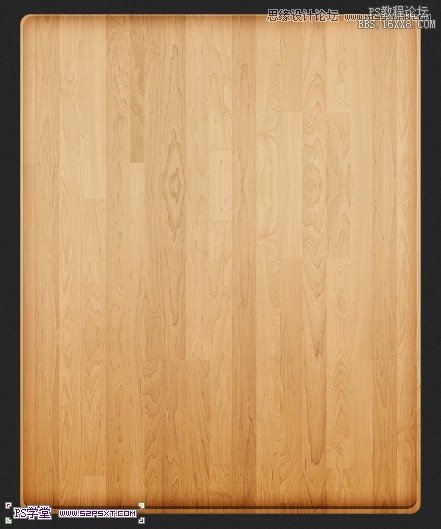
4.將木板紋理素材拉進PS里面,對圓角矩形做剪切蒙板,alt+ctrl+G,調整好大小和位置


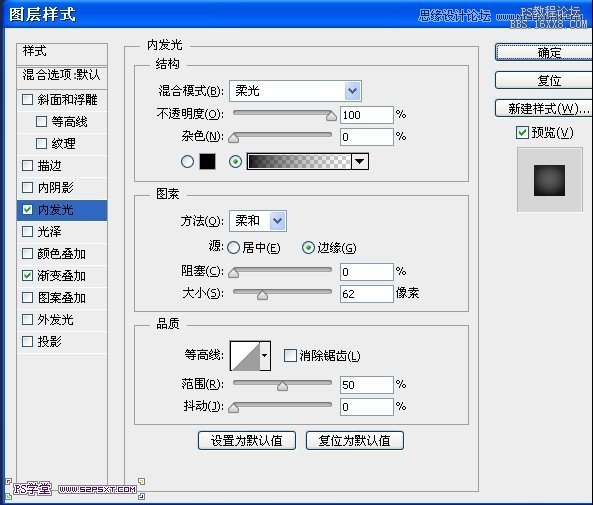
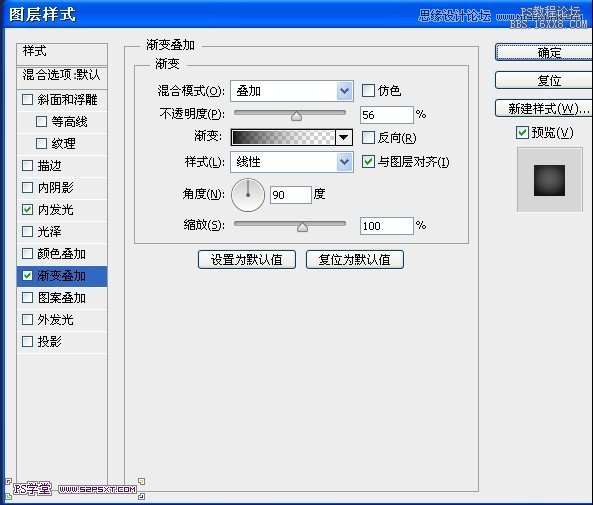
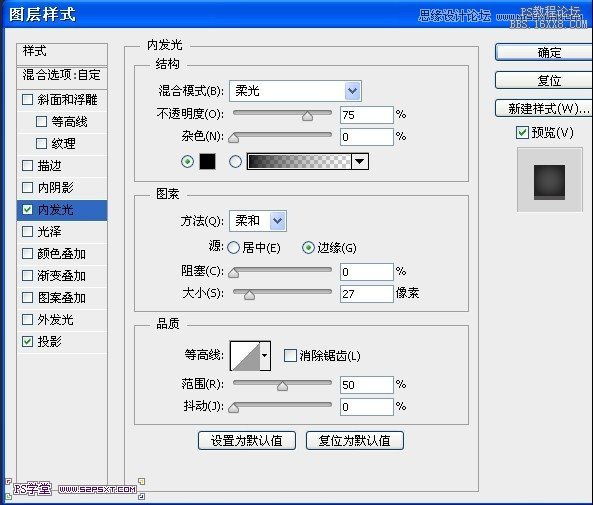
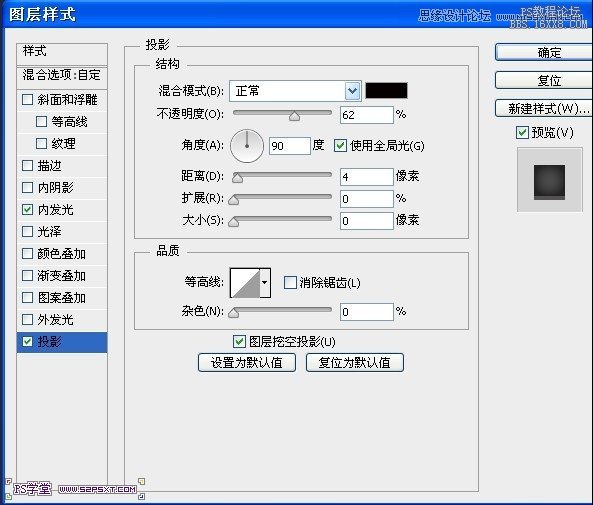
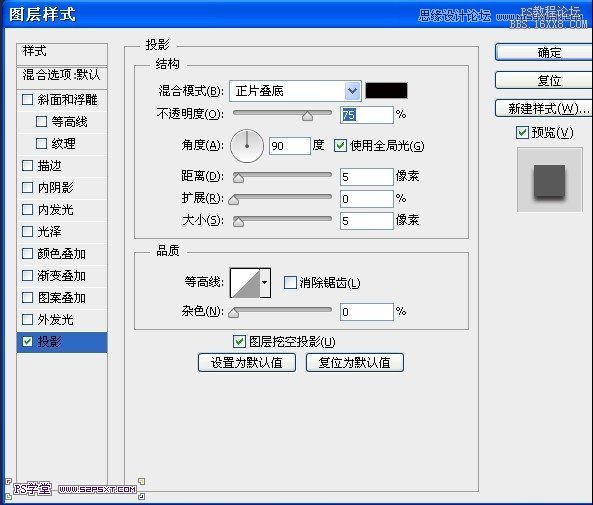
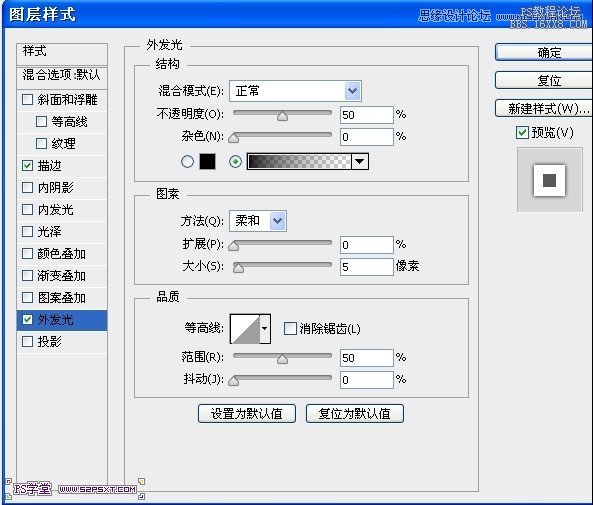
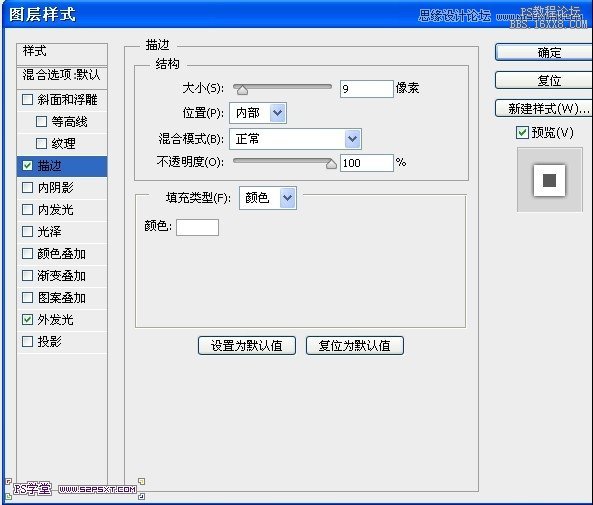
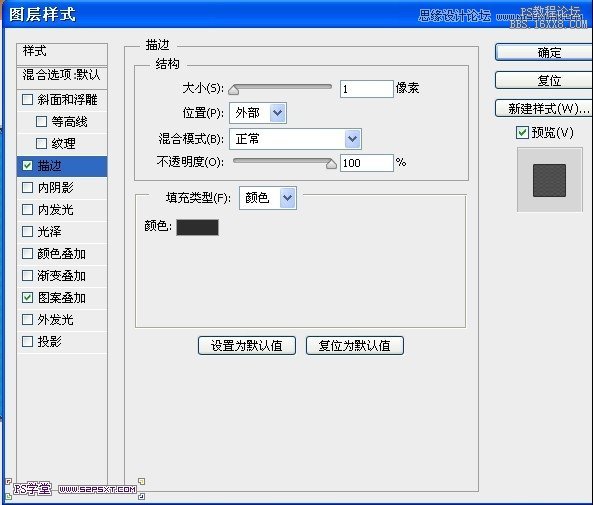
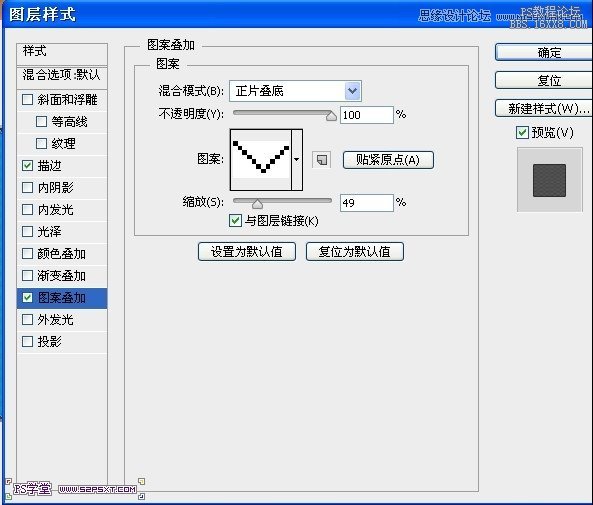
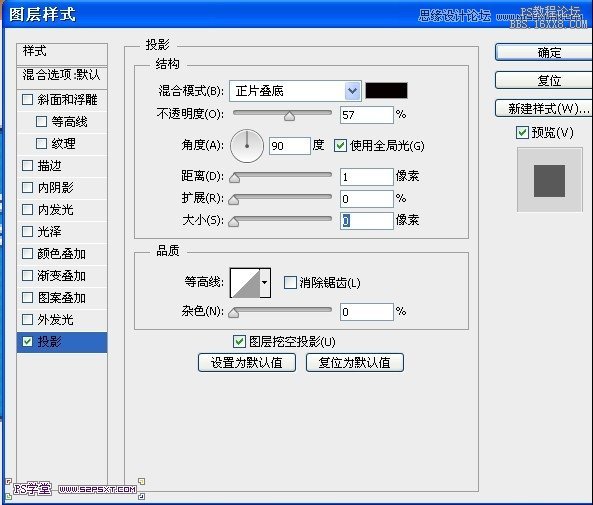
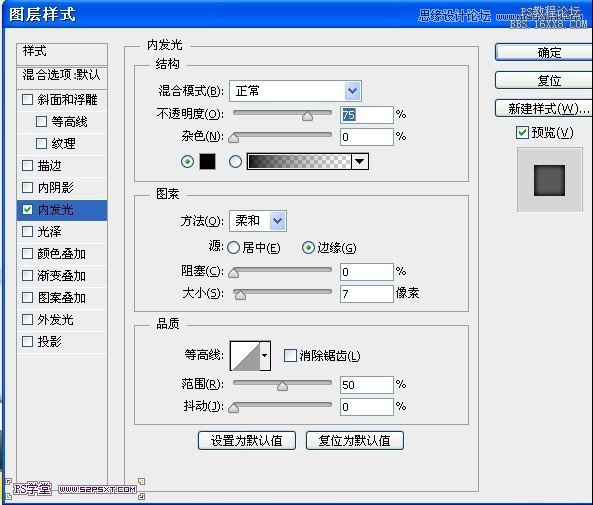
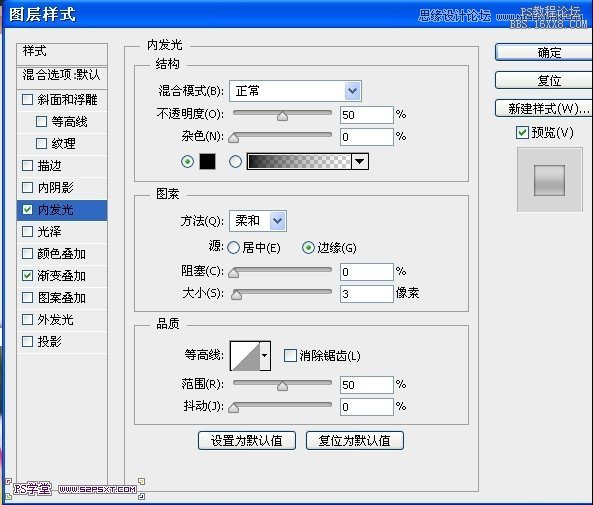
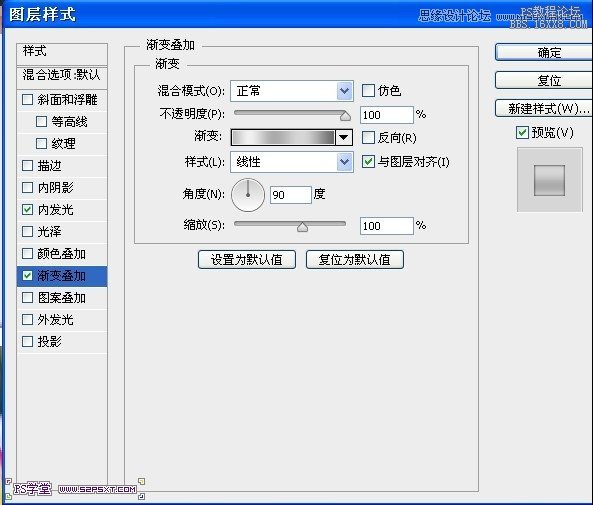
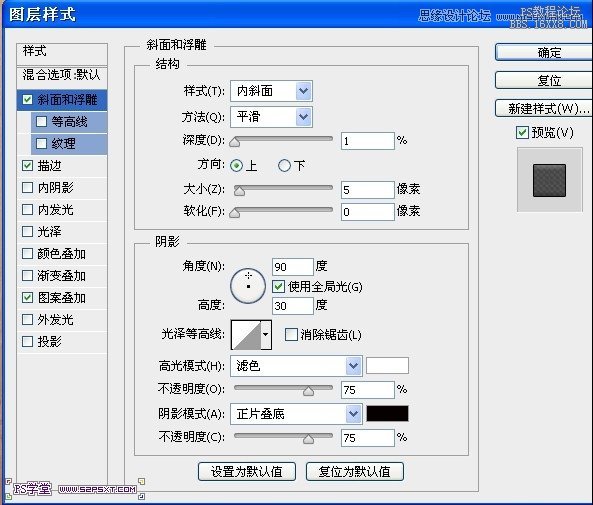
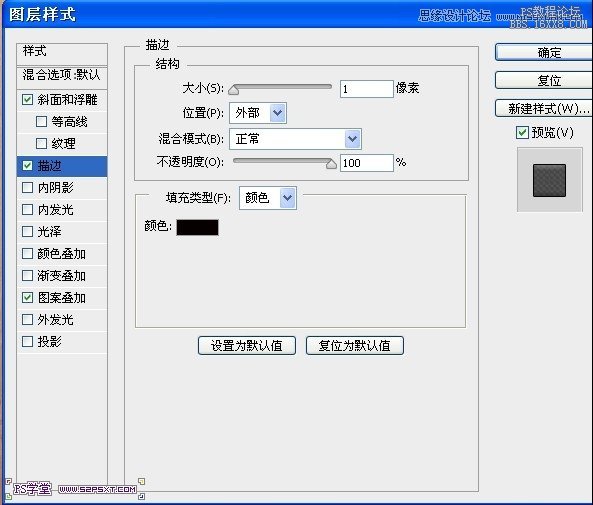
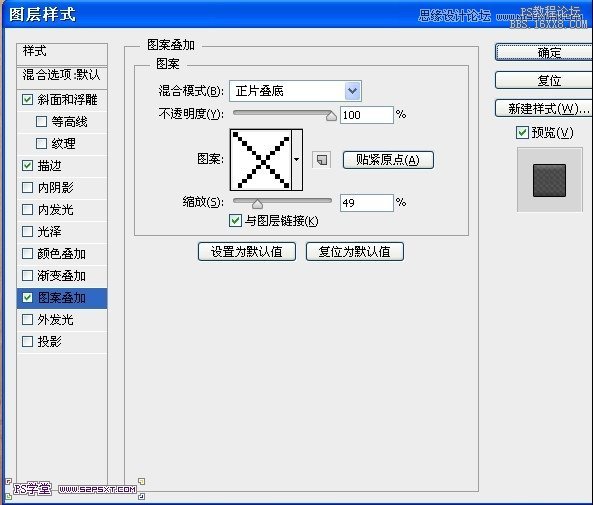
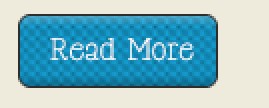
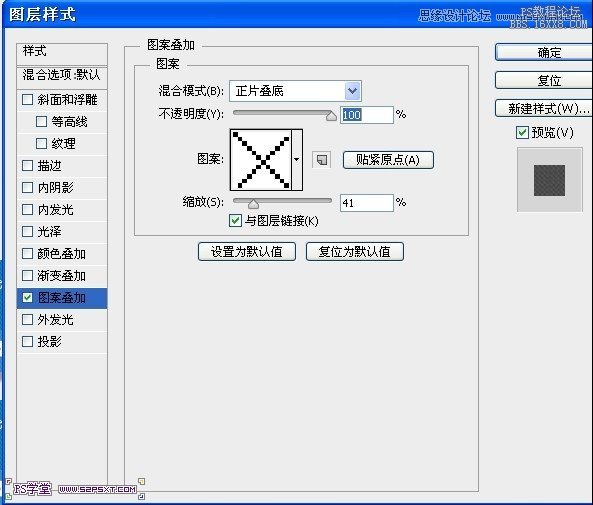
5.給木板紋理添加一些圖層樣式


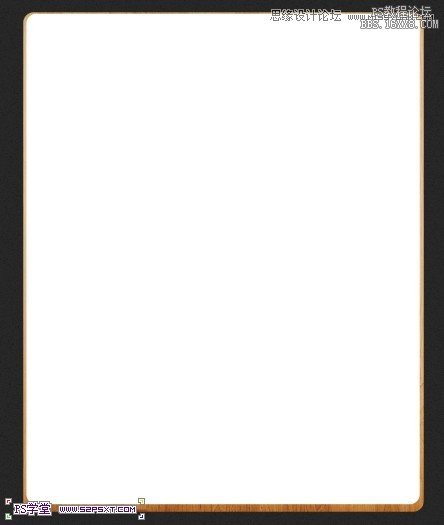
6.繼續用圓角矩形工具創建一個小一點的圓角矩形,如圖,模式改成正片疊底,然后傻un國際,給這個圖層添加圖層樣式




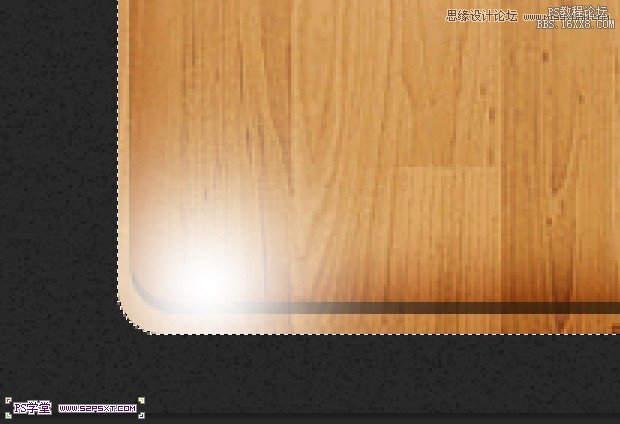
7.新建一層,調出圓角矩形1的選區,用柔焦的筆刷,前景色設置為白色,在左下角點下,筆刷稍微大一點,然后選擇矩形選框工具,注意一定要切換到矩形選框工具,然后方向鍵向上移動,然后刪除選框內的內容,如圖效果,最后將此圖層混合模式設置為柔光


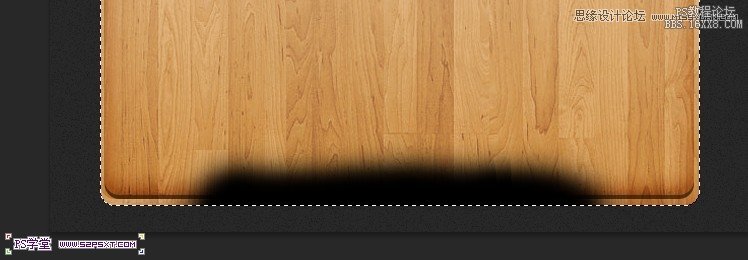
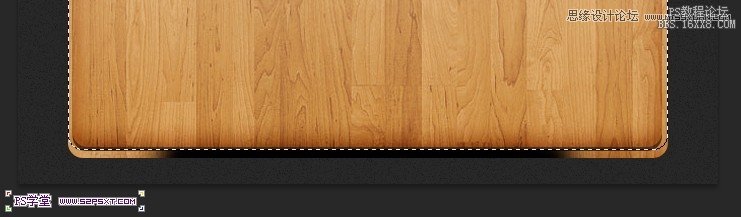
8.通用的方法,新建一層,調出圓角矩形1的選區,用黑色的柔焦筆刷,做出如圖效果,切換到矩形選框工具,用方向鍵向上移動選框,然后刪除選框的內容,將此圖層混合模式改成柔光


效果如圖:

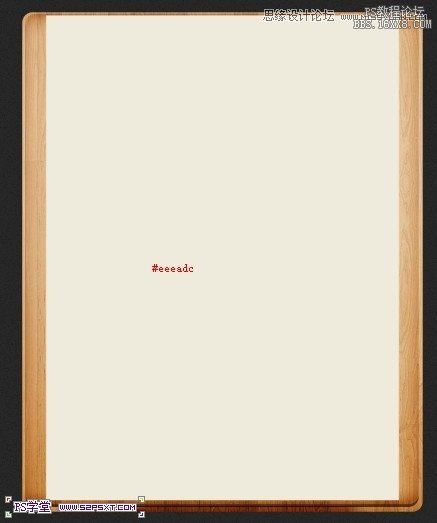
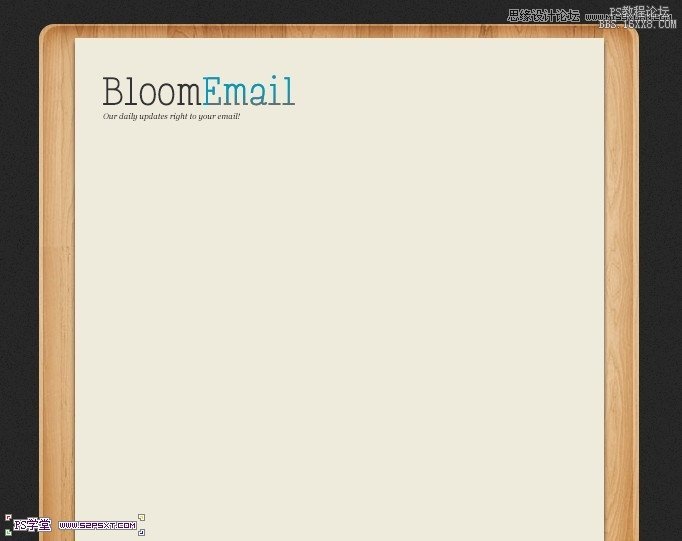
9.用矩形工具,前景色設置為#eeeadc,做一個矩形,大小和位置如圖,然后給此矩形添加圖層樣式


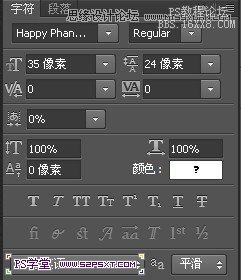
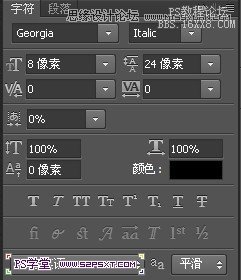
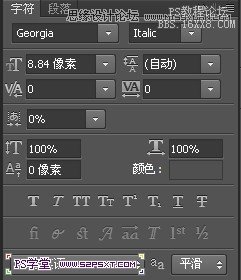
10.現在開始做內容部分,用素材包里面的字體,當然你也可以用其他的,打上如圖的文字,你可以對Email做和我一樣的藍色到黑色的漸變,當然也可以直接用藍色,這里就不多說了。

用了下面兩種字體:


11.接下來做產品展示部分,用矩形工具,前景色設置白色,拉一個適當大小的矩形,設置圖層樣式,然后將產品圖拖進來,對矩形做剪切蒙板




12.將矩形復制一層,然后旋轉一定的角度

13.用Jenna Sue 字體和 Hand Drawn Arrow筆刷,將前景色設置為#929292,打上 Our New Product字樣和刷上箭頭,改變圖層的不透明度,自己調,適合就行了。

14.用鋼筆工具,選擇形狀模式,勾出如圖形狀,顏色設置為#16a5da,添加圖層樣式



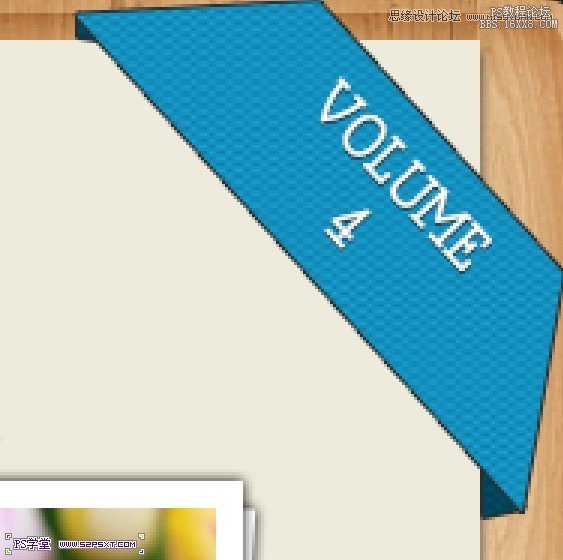
15.用Happy Phantom打上VOLUME 4字樣,然后將它旋轉到適合的角度,添加圖層樣式


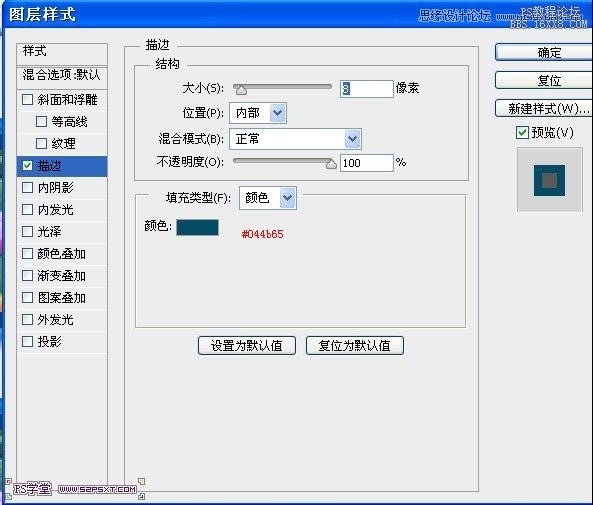
16.在次圖層下面,用鋼筆工具勾出折角,顏色設置為#004a65,圖層樣式用第14步的


17.用橢圓工具,前景色設置為#cb9460,畫一個正圓,大小如圖,然后添加圖層樣式,然后復制一個,位置放置在中間




18.用圓角矩形工具,拉一個圓角矩形,添加圖層樣式,然后復制一層,拉到另一個圓形上面,形成對稱

19.接下來做分割線,分割線的制作方法有很多,你可以看我的效果圖,取色,然后用1px的鉛筆制作如圖的三條。

20.然后用硬度為0%的橡皮擦工具,在分割線的兩頭進行擦除

21.前景色設置為505050,打上“Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean lobortis dui non odio lacinia adipiscing. Donec at dolor ac justo dignissim feugiat quis ut lectus. Donec lacinia imperdiet est, sit amet bibendum eros malesuada et. Donec faucibus congue nibh et imperdiet. ”這段話,也是郵件的介紹說明文字

22.前景色設置為#16a5da,選擇圓角矩形工具,圓角半徑設置為5px,做一個點擊按鈕,用Happy Phantom字體打上Read Me字樣,然后添加圖層樣式




23.用矩形工具,新建一個236X112 px大小的矩形,顏色設置為#1495c5,添加圖層樣式

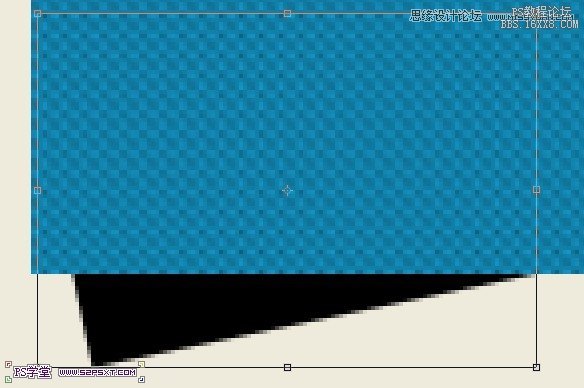
24.在此圖層下面新建一個黑色的矩形,旋轉到一定的角度

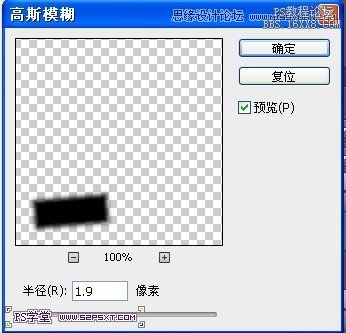
25.執行 濾鏡--模糊--高斯模糊


26.移動到合適的位置,不透明度設置為33%,然后復制一層,ctrl+T,右鍵,水平翻轉,然后拉到合適的位置,最后效果如圖,讓人感覺有立體感

27.選擇矩形工具,拉一個適當的正方形,圖層樣式設置如下,拉入圖片,做剪切蒙板


28.在正方形下面新建一個白色的長方形,不透明度設置為15%

29.然后給產品添加產品名稱和價格信息,然后添加立即購買按鈕,Product Name和$10.99是用Happy Phantom字體,下面的那行小字“ Integer ut purus elit. Maecenas diam tortor, tempor ut gravida eget, eleifend laoreet ligula.”和“Buy Now”此部分字體為Arial,是系統自帶的。


30.將上訴的小產品價格標簽合并到一個組,然后復制3個,擺好位置,在左下角和右下角增加一些版權信息和分享按鈕,就完成了一封郵件的設計了。


網友評論