ps CS6設(shè)計(jì)桌面上的創(chuàng)意跑道
時(shí)間:2024-03-05 18:00作者:下載吧人氣:30
這次PS翻譯教程為大家?guī)?lái)的就是利用Photoshop CS6的3D圖像編輯特性和透視裁剪工具,打造逼真移軸圖片效果。下面先看看這個(gè)PS翻譯教程的最終效果圖。
點(diǎn)擊下面的鏈接下載翻譯教程中用到素材:http://pan.baidu.com/share/link?shareid=365456&uk=755000821
最終效果圖

圖00
Step 1
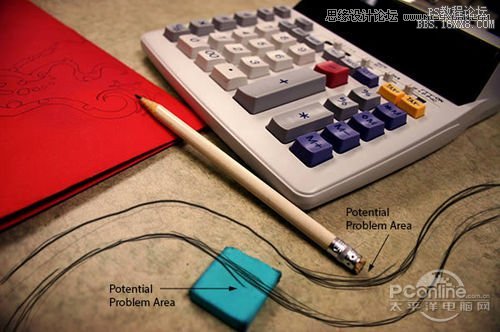
首先打開素材01“桌面”。可以看到這個(gè)圖片主要由計(jì)算器、鉛筆和藍(lán)色橡皮擦組成,而圖片的邊緣已經(jīng)有虛化效果,應(yīng)該是相機(jī)本身的攝影效果。再看回上面的最終效果圖,會(huì)發(fā)現(xiàn)“桌面”素材的焦點(diǎn)鉛筆和計(jì)算機(jī)右下角的位置,而筆者設(shè)計(jì)的焦點(diǎn)是畫面中間的寬橫帶,其他地方都已經(jīng)虛化,并且模糊效果較“桌面”素材更加明顯。下面,筆者就用“桌面”素材作為背景,逐步添加車行道、玩具汽車、路標(biāo)。
這里,先新建圖層,再用畫筆畫出車行道的大致輪廓,而鉛筆和藍(lán)色橡皮擦將是需要處理的部分。效果如下圖所示。

圖01
將一個(gè)物體從原來(lái)的位置移動(dòng)另外一個(gè)位置,不僅要考慮物體在新位置的協(xié)調(diào)性,而且需要想到原位置如何處理。這里,筆者選擇使用Photoshop CS6的新工具:混合工具,它可以在移動(dòng)物體的同時(shí)解決上面的兩個(gè)問(wèn)題。選擇混合工具,然后用鼠標(biāo)圈定藍(lán)色橡皮擦周邊的范圍,再按著鼠標(biāo)左鍵向左拖移。這樣藍(lán)色橡皮擦就被“移動(dòng)”到合適的位置,并且不影響周圍的場(chǎng)景。效果如下圖所示。

圖02
使用混合工具,Photoshop就會(huì)自動(dòng)處理移動(dòng)后的區(qū)域,令畫面過(guò)渡得非常自然!效果如下圖所示。

圖03
下面繼續(xù)用混合工具處理鉛筆突出部分,選定下圖所示的范圍。

圖04
然后按著左鍵沿著鉛筆桿的方向移動(dòng),讓移動(dòng)部分與鉛筆桿完美重合,效果如下圖所示。

圖05
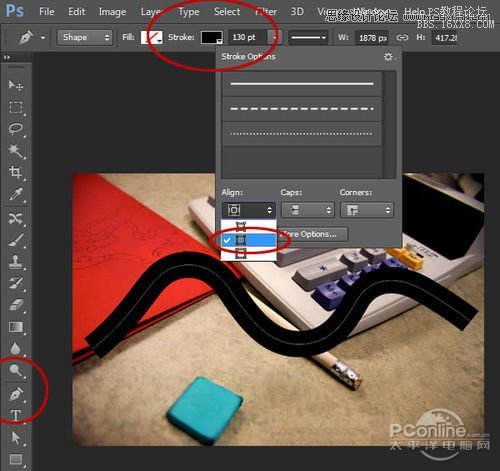
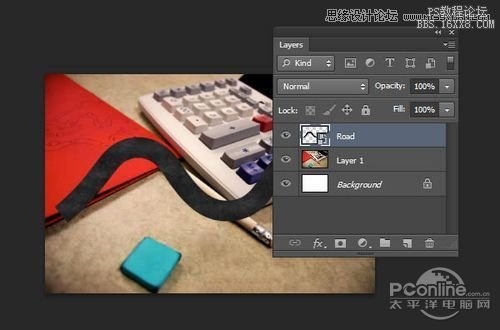
修改完鉛筆和橡皮擦后,著手開始“鋪路”。首先選擇鋼筆工具,選用圖形模式,設(shè)置填充為空白、描邊為黑色。新建圖層命名為“Road”,參考剛才畫下的車行道輪廓,按照由上至下的視角繪制行車道。這里不用過(guò)于刻意去模仿剛才的草稿圖,只需畫出形狀,待會(huì)將會(huì)用3D模式重新調(diào)整。

圖06
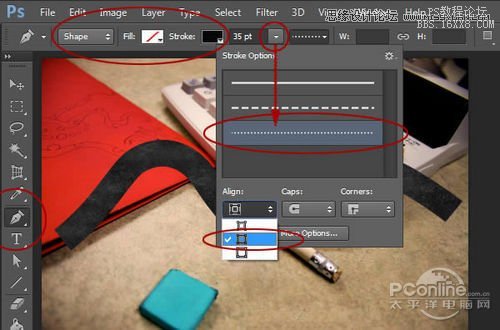
設(shè)置描邊寬度為130像素,打開描邊選項(xiàng),點(diǎn)擊設(shè)置對(duì)齊,選擇第二項(xiàng)中間對(duì)齊。將白色的“Background”圖層隱藏,效果如下圖所示。

圖07
車行道的形狀制作后,需要添加瀝青素材,以增強(qiáng)逼真感。打開素材03“瀝青路面”,素材如下圖所示。

圖08
選擇套索工具,將瀝青馬路上的單車標(biāo)志圈定,然后執(zhí)行“編輯>填充”,選擇內(nèi)容識(shí)別,這樣就能將白色單車標(biāo)志清除掉。如果還有點(diǎn)瑕疵,就用修補(bǔ)工具清理一下。

圖09
現(xiàn)在路面大致處理完畢,下面就要選取比較合適瀝青路面素材作為車行道的路面了。在裁剪工具中點(diǎn)擊飛出菜單,選擇透視裁剪工具。透視裁剪工具位置如下圖所示。

圖10
選擇透視裁剪工具后,點(diǎn)四個(gè)點(diǎn)確定需要透視的瀝青矩形塊。通過(guò)矩形塊上操作點(diǎn)控制裁剪的范圍。操作如下圖所示。

圖11
按回車確定裁剪。“瀝青路面”素材裁剪效果如下圖所示。

圖12
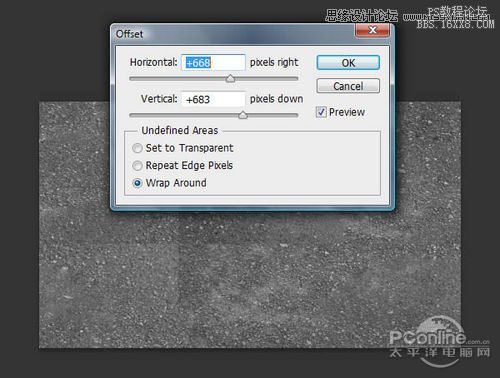
這時(shí)“瀝青路面”素材差不多處理完畢,但邊緣上還與大體的材質(zhì)不一致。這里選擇“濾鏡>其他>位移”,如下圖調(diào)整水平+668、垂直+683、點(diǎn)選折回。設(shè)置如下圖所示。

圖13
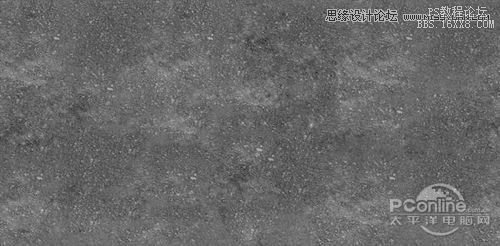
這樣邊緣的地方就都集中在圖中央,下面選擇修補(bǔ)工具,將接痕逐步移除。

圖14
完全清理完后,效果如下圖所示。

圖15
按Ctrl+A將“瀝青路面”素材全部選上,然后執(zhí)行“編輯>自定義圖案”,命名為“Asphalt”.然后按Ctrl+C將圖像復(fù)制到剪貼板,在后面的操作中將會(huì)粘貼到前面的畫布中。

圖16
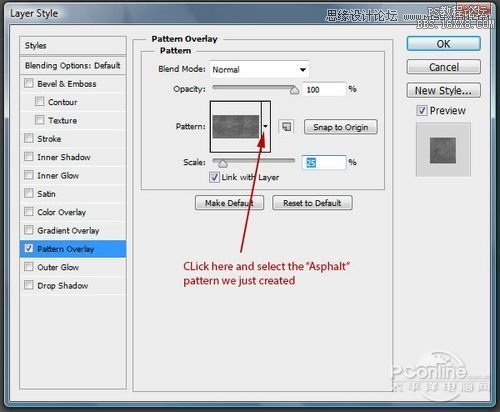
回去之前操作的畫布,雙擊“Road”圖層,調(diào)出圖樣樣式,勾選圖案疊加,然后圖案選擇剛才的“Asphalt”瀝青素材,縮放設(shè)置為25%.設(shè)置如下圖所示。

圖17
添加“瀝青路面”素材后的車行道效果如下圖所示。

圖18
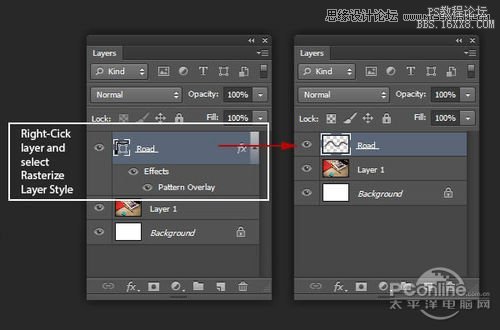
在圖層面板中。對(duì)著“Road”圖層右擊,在彈出菜單中選擇柵格化圖層樣式。這樣“Road”圖層就轉(zhuǎn)為圖片模式。設(shè)置前后的效果如下圖所示。

圖19
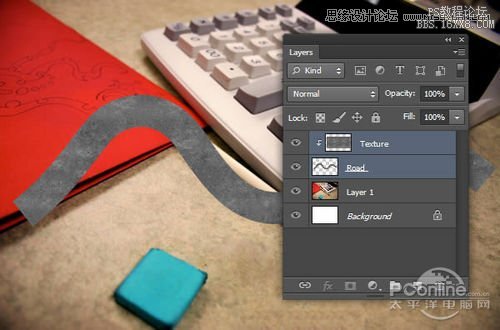
新建圖層,按Ctrl+V,將Step12的瀝青素材粘貼到圖層中,然后按Ctrl+T調(diào)整大小以便將“瀝青路面”素材覆蓋到整個(gè)行車道上。

圖20
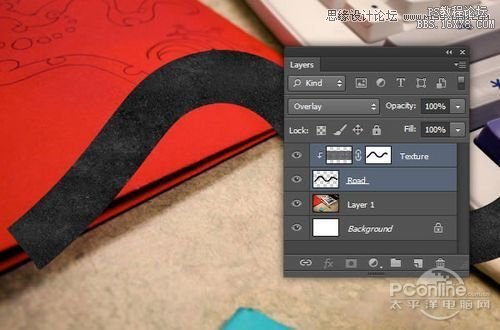
將剛才新建圖層命名為“Texture”,然后對(duì)著圖層按右鍵,選擇創(chuàng)建剪貼蒙版,將“Texture”圖層選定為“Road”圖層的剪貼蒙版。設(shè)置效果如下圖所示。

圖21
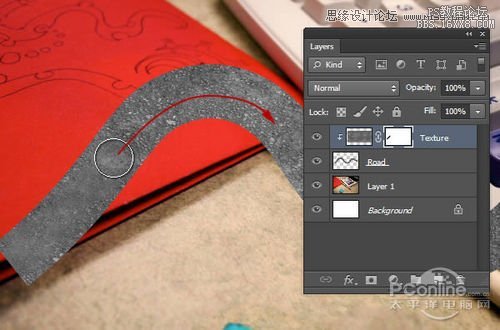
然后,選擇直徑略小于路寬的低硬度橡皮擦,沿車行道中軸線擦去,將路中間的瀝青淡化,讓旁邊的瀝青更加明顯。這樣就令路面看起來(lái)不會(huì)過(guò)于粗糙,效果如下圖所示。

圖22
接著,將“Texture”圖層的混合模式改變?yōu)榀B加。

圖23
將“Road”圖層和“Texture”,然后右擊選擇轉(zhuǎn)換為智能對(duì)象,這樣兩個(gè)圖層就轉(zhuǎn)為一個(gè)圖層,重命名為“Road”。設(shè)置效果如下圖所示。

圖24
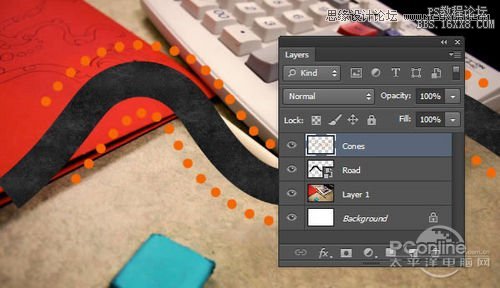
現(xiàn)在,開始調(diào)整這條視角是由上至下視覺的車行道。在圖層面板,新建圖層命名為“Cones”,選擇鋼筆工具,選擇圖形模式,設(shè)置填充為空白,描邊寬度為35像素,描邊選項(xiàng)如下圖設(shè)置。

圖25
選擇橙色作為調(diào)色板的前景色,然后沿車行道兩邊繪制出兩條虛線,效果如下圖所示。

圖26
同時(shí)選擇鋼筆繪制的形狀圖層和“Cones”圖層,右擊選擇合并圖層并重命名為“Cones”。

圖27
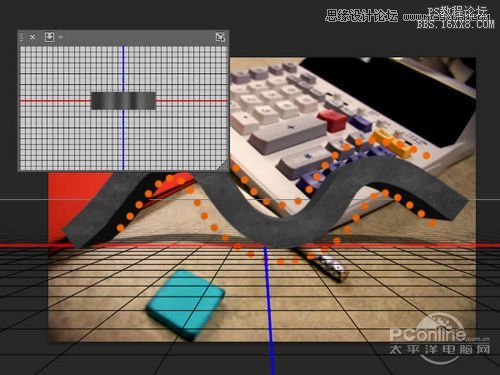
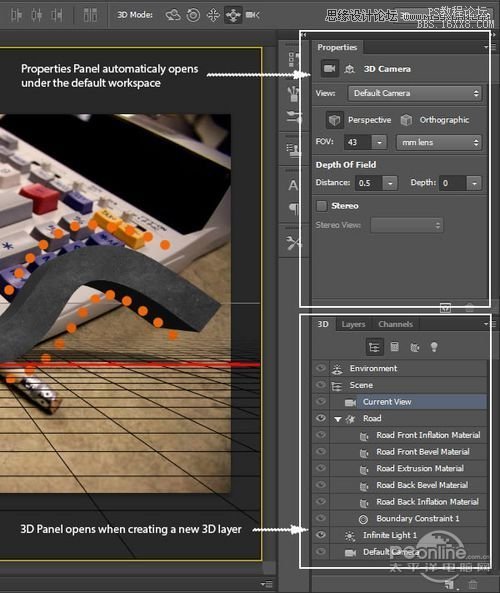
路面和路標(biāo)都準(zhǔn)備好后,開始進(jìn)行3D編輯!選定“Road”圖層,執(zhí)行“3D>從所選圖層新建3D 凸出”.這樣就會(huì)自動(dòng)生成3D編輯文檔,同時(shí)打開了3D面板。操作界面如下圖所示。

圖28

圖29
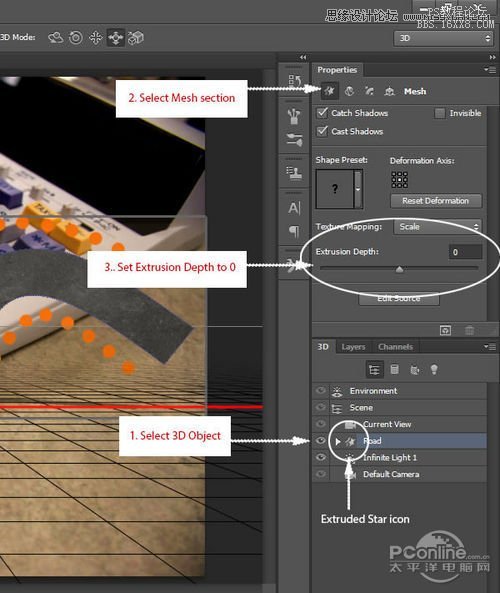
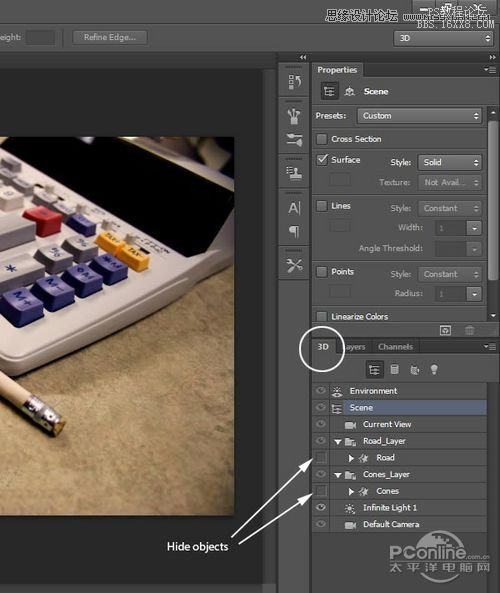
在3D面板中,選擇“Road”圖層(點(diǎn)擊下圖所示的星星圖標(biāo)),查看其屬性。在屬性面板中,確保星星圖標(biāo)已選上,然后設(shè)置凸出為0.詳細(xì)設(shè)置如下圖所示。

圖30
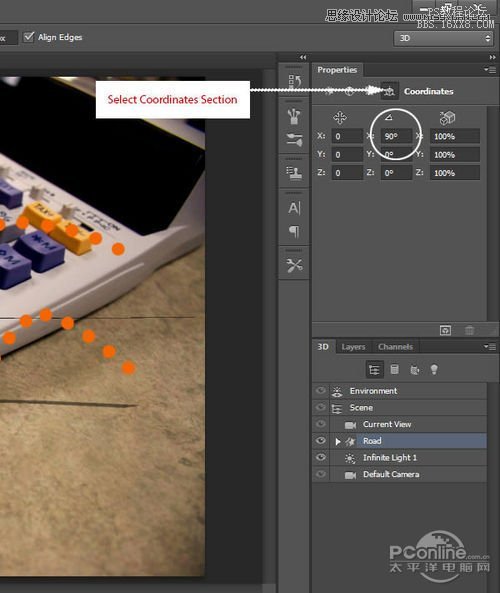
下面選擇坐標(biāo)選項(xiàng),設(shè)置X軸角度為90度。設(shè)置如下圖所示。

圖31
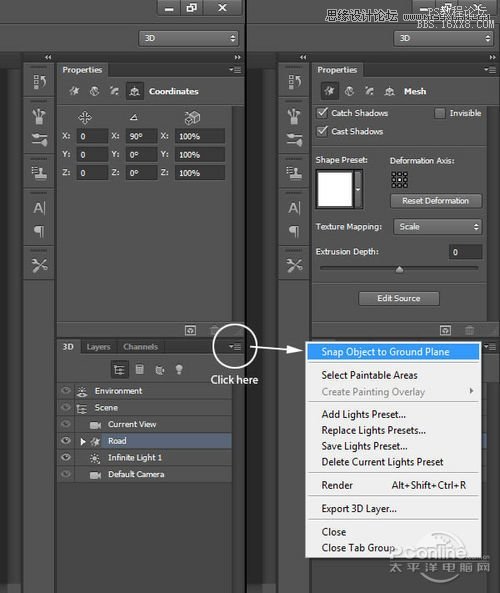
然后在回到3D面板,點(diǎn)擊右上角的飛出菜單,選擇“將對(duì)象貼緊地面”,操作如下圖所示。

圖32
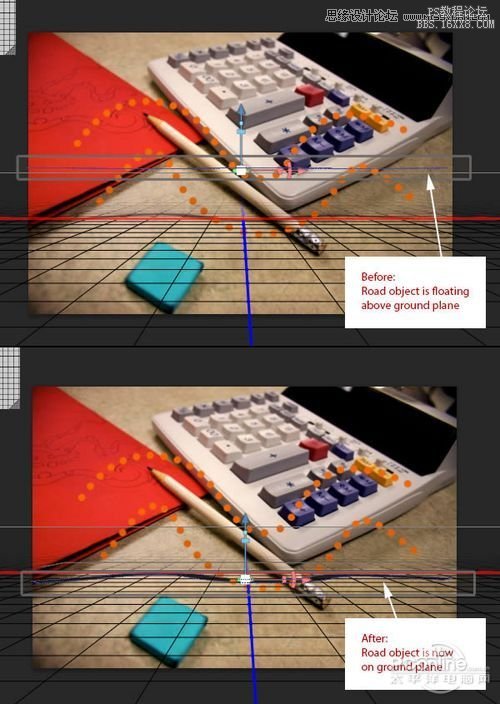
這時(shí)將“Road”圖層拉回到虛擬的“地面”,效果對(duì)比如下圖所示。

圖33
在返回圖層面板,隱藏背景圖像。這樣就很容易地看到3D編輯效果。右擊“Cones”圖層,選擇“從所選圖層新建3D 凸出”.現(xiàn)在“Cones”是處于獨(dú)立的網(wǎng)格中,而Photoshop默認(rèn)對(duì)每個(gè)圖層創(chuàng)建獨(dú)立分離的3D空間的。所以這里我們需要將“Cones”和“Road”合并在同一個(gè)3D空間內(nèi)。

圖34
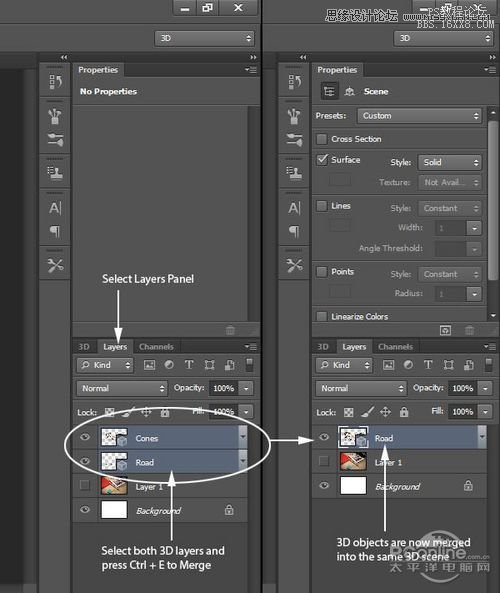
回到圖層面板,將“Cones”移放到面板頂端,選擇兩個(gè)3D圖層并按Ctrl+E進(jìn)行合并。

圖35
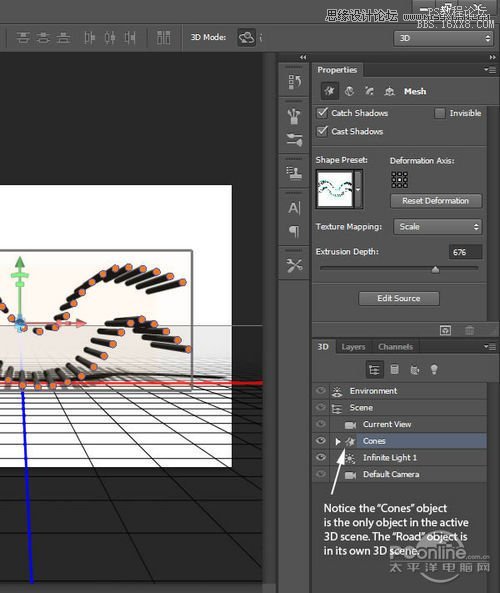
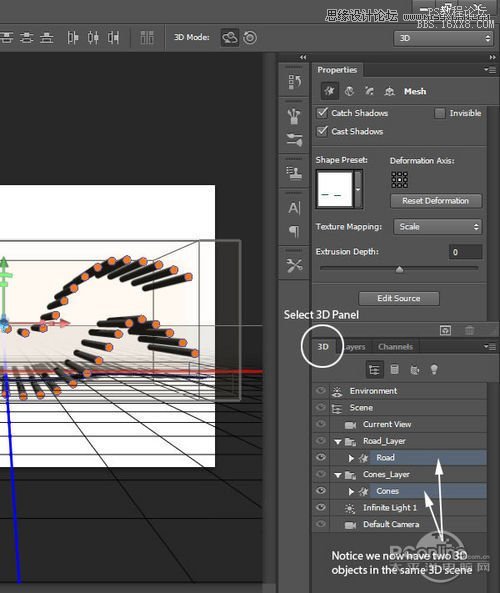
因?yàn)橥瑢?D圖層,將“Cones”和“Road”合并在同一個(gè)3D空間內(nèi)后,我們可以在3D面板查看到兩個(gè)同時(shí)存在的編輯項(xiàng)目。

圖36
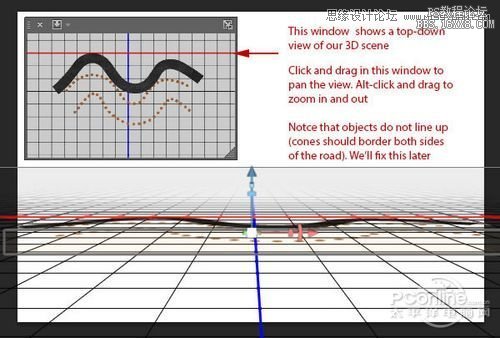
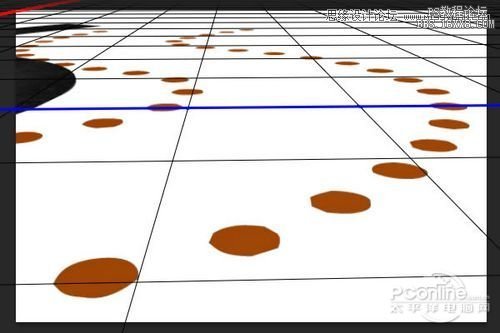
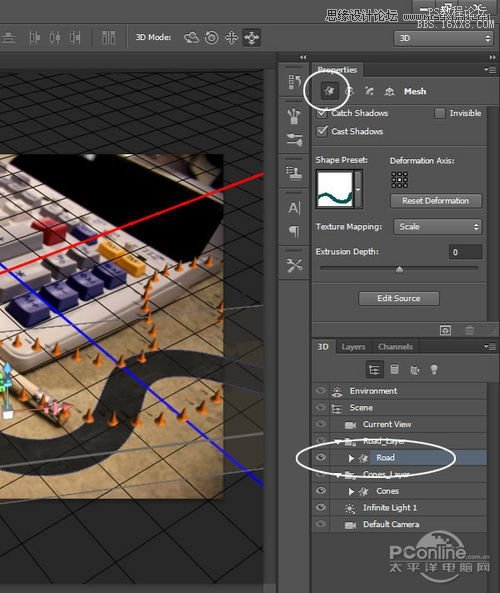
與前面調(diào)整“Cones”的方法一樣,調(diào)整凸出為0,X軸角度為90度,添加貼緊地面的3D效果。這是“Cones”就在“Road”的兩旁,這部分將在后面進(jìn)行調(diào)整。

圖37
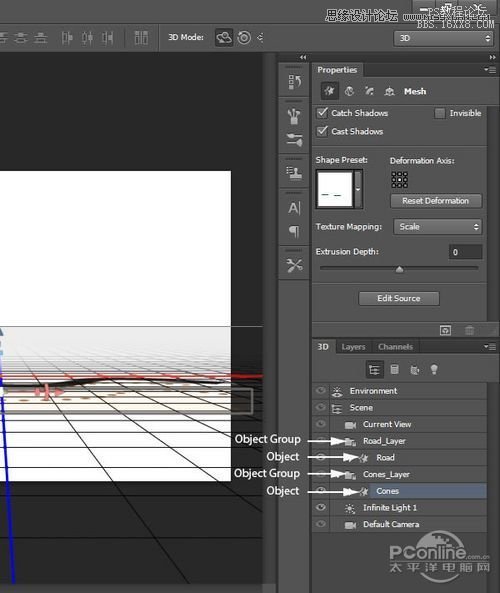
同樣,非常重要的一點(diǎn)是多個(gè)3D編輯項(xiàng)目合并在同3D空間后,這些3D編輯項(xiàng)目會(huì)分在不同的組中,并且以后綴“_layer”命名。點(diǎn)開這些組后就能找到具體的3D編輯項(xiàng)目。

圖38
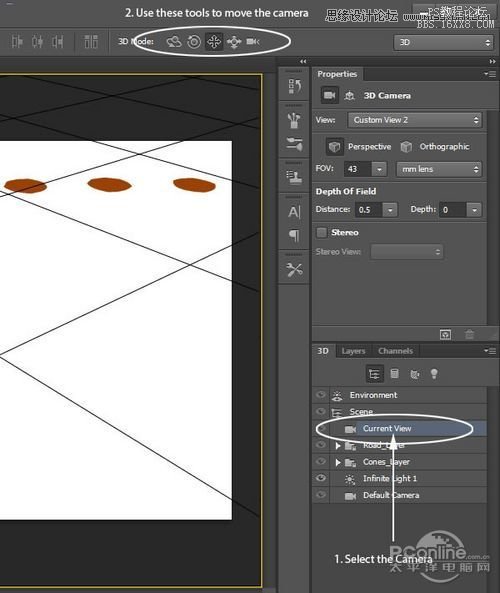
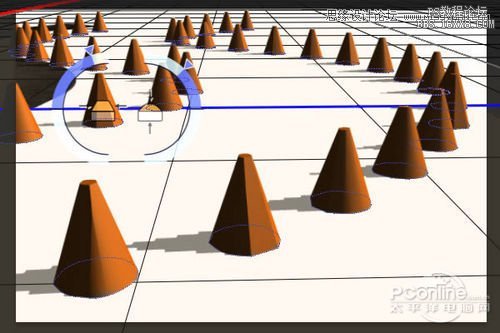
下面要將增加一個(gè)斜面在“Cones”圖層,讓它看起來(lái)比較像是真實(shí)構(gòu)筑物。首先選擇當(dāng)前視角,然后使用頂端的導(dǎo)航工具,放置好視角,然后將其靠近Cones.設(shè)置如下圖所示。

圖39

圖40
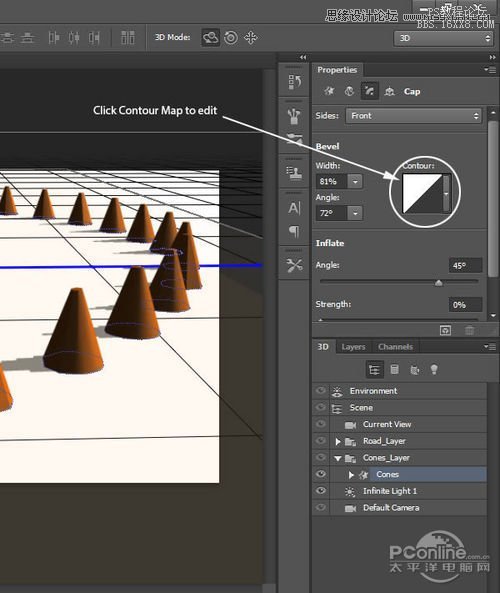
選擇“Cones”編輯圖層,在屬性面板中,如下圖點(diǎn)擊選擇“Caps section”.

圖41
使用屏幕所示的小工具設(shè)計(jì)車行道上雪糕筒的形狀。如下圖所示。

圖42
效果如下圖所示。

圖43
相關(guān)閱讀:
PS教程:Photoshop制作粉色雪花立體心形
http://pcedu.pconline.com.cn/sj/pm/photoshop/tj/1301/3136261.html
PS教程:Photoshop制作專業(yè)網(wǎng)頁(yè)設(shè)計(jì)模板
http://pcedu.pconline.com.cn/sj/pm/photoshop/tj/1212/3131723.html
7設(shè)置路標(biāo)陰影和平面回頂部
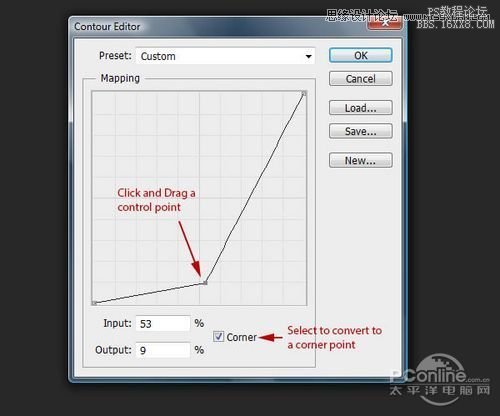
在屬性面板中,選擇等高線,然后如下圖所示設(shè)置。

圖44

圖45
設(shè)置后,效果如下圖所示。

圖46
下面就是要將初步做好的路標(biāo)放置好。這里要借助3D編輯中的虛擬地平層進(jìn)行操作。首先將“Background”圖層顯示出來(lái)。

圖47
再回去3D面板,隱藏“Road”和“Cones”圖層。

圖48
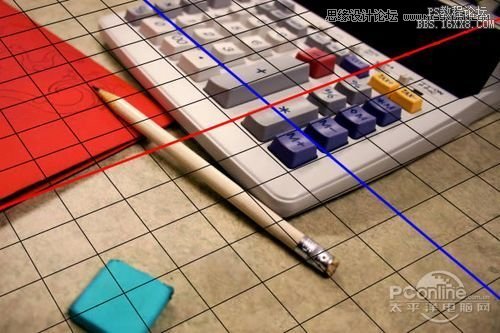
選擇當(dāng)前視覺圖層,使用頂部菜單中的3D工具,通過(guò)旋轉(zhuǎn)、拖動(dòng)、滑動(dòng)、和縮放令路標(biāo)符合場(chǎng)景的3D透視。同時(shí),可以參考計(jì)算器上面的按鈕來(lái)進(jìn)行調(diào)整,總之調(diào)到合心意為止。

圖49

圖50
現(xiàn)在將“Road”和“Cones”編輯圖層顯示出來(lái),選擇“Road”編輯項(xiàng)目,并在屬性面板如下圖點(diǎn)擊。

圖51
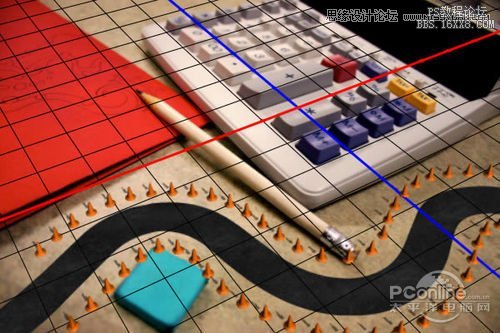
使用小工具手動(dòng)地移動(dòng)、旋轉(zhuǎn)到適合的位置。

圖52
對(duì)于“Cones”編輯項(xiàng)目同樣處理。

圖53
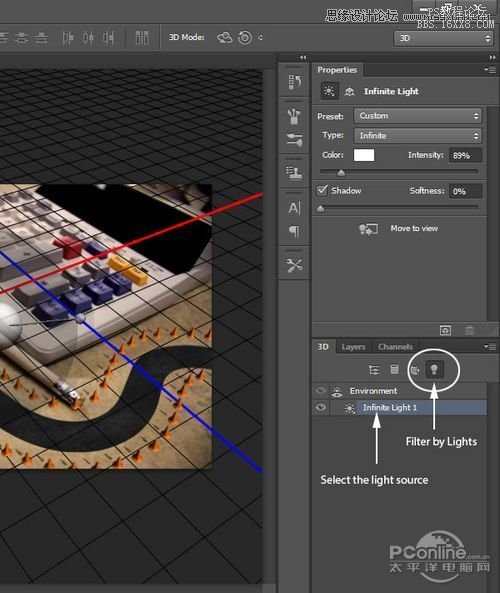
下面就要調(diào)整道路的光線。通常3D編輯出來(lái)的光線不會(huì)完全符合場(chǎng)景的要求。在3D面板中點(diǎn)擊光濾鏡,選擇場(chǎng)景中的一個(gè)光線。

圖54
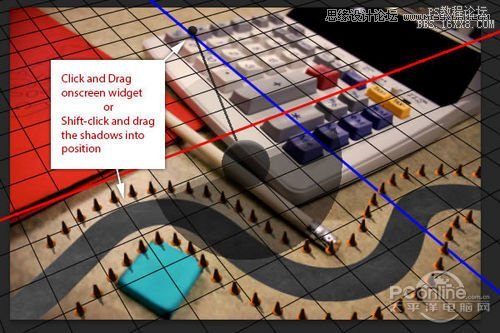
按著Shift,點(diǎn)擊拖拉場(chǎng)景中的陰影,然后將它放置在與原場(chǎng)景合適的方向。效果如下圖所示。

圖55
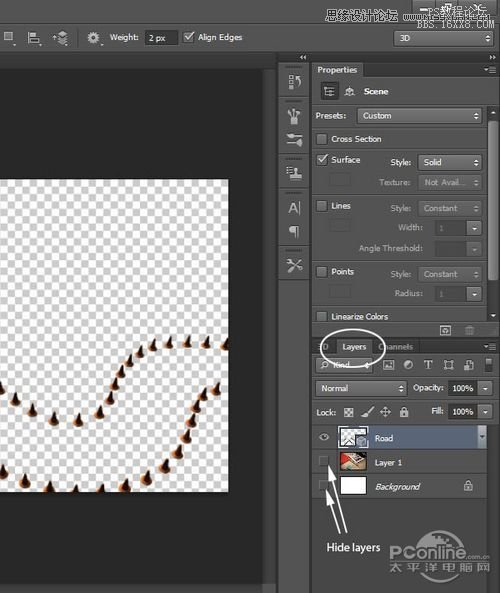
下面需要為路標(biāo)上色,對(duì)于先不用上色的路標(biāo),需要分離出來(lái)并隱藏。在3D面板中,點(diǎn)擊網(wǎng)格圖標(biāo)的過(guò)濾,然后隱藏“Road”編輯項(xiàng)目。同時(shí)需要確定不要點(diǎn)擊“Cones”的透射陰影。

圖56
為了將路標(biāo)著色成透明圖層,首先如下圖將背景隱藏起來(lái)。

圖57
選擇“3D>著色(Ctrl+Alt+Shift+R)”,讓Photoshop將一些通道著色,然后按回車暫停著色。需要注意的是如果你在圖層面板,場(chǎng)景必須已經(jīng)選上,以便啟動(dòng)渲染。

圖58
在圖層面板(3D圖層應(yīng)該已被選中),按Ctrl+A選擇全圖,再按Ctrl+C和Ctrl+V復(fù)制黏貼渲染的到新圖層。將新圖層命名為“Cones Rendered”,現(xiàn)在先隱藏這個(gè)圖層。

圖59
重復(fù)“Road”的步驟。

圖60
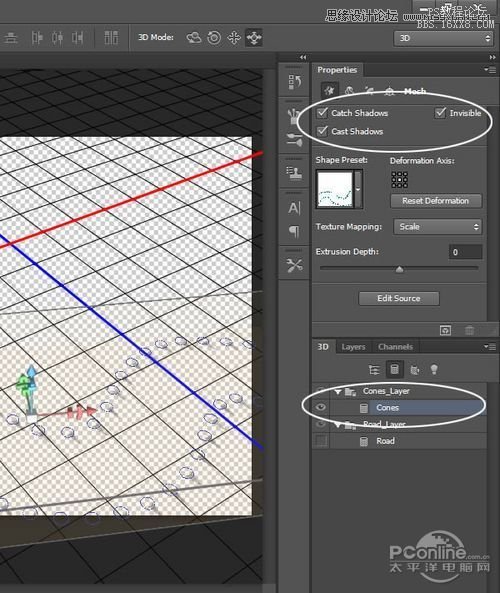
現(xiàn)在車行道和路標(biāo)都已經(jīng)渲染好了,下面再對(duì)“Cones”增加額外的渲染。將“Cones”顯示出來(lái),將“Road”隱藏起來(lái),選中“Cones”,在屬性面板的網(wǎng)格選項(xiàng)中,打開透射陰影,打開無(wú)形的并關(guān)閉透射陰影。

圖61
將渲染出來(lái)的效果復(fù)制到新圖層,就像之前的步驟。

圖62
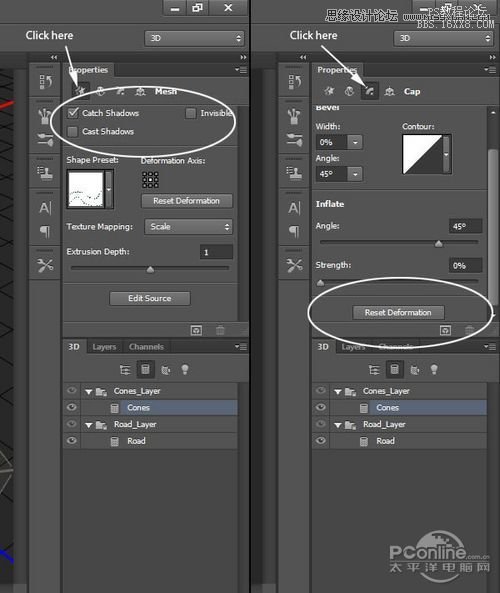
最后的渲染,關(guān)閉無(wú)形和透射陰影。在蓋選項(xiàng)選擇復(fù)位變形。將會(huì)展現(xiàn)在平盤上。

圖63
再一次按Ctrl+ Alt + Shift + R渲染出來(lái)然后復(fù)制到新圖層。

圖64
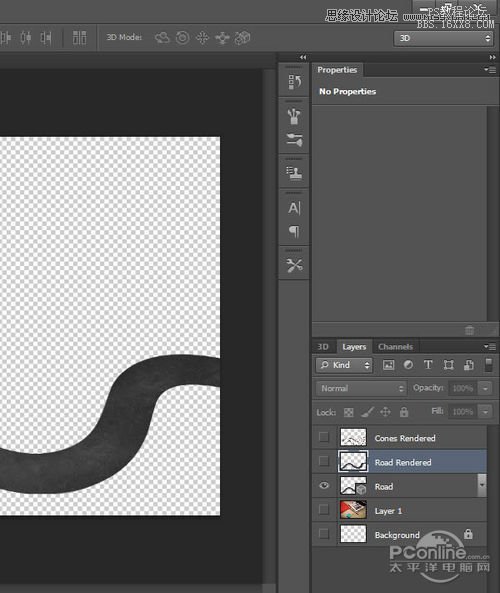
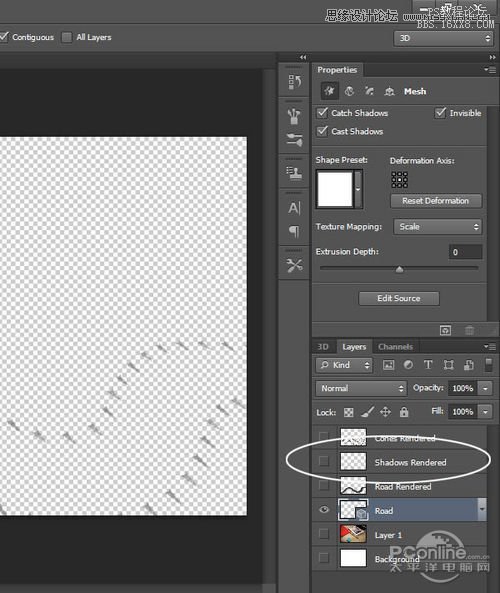
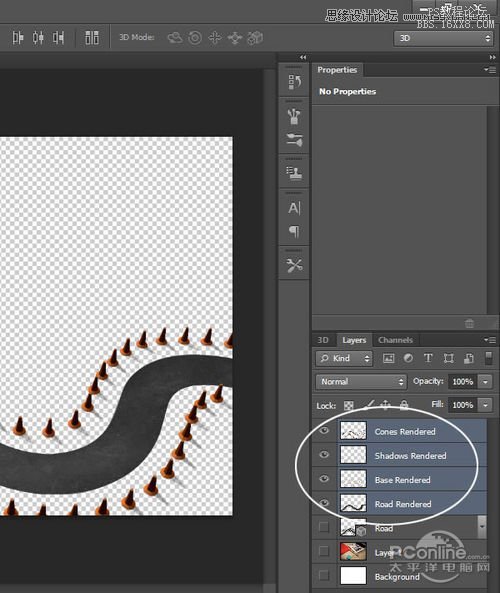
重新命名這三個(gè)渲染的文件,隱藏3D圖層,然后重新排列3個(gè)圖層的順序,讓他們正確呈現(xiàn)在畫面上。

圖65
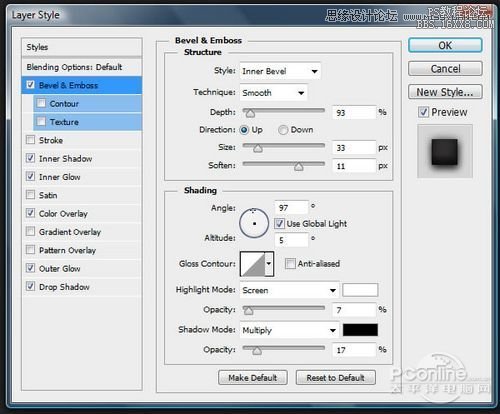
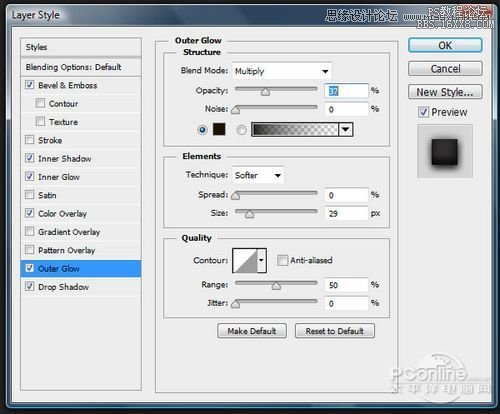
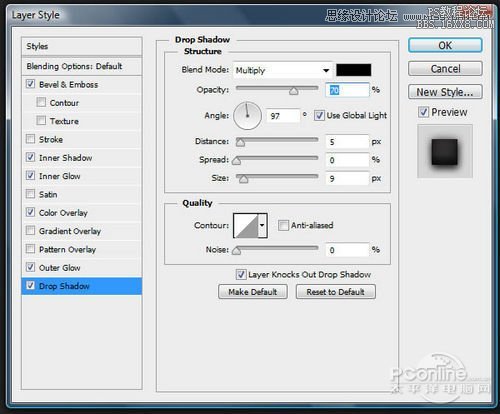
選擇“Road Rendered”圖層,增加圖層樣式,然后如下面設(shè)置。

圖66

圖66

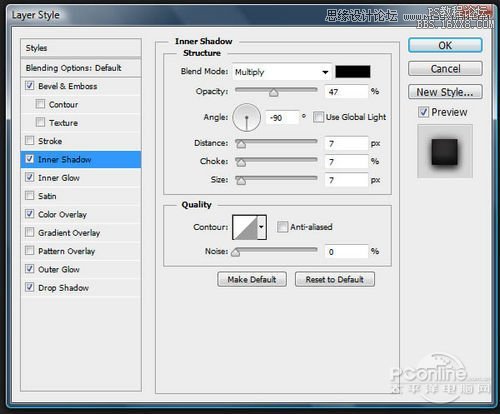
圖67

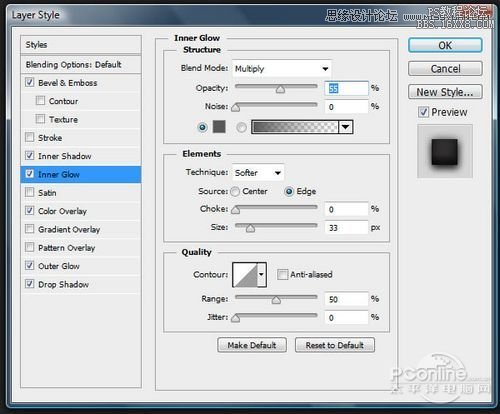
圖68

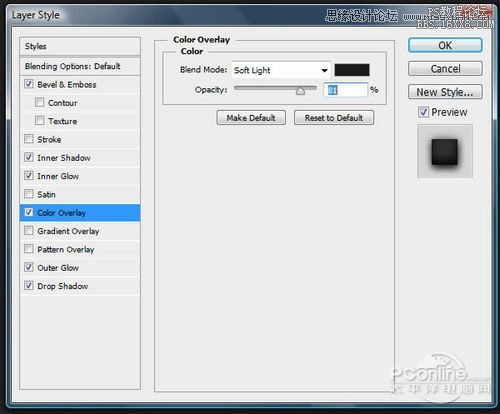
圖69

圖70
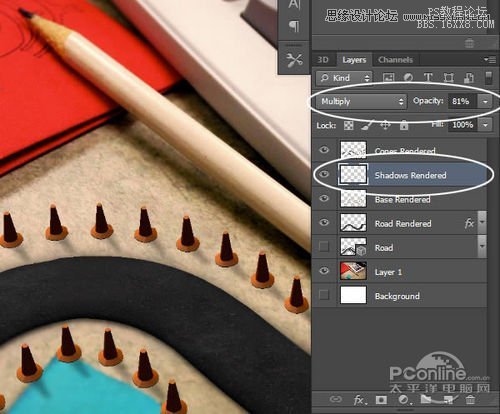
選擇“Shadows Rendered”圖層,選擇“濾鏡>模糊>高斯模糊”,設(shè)置半徑為4像素,設(shè)置圖層混合模式為正片疊底,不透明度設(shè)置為4%,設(shè)置如下圖所示。

圖71
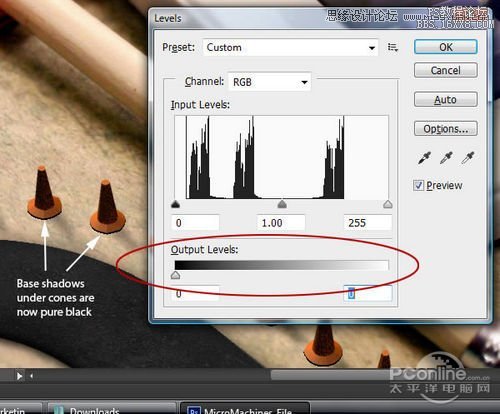
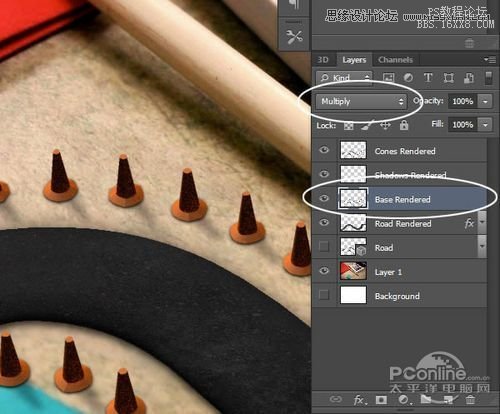
選擇“Base Render”圖層,將它移到底部,這樣就能在路標(biāo)下顯示,然后調(diào)整圖層色階至全黑。效果如下圖所示。

圖72
然后選擇“濾鏡>模糊>高斯模糊”,半徑設(shè)置為1.7像素,混合模式設(shè)置為正片疊加。設(shè)置如下圖所示。

圖73
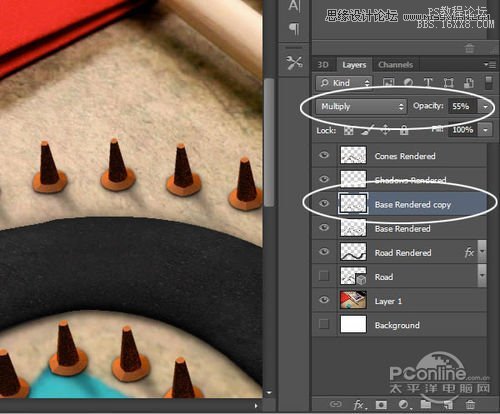
將“Base Rendered”圖層復(fù)制,再一次高斯模糊,這次將半徑設(shè)置5.5像素,混合模式設(shè)置為正片疊加,不透明度設(shè)置為55%.設(shè)置如下圖所示。

圖74
新建一個(gè)組,然后將全部圖層拉進(jìn)這個(gè)組里面,接著對(duì)這個(gè)組添加圖層蒙版。

圖75
利用圖層蒙版將鉛筆和藍(lán)色橡皮擦上的路標(biāo)隱藏掉。效果圖下圖所示。

圖76
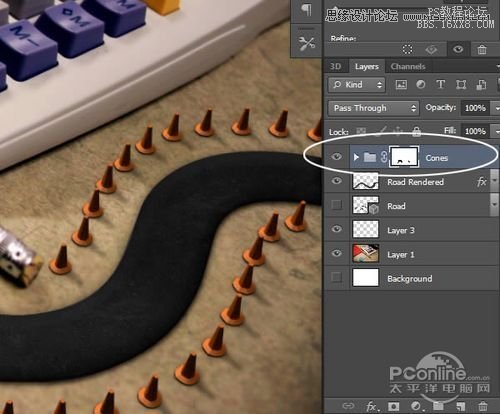
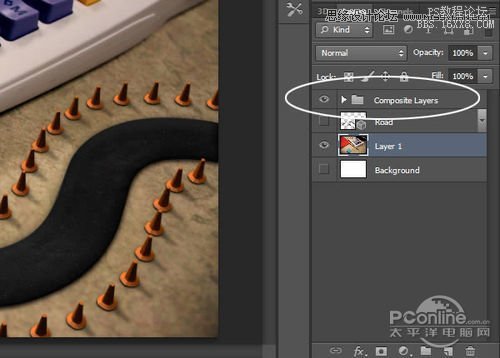
擺置好各個(gè)圖層,將復(fù)合圖層放置好。

圖77
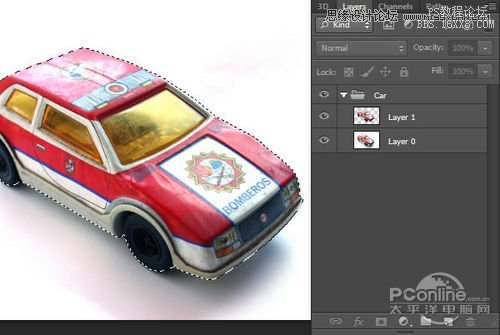
下面就是要將玩具汽車放到車道上啦!打開汽車素材,選擇路徑模式的鋼筆工具,沿著汽車將它輪廓描出。

圖78
然后對(duì)著路徑右擊,選擇建立路徑,然后將選區(qū)內(nèi)的汽車復(fù)制黏貼到新圖層。最上面的就是汽車的圖像,而下面的就是它的投影。效果如下圖所示。

圖79
將這兩個(gè)圖層放置在同一個(gè)組里,并且命名為“Car”.效果如下圖所示。

圖80
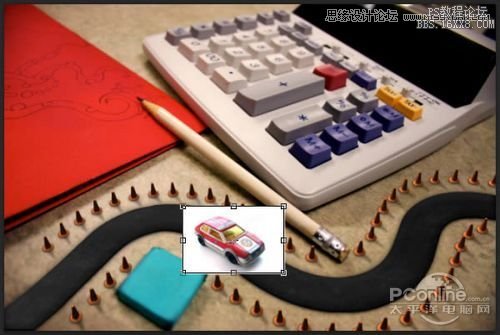
將圖層組“Car”拖到桌面場(chǎng)景,然后重新調(diào)節(jié)它的尺寸,讓它看起來(lái)和車行道剛剛好適合,效果如下圖所示。

圖81
選擇圖層組“Car”,然后將最底的圖層命名為“Car shadows”,改變混合模式為正片疊底。這時(shí)汽車看上去,跟周圍還不是很協(xié)調(diào)。再來(lái)看看下一步。

圖82
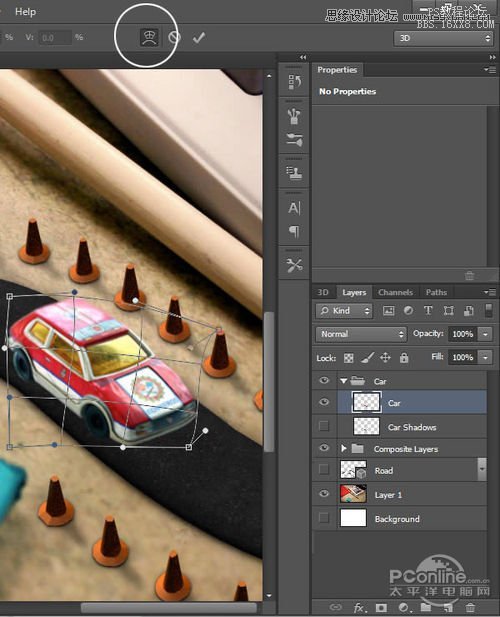
選擇“Car”圖層,按Ctrl+T,選擇扭曲,然后根據(jù)周圍的場(chǎng)景拖動(dòng)汽車上的控制點(diǎn),這一步需要花點(diǎn)時(shí)間,效果如下圖所示。

圖83
這樣調(diào)整完后,“Car Shadows”圖層會(huì)露出,用橡皮擦工具擦掉,擦拭范圍如下圖所示。

圖84
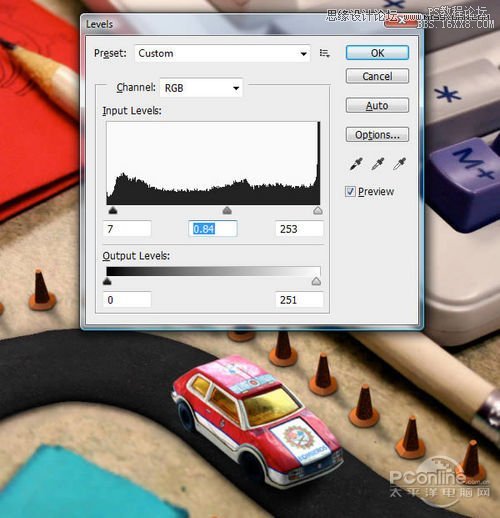
按Ctrl+L調(diào)出“Car”圖層的色階調(diào)整面板,如下圖所示設(shè)置。

圖85
另外,也可以增加一些額外的陰影,看你個(gè)人感覺。前后效果對(duì)比如下圖所示。

圖86
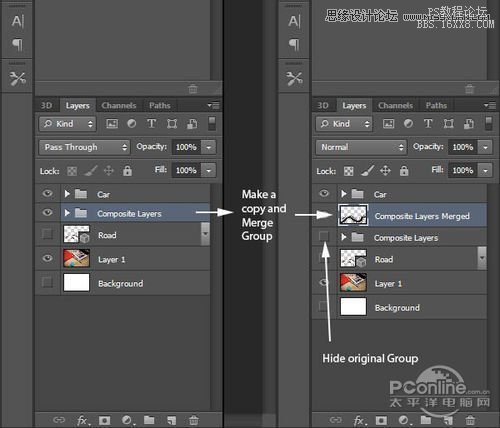
下面就是整個(gè)作品的精髓:設(shè)置景深!將“Composite Layers”圖層組復(fù)制一個(gè),然后將其中一個(gè)合并為一個(gè)圖層。操作如下圖所示。

圖87
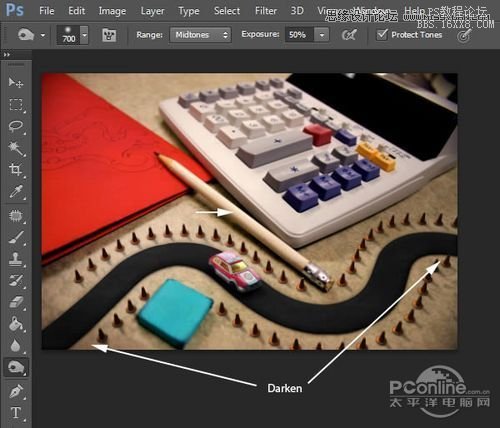
在進(jìn)行景深設(shè)置之前,先用加深工具,如下圖所示位置將角落變暗。

圖88
現(xiàn)在選擇“濾鏡>模糊>鏡頭模糊”,設(shè)置模糊的數(shù)量為4像素,然后調(diào)整屏幕控制點(diǎn),將模糊范圍靠近原圖。

圖89
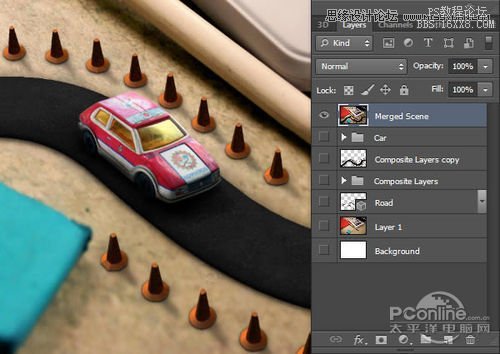
差不多完成了,現(xiàn)在進(jìn)行小調(diào)節(jié)。將全部圖層復(fù)制,按后按Ctrl+ Alt+Shift+E合并為一個(gè)圖層。

圖90
選中新的合并圖層,選擇“濾鏡>模糊>移軸”,超棒的效果就是這樣產(chǎn)生。效果如下圖所示。

圖91
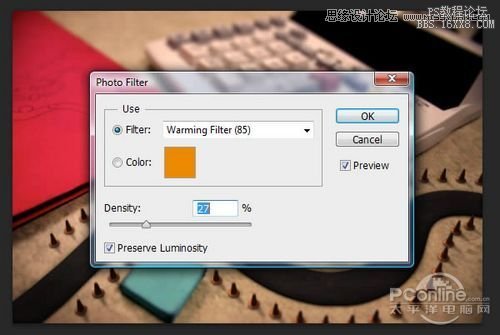
為了讓畫面更加艷麗,增加一個(gè)照片濾鏡。設(shè)置如下圖所示。

圖92
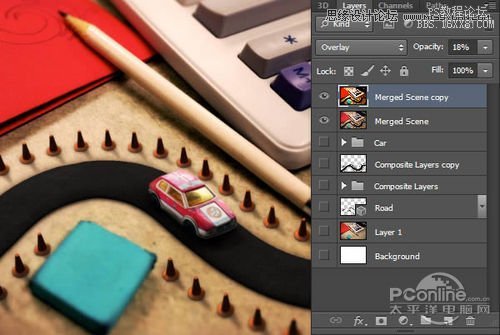
最后增加柔光效果到作品中。先復(fù)制合并圖層,然后調(diào)整色階增加對(duì)比度,再添加高像素的高斯模糊,接著改變混合模式為柔光,最后降低不透明度到18%,效果如下圖所示。

圖93
最后用裁剪工具將畫布的邊緣進(jìn)行裁剪,注意不要勾選刪除裁剪像素。

圖94
最終效果圖

圖95
相關(guān)推薦
相關(guān)下載
熱門閱覽
- 1ps斗轉(zhuǎn)星移合成劉亦菲到性感女戰(zhàn)士身上(10P)
- 2模糊變清晰,在PS中如何把模糊試卷變清晰
- 3ps楊冪h合成李小璐圖教程
- 4ps CS4——無(wú)法完成請(qǐng)求,因?yàn)槲募袷侥K不能解析該文件。
- 5色階工具,一招搞定照片背后的“黑場(chǎng)”“白場(chǎng)”和“曝光”
- 6軟件問(wèn)題,PS顯示字體有亂碼怎么辦
- 7軟件問(wèn)題,ps儲(chǔ)存文件遇到程序錯(cuò)誤不能儲(chǔ)存!
- 8ps液化濾鏡
- 9LR磨皮教程,如何利用lightroom快速磨皮
- 10PS鼠繪奇幻的山谷美景白晝及星夜圖
- 11photoshop把晴天變陰天效果教程
- 12ps調(diào)出日系美女復(fù)古的黃色調(diào)教程
最新排行
- 1室內(nèi)人像,室內(nèi)情緒人像還能這樣調(diào)
- 2黑金風(fēng)格,打造炫酷城市黑金效果
- 3人物磨皮,用高低頻給人物進(jìn)行磨皮
- 4復(fù)古色調(diào),王家衛(wèi)式的港風(fēng)人物調(diào)色效果
- 5海報(bào)制作,制作炫酷的人物海報(bào)
- 6海報(bào)制作,制作時(shí)尚感十足的人物海報(bào)
- 7創(chuàng)意海報(bào),制作抽象的森林海報(bào)
- 8海報(bào)制作,制作超有氛圍感的黑幫人物海報(bào)
- 9碎片效果,制作文字消散創(chuàng)意海報(bào)
- 10人物海報(bào),制作漸變效果的人物封面海報(bào)
- 11文字人像,學(xué)習(xí)PS之人像文字海報(bào)制作
- 12噪點(diǎn)插畫,制作迷宮噪點(diǎn)插畫

網(wǎng)友評(píng)論