ps設計立體iTunes圖標教程
時間:2024-03-05 21:46作者:下載吧人氣:35
今天快下班前,胖紙李閑來無事,想起來很久沒有畫圖標了,很想練練手。于是乎,從桌面上選了一個iTunes的圖標,來做個臨摹。這次用到的是photoshop,正好大家也一起來看看胖紙李是如何畫從零畫一個圖標的。
先看看效果

1、首先,新建一個512×512的畫布,設置如下。

2、設置參考線,上下左右各留出20px的邊距,也就是說,這個圖標的實際大小是472×472。




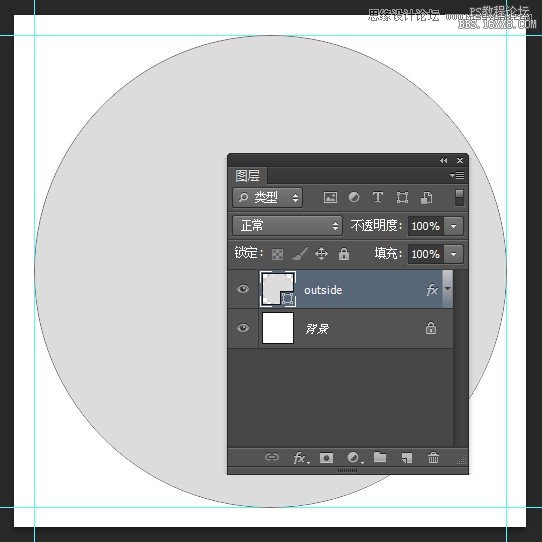
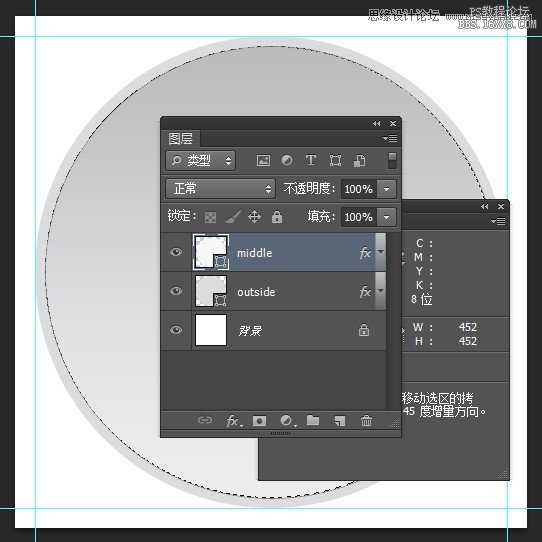
3、緊貼參考線,用形狀工具畫一個正圓,顏色隨便,大小應該是472×472,給此圖層起名叫“outside”。

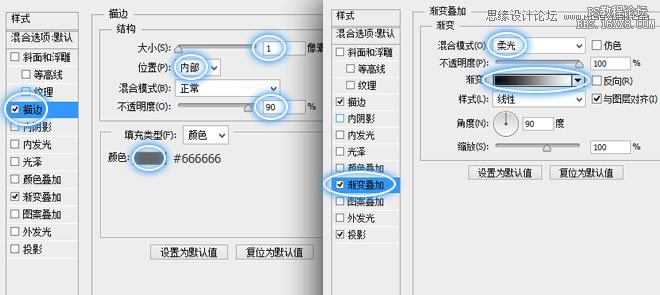
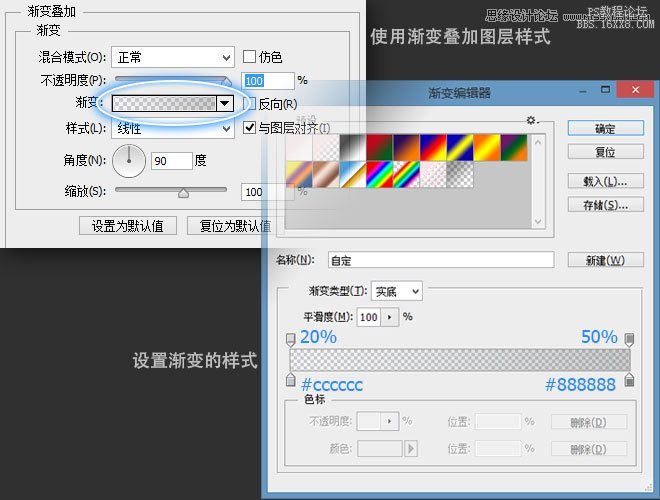
4、設置此圖層的圖層樣式,如下圖:

5、用圓形形狀工具創建一個452×452的圓,起名為middle,與outside圓水平垂直居中對齊,也就是說,這個圓比外圈的圓半徑小了20像素。

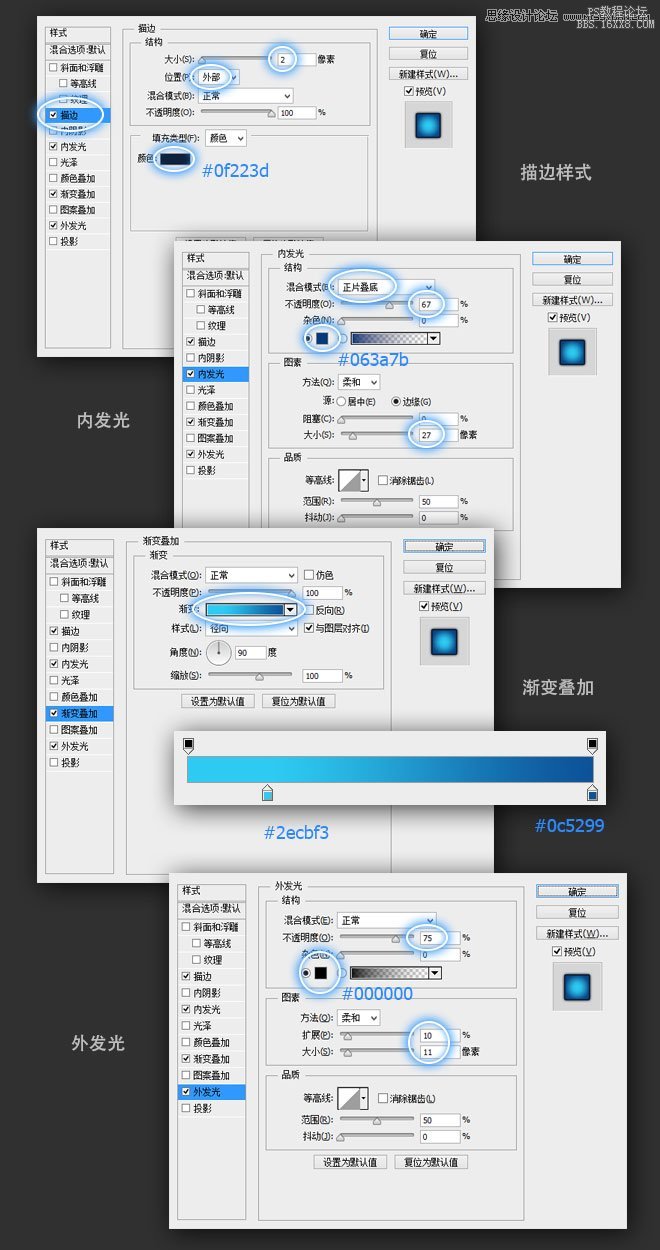
6、設置middle的圖層樣式如下:

7、畫一個442×442的圓,還是和其他兩個圓水平垂直居中對齊,這樣就有了3個同心圓。我們命名此圖層為inner,設置圖層樣式項“漸變疊加”如下:

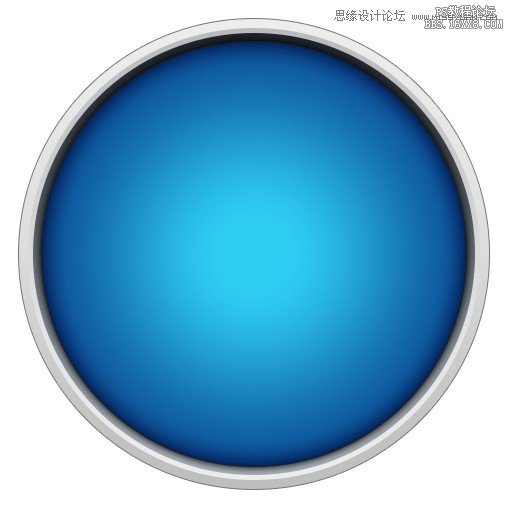
8、接下來,胖紙李開始畫里面的造型部分了。首先還是得畫一個圓,422×422,命名為ball-outside,和其他3個圓水平垂直對齊,形成4個同心圓。

設置圖層樣式后,基本效果就出來了,應該是醬紫的:

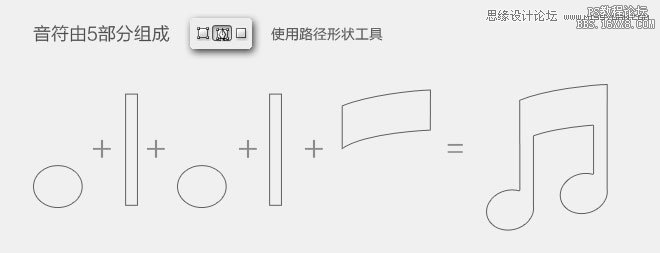
9、接下來,就要開始音符的造型了,音符由5個部分組成,兩個傾斜的橢圓,兩個豎著的矩形,和一個斜切的矩形,我們用鋼筆形狀工具來畫,最終將5個矩形合并,就形成了音符的造型,步驟如下:

畫好分別的5個部分,將所有路徑剪切到同一個圖層后,合并所有路徑即可。

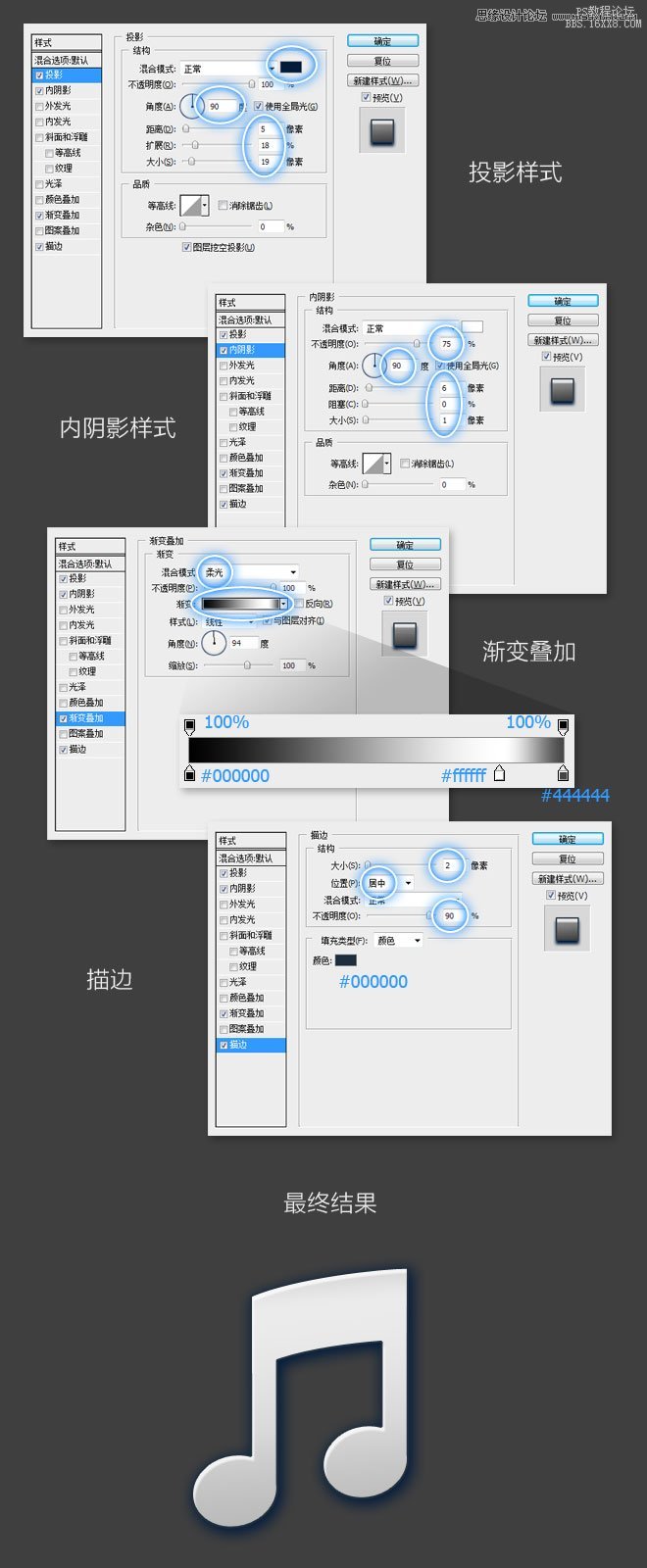
10、給音符增加圖層樣式,如下圖:

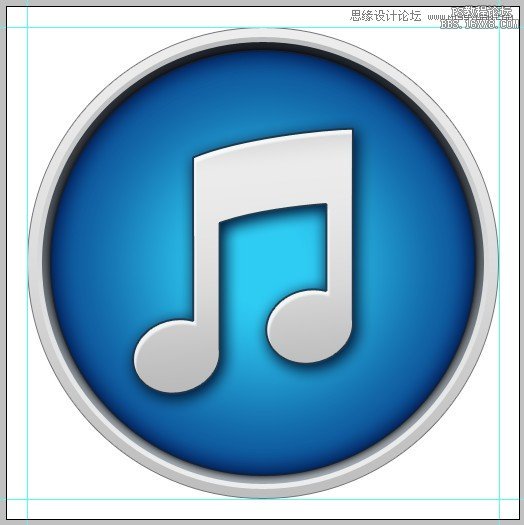
11、最后,將音符和圓合并,圖標基本完成~效果如下圖

等等,好像還少了點什么……哦,對了,紋理,缺少一些體現質感的東西~
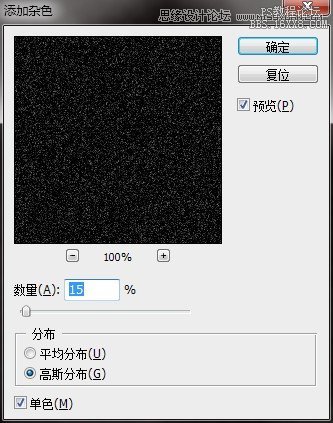
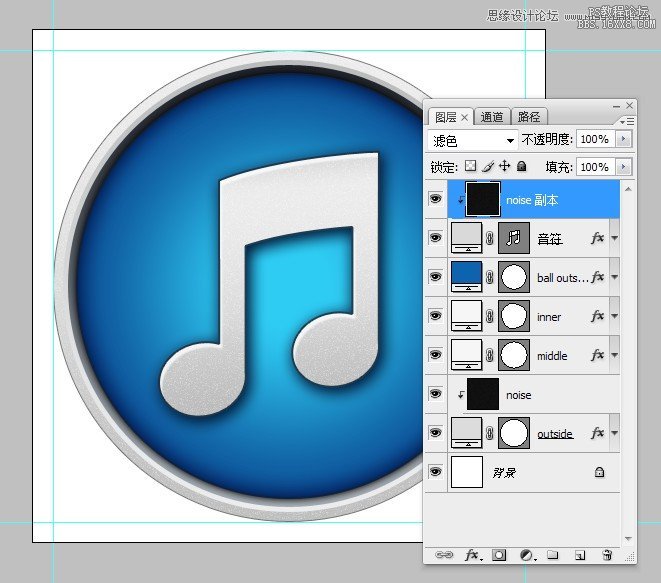
12,增加質感。首先,新建一個圖層,命名為noise,用黑色填充,接著在頂部菜單欄依次選擇濾鏡->雜色->添加雜色,設置如下:

完成后,將這個圖層 移動到outside圖層上面,按ctrl+alt+G,將此圖層和outside層做遮罩。
13、將noise圖層的圖層模式改為“濾色”,這樣,外圈的質感就完成了。
14、將noise圖層復制一層,移動到音符圖層的上面,按ctrl+alt+G,將此圖層和音符層做遮罩。同樣將noise圖層的圖層模式改為“濾色”,這樣,音符的質感也就完成了,結果如下圖:

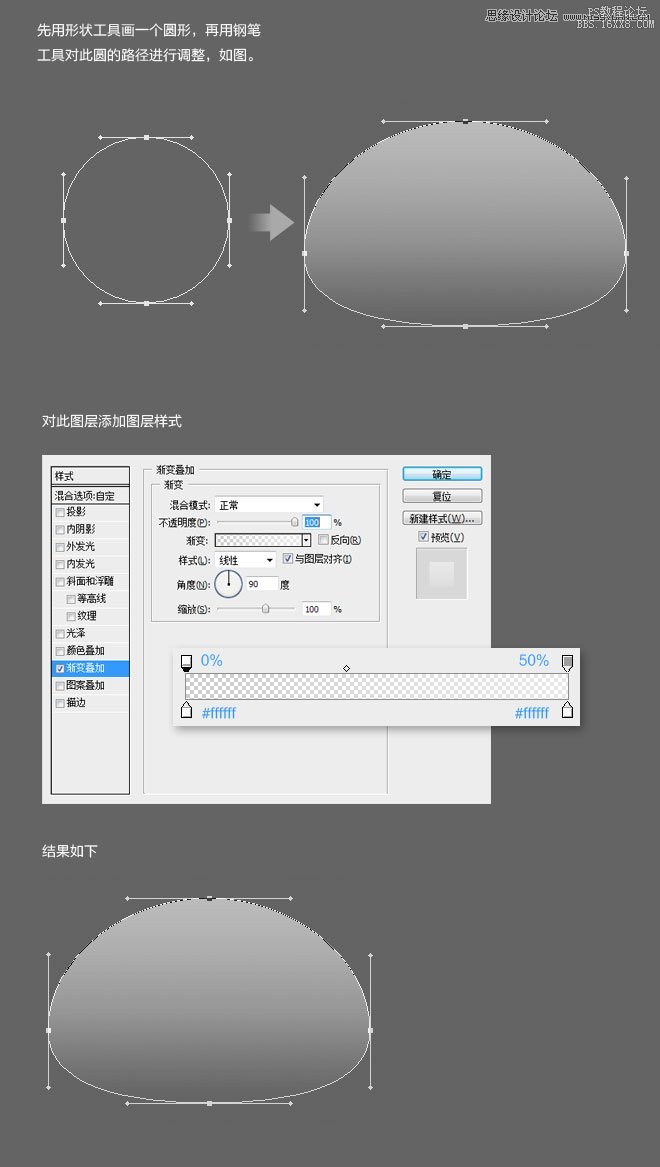
15、最后還有藍色球面的高光效果。先添加頂部的高光。

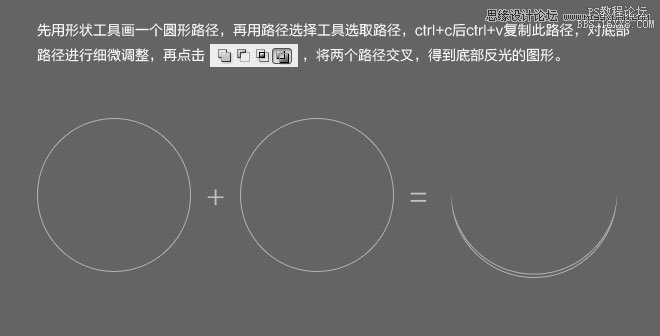
再添加底部的反光。

將此圖層透明度改為50%,圖層模式改為“柔光”,最后結果如下:

16、最后再潤色一下,大功告成。

總結:
整體的光照要協調,不能一個光從左邊來,一個光在頭頂。圖標的顏色要盡量鮮艷,這樣識別度高。細節非常重要,可以使用內陰影或投影,和細微的漸變來突出質感。一些看起來很復雜的圖標,其實都是由一些很基本的形狀來組成的,大家大可不必談圖標色變。
最后,不得不贊一下,蘋果公司的產品圖標真的非常精致,各個細節考慮的都很到位,各位如果有時間,多去模仿這樣好產品的圖標,對于自己的進步非常有好處!

網友評論