改進UI設(shè)計時的一些小技巧
時間:2024-03-06 21:46作者:下載吧人氣:33

UI設(shè)計不像平面設(shè)計那樣隨性,期間可以用點技巧來減少痛苦。
1. 設(shè)置網(wǎng)格線 保持像素完美
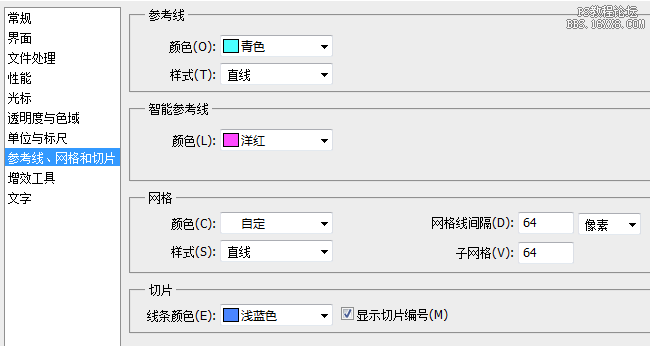
不在1:1分辨率下也能保持像素完美,可以通過創(chuàng)建網(wǎng)格線來避免虛邊的出現(xiàn)。編輯 > 首選項 > 參考線、網(wǎng)格和切片保持尺寸為偶數(shù)。
例如:設(shè)置網(wǎng)格線間隔為64px,子網(wǎng)格為64

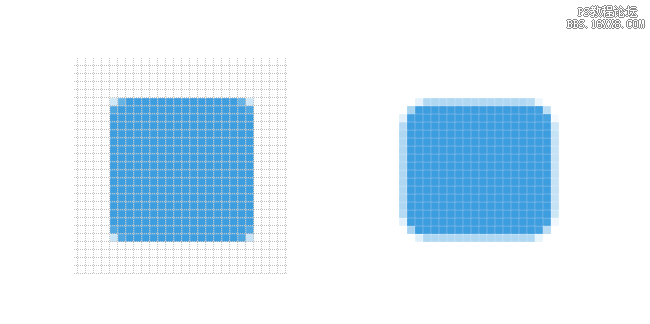
使用網(wǎng)格在畫圖形時會自動吸附,不是1:1狀態(tài)下也可以畫出完美像素。

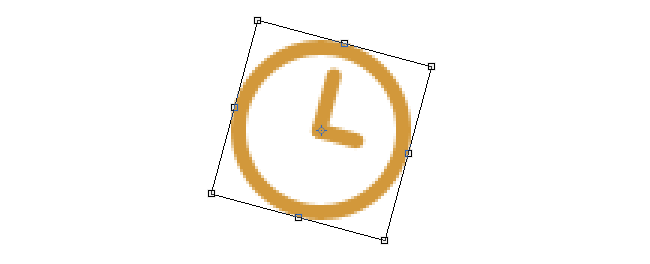
2 .智能對象和路徑的變形
(1)將圖層轉(zhuǎn)換為智能對象(右擊圖層 > 選擇轉(zhuǎn)換為智能對象),這樣你就可以在之后編輯效果。
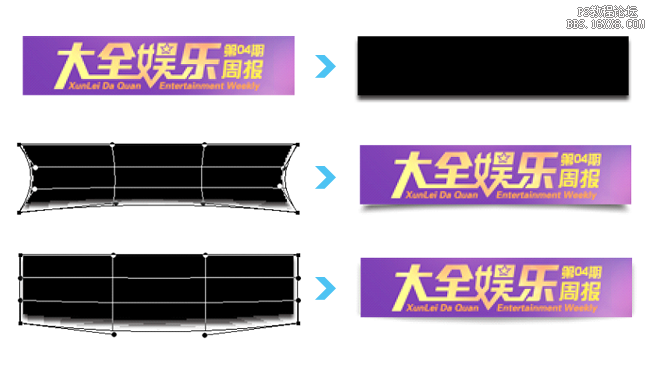
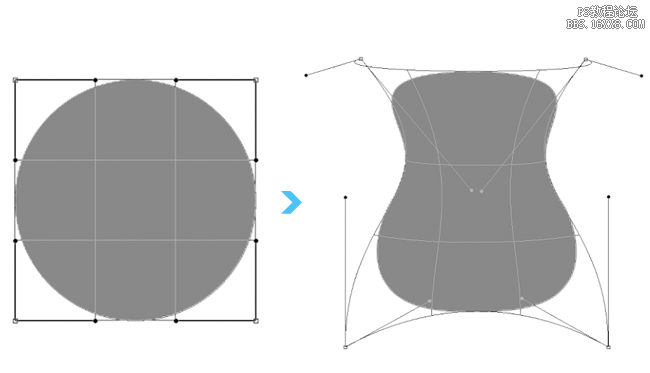
(2)Ctrl + T 選擇變形。
(3)點擊和拖動手柄來改變形狀。
例題1

例題2

3. ps cs6 隱藏路徑
Photoshop cs6中比較惱人的一點是當你選中一個形狀圖層的時候形狀的路徑會顯示出來,并且在你操作該圖層的時候路徑會一直存在,譬如在更改圖層混合選項的時候。
和你使用Ctrl + H 來隱藏所有的輔助工具(路徑、網(wǎng)格線和參考線),當然你可以按Ctrl + Shift + H 只隱藏路徑。

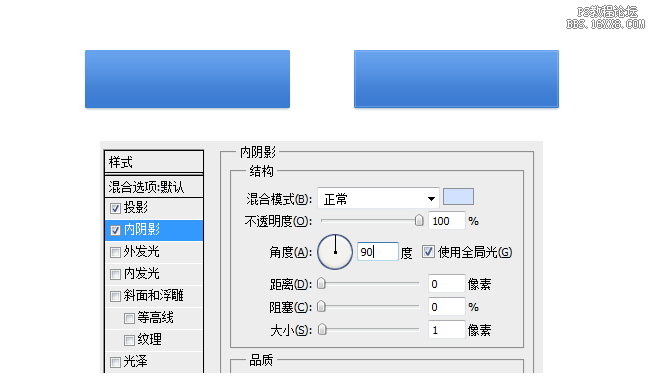
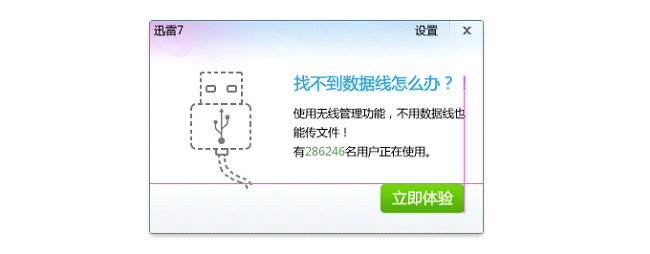
4. 使用內(nèi)陰影更容易增加精致感

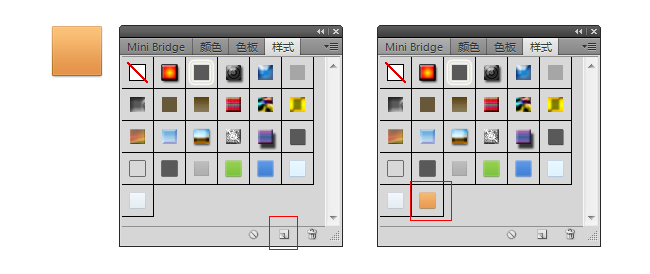
5. 保存樣式
保存多次使用的樣式到樣式面板,這樣免去每次都復制粘貼的麻煩

6.以15°的步長旋轉(zhuǎn)和10像素的移動
在自由旋轉(zhuǎn)的時候,可以按住Shift以15°的倍數(shù)旋轉(zhuǎn)。移動時以10像素移動。

7. 設(shè)置全局光為90°
當光源在90°的時候高光、陰影以及其他圖層效果看起來最好。為了避免重復設(shè)置,在混合選項中(斜面和浮雕、內(nèi)發(fā)光和陰影)勾選使用全局光。

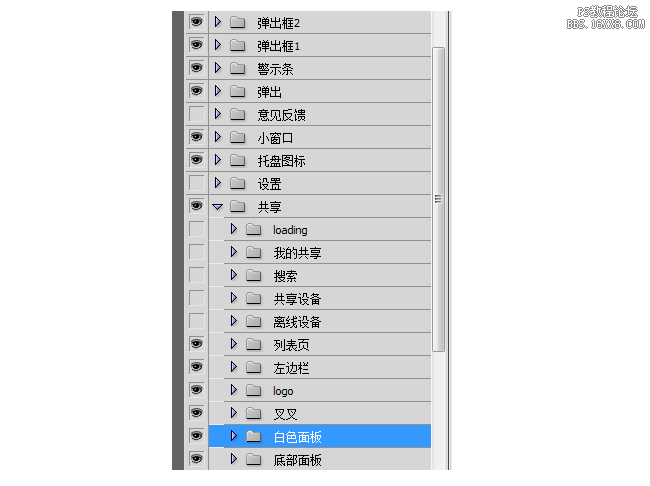
8. 創(chuàng)建圖層的時候你便對它進行命名
將設(shè)計稿發(fā)給重構(gòu)之前對圖層命名是件令人頭痛的事情。因此不妨形成在創(chuàng)建圖層的同時就給它命名的習慣。

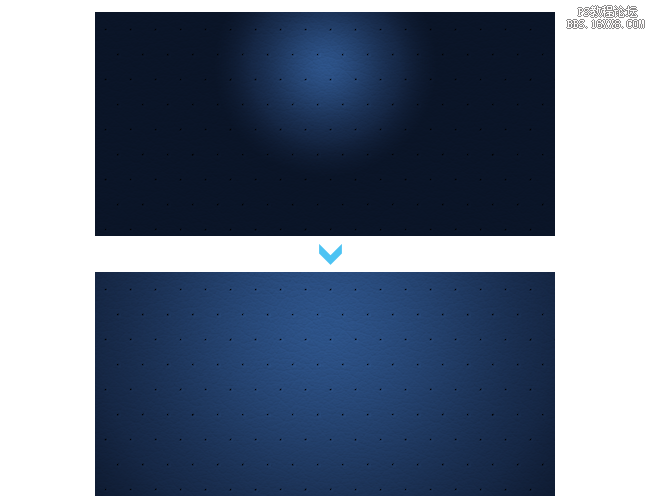
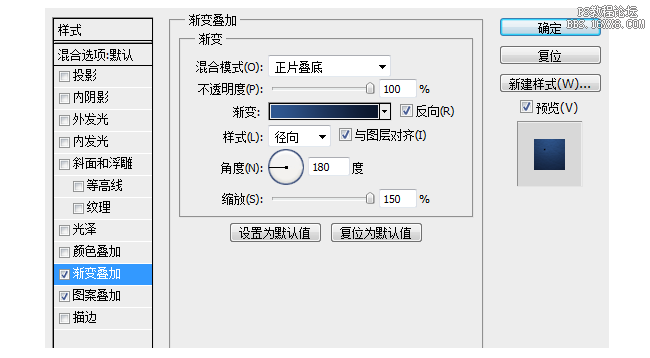
9. 使用徑向漸變
使用徑向漸變有時候會看起來光達不到你想要的大小。試試使用角度和縮放來調(diào)整達到你要的效果。


還可以用鼠標拖動光圈的位置

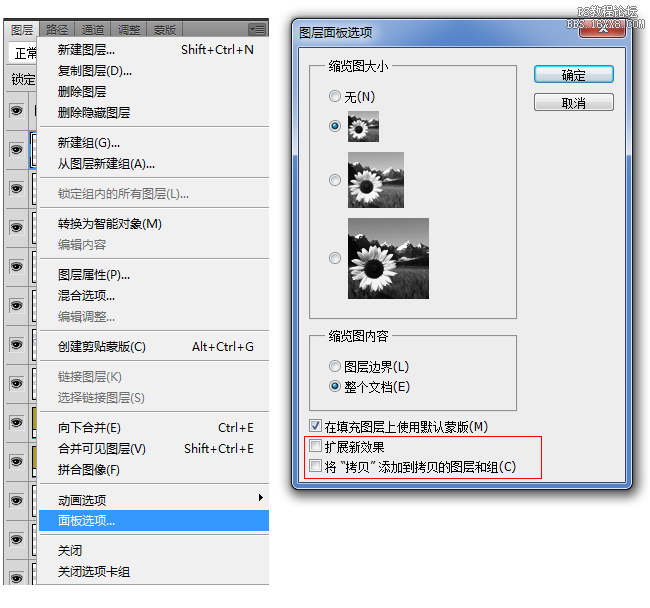
10. 避免圖層名添加后綴和圖層效果擴張
每次復制圖層都在圖層名稱后面添加"副本"的字眼很是惱火?
同時惱火的是每次復制粘貼圖層效果的時候圖層效果就會擴張?
可以圖層面板選項中將兩者關(guān)閉。

11. 努力做到非破壞的編輯
通過使用智能對象和使用形狀路徑工具來畫圖做到一個非破壞性的工作流程。當你發(fā)現(xiàn)自己需要重復編輯同樣東西的時候這會幫你減少很多痛苦。

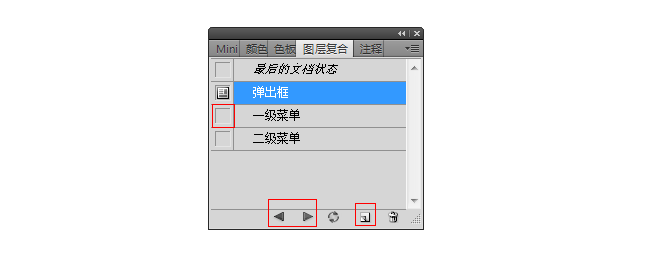
12. 使用圖層復合在同一文件中展示不同的頁面
你是將所有頁面都創(chuàng)建在一個PSD中然后對圖層可視進行打開和關(guān)閉來查看嗎?
此時圖層復合就可幫助解決這個問題。
勾選窗口 > 圖層復合即可打開圖層復合面板。

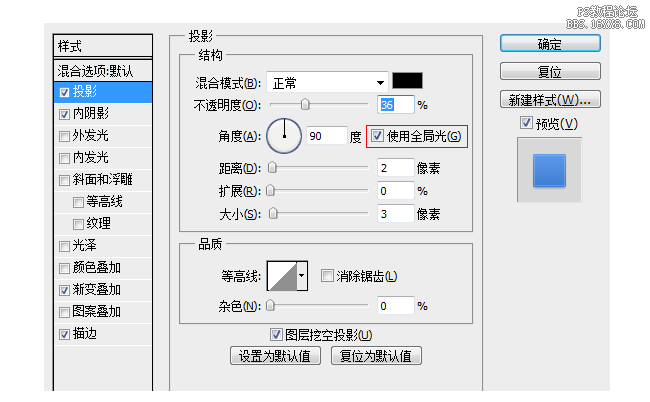
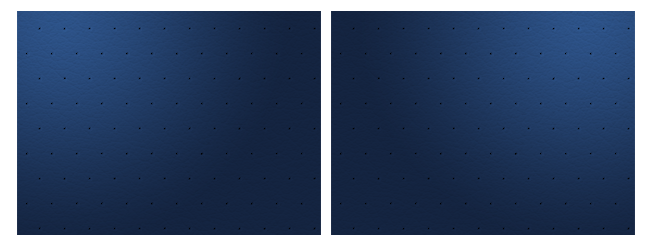
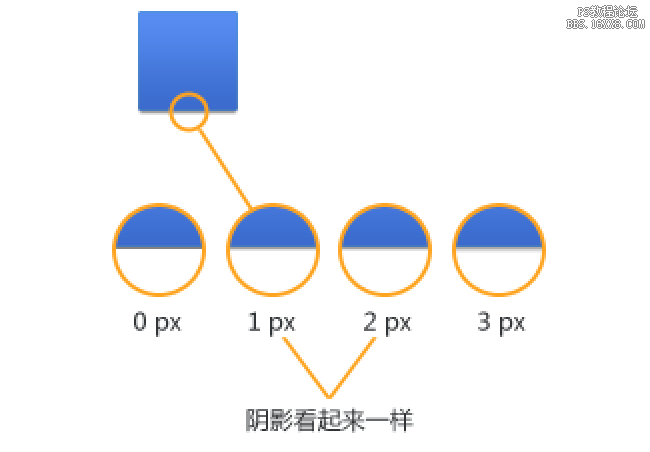
13.奇怪的投影尺寸
Photoshop的怪異之處,投影增加了尺寸。投影的大小值設(shè)置為1px或者2px,投影將會產(chǎn)生同樣的尺寸,如下圖所示。

14 .使用智能參考線來進行更為完美的對齊
讓Photoshop對你的元素進行智能對齊。在視圖 > 顯示 > 智能參考線處打開。一旦你使用過智能參考線,你會再也離不開它了。

15. 在對文件作重大改變之前備份文件
當你發(fā)現(xiàn)保存了自己不想要的變化,或者在撤銷更改之前意外地關(guān)閉了文件,備份文件會大大減少你的痛苦。
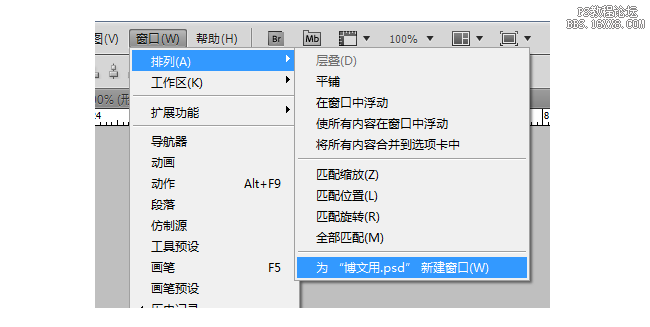
16.雙屏時調(diào)整同一個psd
在雙屏時不同的屏會有色差,可以通過雙屏打開同一個psd來對比調(diào)整。
打開一個psd后,選擇 窗口 > 排列 > 為"XXX.psd"新建窗口 。

17.創(chuàng)建一個icon庫
把你針對工具欄或者標簽欄創(chuàng)建了矢量的icon,保存一份icon(保存完好無損的尺寸以便于編輯)到單獨的PSD文件中,這樣,你便不必下次再使用這些icon時到處尋找了。

網(wǎng)友評論