ps設(shè)計一個公文包圖標UI教程
時間:2024-03-06 22:32作者:下載吧人氣:36

最終效果圖展示:

本教程利用photoshop的圖層樣式和筆刷工具,教大家制作一個寫實的皮質(zhì)公文包圖標,下面就開始吧!
步驟一:
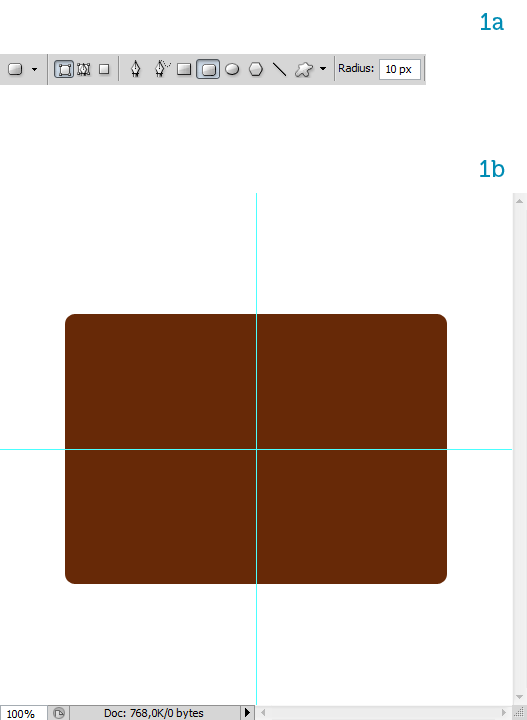
用photoshop新建一個512px*512px、模式為RGB的空白文檔;設(shè)置兩條參考線定位畫布中心;點擊圓角矩形工具(U),設(shè)置圓角半徑為10px,按Alt鍵由中心畫一個棕色的圓角矩形,這就是公文包的主體部分,因此把該圖層命名為“main”。

步驟二:
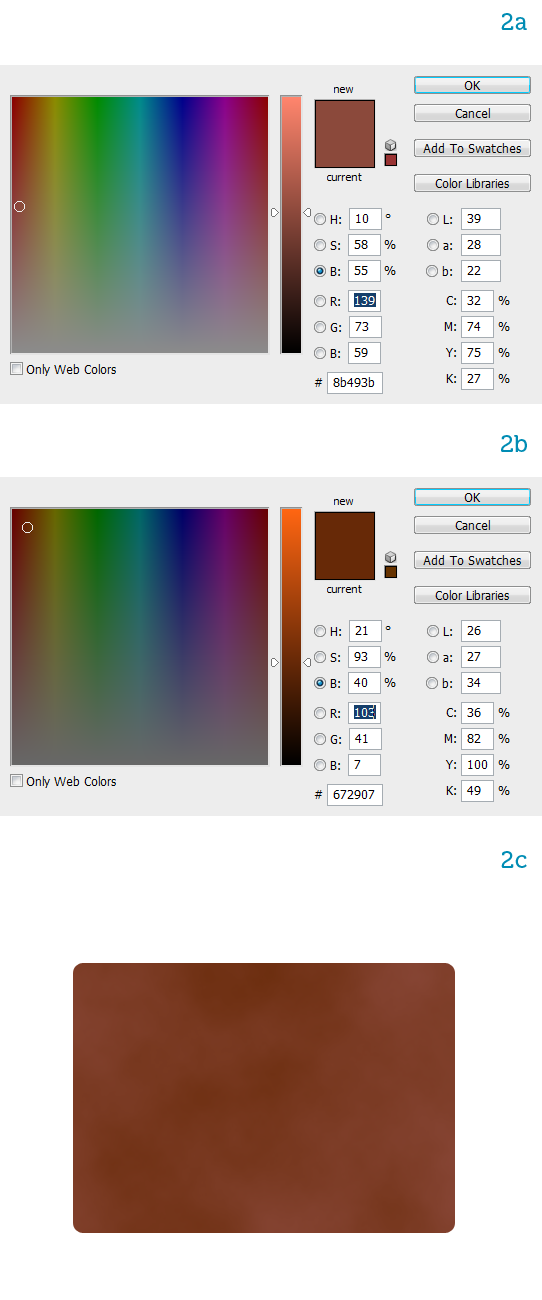
設(shè)置前景色為#8b493b;背景色為#672907;
選中圖層main柵格化圖層(PS:只有這樣才可以進行下一步操作),按ctrl鍵點擊圖層變成選區(qū),然后執(zhí)行
濾鏡 > 渲染 > 云彩命令,這樣就創(chuàng)建了皮革的自然顏色。

步驟三:
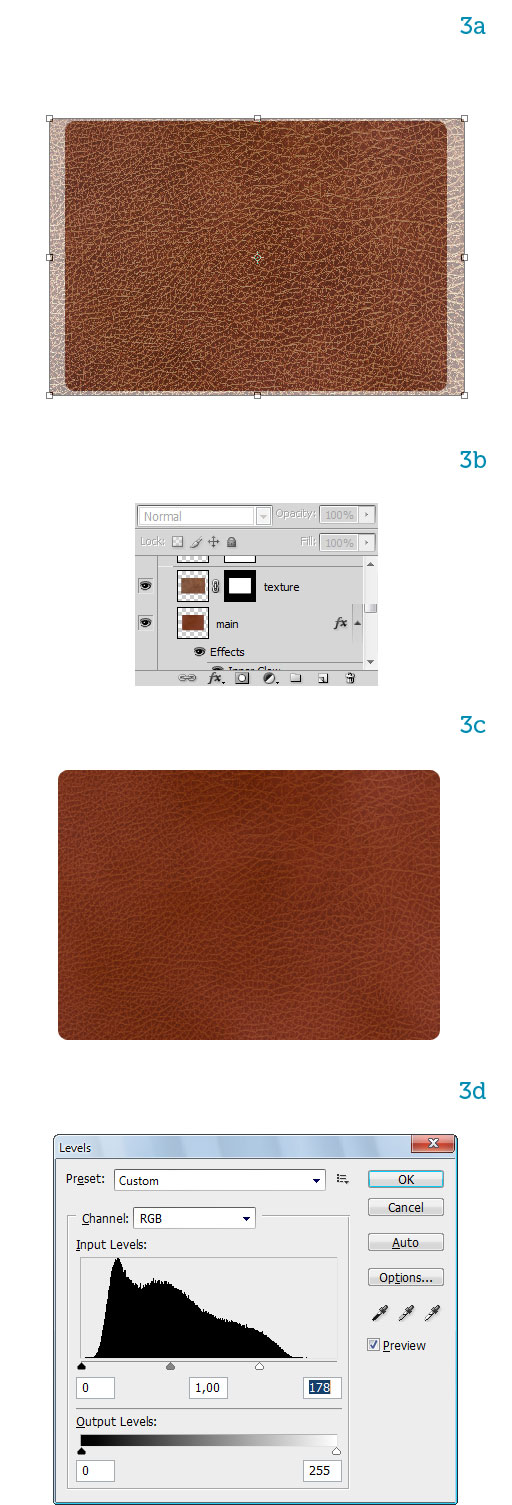
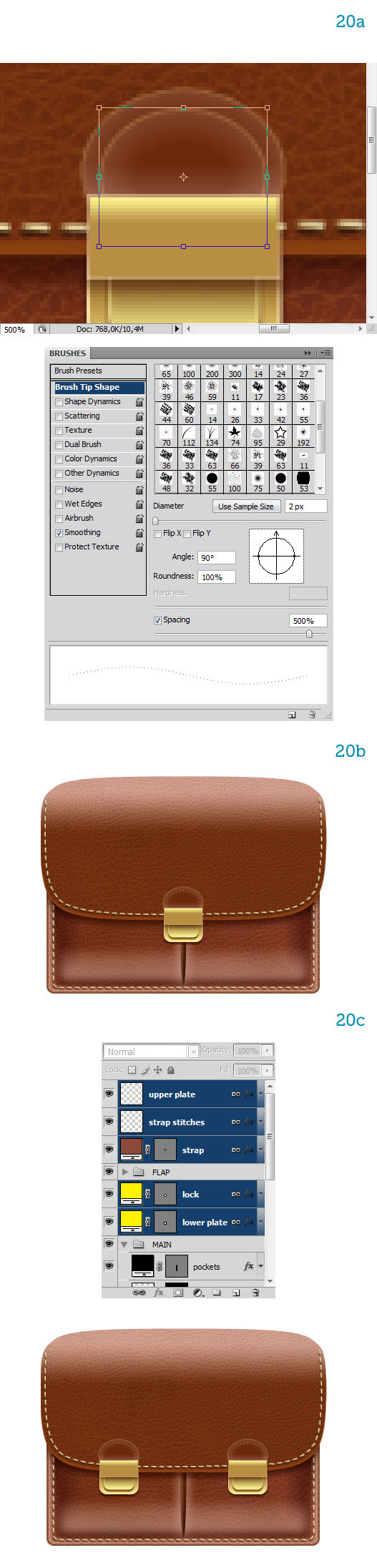
給矩形添加一個真實的皮革質(zhì)感。下載一個皮革材質(zhì)圖片,放到main圖層上面,命名為“texture”,調(diào)整圖片大小略大于“main”圖層(PS:為了方便看到下面圖層,可先把texture圖層的不透明度降低一些)(如圖a所示),給texture添加圖層蒙版,然后按Ctrl鍵點擊main圖層,出現(xiàn)選區(qū)再反選,填充黑色,然后設(shè)置texture圖層的混合模式為柔光,不透明度為50%;再執(zhí)行圖像 > 調(diào)整 > 色階命令,讓圖層變得再亮一點。

步驟四:
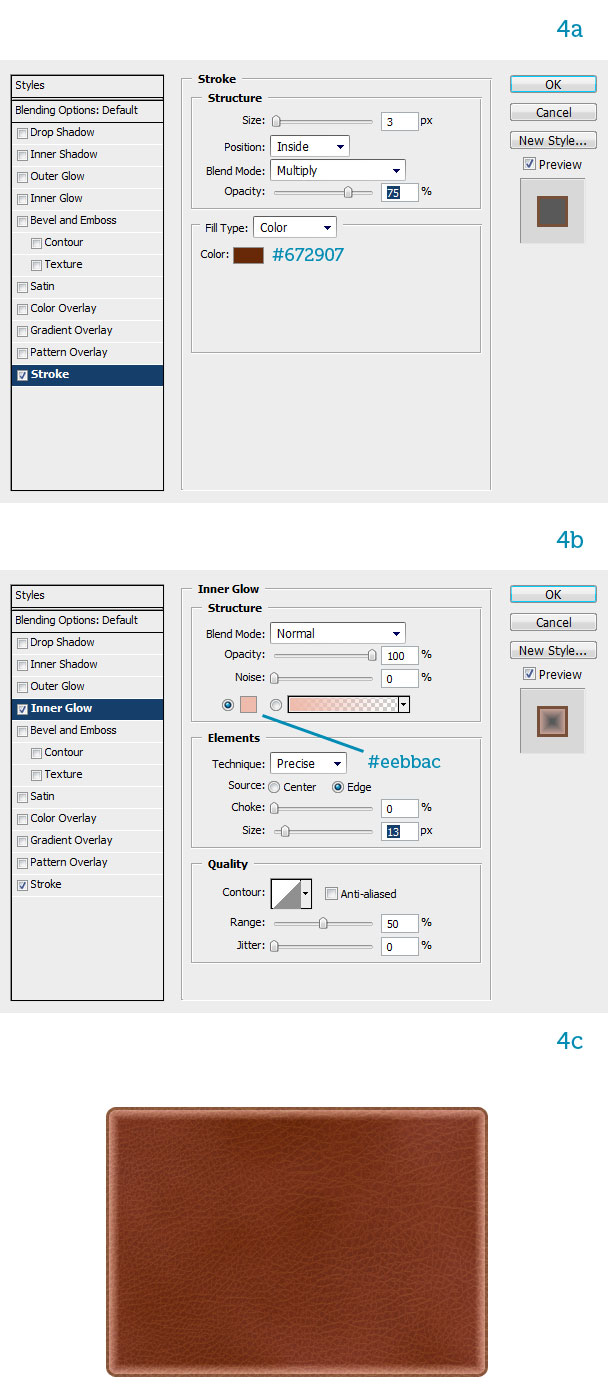
選擇“main”圖層,雙擊調(diào)出“圖層樣式”對話框,給圖層添加一個3px的描邊,設(shè)置如4a所示(PS:Multiply是正片疊底);再添加一個內(nèi)發(fā)光效果,設(shè)置如4b所示,最終效果如4c。

步驟五:
復(fù)制圖層“main”為“main副本”,清除所有圖層樣式,調(diào)整大小,如圖5a所示;給“main副本”添加內(nèi)發(fā)光樣式,具體設(shè)置如5d所示;這時圖層看上去有個生硬的邊框,我們可以執(zhí)行濾鏡 > 模糊 > 高斯模糊,半徑為3px;再選擇“main”圖層,添加一個漸變疊加的圖層樣式。

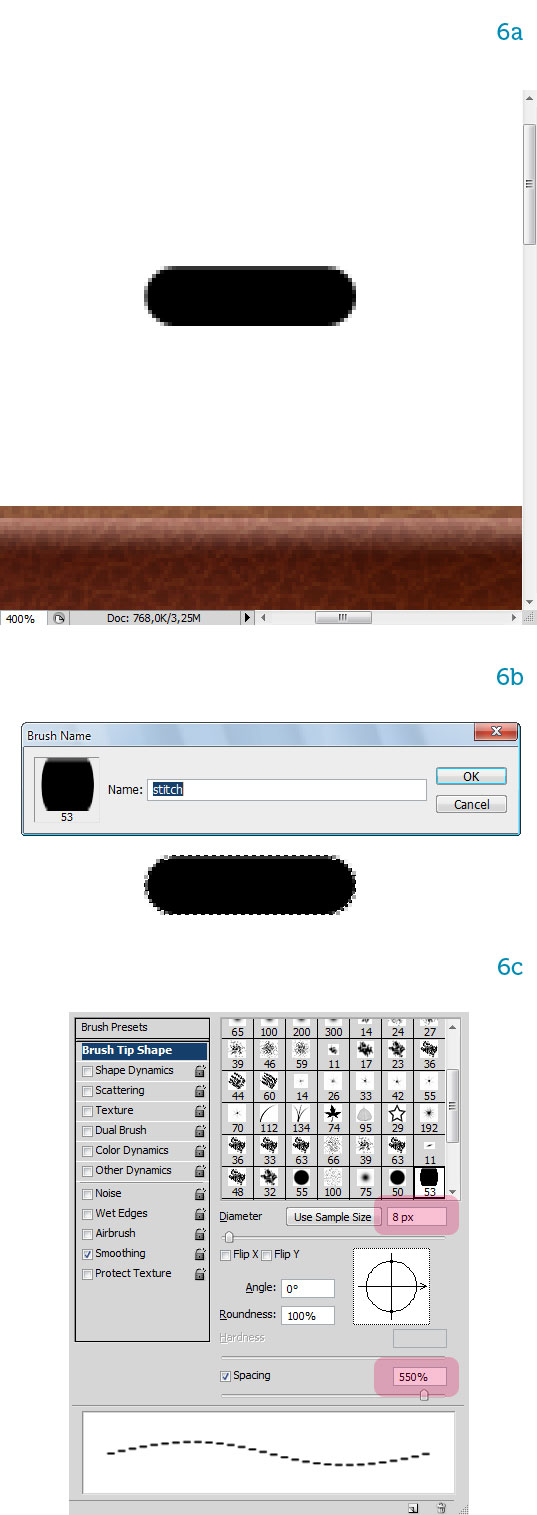
步驟六:
現(xiàn)在開始制作公文包的縫合線。新建一個文件用圓角矩形工具畫一個小的圓角矩形,然后執(zhí)行編輯 > 定義畫筆預(yù)設(shè),彈出畫筆名稱對話框,將畫筆命名“stitch”這樣就完成了添加畫筆筆刷。點擊畫筆工具,調(diào)出畫筆預(yù)設(shè)對話框,找到剛才添加的筆刷,作如下設(shè)置(也可根據(jù)情況自己設(shè)置參數(shù)):

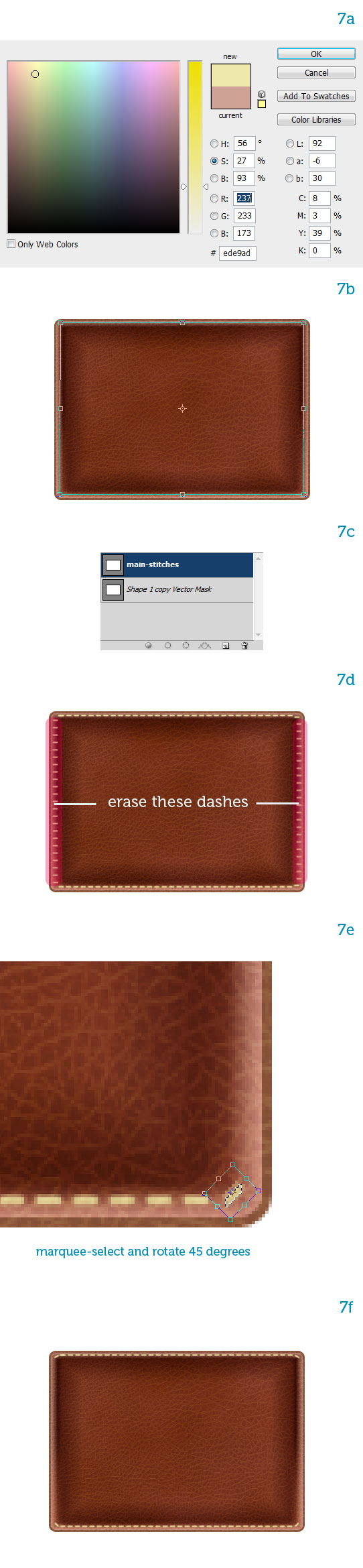
步驟七:
新建一個圖層,設(shè)置前景色為淺黃色,然后按Ctrl鍵點擊“main副本”圖層出現(xiàn)一個圓角矩形選區(qū),再點擊路徑-創(chuàng)建路徑(此時路徑面板上就有一個圓角矩形的路徑,下一步可以繼續(xù)使用),再點擊 用畫筆描邊路徑(完成這一步的時候必須是選擇畫筆工具的前提下),然后把左右兩邊橫向的裁縫線去掉,用矩形選框工具選取最邊上的一段縫合線,自由變換調(diào)整一下方向,變成下圖效果。

步驟八:
再新建一個圖層,選擇畫筆工具,調(diào)出畫筆預(yù)設(shè)對話框,將角度調(diào)成90°,用上面同樣的方法做出左右兩邊的縫合線,再用橡皮擦把上下的縫合線擦除,縫合線的制作就完成了,把這兩個圖層合并,命名為“stitches”。

步驟九:
現(xiàn)在的縫合線看起來有點平,沒有立體感,我們給它添加點圖層樣式。雙擊“stitches”圖層彈出圖層樣式對話框,添加一個斜面和浮雕效果,設(shè)置如9a所示;再添加一個投影效果(9b)。

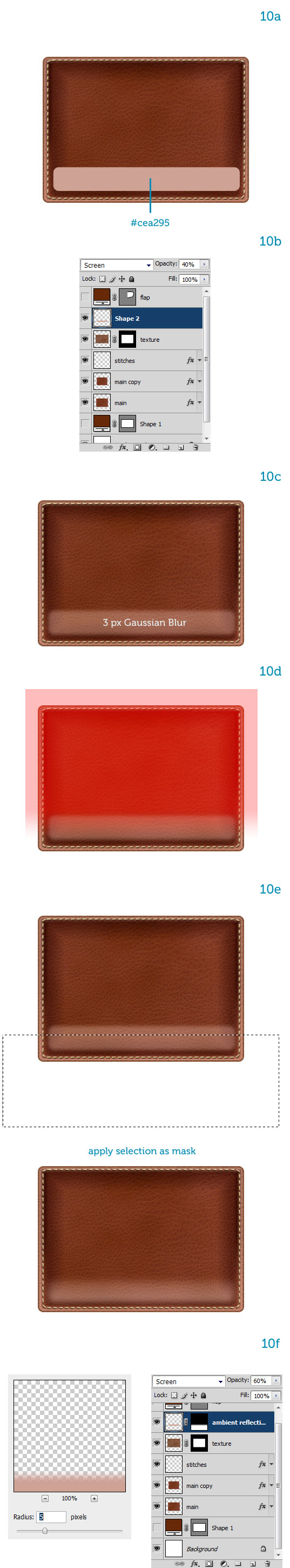
步驟十:
皮革一般都會有反光,因此我們給它添加一個反光。新建一個圖層,用圓角矩形工具在公文包下方畫一個圓角矩形,填充淺紅色#cea295,將這個圖層命名為“ambient reflection”。設(shè)置“ambient reflection”圖層的混合模式為濾色,不透明度為40%,再執(zhí)行濾鏡 > 模糊 > 高斯模糊,半徑為3px,然后按Q進入快速蒙版模式(此時前景色和背景色會變成黑色白色),再按G選中漸變填充工具,從上到下拉出一個漸變(10d);再按Q退出快速蒙版模式,這時你會看到一個矩形選區(qū),然后點擊“添加矢量蒙版”,現(xiàn)在可能需要把不透明度調(diào)為60%,再執(zhí)行濾鏡 > 模糊 > 高斯模糊,半徑為5px,現(xiàn)在反光的效果就出來了。

步驟十一:
現(xiàn)在我們給公文包的兩個口袋中間畫一個裂縫。用橢圓工具在公文包中間偏下的地方畫一個垂直的橢圓,命名為“pockets”。然后給這條裂縫添加樣式,讓它看起來更真實。雙擊“pockets”圖層彈出圖層樣式對話框,給圖層添加漸變疊加(11b);再添加一個斜面和浮雕樣式,具體設(shè)置如(11c)所示;再給圖層添加一個外發(fā)光效果,設(shè)置如(11d)。

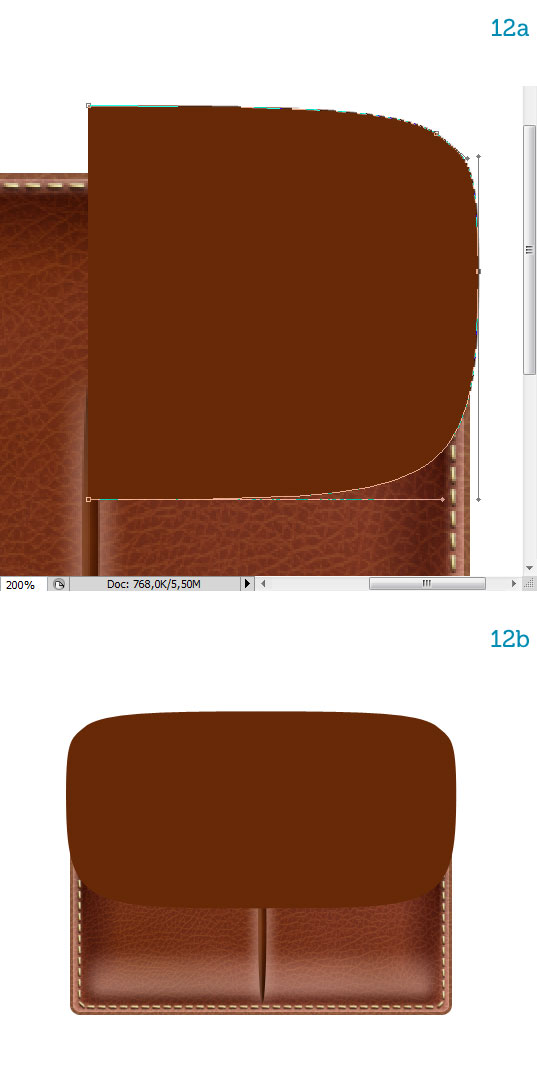
步驟十二:
接下來繪制公文包的蓋子。用鋼筆工具先繪制蓋子的右邊,形狀和大小自己調(diào)整,調(diào)整合適之后復(fù)制這個圖層,水平翻轉(zhuǎn),合并兩個圖層,并命名為“flap”。

步驟十三:
給“flap”圖層添加一個漸變疊加樣式(13a);蓋子的材質(zhì)應(yīng)該與公文包包身一樣,因此復(fù)制texture圖層,放到flap圖層上面,為了避免兩個紋理看上去相似,可以將復(fù)制的材質(zhì)圖層垂直翻轉(zhuǎn),再用前面相同的方法把復(fù)制的材質(zhì)圖層做成與flap一樣的形狀。

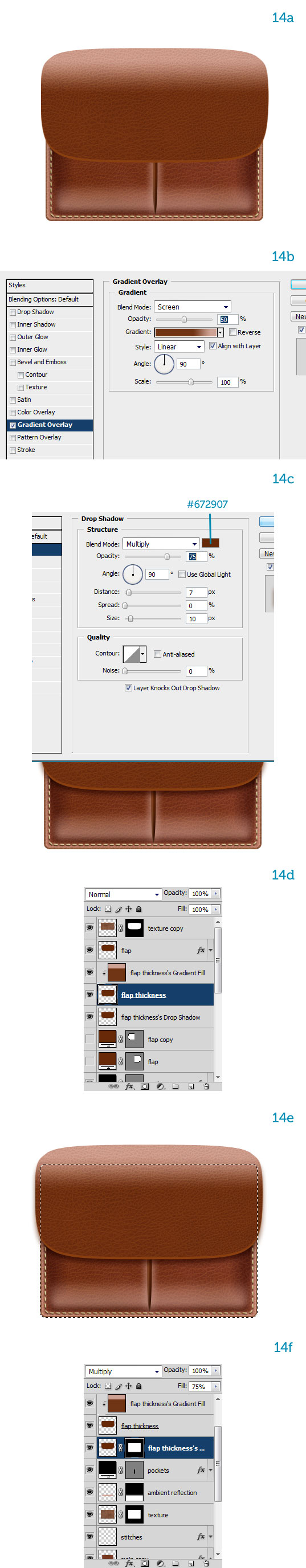
步驟十四:
給這個蓋子添加一點厚度。復(fù)制flap圖層放到該圖層下面,命名為“flap thickness”,將“flap thickness”圖層向下移動(具體多少可以自己把握)。然后調(diào)整 “flap thickness”圖層的漸變疊加效果(14b);給“flap thickness”圖層添加一個投影效果(14c),但是這個投影只投射在公文包上面,我們要把多余的投影去掉(這里有點復(fù)雜,原文教程沒有詳細說明,自己反復(fù)看了原文上的圖片大概了解了意思)。首先復(fù)制“flap thickness”圖層,命名為“flap thickness's Drop shadow”,放在“flap thickness”之后。第二,將“flap thickness”圖層的投影效果去掉,在圖層之上新建一個空白圖層,命名為“flap thickness's Gradient fill”,然后用以下設(shè)置漸變填充圖層,再右鍵點擊圖層“創(chuàng)建剪貼蒙版”。第三,選中“flap thickness's Drop shadow”圖層,按ctrl鍵點擊“main”圖層,調(diào)出選區(qū),添加矢量蒙版。(這段就算完成了,可能描述的有點亂,慢慢看吧)

步驟十五:
給公文包蓋子制作縫合線。按ctrl鍵點擊“flap”圖層,出現(xiàn)選區(qū),然后執(zhí)行選擇—修改—收縮,收縮量為6px(具體數(shù)值也可自行把握)。用該選區(qū)在路徑面板創(chuàng)建一個新的路徑,命名為“flap stitches”。再用直接選擇工具(A)修改路徑,使它從頂部伸出,因為縫合線是延伸到后面的。

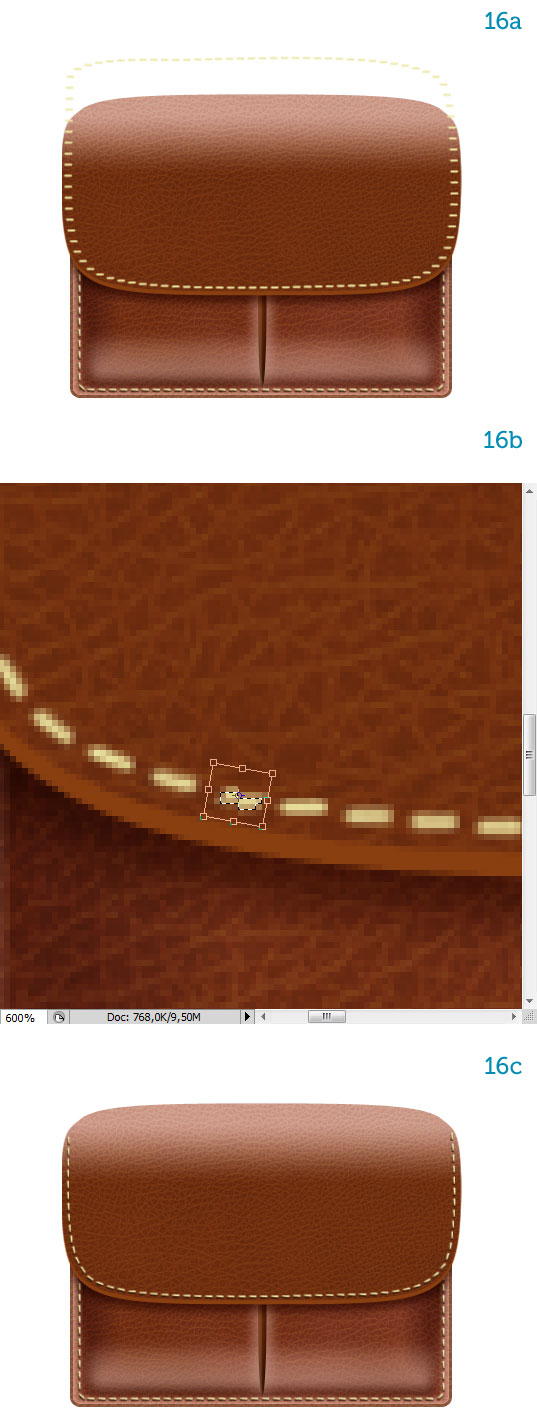
步驟十六:
這一步與步驟七、八、九的方法一樣,給公文包的蓋子添加縫合線。效果如下:

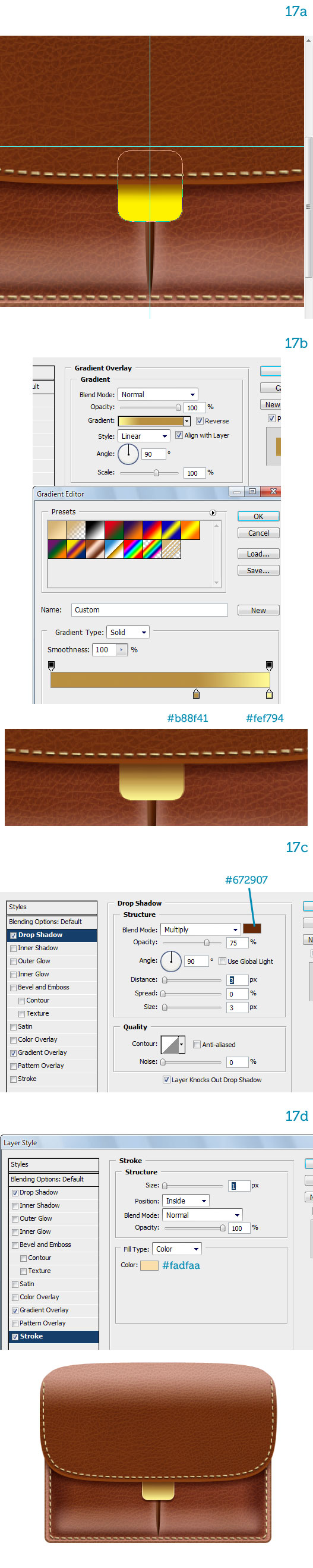
步驟十七:
接下來開始制作公文包的鎖。將前景色設(shè)置一個黃色,畫一個圓角矩形,將它放在“flap thickness”圖層下面,命名為“lower plate” 。給該圖層添加一個金色的漸變疊加效果,一個下陰影效果和一個描邊效果。具體設(shè)置如下:

步驟十八:
復(fù)制“lower plate” 這個圖層,將它移動到所有圖層之上,命名為“upper plate”。然后把下圖選區(qū)內(nèi)的區(qū)域去掉(如果你的圖層是形狀,你可以用“從形狀區(qū)域減去”隱藏想要去掉的區(qū)域,且可以自由調(diào)整),打開圖層樣式面板,將漸變疊加里的反向取消選擇。降低投影的不透明度為30%和描邊的不透明度為50%。 復(fù) 制 “lower plate”圖層, 將圖層命名為“lock”,適當縮小圖層,同時降低描邊的不透明度為50%。效果如圖所示:

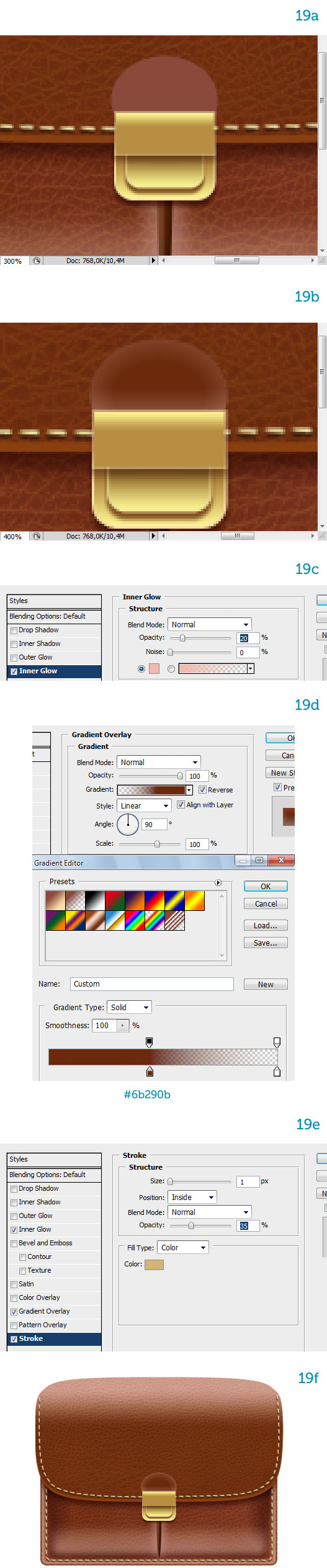
步驟十九:
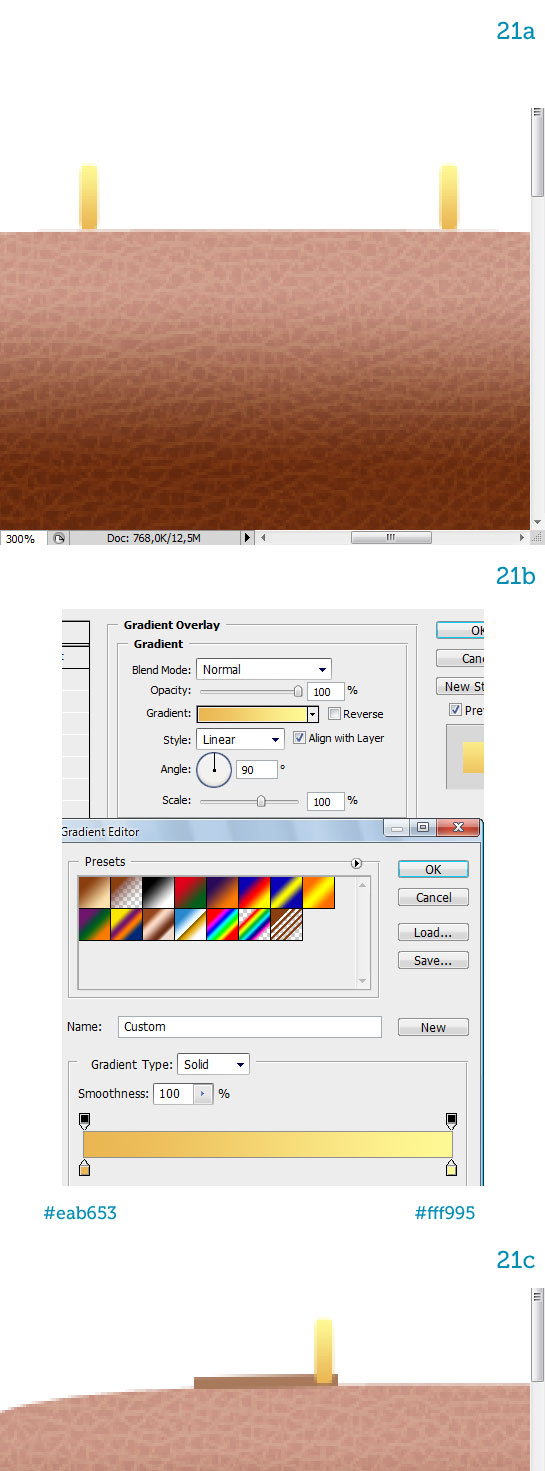
公文包的鎖通過一個短皮革鏈接在蓋子上。 用橢圓工具在“upper plate” 圖層下面畫一個橢圓, 命名為“strap”,先復(fù)制粘貼“main”圖層的圖層樣式,再進行適當修改,具體設(shè)置如圖所示:

步驟二十:
給皮革“strap”添加縫合線,方法與之前制作縫合線一樣,不過這次不需要旋轉(zhuǎn)針線,圖層樣式可以復(fù)制前面縫合線的樣式,具體設(shè)置可以自行把握。現(xiàn)在一個完整的鎖制作完畢,將整個鎖平移到左邊口袋中心,再復(fù)制一個鎖,移動到右邊口袋中心(注意:圖層順序要與第一個鎖一樣),現(xiàn)在兩個鎖完成,為了方便管理,你可以將每個鎖的所有圖層鏈接起來。

步驟二十一:
最后我們來制作公文包的提手。用矩形工具繪制兩個小金屬扣,給圖層添加黃色漸變疊加樣式。再用矩形工具給金屬扣繪制一個固定它的皮革。畫好之后復(fù)制一個放到另外一個金屬扣下面。效果如下:

步驟二十二:
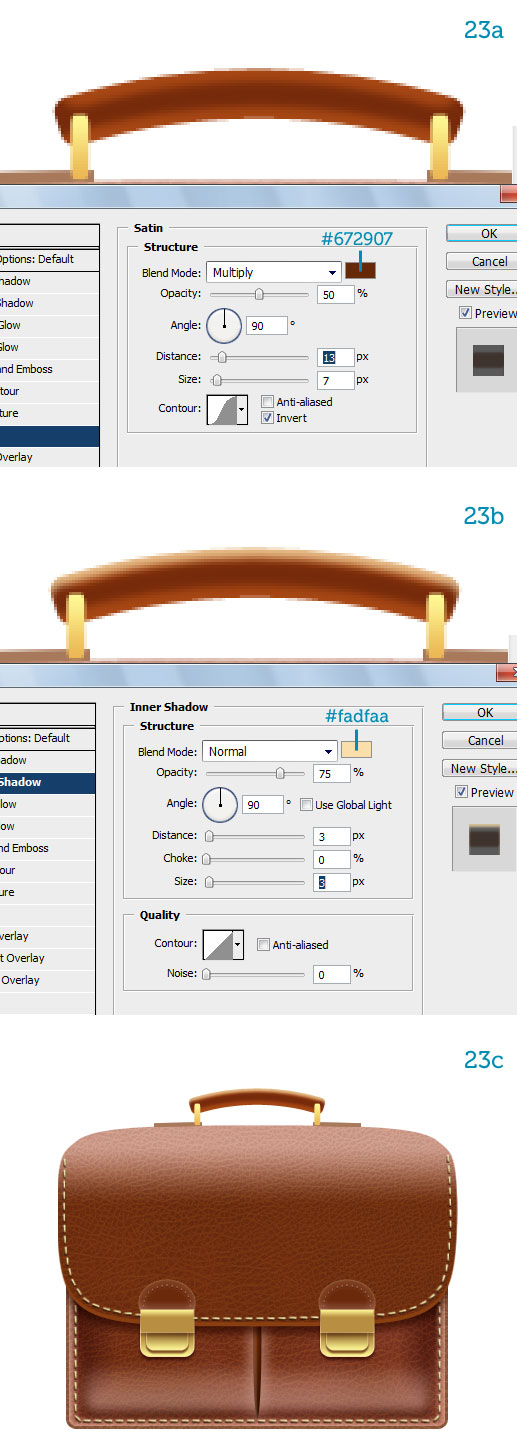
用圓角矩形繪制提手,半徑為5px,置于金屬扣圖層下面。然后ctrl+T自由變換,右鍵點擊,圖層選擇變形,選擇扇形 ,弧度20把形狀調(diào)成一個弧度狀。

步驟二十三:
給提手添加一個光澤效果,一個內(nèi)陰影效果,具體設(shè)置如下:

制作完成!你可以給它添加投影或者背景等效果。

本文譯自網(wǎng)絡(luò):原文地址。@triseven21
第一次翻譯教程,文章有點長,不知道自己的描述夠不夠清楚,自己也跟著做了一遍,學(xué)到了一些技巧,大神們肯定覺得這些都是小意思啦,就給自己和需要的童鞋共同參考學(xué)習(xí)學(xué)習(xí)吧,里面肯定有很多不足之處,還請多多指教咯!

網(wǎng)友評論