PS優(yōu)化GIF動(dòng)態(tài)圖片的技巧
時(shí)間:2024-03-07 06:46作者:下載吧人氣:44
對(duì)于大家而言,GIF圖片格式并不令人感到陌生。我們此前就分享過宮崎駿經(jīng)典動(dòng)漫GIF動(dòng)態(tài)圖片、美到令人窒息的GIF動(dòng)態(tài)圖片等內(nèi)容,其中的GIF動(dòng)態(tài)圖片制作精美,令人稱贊。

宮崎駿動(dòng)漫GIF動(dòng)態(tài)圖片

國外超唯美GIF動(dòng)態(tài)圖片
GIF(Graphics Interchange Format)的原義是“圖像互換格式”,是CompuServe公司在1987年開發(fā)的圖像文件格式。GIF圖片,是一種基于LZW算法的連續(xù)色調(diào)的無損壓縮格式。GIF圖片格式曾被廣泛使用,不過隨著JPEG和PNG圖片格式日益普遍后,GIF的使用率逐漸降低。不過,由于GIF可存多幅彩色圖像,且能將這些圖像圖像數(shù)據(jù)逐幅讀出并顯示到屏幕上,從而形成一種簡單的動(dòng)畫特效,因此,GIF圖片依舊是被看好的圖片格式。
在本PS教程中,我們就來看看如何將視頻轉(zhuǎn)換為GIF動(dòng)態(tài)圖片,以及如何優(yōu)化GIF動(dòng)態(tài)圖片。先來看看最終效果:
最終效果圖:

圖01
視頻:PS優(yōu)化GIF動(dòng)態(tài)圖片的技巧
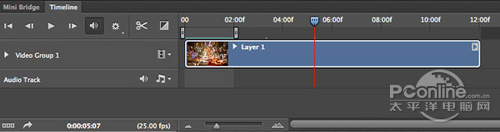
一、修剪動(dòng)畫
首先,你需要在Photoshop中打開視頻文件。大多數(shù)時(shí)候,我們的GIF動(dòng)態(tài)圖片并不需要完整序列的動(dòng)畫,因此,我們可以在時(shí)間軸面板中修剪視頻。打開操作面板,將你的視頻進(jìn)行修剪。

圖02
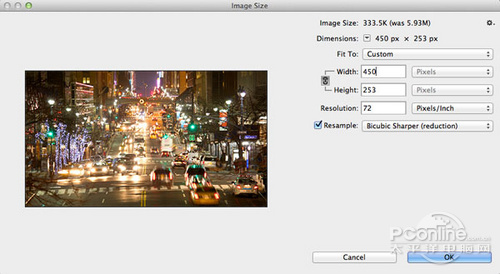
二、縮小圖像尺寸
縮小圖像尺寸,你既可以在圖像菜單中操作,也可以在之后的圖片保存過程中操作。筆者喜歡一開始就縮小圖像尺寸,因?yàn)槿绱耍?dāng)打開存儲(chǔ)為Web所用格式對(duì)話框時(shí),可節(jié)省大量的加載時(shí)間。此外,一定記得將你的視頻圖層變?yōu)橹悄軐?duì)象,如此可避免圖像質(zhì)量的損壞。另外,你也不用為重新定義了圖片大小而感到擔(dān)心,這并不會(huì)影響我們接下來的工作。

圖03
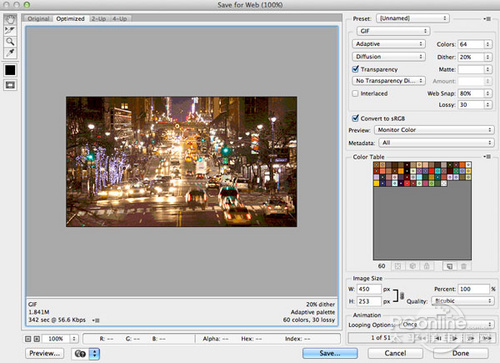
三、存儲(chǔ)為Web所用格式
一旦我們將GIF圖片格式選擇為“存儲(chǔ)為Web所用格式”對(duì)話框的默認(rèn)選項(xiàng)后,我們就不用再花時(shí)間對(duì)時(shí)間軸面板進(jìn)行任何轉(zhuǎn)換。這也是筆者相當(dāng)喜歡的一個(gè)工作流程。當(dāng)然,如果需要進(jìn)一步降低GIF動(dòng)態(tài)圖片的大小,你可以在“存儲(chǔ)為Web所用格式”對(duì)話框中進(jìn)行一些設(shè)置。

圖04
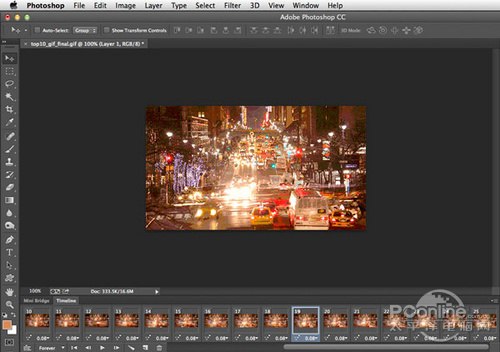
四、減少幀的數(shù)量
如果你在Photoshop中重新打開GIF輸出選項(xiàng),或者在時(shí)間軸面板中減少第二或第三幀動(dòng)畫,則GIF動(dòng)態(tài)圖片的大小將會(huì)進(jìn)一步減小。接下來,你可以選擇剩下所有幀的動(dòng)畫,并提高它們的持續(xù)時(shí)間,以補(bǔ)償幀丟失。如果不提高持續(xù)時(shí)間,則你的GIF動(dòng)態(tài)圖片的播放將會(huì)比原來快很多。一旦你將該新版本GIF動(dòng)態(tài)圖片進(jìn)行保存,即可發(fā)現(xiàn)比原來小很多。

圖05
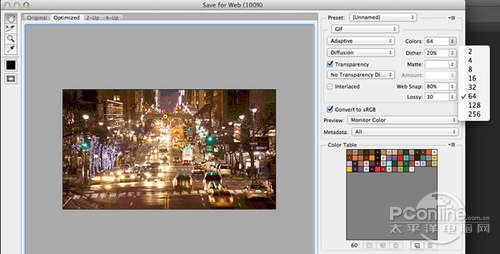
五、色彩數(shù)量
與優(yōu)化GIF動(dòng)態(tài)圖片大小最直接相關(guān)的選項(xiàng)是其在顏色表中所使用的顏色數(shù)量。顏色的最高數(shù)量是256,這是8-bit的限制。不過一般來說,大家都使用64色。當(dāng)然你也可以根據(jù)你自己的需求來增加顏色數(shù)。

圖06
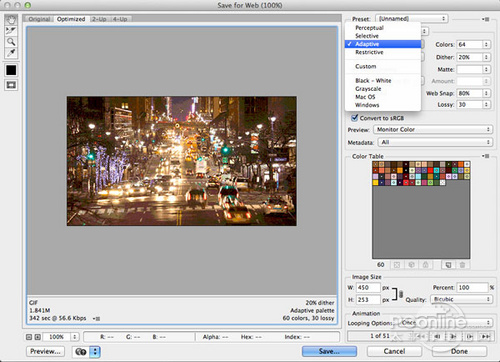
六、應(yīng)該選哪種顏色算法?
1、可感知——有限考慮創(chuàng)建比人眼對(duì)顏色具有更高靈敏度的自定義顏色表。
2、可選擇——選擇創(chuàng)建一個(gè)類似于感知顏色表,但更加利于顏色以各種形式保存。這種顏色表通常能產(chǎn)生具有最大顏色完整性的圖像。
3、隨樣性——通過最常見的圖像中的頻譜采樣來創(chuàng)建自定義顏色表。如,只有深淺的綠色和藍(lán)色的圖像就主要生成綠色和藍(lán)色顏色表。當(dāng)然,大多數(shù)圖像的顏色都會(huì)集中在色譜的某一特定區(qū)域中。
4、受限——嚴(yán)格使用標(biāo)準(zhǔn)的216色,以及Windows和Mac OS的8位(256色)面板中的網(wǎng)頁安全色表。此選項(xiàng)可確保GIF動(dòng)態(tài)圖片在各大瀏覽器中能被正常展現(xiàn)。

圖07
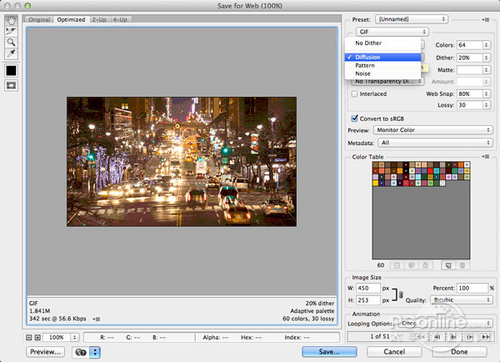
七、仿色
由于GIF動(dòng)態(tài)圖片中包含的顏色數(shù)量有限,所以我們希望能通過仿色(Dithering)的方式令大家看到比實(shí)際圖像更多的色彩。打開仿色菜單,我們選擇的算法即為仿色的方式。我們也可以在“擴(kuò)散”選項(xiàng)中來調(diào)整仿色量。一般來說,圖案和雜色均不用調(diào)整。而仿色調(diào)整越大,則GIF動(dòng)態(tài)圖片的大小也將越大。仿色可增加不同顏色之間的平滑漸變,從而令觀者好像看到比實(shí)際圖像多的色彩。不過,為了不讓GIF動(dòng)態(tài)圖片過大,我們一般都盡量以最小的仿色調(diào)整來完成圖片創(chuàng)作。

圖08
八、網(wǎng)頁快照、有損、透明度和隔行掃描
1、網(wǎng)頁快照主要是用來幫助GIF動(dòng)態(tài)圖片在各個(gè)瀏覽器中的仿色。它是通過捕捉到一些顏色,然后將其轉(zhuǎn)換成Web安全顏色。一個(gè)GIF動(dòng)態(tài)圖片中,Web安全色越多,則支持的瀏覽器也會(huì)越多,且不會(huì)改變?nèi)魏晤伾?/p>
2、有損是為了減小GIF文件的大小,在不影響視覺體驗(yàn)的情況下,對(duì)圖片進(jìn)行了有損壓縮。
3、如果圖片包含了透明度,則應(yīng)該選擇保留透明度像素;取消透明度就應(yīng)用啞光色完全填充或部分填充透明的像素。
4、隔行掃描GIF文件,是為了GIF文件的運(yùn)行更加流暢。
九、比較原始和優(yōu)化后的GIF動(dòng)態(tài)圖片版本
一旦你對(duì)GIF動(dòng)態(tài)圖片進(jìn)行了大量的自定義修改,就一定要記得使用Photoshop雙聯(lián)視圖來檢查文件的大小和質(zhì)量的差異。

圖09
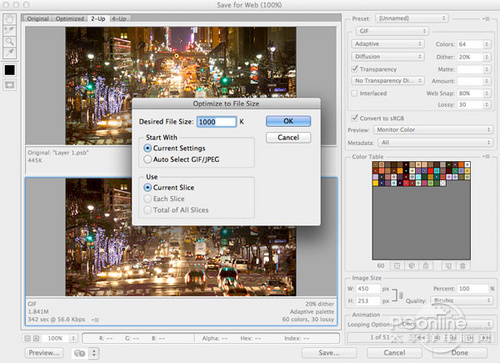
十、預(yù)覽、保存預(yù)設(shè)和優(yōu)化文件大小
如果你對(duì)你優(yōu)化過的GIF動(dòng)態(tài)圖片的效果感到滿意,要記得預(yù)覽,以及將設(shè)置保存為預(yù)設(shè)。此外,還可從菜單優(yōu)化附加選項(xiàng)中指定文件大小限制,如此可在Photoshop中獲得該尺寸大小下的最佳圖像質(zhì)量。

圖10
相關(guān)推薦
相關(guān)下載
熱門閱覽
- 1ps斗轉(zhuǎn)星移合成劉亦菲到性感女戰(zhàn)士身上(10P)
- 2模糊變清晰,在PS中如何把模糊試卷變清晰
- 3ps楊冪h合成李小璐圖教程
- 4ps CS4——無法完成請(qǐng)求,因?yàn)槲募袷侥K不能解析該文件。
- 5色階工具,一招搞定照片背后的“黑場”“白場”和“曝光”
- 6軟件問題,PS顯示字體有亂碼怎么辦
- 7軟件問題,ps儲(chǔ)存文件遇到程序錯(cuò)誤不能儲(chǔ)存!
- 8ps液化濾鏡
- 9LR磨皮教程,如何利用lightroom快速磨皮
- 10PS鼠繪奇幻的山谷美景白晝及星夜圖
- 11photoshop把晴天變陰天效果教程
- 12ps調(diào)出日系美女復(fù)古的黃色調(diào)教程
最新排行
- 1室內(nèi)人像,室內(nèi)情緒人像還能這樣調(diào)
- 2黑金風(fēng)格,打造炫酷城市黑金效果
- 3人物磨皮,用高低頻給人物進(jìn)行磨皮
- 4復(fù)古色調(diào),王家衛(wèi)式的港風(fēng)人物調(diào)色效果
- 5海報(bào)制作,制作炫酷的人物海報(bào)
- 6海報(bào)制作,制作時(shí)尚感十足的人物海報(bào)
- 7創(chuàng)意海報(bào),制作抽象的森林海報(bào)
- 8海報(bào)制作,制作超有氛圍感的黑幫人物海報(bào)
- 9碎片效果,制作文字消散創(chuàng)意海報(bào)
- 10人物海報(bào),制作漸變效果的人物封面海報(bào)
- 11文字人像,學(xué)習(xí)PS之人像文字海報(bào)制作
- 12噪點(diǎn)插畫,制作迷宮噪點(diǎn)插畫

網(wǎng)友評(píng)論