ps設計淘寶店招圖片
時間:2024-03-07 07:30作者:下載吧人氣:20
最近略忙 =3= 更新有點慢。主要最近在做一個商城的裝修 還有六一嘉年華的各種活動專題裝修 =3= 忙死我了。。。。今天我也是拿這家的店招來教大家怎么自己去做一個店招。這家店的名字叫 棉棉柔 。大家可以進去看看效果。
開頭得給大家說一個問題。很多人不知道怎么自定義自家的店招,因為有個系統自帶的導航,而系統自帶的不能刪。很多人會說,喵了個咪!其實你只要把店招上面的那個高度從120px調整到150px,那個系統自帶的導航就會自動隱藏的了 =3= (那個地方就是你到店鋪裝修-首頁-對著店招點雙擊,然后你自己找到 【120px高度】 這個設置。然后手動改成150px點擊保存,然后系統自帶的就會自己跑到下面,發布后是隱藏的)。
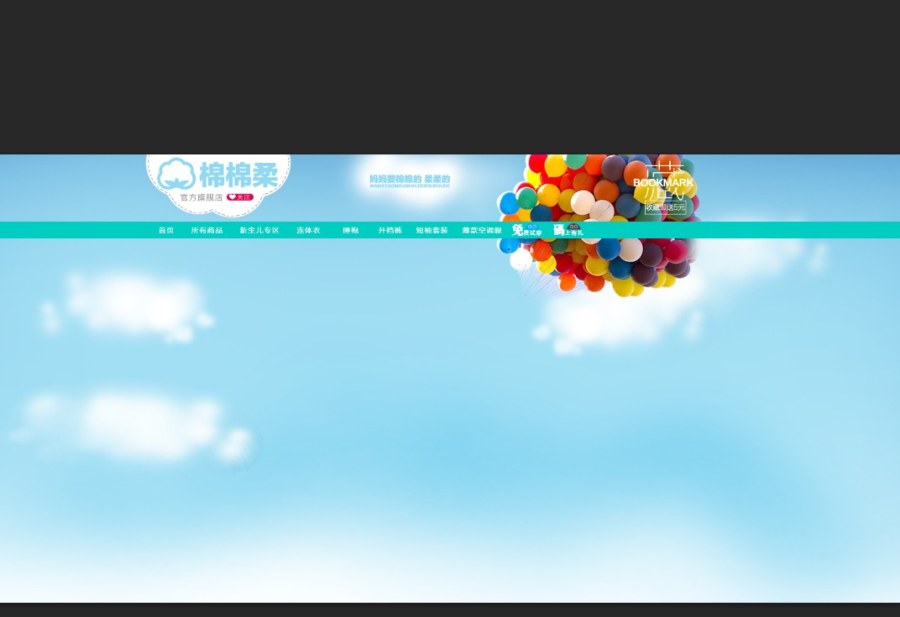
首先,我們看看店招完成效果:
寬是1920px 高是150px 中間的寬度是990px 導航寬度是30px 導航字體12px 最好用黑體

如果你的老板叫你設計一個店招你會直接新建一個1920*150PX的PSD文件去設計嗎? 我告訴你,千萬別這樣搞。雖然店招很小,但他也是我們店鋪中最主要的一塊,而且,店招也覺得你整體的風格。所以,我們需要整體的設計。如下圖:

這里想到最近有個美工跟我聊天,他發現我做的圖,模特都有修圖。他問“如果我不修圖,那么你老板會怎樣?” 我說“沒神馬阿,他本來壓根就不知道要修圖的” 他說,“那么你不是給自己找麻煩嗎” 我說,“那就是態度問題了” 其實,很多時候,美工做不好圖,就是怕找麻煩。很多時候,設計的好壞是你的態度決定的。還有,大家記住一句話:你現在幫這個老板做的事,是做給下一個老板看的。 只要你在某一個項目,某一件事,某一個設計,做得漂亮了,下一個老板給你的工資,呵呵,你懂的。到時都不是你去找工作了,是人家來找你了。
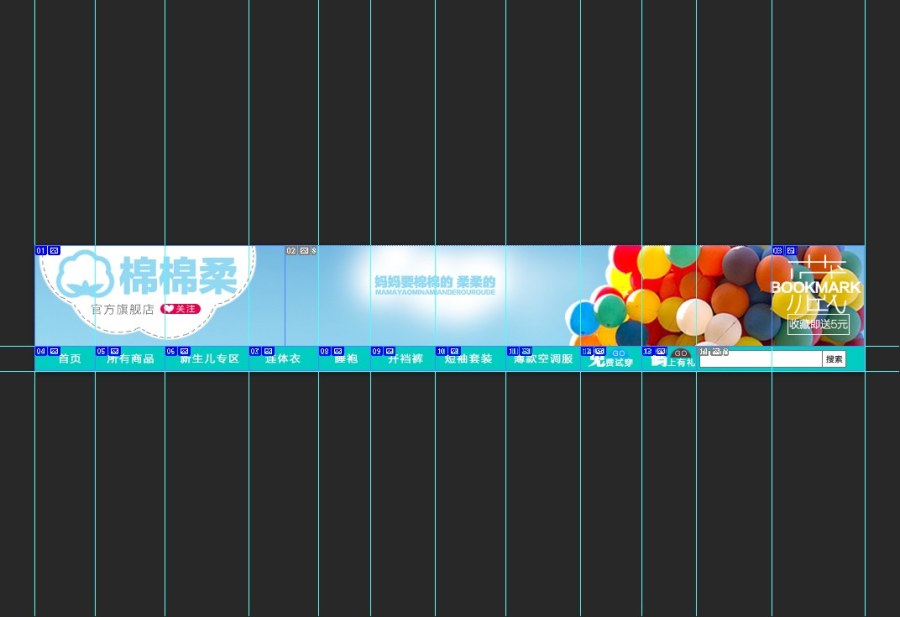
我的這個店招是跟海報融在一起的,這樣首頁看起來更加大氣。這里可能有人會問怎么知道中間990px(或者950)是怎么在PS確定的?很簡單,新建一個990*500的PS文件,然后把這個990的圖層拉到1920這里,990的圖層與1920的背景圖對齊就OK了。 其他的店招 導航等等按照這個方法在PS確定位置就OK了,然后用標尺拉好。如下圖:

然后把整體的大體效果畫出來 (這個很簡單,一層淺淺的藍色背景,然后用柔和的畫筆,用10%的不透明度,然后用無敵亂畫法就可以把這個效果畫出來了。)

然后加上導航條(通常導航條就是我們整個頁面的主色調了,所以這個不能亂來喲)。用云的形狀弄一個擺放logo的地方。這個用來擺放logo的東西用三四個圓形就可以做出來的了。

然后去網上找氣球,摳下來。放到收藏那邊。

然后告訴你 =3= 放上LOGO跟打上導航的字就完事了。。。下面復雜的是怎么做鏈接了。(導航字體一般用黑體 12PX 超過了12PX這個大小,字體就會顯得很不專業)

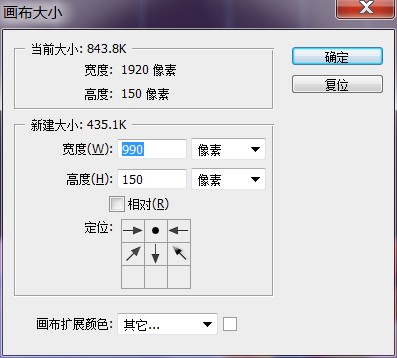
首先你要調回店招大小的圖片,點擊 圖像-畫布大小 如下圖設置:
中間的那個定位記得點一下。你點兩次就知道這個定位干嘛用的了=3=

把想切的地方用那個標尺拉好。然后用切片工具切成如下圖:
其實你也可以整張圖片保存好在DW里面做熱點。但是我的店招要弄搜索欄。有時候有個地方要改,所以我還是比較喜歡切片。而且旗艦店的要做關注的鏈接。 切片后,導航也可以把一些按鈕換成GIF的,這樣的店招就可以一閃一閃的(詳情搜索淘寶店鋪 愛予寶 的那個店招)。
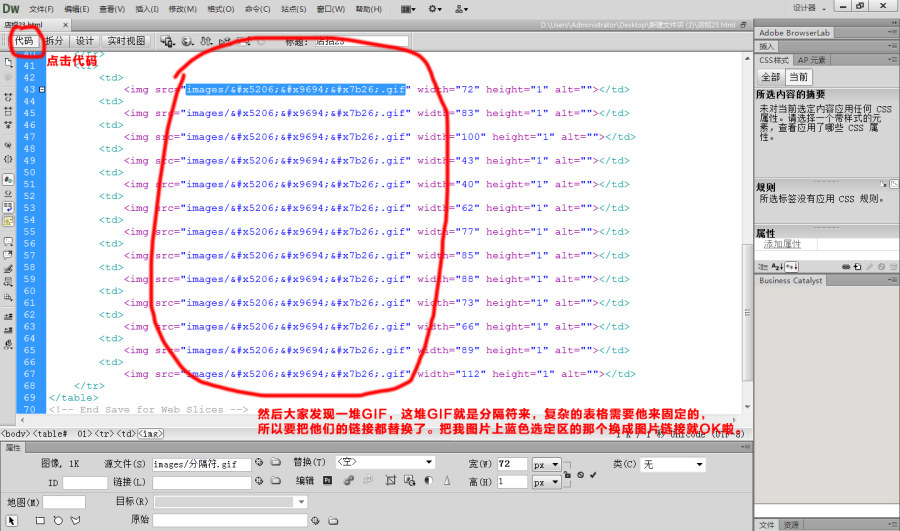
如果怕切不好,請下載FW來切片。 PS或者FW切片后,如果切片復雜,都是會有個【分隔符】的圖片。這個圖片是沒有像素的圖片,目的是穩定表格,這個分隔符需要在代碼里面加進去的。如果你用div來做的布局,就不用這個分隔符。(注:div是一種代碼的層)

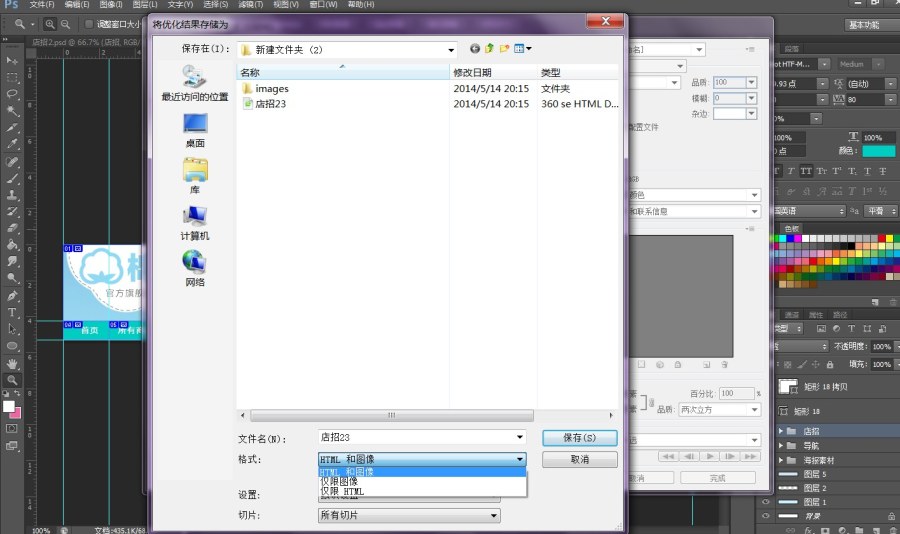
切好片之后按 ctrl+shift+alt+s 保存 要把圖片和html都保存下來 如下圖

然后繼續在PS里面把店招恢復回1920*150的大小。在店招中間部分加一層白色(如下圖),這個步驟是制作店招的背景的,目的是減少背景的KB數(大小)。然后把這個圖片整張保存下來就OK了。

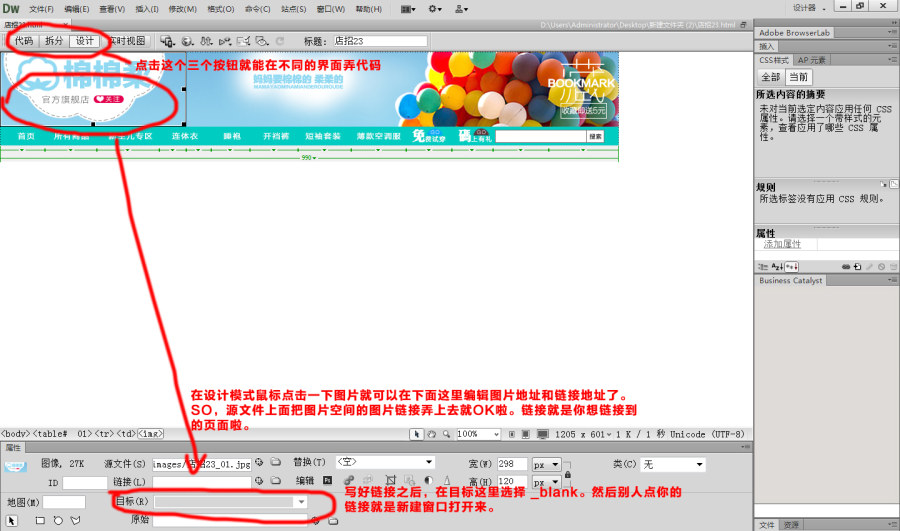
下面簡單說說DW大家就會懂的了,DW很簡單的。 打開DW,把剛剛切片出來的那個html直接拉到DW里面。然后大家看下圖:


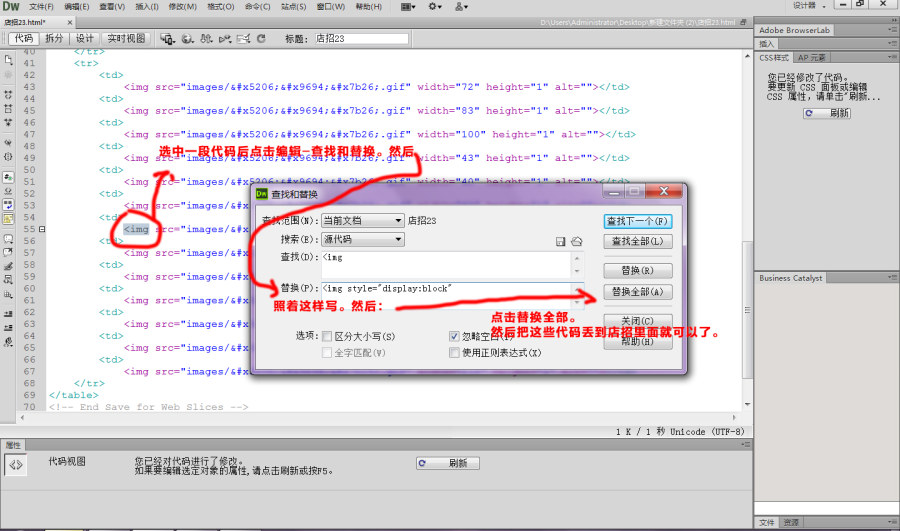
完成上面的步驟之后,其實就基本完成的了。但是很多人這樣做完后放到店招上面還是亂的。為啥呢?我來教大家一招,首先在DW的代碼模式下,用光標選定 <img 然后點擊編輯 點擊查找和替換 如下圖

最后就是把制作好的背景也傳上去就OK的啦。
制作教程不容易。希望大家多多關注我。有神馬不懂的盡管留言。謝謝。

網友評論