ps cc教程:做一個立體的UI圖標
時間:2024-03-07 08:38作者:下載吧人氣:27
最終效果:

提示:本教程所用PS版本為2014年6月下旬發布的最新 Photoshop CC 2014 ,老版本可能部分步驟無法實現,學習本教程前,務必下載最新版本
本教程平臺為 Mac 系統,Windows下也可以看,步驟是一樣的
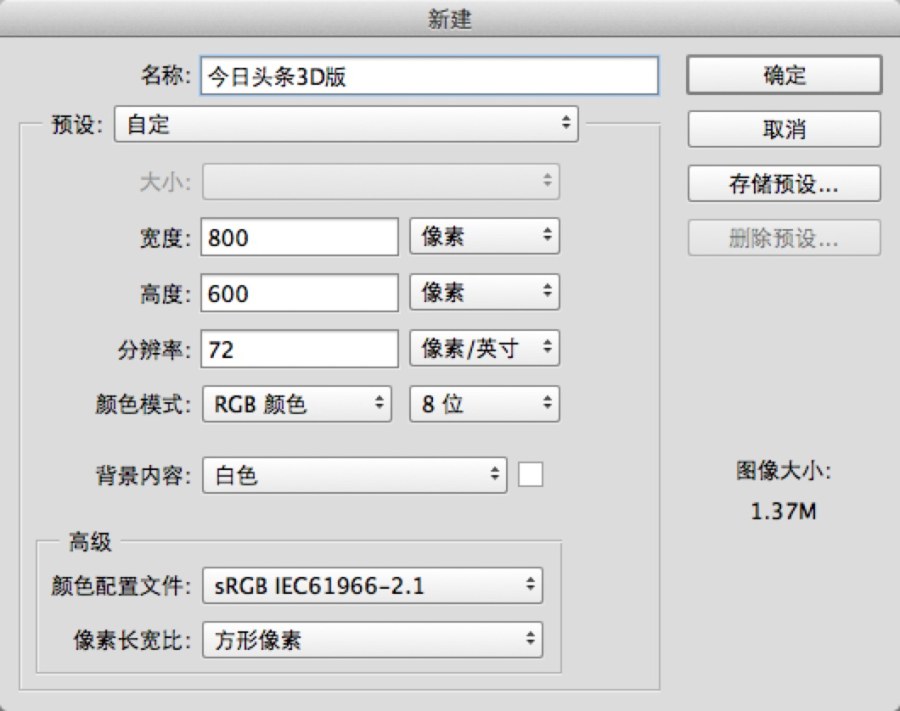
1,新建畫布,參數如下

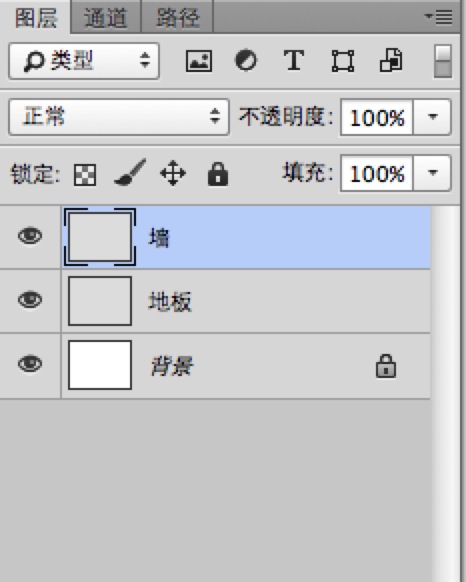
2,新建兩圖層,填充顏色 #dcdcdc,分別命名為墻,地板

3, 選擇圓角矩形工具,設置為形狀,半徑為52,然后畫一個300x300的圓角矩形,設置矩形顏色為純白,并放在畫布中央,將該圖層命名為 白板背景



4,選擇鋼筆工具,選擇形狀,畫出紅布,顏色為: #ff0000 ,將該圖層命名為 紅布


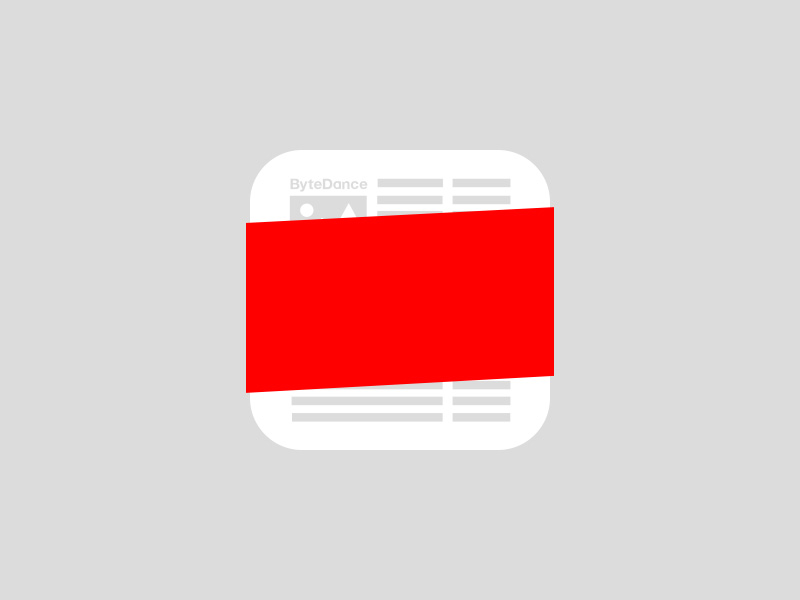
5,繼續用鋼筆工具畫出頭條和灰色橫線,頭條設置為純白,灰色橫線為 #dcdcdc,圖層分別命名為頭條,文字紋理


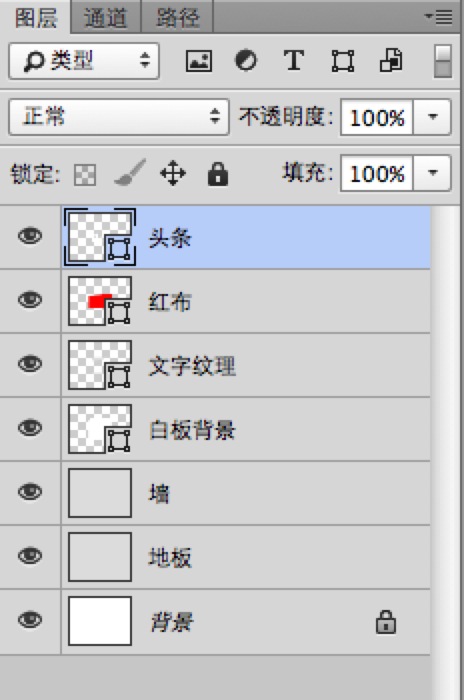
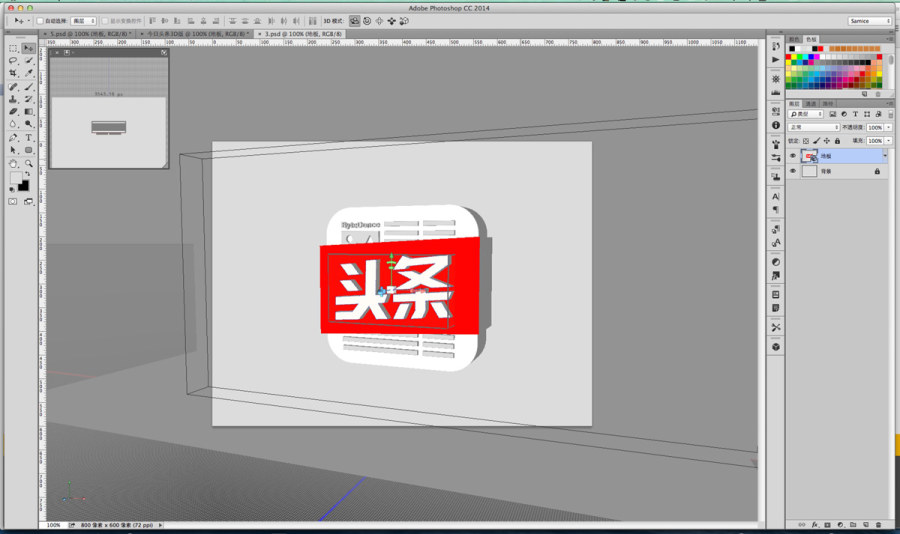
6,最終的圖層應該是這樣的

7,為了節省大家的時間,這一步我將源文件上傳了:http://pan.baidu.com/s/1qWPnfdi
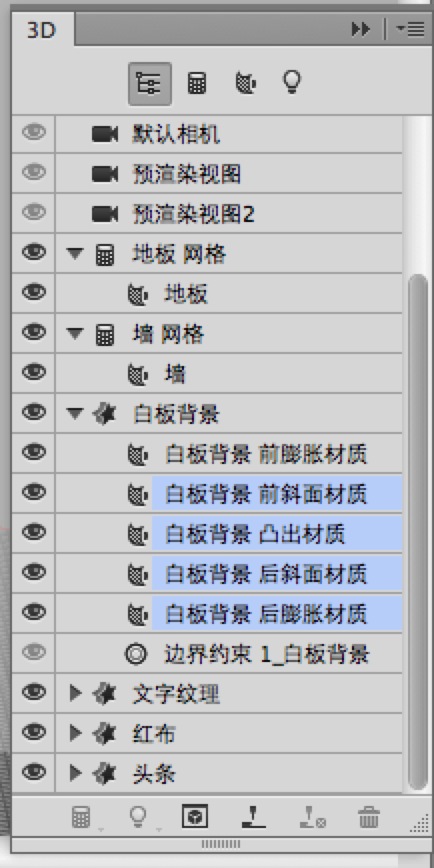
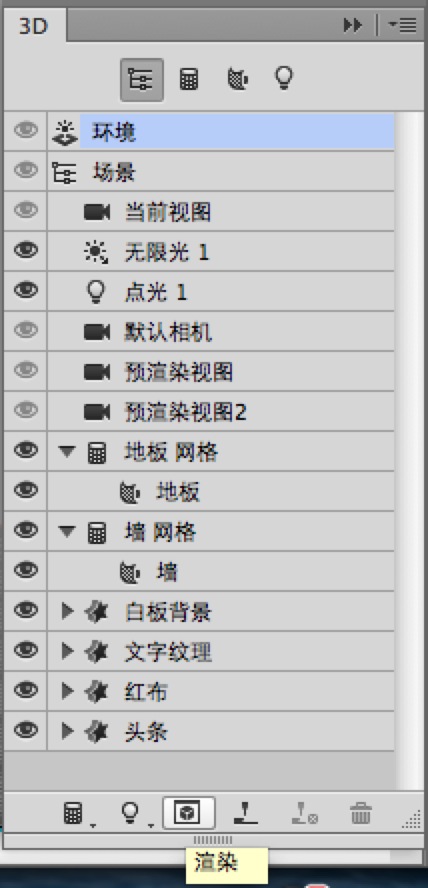
8,點擊窗口,選3D和屬性,讓這兩個面板顯示出來

9,選擇頭條圖層,菜單欄選擇 3D-從所選路徑新建3D模型,如果提示是否切到3D視圖,選否


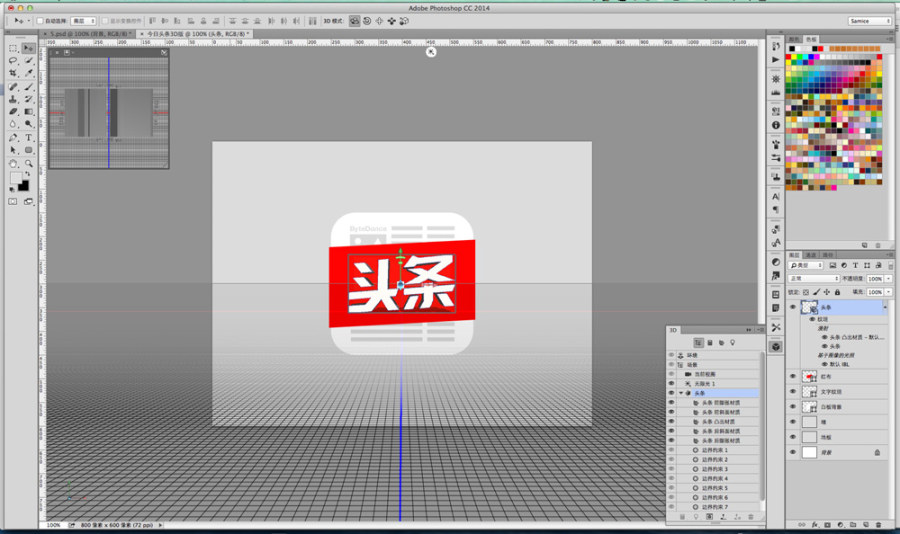
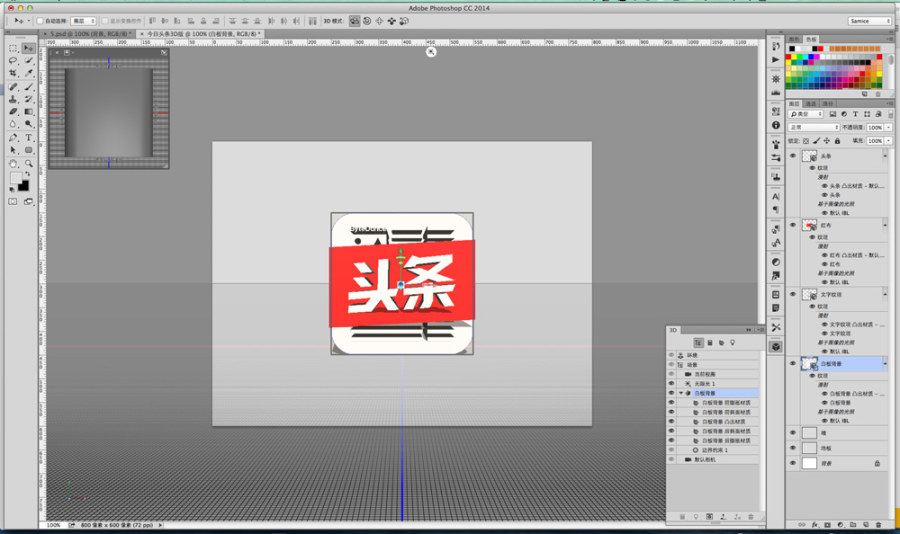
10,對紅布,文字紋理,白板背景同樣做相同操作,操作完后如下

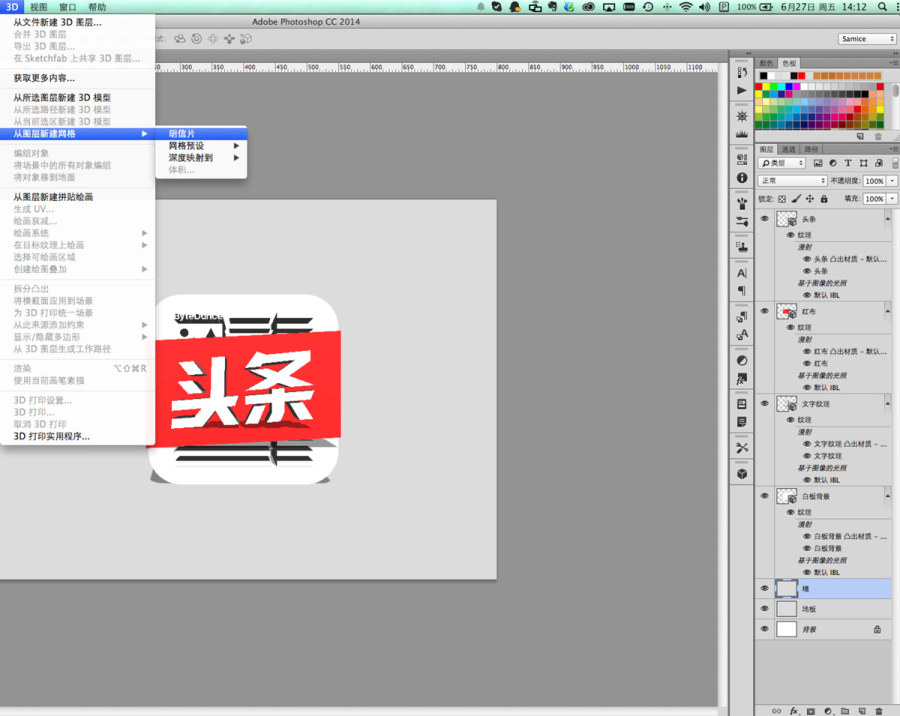
11,選擇墻圖層,選擇3D-從圖層新建網格-明信片

12,對地板也做相同操作

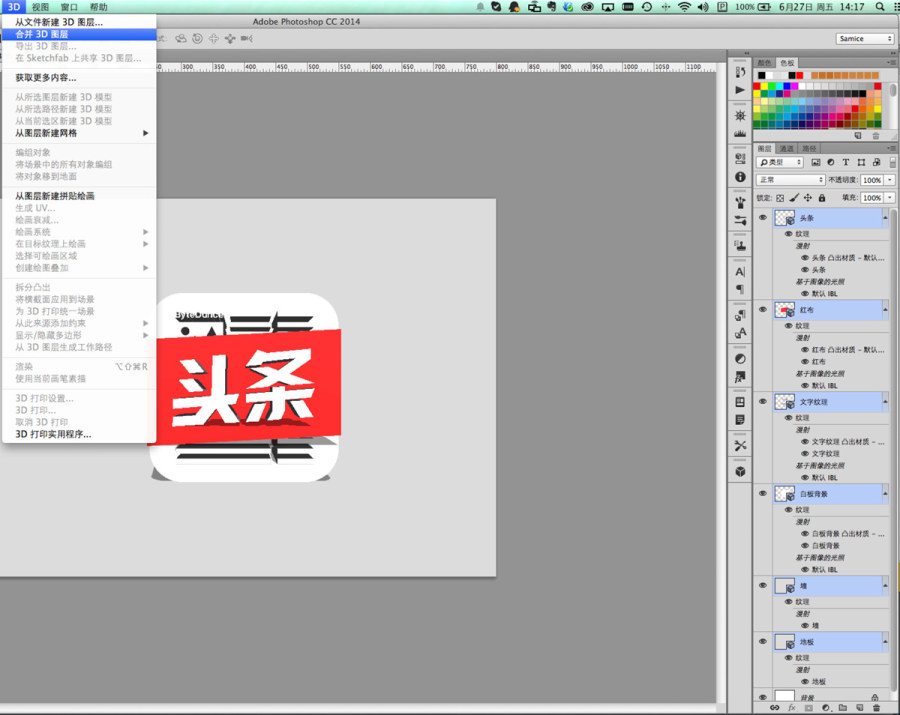
13,選中這些剛才進行3D操作的圖層,選擇 3D - 合并3D圖層

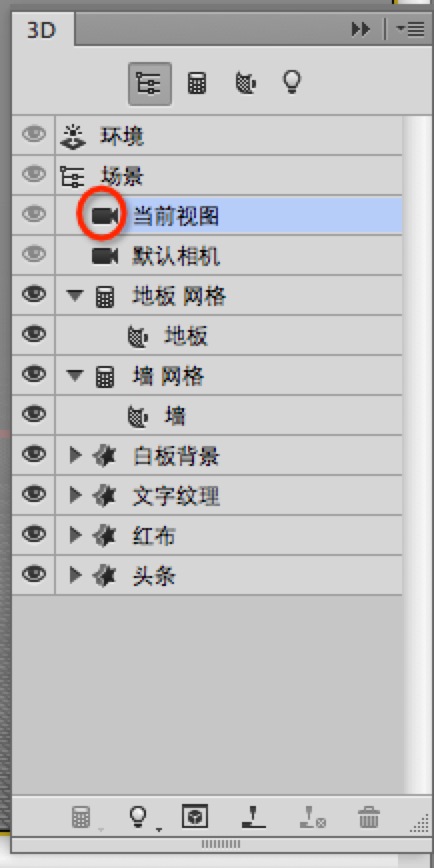
14,選擇3D窗口,選擇當前視圖,可以轉換視圖

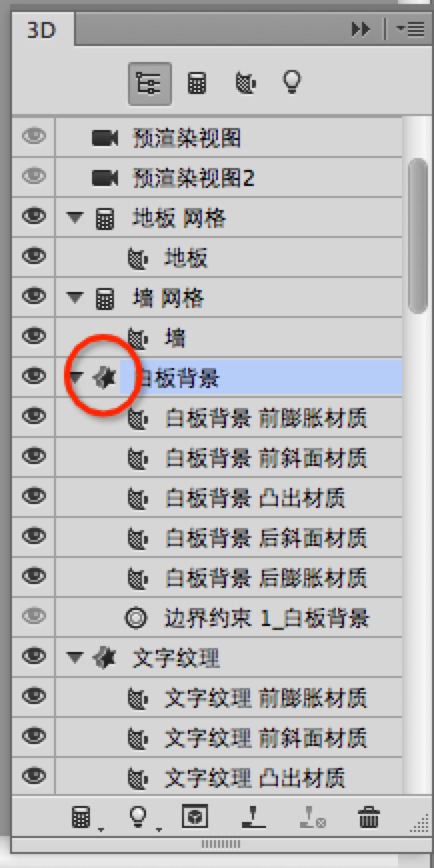
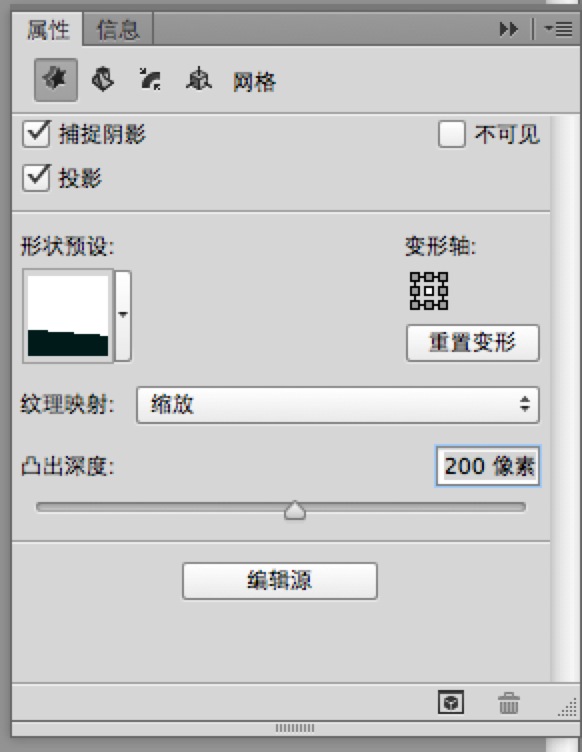
15,3D窗口里,選擇白板背景,雙擊白板背景前的星星圖標,進入屬性頁面

16,凸出設為200

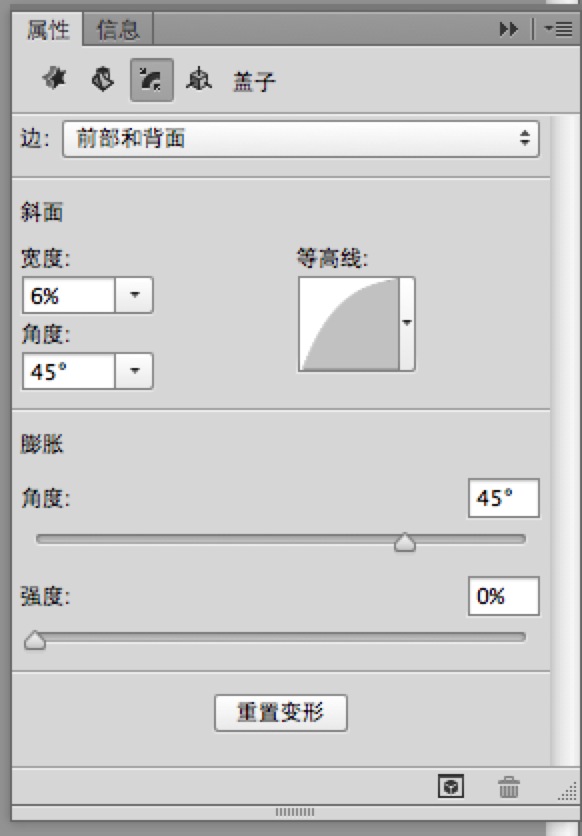
17,選擇蓋子圖標,寬度設為6,等高線選擇半圓

18,對紅布做相同操作,凸出為400,寬度3,等高線半圓
19,頭條:凸出為50,寬度3,等高線保持默認
20,文字紋理:和頭條一致
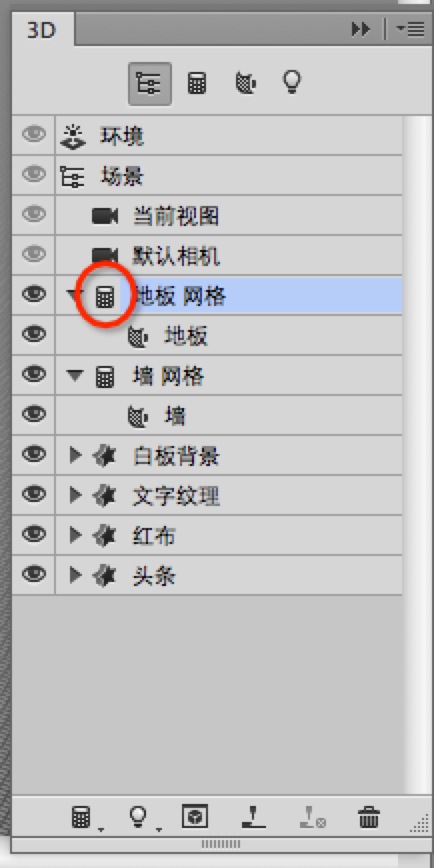
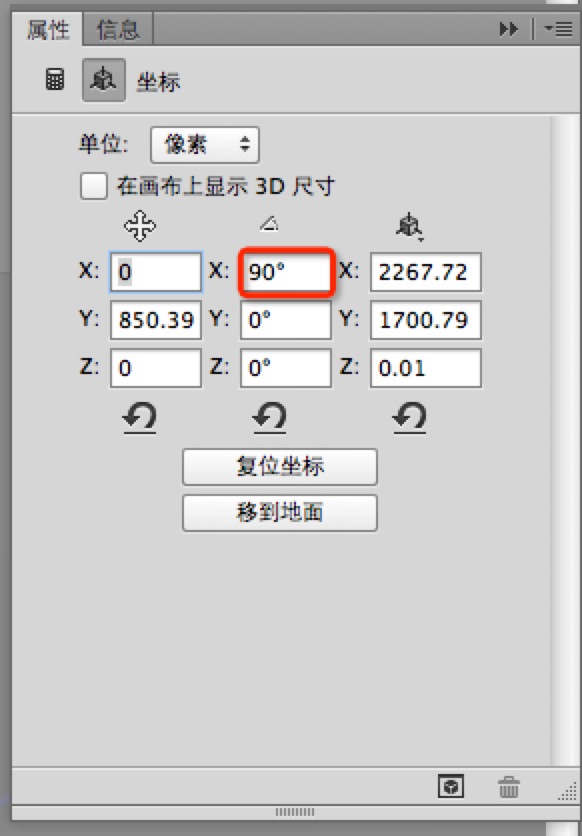
21,雙擊墻前面的圖標,在坐標下,將x的旋轉設為90


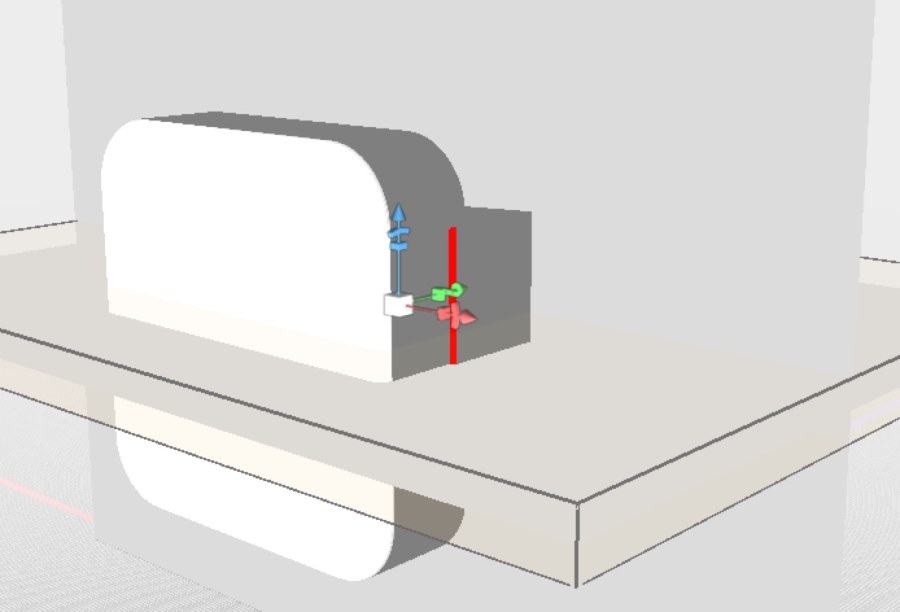
22,選中哪個圖層,哪個圖層就會有三軸桿,可以移動,旋轉和縮放

23,通過三軸控件,調整各個圖層的位置,并且縮放調整大小,必要時通過調整當前視圖來判斷位置,最后調整成你想要的視圖,如下

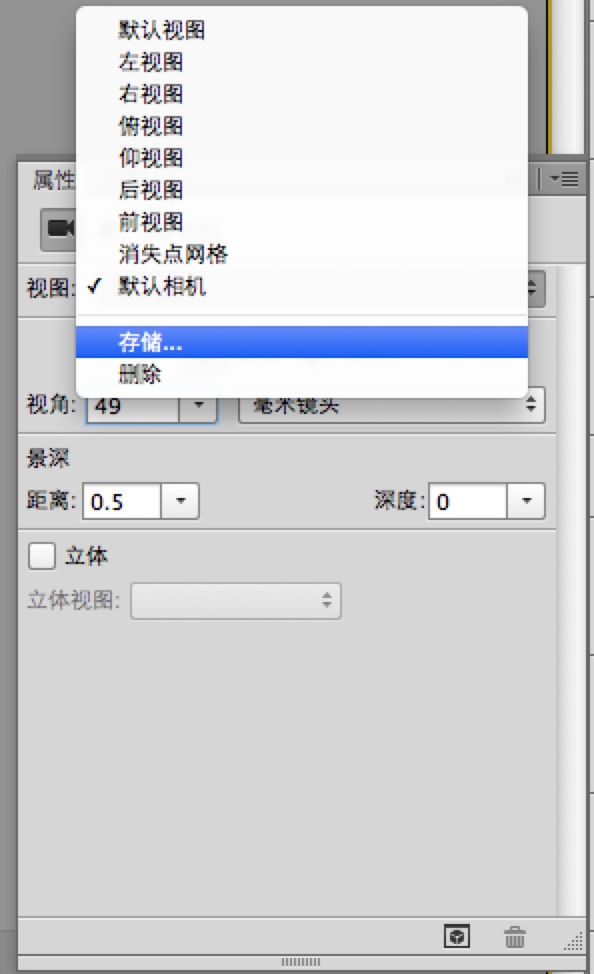
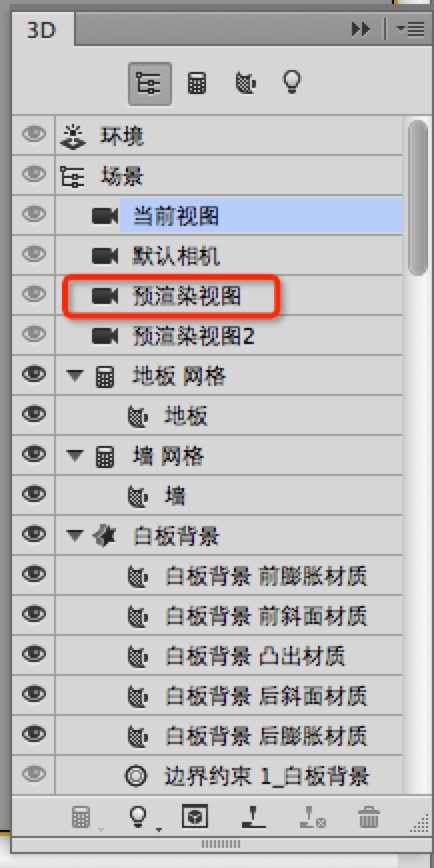
24,雙擊當前視圖前的圖標,在視圖下,選擇儲存,命名為 預渲染視圖


25,此時,你可以在3D窗口看到預渲染視圖了,不管你怎么調整視圖,點擊預渲染視圖即可回到預設好的角度,方便臨時切換視圖

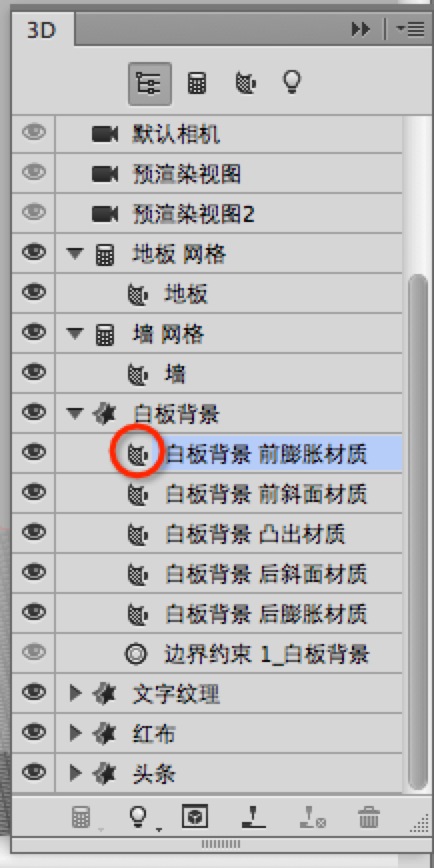
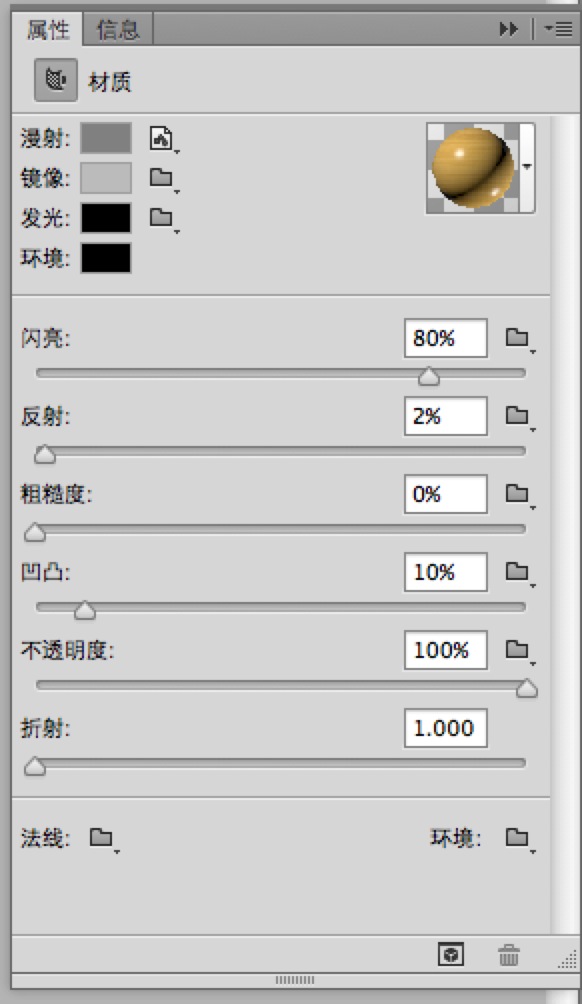
26,雙擊白板背景前膨脹材質前面的圖標

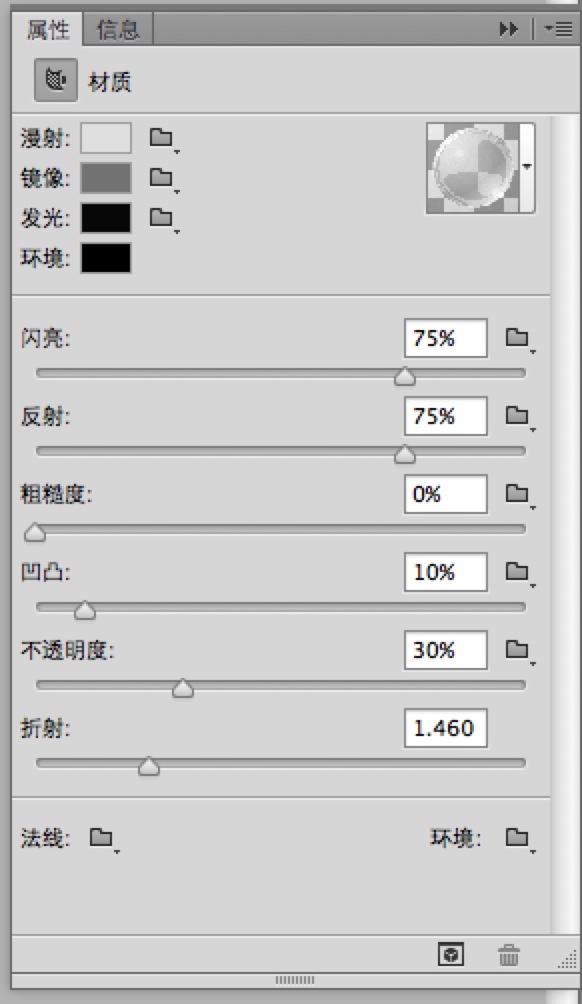
27,然后刪除漫射紋理,并使用下面的值。
漫射顏色#DFDFDF,鏡像為#727272,發光#080808,環境#000000。
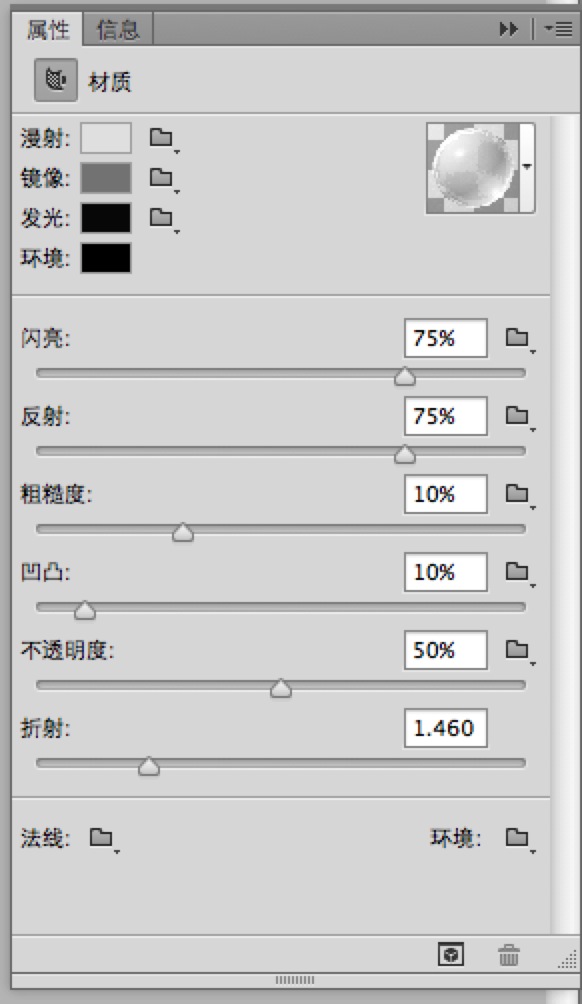
閃亮等數值參考下圖

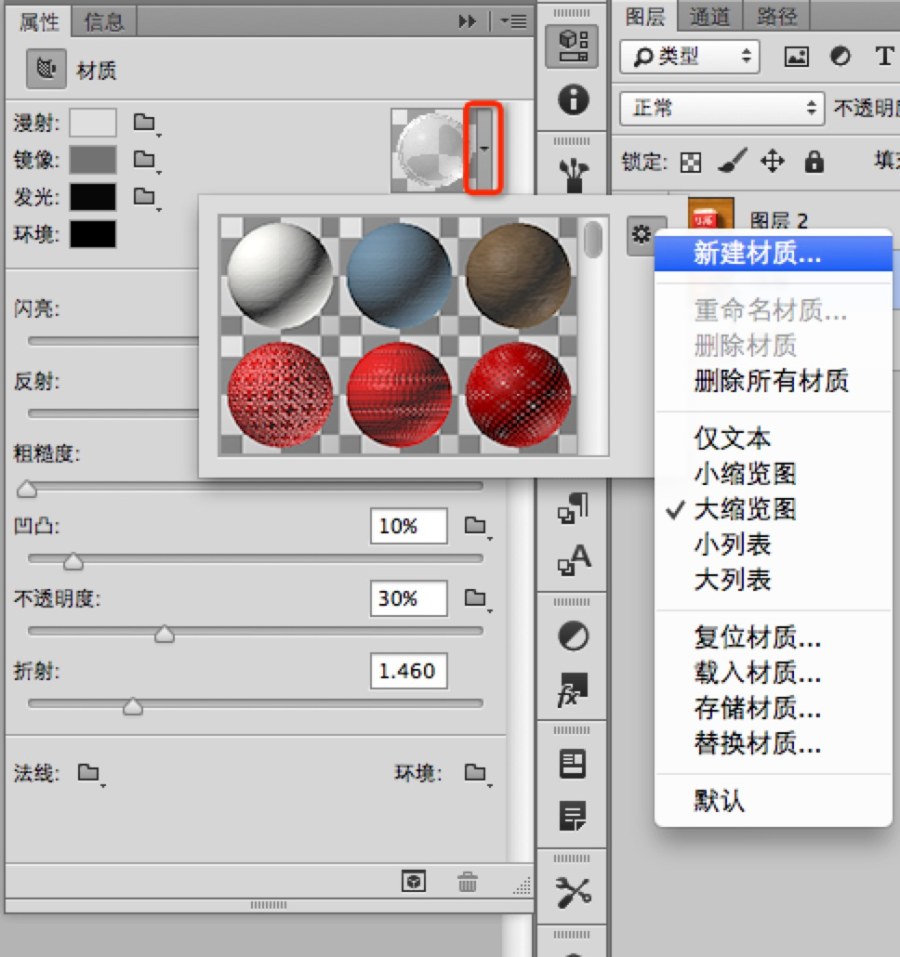
28,如圖,新建材質并保存

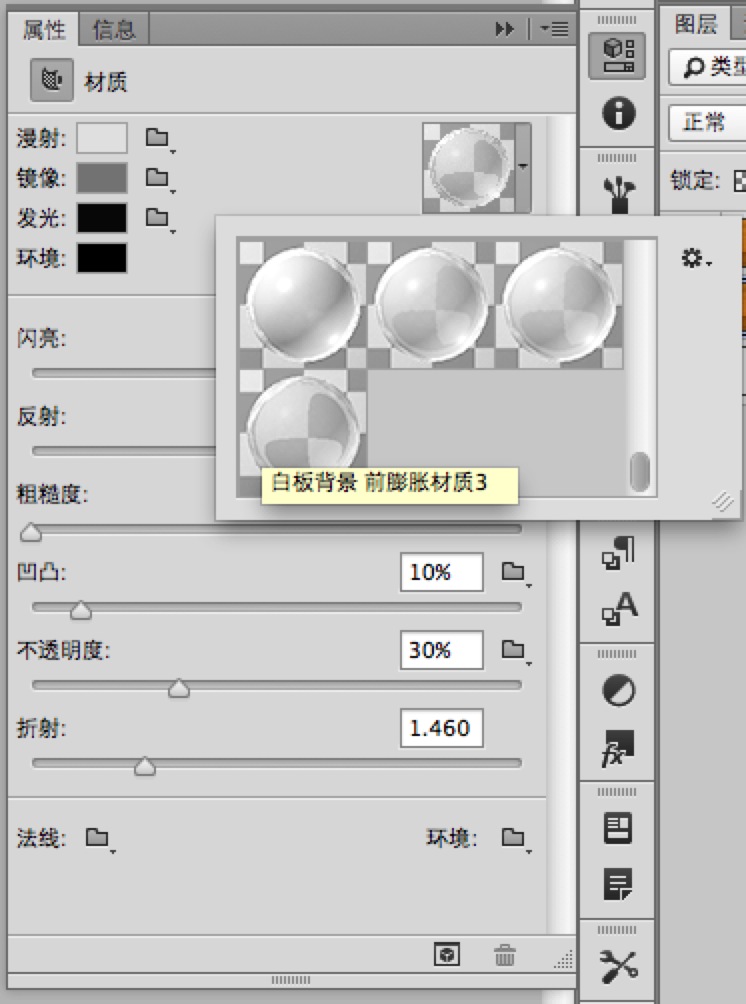
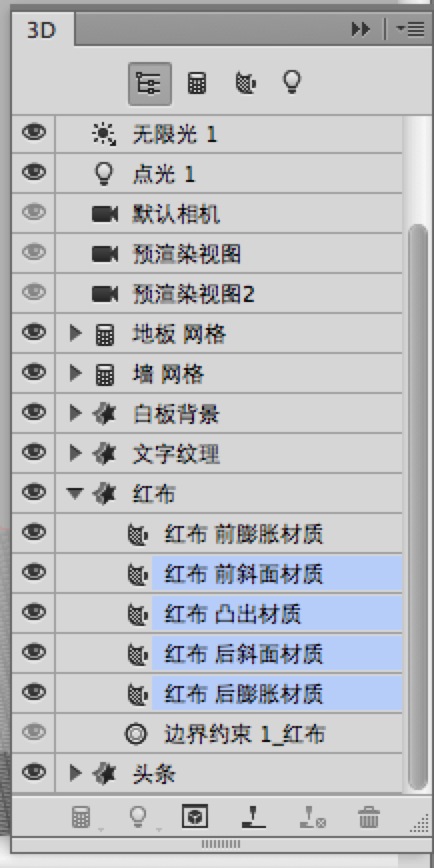
29,回到3D面板,選擇其余材質,雙擊前面的小圖標

30,如圖,在最下方會看到你剛才儲存的材質,點擊即可應用上

31,對頭條應用剛才的材質
32,對文字紋理也應用剛才的材質,然后調整數值如下

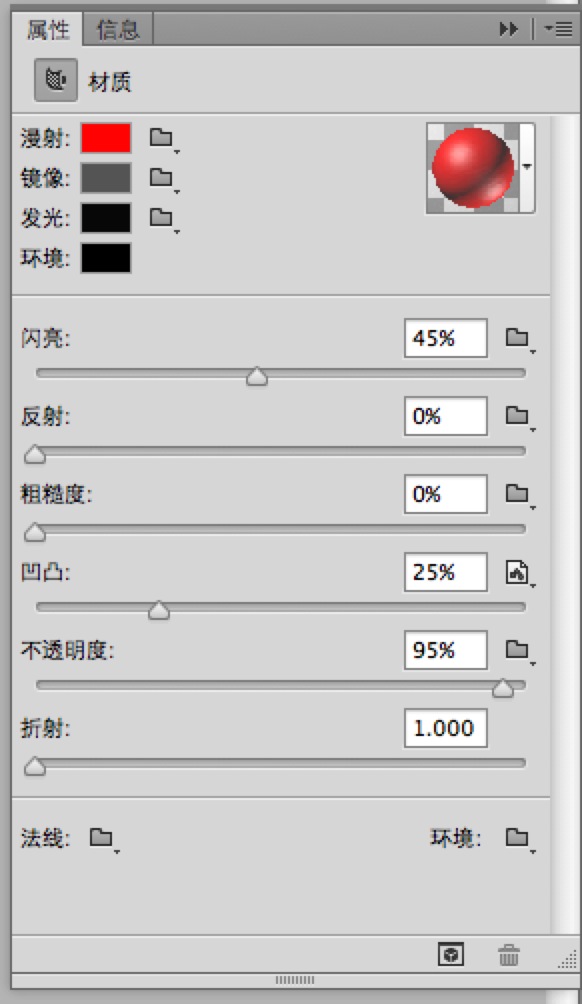
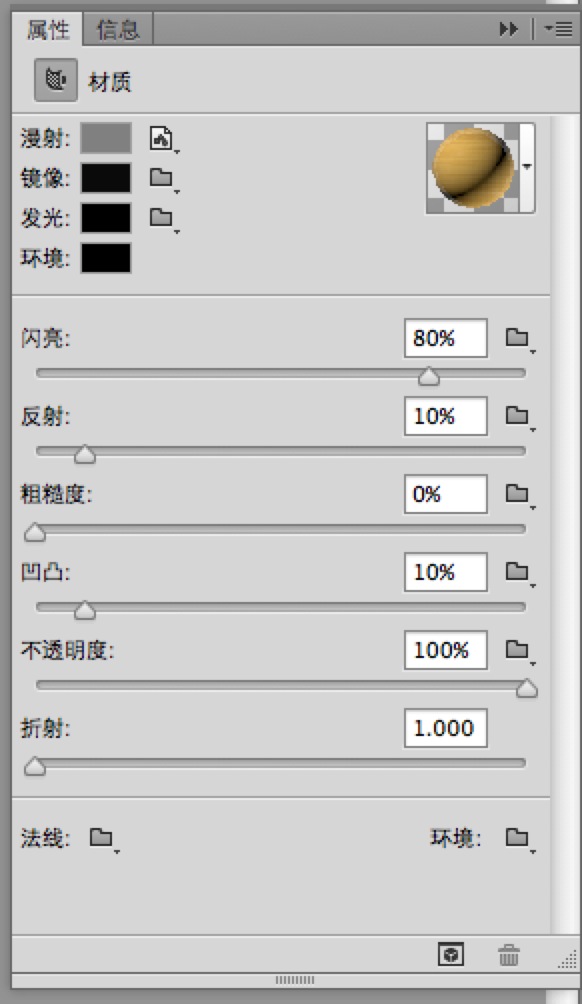
33,對紅布移去漫射紋理,“漫射”顏色#ff0000,鏡像#545454,發光#080808,環境#000000。其余具體數值設置如下。

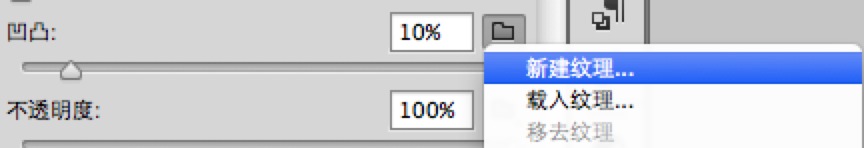
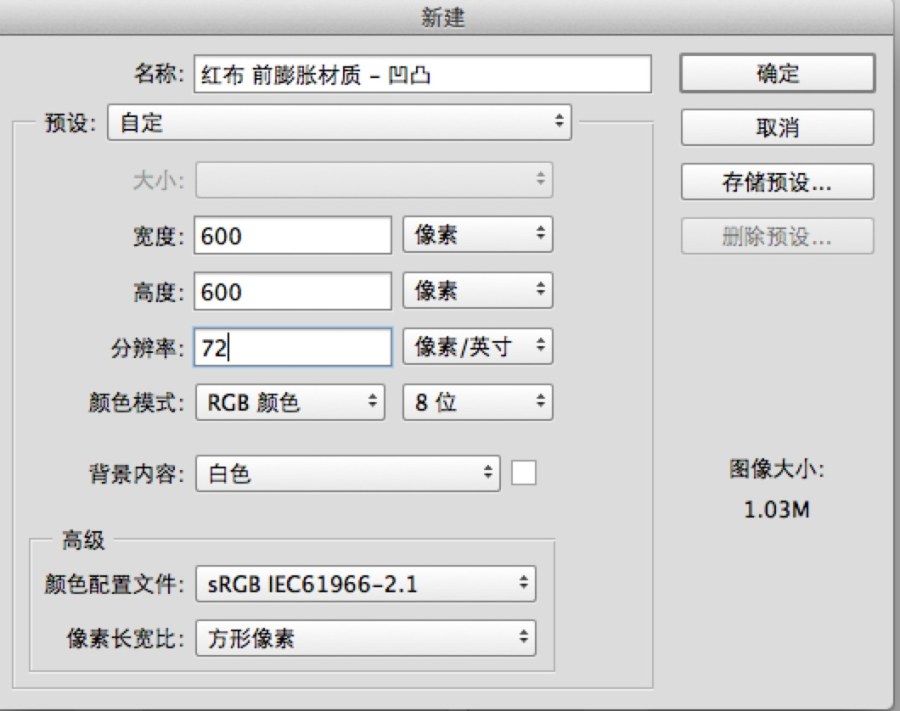
34,點擊凹凸文件夾圖標,并選擇“新建紋理”

35,600的寬度和高度

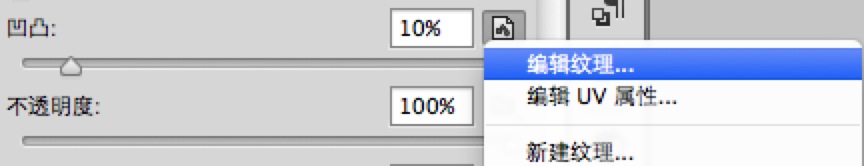
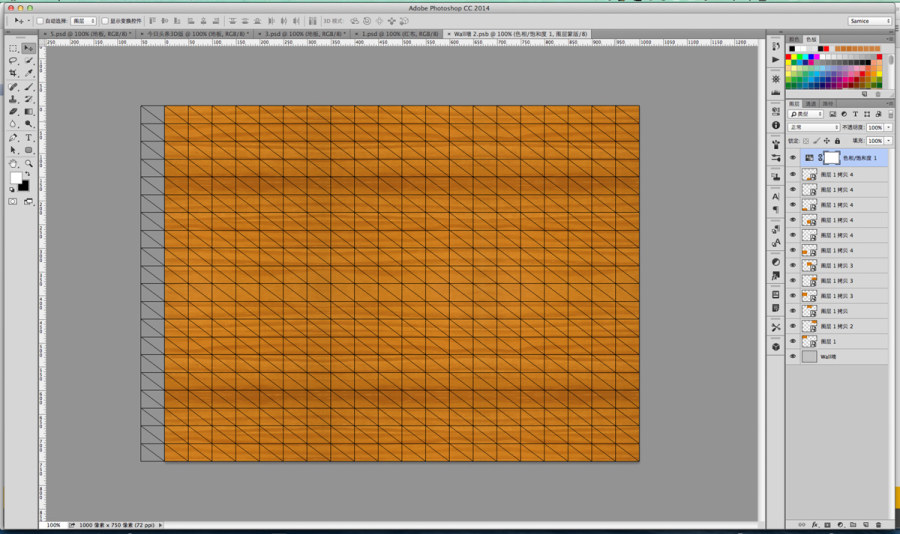
36,點擊凹凸紋理圖標,并選擇“編輯紋理”。

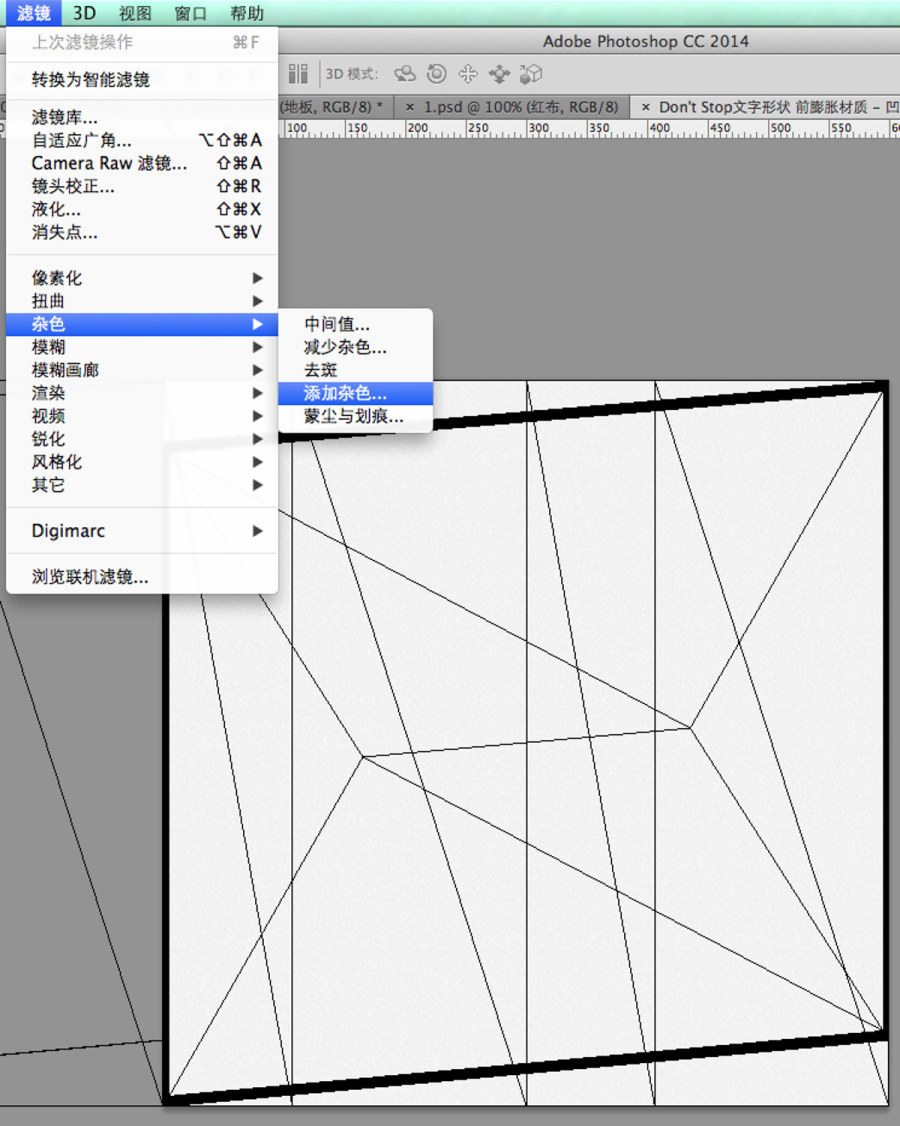
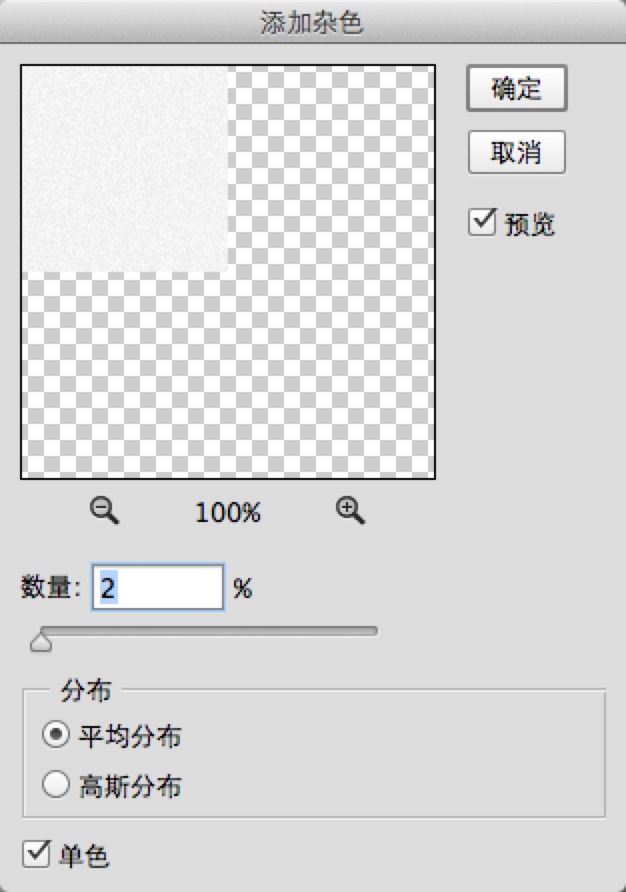
37,這將打開紋理文件,添加雜色,數值如下,關閉之后保存一下,返回到原始文檔。


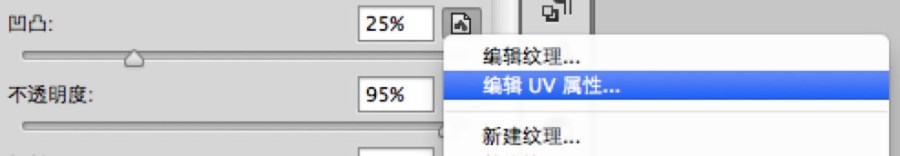
38,再次單擊凹凸紋理圖標,然后選擇“編輯UV屬性”。

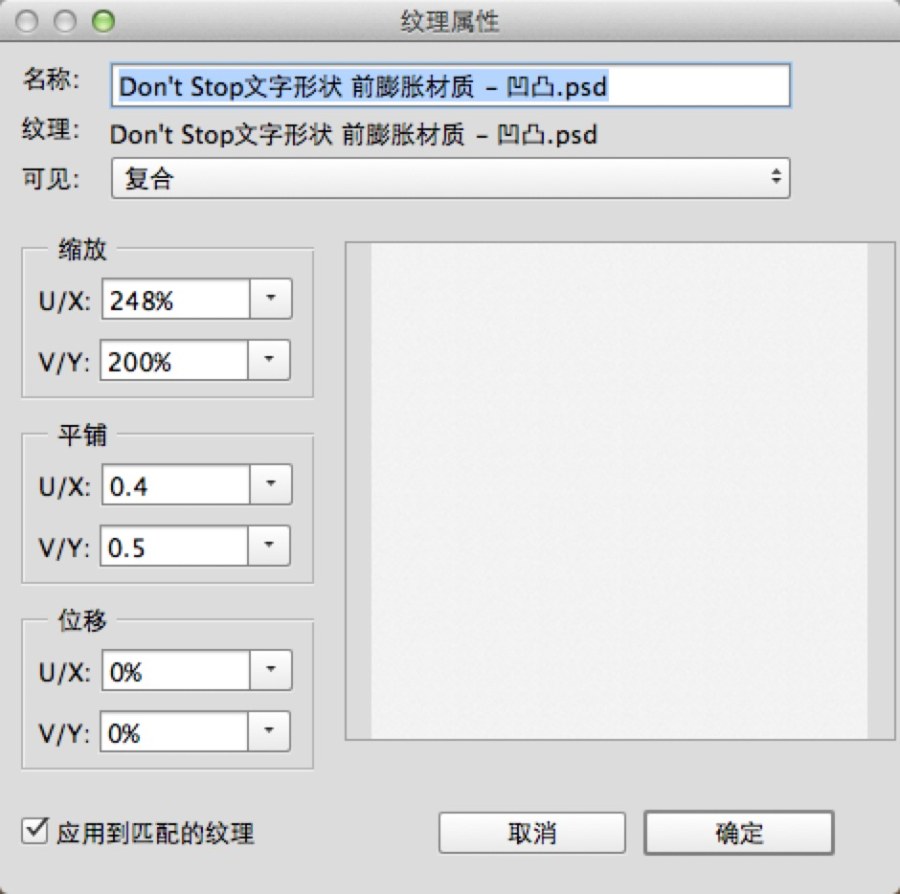
39,設置如下

40,儲存紋理,并應用相同紋理到紅布其它材質

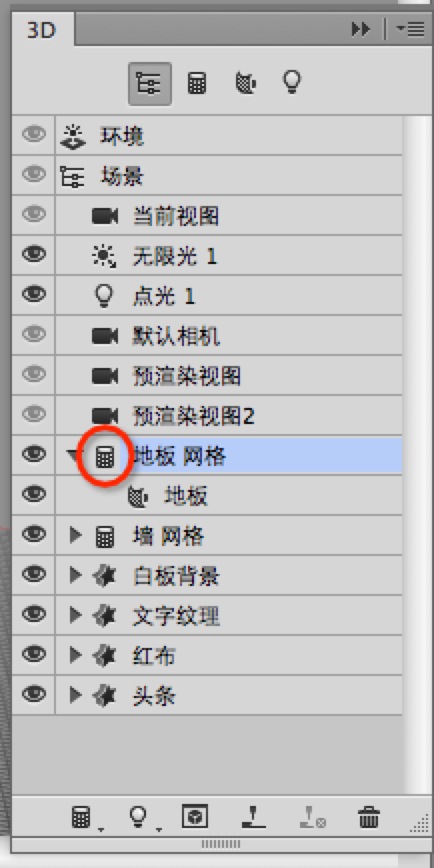
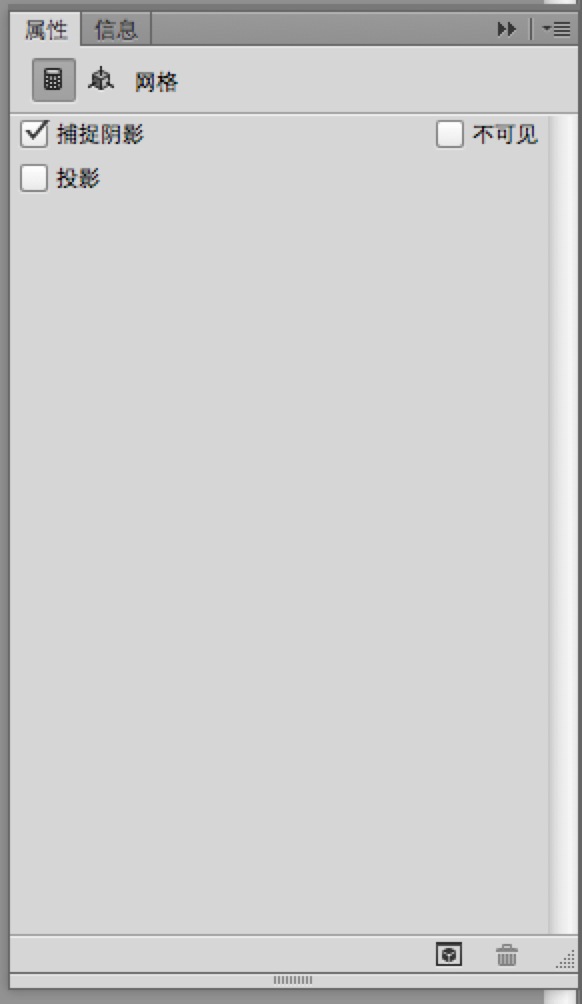
41,雙擊地板前的圖標,然后取消選中“投影”框,你需要對墻做同樣的事情。


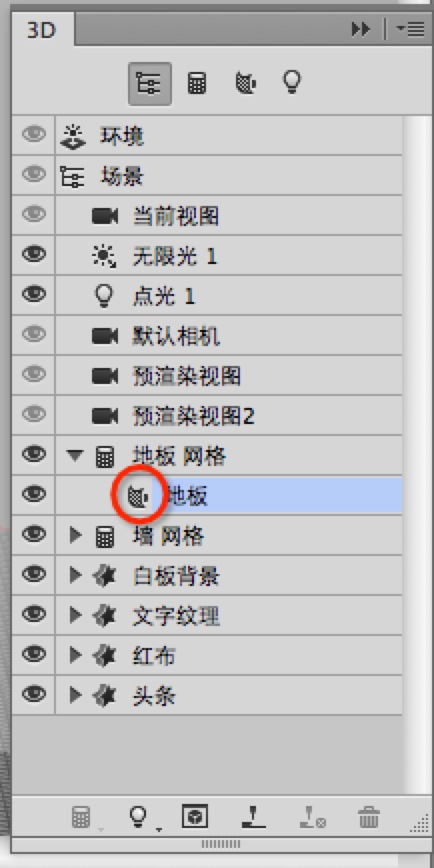
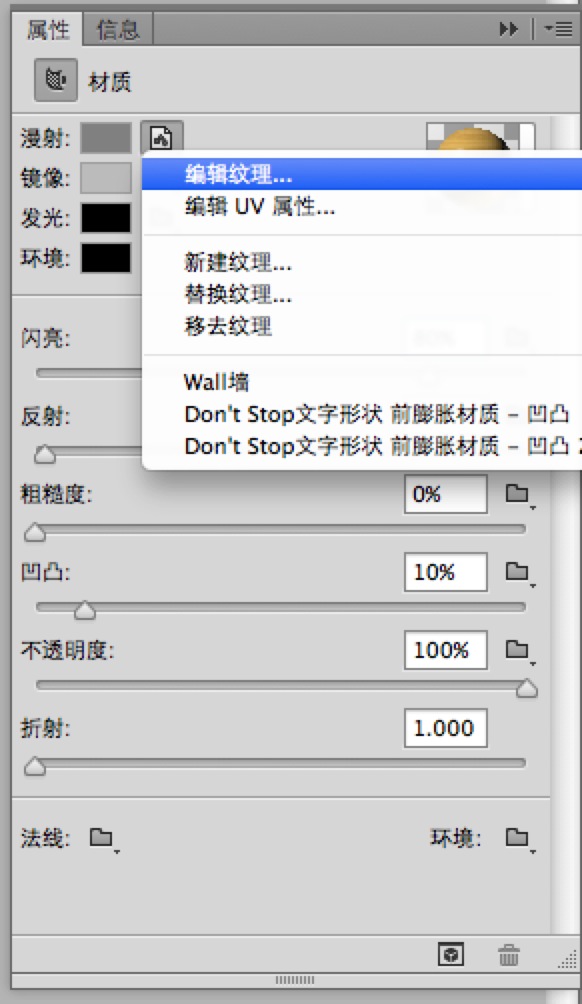
42,點擊地板,然后單擊“漫射紋理”圖標,并選擇“編輯紋理”。


43,選張木紋圖放進去,最好把木紋圖縮小,再拼到一塊,我這就是縮小后,拼成一整塊的,然后儲存關閉,回到原來的文檔

44,不透明度那里,移去紋理,然后其余的材料設置,如下圖所示。鏡像顏色#BBBBBB,發光#000000,環境#000000,并保存材質

45,對墻應用相同的材質,然后改變閃亮值50和反射值10。

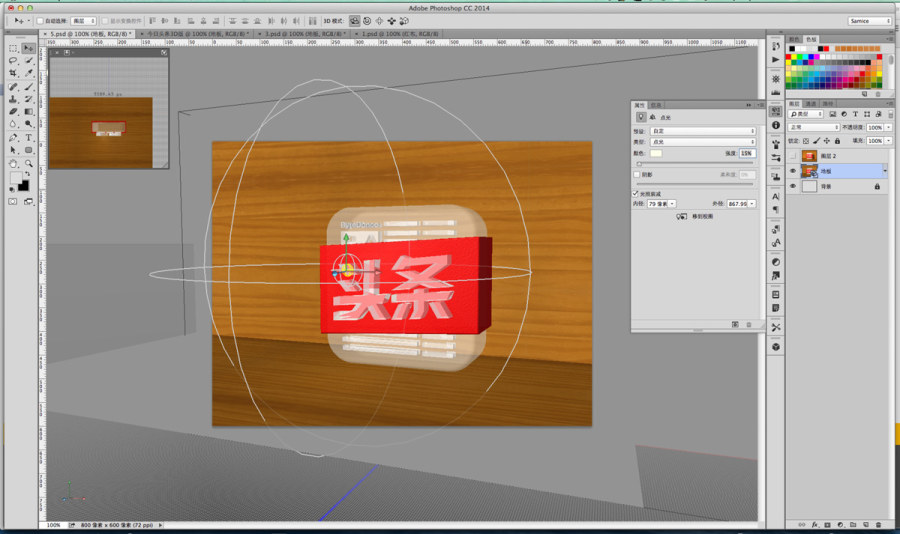
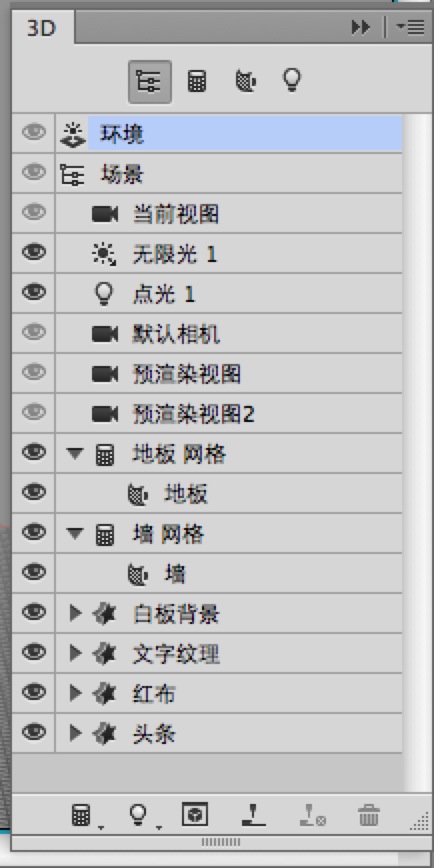
46,點擊“無限光1 ”選項,改變角度,如下所示

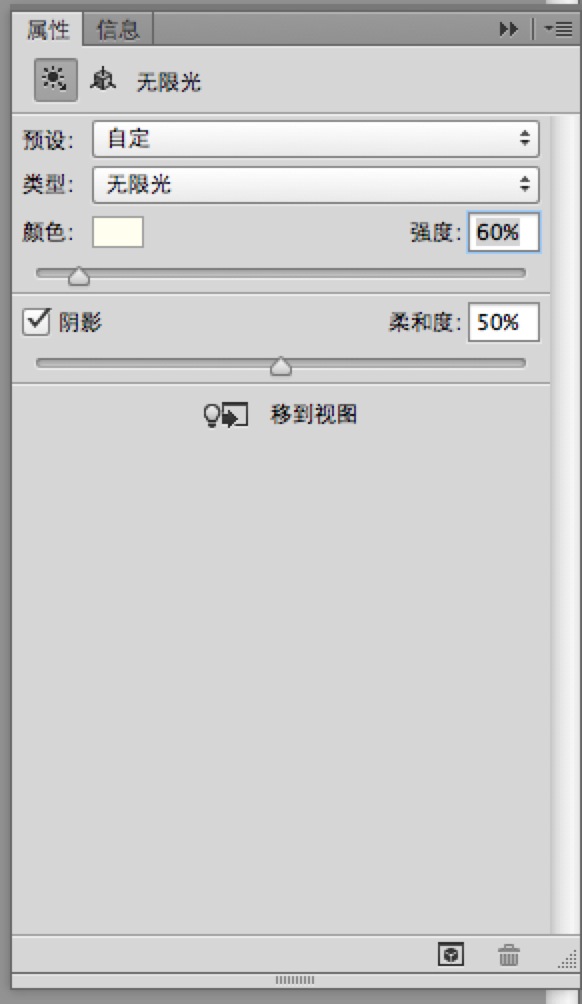
47,雙擊 無限光1 前面的圖標,然后改變其顏色#fefbef,強度60%,50%的柔和度。

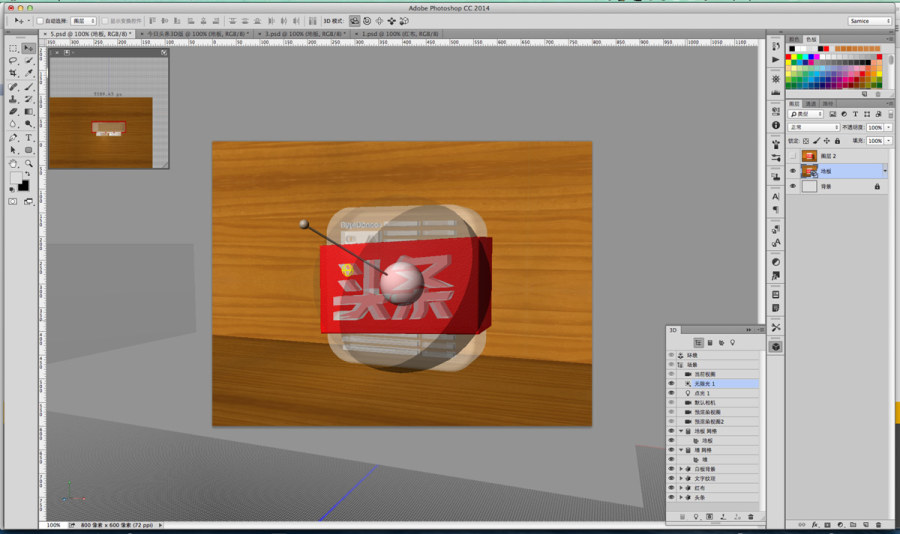
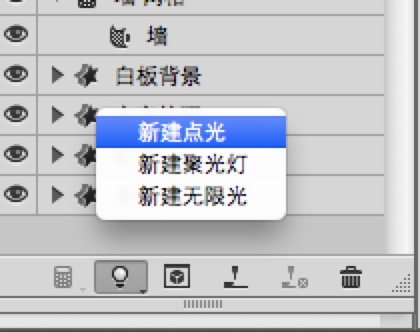
48,新建點光

49,改變點光的顏色#fffef8,強度15%,取消勾選“陰影”框。
為了使光線逐漸褪色,讓它的進一步擴散,看起來更加自然和逼真,檢查點光的光照衰減,并改變內徑值至79,外徑值868。
位置放在頭條前面,使用三軸桿調整位置

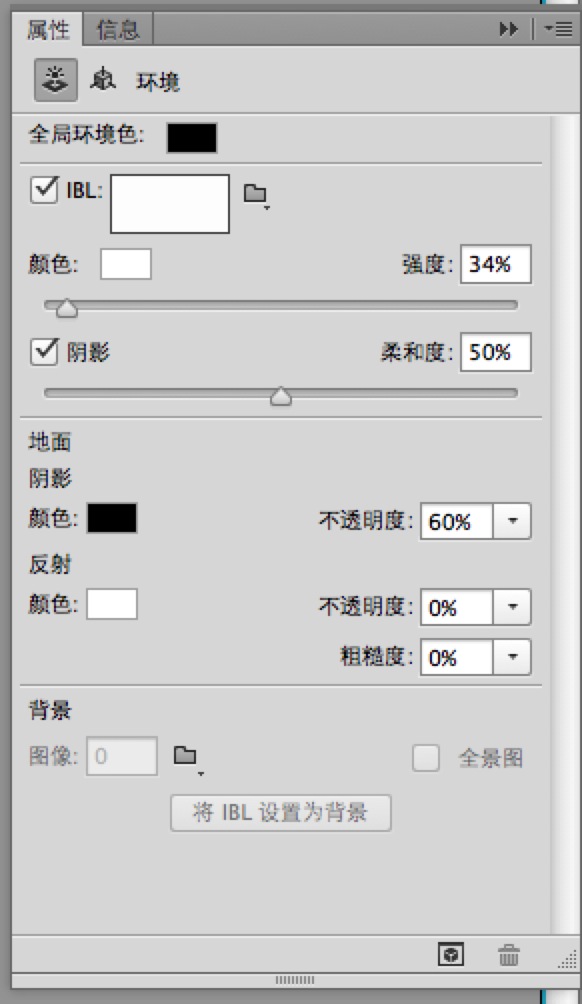
50,雙擊環境,數值如下


51,渲染

52,可能需要等待數十分鐘,根據電腦配置時間不等,最終效果如下

希望我的教程你能夠喜歡~~~

網友評論