ps設(shè)計(jì)經(jīng)典的ICON音樂(lè)圖標(biāo)
時(shí)間:2024-03-07 09:01作者:下載吧人氣:35
在Photoshop中圖層樣式是最為直觀的東西,所有的效果都能量化,以數(shù)值的形式表現(xiàn)出來(lái),就是各種晦澀難懂的等高線也可以用數(shù)字來(lái)表現(xiàn)。利用圖層樣式中的混合模式可以得到千變?nèi)f化的效果,很多的UI和icon絢麗的效果大多數(shù)是靠圖層樣式來(lái)實(shí)現(xiàn)的。
今天我的臨摹的iTunes圖標(biāo)是一個(gè)非常經(jīng)典的icon,不過(guò)現(xiàn)在你們看不到了。現(xiàn)在的版本只能說(shuō)是走火入魔,推崇扁平化,說(shuō)它漂亮也談不上,說(shuō)難看也不至于,下面是我完成的效果圖,不過(guò)我對(duì)它的外輪廓作了一些惡搞性質(zhì)的變化。這個(gè)外形介于正方形和圓形之間,它跟圓角矩形不是一個(gè)概念,迎合了現(xiàn)在的審美觀。
效果圖:

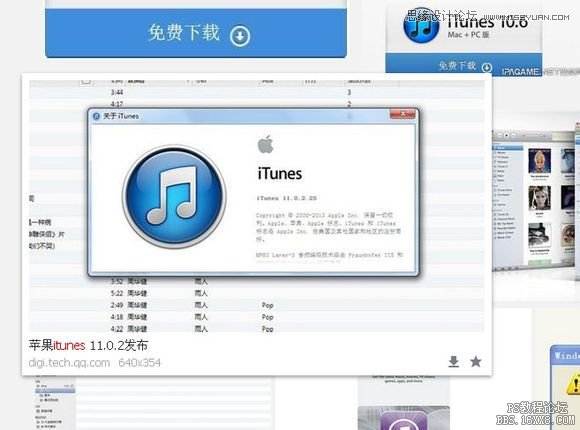
下面開始臨摹過(guò)程,首先我百度了一張?jiān)瓐D作為參考

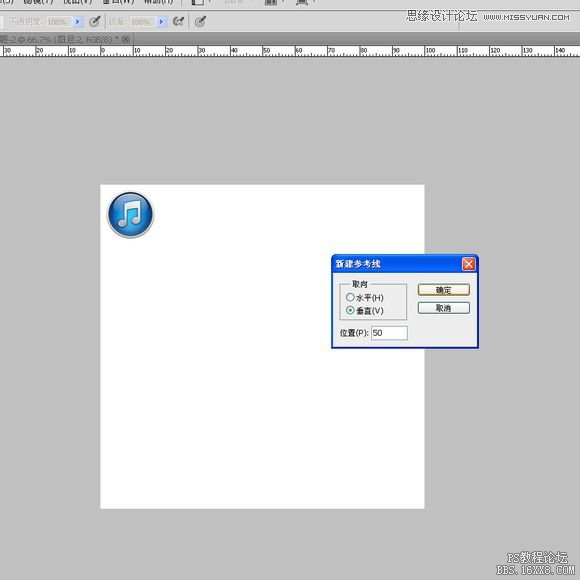
新建一個(gè)1000X1000的新畫布~

粘貼剛才復(fù)制的iTunes原圖,移動(dòng)到角落上作為參考

按ctrl+r打開標(biāo)尺,右鍵標(biāo)尺選擇百分比

快捷鍵alt+v+e在垂直位置輸入50%

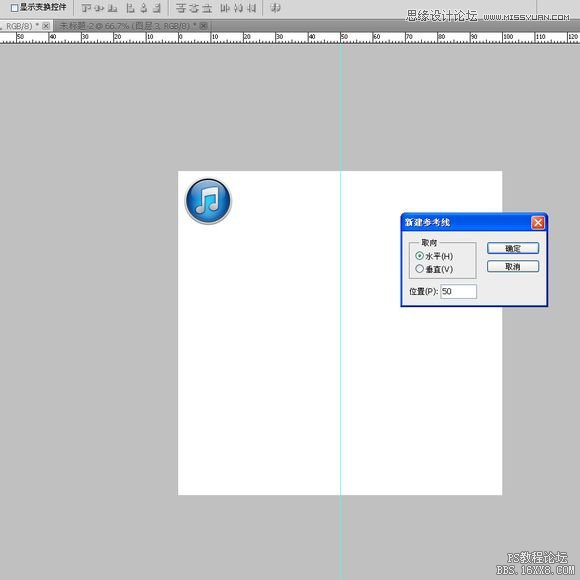
繼續(xù)橫向位置也是50%

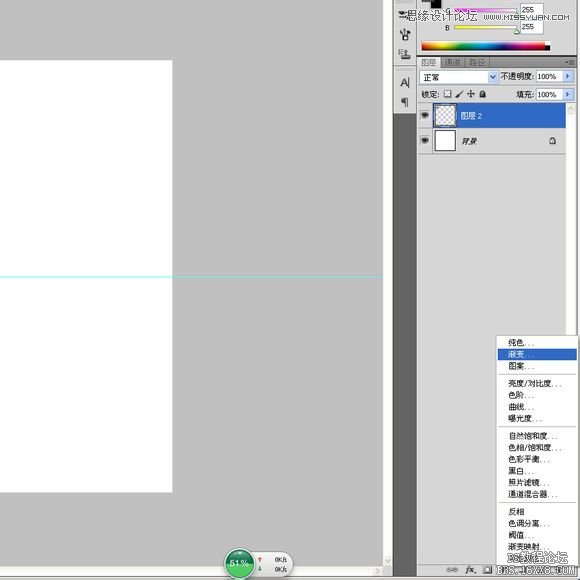
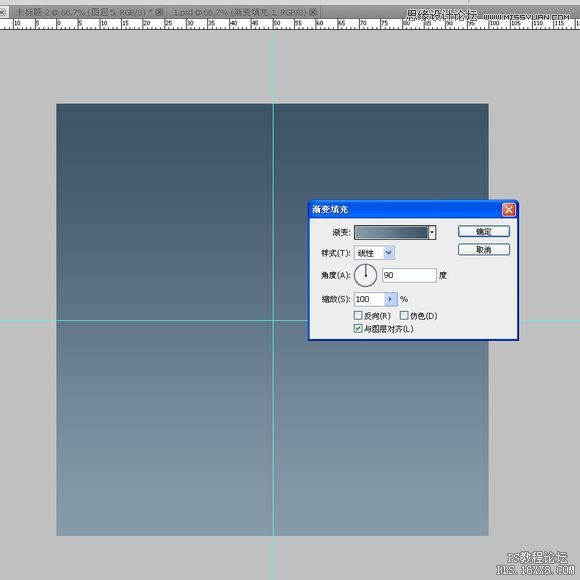
設(shè)置好參考后點(diǎn)擊圖層欄下面的快捷按鈕添加一個(gè)漸變調(diào)節(jié)層

選擇你認(rèn)為比較合適的顏色搭配。本來(lái)我打算給出顏色的代碼,后來(lái)想想還是算了,每個(gè)人都有自己的獨(dú)好。我認(rèn)為好看的你不一定也認(rèn)同,所以這里你大可不必按照我的選擇

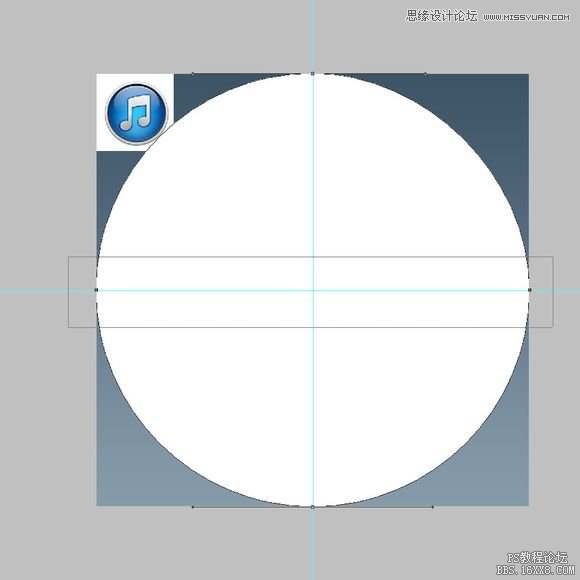
在圖形工具里選擇橢圓根據(jù)

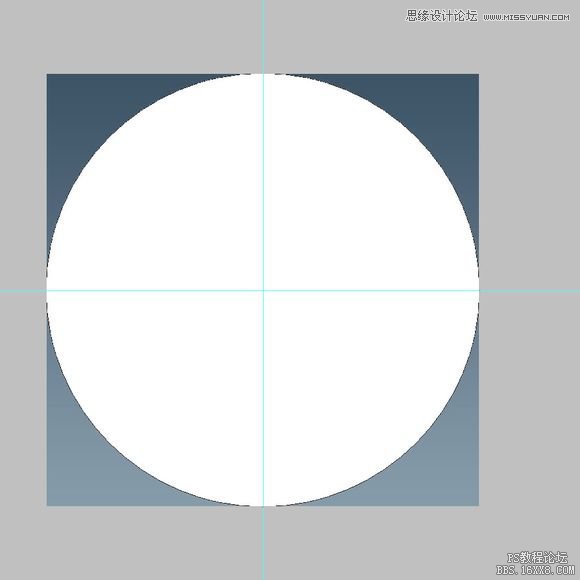
以參考線的交叉點(diǎn)為中心畫一個(gè)大小差不多跟畫布大小的圓形。至于它的顏色大可不必在意,任何顏色都可以,我只要的是它的形狀

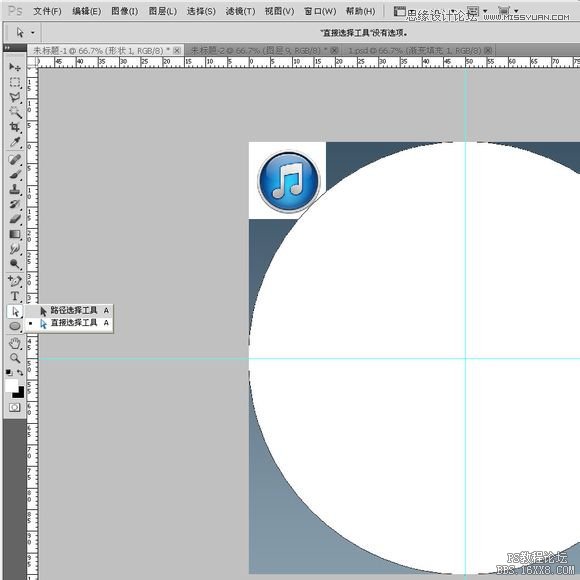
右擊“選擇工具”,選擇“直接選擇工具”,也就是白色的箭頭。如果你比較熟悉這個(gè)工具的話可以結(jié)合ctrl建快速轉(zhuǎn)換

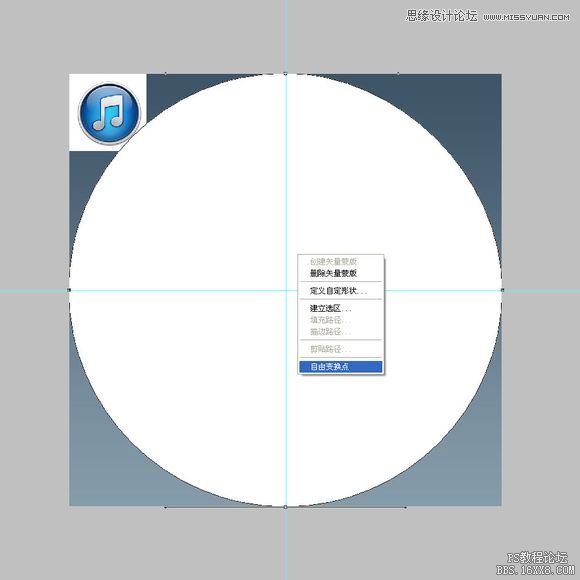
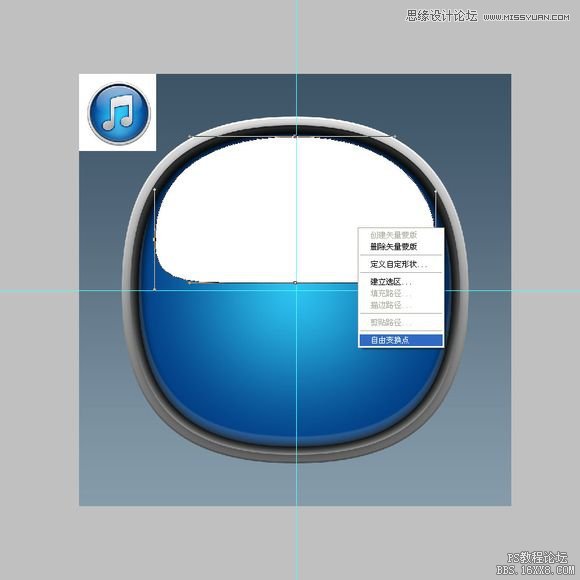
框選水平方向的兩個(gè)錨點(diǎn)

右鍵選擇“自由變換點(diǎn)

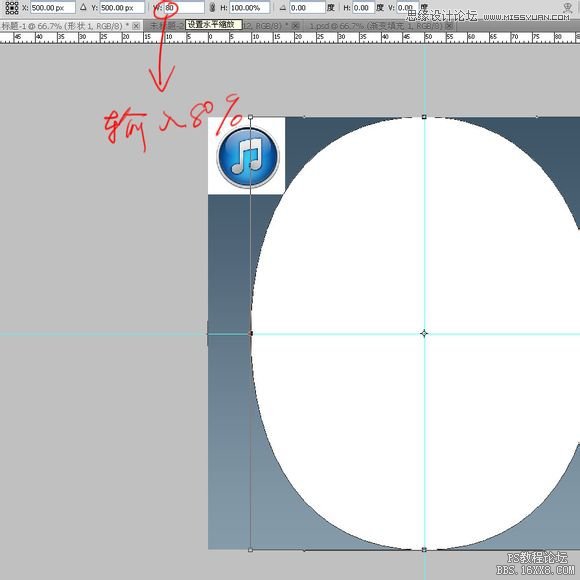
在"設(shè)置水平縮放"里輸入80%大小。這時(shí)候你看到這個(gè)圓形變成一個(gè)橢圓

同樣框選垂直方向的兩個(gè)錨點(diǎn),在垂直方向輸入80%。現(xiàn)在你看到的形狀跟我頂樓的差不多了

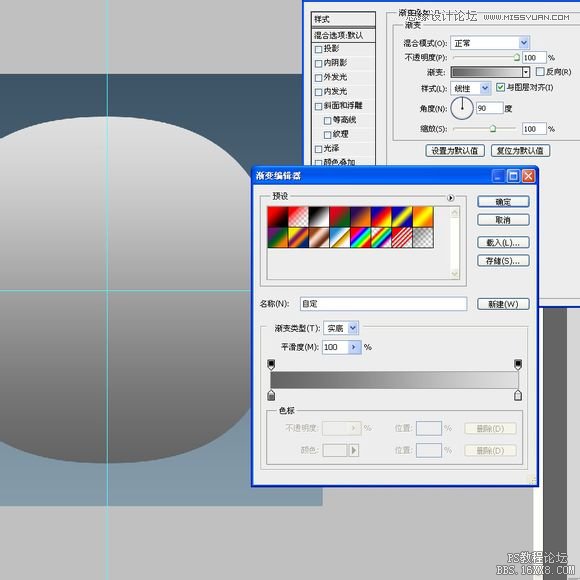
按ESC隱藏路徑。雙擊打開圖層樣式,添加一個(gè)漸變。如果你的想象力足夠豐富的話,可以隨意填充你認(rèn)為漂亮的顏色組合

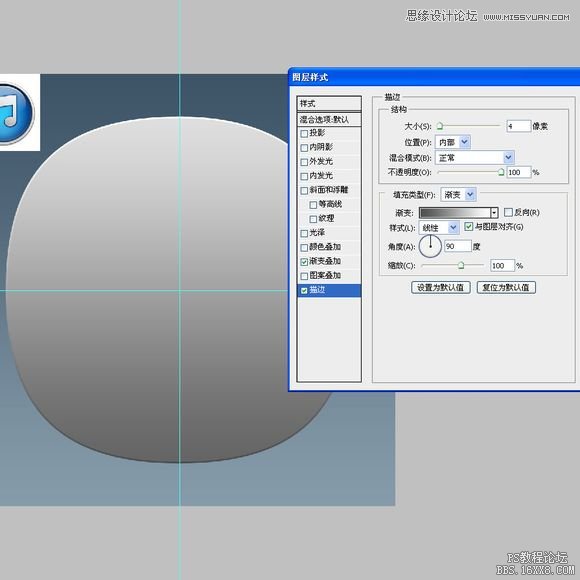
繼續(xù)添加描邊。其實(shí)用斜面浮雕效果也差不多,不過(guò)我認(rèn)為用線性漸變的描邊來(lái)模擬“倒角”更加細(xì)膩

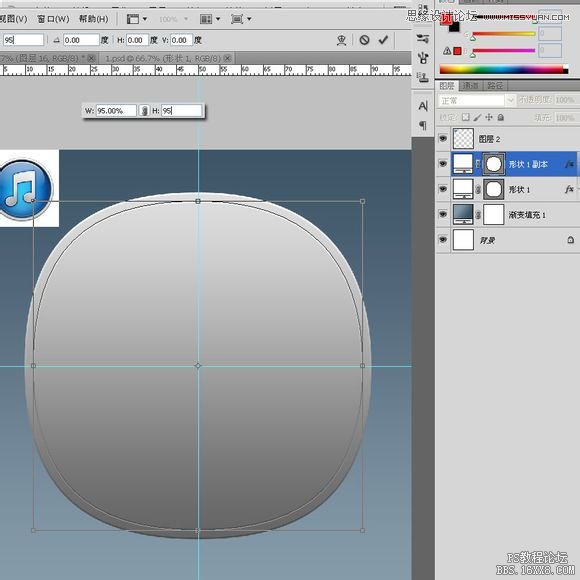
ctrl+j復(fù)制一層,ctrl+t自由變換。打開“保持長(zhǎng)寬比”,同比例縮小為95%

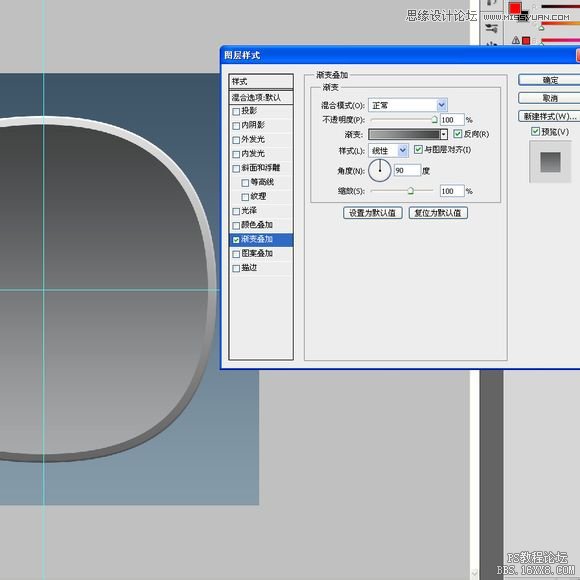
重新修改它的圖層樣式數(shù)值,首先是漸變填充

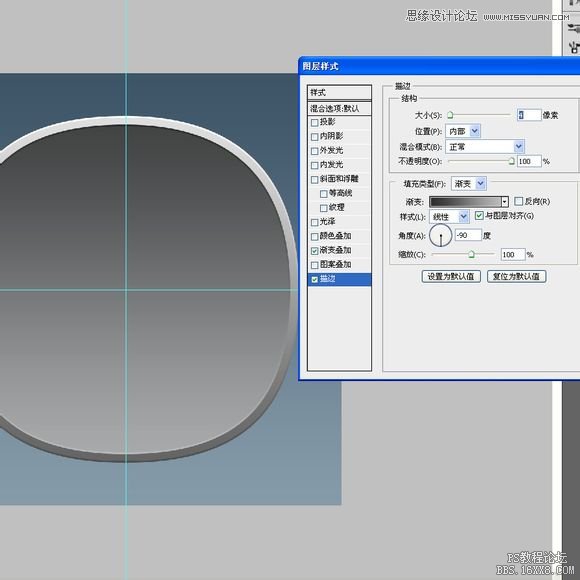
它同樣也有一個(gè)線性漸變的描邊,注意它的顏色要加深

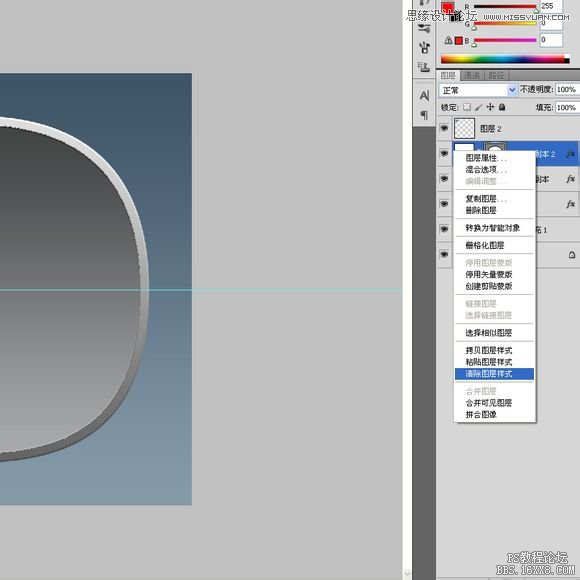
ctrl+j復(fù)制一層,在圖層縮略圖上右鍵清除圖層樣式

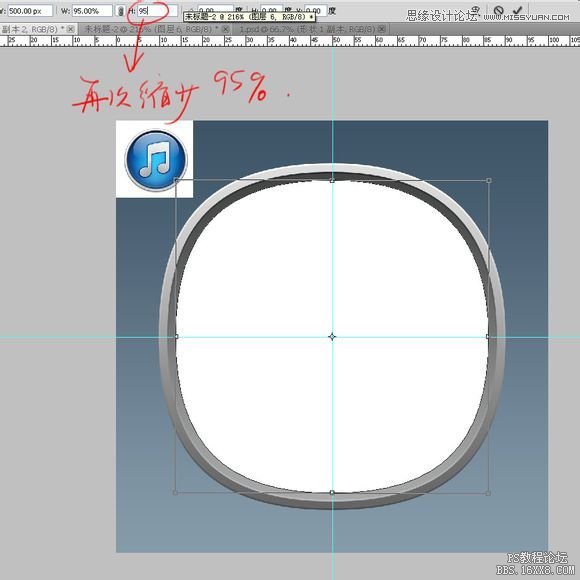
ctrl+t自由變換。同樣要打開“保持長(zhǎng)寬比”縮小為95%

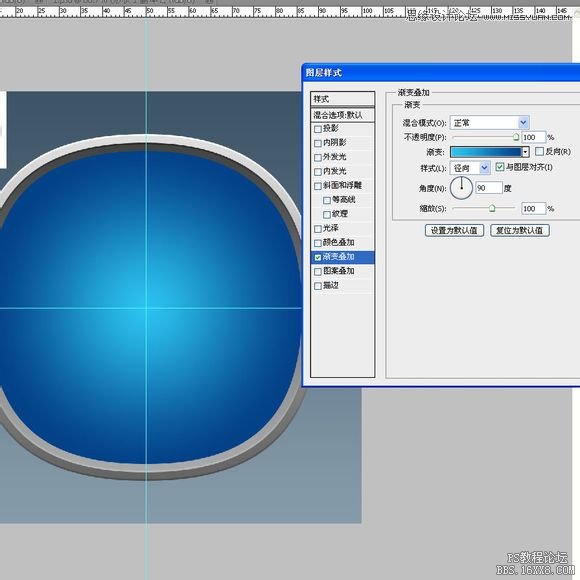
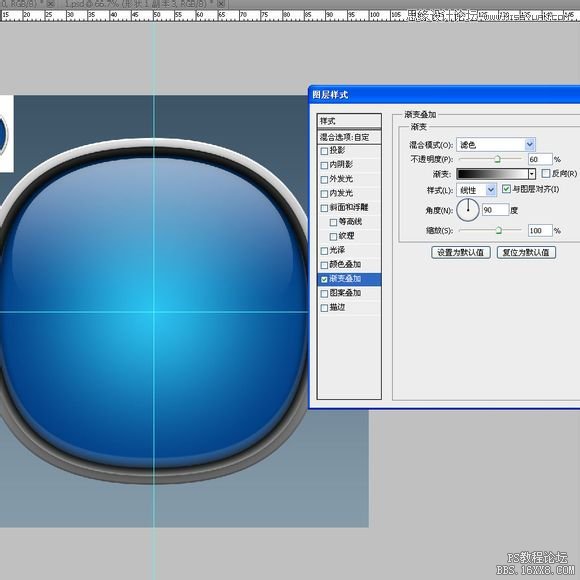
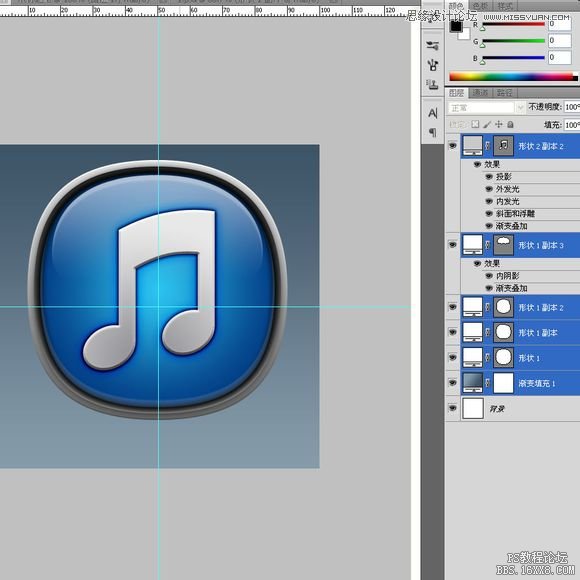
按ESC或者點(diǎn)擊矢量蒙版隱藏路徑。雙擊進(jìn)入圖層樣式,添加一個(gè)徑向漸變。每個(gè)人的口味不同,這里我想盡量模擬原圖的風(fēng)格,所以選擇了接近原圖的顏色

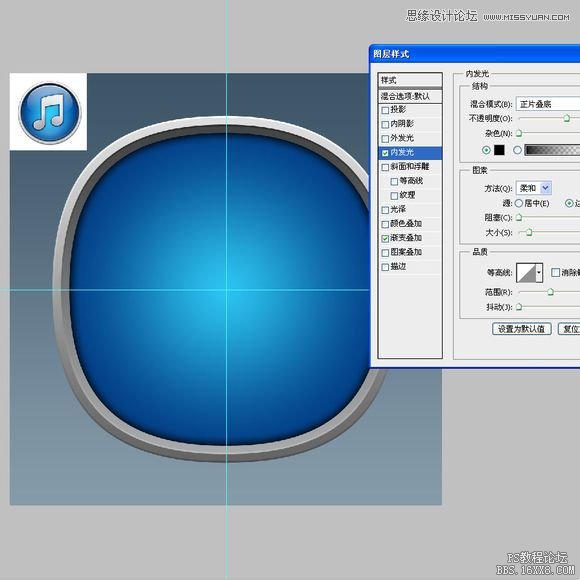
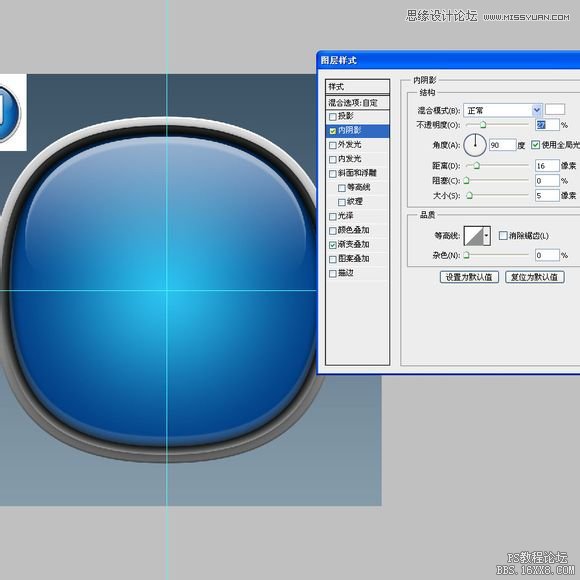
添加內(nèi)發(fā)光,我們要摒棄一個(gè)概念,“發(fā)光”不一定是亮的,有時(shí)候也可以的暗的

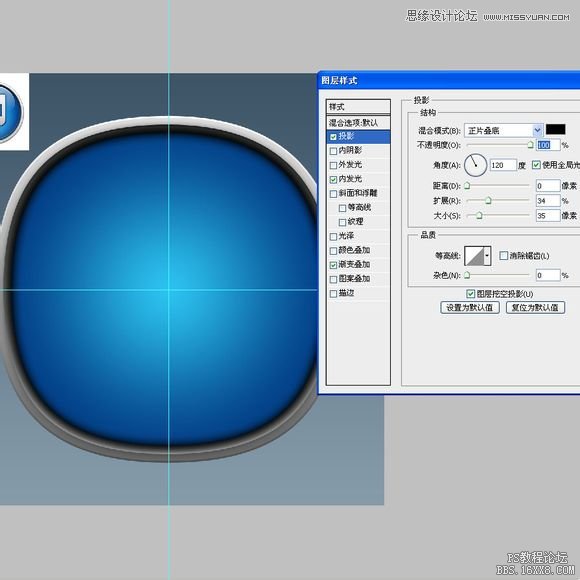
再次添加“投影”,現(xiàn)在我得到一個(gè)邊緣看上去比較柔和的效果。其實(shí)這里你盡可使用“外發(fā)光",效果是一模一樣的,不過(guò)投影的控制更加靈活,它還有”距離“的選項(xiàng),”外發(fā)光“相比之下比較死板

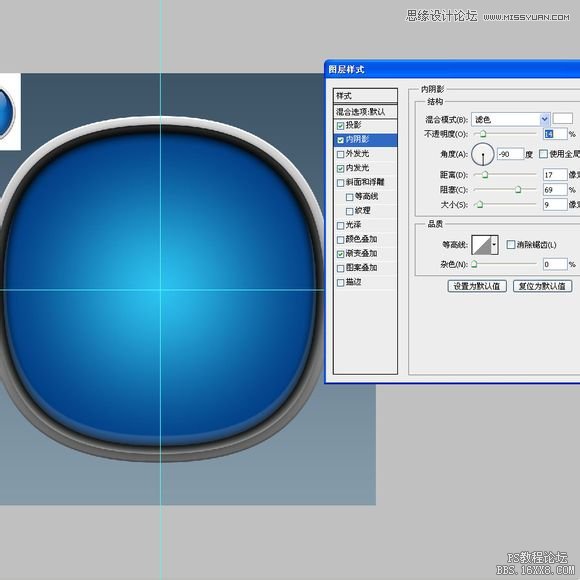
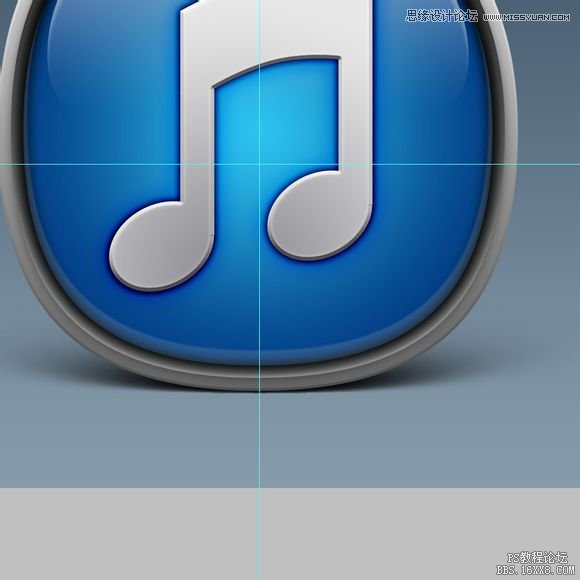
還有這個(gè)形狀下面的反射效果,以前我在別的網(wǎng)站見(jiàn)過(guò)ps愛(ài)好者臨摹這個(gè)icon的時(shí)候比較拘謹(jǐn),他另外使用選區(qū)的減除來(lái)實(shí)現(xiàn)這個(gè)效果,這里我覺(jué)得可以鄙視一下,相比之下他對(duì)圖層樣式的理解沒(méi)有我透徹,我就這樣吹一下牛大概不會(huì)影響到我的光輝形象吧,開啟內(nèi)陰影模擬下面的反射效果,這里我要提醒各位注意”使用全局光“的選項(xiàng)

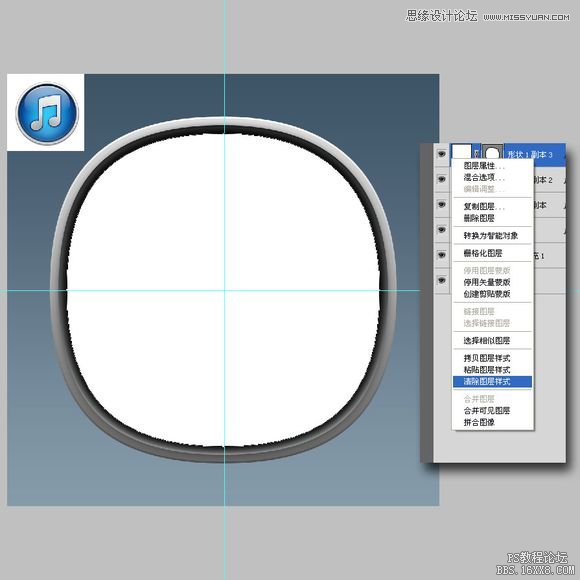
繼續(xù)復(fù)制一層,在圖層上右鍵清除圖層樣式

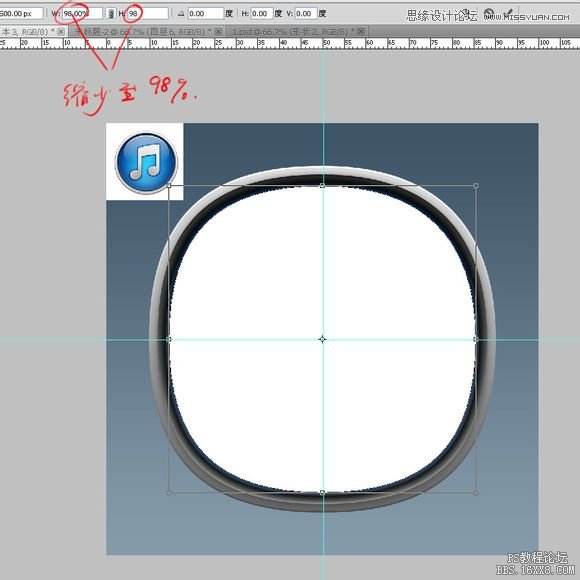
ctrl+t把這個(gè)形狀縮小至98%

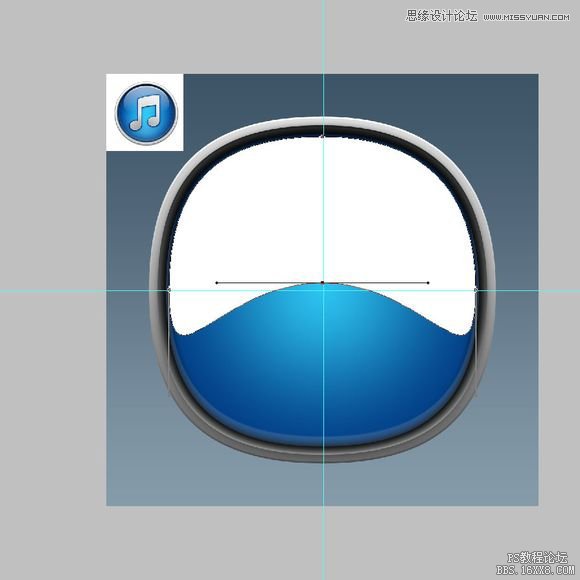
單獨(dú)選擇下面的錨點(diǎn)往上移動(dòng)

結(jié)合shift選擇左右兩個(gè)錨點(diǎn),右鍵選擇”自由變換點(diǎn)“編輯這個(gè)形狀的外形

雙擊這個(gè)結(jié)果編輯的形狀進(jìn)入圖層樣式,添加線性黑白漸變,注意混合模式的變化

還有白色的”內(nèi)陰影“模擬高光

接著是icon中的音符,這里要使用到圖形工具。先畫一個(gè)橢圓,大小隨意,到時(shí)候我們可以編輯

用”疊加模式“畫一個(gè)矩形,記得要用第二個(gè)的疊加按鈕,這樣能保證它們?cè)谝粋€(gè)圖層里

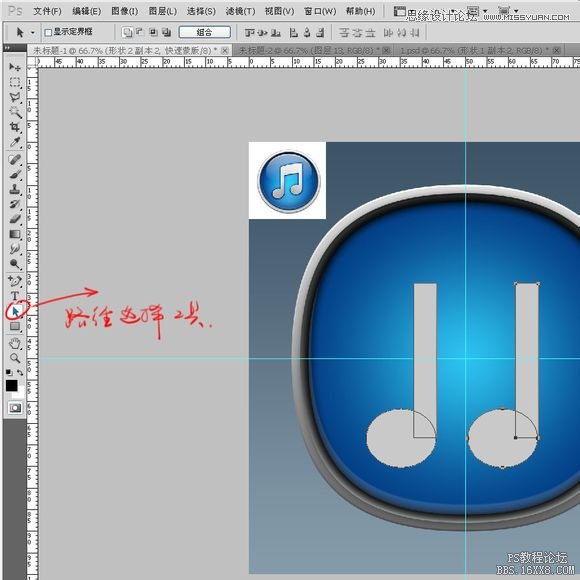
選擇”路徑選擇工具“,框選這兩個(gè)形狀后按ctrl+alt+t復(fù)制移動(dòng)到合適的位置~

同樣還是選擇”路徑選擇工具“,點(diǎn)擊任意一個(gè)矩形,ctrl+alt+t自由變換,把它設(shè)為音符橫向

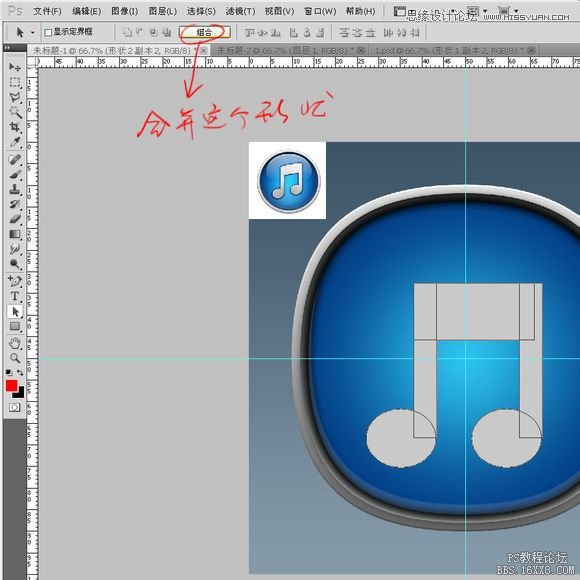
點(diǎn)擊上面的”組合“合并

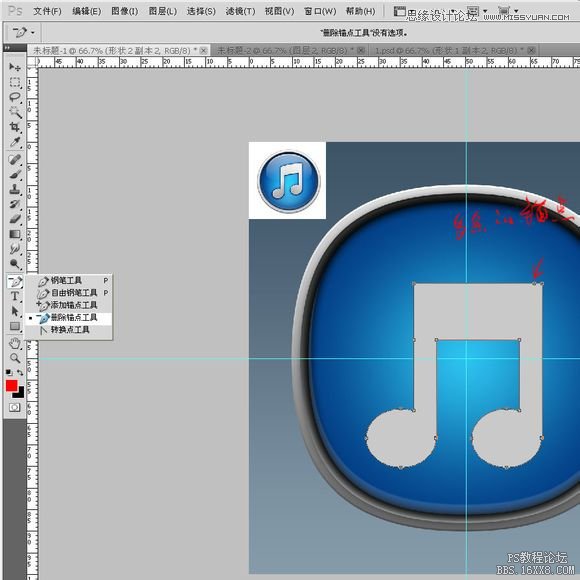
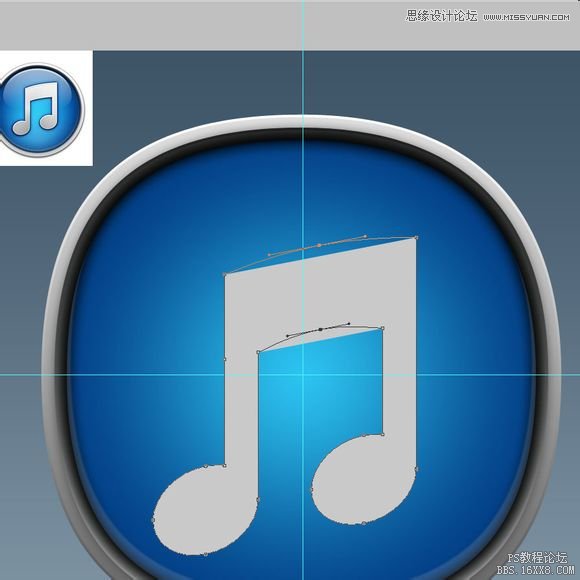
選擇鋼筆中”刪除錨點(diǎn)工具“,刪除右邊多余的錨點(diǎn)

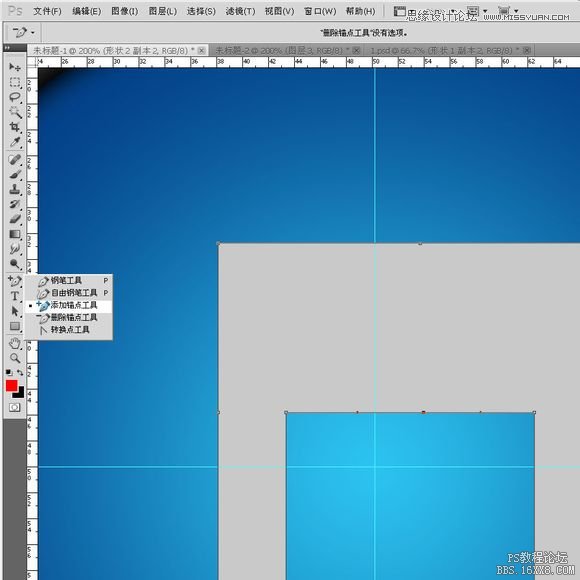
選擇”添加錨點(diǎn)工具“,在橫條中間增加兩個(gè)錨點(diǎn)

ctrl+t編輯這個(gè)音符,在垂直斜切里輸入-11度,這里沒(méi)有硬性規(guī)定必須要11度。我只是目測(cè)它大概是這個(gè)角度

使用”直接選擇工具“選擇這兩個(gè)剛剛添加的錨點(diǎn),往上移動(dòng)一些距離

雙擊這個(gè)音符圖層打開圖層樣式,先添加一個(gè)徑向漸變

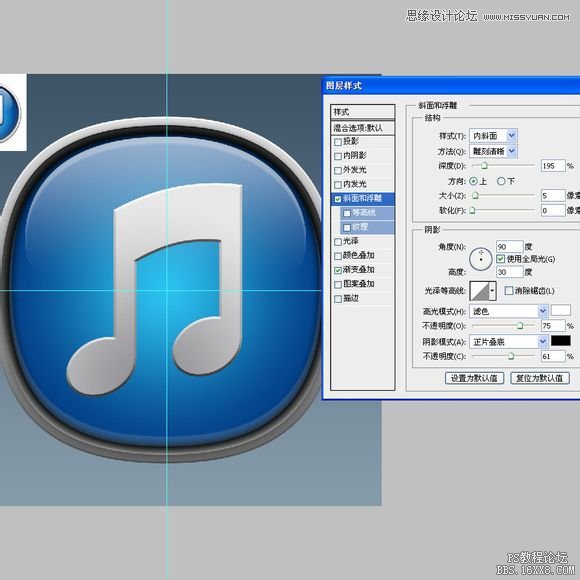
添加斜面浮雕效果

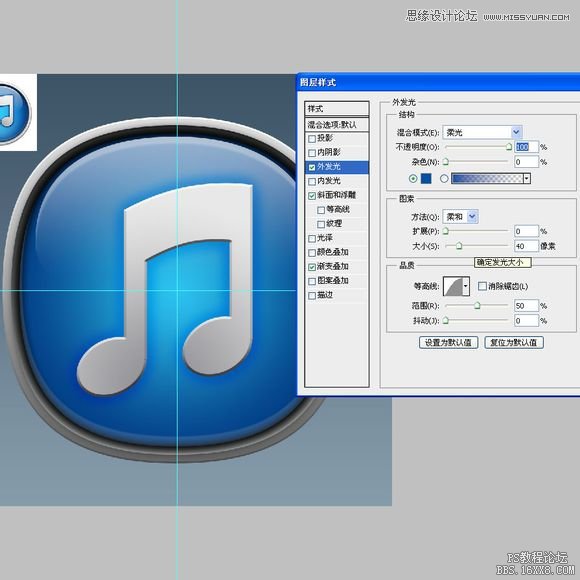
外發(fā)光,我使用了”柔光“模式以強(qiáng)化它的通透效果

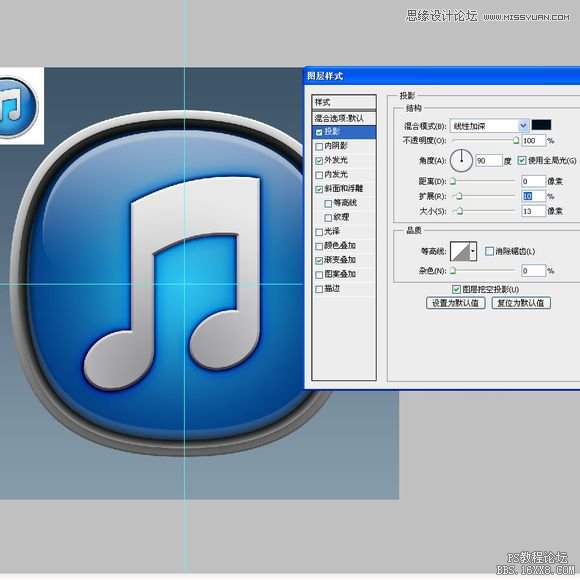
這個(gè)音符的外發(fā)光還有更深的一層,既然我已經(jīng)用過(guò)了”外發(fā)光“,只好使用投影來(lái)實(shí)現(xiàn),不過(guò)我前面說(shuō)過(guò)了,用投影來(lái)實(shí)現(xiàn)一點(diǎn)也不遜色于外發(fā)光

接著用一個(gè)內(nèi)發(fā)光來(lái)強(qiáng)化這個(gè)音符。這里我墨跡幾句,個(gè)人認(rèn)為圖層樣式里最強(qiáng)大的功能不是投影,也不是斜面浮雕,而是等高線。如果你的觀察力足夠強(qiáng)的話你會(huì)發(fā)現(xiàn)我使用了一個(gè)很特別的等高線

選中所有可移動(dòng)的圖層,往上一動(dòng)一段距離

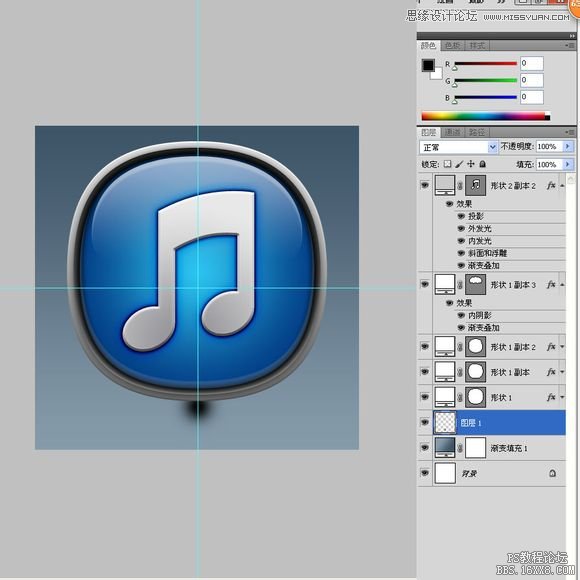
最后一步,我用Photoshop力最基礎(chǔ)的畫筆來(lái)制作它的陰影,畫筆是Photoshop里最強(qiáng)大的功能,而且沒(méi)有之一。如果沒(méi)有畫筆你什么都干不了,忘記某個(gè)菜鳥說(shuō)什么鋼筆是Photoshop最重要的這個(gè)謬論,那個(gè)傻逼把Photoshop當(dāng)成 AI 和CD使了。
在漸變背景層上新建一層,用一個(gè)硬度為0,差不多120大小在底下點(diǎn)一下

ctrl+t自由變換,水平拉伸

不要確認(rèn)這個(gè)操作,繼續(xù)右鍵選擇變形,仔細(xì)的把它調(diào)成這個(gè)形狀

稍微往上移動(dòng)

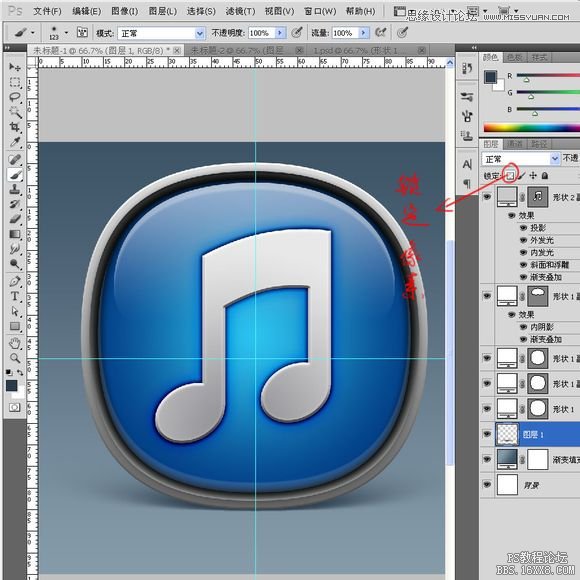
選擇這個(gè)陰影層,開啟圖層欄上面的”鎖定像素“按鈕,給它填充比漸變背景上更深的顏色

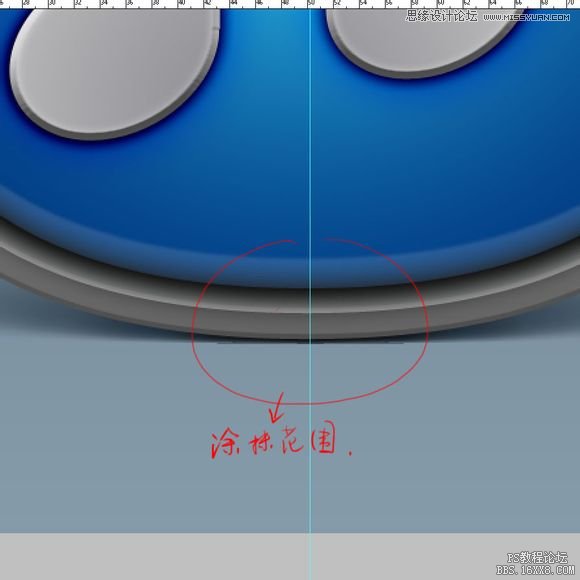
選擇畫筆,減少透明度和流量,在最接近圖標(biāo)的地方涂抹更深的顏色

完成

相關(guān)推薦
相關(guān)下載
熱門閱覽
- 1ps斗轉(zhuǎn)星移合成劉亦菲到性感女戰(zhàn)士身上(10P)
- 2模糊變清晰,在PS中如何把模糊試卷變清晰
- 3ps楊冪h合成李小璐圖教程
- 4ps CS4——無(wú)法完成請(qǐng)求,因?yàn)槲募袷侥K不能解析該文件。
- 5色階工具,一招搞定照片背后的“黑場(chǎng)”“白場(chǎng)”和“曝光”
- 6軟件問(wèn)題,PS顯示字體有亂碼怎么辦
- 7軟件問(wèn)題,ps儲(chǔ)存文件遇到程序錯(cuò)誤不能儲(chǔ)存!
- 8ps液化濾鏡
- 9LR磨皮教程,如何利用lightroom快速磨皮
- 10PS鼠繪奇幻的山谷美景白晝及星夜圖
- 11ps調(diào)出日系美女復(fù)古的黃色調(diào)教程
- 12photoshop把晴天變陰天效果教程
最新排行
- 1室內(nèi)人像,室內(nèi)情緒人像還能這樣調(diào)
- 2黑金風(fēng)格,打造炫酷城市黑金效果
- 3人物磨皮,用高低頻給人物進(jìn)行磨皮
- 4復(fù)古色調(diào),王家衛(wèi)式的港風(fēng)人物調(diào)色效果
- 5海報(bào)制作,制作炫酷的人物海報(bào)
- 6海報(bào)制作,制作時(shí)尚感十足的人物海報(bào)
- 7創(chuàng)意海報(bào),制作抽象的森林海報(bào)
- 8海報(bào)制作,制作超有氛圍感的黑幫人物海報(bào)
- 9碎片效果,制作文字消散創(chuàng)意海報(bào)
- 10人物海報(bào),制作漸變效果的人物封面海報(bào)
- 11文字人像,學(xué)習(xí)PS之人像文字海報(bào)制作
- 12噪點(diǎn)插畫,制作迷宮噪點(diǎn)插畫

網(wǎng)友評(píng)論