電商視覺海報設計實例
時間:2024-03-07 11:17作者:下載吧人氣:17
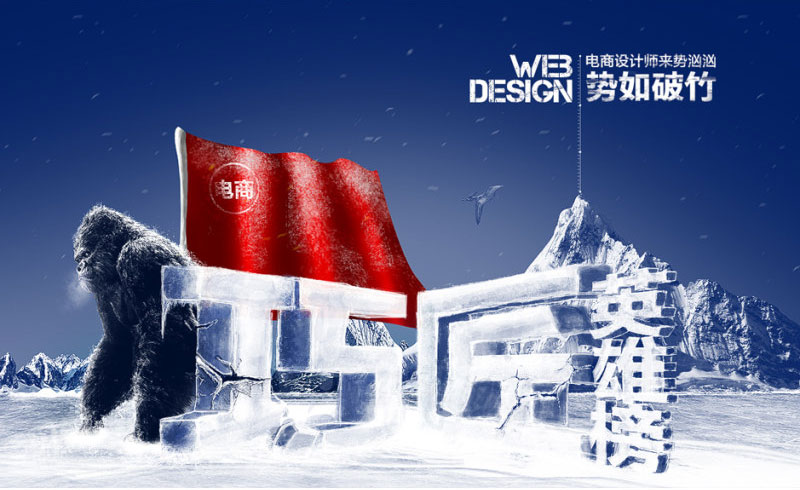
第一創意思路
以前從未聽說過電商設計師,但是近兩年電商設計師數量匆匆往上竄,并且數量突然保持逐步上升的趨勢,而且電商設計師從最開始的美工逐漸的發展延伸出如設計師、修圖師、店鋪主設計師、設計總監等等職位,并且電商界的設計作也越來越品牌化,高級化,好的店鋪設計都可以與效果繁瑣的游戲網站相比較。
正如上面所說電商設計師正如破竹之勢迅猛成長,巧匠的意思為巧奪天工,獨具匠心。正如我們電商設計師用我們的美和技巧裝修每一個店鋪。

第二草稿圖
這張圖沒有參考,完全根據自己的想法來做,因為是想對如今電商設計師趨勢的一個表達,并沒有什么商業價值,所以就沒有考慮的太多。
巧匠和其他的方案剛剛已經解釋了,至于大猩猩嘛,一是我個人喜好,二是因為它給人一種安全感,信任感,如一個對家庭負責的爸爸一樣。

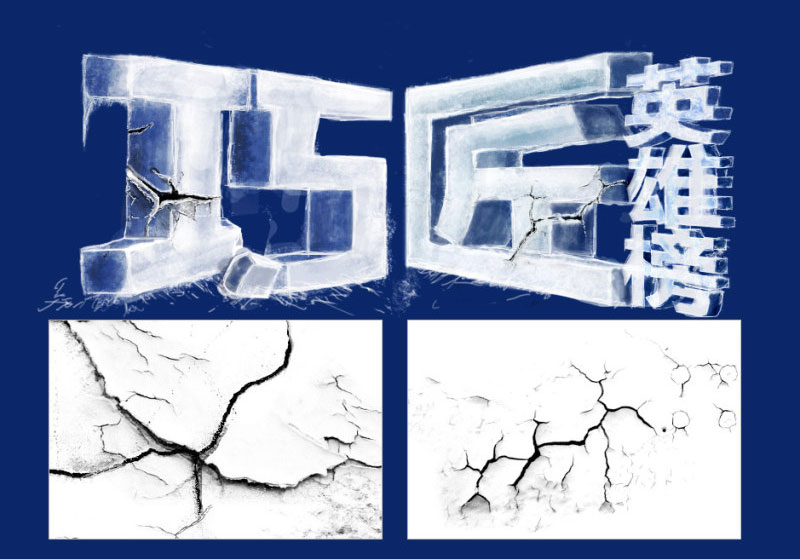
首先我們腦子里已經知道自己要做什么開關的特效字了,我們第一步是把文字把出來,而不是直接去畫,選擇一個合適的字體調整大小,并擺放好位置,這樣對素描基礎差的同學非常有幫助,看下圖。

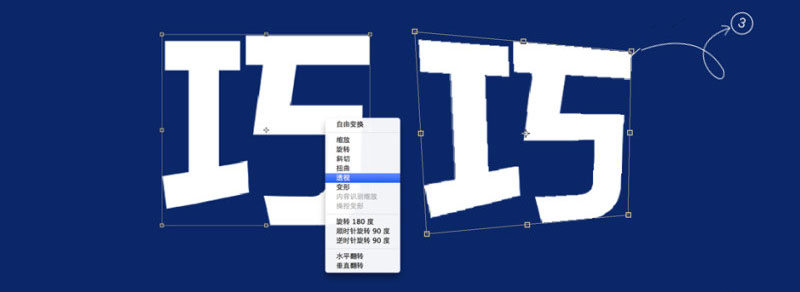
第二步是調整形狀,這里是把兩個文字分為兩個圖層刪格化,CTRL+T分別給透視,往對立的方向。


第三步降低透明度,因為是要做冰雪字,會有些透明效果。我這里是40%,大家有做練習的可以隨自己的喜好和效果來定。

第四步把文字的立體效果做出來,這里再給大家介紹一個非常實用做立體字的方法,我這里的兩個文字都是單獨做的,復制巧字,放到下面一層,把色彩改成比背景色略重或略輕一些都可以,然后按ALT+剪頭方向鍵(一直按)就可以做出下面的立體感了。

第四制作文字效果
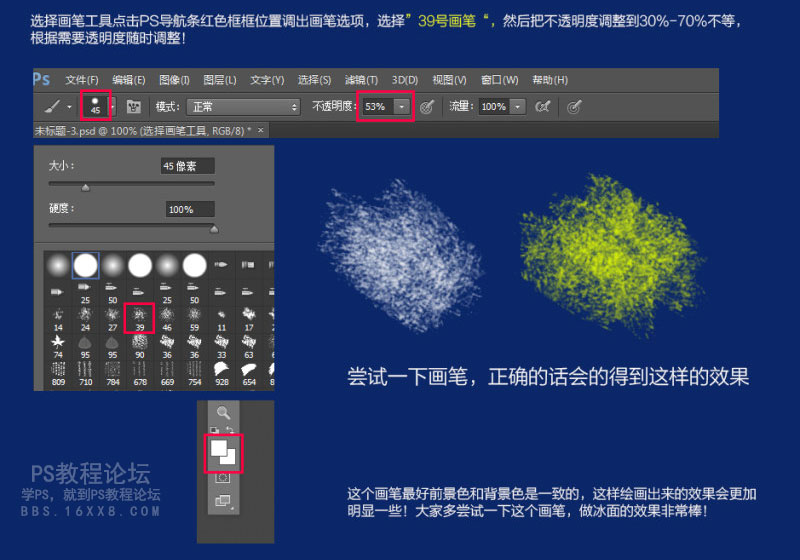
選擇畫筆工具點擊ps導航條紅色框框位置調出畫筆選項,選擇39號畫筆,然后把不透明度調整到30%至70%不等,根據需要透明度隨時調整。

嘗試一下畫筆,正確的話會得到下圖的效果。

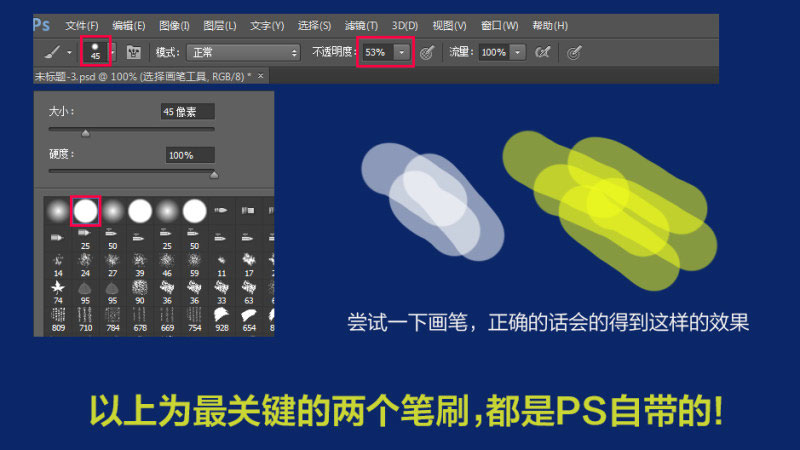
輪廓的線條選擇第二個畫筆,描繪文字的輪廓,表面的筆觸感來自第二種筆刷,表面的顆粒感來自第一種筆刷。

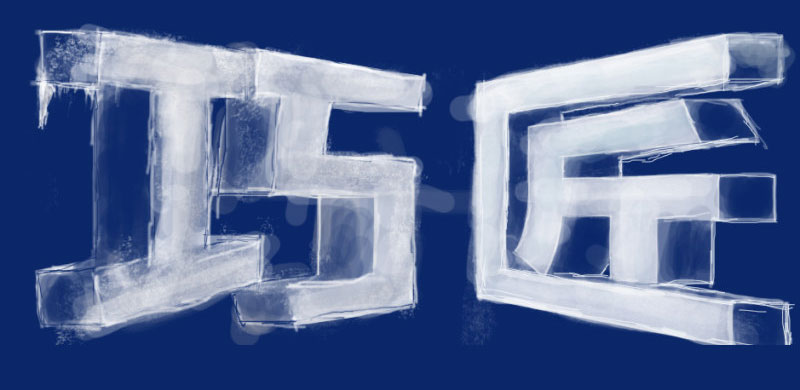
經過反復繪制得到下面的效果,過程比較傲人也比較享受。

第四繪制邊框
友情提示,這里繪制任何部分的時候,透明度要隨時調整,不要用70%以上的透明度。第一次繪制比較淡的筆刷,多繪制幾次,然后逐漸的把透明度提高。

第五英雄榜
剩下的文字照葫蘆畫瓢,同樣的方法搞定的,組合起來的效果如下圖,細心的設計師會發現,我在原基礎上加入了一些裂痕,這些裂痕就是貼了些素材之后,給素材一個正片雙底的圖層樣式,只保留黑色部分,在素材之上第二種畫筆涂抹了幾次就有這樣的效果了。


點出來的效果就是這樣的,圍繞著大猩猩各個關節的上方點出這些雪花。

第六背景與猩猩
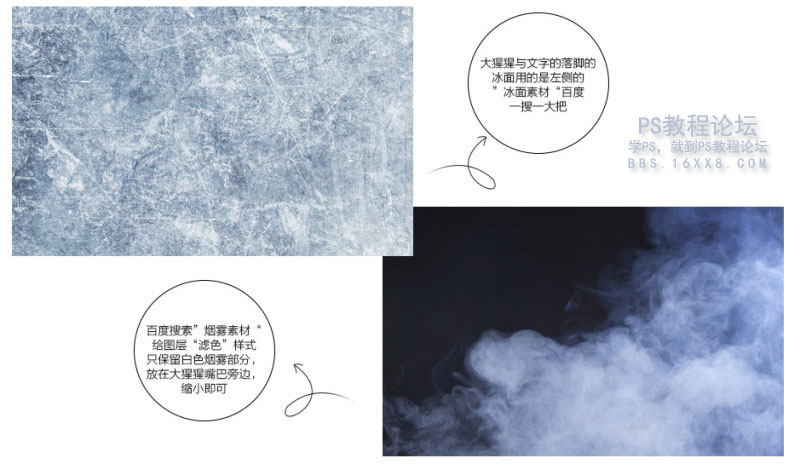
這里的背景是非常簡單的,只需要找一些雪山的素材圖片摳出來,放到后面去就好了,并沒有什么技術門檻,就不做詳細解釋了,大猩猩身上的雪,利用第一種畫筆在大猩猩上方建立新圖層,直接點,就可以出來這樣的效果,寒冷的冬天,大猩猩面前是可以看得到哈氣的。
大猩猩與文字的落腳的冰面用的是下面的冰面素材,百度一下一大堆。然后百度搜索煙霧素材,給圖層濾色樣式,只保留魄煙霧部分,放在大猩猩嘴巴旁邊,引人注目即可。

第七做旗幟
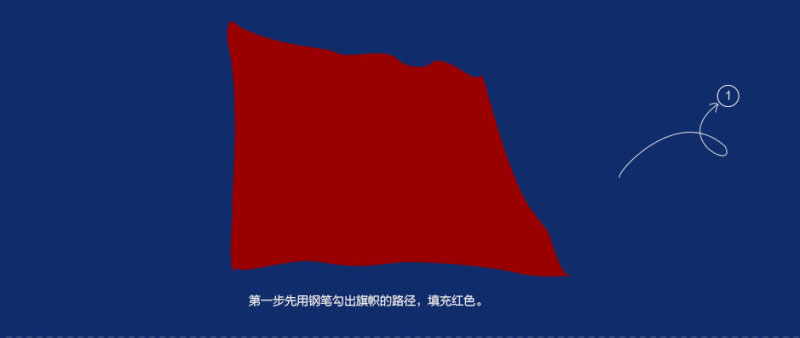
第一步先用鋼筆勾出旗幟的路徑,填充紅色。

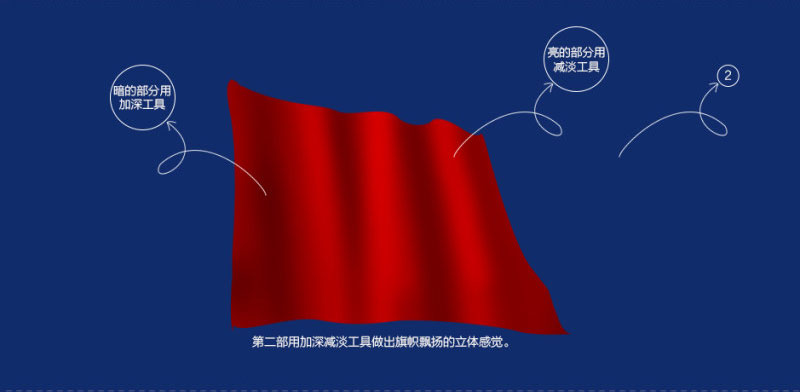
第二步用加深減淡工具做出旗幟飄揚的立體感覺。暗的部分用加深工具,亮的部分用減淡工具。

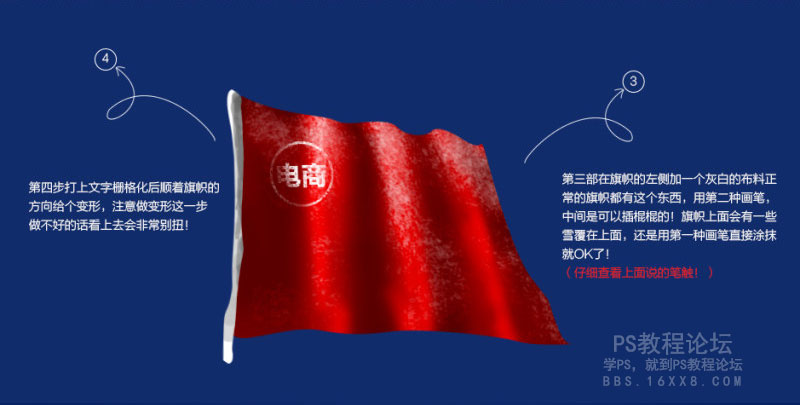
第三步在旗幟的左側加一個灰白的面料正常的旗幟都有這個東西,用第二種畫筆,中間是可以插棍棍的(好邪惡。。。)旗幟上面會有一些雪覆蓋在上面,還是用第一種畫筆直接涂抹就可以了。
第四步打上文字刪格化后順著旗幟的方向給個變形,注意做變形這一步做不好的話看上去會非常別扭。

來看看效果:

第一步給整個天空一個下雪的感覺,用第二種筆刷前景色為魄,透明度降到40%左右,在天空上點出大小不同方向不同的色塊。

第二步給個動感可以根據自己的情況來定。

第三步讓天空更豐富一些,用了一只翼龍,然后給了一個從藍色到白色的漸變映射,讓翼龍整體的顏色統一,降低透明度到30%,因為挖補遠慮,翼龍相對于前面的主體來說比較遠,有點看不清,所以降底透明度是一種方法。

第八細節完美

有很多設計師朋友都會問,別人的圖片看起來怎么那么的精致,那么的漂亮,細節那么的好?
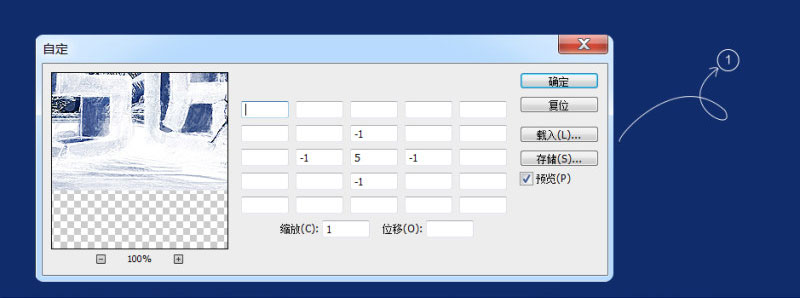
這里我介紹其中一種方法,整體蓋印一次,快捷鍵是CTRL+SHIFT+ALT+E后執行濾鏡 》 其它 》自定。數值不變,如下圖。

下面是濾鏡后的效果,這個時候的效果有點重,細節被過分的刻畫,這個時候我們只需要降低透明度就可以虛弱它,我選擇的是什么0%。



最后直接打上文字就好了,這里就不做過分的講解了。


網友評論