9項響應式Web設計的基本原則
時間:2024-03-07 12:01作者:下載吧人氣:26
借助動態圖列出了傳統設計與響應式設計的不同之處,直觀易懂不說,提到的9項原則都很實用,值得學習喲。
響應式Web設計對于解決多類型屏幕問題來說是個不錯方案,但從印刷的角度來看,其卻存在著很多的困難。沒有固定的頁面尺寸、沒有毫米或英寸,沒有任何物理限制,讓人感到無從下手。隨著建立網站可用的各種小工具越來越多,像素設計局限于桌面和移動端也已經成為歷史。因此,現在就讓我們來說明一下如何運用響應式Web設計的各項基本原則來實現,而不是抗拒流暢的網頁體驗。為了簡單起見,我們將著重講布局(當然,響應式設計遠遠不止于此,如果你想進一步學習,可以來這里:bradfrost.com)。
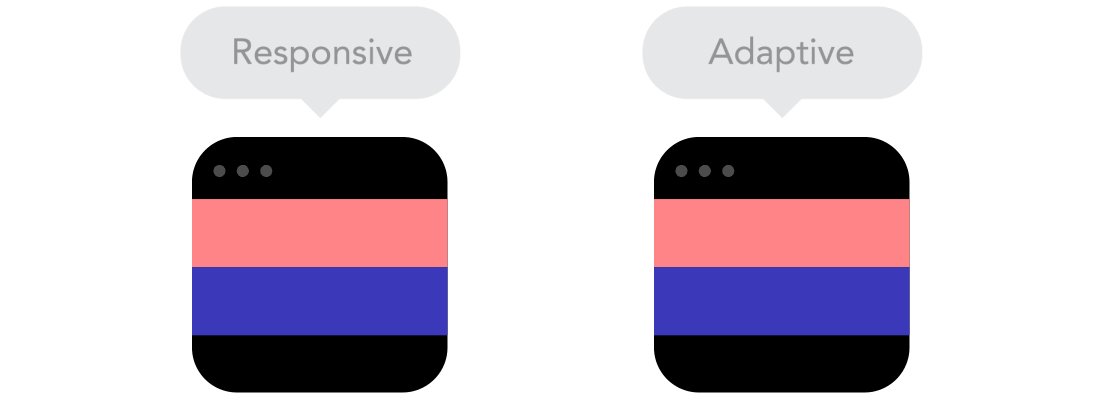
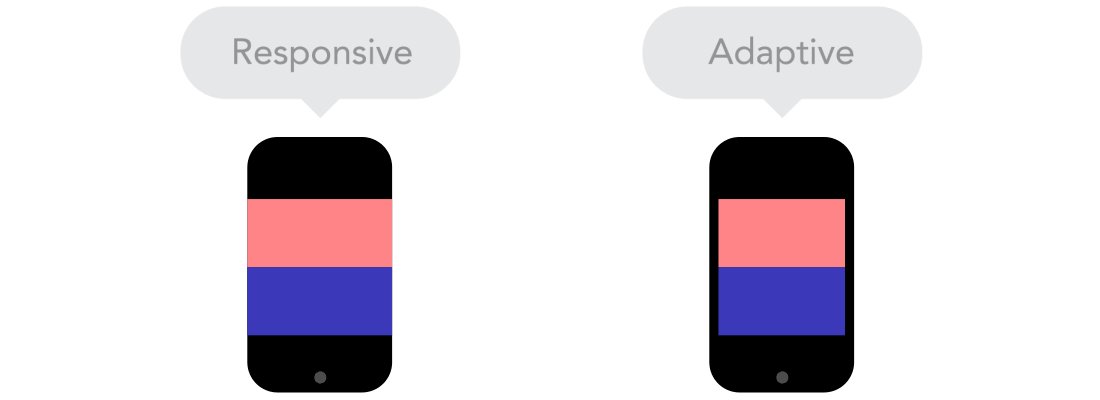
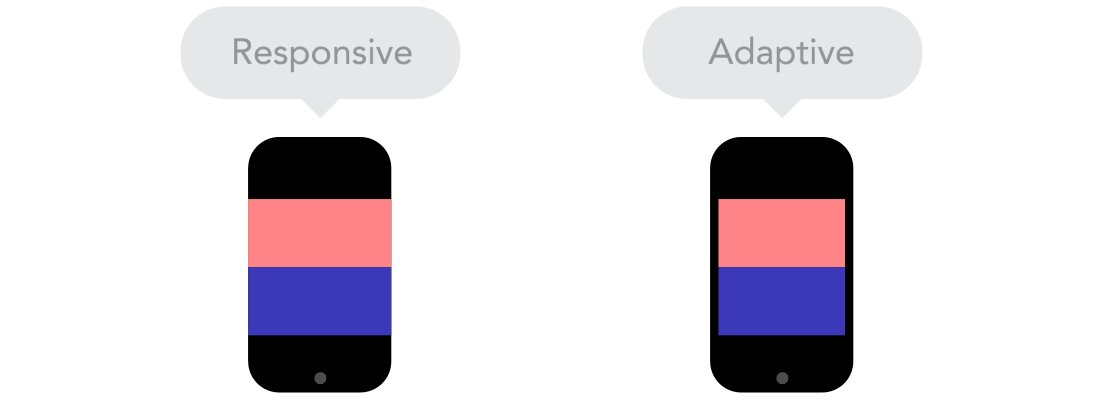
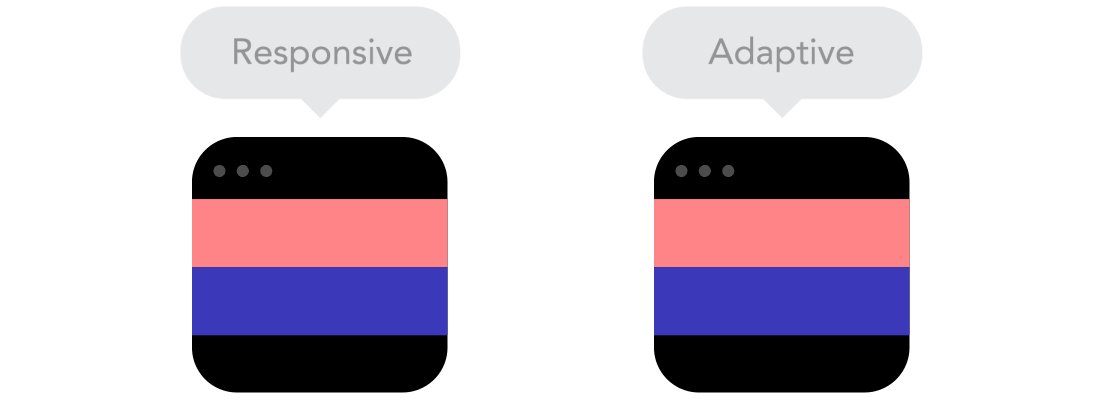
響應式設計 vs 適應式設計
看似相同實則不然。這兩種設計方式彼此相輔相成,所以說也沒有對錯之分。具體情況要依內容而定。

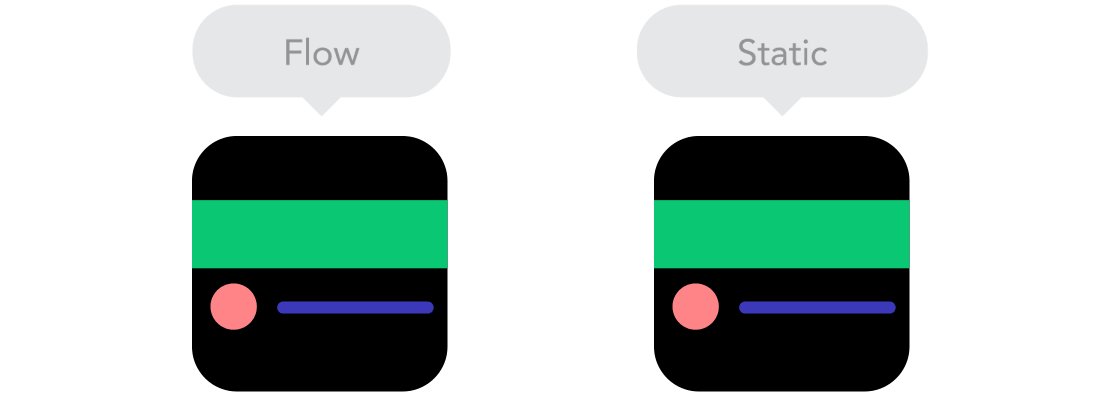
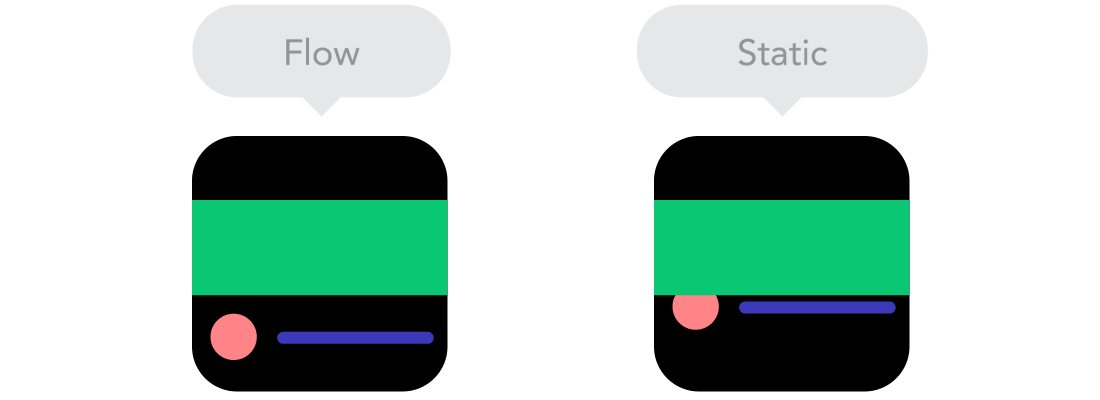
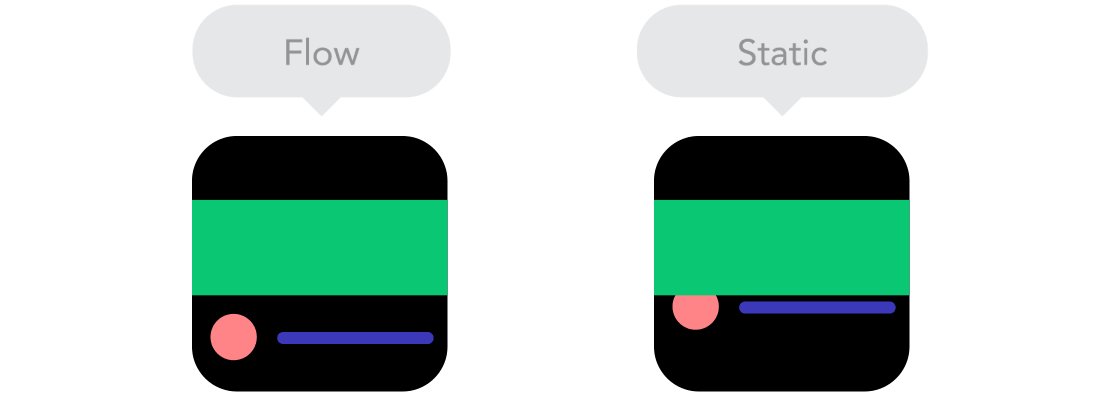
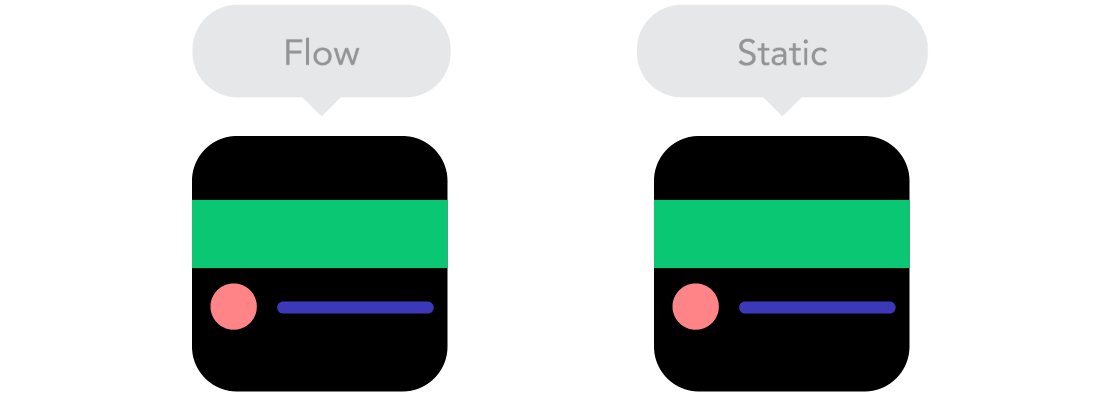
內容流
隨著屏幕尺寸越來越小,內容所占的垂直空間也越來越多,也就是說,內容會向下方延伸,這就叫做內容流。如果你習慣了使用像素和點進行設計,可能會覺得這個有點難掌握。不過沒關系,習慣了就很好理解了。

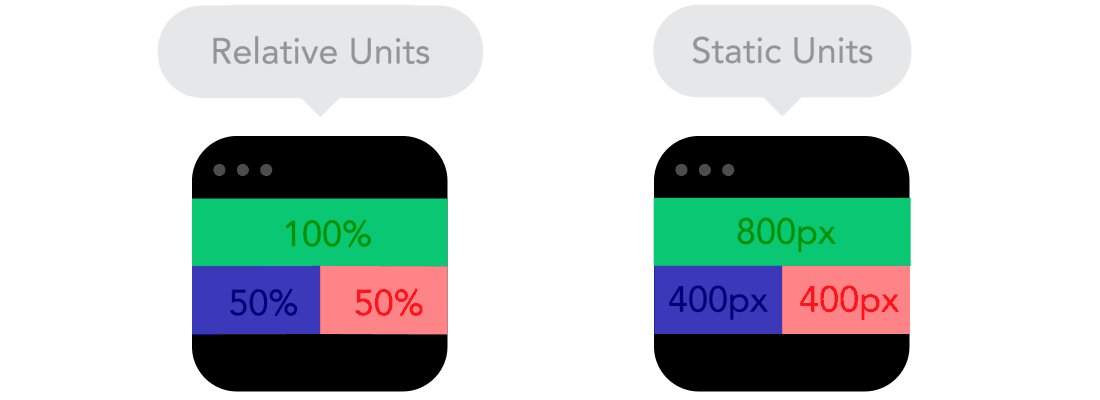
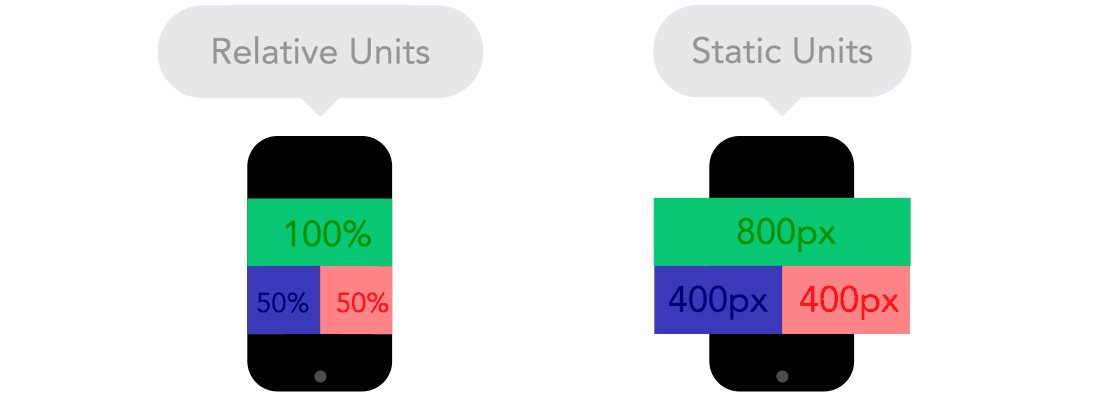
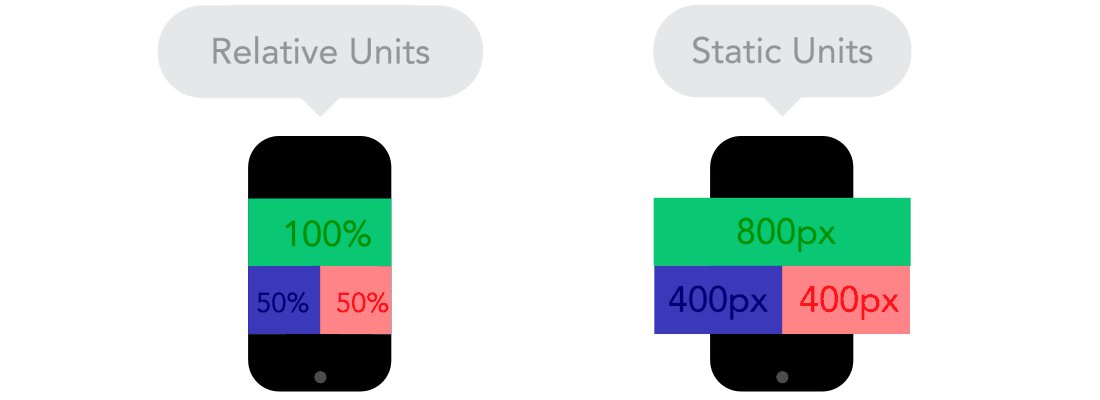
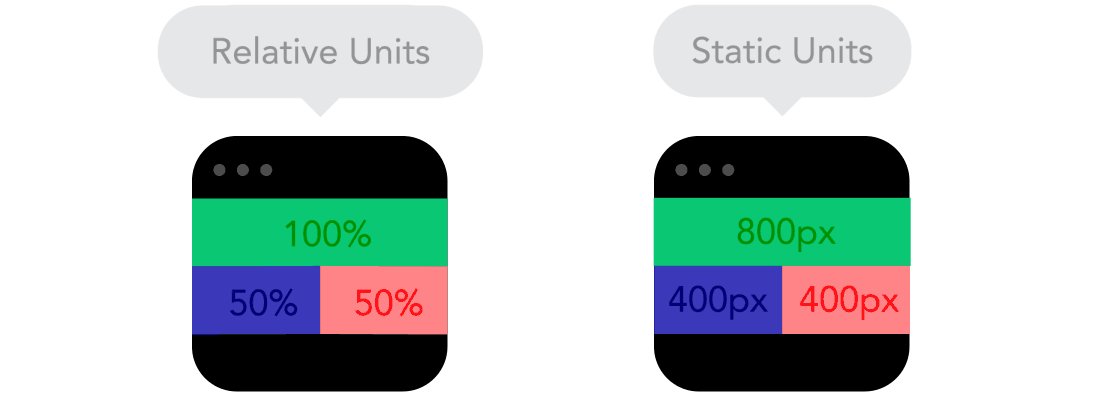
相對單位
你的設計對象可能是臺式桌面,也可能是移動端屏幕或者介于兩者之間的任意屏幕類型。像素密度也會彼此不同,所以我們需要使用靈活可變,并且能夠適應各種情況的單位。那么在這種情況下,百分比等相對單位就派上用場了。使用百分比時,我們說寬度50%就是表示寬度占屏幕大小(或者叫視區,也就是指所打開瀏覽器窗口的大小)的一半。

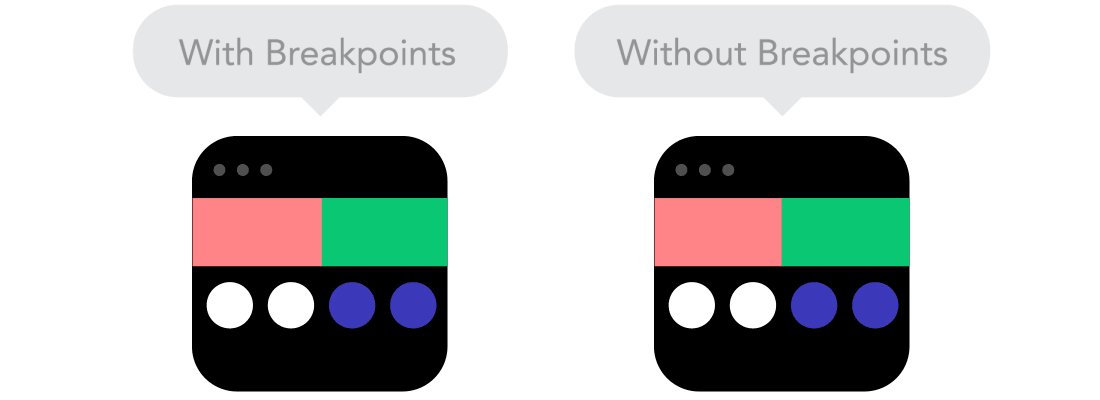
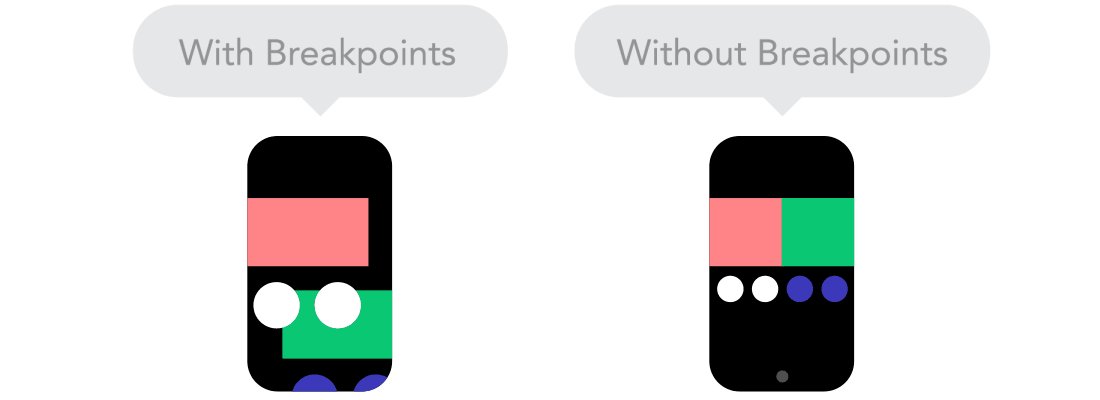
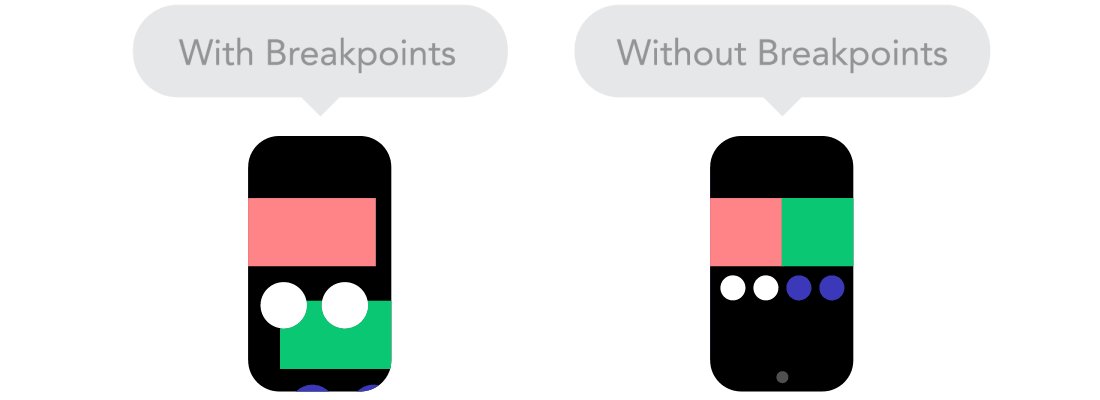
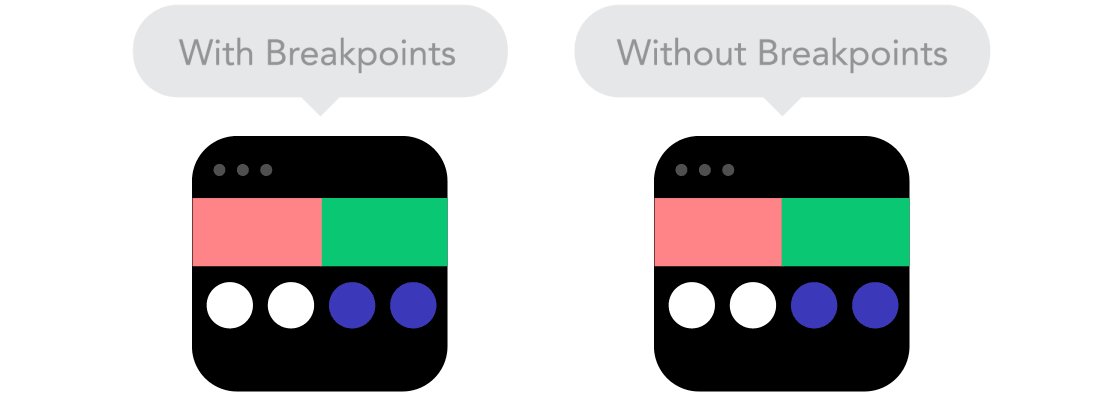
斷點
斷點可以讓頁面布局在預設的點進行變形,也就是說,在臺式桌面上顯示3欄,在移動設備上僅顯示1欄。大多數CSS屬性都可以實現斷點之間的變形。斷點放置的位置通常取決于內容。比如,如果一句話要換行,你可能就需要加上斷點。但斷點使用時需要謹慎——如果搞不清內容之間的邏輯關系,很容易弄的一團亂。

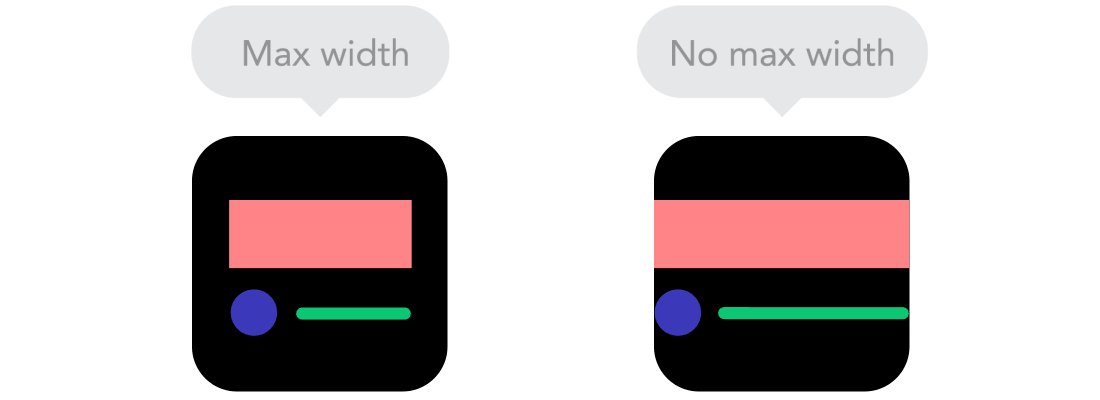
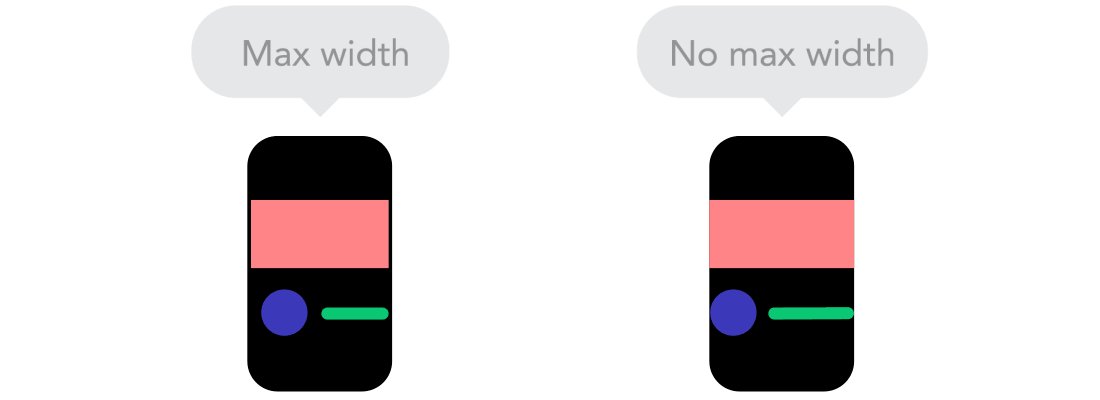
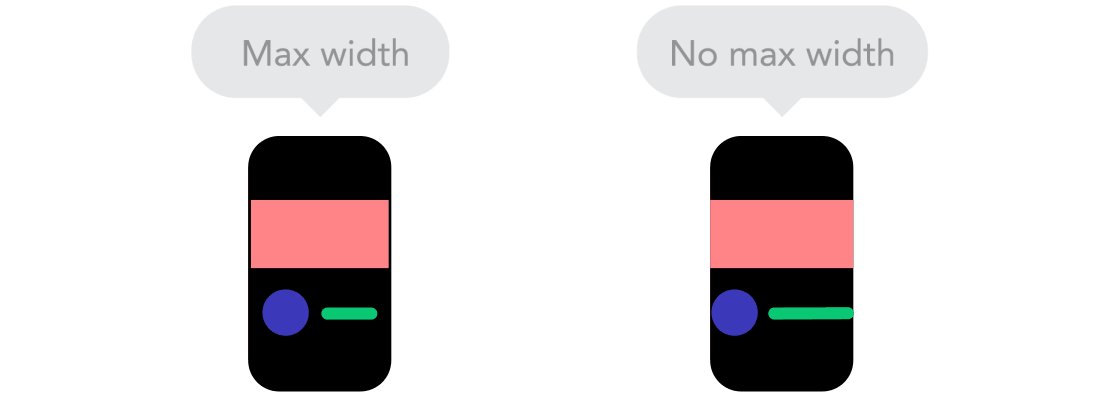
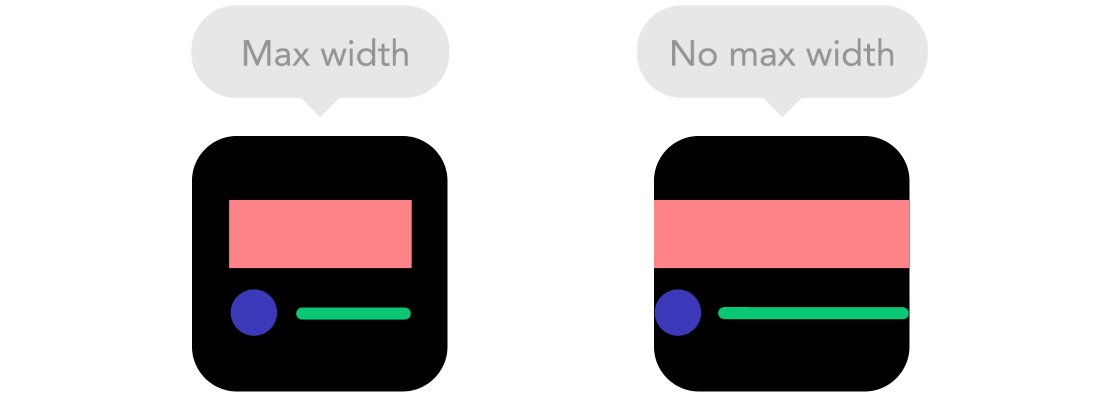
最大和最小值
有時候內容占滿整個屏幕寬度(例如在移動設備上)是好事,但如果相同的內容在電視屏幕上也撐得滿滿的,貌似就不太合理了。這就是為什么要有最大/最小值。例如,如果寬度為100%,最大寬度1000px,那么內容就會以不超過1000px的寬度填充屏幕。

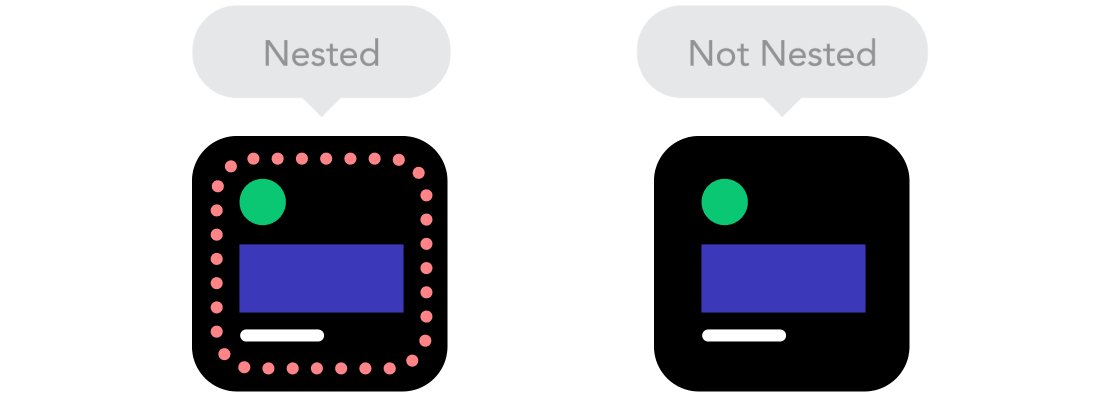
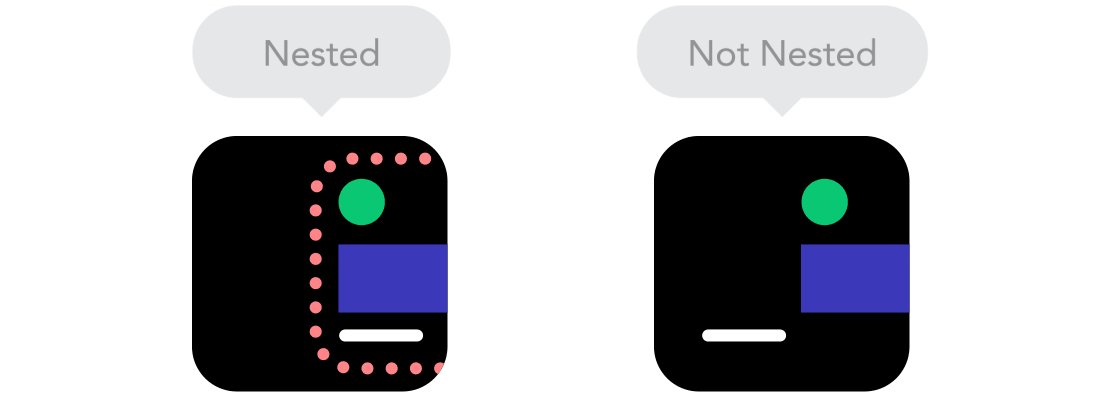
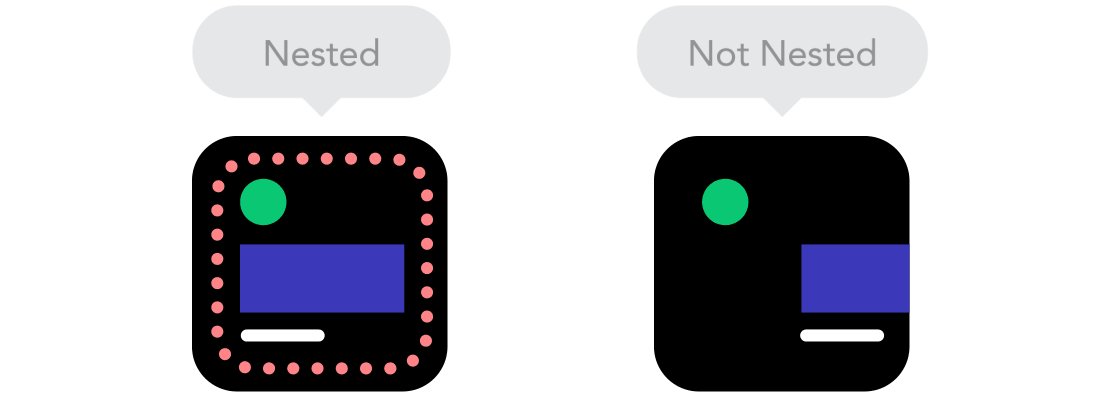
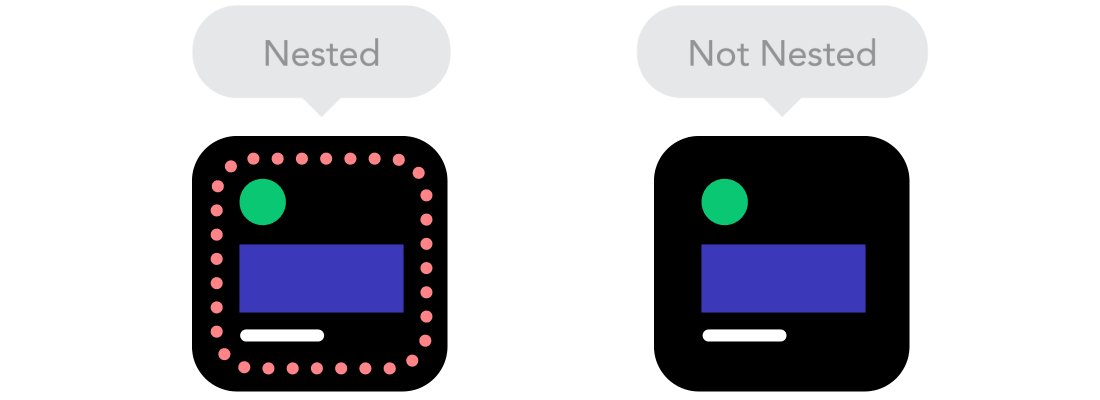
嵌套對象
還記得相對位置嗎?如果一大堆要素彼此都緊密聯系,那么必將難以控制。因此,將要素放置到容器中就會讓它們變得更加好理解,并且簡潔明快。這種情況就需要用到像素之類的靜態單位了。靜態單位對于logo和按鈕等不需要擴展的內容來說非常有用。

移動優先還是臺式桌面優先
嚴格來說,項目從小屏幕入手過渡到大屏幕(移動優先),還是從大屏幕入手過渡到小屏幕(臺式桌面優先)區別不大。但是,從移動端著手可以給你帶來一些額外的限制,幫助你進行決策。通常情況下大家會從兩方面同時著手,所以你還是要看哪種方式最適合你。

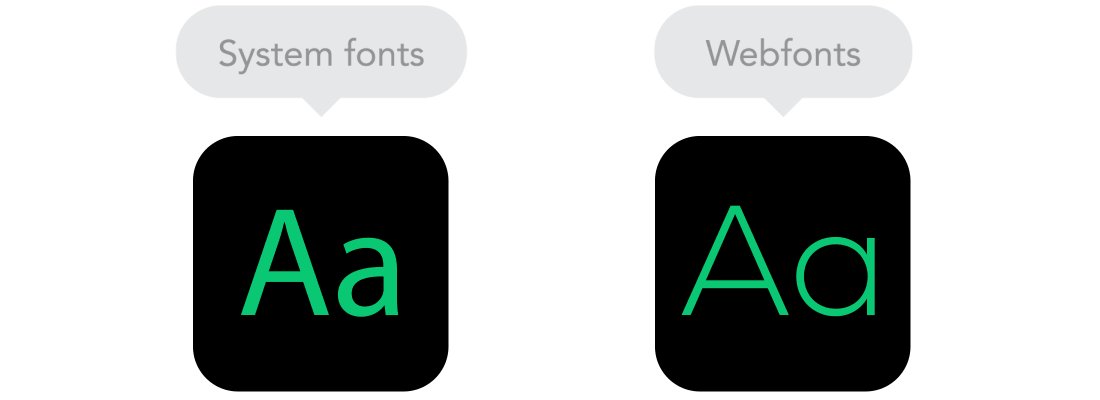
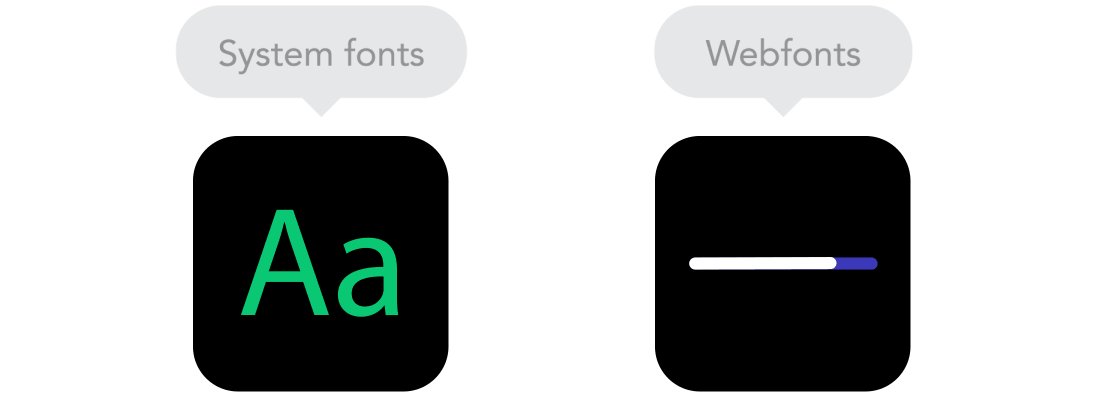
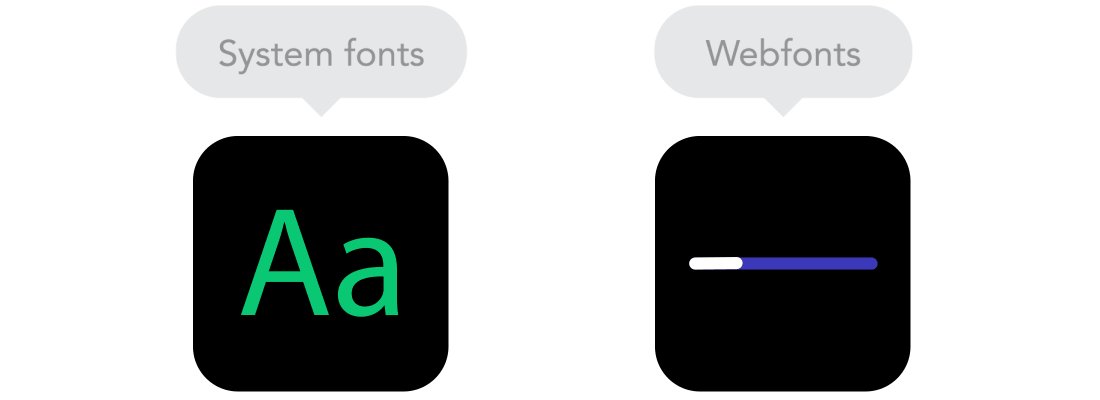
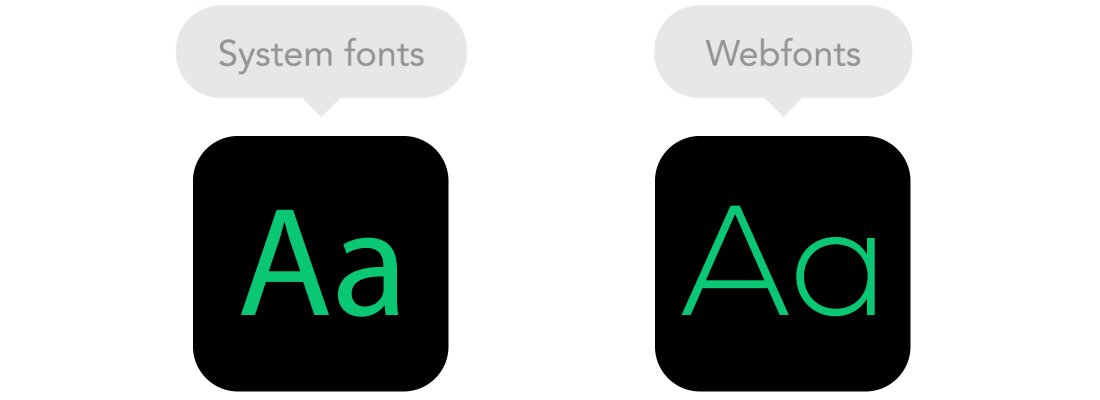
Web字體 vs 系統字體
想讓自己的網站擁有炫酷的Futura或Didot效果嗎?那就是用web字體吧。盡管web字體看起來很炫酷,但你要記住,這些字體都需要用戶下載,字越多,用戶加載頁面的時間也就越長。另一方面,系統字體加載速度則快得多(前提是用戶本機就有),但太過普通。

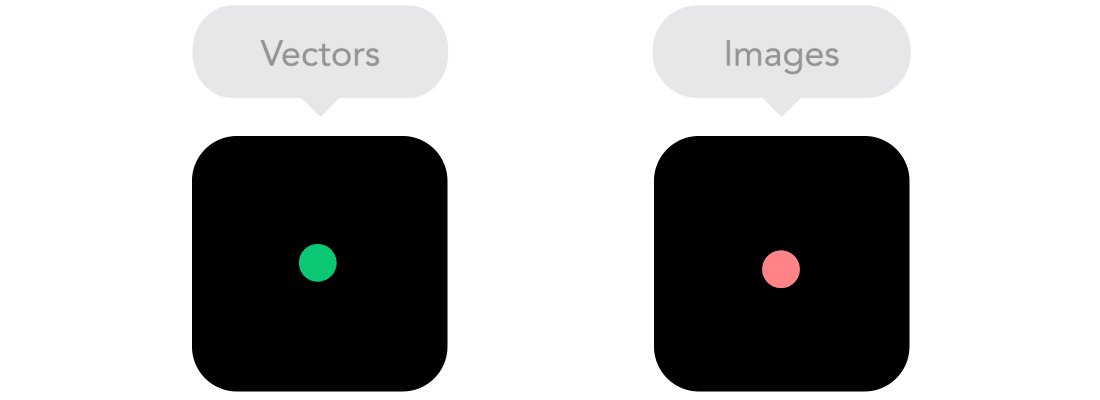
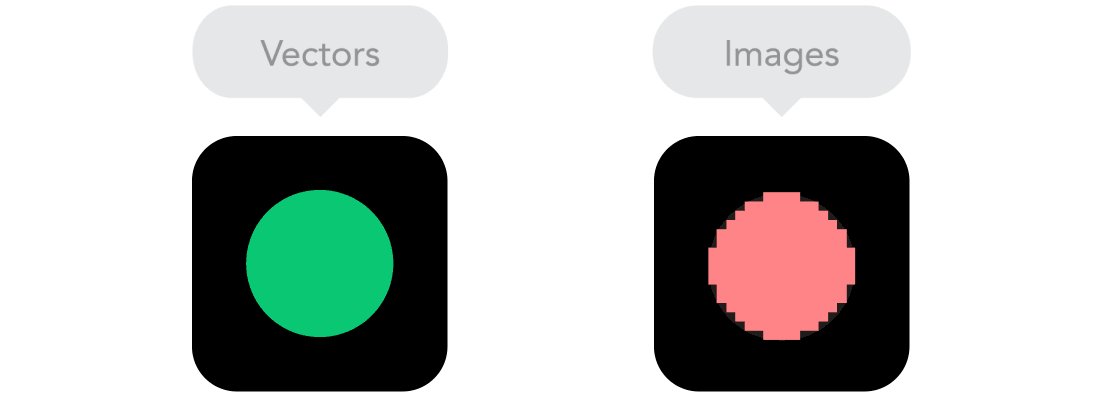
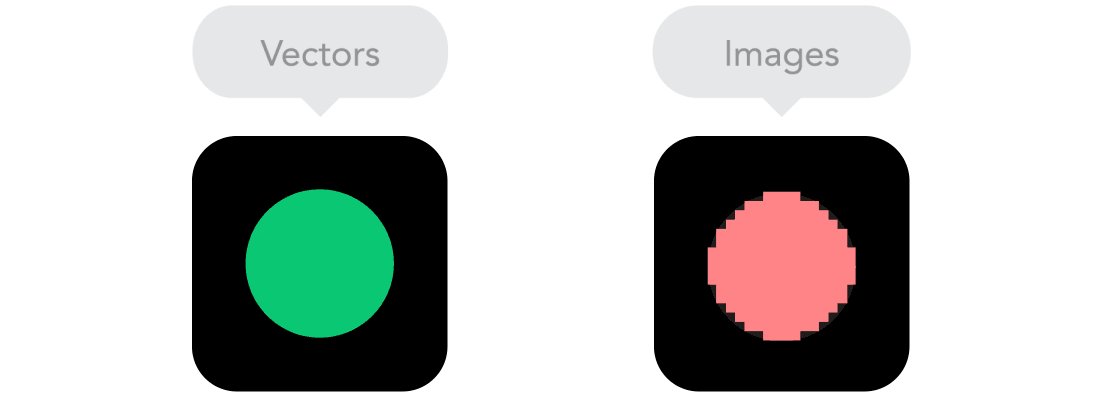
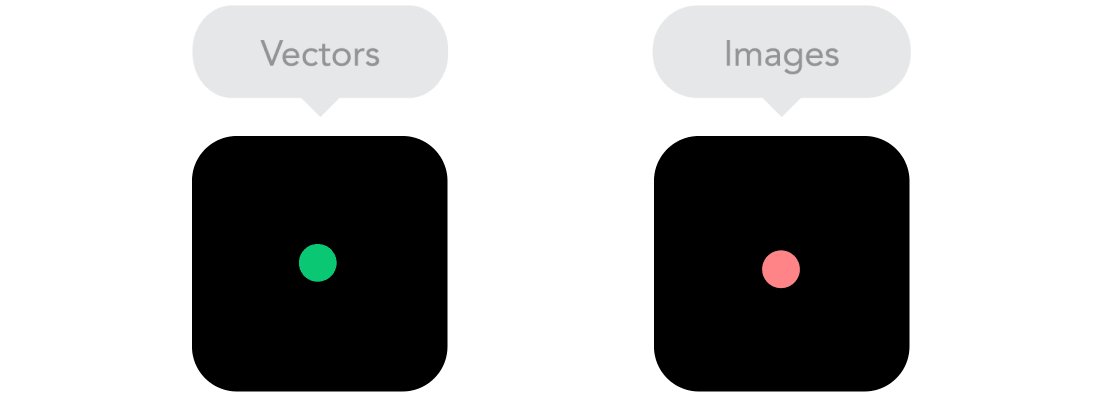
位圖 vs 矢量圖
你的圖標是否有很多細節,并且應用了很多華麗的效果?如果是,那就用位圖。如果不是,考慮使用矢量圖。如果是位圖,使用jpg、png或gif。矢量圖則最好使用SVG或圖標字體。其各有利弊。但你要時刻牢記圖標尺寸——未經過優化的圖片不能傳到網上。另一方面,矢量圖通常比較小,不過部分比較老的瀏覽器可能不支持矢量圖。還有,如果圖標有很多曲線,那有可能會比位圖還大,所以要明智取舍。

如果有什么遺漏之處,評論見喲!

網友評論