Photoshop簡單制作光線流動效果文字
時間:2024-02-03 07:30作者:下載吧人氣:34
先來看看最終效果:

效果圖
Step 1
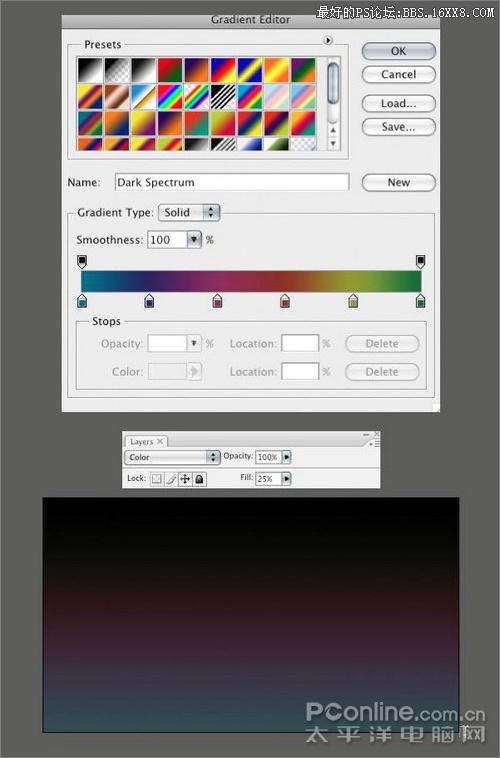
新建一個空白文檔,大小為2000×1200像素。新建一個漸變調整圖層,從底部開始拉一個灰色(#464646)到黑色的漸變,這會是基礎背景。

圖1
Step 2
在剛才那個調整圖層上新增一個漸變調整圖層,可以使用如圖或者自選的彩虹漸變效果。在漸變樣式中你有很多種的選擇,也可以自行創(chuàng)造。設置圖層的填充為25%,然后把混合模式改為顏色。
提示:當你把圖層混合模式選為顏色后,這個圖層就只會對在它之下的圖層的顏色產(chǎn)生影響,但對明暗度不產(chǎn)生任何影響。

圖2
Step 3
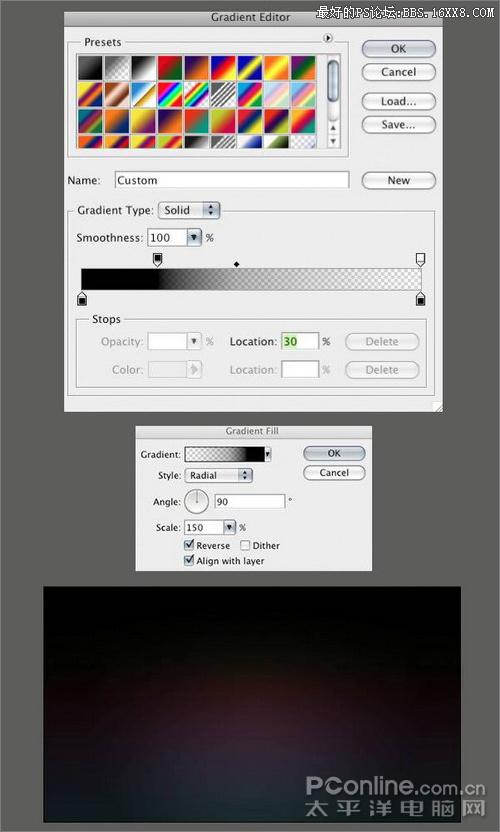
在剛才兩個圖層之上新增一個徑向漸變調整圖層。在漸變選項上設置兩個黑點,然后是從100%至0%的透明漸變到末端。
如果你發(fā)現(xiàn)黑色覆蓋了圖像的中心,那么就在漸變一項上選擇反向。保證黑色位于畫面的邊緣部分。設置圖層透明度為65%。我手動移動透明度選項直至獲得想要的效果。

圖3
Step 4
現(xiàn)在開始文字的處理吧!先按下一下鍵盤上的“D”,把前景色/背景色設置為默認的黑白。選擇文字工具(T),在畫布上添加你需要的字母,在這里我使用了“P”。接著選擇移動工具,按下Ctrl+T對“P”自由變換,把它拉伸至合適的大小。把這個圖層的混合模式設置為濾色,這時“P”會消失。

圖4
Step 5
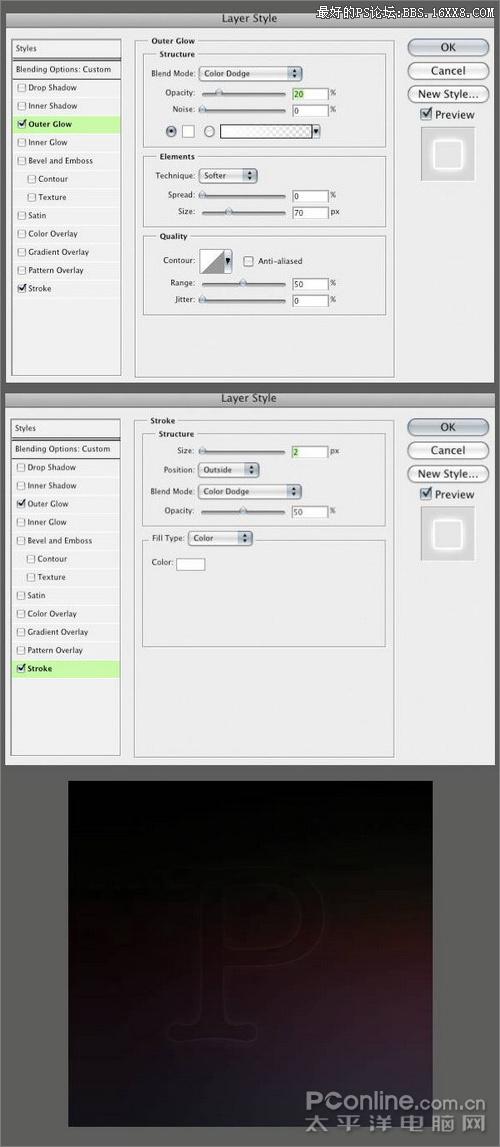
在字母圖層設置混合選項(可以通過圖標或者雙擊圖層名字右方空欄呼出)。添加一個外發(fā)光和描邊效果(設置如下圖)。這時能夠隱約看到字母的圖像。

圖5
Step 6
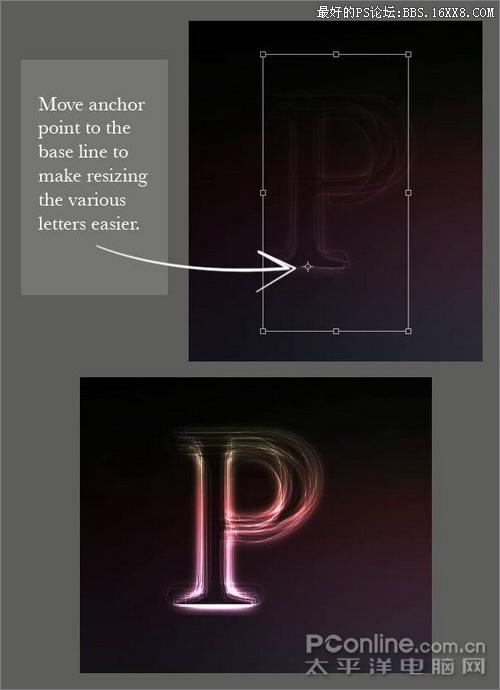
使用CTRL+J復制圖層一次(或者使用鼠標把要復制的圖層拖曳至新圖層圖標)。選擇文字工具,把新圖層的“P”改為其他字體。接著使用自由變換(Ctrl+T)保證新圖層的“P”與舊圖層的處于同一水平線(即文字底部重合)。你可以移動自由變換框中心的錨點幫你對齊水平線。
重復剛才的步驟20次,記得每次都是用不同的字體,并且保持不同圖層之間的水平線重合。我所選擇的字體都是帶飾線的字體,當然你可以全都使用無飾線字體,但我是絕不會混用兩種字體的。(飾線SERIFS與無飾線SANS-SERIFS,指的是字母的末端是否有短線裝飾,例如中文中的宋體與黑體區(qū)別。譯者注)

圖6
Step 7
全選所有的文字圖層,使用CTRL+G編組。使用圖層面板的組選擇功能選擇全部,按一下V移動工具,按住ALT同時用鼠標左鍵移動復制所有文字一次。把新的字母組移動到你希望的位置。接著關閉整個新組的可視化(點選組前面的眼睛圖標)。
重新選回T文字工具,選擇新組的其中一個圖層,把字幕改成你想要的,在這里我改成“S”。接著關閉可視化,對剩余的圖層重復此步驟。
現(xiàn)在你可以按照這樣的步驟做出新的文字。

圖7
Step 8
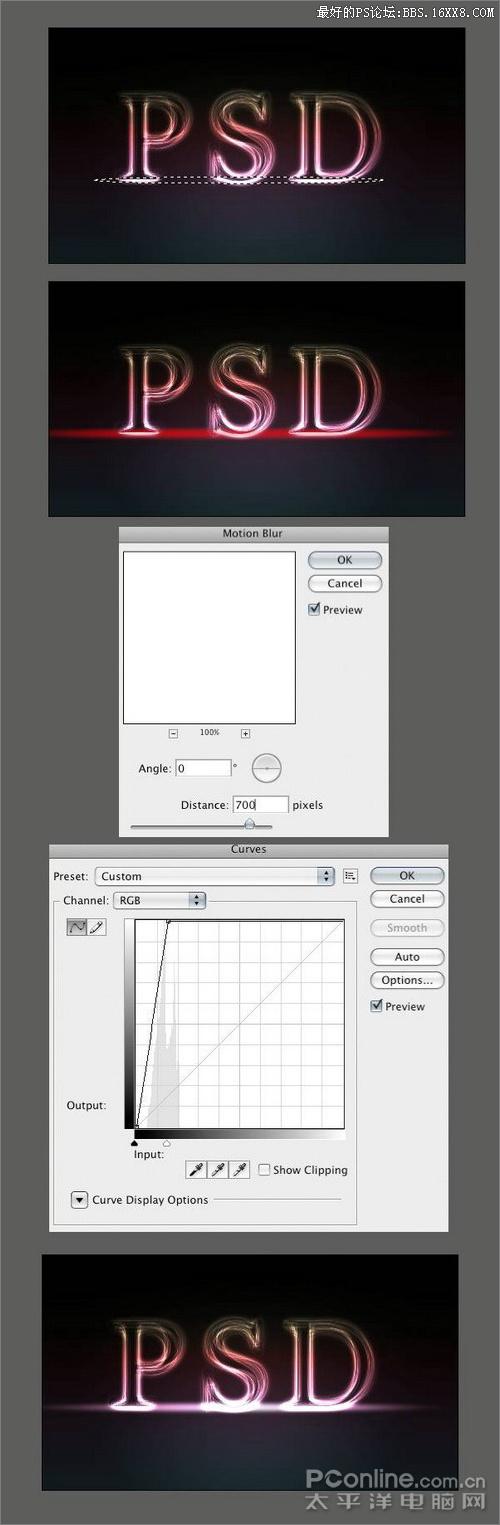
使用橢圓選區(qū)工具在字母的底部畫一個長橢圓。羽化選區(qū)20px,按“Q”進入快速蒙版。使用濾鏡>模糊>動態(tài)模糊,角度0長度700px。這樣我們就可以令長橢圓向左向右都有漸變過渡。
在顏色漸變圖層之上、字幕圖層之下,新建一個曲線調整圖層(應用了剛才的橢圓選區(qū)),通過調整曲線創(chuàng)造出一個發(fā)光的地板,供字母站立。

圖8
Step 9
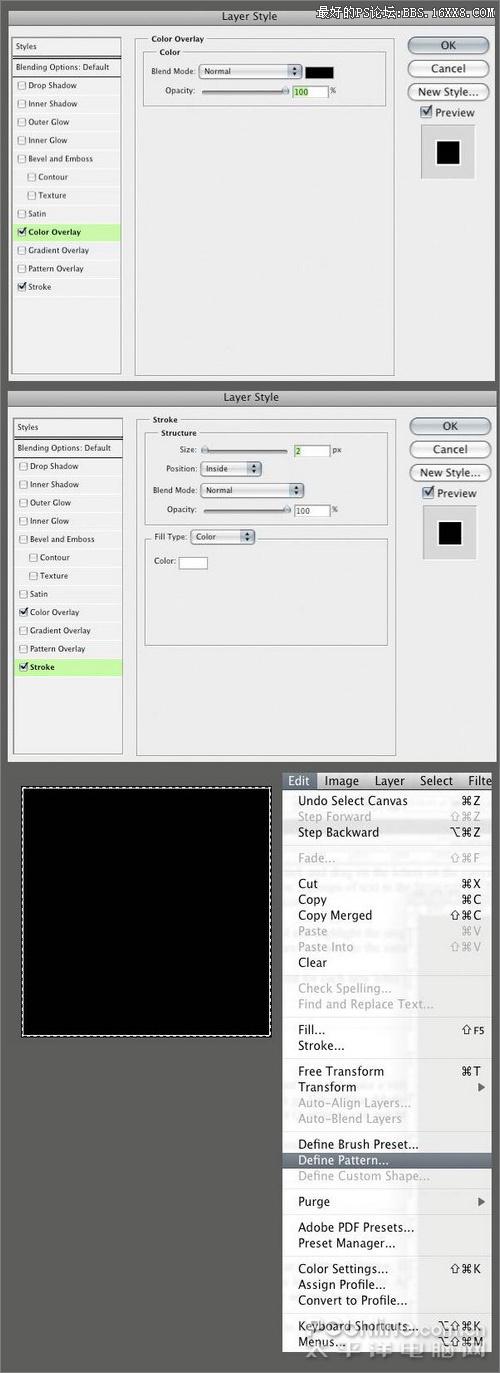
新建一個300×300px的空白文檔,雙擊背景圖層解除鎖定。添加圖層混合選項中的顏色疊加,選擇黑色;接著添加一個描邊,內(nèi)部、2像素白色。
接著使用圖層>合拼圖像,使用Ctrl+A全選,編輯>定義圖案。

圖9
Step 10
回到我們之前做的文檔,在曲線圖層之上新建一個圖層。使用編輯>填充,選擇自定圖案,選回我們剛才做出的白邊黑色正方形。選擇OK填充。
使用Ctrl+T自由變換圖層至如圖效果。在變換框內(nèi)用鼠標右鍵點擊,切換為透視模式,拉動底部右邊的點至得到如下圖效果。改變圖層混合模式為濾色,改動透明度至15%。

圖10
Step 11
和之前一樣,使用鼠標拖動一組字母圖層到“新建圖層”圖標復制一組新層。對新的字母組應用Ctrl+T自由變換,使用垂直翻轉。把它移動到原來字母的底層,令之看起來像是倒影。
對倒影圖層使用Ctrl+G編組,透明度設置為25%,使用添加矢量蒙版功能添加蒙版。按下“G”應用一個線性漸變填充,從黑至白。添加漸變效果后,令倒影更加逼真。

圖11
最終效果圖:

圖12

網(wǎng)友評論