展望下一年的網頁設計配色趨勢
時間:2024-03-07 13:31作者:下載吧人氣:28
一、Metro和柔和鮮嫩的色彩
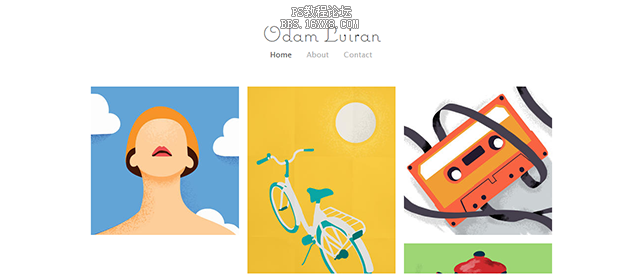
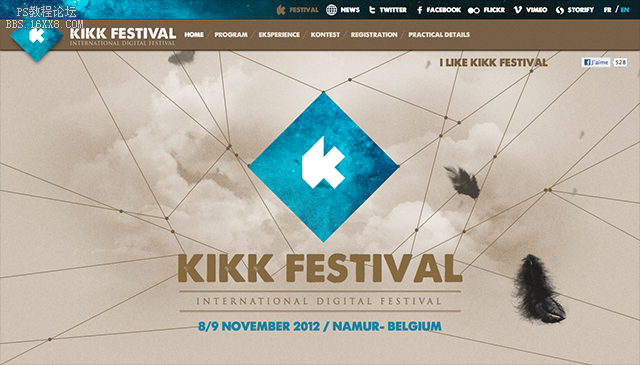
Odam Luiran的網站是Metro風格,這種風格尤其適合一些比較鮮嫩柔和的顏色,扁平化網頁設計在2014年中的流行讓柔和色彩的用途變得越來越廣泛。這樣的色彩基調將在2015年得到進一步的延續,馬卡龍色系也許會常常出現在網頁設計中。

二、偏灰的冷色系粉彩
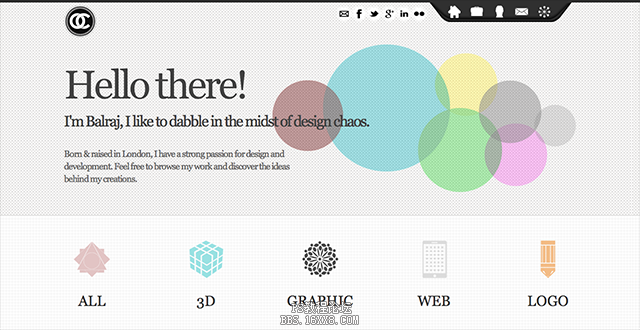
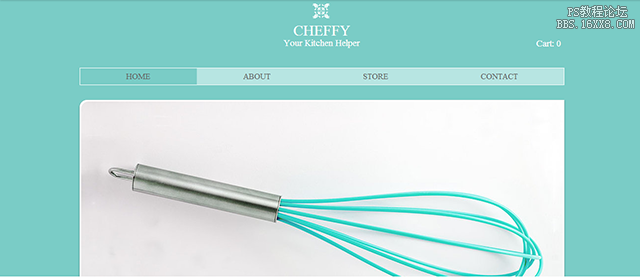
偏灰的冷色系色彩是一種看起來比較百搭的顏色,但是實際上,要將這類顏色使用的恰如其分卻并不是一件容易的事情。這類色彩表現的比較中性,所以搭配任何顏色都不會顯得突兀,但也不算出挑,而要讓色彩之間真正融合,應該選擇清淡的粉彩系透明色,讓網頁看起來清新脫俗。
還有哪些搭配方法?阿里前輩在前,就不多說咯:《色彩搭配速成!3個實用方法幫你全面搞定配色》

三、根據圖片搭配背景色
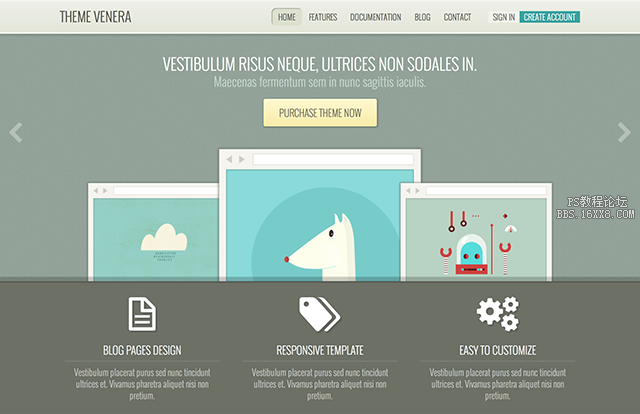
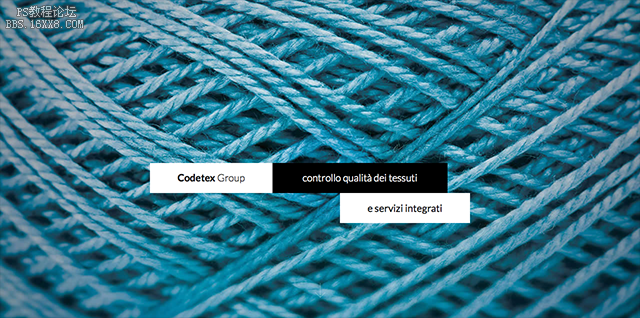
網頁設計需要看整體,而不能針對性的看局部。網頁中顯示的圖片往往是表達網站思想和意圖的一部分,屬于網站元素中比較重要的環節,所以讓背景色來適應圖片的顏色是情理之中。如下案例所示,藍色系的圖片搭配藍灰色的背景,整體表現的十分融洽。

四、只有一個重點色
一談到色彩搭配,常常有人會說一個比較保守的搭配方法:一個區域范圍里不能超過三種顏色。這句話并不算完全正確,更深層的含義是,只能有一個重點色。
對這類方法,我們有一大波優秀范例可以給你參考:
《灑一腔熱血!35個熱烈奔放的紅色色調網站設計》《色彩中的雅痞!26個優雅的藍色網站設計》《大膽有范!25個配色驚人的黃色色調網站設計欣賞》
五、以簡單灰作為網頁基調
用灰色作為網站的主基調是一種比較保守的做法。灰色屬于所有色彩中最簡單的顏色之一,所以設計師有充分的理由去選擇使用灰色,以此來襯托出網頁中內容的可讀性,減少用戶的閱讀干擾。
同時,灰色也是高檔顏色喲,為什么?見:《漲姿勢!為什么有的顏色看起來非常高檔?》

六、低透明度色彩
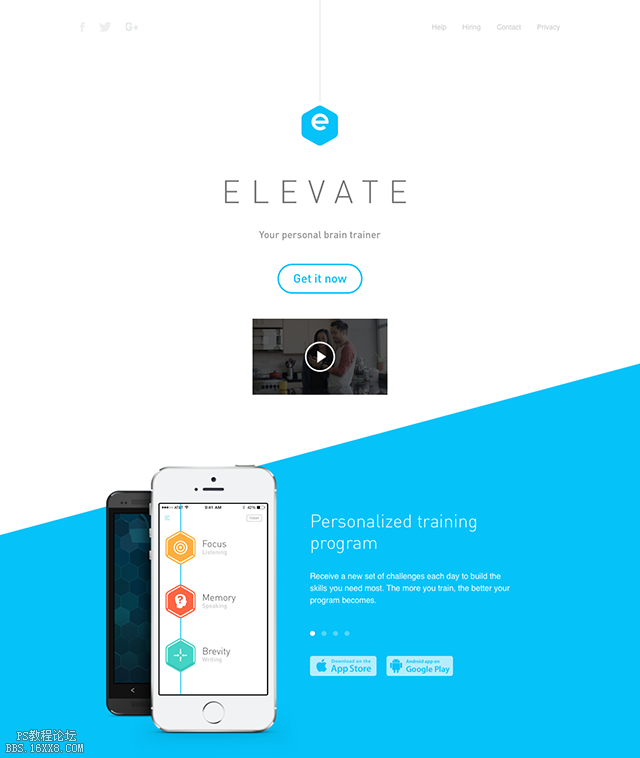
透明度低的色彩也很有可能成為2015年網頁設計的主要色彩趨勢。如今的設計越來越追求用戶的交互體驗,因此低透明度的色塊能讓用戶更加容易發現并且閱讀。

七、用高亮色體現用戶交互
一大片高亮色設計一定會造成用戶的視覺疲勞,令人很反感,但小部分的高亮色設計卻能起到突出重點的作用,既能將內容有效的區分開來,又能保證與整體色調保持一致。

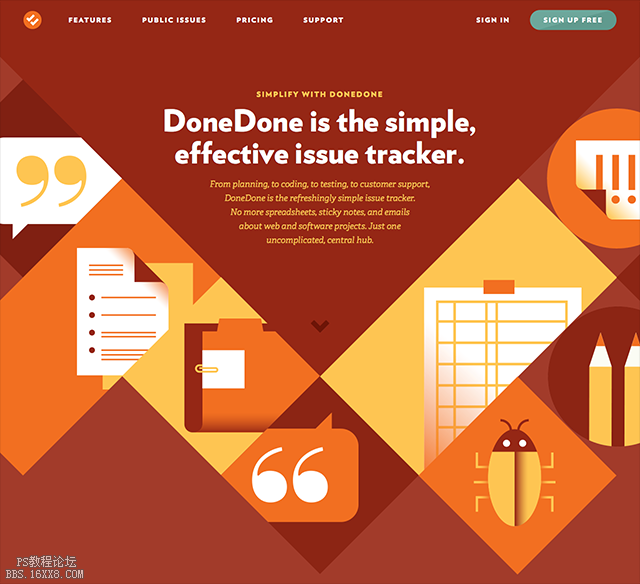
八、不輕易減少亮度中的黑色
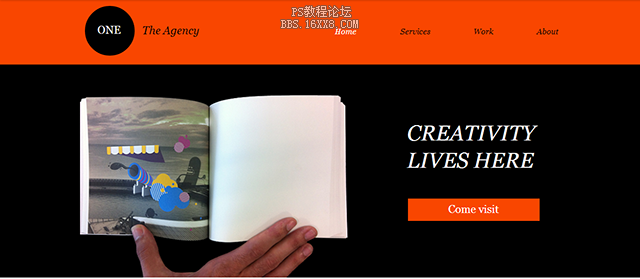
下面這個案例中很簡單的使用了黑色和橙色。橙色作為很亮眼的一種顏色有時會給人帶來一種比較刺眼的感覺,但案例中的橙色卻令我們的視覺感覺很舒適。原因在于設計師在原本亮麗的顏色中加入了一些黑色,既能讓顏色之間形成對比,又不會顯得很招搖。
想玩到這樣的水平,基礎知識是絕對少不了的:《設計師配色寶典!教你從零開始學配色(一)》

九、藍色是網站的“基本款”
藍色在網頁設計中屬于不會出錯的顏色,當你舉棋不定或是在色彩上產生困惑的時候,你可以用藍色嘗試一下,也許能順利化解你的問題。
不會出錯的配色呢?也有!《秒變配色高手!怎么都不會錯的6條網頁設計配色原則》

十、單色網頁
單色網頁設計看起來似乎不會存在色彩搭配方面的問題,但這里說的單色網頁更應該理解為單色系網頁。所以,要打造一個色彩統一的網頁,設計師可以以一個基本色調來擴張色相、飽和度和亮度等條件。

色彩在任何一種設計中都起著很重要的作用,相差不多的色彩卻能渲染出截然不同的情感效果。因此,好好利用色彩與生俱來的魅力,就能讓你的網頁設計更特別。

網友評論