知識分享,什么是設計流程圖?
時間:2024-03-07 15:01作者:下載吧人氣:35
一、什么是設計流程圖?
1 什么不是設計流程圖?
以下是百度百科關于流程圖的定義:
以特定的圖形符號加上說明,表示算法的圖,稱為流程圖或框圖。流程圖是流經一個系統的信息流、觀點流或部件流的圖形代表。在企業中,流程圖主要用來說明某一過程。這種過程既可以是生產線上的工藝流程,也可以是完成一項任務必需的管理過程。
我把見過的流程圖大致歸納成兩類。
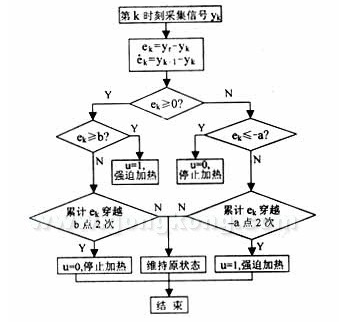
一類是表示算法或內部邏輯的,像這張圖:

可以看出來這種流程圖是描述算法邏輯,或者可以理解成物體的底層的運作邏輯。它的特征是底層,復雜。但它不是設計流程圖。
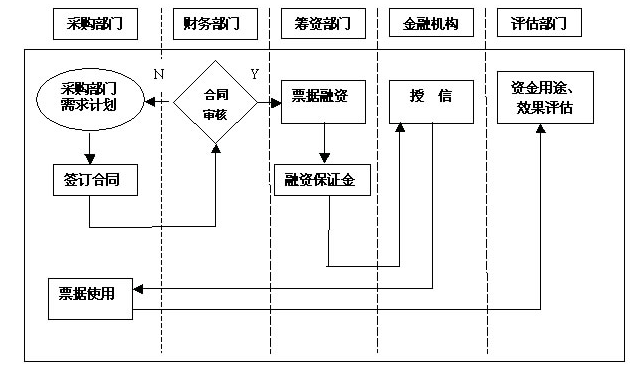
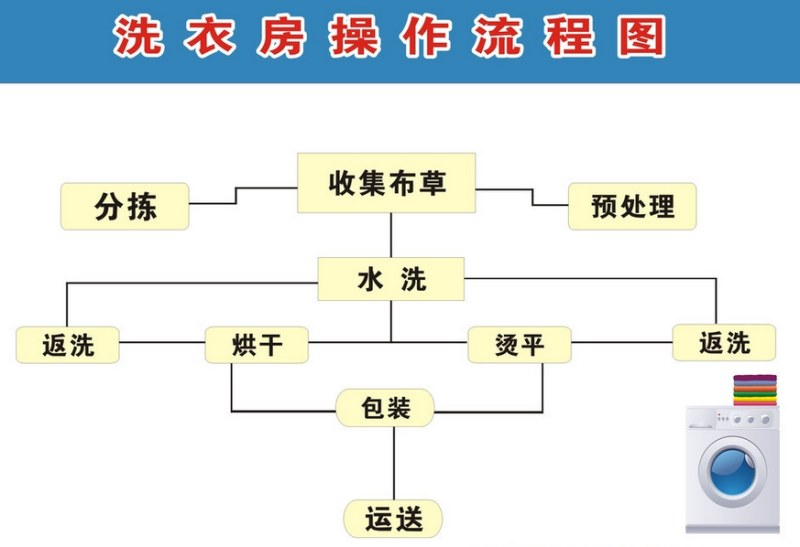
一類是表示業務或工作流程的,像這兩張圖:


業務流更常見于一些辦事流程、服務過程,里面有各個不同的單位、人、物品參與其中,它的特征是寬泛,簡單。但它不是設計流程圖。
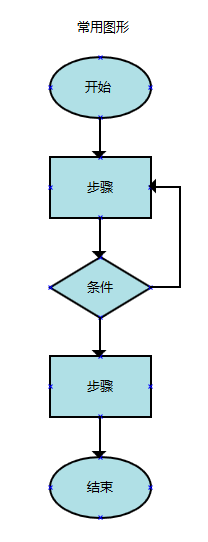
2 流程圖的基本構成。
從上面幾張圖可以看到,流程圖由特定的圖形構成,但具體的樣子由圖本身的目的和閱讀者的閱讀習慣(或約定)來決定,所以使用的圖形并不是固定的,比如有人用圓形表示開端和結束,有人則用圓角矩形,有人有云團表示其他流程的引用,有人用矩形加文字來表示,形式不重要,達到描述的效果而閱讀者能讀懂才是最重要。設計流程圖也遵循這個原理。

3 設計流程圖。
設計流程圖長得并不特別,跟全世界流程圖都差不多,也同樣是作為一種表達工具存在。區別只在于描述的對象和組成的內容不一樣。設計流程圖的一大重點是面向表現層,也就是說,描述的是界面(或叫屏幕)的變化,是用戶看到的界面的行為流。什么行為呢,界面之間的跳轉邏輯,也就是導航邏輯。
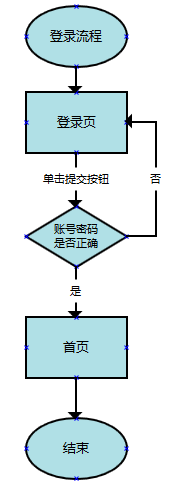
導航是信息架構的一部分(教科書把信息架構劃分為組織、導航、標簽、搜索四個系統),當然是交互設計的重要一環,導航的設計思路就能用流程圖表達出來(或者也可以說用流程圖來輔助設計吧),這也是個人覺得設計流程圖的最重要運用。看下圖:

從圖中可以看出構成:
a 界面。
一個矩形代表一個界面,這個流程中用戶走過兩個界面(登錄頁和首頁),因為表達的是界面的跳轉,界面是用戶實實在在接觸到的媒介,非界面的內容,不要出現。
b 動作。
矩形之間也就是界面之間加上一個觸發動作,比如從界面A點擊下一步按鈕,到達界面B,“點擊下一步”就是連接這兩個界面的關鍵動作,需要標示出來,上圖例子就是“單擊提交按鈕”。
c 條件。
一個動作之后可能有多種“是/否”的結果,則在矩形之間、動作之后加上一個或多個判斷菱形。如上圖的檢驗賬號密碼是否輸入正確。
二、注意什么?
1 堅持表達表現層。
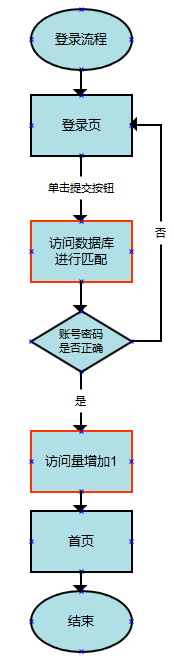
不要一個流程圖里面,又有內部算法邏輯,又有界面邏輯,下圖標紅的矩形就是多余的,這個不關用戶的事情,會擾亂你的導航設計思路:

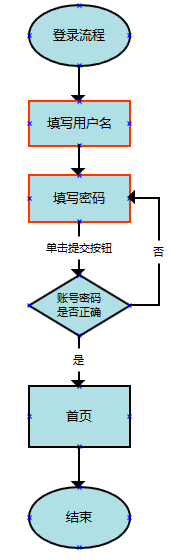
不要把步驟和界面本身都用矩形表示,比如下圖標紅的矩形(況且你還不知道用戶填寫的順序呢,我先填密碼不行啊):

2 拋棄系統錯誤。
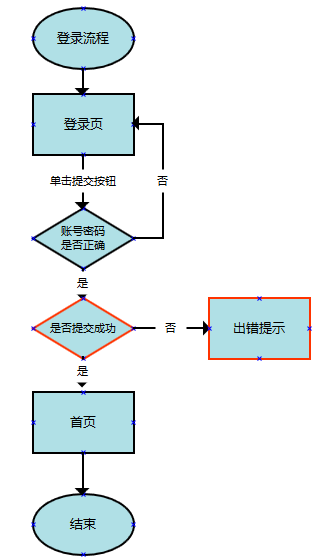
什么是系統錯誤呢,也就是非用戶犯的錯誤,比如登錄的時候服務器當了,網絡連接錯誤等導致登錄失敗。除非你特別想強調系統錯誤后的提示界面,否則建議不要加進去流程圖里面,因為每一步操作都可能錯誤,你的流程圖會因此變得很龐大。如下圖:

3 形式可以很靈活。
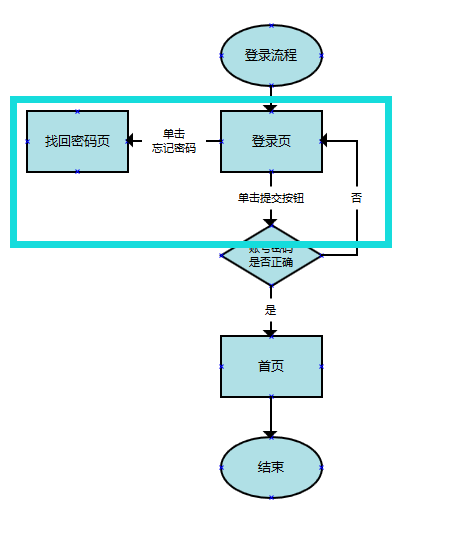
a 如果一個界面可以通往多個界面,而你又真要描述出這些跳轉,那就一個矩形長出多條線路,對應標示上對應的動作就ok了。如圖:

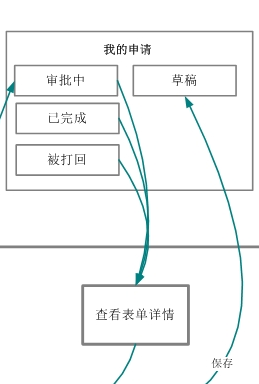
b 如果幾個界面屬于同一邏輯,比如實際是一個界面的幾個tab,則可以這樣把幾個tab包起來:

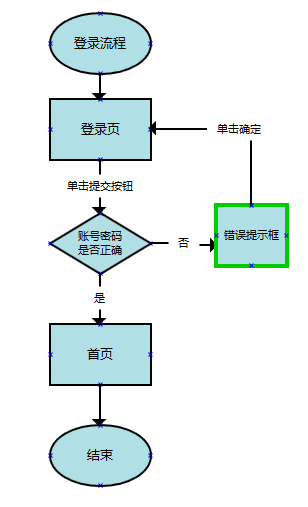
c 如果你想把一些警告窗口等臨時窗口表達出來,也可以自定義一些圖形,比如:

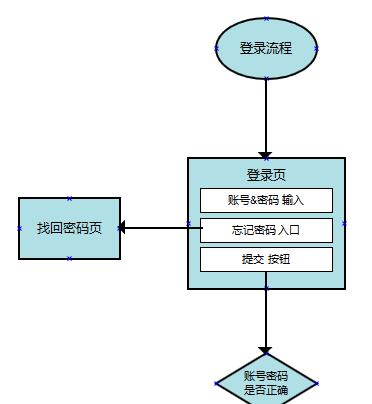
d 更詳細一點,如果你想把一個界面的主要內容表達出來,也可以如下圖(還可以細分里面的內容究竟是信息還是下個界面的入口):

三、沒法做到的和延伸的。
這種流程圖對交互流程表達也不是萬能的,它不適用于同界面的局部交互,比如一些工具類產品,由始至終只有一個界面,像PS。又比如某些表單的各種提示,提示在同一界面的不同位置按某種規則出現,要表達這種規則只好使用算法流程圖,但其實也片面,因為我們不知道用戶的輸入順序。
除了導航邏輯,設計師還可以在其他時候使用流程圖,比如做服務設計描述服務藍圖的時候,流程里有相關的人、場景、接觸點、工具、所需資源、輸出等等。如下圖:



網友評論