移動設計,移動應用導航模式設計方法
時間:2024-03-07 15:01作者:下載吧人氣:36
移動應用的導航和現實世界中的路標或者地圖的作用很類似。它是應用軟件的虛擬框架,對用戶具有指示標識以及識別的功能。
如何要讓用戶在使用中迅速掌握應用的框架結構,并且獲得良好的體驗,導航的設計方法是十分重要的。
相信做設計師的都看過《移動應用UI設計模式》這本書,但由于行業發展太快,里面的介紹的導航模式已經發生很多變化。并且很多觀點已經過時。
舉個例子:比如該書中介紹的“頁面輪盤式”導航,只能作為次級導航,而且說“頁面輪盤式導航有一定的局限性。如果頁面超過8 個,最好考慮使用列表菜單式導航。”
以現在觀點來看這些都是錯誤的。
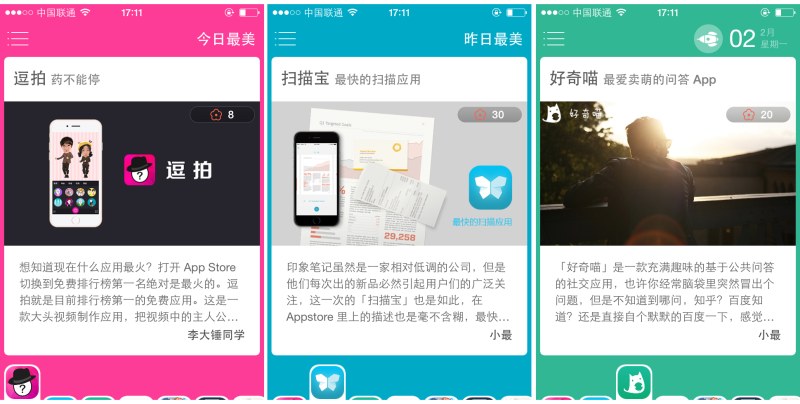
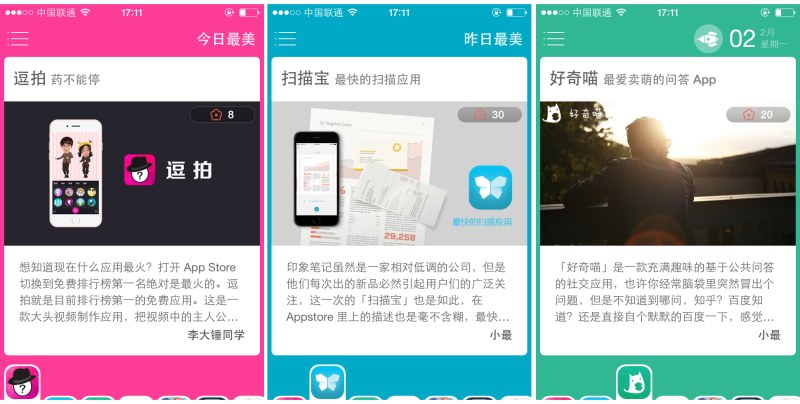
比如:最美應用就用頁面輪盤作為主要導航模式,并且頁面遠遠超過了8個。

那么現在我們切入正題,如何來設計導航模式?
首先用什么導航模式,取決于產品的信息架構及用戶的需求,APP的導航應該與應用的結構和意圖相契合。一個好的設計,用戶是不會注意到導航本身的,用戶關注的是產品信息和功能使用。
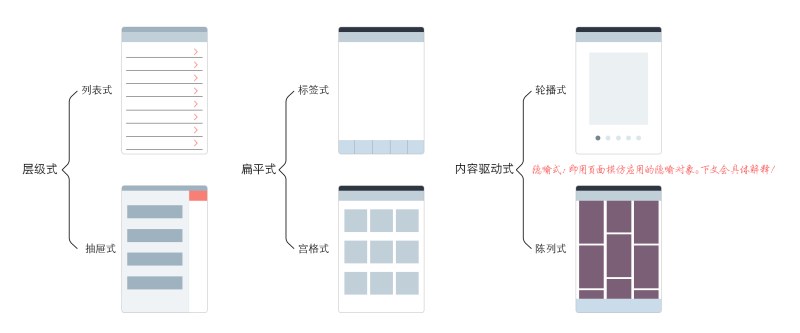
《IOS人機界面指南》把導航分為3類(注:個人認為這種分類方式,最為簡潔而且有邏輯性):

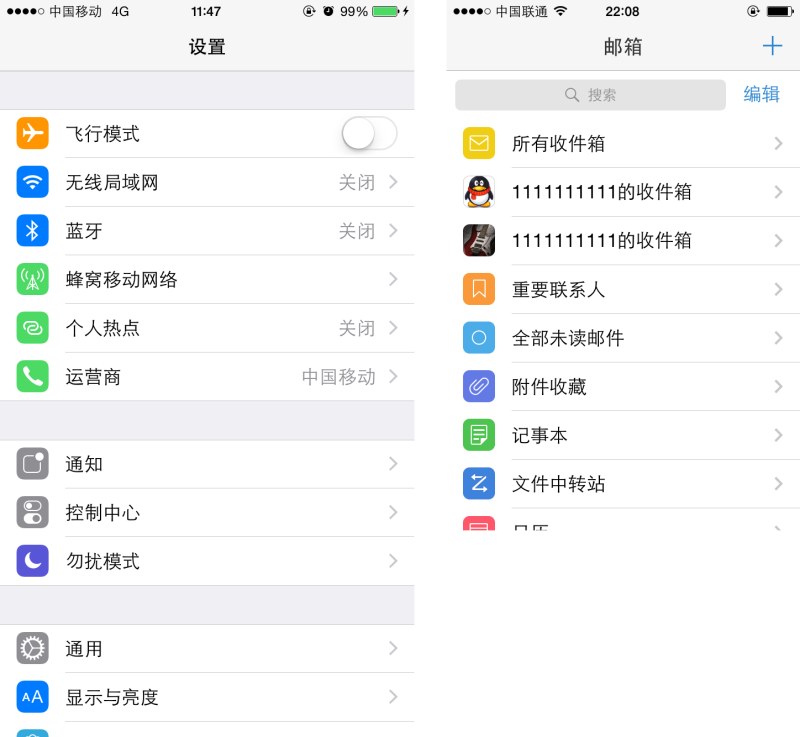
1-1層級式之列表:
最常見的導航模式之一,即可作為主導航模式(例如:IOS自帶設置;IOS端qq郵箱),也可以作為次級導航模式。
列表菜單很適合用來顯示較長或擁有次級文字內容的標題。
這種導航結構清晰,逐級引導用戶,能夠幫助用戶快速的定位去到對應的頁面。
缺點:用戶想要切換其他頁面必須先返回。

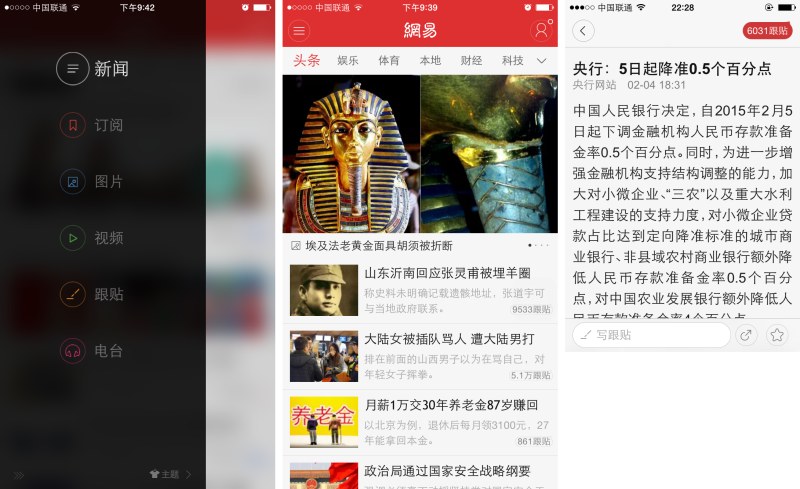
1-2層級式之抽屜式:
抽屜式導航的實質就是隱藏掉非核心的操作與功能,讓用戶更專注于核心的功能操作上去。但應用主要的功能和用戶常用功能不能隱藏。
因為隱藏的側邊欄將會浪費掉大多數的用戶對于側邊欄中入口的潛在參與度和交互程度。除非當各內容項不需常切換時,才可以采用抽屜式導航。
舉例:比如以閱讀內容為主的APP——網易新聞;顯然,人們使用這個應用的最大目的就是閱讀新聞,還有常用功能就是回帖和看評論放在主頁面。而不常用的功能放在了抽屜頁。看下圖:

2-1 扁平式——標簽式
標簽式是現在APP使用最多的導航模式。IOS標簽在屏幕底端,android標簽正常的應該放屏幕頂端(也有放底端的)。
當應用需要用戶頻繁的在不同分頁切換時,采用這種導航方式最為合適。
但在手機上標簽的數量是有限制的,一般不能多于5個。所以如果標簽過多,可以將標簽放通用標簽下。
此種導航適用于標簽數量不多,而且各個功能切換比較頻繁。

2-2 扁平式-宮格式
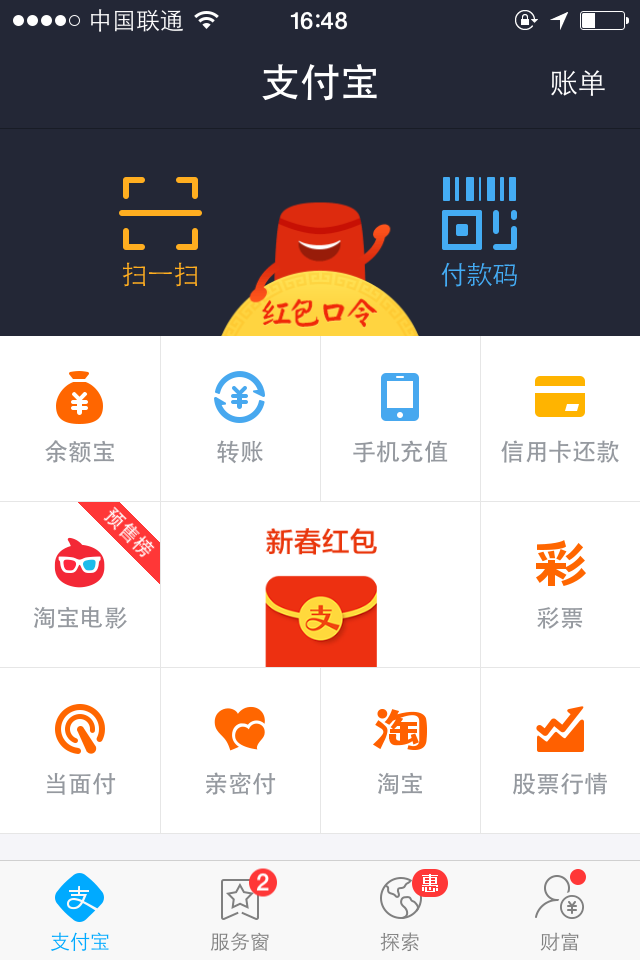
宮格式導航模式一般作為次級導航比較多,比如支付寶就是典型的標簽式嵌套宮格式。
但做主要導航方式不太合適。如果主導航模式的話,首屏只有導航而沒有實際的內容,和以內容為核心的要求相悖。
此種模式主要適用于:應用功能較多,較分散,并切各個功能之間沒有交叉。主要作為次級模式,或放主頁作為功能入口。

3-1輪播式
輪播式導航頁面簡潔性,操作也是最方便的。但是不能夠快速的定位對應的分頁內容。
輪播式完美體現了以內容為核心的設計理念。一般以獲取簡單信息為目的應用可以采用這種方式。
典型例子就是IOS自帶應用天氣。

最美應用也是輪播式

3-2隱喻式
隱喻就是用虛擬軟件來模擬現實中存在的物體及其操作體驗。
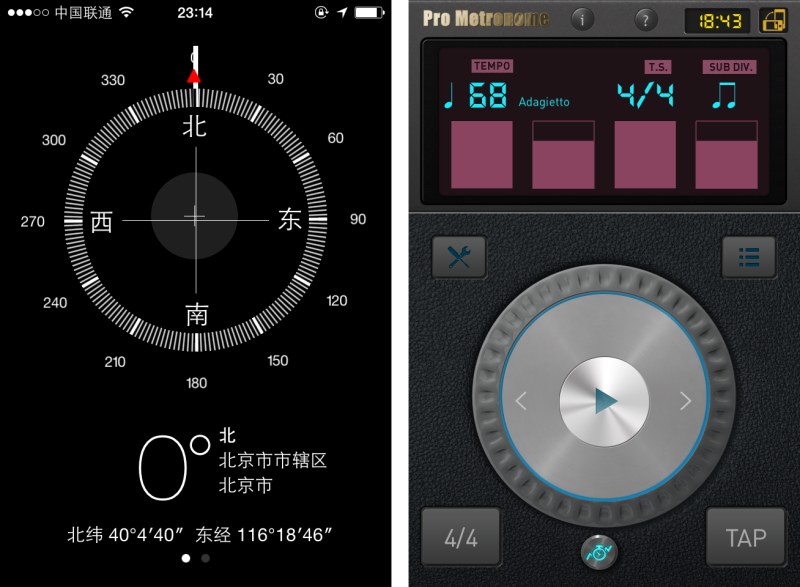
例子:手機上的指南針,可以設計成模擬真實指南真的表盤。右邊是一個節拍器的應用,節拍器是什么,請問度娘。右邊的節拍器完全模擬了真實節拍器的界面和操作方式。這個就是隱喻式的使用。一般使用此種方式的都是一些工具類的小應用。設計時直接模擬真實物體的操作方式即可。

3-2陳列式
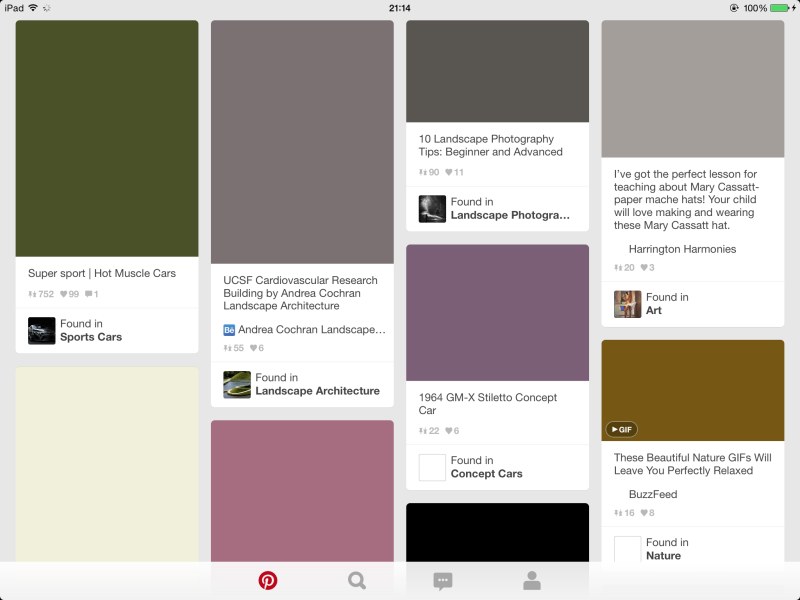
陳列館式的設計通過在平面上顯示各個內容項來實現導航。注意此種導航模式和宮格的區別:陳列式直接顯示的是內容,而宮格式顯示的只是功能入口。
舉例:IPad上的Pinterest(不知道這是什么??看看花瓣抄的誰。。)

總結:
以上導航模式可互相嵌套,選一種作為主導航模式,其他作為次級導航模式。不要只局限于一種導航模式。大部分應用都會嵌套幾種導航模式。到底使用何種方式導航,取決于APP的信息架構及用戶需求。
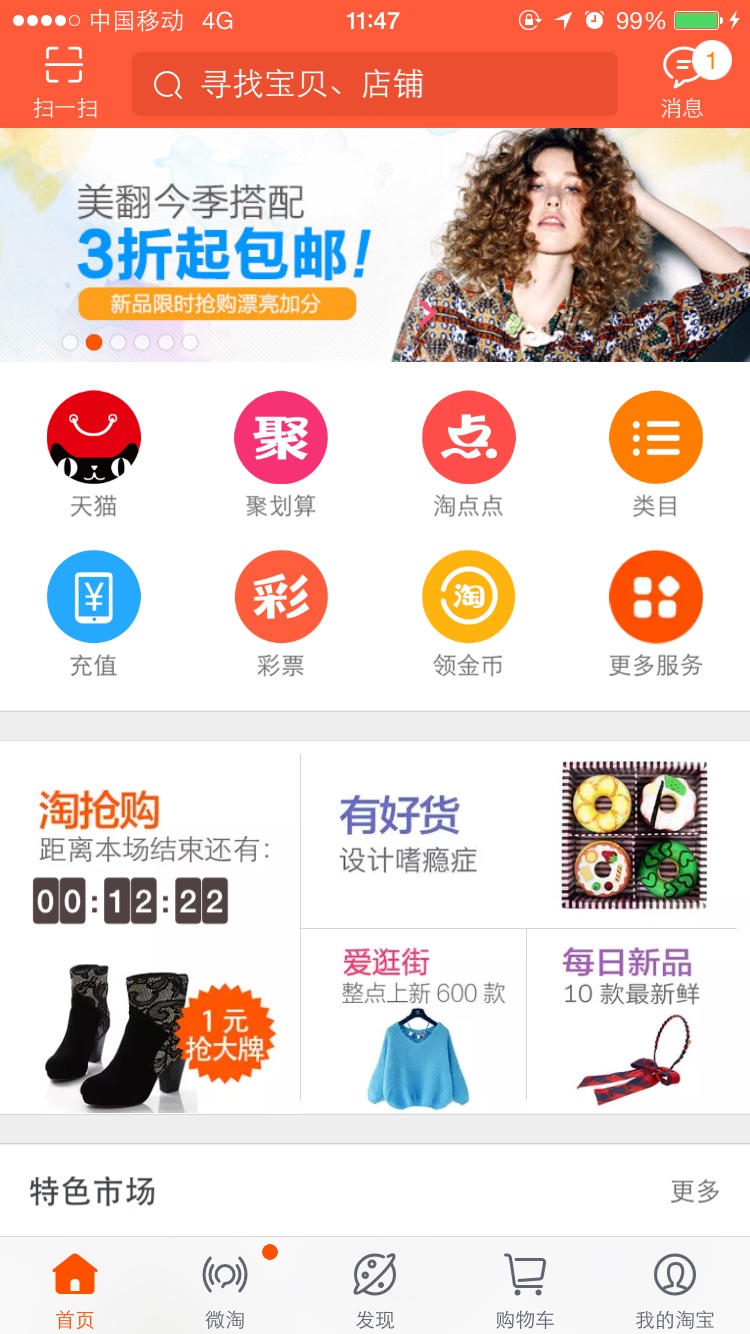
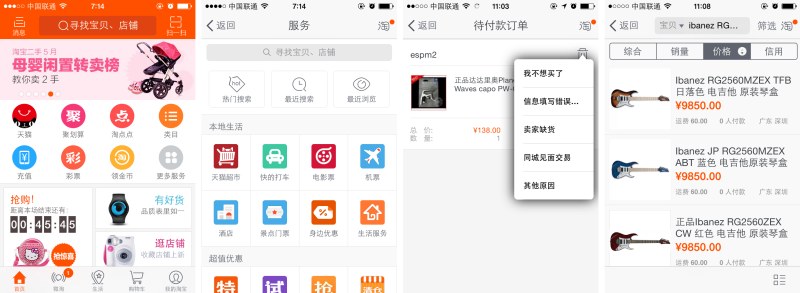
看大淘寶應用了哪些導航:


網友評論