視覺設(shè)計(jì)師怎樣讓前端100%實(shí)現(xiàn)設(shè)計(jì)效果?
時(shí)間:2024-03-07 15:45作者:下載吧人氣:34
這是一個(gè)經(jīng)常被討論的問題,「創(chuàng)新設(shè)計(jì)能力 & 跟進(jìn)還原能力」。這是一個(gè)商業(yè)設(shè)計(jì)師而非藝術(shù)家的兩重技能要素,同樣重要,缺一不可,甚至在很多時(shí)候后者的作用力會(huì)更大,畢竟我們還是要做一個(gè)落地的商業(yè)產(chǎn)品而不是意淫的概念稿。這是任何一個(gè)在職的商業(yè)設(shè)計(jì)師能力模型之內(nèi)不能被忽視的要素之一。
一、效果實(shí)現(xiàn)難度
設(shè)計(jì)師天馬行空的大腦會(huì)迸發(fā)出各種奇思妙想,例如一個(gè)看起來酷炫的動(dòng)畫,結(jié)果跑到工程師面前,工程師很犯難的表示做不了,或者硬著頭皮做到最后也發(fā)現(xiàn)不盡人意。所以前期對(duì)實(shí)現(xiàn)難度的基本溝通是必要的,很多時(shí)候,酷炫的效果并不是拯救設(shè)計(jì)的唯一方式,反而,大多時(shí)候我更傾向于樸素的手法來解決問題。酷炫的效果往往不是必要的,而是錦上添花的,需量力而行。
二、明確的規(guī)范
任何時(shí)候不要小看規(guī)范的作用力,剛?cè)胄械哪骋欢螘r(shí)間我經(jīng)常喜歡不做規(guī)范,直接搬個(gè)凳子到開發(fā)工程師面前指指點(diǎn)點(diǎn)(好在和開發(fā)關(guān)系比較好,游戲好基友,不然我可能都沒命活到今天),看似非常具有效率,但這種效率僅僅適合單槍匹馬戰(zhàn)斗時(shí),涉及到團(tuán)隊(duì)協(xié)作,幾個(gè)設(shè)計(jì)師面對(duì)幾個(gè)開發(fā)甚至更多時(shí),規(guī)范的作用力就顯得十足重要。
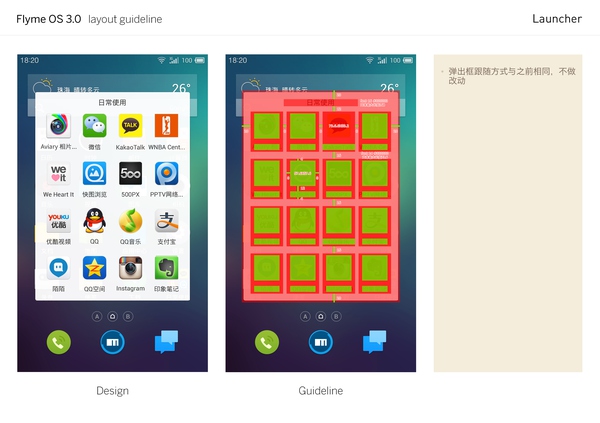
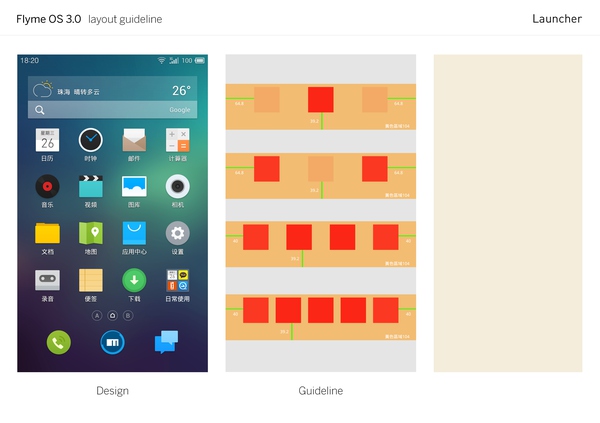
規(guī)范的編寫盡可能讓開發(fā)少動(dòng)腦,例如交互原則「Don’t Make Me Think」一樣,不要讓開發(fā)費(fèi)很多精力在理解規(guī)范,規(guī)范能多傻就多傻。試舉一例,如下:

見過太多設(shè)計(jì)師如右圖一樣標(biāo)注規(guī)范,事實(shí)上,圖片的實(shí)際畫布尺寸是左側(cè)藍(lán)色框的范圍,所以在標(biāo)注規(guī)范時(shí)一定要如左圖所示,否則開發(fā)還要量多一遍你的空白像素。

包括標(biāo)注出不同情況(dock欄)時(shí)的不同規(guī)范,或在備注欄告知開發(fā)排列方法(例如控制邊距,橫向平均排列)

三、語言轉(zhuǎn)化
將視覺語言轉(zhuǎn)化為開發(fā)語言,每個(gè)人對(duì)形體的觀感是不同的,設(shè)計(jì)師很多接受過美術(shù)方面訓(xùn)練,對(duì)造型的比例有一定認(rèn)知,可以感覺細(xì)微的視覺差異,但不意味著你可以要求開發(fā)同學(xué)也如你一樣,過去的工作經(jīng)驗(yàn)中,也經(jīng)常聽到如下對(duì)話:
「天吶,這兩個(gè)圖完全不同啊,你怎么能做成這個(gè)樣子」
「啊?不同么?我看上去差不多啊」
「你瞎啊,這么明顯的不同你都看不出來」
「。。。」
所以需要轉(zhuǎn)化語言讓開發(fā)能夠輕易的明白,將抽象的感性內(nèi)容轉(zhuǎn)化為可量化的理性數(shù)字。例如動(dòng)畫運(yùn)動(dòng)軌跡,靠開發(fā)觀察運(yùn)動(dòng)軌跡幾乎是不可能的,所以需要轉(zhuǎn)化你的語言讓開發(fā)更容易明白。

四、反復(fù)驗(yàn)收
對(duì)每一個(gè)節(jié)點(diǎn)都要進(jìn)行驗(yàn)收,多次驗(yàn)收可以讓你及時(shí)了解最新動(dòng)態(tài),如出現(xiàn)問題也可以及時(shí)的做出修改反饋。即使做到以上幾點(diǎn),開發(fā)也不是能完全理解你想表達(dá),所以需要非常頻繁的同步信息,而不是做的七七八八了,突然發(fā)現(xiàn)這里有問題,那個(gè)時(shí)候再來改,時(shí)間可能已經(jīng)不夠用了。另外,只有做到以上幾點(diǎn),你才能理直氣壯的和開發(fā)定責(zé),否則,哪有臉找別人理論吶。
綜上所述,相信你已經(jīng)足夠明白「跟進(jìn)還原能力」對(duì)一個(gè)設(shè)計(jì)師的重要性,會(huì)做「好看」的設(shè)計(jì)師這個(gè)世界上大把,dribbble上一抓一大把,但能做好商業(yè)設(shè)計(jì),所需的能力遠(yuǎn)遠(yuǎn)不止于此,一個(gè)不具備將事情由始至終合格完成的設(shè)計(jì)師在任何時(shí)候都是不及格的,從結(jié)果導(dǎo)向上來看,甚至不如一個(gè)「你認(rèn)為比你低級(jí)很多」的設(shè)計(jì)師,擁有全方位的素質(zhì)才是「稀缺物種」。
———————————— 我是分割線 ————————————
另附上@大蔚陳 同學(xué)(博客:www.idavidchen.com)的建議。
這個(gè)問題其實(shí)有兩個(gè)角色和一個(gè)目標(biāo):
角色1:視覺設(shè)計(jì)師
角色2:前端工程師(想必 Web 前端和 iOS, Android 開發(fā)也都在這了)
目標(biāo):100% 還原設(shè)計(jì)效果
先來看看這個(gè)目標(biāo)設(shè)定是否靠譜,而要看這目標(biāo)靠不靠譜,還需要看依賴條件了。如果前端工程師水平不足,你除了讓他提升水平外,想100%還原設(shè)計(jì)效果也是白說。所以以下我所說的默認(rèn)是前端工程師實(shí)現(xiàn)能力足夠。若能力足夠,還無法實(shí)現(xiàn)設(shè)計(jì)效果,可能有以下幾個(gè)原因:
設(shè)計(jì)不合理,考慮不周密。
時(shí)間緊迫或不愿意實(shí)現(xiàn)
溝通不到位。
設(shè)計(jì)不合理
前面提到的角色1就是視覺設(shè)計(jì)師,普遍來說,視覺設(shè)計(jì)師下是利用視覺符號(hào)來傳遞各種信息的設(shè)計(jì)的,而縱觀各類崗位職責(zé),并沒有嚴(yán)格要求視覺設(shè)計(jì)師擁有 HTML/CSS/JavaScript 技能。事實(shí)上大部分的視覺設(shè)計(jì)師不懂技術(shù),像 CSS 盒子模型,F(xiàn)loat,絕對(duì)定位相對(duì)定位,if..else..then 這些也不懂。這是客觀情況,如果視覺設(shè)計(jì)師有這些知識(shí)技能自然是可以避免一些問題,但術(shù)業(yè)有專攻,無法強(qiáng)迫。
除了提高自己的知識(shí)水平,還可以有一些其他的方式:
設(shè)計(jì)評(píng)審。在還是交互原型時(shí),就邀請(qǐng)技術(shù)經(jīng)理一起 Reveiw。
曾經(jīng)我司在某銀行實(shí)施項(xiàng)目時(shí),做的是 Hybrid 應(yīng)用,也就是 Web 和 Native 混合型的,用了一些框架,也有一些技術(shù)上的限制。但交互和視覺設(shè)計(jì)的過程中,并未與技術(shù)經(jīng)理溝通,直到視覺做完后,交付給 H5 工程師時(shí),工程師就傻眼了,這幫設(shè)計(jì)瞎搞,這實(shí)現(xiàn)不了啊…而后只有重新設(shè)計(jì)了,進(jìn)度也被拖慢了很多。
在交互階段就把技術(shù)人員引進(jìn)來,會(huì)有極大的幫助,同時(shí)也利于技術(shù)人員確定技術(shù)選型。

時(shí)間緊迫或者不愿意實(shí)現(xiàn)
所有的項(xiàng)目和產(chǎn)品都會(huì)有開發(fā)計(jì)劃,雖然很多情況下計(jì)劃總是趕不上變化(需求變更啦,上線時(shí)間提前啦),但是大體上每個(gè)開發(fā)人員對(duì)自己所負(fù)責(zé)的部分有自己的優(yōu)先級(jí)排序。在我所做的產(chǎn)品和項(xiàng)目中,研發(fā)人員大部分情況下的關(guān)注度是:功能實(shí)現(xiàn)>效果實(shí)現(xiàn)。這個(gè)時(shí)候其實(shí)更重要的是統(tǒng)一對(duì)優(yōu)先級(jí)的認(rèn)識(shí)。
如果開發(fā)計(jì)劃已指定,同時(shí)研發(fā)人員也認(rèn)可交付時(shí)間點(diǎn),那么在開發(fā)任務(wù)內(nèi)的計(jì)劃,視覺設(shè)計(jì)師撒潑打滾躺地賣萌,曉之以情動(dòng)之以理,怎么打動(dòng)前端工程師,網(wǎng)上也有很多同仁的經(jīng)驗(yàn)技巧,總是能實(shí)現(xiàn)的。
設(shè)計(jì)的實(shí)現(xiàn),不僅僅是前端工程師的工作,有時(shí)候也需要后臺(tái)的配合,想要實(shí)現(xiàn),那就得給咱們工程師時(shí)間,不能又想馬兒跑,又不給馬吃草吧?
同時(shí)設(shè)計(jì)和程序是息息相關(guān)的,有時(shí)候并不是不想實(shí)現(xiàn)這樣的設(shè)計(jì),而是因?yàn)榇_實(shí)有一些問題,比如說在 Digg 還流行的那段時(shí)間,他們的首席設(shè)計(jì)師和首席程序員之間的爭論:
丹尼爾·博卡(Daniel Burka)(Digg 的首席設(shè)計(jì)師)和喬·思湯普(Digg 首席程序員)之間有一場非常著名的爭論。那個(gè)時(shí)候丹尼爾想要在 Digg 的「按鈕」上做出一次設(shè)計(jì)上的變動(dòng)。對(duì)于丹尼爾來說,這個(gè)變動(dòng)就是微小的一點(diǎn);但對(duì)于首席程序員喬來說,即便設(shè)計(jì)上微小的一點(diǎn)變動(dòng)都會(huì)對(duì)整個(gè)網(wǎng)站的響應(yīng)時(shí)間產(chǎn)生巨大的影響。為了適應(yīng)這一點(diǎn)點(diǎn)的變化 Digg 網(wǎng)站必須提升自己的處理效率,改善服務(wù)器的內(nèi)部架構(gòu):http://tech2ipo.com
所以在我們團(tuán)隊(duì)做一些設(shè)計(jì)咨詢項(xiàng)目時(shí),會(huì)把技術(shù)人員引入進(jìn)來。
溝通不到位
切好圖,標(biāo)注好。
用對(duì)方聽得懂的語言。前面說了很多視覺設(shè)計(jì)師并沒有技術(shù)基礎(chǔ),但是理解一些術(shù)語對(duì)于和程序員溝通是非常有效的。比如說動(dòng)效里有很多,你說了半天「從這里到那里」,「速度稍微慢一點(diǎn)」,可能也很難做到你想要的那種效果。但是如果你說,這個(gè)動(dòng)畫的 Tension(拉力) 數(shù)值,F(xiàn)riction(摩擦力)數(shù)值,cubic-bezier函數(shù)是多少,那程序人員相對(duì)會(huì)比較好理解。
可以參考這個(gè)網(wǎng)站,找到很多動(dòng)畫效果的名稱: Form Follows Function
不斷跟進(jìn)。設(shè)計(jì)給完圖之后不能不聞不問,等到代碼寫完后才傲嬌地說:“哎呀,沒按我的設(shè)計(jì)效果來”。確保設(shè)計(jì)效果的實(shí)現(xiàn)也是設(shè)計(jì)人員的職責(zé),建立 Bug 文檔,貼圖對(duì)比,描述清楚,因?yàn)椴⒉皇敲總€(gè)人都是像素眼,對(duì)美的認(rèn)識(shí)也不一樣。
總結(jié)一下
過程:溝通—>設(shè)計(jì)評(píng)審—>交付設(shè)計(jì)圖—>再次溝通—> 跟進(jìn)追蹤
每一份工作都不是看上去的那么簡單,設(shè)計(jì)不僅僅只是個(gè)畫圖把東西變得好看些的人,程序員也不只是寫寫代碼(在我們團(tuán)隊(duì)的一些項(xiàng)目中,很多設(shè)計(jì)不合理的地方都是程序員指出來的),最重要的相互間的溝通和理解。
其實(shí)我建議能修改下這個(gè)問題的說辭,什么叫「是怎樣讓前端工程師100%實(shí)現(xiàn)設(shè)計(jì)效果的呢」,這并不只是前端工程師的工作,不是「怎么樣讓人去實(shí)現(xiàn)的」,而是「怎么配合」的問題。
相關(guān)推薦
相關(guān)下載
熱門閱覽
- 1ps斗轉(zhuǎn)星移合成劉亦菲到性感女戰(zhàn)士身上(10P)
- 2模糊變清晰,在PS中如何把模糊試卷變清晰
- 3ps楊冪h合成李小璐圖教程
- 4ps CS4——無法完成請(qǐng)求,因?yàn)槲募袷侥K不能解析該文件。
- 5色階工具,一招搞定照片背后的“黑場”“白場”和“曝光”
- 6軟件問題,PS顯示字體有亂碼怎么辦
- 7軟件問題,ps儲(chǔ)存文件遇到程序錯(cuò)誤不能儲(chǔ)存!
- 8ps液化濾鏡
- 9LR磨皮教程,如何利用lightroom快速磨皮
- 10PS鼠繪奇幻的山谷美景白晝及星夜圖
- 11photoshop把晴天變陰天效果教程
- 12ps調(diào)出日系美女復(fù)古的黃色調(diào)教程
最新排行
- 1室內(nèi)人像,室內(nèi)情緒人像還能這樣調(diào)
- 2黑金風(fēng)格,打造炫酷城市黑金效果
- 3人物磨皮,用高低頻給人物進(jìn)行磨皮
- 4復(fù)古色調(diào),王家衛(wèi)式的港風(fēng)人物調(diào)色效果
- 5海報(bào)制作,制作炫酷的人物海報(bào)
- 6海報(bào)制作,制作時(shí)尚感十足的人物海報(bào)
- 7創(chuàng)意海報(bào),制作抽象的森林海報(bào)
- 8海報(bào)制作,制作超有氛圍感的黑幫人物海報(bào)
- 9碎片效果,制作文字消散創(chuàng)意海報(bào)
- 10人物海報(bào),制作漸變效果的人物封面海報(bào)
- 11文字人像,學(xué)習(xí)PS之人像文字海報(bào)制作
- 12噪點(diǎn)插畫,制作迷宮噪點(diǎn)插畫

網(wǎng)友評(píng)論