UI教程,ps設計西服主題圖標實例
時間:2024-03-07 15:46作者:下載吧人氣:35
教程介紹如何設計一枚西裝主題風格的UI圖標,效果雅致有型,操作細致,特別提及了很多提高效率的快捷鍵,很適合練手
最終效果:

新建畫布,大小自定。
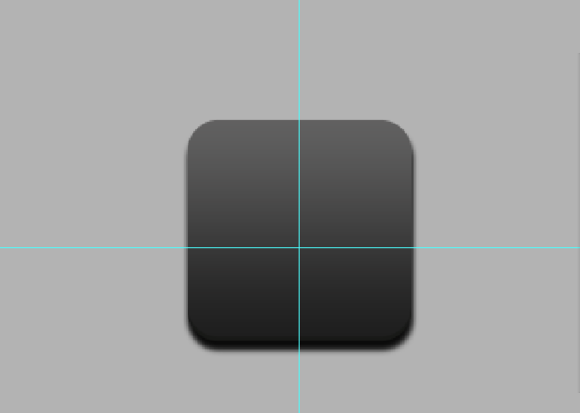
畫一個圓角矩形,大小自定。

Alt +V+E建立參考線

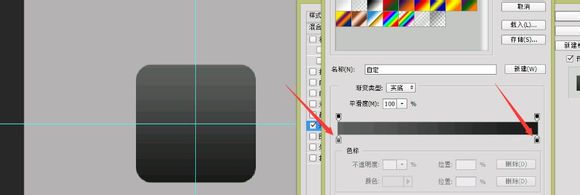
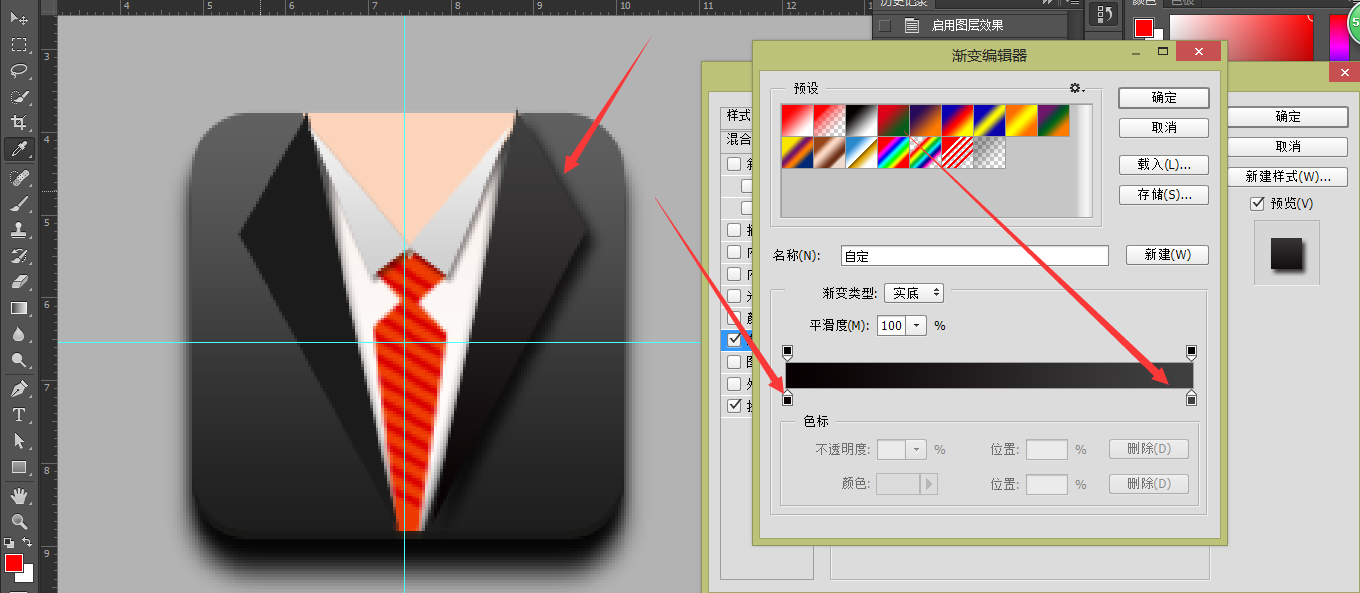
雙擊圓角矩形圖層 調出圖層樣式,漸變疊加,調一個灰到黑的漸變。

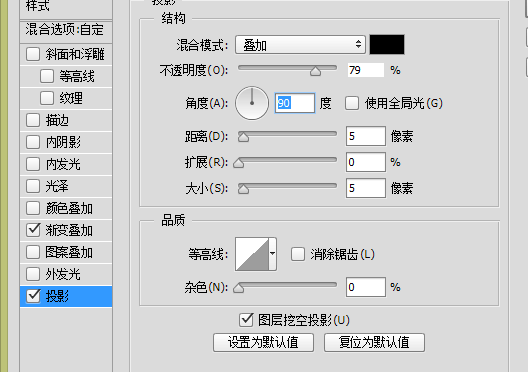
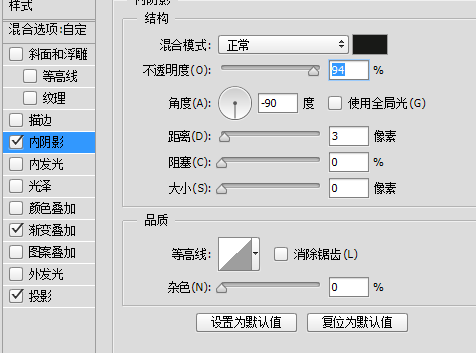
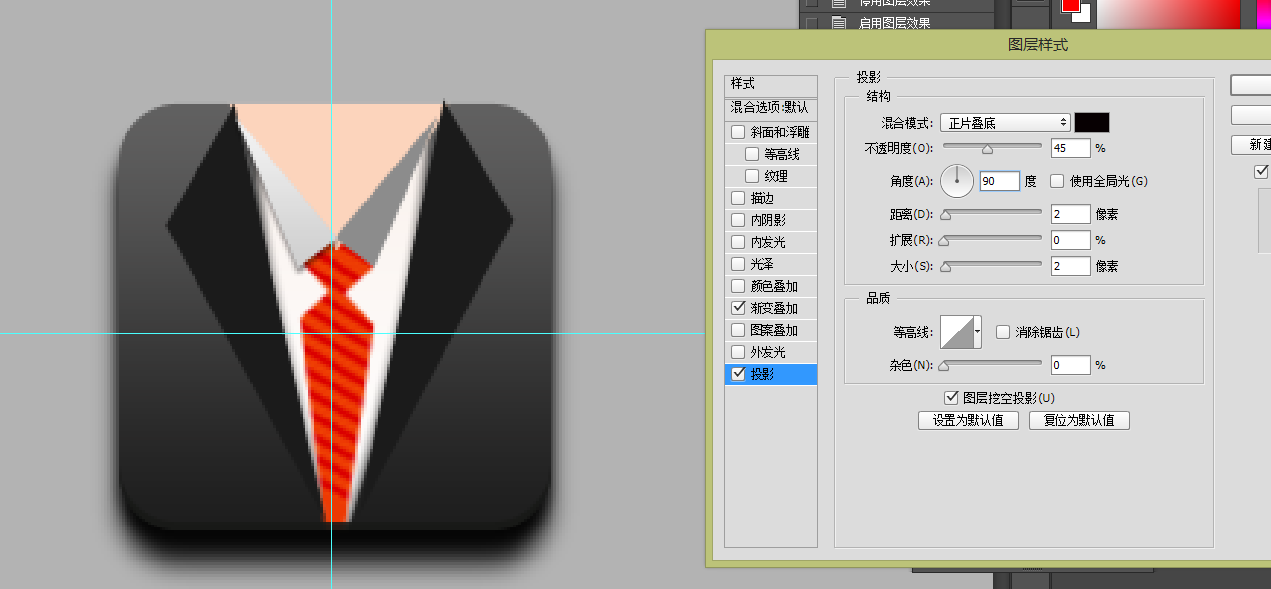
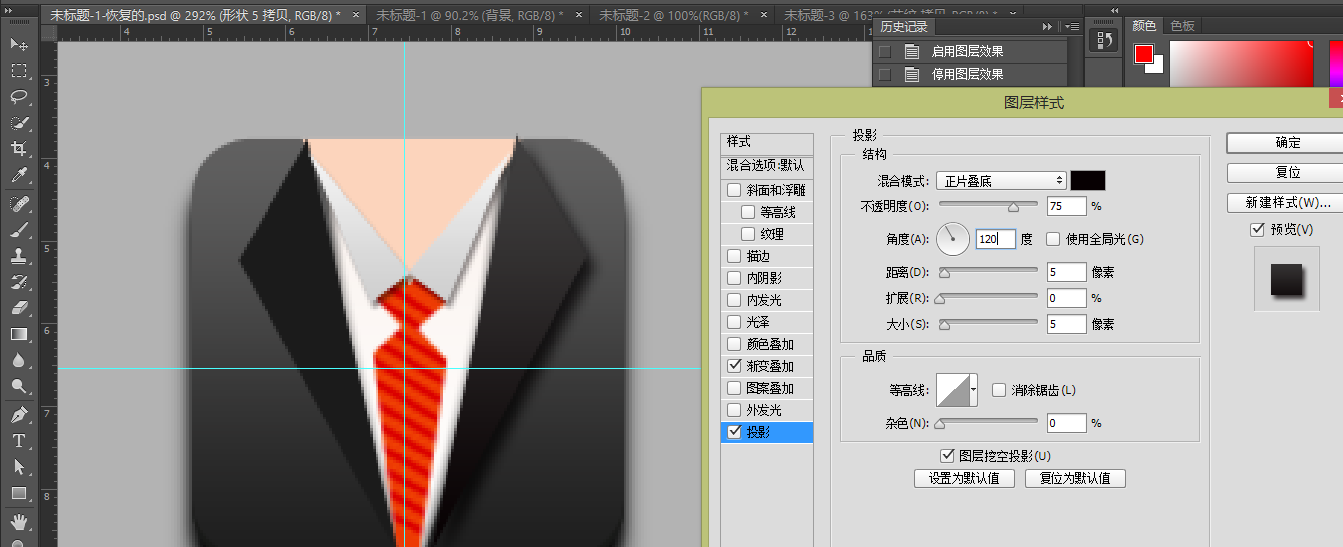
添加投影。設置看圖:

內陰影:

Ctrl+J 復制圓角矩形:

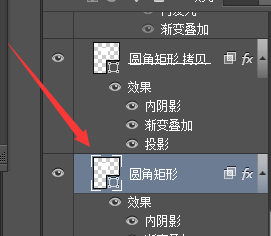
右鍵清除圖層樣式(不是拷貝的圓角矩形那個圖層)

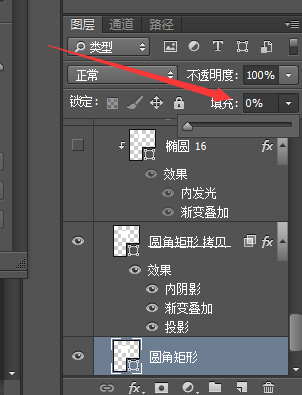
填充調為零。

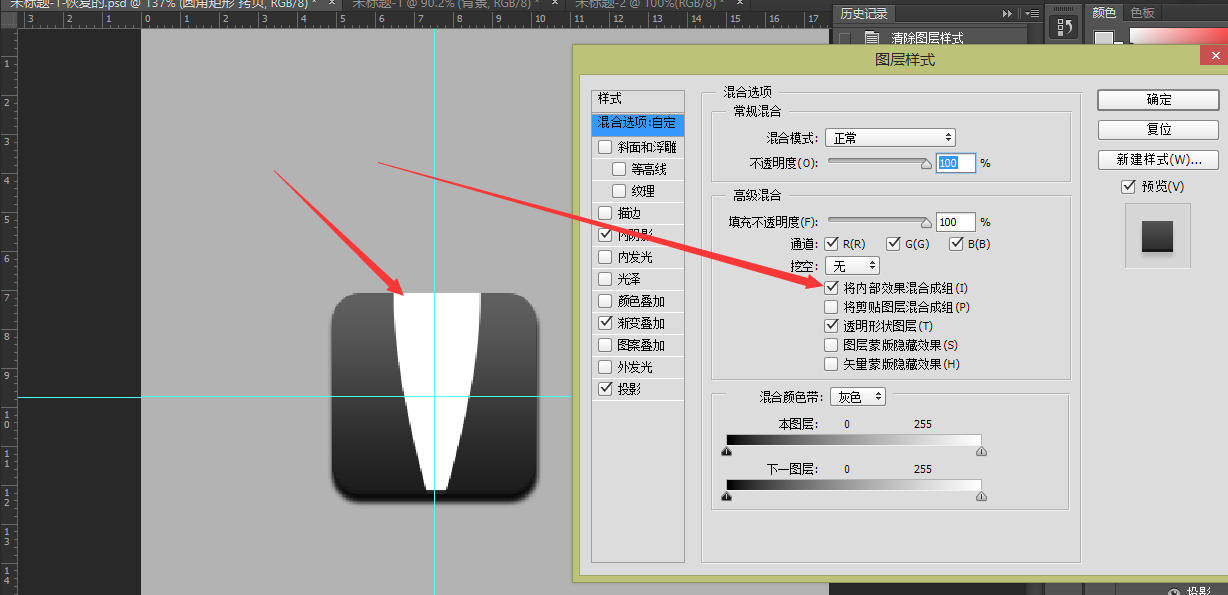
調出圖層樣式,添加投影,把圖層挖空那個選項勾掉(我把拷貝的圓角矩形眼睛關閉了)

再把拷貝圓角矩形的圖層眼睛打開,鼠標選中填充調為零的那個圖層。
按住Ctrl在按兩次 ↓ 鍵按2—3下 往下移動兩到三個像素,作為陰影效果。如圖。

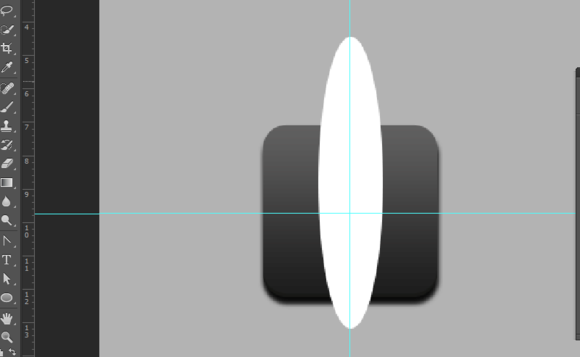
拉一個較細的橢圓。

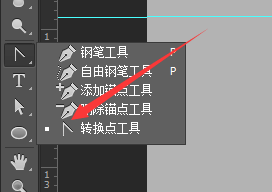
按P 轉換點工具。

點擊橢圓下面的錨點就會變尖了。


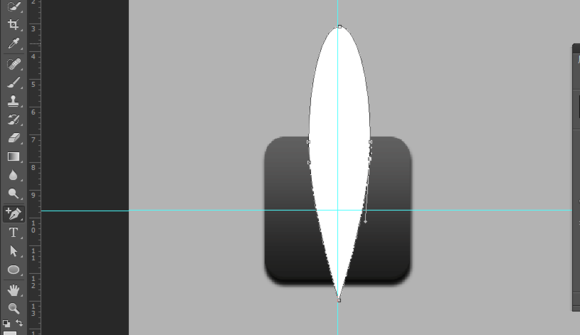
添加錨點,調節下橢圓,讓它看起來有點弧度。

調節后的效果。

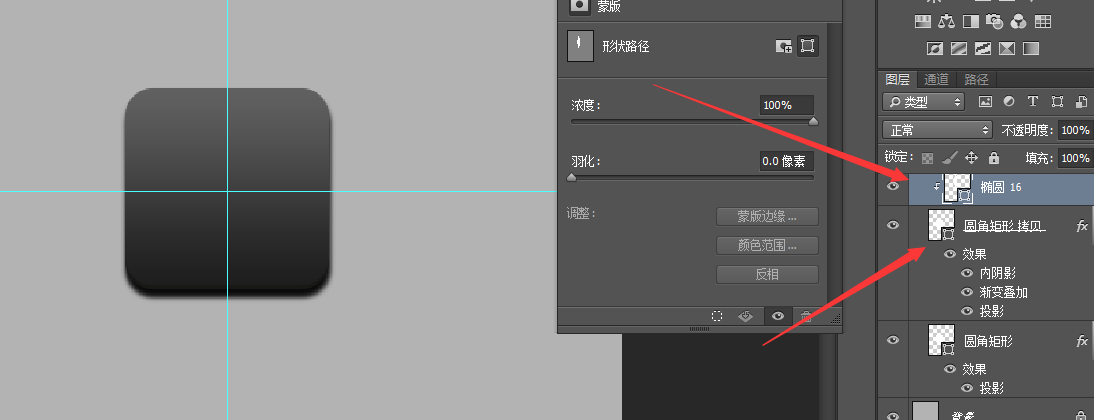
右鍵創建剪輯蒙版,或者Ctrl+Shift+Alt+G,再或者按住alt在兩個圖層中間點擊下,把調節的橢圓剪進圓角矩形。

這一步 可能有人要問了,為什么剪進去 橢圓不見了?別急,雙擊圓角矩形調處圖層樣式。看圖設置,橢圓就會出現。

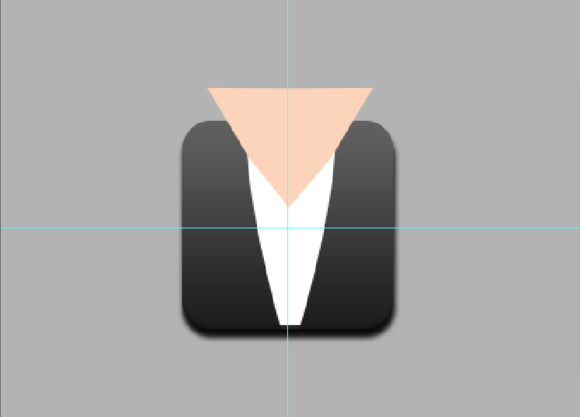
多邊形工具,畫個三角形,填充肉色。

剪輯蒙版。

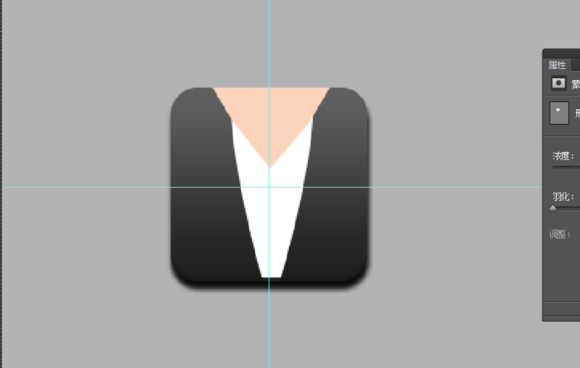
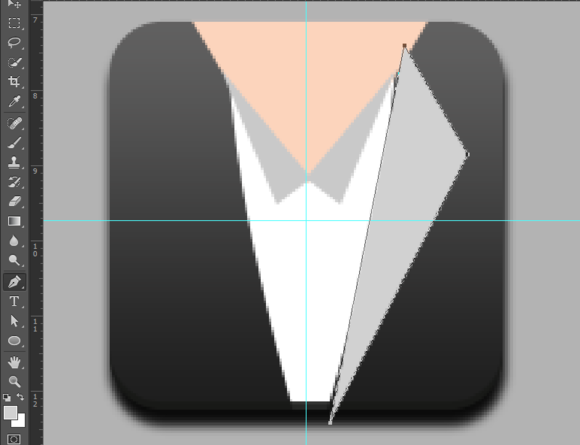
用鋼筆工具順著三角形的邊,勾個領子出來。

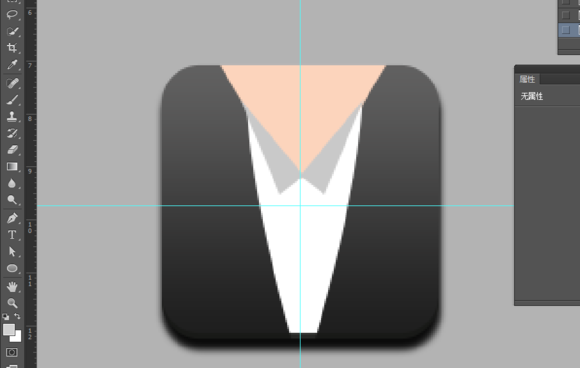
勾好后Ctrl+J復制一個,放到另一邊Ctrl+T,右鍵水平反轉,放到合適位置。

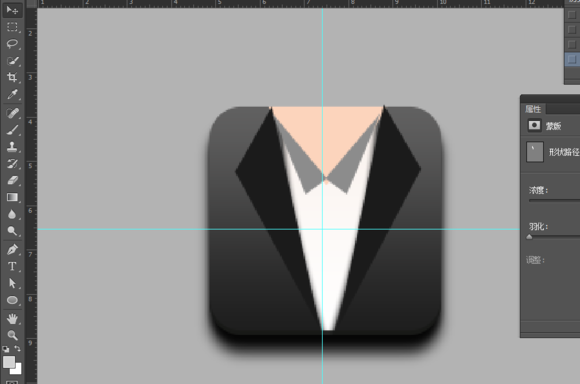
順著橢圓弧度,再用鋼筆勾個外套的大領子,填充黑色。

復制,反轉 放到合適位置。

好了 ,接下來就來做領帶了。
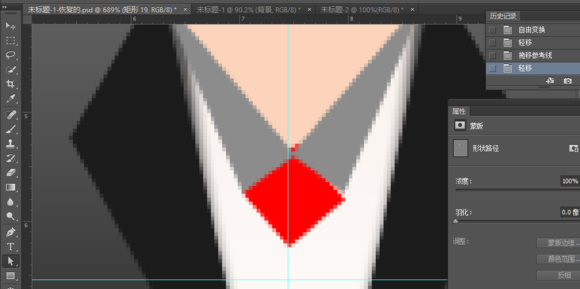
矩形畫個正方形,Ctrl+T在上面數值輸入旋轉45°。

放到合適位置。

按住Alt復制一個下來。

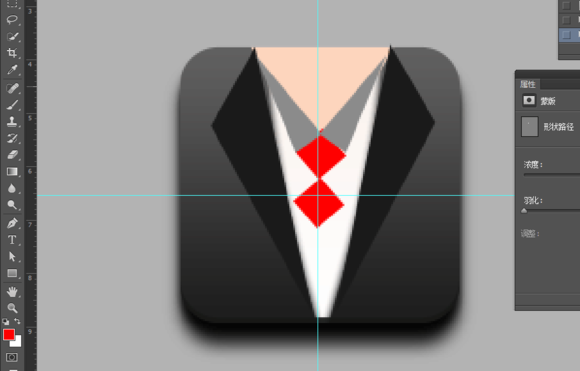
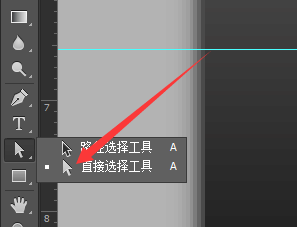
直接選擇工具 。

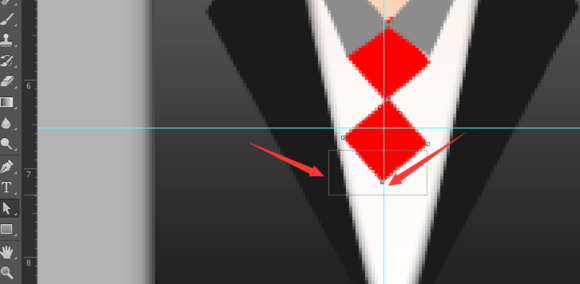
按住左鍵,用虛線選中下面那個錨點,之后松手。

接著按住左鍵,點擊下面那個錨點,按住Shift 一直往下拉。

如果你覺得領帶有點寬的話,Ctrl+t 讓它變瘦點。
接下來加花紋。
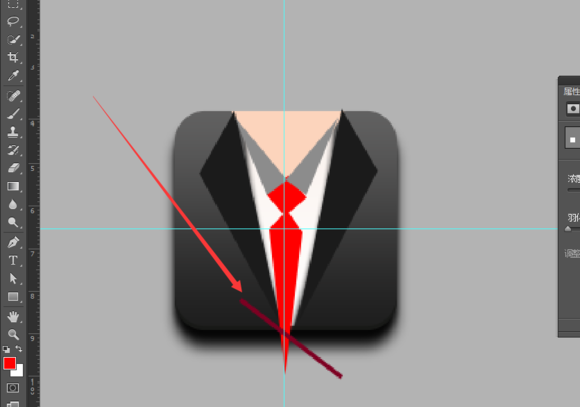
矩形工具,畫一個寬2 px長若干 px的一條直線,填充深紅色。

Ctrl+T 放在這個位置。

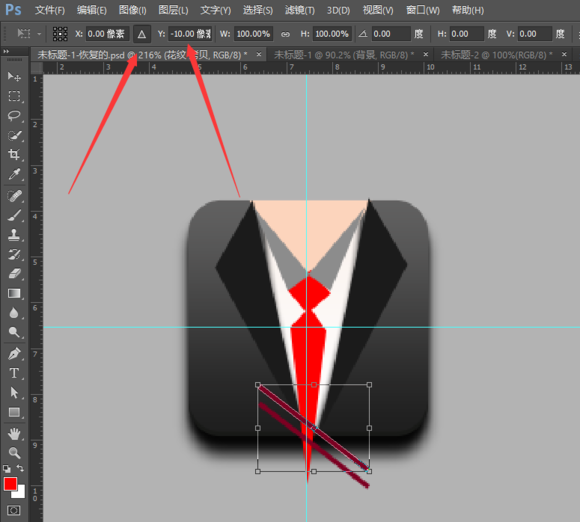
Ctrl+J 復制花紋圖層。

選中拷貝花紋圖層,Ctrl+T 如下圖。
先點擊那個小三角形,然后再y 軸輸入-10,-10是距離,如果覺得間距太小,數字可以自由改。

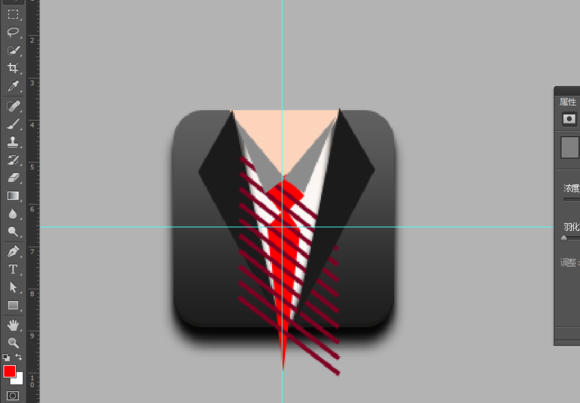
數字輸完后,敲回車兩下,同時鼠標還是在花紋拷貝圖層上,同時按住Ctrl+Shift+Alt+T連續復制,效果如圖所示:

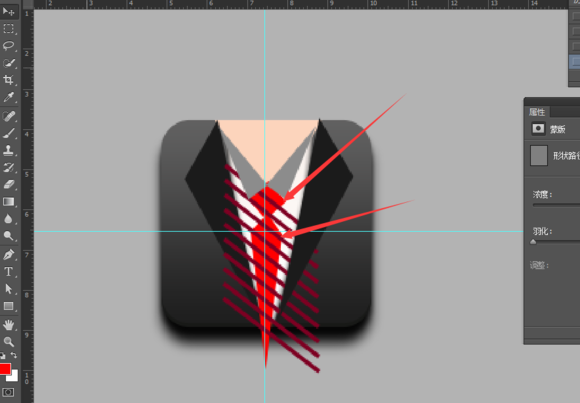
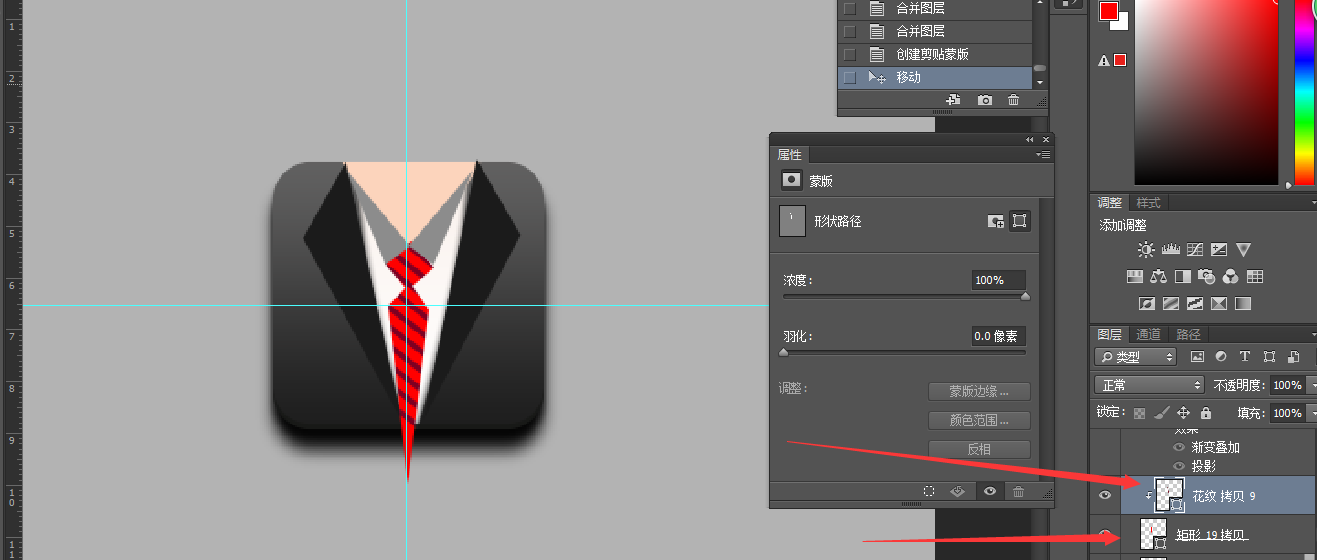
找到領帶這兩個圖層,Ctrl+E 合并,成為一個圖層。

再把所有復制的花紋圖層也合并成一個圖層,花紋圖層置于領帶圖層上面,創建剪輯蒙版,效果如下圖。

再給領帶圖層創建剪輯蒙版,把多余的剪進去。

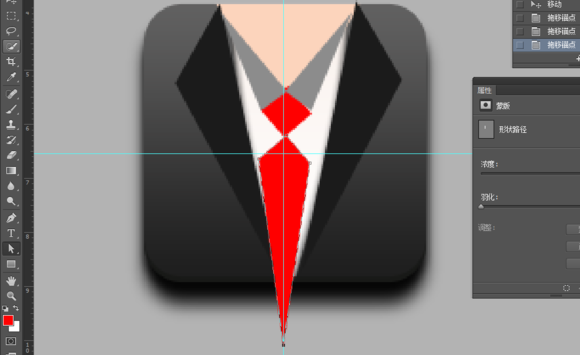
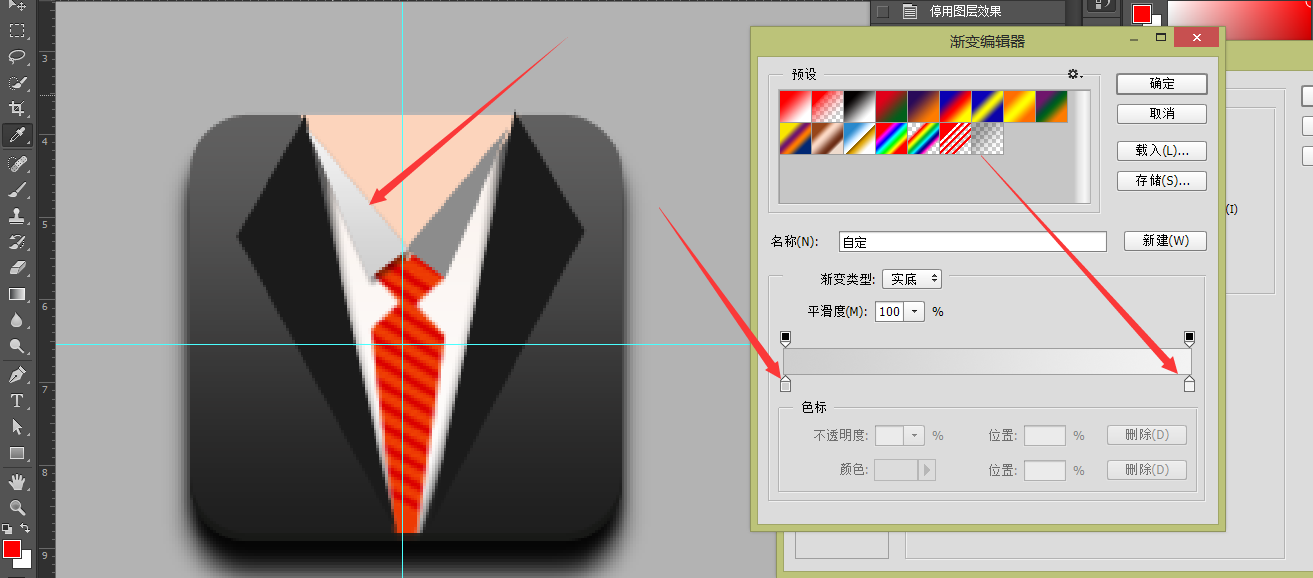
找到箭頭標注的這個圖層,添加圖層樣式,漸變疊加,陰影,數值如下圖:


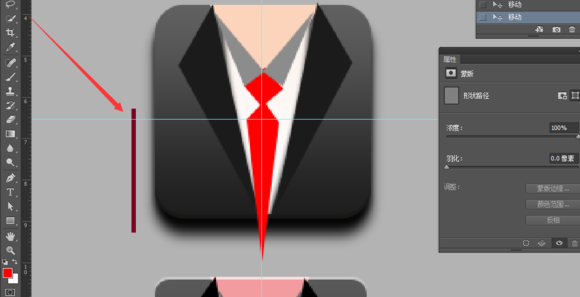
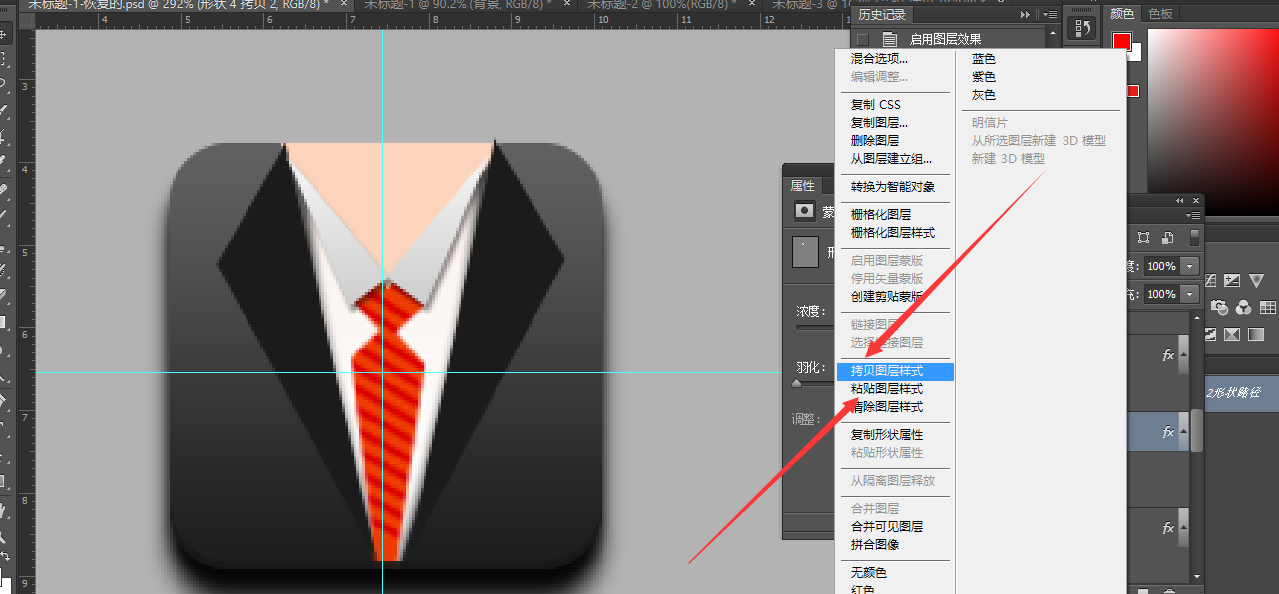
右鍵拷貝這個領子的圖層樣式,再右鍵粘貼到對面的領子上。

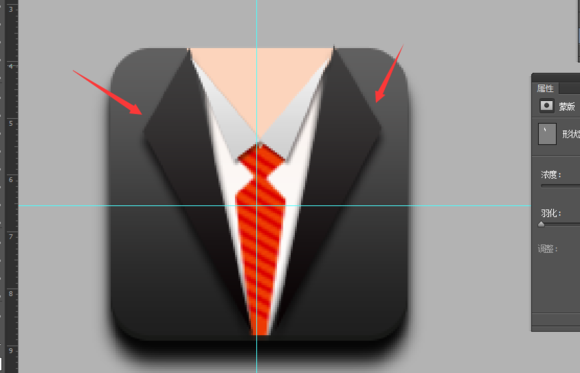
接著給西裝領子圖層添加圖層樣式。


重復剛剛的,復制圖層樣式,再粘貼到對面。

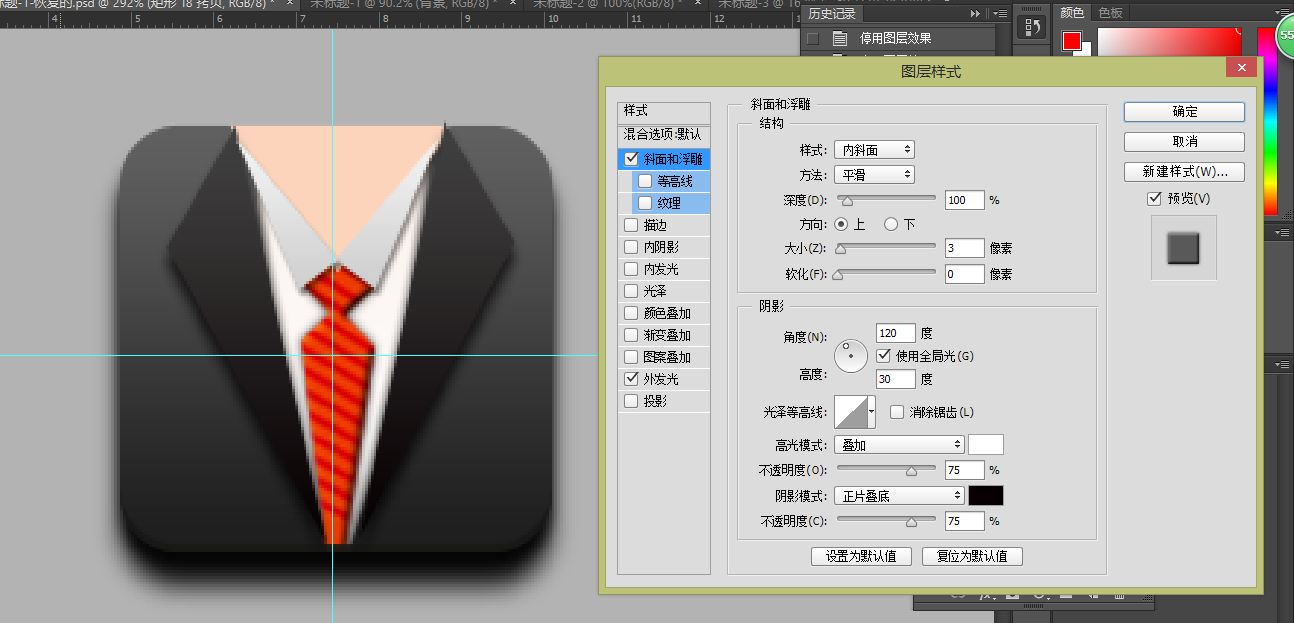
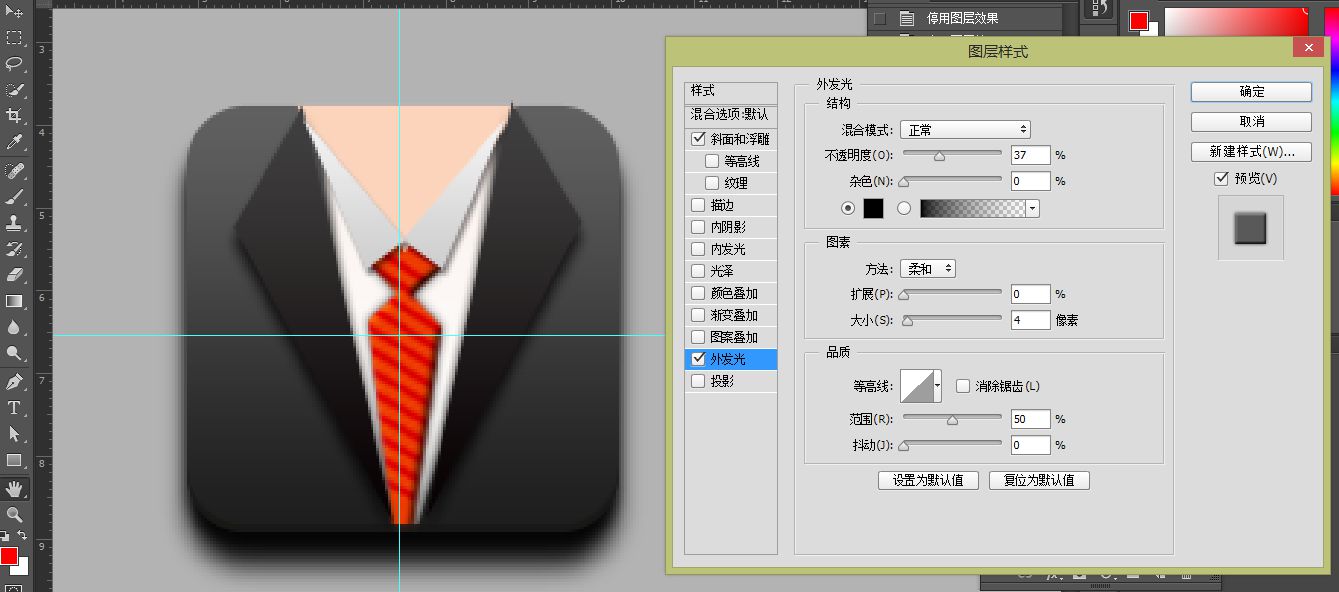
最終給領帶圖層添加圖層樣式,斜面浮雕,外發光,使領帶立體感更強。


如果你是一名追求完美的同學,最后可以給領帶做一個領帶夾,用矩形畫一個長條,添加一像素白色的內陰影。


網友評論