圖標(biāo)設(shè)計,ps設(shè)計筆記本圖標(biāo)詳細(xì)教程
時間:2024-03-07 15:46作者:下載吧人氣:37
教程是教大家設(shè)計一枚精致的筆記本,教程步驟詳細(xì),作者還提供了素材,有興趣的同學(xué)可以一起練習(xí)一下。
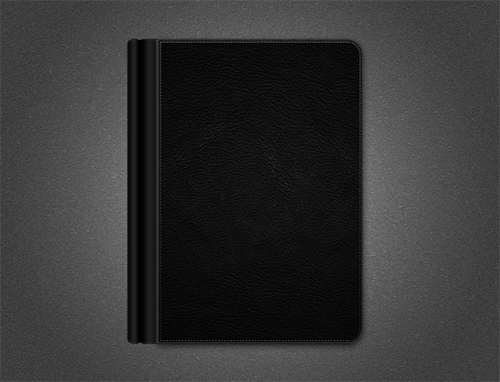
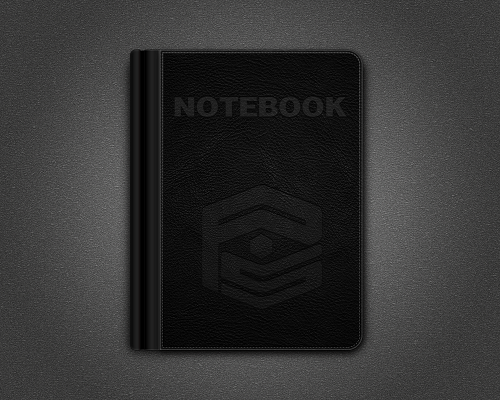
首先,看看我們的效果圖。

素材打包鏈接:http://pan.baidu.com/s/1mggM26k 密碼:p0b4
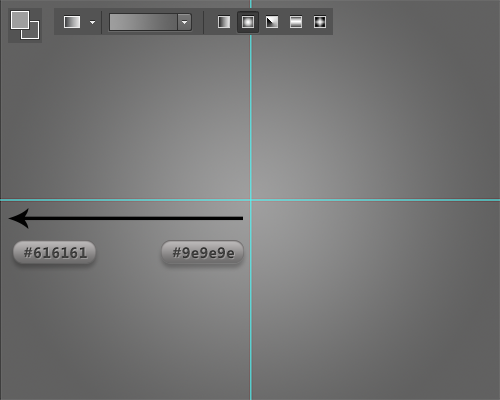
新建文檔,這里我用的是1000*800像素。設(shè)置前景色為#9e9e9e,背景色為#616161,拉一個從中心向四周的徑向漸變。

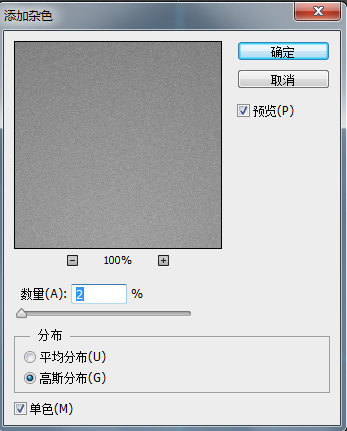
添加一個雜色,設(shè)置雜色數(shù)量為2%,高斯分布,勾選單色。

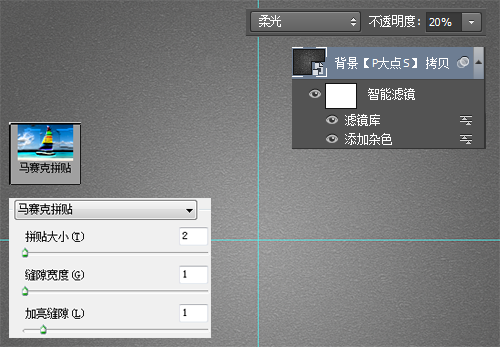
復(fù)制一層背景圖層,執(zhí)行“濾鏡—濾鏡庫—紋理—馬賽克拼貼”,設(shè)置拼貼大小為2,縫隙寬度為1 ,加亮縫隙為1,并將這個圖層的圖層混合模式更改為“柔光”,不透明度20%。

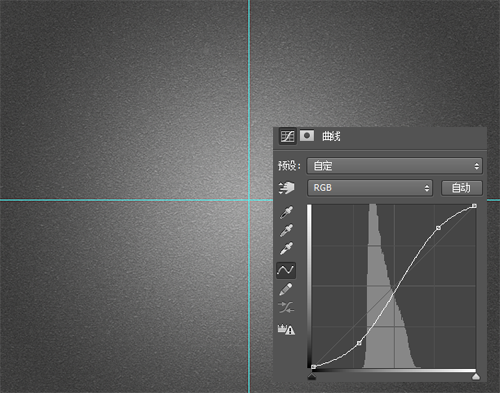
創(chuàng)建一個“曲線”調(diào)整層,選取一個S曲線,強(qiáng)化對比。

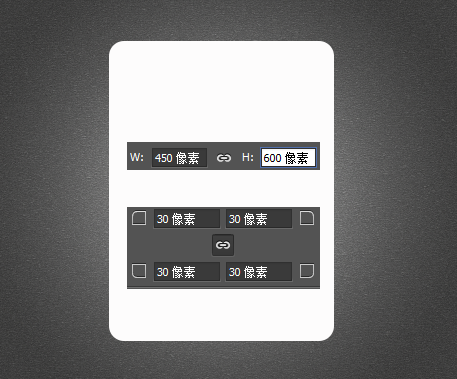
使用圓角矩形工具畫一個450*600的圓角矩形,設(shè)置圓角為30度,居中對齊。

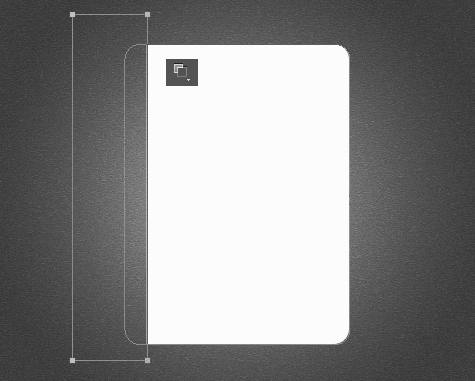
按住ALT,畫一個矩形,將矩形移至圓角矩形的左邊,得到我們要的筆記本的面板輪廓。ALT這里是快捷鍵,減去模式,當(dāng)然你也可以先畫好再減去,然后合并形狀組件。

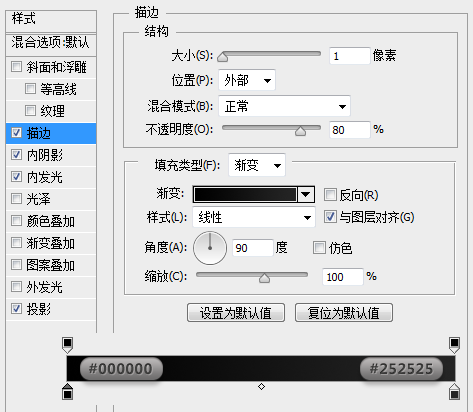
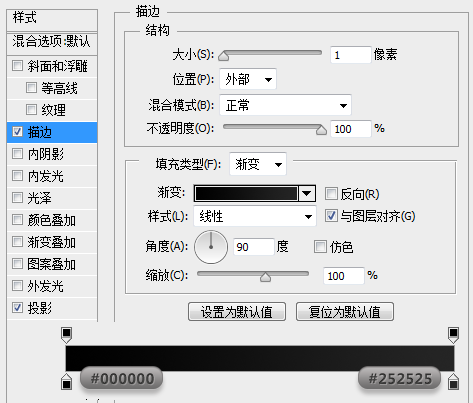
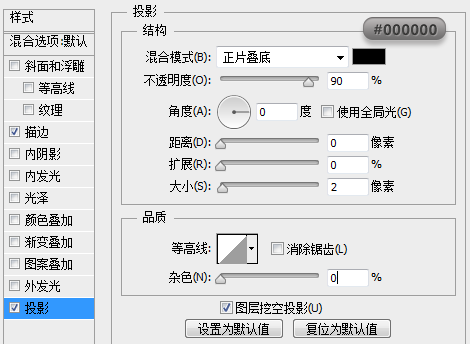
接下來,給這個面板設(shè)置一個圖層樣式。




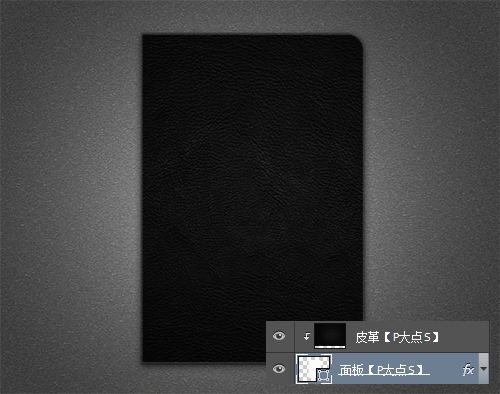
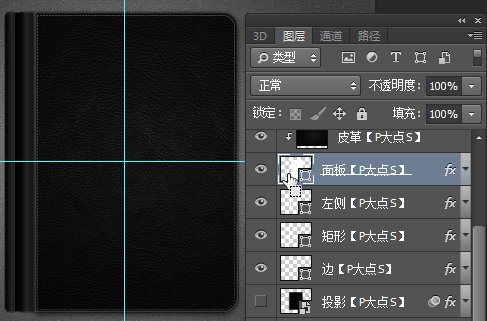
放入我所提供下載的“皮革”素材,置于頂層,創(chuàng)建剪貼蒙版,效果如下:

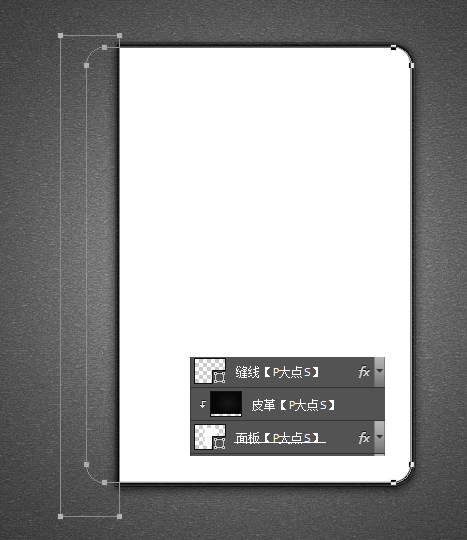
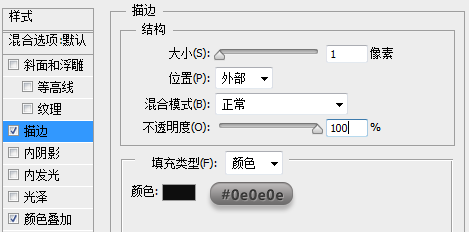
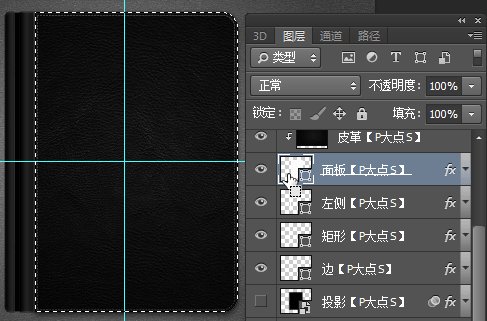
下面,我們添加一個縫線效果,還是跟剛才樣板的做法一樣,我縮小了5像素,圓角矩形的圓角角度記得需要更改一下,搞定后,合并形狀組件。

使用直接選擇工具,選擇住形狀,在形狀選項菜單中,設(shè)置形狀填充顏色為無,形狀描邊1像素,描邊顏色為#5a5a5a,虛線描邊。 具體設(shè)置請看下圖:

就虛線描邊來說,做法無數(shù),用形狀的描邊功能,相對簡單。以前沒有這功能的時候,雙重畫筆可以實(shí)現(xiàn),使用圖案也可以實(shí)現(xiàn),當(dāng)然你直接做個畫筆來描邊路徑,也無可厚非,方法多的是。
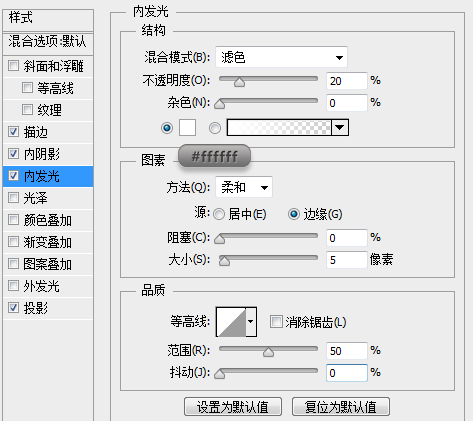
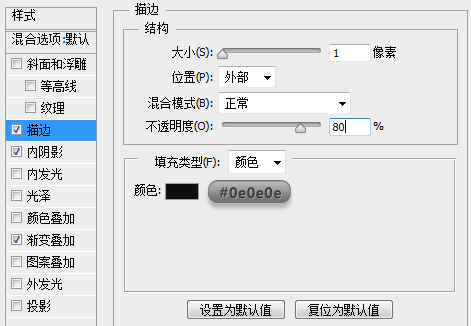
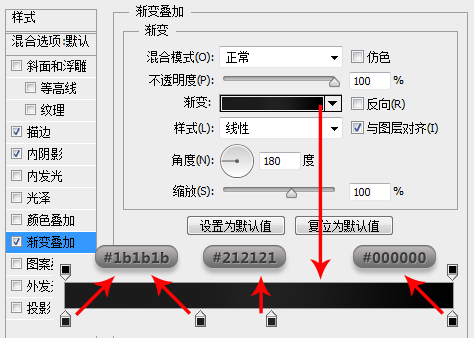
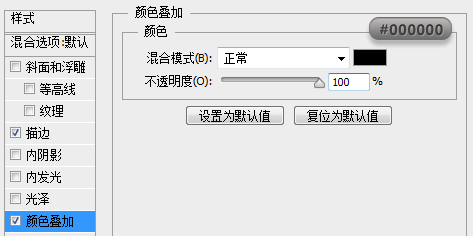
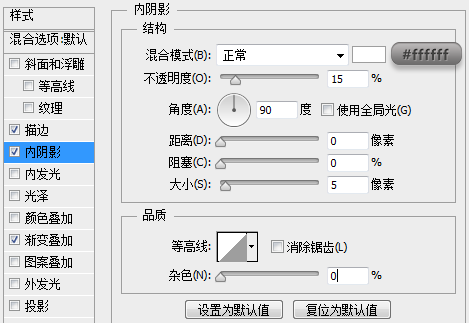
下面,我們給縫線圖層添加一個圖層樣式,增加真實(shí)感。


使用矩形工具,在皮質(zhì)面板下層畫一個30*600像素的矩形,擺放在皮質(zhì)面板的左邊。

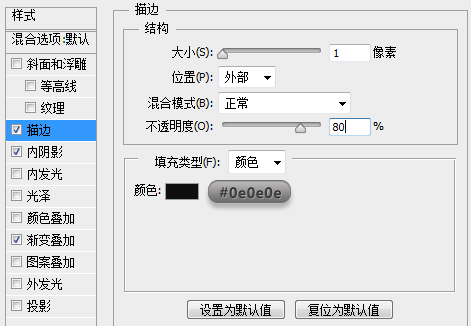
下面,為這個矩形添加圖層樣式。



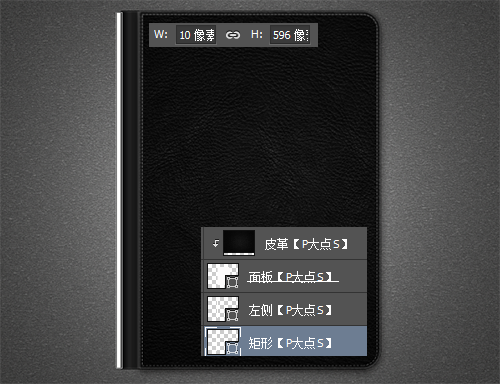
再用矩形工具畫一個10*596像素的矩形,置于我們上面設(shè)置圖層樣式的這個矩形的下層。

設(shè)置這個矩形的圖層樣式。


還是在上面設(shè)置圖層樣式的矩形的下層,用圓角矩形工具,畫一個50*600像素的圓角矩形。

為了不影響我們一會對這個形狀設(shè)置漸變疊加,我們畫一個矩形,減去頂層形狀,然后合并形狀組件。

OK,下面我們給它設(shè)置圖層樣式。



到目前為止,我們得到如下效果:

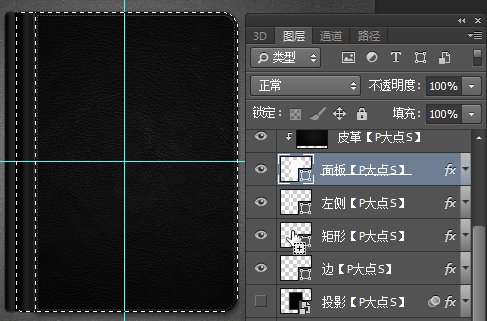
下面,我們給筆記本添加一個陰影。首先我們需要做的就是得到筆記本的選區(qū)。從圖層中,我們可以很輕易的明白,整個筆記本的輪廓是由下圖中的四個圖層所組成的。

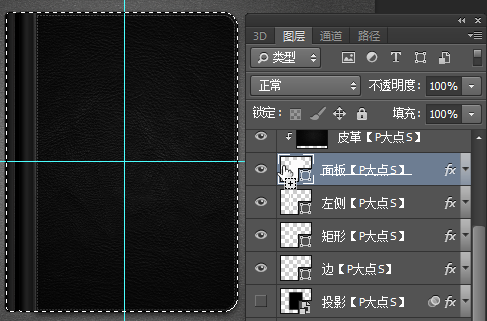
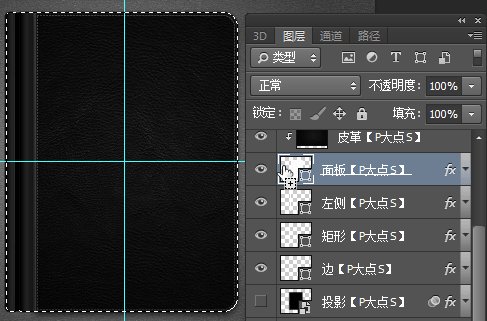
載入單個圖層的選區(qū)的方法,我相信大家都知道,按CTRL+鼠標(biāo)左鍵單擊圖層縮略圖就可以載入選區(qū)了。 但是現(xiàn)在我們需要的是載入四個圖層的選區(qū),其實(shí)還是一樣的,按CTRL+SHIFT+鼠標(biāo)左鍵單擊圖層縮略圖,依次單擊這四個圖層縮略圖就可以了。
在按住SHIFT的時候,鼠標(biāo)移到圖層縮略圖那里,會出現(xiàn)如下圖中的那個+號,點(diǎn)擊了就表示將現(xiàn)在選擇的圖層的選區(qū)增加到已有的選區(qū)中。


OK,我們得到選區(qū)后,新建一層,置于這四個形狀的下層,命名為“投影”,填充黑色,并執(zhí)行一個10像素的高期模糊。

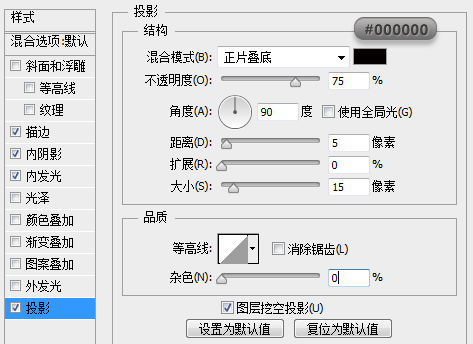
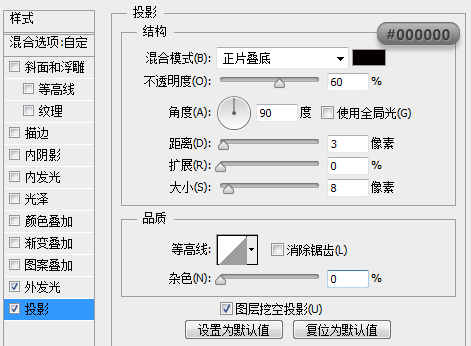
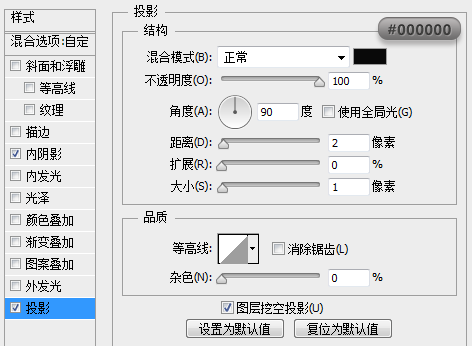
再為這個“投影”圖層設(shè)置一個圖層樣式。


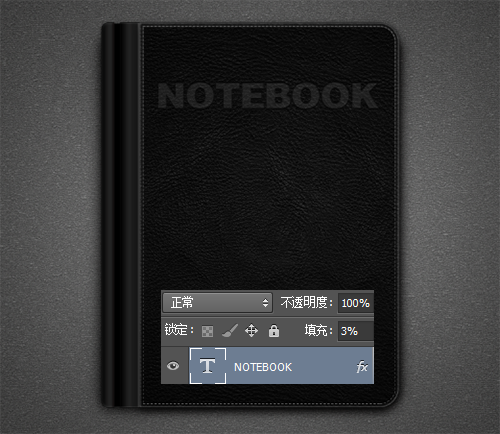
下面,我們打上文字,顏色為白色,并將文字圖層的填充更改為3%。

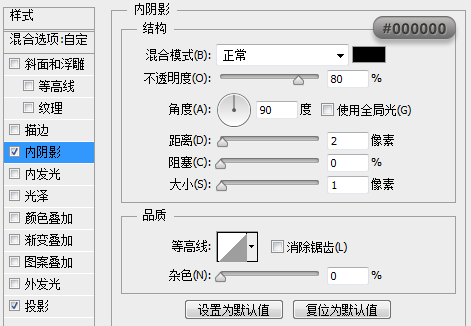
下面,我們給文字圖層設(shè)置一個圖層樣式:


搞定,再添加一個LOGO,圖層樣式直接拷貝文字的圖層樣式就可以了。


網(wǎng)友評論