工具介紹,最近大熱的Origami 2.0介紹及教程
時間:2024-03-07 15:46作者:下載吧人氣:40
最近大熱的Origami 2.0,同學們應該都有所耳聞了,今天@大蔚陳 帶來一個入門的介紹+教程,附上使用體驗,感受下
隨著互聯網尤其是移動互聯的急劇發展,設計變得更受重視,于是越來越多的產品經理和設計師開始尋找簡單好用的工具。
2014年可謂是原型工具爆發的一年,各類工具層出不窮。我也嘗試用過很多種,從代碼級別的 Framerjs,到 Quartz Composer,當然我最喜歡的其實還是 Xcode 和 Keynote。
Origami 是 Quartz Composer 的一個庫。Facebook 的設計團隊在設計過程中就是用它來進行設計的。前不久 Origami 2.0 的發布,大大降低了學習難度,而且還可以在手機上實時交互,讓這個工具開始火熱起來了。
Facebook 官方也發布了 Origami 2.0 的樣例和教程,本篇主要源自于 Introduction to Origami 的視頻教程,所以我自己做了一遍,另外增添了一些內容。
好的,廢話不多說,看干貨。
初步介紹
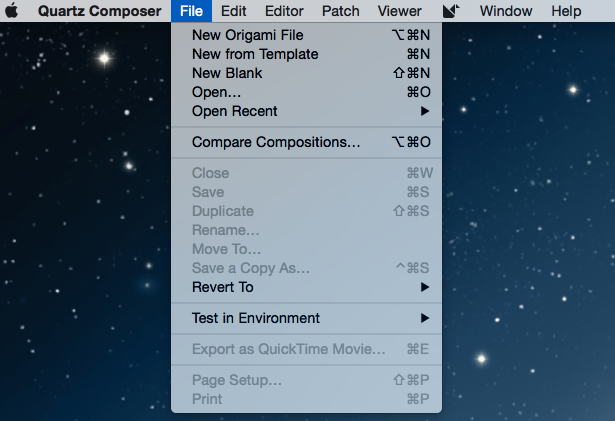
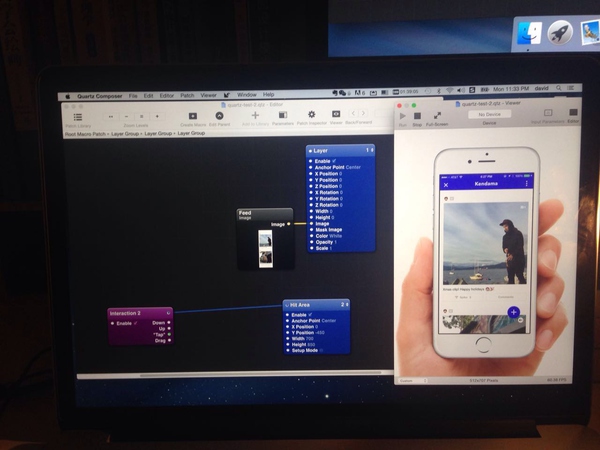
打開 QC,創建新 Origami File。

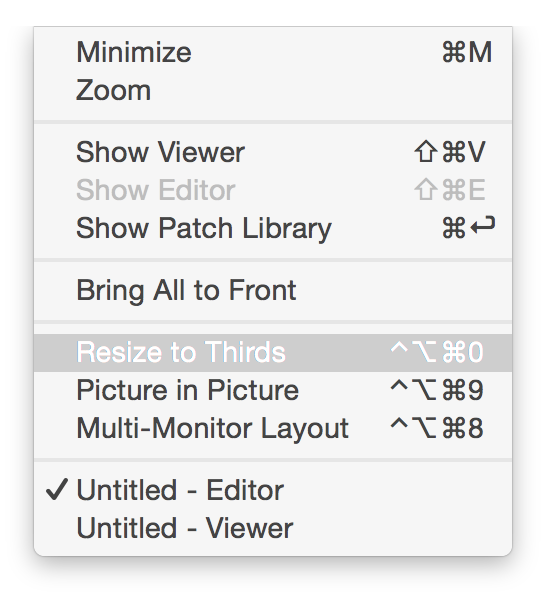
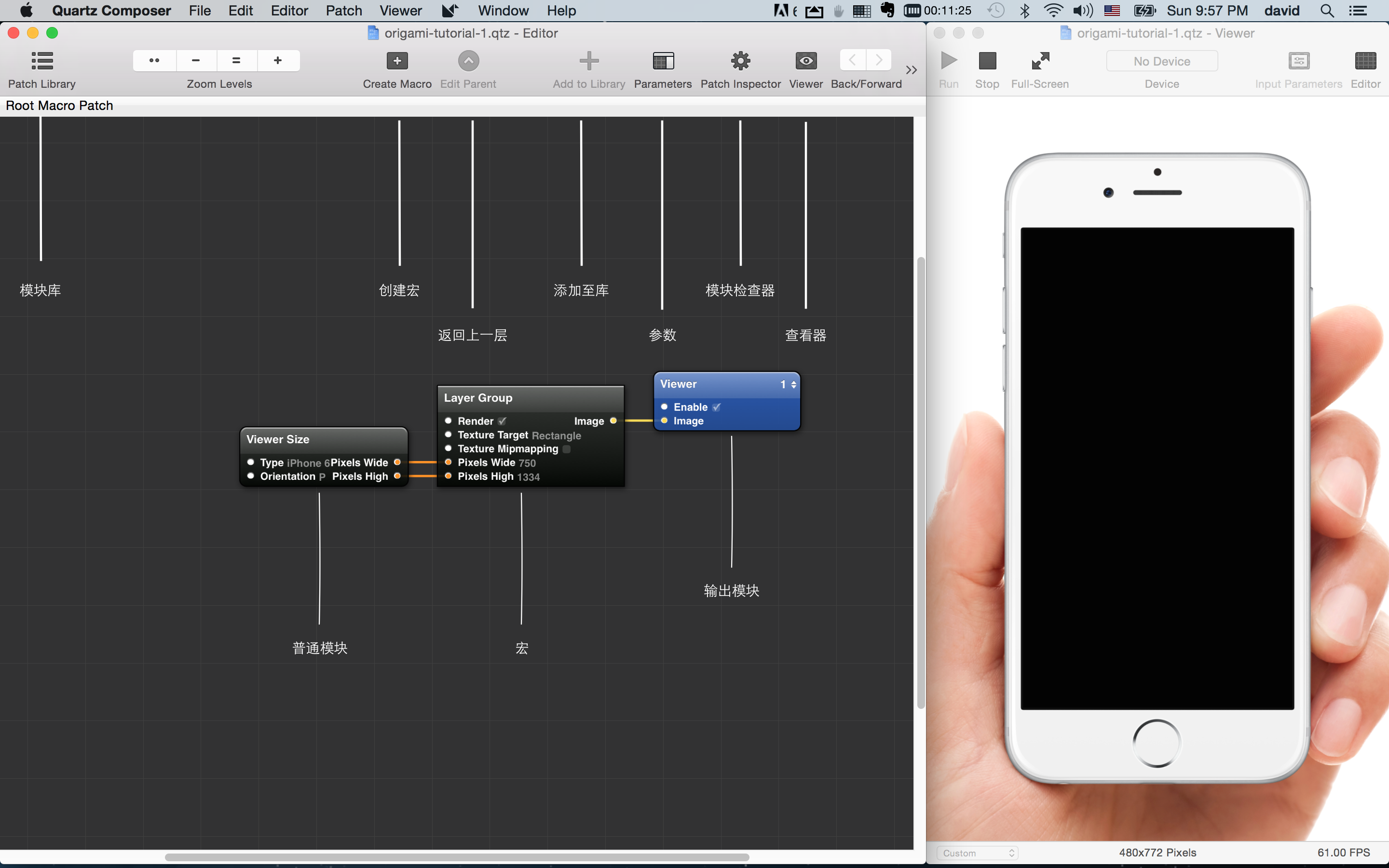
左邊是編輯區,右側是 Viewer,可以點擊 Resize to third 三分之。

在編輯區的右側有 Viewer Patch(模塊)
添加資源
先簡單介紹一下模塊的概念。QC 中模塊分為幾種:

方角的,四角是尖的稱之為 Macro(宏),可以雙擊進入詳細編輯,類似于程序中函數的概念( 函數是由事件驅動的或者當它被調用時執行的可重復使用的代碼塊)。你在這個 View (視圖)里,還可以包含其他的 View(視圖),實在不理解,就把他當做圖層組吧。你可以雙擊進入詳細編輯,在工具欄中點擊向上箭頭哪個按鈕(底部寫著 Edit Parent)可以返回上一層。
圓角的是普通模塊。
藍色的是輸出模塊,會在 Viewer 中看到。
紫色模塊則代表該模塊內部還有其他模塊。
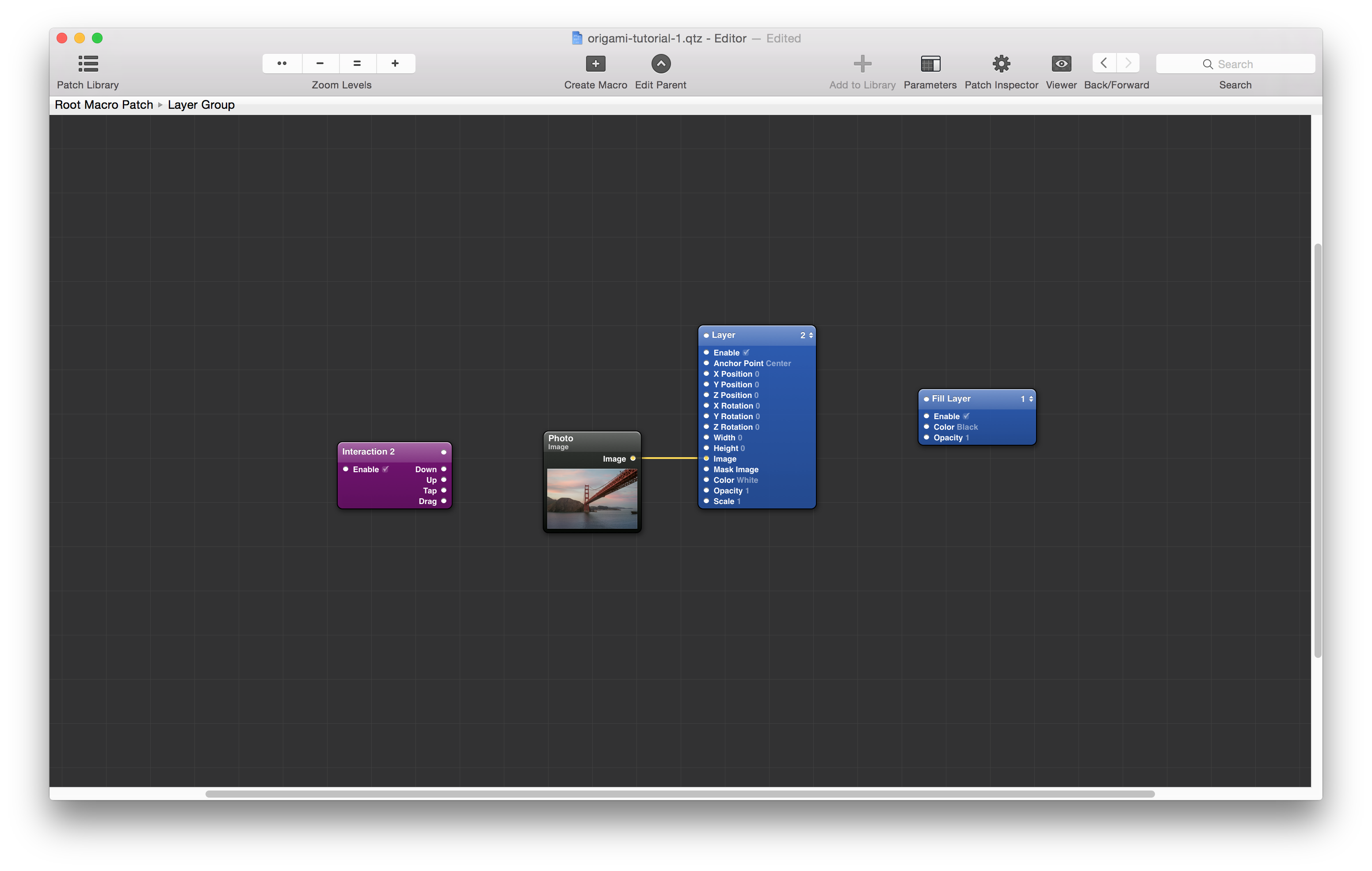
添加資源很簡單,只需要把對應的圖片文件拖到 Editor 區域中即可,會自動創建一個圖片模塊以及圖層模塊。

圖層模塊
圖層是一個顯示類模塊,可在屏幕上顯示。你可以設置它的 X/Y/Z Position,你可以雙擊輸入數值,也可以長按后左右拖動變更數值。同時還可以選擇 Anchor Point(錨點)是左上開始還是居中等。
你也可以點擊 Mask Image,或者改變不透明度,縮放等。
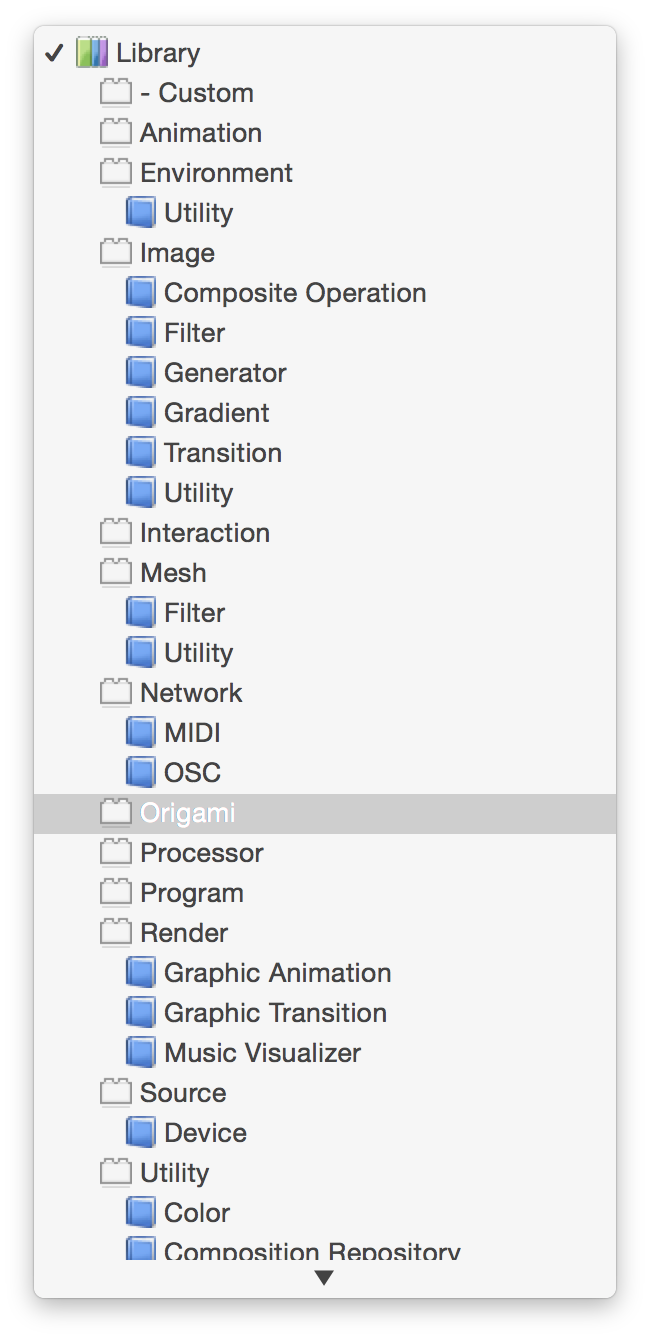
按住 command + enter 鍵,可以查看 Quartz Composer 的各種庫,包括了 Origami 庫。

選擇 Interaction 2號,交互2號。我們可能會奇怪這個「2號」怎么來的,但是你搜索的時候就明白了,QC 本身就有一個 Interaction,就好比在 Mac 系統里,你復制一個同名同類型的文件,為了避免重復,就變成了「交互2號」會自動加上(2)一樣。
交互2號的含義是: – Down 點擊,鼠標按下。 – Up – Tap 輕拍,輕觸 – Drag 拖拽
如果需要圖的過渡變化,就需要用到過渡模塊了。
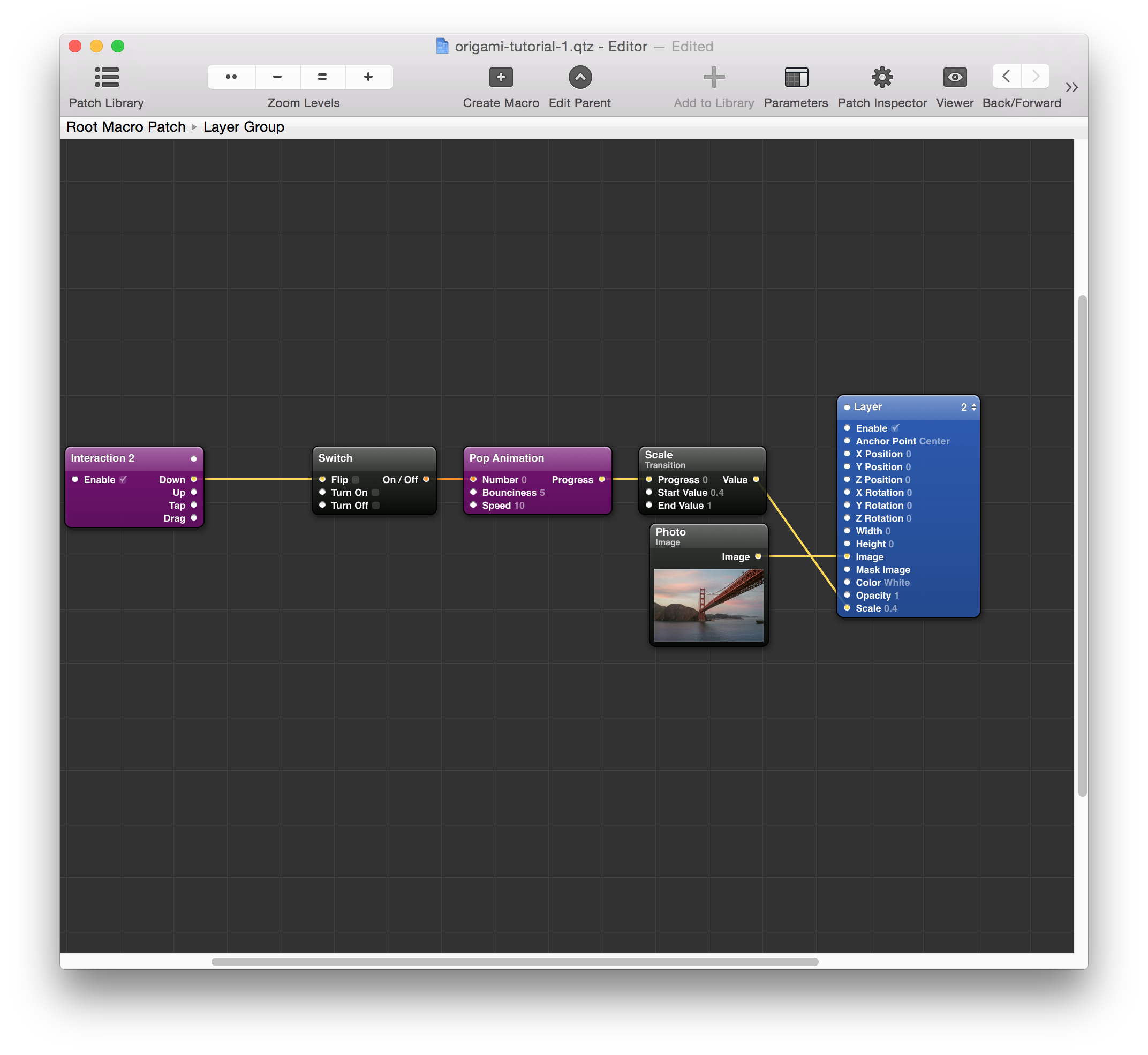
過渡模塊
取一個0-1之間的數值,并將其轉換為由開始值和結束值之間的范圍內的一個數值。通過 Progress 輸入口數字的變化,輸出一個在 Start Value 和 End Value 之間的對應值。
在這我設置的起始值為1,結束值為 0.4,和官網稍稍有些不同。官網默認是看到縮放了的居中的圖片,而我設置的是默認在有圖有文字的頁面,這也方便各位去琢磨對比過渡模塊的用途。
添加動效
在圖片縮放的時候,其實有一個動效,Pop 動效。 現在就讓我們來添加這個動效。
有個快捷方式是,你鼠標懸在圓點處,然后按鍵盤上的 A,就可以出來 Pop Animation 了。
但是問題仍然在,圖片縮放后無法保持縮放后的狀態,所以我們需要一個開關進行狀態切換。
Switch 開關
一個開關可以記住一個狀態。它工作的原理和點燈開關有些類似,一開始是關著的,如果你按一下,他就變成開了,然后你再按一下,就變成關了。舉個例子,如果你想輕觸一個圖片時,它會縮小而且當你松開手指的時候,他會保留這個狀態。
Flip 端口對對稱式的交互式很有用的,比如說你重復點擊一個圖片,讓它從縮放從小到大。舉個例子,在一個編輯窗口,你可能會有一個編輯按鈕來打開這個開關(在窗口動效)以及在窗口中的「取消」和「確定」按鈕來關閉這個開關。
快捷鍵:Shift + ??

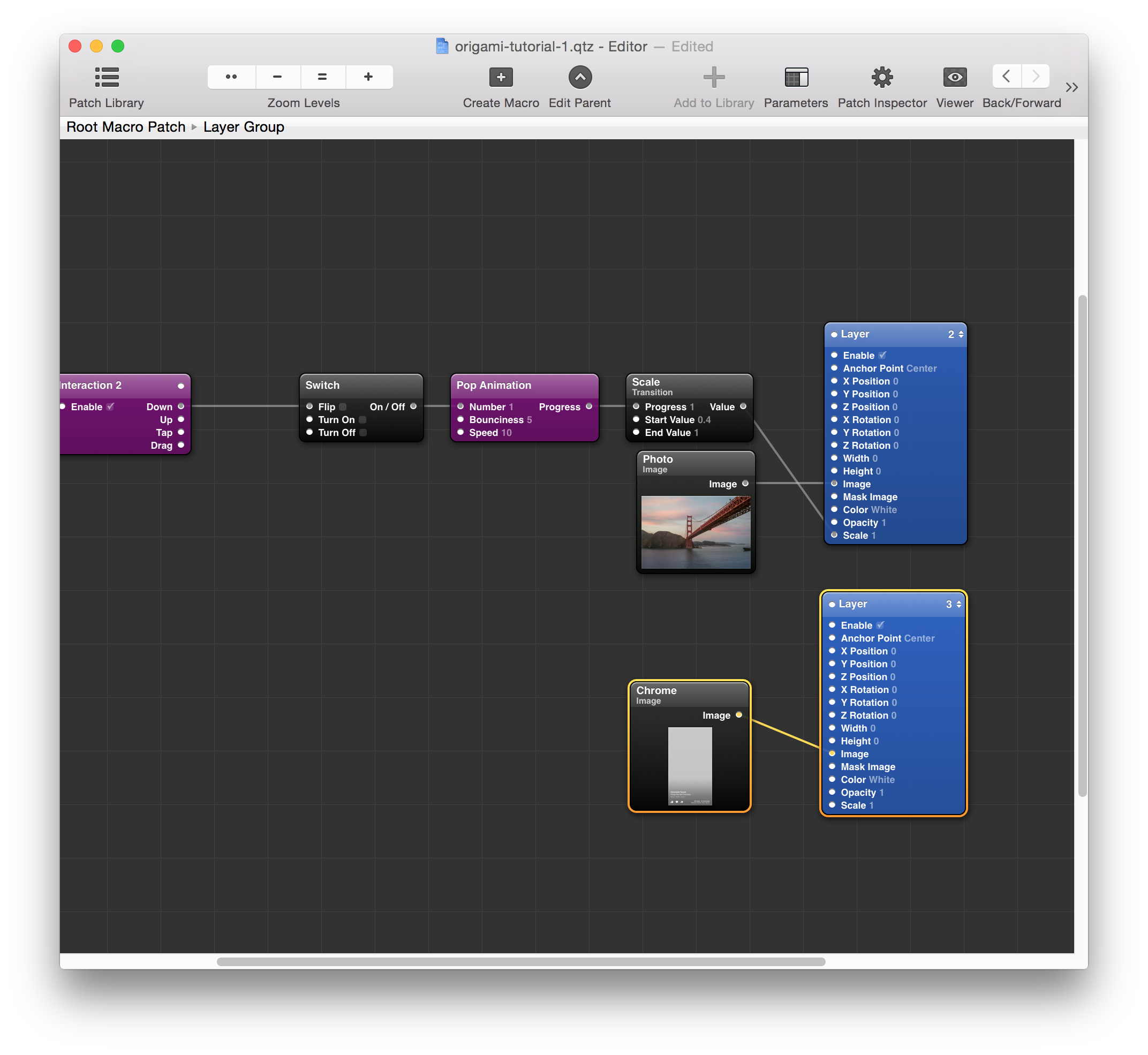
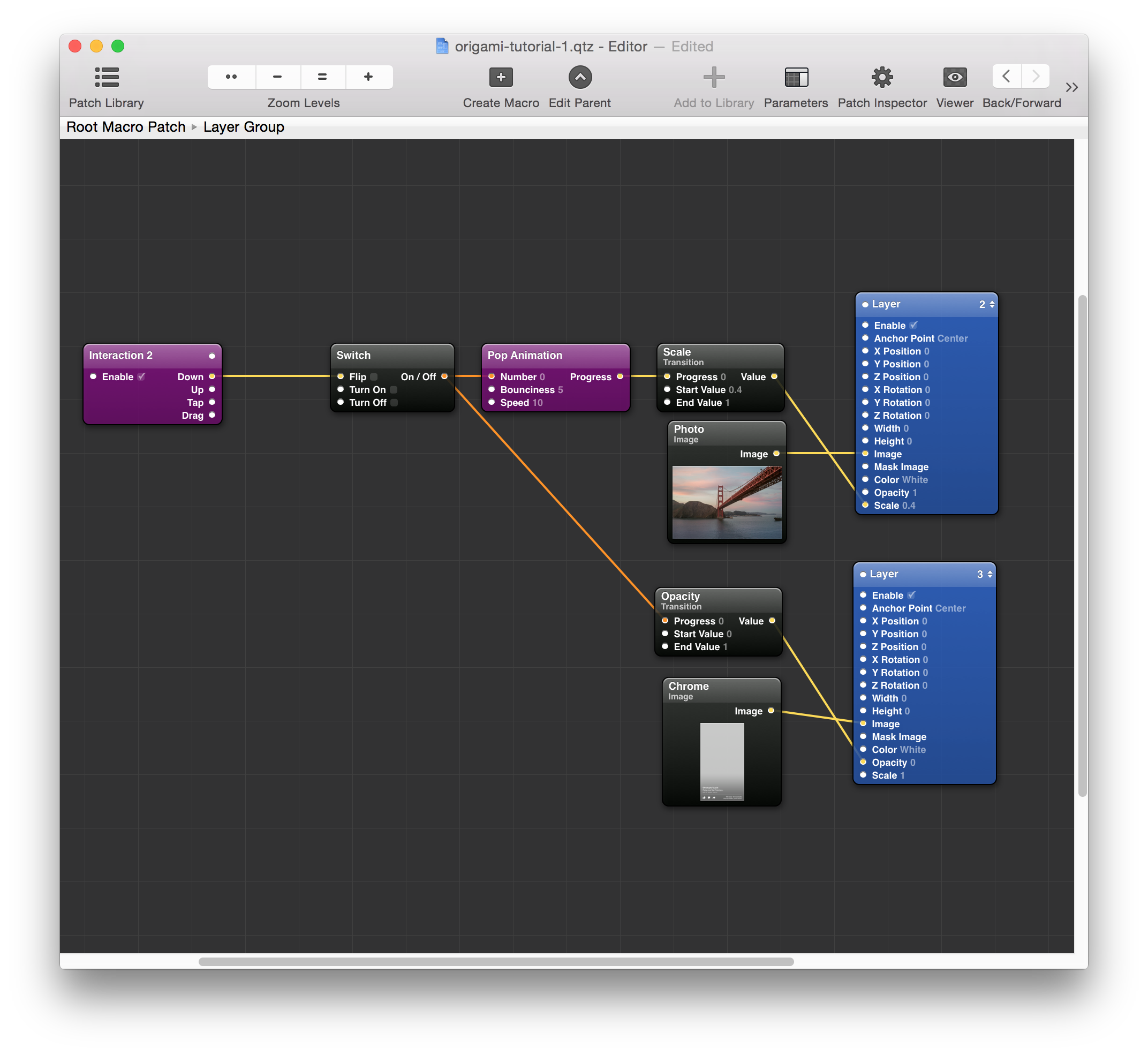
添加過渡
添加 Chrome 圖片(圖片名叫 Chrome,并不是指 Chrome 瀏覽器)

為含有評論的 chrome 圖片圖層添加透明度的過渡,并將過渡模塊的 progress 輸入口與 Switch 模塊的 On/off 連接起來。
OK,大功告成,第一個視頻里的 Demo 已經完成了。另外在說一句的是 QC 里的圖層順序。

Layer Order 圖層順序
數字越大,優先級越高,越靠前。
開始把玩
最后,下載一個 Origami Live,把 iPhone 和 Mac 連接起來。這樣,你就可以在盡情的玩耍了。
說下@大蔚陳 的使用體驗:
無需網絡,就可以在移動端上展示,并且移動端與 QC 的 Viewer 的交互是同步的。

想想一下這個場景:
會議室坐著老板,研發,運營,銷售還有一系相關人等。
你開始慷慨激昂地演講,談市場,說前景,講情懷,簡直是口吐蓮花到口舌生瘡。
可因長期畫大餅,兄弟們都已經餓的不行,昏昏欲睡,你改變世界的 idea 居然無人關心!
「哎,世人笑我太瘋癲,我笑他人看不穿」,你輕閉眼睛笑了笑,然后「咳咳」干咳兩聲「給大家展示下高保真交互原型」。
說時遲那時快,Mac 早已連上投影儀,Quartz Composer 也已就緒,在1秒鐘之內把 iPhone 6 Plus 數據線接上電腦…
Duang!Duang!Duang!
動效如絲般順滑,又如墨水滴入水中蕩開,激起會議室加起來好幾百歲的人內心的漣漪。
這時,老板說話了「扶我起來試試」,老板在手機上把玩著,幕布上都仿佛有一雙眼睛散發著光芒,越發專注…
「不錯,就這么做!」老板一錘定音的同時仍舊把玩著。
「呃,這個,不好實現吧,還需要調那么多參數…」黑框眼睛近視近500°的滑板鞋程序猿臉上有些難色。
「沒關系,哪能讓你們那么辛苦。我把所有參數都調好了,你直接用就可以」,你輕輕點了一下“Code Export–>iOS”,小伙伴們頓時都驚呆了!
「Facebook 的動畫引擎 POP 是開源的,這里的動效都可以實現」你又順勢補了一句。這時大家開始無情地贊美你,你的才華仿佛橫溢到滿地流淌…
Origami Live 充分利用了全屏,即使你在接電話時打開,也可以看到正常效果,而不是頂部有個通話條。
正經點地說,也有缺點。
不比用 Xcode 的 Auto Layout 可以適配各款機型,Origami 還是需要選擇一個機型,然后用此機型打開 Origami Live 進行演示。否則你就會看到錯亂的布局。iPhone6 的機型,在 iPhone5 上打開 Origami Live 是會顯示不完整的,如下圖:

另外對設計師與工程師之間的合作,從已有的功能上來看,設計師可以把展現層調試好,然后交予工程師進行開發,這也可以讓工程師更專注于程序邏輯的實現。

網友評論