UI知識,尺寸對UI設計的影響
時間:2024-03-07 17:17作者:下載吧人氣:30
影響UI設計結果的因素
(一)視覺尺?篇
并不想寫一個類似軟件使用說明書的UI制作范例,同樣是設計UI元件,所以選擇了另一種角度作為切入點,講述一下UI的設計取選過程吧。
人機互交里,最重要的部分,是信息傳達。當你眼睛所見信息越少,你判斷信息的效率就越高。而在UI設計工作里,首要的是信息傳達效率,其次是信息傳達次序最后才是審美需求。
我們先擬定一個命題:比如做一個放大鏡的UI元件

多數人都可能認為我交出這么一個稿子,會被直接否掉,原因就是太簡單,太單調了。但是這種命題練習的命題內容并不完善,如果這是為手機搜索條做提示用的UI元件。那么它就很適合——

對比清晰,辨識方便,它的尺寸,可以做得足夠小,這種元件沒有操作需求,僅僅是提示用,所以,只要肉眼辨識不困難,可以要多小就多小。順便說一下,為什么手把的傾斜角度是45度?因為在像素矩陣里,當你要去放大縮小的時候,45度可以排列出最規整的直線,最不易變形。如果圖片不是用程序縮放的時候,也最容易匹配。
在視覺引導范圍里,信息傳遞的效率不僅僅受信息的繁復程度影響,也有其他影響因素,例如:尺寸。尺寸過小,辨識不容易,尺寸過大,不能一眼辨識主要信息,也影響辨識效率。
那么在UI里,最小和最大尺寸應該是多少呢?
最小尺寸參考,請低頭看一下你的鍵盤按鈕和按鈕上的字母大小,這是經過工程設計師精密計算的,一臂長辨識最優尺寸。再小就會產生辨識困難,你就需要花時間去分辨了。

所以在UI設計工作中,你先要明確你的設計是為哪種硬件服務的,電腦顯示器的操作距離就是一臂長以內,其尺寸可以直接參考鍵盤按鈕大小。而手持設備基本都是半臂距離,那么最小尺寸就是四分之一鍵盤按鈕大小。
當然這是一個相對模糊的標準,因為目前市場上硬件尺寸不同、解析度不同,同時還有智能電視等遠距離觀看設備,從而無法用像素級別來確立精準的大小標準。所以建議同學們經常留心體會一下常用物品的尺寸(這里的尺寸不是像素尺寸,而是實際的感官尺寸)。
那么再說最大尺寸:最大尺寸基本沒有設計師會違規操作,因為UI設計里寸土寸金,相信很少有人會去制作超比例尺寸的UI原件,最多是構圖偏大。構圖是以后的講述內容,所以今天先放一放。
以上的內容講述的基本都是視覺尺寸,而說到像素尺寸,隨著硬件的發展,解析度的提高,設備的使用距離變化,UI的像素尺寸,其實越來越貼近人的視覺辨識尺寸和操作尺寸,而不再像原來一樣,16*16/32*32/64*64那種標準尺寸了,這算是技術給設計帶來的新課題吧。
不過請記住,無論你使用什么尺寸去繪制UI最好遵守一條規則:所有圖片尺寸數均為偶數,因為在像素矩陣里,奇數的圖片縮放形損相對會更加嚴重。
我們來復雜化一下剛才那個放大鏡,簡單的增加一些細節:

與之前相比,其實區別不大,但是這種方式,比純面片細節可以更多一點,很多物品只靠剪影是很難區分的,所以線性的方式,能提供的信息更多,更精準,但是適用的尺寸,可能就要更大一點了,因為以像素為單位去構成線型是有極限的。

在同樣縮放的條件下,細節越多,越難以辨識。所以當你去制作越小尺寸的UI原件的時候,就越需要簡單“粗”暴。

嗯,終于看上去有那么點意思了。

比之前復雜,并不等于比之前高端,UI原件的視覺尺寸增加的時候,可承載的細節也可以增加,原則就是,不能超過視覺辨識度。
在相同尺寸下,可承載的細節是有限的,精細化原件內容還是的根據實際尺寸來定奪。
為什么很多元件下面都有邊框?

UI中有大量的信息來源。

在沒有邊框的情況下,元件不可能都整齊劃一,這等于復雜了視覺信息,降低了信息傳達的效率。圖標本身其實已經很簡單了,但是因為都集中在一起,信息量還是比較復雜的,你只要稍微看久一點,就會有視覺疲勞,分辨信息效率會越來越慢。

人眼在識別視覺信息的時候,首先做的第一件事就是只辨識相同形狀,所以增加了底板之后,雖然降低了識別效率,但是圖標內容的識別變得更獨立了。你很難同時去注意兩個圖標內容。降低視覺信息讀取量,等于增加了視覺耐受性,你可以看的更久。

利用人的視覺習慣,去有目的的引導用戶信息讀取次序,就是所謂的視覺引導了。
人最先看到的是占視覺面積最大的部分,但是最容易觀察到的,確是最不同的最小部分。所以為了便于用戶區別信息,UI中,才會出現多態按鈕,多態邊框。
提示關注的方法有很多:
色彩明暗區別

形狀區別

可視面積對比

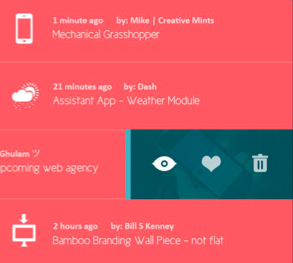
當你希望極度引起用戶注意的時候,你使用的方法可能是綜合而多樣的。

這種看起來就精致很多了吧?可能很多人更關心的是這種效果是怎么做出來的 ,那是以后的問題,有時間我可以像軟件使用說明書一樣去記錄一個商用矢量的效果。
這種相對復雜元件,實際上在UI里并不多,細節豐富,等于不太可能做非常小的尺寸,而UI的構圖設計里,能給這類元件發揮空間的地方,多是展示區域。
視覺尺寸決定你工作的內容繁復程度,信息傳遞的效率雖然最重要,但是也是最容易被割舍的部分,引導用戶的層級往往反客為主,成為決定你設計構圖的主要因素。怎么在有限的尺寸下,權衡信息效率與視覺美觀的平衡點,是設計功力的一種體現吧。
根據實際硬件條件,功能需求,信息層級,操作體驗等有限條件下,去合理調控功能與視覺的平衡點,才是UI設計師的本質工作。
今天就談到這里,希望大家在工作中能意識到尺寸的重要性,從功能的角度更有效率的完成每一份工作。

網友評論