基礎知識,分享常用的對齊技巧
時間:2024-03-07 18:45作者:下載吧人氣:36
對齊與間距,無非左右上下的關系,怎樣才能讓符合用戶的視覺感知呢?蕓蕓眾生,紅塵滾滾,有幸讓他(她)瞄上一眼,留下個“很舒服”的第一印象,非常重要,而且在實際設計的流程中,如果經常因為哪里沒對齊被批,會影響整個團隊效率,你在團隊中信任度也會降低。不要迷信什么大神了,還是把自己當前水平該掌握的基礎知識,拿到手,更靠譜。

說的玄乎點是設計師的態度,說大白話就是基礎不牢固,還總要建高樓。好,不念經了,說基礎,希望能發揮點作用。
一、基礎操作方式工欲善其事,必先利其器。
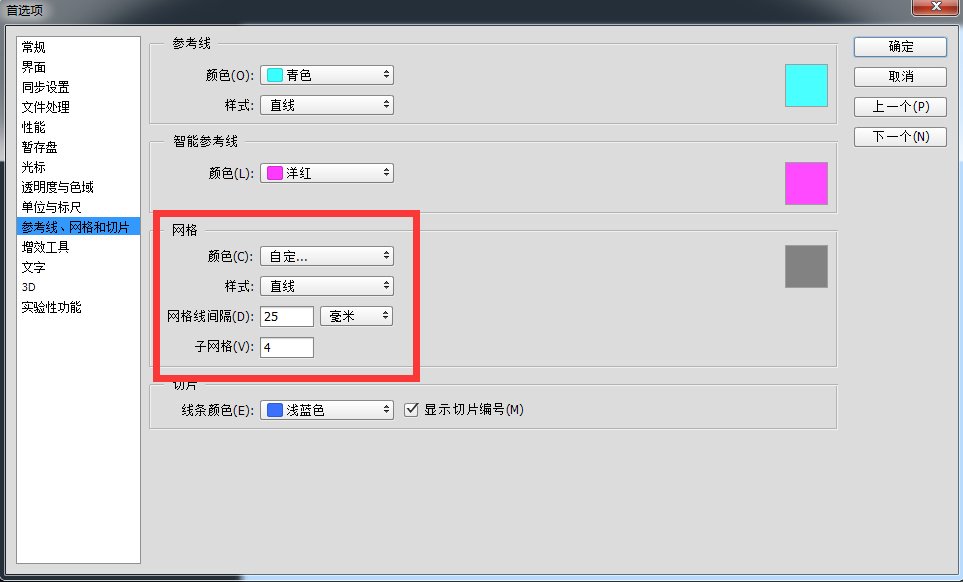
利用參考線對齊。在Photoshop的【編輯】-【首選項】菜單中可以設置合適的網格尺寸。

在設計前期將界面進行設置框架參考線,通過參考線將按鈕、文字、圖形對齊。

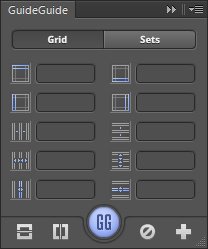
PS參考線小插件-GuideGuide
這是一個非常便捷的畫參考線的工具,讓你節省了時間去算參考線。在插件你可以輸入一些數字,GuideGuide可以通過你設定的單位自動劃分號好網格。這個軟件最強大的地方就是:可以通過畫布中選區的大小生成對應的網格參考線。真是畫參考線的神器也!

對齊三大招:齊行、居左、居中。(貌似初一就學過,干活卻老忘)

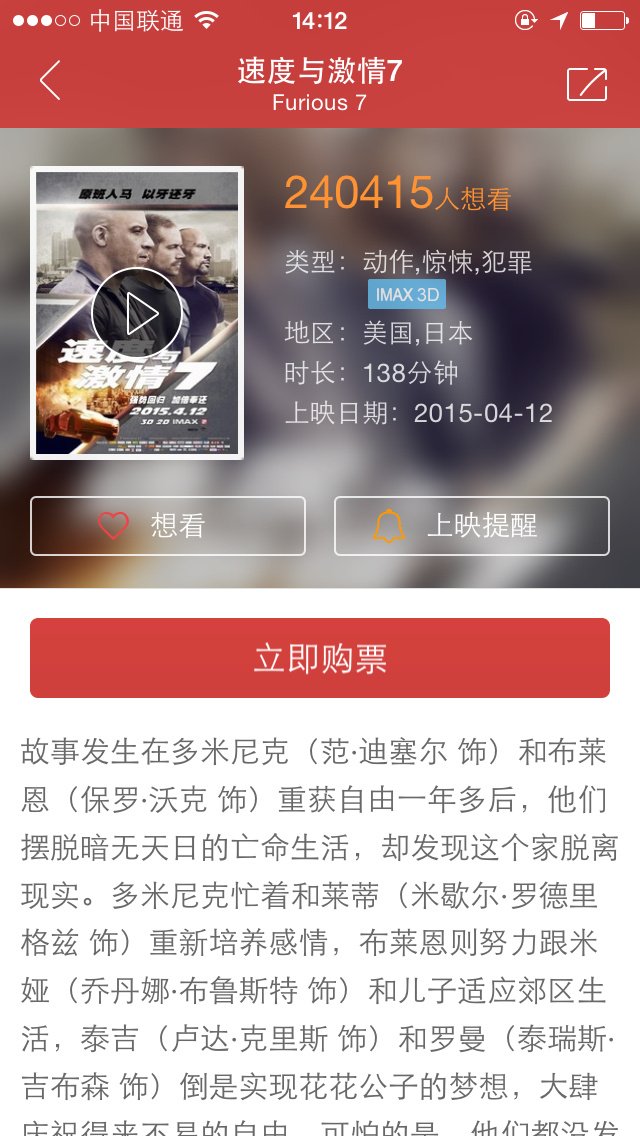
齊行式:運用在閱讀性文本中,比較長的文本段。一般用在詳情頁中。(圖:貓眼電議)

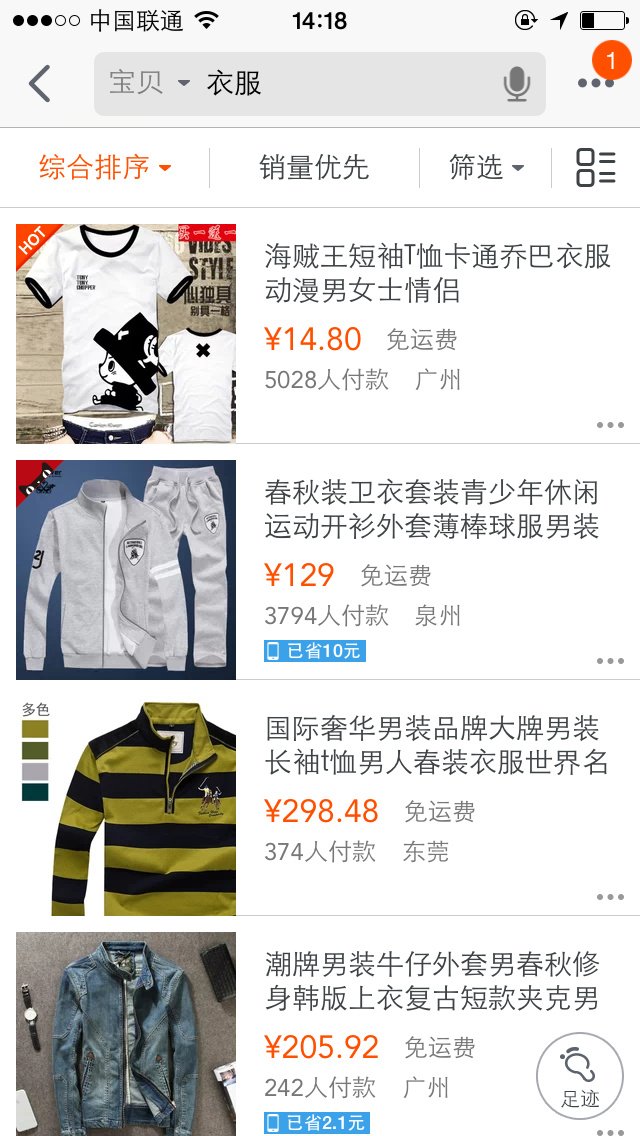
居左式:這種用的比較多,常常運用在APP的設計中,列表信息展示等。這種對齊方式比較容易閱讀,能很好的區分主次文本的層次。(圖:淘寶)

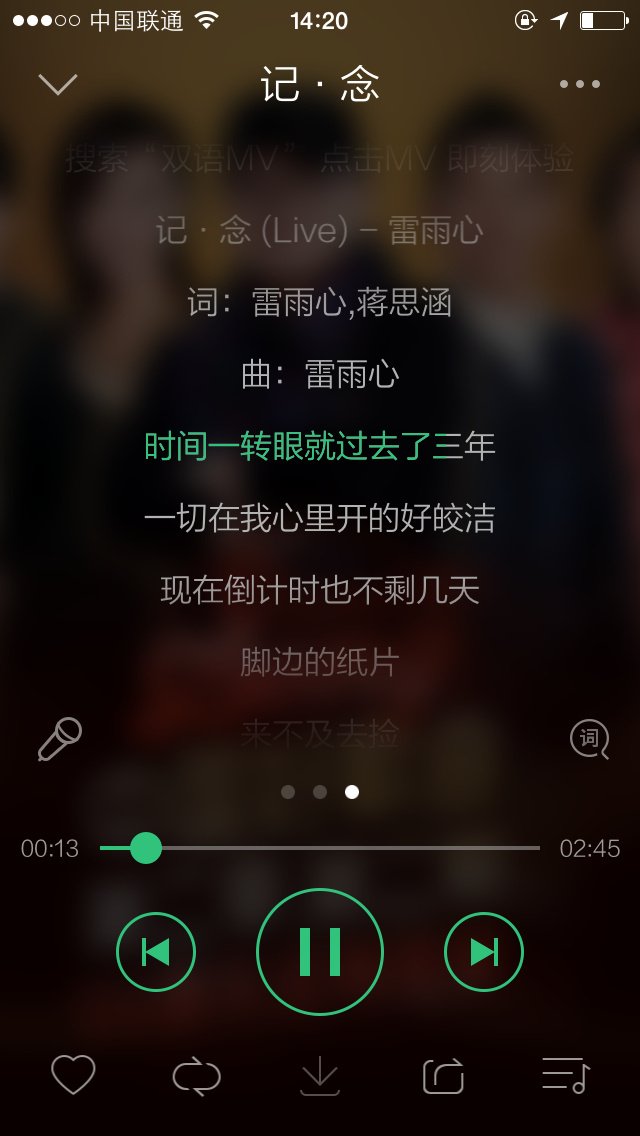
居中式:主要使用在信息流式的文本表現方式中。(圖qq音樂)

有對齊的意識,也進行對齊,但為什么不夠高大上呢?設計出來的效果怪怪的……
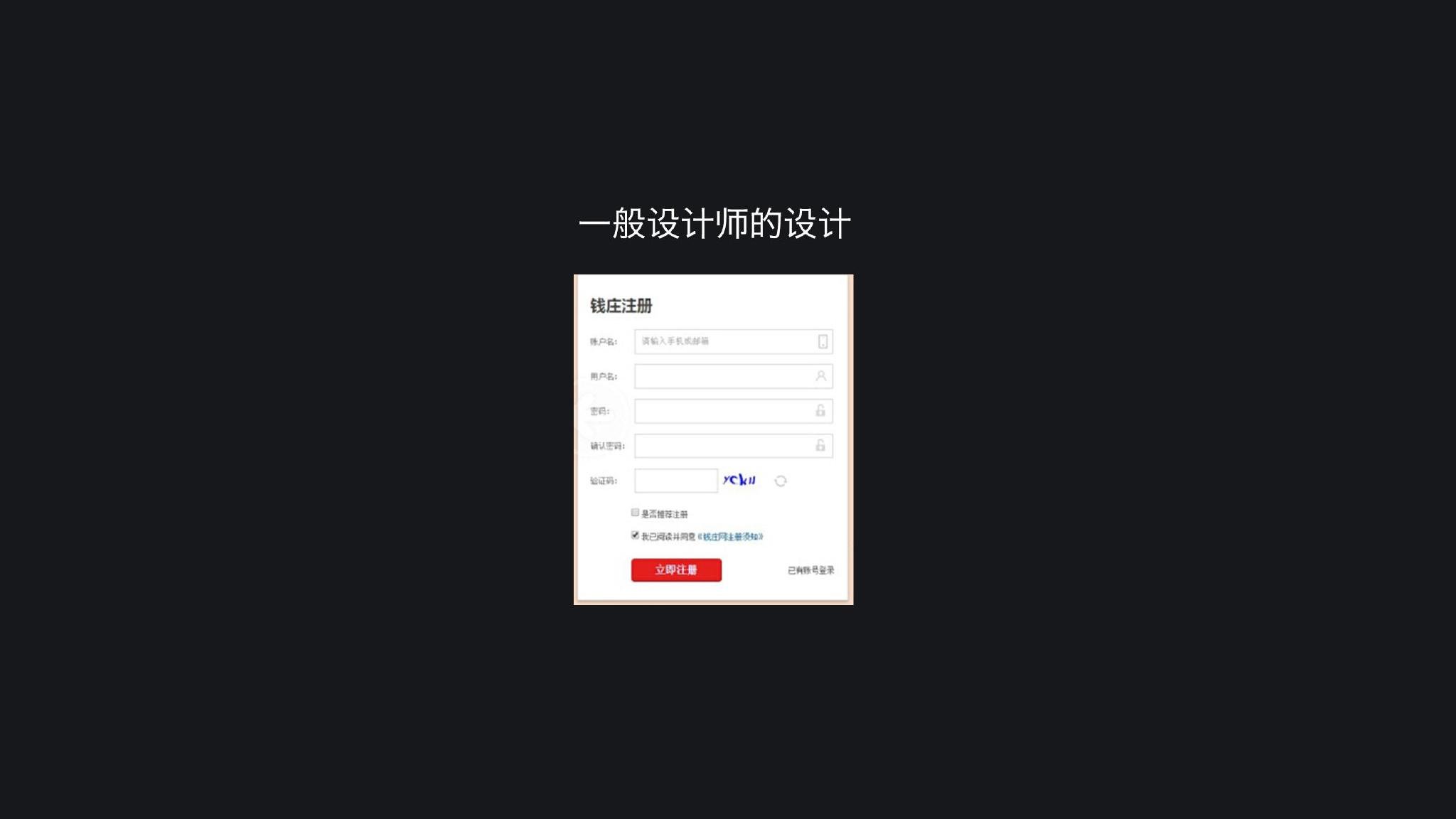
一般設計師會這樣設計,大感覺上也沒有什么問題。(下圖)

其實對齊也是有規律的,善于發現設計中的聯系。
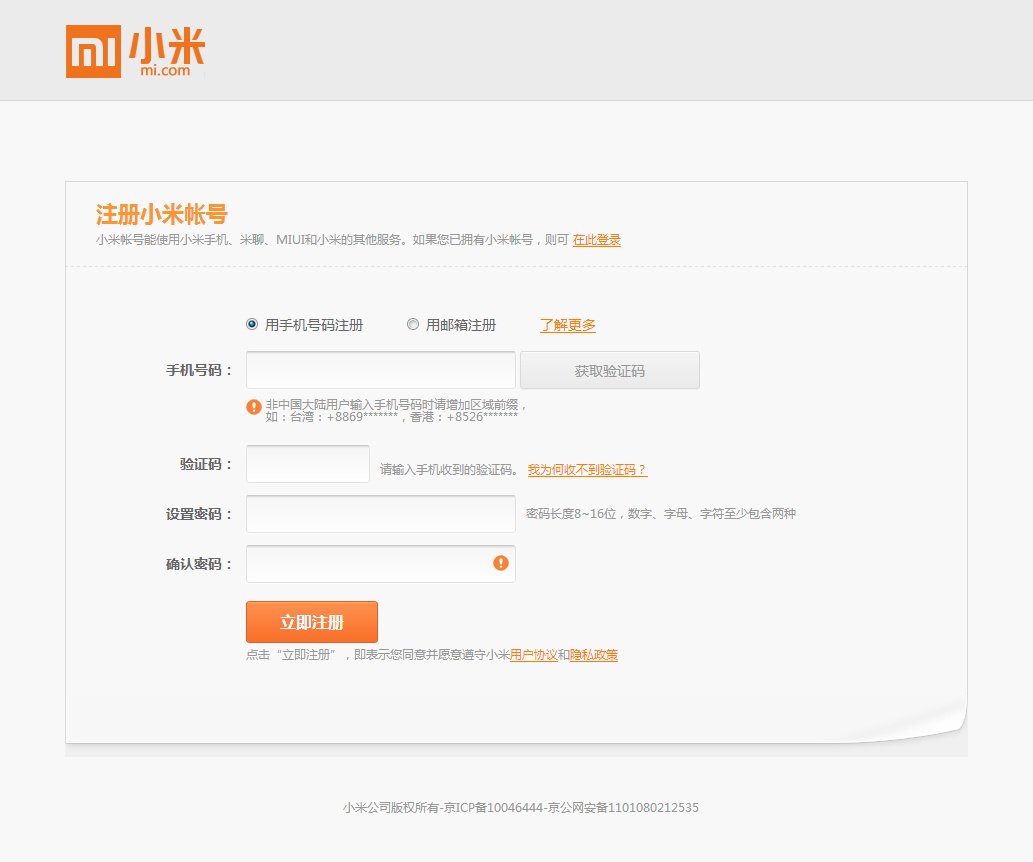
我們來看一下其他幾個用戶體驗不錯的輸入框設計,憑啥就這么舒服呢?和大家解構一下它們的設計。
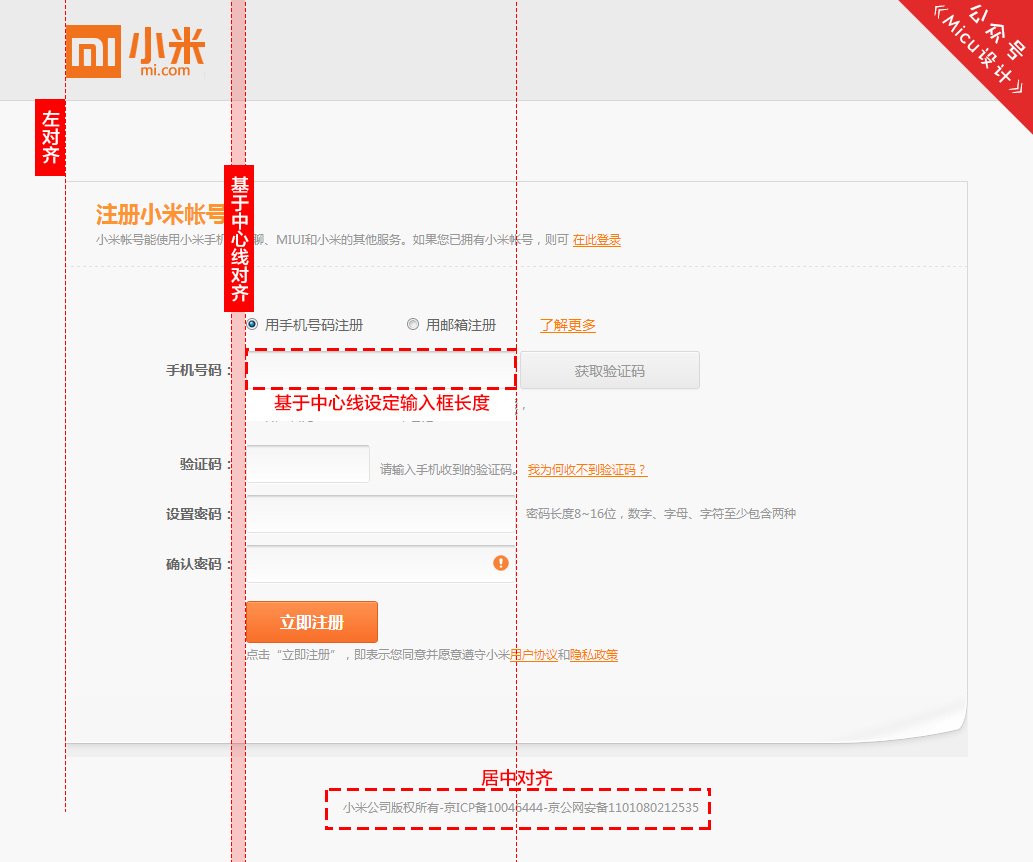
小米的登錄頁。

在小米的登錄頁設計中,主標題與副標題進行了左對齊。
輸入框提示文字與輸入框基于中心線對齊,讓提示信息和輸入框看起來更為整體舒服。
內容劃分明確,明確了哪些是需要輸入的,哪些只是描述。

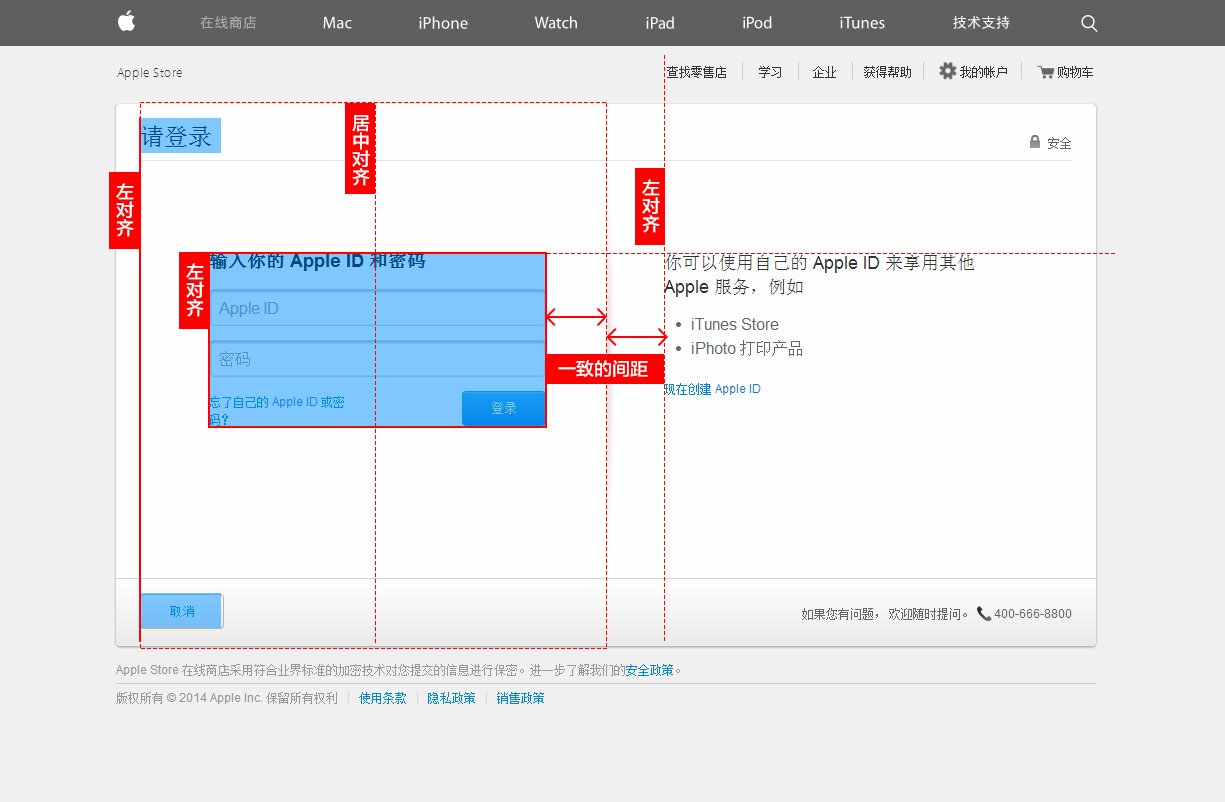
蘋果的登錄頁

在蘋果的登錄頁面中更為講究,標題和輸入框利用了不同對齊方式拉開了層次。
請登錄標題和取消按鈕是左對齊的,而輸入框與提示文字則是居中對齊的。
將用戶的視線引入到了輸入框的上面,從而加強了提示文字與輸入框之間的關系,并用大間距拉開了標題和內文的層次。


在對齊的方式里我們找到了規律,層級關系,框框框!
通過對其方式來區分內容的層級關系,這就是隱形對齊框的作用。將信息層級通過這種方式羅列在用戶眼前。讓用戶最近視角展示產品的核心信息。提煉出用戶在場景中最為關注的訴求,解決用戶的問題。

對齊也是有層次的。有左對齊、右對齊、居中對齊。(都懂都懂,就是用不好)左對齊和右對齊主要是對屏幕內容的規整性,居中對齊則是對內容文本的劃分。
三、常用間距
將框框框融入到APP界面中,將主要的,用戶想找的內容突出出來。
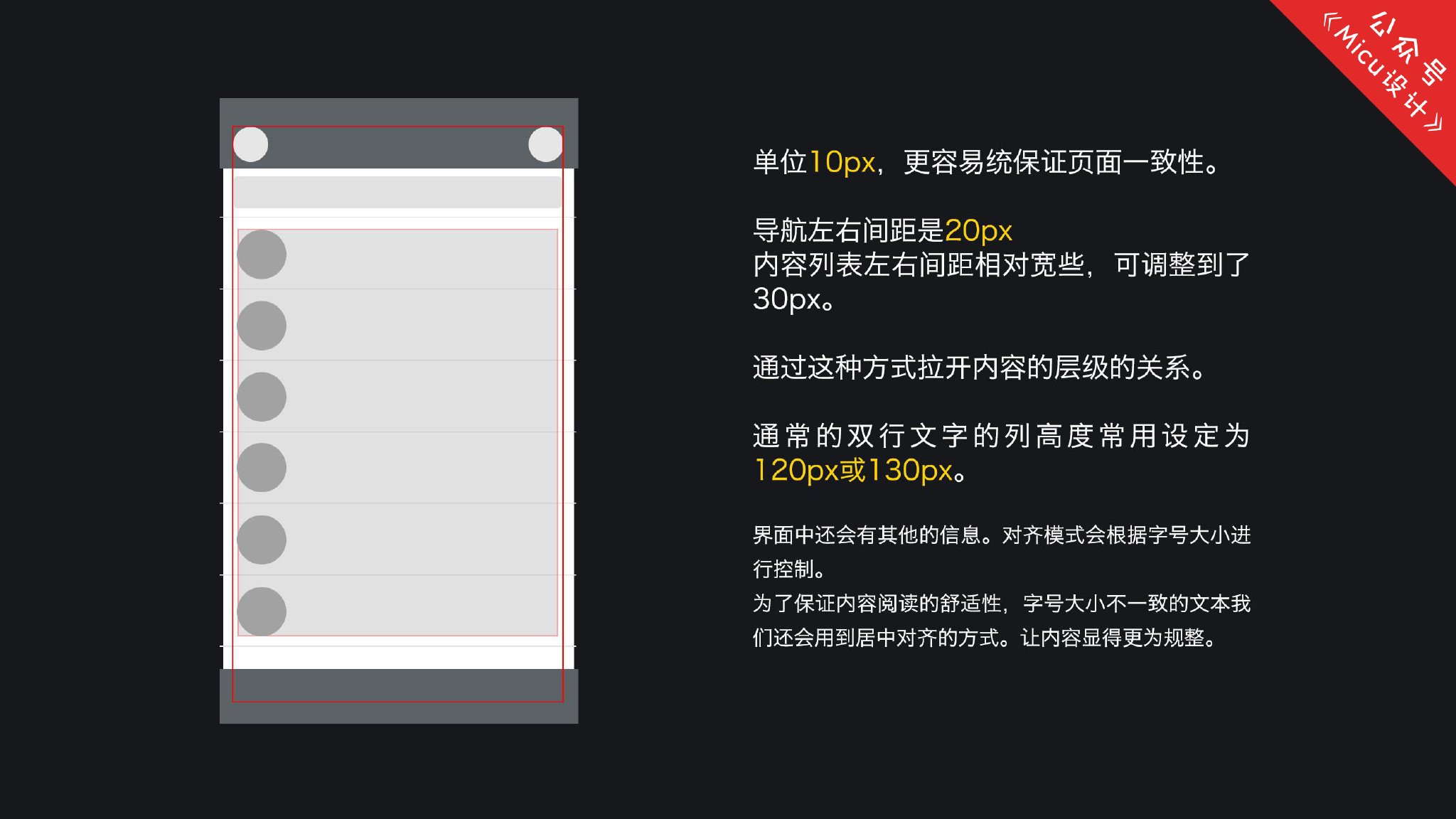
在設計中一般間距設定的大小單位10px,這樣更容易統一整個畫面的一致性。

在界面中常用間距來劃分內容的層級關系,讓內容與導航取分出來。
在導航上的左右間距是20px,而在內容列表信息程序時左右間距調整到了30px。
通過這種方式區分了上下層級的關系。
那么在主文本信息中還將上下間距統一一致都設定為30px,使整個內容的邊框看起來更為整體舒服。
我們常會設計到雙行文字的列表,QQ的設計是120px,隨著設備屏幕的變大,更加注重了頁面的留白。為了加強內容的突出性。我在設計中高度設定為130px

再往深的走,界面中還會有其他的信息。如時間、消息氣泡等。它們的對齊模式會根據字號大小進行控制。
為了保證內容閱讀的舒適性,字號大小不一致的文本我們還會用到居中對齊的方式(比如,上圖中的主標題和時間的對齊方式),讓內容顯得更為規整。
總之,以內容為中心的設計能讓用戶快速找到想要的。使用正確的對齊和間距,能讓界面更為整齊,信息更為明確。
今天就到這里,休息休息,休息一大會兒,然后多看多分析,多交流。

網友評論