排版知識(shí),網(wǎng)站主題部分文字的排版設(shè)計(jì)知識(shí)
時(shí)間:2024-03-08 06:00作者:下載吧人氣:31
說到排版,這是個(gè)大學(xué)問。網(wǎng)站上每一個(gè)元素都能影響瀏覽,排版設(shè)計(jì)的好壞絕對(duì)能考驗(yàn)一個(gè)設(shè)計(jì)師的基本功底,而短短的一篇文章并不能將排版介紹清楚,本文就先主要分享網(wǎng)站主題部分文字的排版,后期我們還會(huì)在不同系列文章中根據(jù)重點(diǎn)地穿插介紹排版技巧。
文字的排版需要考慮文字辨識(shí)度和頁(yè)面易讀性,本文就從最佳易讀性規(guī)范和CRAP設(shè)計(jì)四原則的角度與大家分享怎樣在網(wǎng)頁(yè)中做出精彩的文字排版。
先想想,你覺得好的文字排版是什么樣的?

在我們看來,好排版一定有著比較棒的閱讀性,文字內(nèi)容在視覺上是平衡和連貫的,并且有整體的空間感。
布局、內(nèi)容擺放和欄目設(shè)計(jì)都會(huì)影響文字的閱讀性。從易讀性來看,需要設(shè)計(jì)師考慮字體、字號(hào)、行距、間距、背景色與文字顏色對(duì)比等。
我們?cè)谇懊嫖恼轮幸呀?jīng)重點(diǎn)介紹了字體和字號(hào),以下最佳易讀性規(guī)范則介紹行距和間距,分享適宜的行寬和行高,幫助瀏覽者保持閱讀節(jié)奏,讓讀者擁有更好的閱讀體驗(yàn)。
一、最佳易讀性規(guī)范
1.行寬
我們可以想象一下:如果一行文字過長(zhǎng),視線移動(dòng)距離長(zhǎng),很難讓人注意到段落起點(diǎn)和終點(diǎn),閱讀比較困難;如果一行文字過短,眼睛要不停來回掃視,破壞閱讀節(jié)奏。
因此我們可以讓內(nèi)容區(qū)的每一行承載合適的字?jǐn)?shù),來提高易讀性。
傳統(tǒng)圖書排版每行最佳字符數(shù)是55—75,實(shí)際在網(wǎng)頁(yè)上每行字符75—85更流行。中文在14號(hào)字體時(shí),建議35—45個(gè)文字。
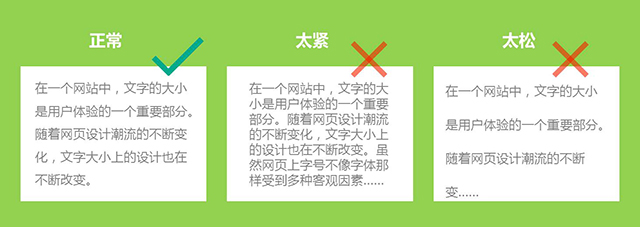
比如下圖:

2.間距
行距是影響易讀性非常重要的因素,過寬的行距會(huì)會(huì)讓文字失去延續(xù)性,影響閱讀;而行距過窄,則容易出現(xiàn)跳行。

網(wǎng)頁(yè)設(shè)計(jì)中,文字間距一般根據(jù)字體大小選1—1.5倍作為行間距,1.5—2倍作為段間距。
比如12號(hào)字體,行間距是12px—18px,段落間距則是18px—24px。
另外,行高/段落之間的空白=0.754。行間距正好是段落間距的75%是非常常見的。
比如簡(jiǎn)書16號(hào)字體,行間距27px/段間距36px=75%。文字字號(hào)本身比較大,所以行間距也不需要嚴(yán)格按照1—1.5倍的比例設(shè)置,不過行間距和段間距的比例符合75%,看起來很不錯(cuò),這樣的視覺效果讓人在閱讀時(shí)保持一種節(jié)奏感,這就是在實(shí)際情況中將規(guī)范的靈活應(yīng)用。

3.行對(duì)齊
排版中很重要的一個(gè)規(guī)范就是把應(yīng)該對(duì)其的地方對(duì)齊,比如每個(gè)段落行的位置對(duì)齊。
不論哪種視覺效果,精美的、正式的、有趣的還是嚴(yán)肅的,一般都可以應(yīng)用一種明確的對(duì)齊來達(dá)到目的。
通常情況下,建議在頁(yè)面上只使用一種文本對(duì)齊,盡量避免兩端對(duì)齊。
4.文字留白
在排版文字時(shí),在版面需要留出空余空間,留白面積從小到大應(yīng)該遵循的順序是:字間距、行間距、段間距。此外,在排版內(nèi)容區(qū)之前,需要根據(jù)頁(yè)面實(shí)際情況給頁(yè)面四周留出余白。

二、CRAP設(shè)計(jì)四原則在文字排版中的應(yīng)用
CRAP是四項(xiàng)基本設(shè)計(jì)原理,包括對(duì)比(Contrast)、重復(fù)(Repetition)、對(duì)齊(Alignment)、親密性(Proximity), 已經(jīng)被設(shè)計(jì)師廣泛應(yīng)用。這四個(gè)基本原則在網(wǎng)頁(yè)設(shè)計(jì)中對(duì)文字的排版也非常適用。
1.對(duì)比
我們將對(duì)比分為三類,主要是標(biāo)題與正文的字體與字號(hào)對(duì)比、文字顏色對(duì)比,以及文字顏色與背景顏色的對(duì)比。
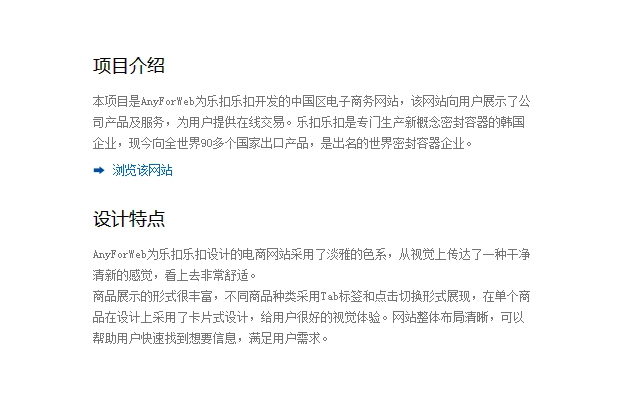
> 標(biāo)題與正文對(duì)比
在AnyForWeb網(wǎng)站案例頁(yè)面中,標(biāo)題使用18號(hào)的微軟雅黑,正文使用12號(hào)的宋體,兩種字體字號(hào)的對(duì)比讓文字內(nèi)容富有層次,很容易吸引讀者眼球。

> 文字顏色對(duì)比
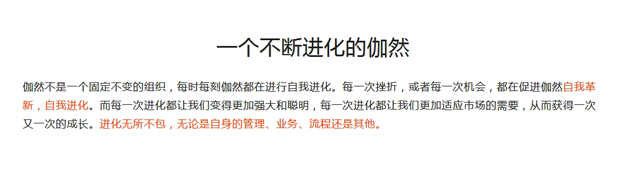
在伽然官網(wǎng)中,一部分文字采用了與主要文字不同的另一種顏色,這種對(duì)比是增加視覺效果的有效途徑之一,突出展示了段落的重點(diǎn)。

> 文字顏色與背景顏色對(duì)比
這是非常常用的一種排版設(shè)計(jì)方式,正文文本與背景合適的對(duì)比可以提高文字的清晰度,產(chǎn)生強(qiáng)烈的視覺效果。
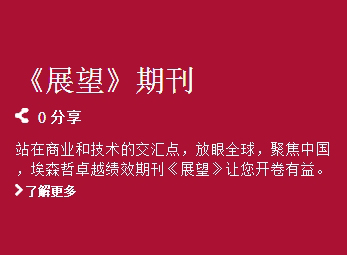
比如在埃森哲官網(wǎng)中,白色背景、紅色標(biāo)題、黑色正文的對(duì)比,以及紅色背景與白色文字對(duì)比的應(yīng)用,將文字內(nèi)容清晰襯托出來,既有豐滿的層次感,同時(shí)有具有很強(qiáng)的視覺沖擊力。


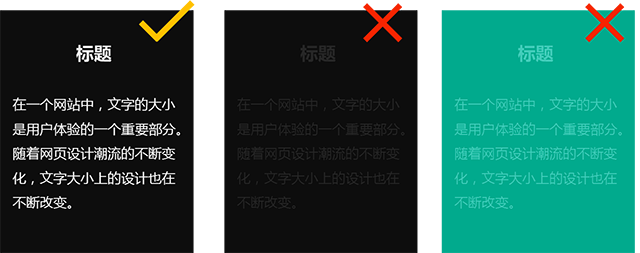
設(shè)計(jì)師在使用這一原則時(shí)需要注意,必須確保文字是容易看清的,如果文字過小或過于纖細(xì)、色彩對(duì)比度不夠,會(huì)適得其反,舉個(gè)例子:

設(shè)計(jì)師如果對(duì)色彩的對(duì)比度還不夠熟悉時(shí),可以通過顏色對(duì)比檢測(cè)工具(如Check My Colours、Colour Contrast Check)檢測(cè)色差和亮度差,確保網(wǎng)頁(yè)設(shè)計(jì)的易讀性。
2.重復(fù)
設(shè)計(jì)中的元素可以在整個(gè)網(wǎng)頁(yè)設(shè)計(jì)中重復(fù)出現(xiàn),對(duì)文字來說,可能字體、字號(hào)、樣式的重復(fù),也可能是同一種類型的圖案裝飾、文字與圖片整體布局方式等。重復(fù)給用戶一種有組織、一致性的體驗(yàn),可以創(chuàng)造連貫性,顯得更專業(yè)。
比如HeyJuice網(wǎng)站在產(chǎn)品準(zhǔn)則部分采用了統(tǒng)一的“圖片+標(biāo)題+正文”形式。內(nèi)容不同,而布局方式統(tǒng)一,圖片風(fēng)格一致。用戶一眼看過去,就能知道這是屬于同一個(gè)版塊的內(nèi)容,這樣的重復(fù)很容易有一種連貫、平衡美感。

比如土巴兔裝修網(wǎng)的流程,標(biāo)題文字在圖片同樣的位置、采用同樣形式,既與圖片背景顏色形成對(duì)比,又是文字樣式的重復(fù)。

重復(fù)原則在網(wǎng)頁(yè)設(shè)計(jì)上應(yīng)用非常廣泛,單一的重復(fù)可能會(huì)顯得單調(diào),設(shè)計(jì)師卻可以根據(jù)不同網(wǎng)站的需求靈活使用,比如有變化的重復(fù)能增加創(chuàng)新,給網(wǎng)頁(yè)設(shè)計(jì)增加活力。
3.對(duì)齊
在網(wǎng)頁(yè)設(shè)計(jì)中,元素在頁(yè)面上不能隨意擺放,每一項(xiàng)都應(yīng)與頁(yè)面內(nèi)容存在某種聯(lián)系。對(duì)齊可對(duì)齊是網(wǎng)頁(yè)設(shè)計(jì)必不可少的部分,它可以幫助設(shè)計(jì)師做出吸引人的設(shè)計(jì),是優(yōu)秀網(wǎng)頁(yè)設(shè)計(jì)的潛在要求。
對(duì)齊的案例就非常多了,我們隨意列舉兩個(gè)。
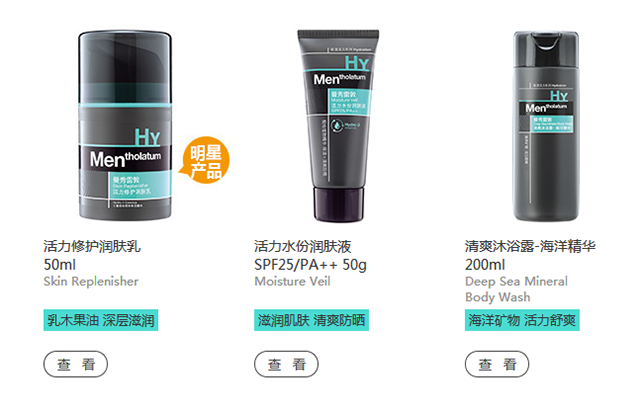
曼秀雷敦網(wǎng)站的左對(duì)齊:

Darry Ring網(wǎng)站的居中對(duì)齊:

左對(duì)齊和右對(duì)齊是文本看起來更清晰、效果分明;居中對(duì)齊顯得更莊重、正式、穩(wěn)重。
4.親密性
位置的接近意味著存在關(guān)聯(lián),親密性是指將相關(guān)項(xiàng)組織在一起讓它們從整體看看起來和諧統(tǒng)一。
親密性可以從兩點(diǎn)入手:適當(dāng)留白、以視覺重點(diǎn)突出層次感。
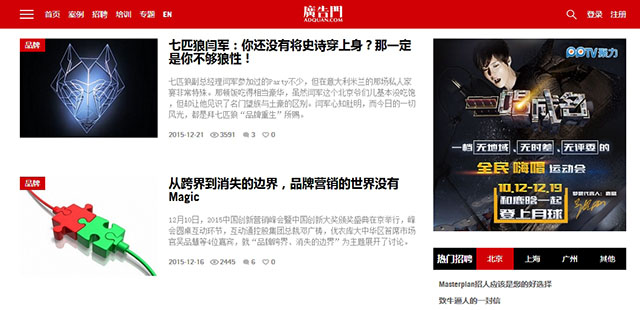
比如以下案例中圖文搭配,這是多個(gè)元素在一起的組合排版。

人眼首先被Banner圖和里面文字吸引,然后再向下移動(dòng)到文字描述及鏈接文字,這些元素的親密性與對(duì)比形成一種平衡。
以上就是本次分享的內(nèi)容啦。如前文所言,排版的好壞考驗(yàn)一個(gè)設(shè)計(jì)師的基本功底,平時(shí)的功夫可是必不可少的喲,我們期待大家設(shè)計(jì)的精彩排版!
本文最初由AnyForWeb UED發(fā)布,轉(zhuǎn)載請(qǐng)注明出處。
相關(guān)推薦
相關(guān)下載
熱門閱覽
- 1ps斗轉(zhuǎn)星移合成劉亦菲到性感女戰(zhàn)士身上(10P)
- 2模糊變清晰,在PS中如何把模糊試卷變清晰
- 3ps楊冪h合成李小璐圖教程
- 4ps CS4——無法完成請(qǐng)求,因?yàn)槲募袷侥K不能解析該文件。
- 5色階工具,一招搞定照片背后的“黑場(chǎng)”“白場(chǎng)”和“曝光”
- 6軟件問題,PS顯示字體有亂碼怎么辦
- 7軟件問題,ps儲(chǔ)存文件遇到程序錯(cuò)誤不能儲(chǔ)存!
- 8ps液化濾鏡
- 9LR磨皮教程,如何利用lightroom快速磨皮
- 10PS鼠繪奇幻的山谷美景白晝及星夜圖
- 11photoshop把晴天變陰天效果教程
- 12ps調(diào)出日系美女復(fù)古的黃色調(diào)教程
最新排行
- 1室內(nèi)人像,室內(nèi)情緒人像還能這樣調(diào)
- 2黑金風(fēng)格,打造炫酷城市黑金效果
- 3人物磨皮,用高低頻給人物進(jìn)行磨皮
- 4復(fù)古色調(diào),王家衛(wèi)式的港風(fēng)人物調(diào)色效果
- 5海報(bào)制作,制作炫酷的人物海報(bào)
- 6海報(bào)制作,制作時(shí)尚感十足的人物海報(bào)
- 7創(chuàng)意海報(bào),制作抽象的森林海報(bào)
- 8海報(bào)制作,制作超有氛圍感的黑幫人物海報(bào)
- 9碎片效果,制作文字消散創(chuàng)意海報(bào)
- 10人物海報(bào),制作漸變效果的人物封面海報(bào)
- 11文字人像,學(xué)習(xí)PS之人像文字海報(bào)制作
- 12噪點(diǎn)插畫,制作迷宮噪點(diǎn)插畫

網(wǎng)友評(píng)論