無縫圖案,怎大家怎么制作無縫拼接圖案背景教程
時間:2024-03-08 06:00作者:下載吧人氣:30
無縫拼接的圖案做背景通常用于可愛風格的圖片裝飾,這類圖片簡單實用,本教程還用到了位移濾鏡來處理,大家一起學習一下這個技巧吧。
先看看效果:

我們的素材包中,包含一個紙張PSD,一個圣誕圖案PSD,一個圣誕圖案PAT,一張紙張紋理。
素材打包鏈接:http://pan.baidu.com/s/1c1rP1Gs 密碼:os0n
首先,我們說說位移,位移濾鏡用的比較少,其實,不管什么工具,其存在,必定有其道理,只是視乎我們會不會用。在這里,我們會詳細的解釋位移的操作。
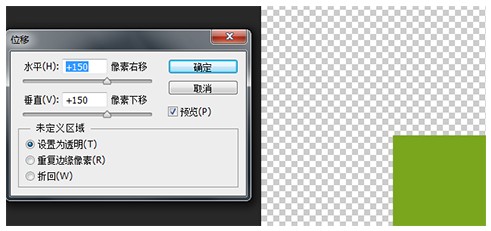
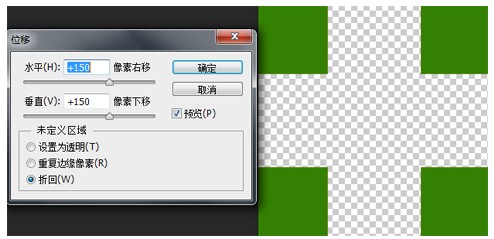
位移(offset)濾鏡的位置是濾鏡——其他——位移。位移或許大家并不經常用到,但是,負責任的說,位移其實挺強大的,尤其是用來制作一些無縫圖案,好用程度五顆星。下面,我們先來看看位移的對話框。

看對話框,我們可以很直觀的理解位移。首先,水平是什么意思,水平就是,設置水平向右移動的距離,垂直則是設置垂直向下移動的距離,其單位為像素。
接下來的未定義區域擁有三個子選項。未定義區域什么意思呢,從字面上,我們就可以理解,那就是我們沒有選擇的區域即為未定義區域。
第一個,設置為透明。意思就是將未定義的區域,在選區的原來的位置填充為透明。
第二個,重復邊緣像素。意思是使用原圖邊緣的像素填充原來的位置。
第三個,折回。使用圖像的另一部分填充空白區域。
聽了是不是一頭霧水,感覺無從下手,沒關系,下面,我們會用幾張圖片來詳細的解釋一下。
首先,我建了一個300*300像素的文檔,并填充了一個綠色。

執行位移濾鏡,設置水平位移+150像素,垂直位移+150像素,未定義區域設置為透明,得到如下的效果。

剛才我們說了,設置為透明的意思是將未定義的區域以透明來填充,現在我們可以看到,綠色的圖像,已經向右和向下移動了150像素,而其圖像原來所在的位置則變成透明了,簡單的理解就是,設置為透明,就是圖像移動,而移動過后,其原來位置變成透明。
友情提示,位移設置為負數時,則是向左和向上移動。
下面,我們試試重復邊緣像素,執行位移濾鏡,設置水平位移+150像素,垂直位移+150像素,未定義區域設置為重復邊緣像素。

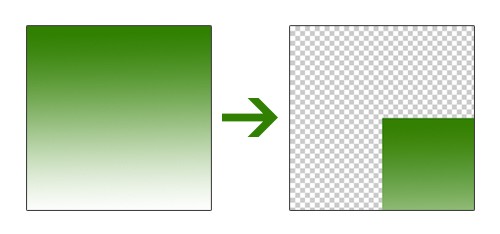
從上圖中,我們可以看出,重復邊緣像素的意思是,使用原圖邊緣的像素來填充原圖所在的位置,或者純色的背景,大家看不清楚,下面,我用一個漸變的圖層來演示一下。

下面,我們就來看一下,重復邊緣像素具體是怎么一回事。
我們未執行位移時的圖像是下面這個圖像的左邊部分,水平向右、垂直向下移動了150像素,則得到如下圖像中的右邊部分。

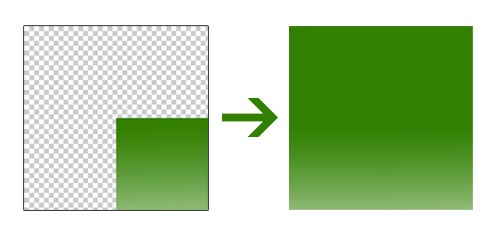
當我們設置了未定義區域為重復邊緣像素之后,我們得到的是下面這個圖像。

我們剛才說過,重復邊緣像素的作用是使用原圖邊緣的像素填充原來的位置,我們現在就通過下面這個圖片,來直觀的了解一下。
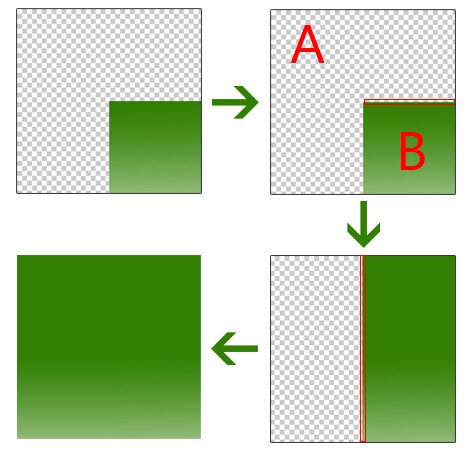
我們把圖像原來所處位置標注為A,圖像位移后的位置標注為B,使用原圖邊緣的像素填充原來的位置,就是說把B部分的邊緣像素來填充A部分,我們把B部分中用紅色方框框住的部分CTRL+T,向上拉伸,得到3部分的效果,再把3部分中用紅色方框框住的部分CTRL+T,向左拉伸,得到4部分的效果。大家可以檢驗一下,看現在我們得到的4部分的效果,跟我們直接執行位移,設置未定義區域為重復邊緣像素的效果是不是一樣。

最后,我們來看看最后一個選項折回,同樣,我們還是建一個300X30像素的文檔,用矩形工具填充一個綠色圖層,設置水平、垂直居中,這個圖層的大小要小于300像素,不然看不出效果。

我們執行位移濾鏡,設置水平向右、垂直向下各150像素,未定義區域為折回,效果如下。

這個折回,大概的意思就是說,把圖案分成四份,分別填充在四個角,四個角的圖案合起來就是圖案本身。如果圖案太小,不足以超出畫布,折回對其就不起作用,因為太小,移動后壓根超不出畫布,如何折回,其效果就跟設置為透明的效果是一樣的。示例如下圖。

順便說一句,位移是可互的,比如說,你向右向下位移了150像素,你參數不變,再位移一次,圖案就又回來了。
位移的大概操作基本就是這樣了,實戰開始。
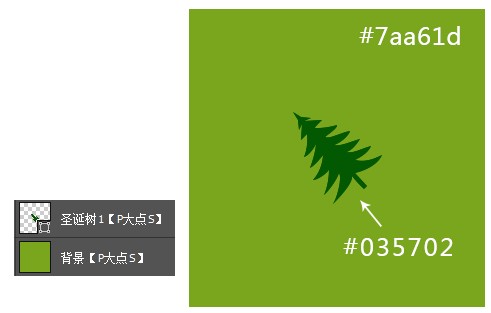
新建個文檔,這里我用的還是300*300像素,不知為何特別喜歡用這個尺寸。設置前景色為#7aa61d,填充背景。用鋼筆工具畫一株圣誕樹出來,這里樹的顏色我用的是#035702。

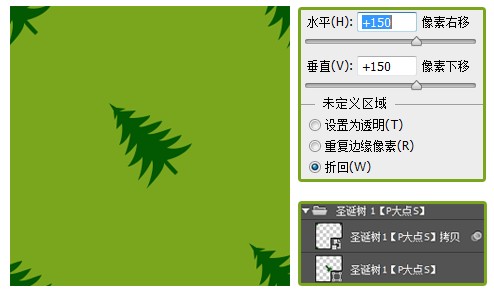
復制一層圣誕樹圖層,選擇住兩個圣誕樹圖層,CTRL+G創建圖層組,為頂層的圣誕樹執行位移濾鏡設置水平向右、垂直向下各150像素,未定義區域為折回,效果如下:

下面,我們繼續添加圣誕樹圖案。復制圣誕樹形狀,置于頂層,CTRL+T調整大小,并更改形狀顏色 為#bfe866,同樣的,為了方便操作,我也是用了一個新的圖層組,建議大家養成良好的圖層編組和命名習慣。

接下來,我們復制這個淡黃色的圣誕樹,執行位移濾鏡,設置水平向右、垂直向下各150像素,未定義區域設置為透明。

接下來,一樣的操作手法,重復的添加圣誕樹,我的最終效果如下:

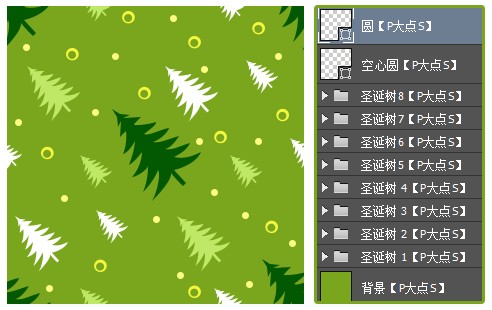
到這里,感覺圖案整體略顯單調,我們繼續添加一些其他元素,豐富圖案。在這里我用橢圓工具添加了一些圓點,顏色為#f3f83a,重復復制同心圓,使其在圖案上適當的散布,效果如下。

下面,我又添加了一些實心圓,顏色為#fcff81。

最后,我又添加了一些五角星,顏色設置為#b6c890。

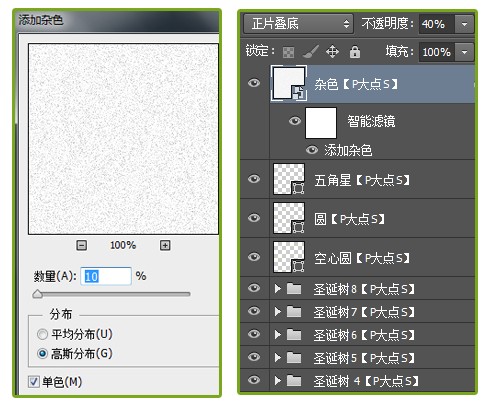
圖案基本完成,但是好像質感不強,完善一下吧。新建一層,置于最頂層,填充白色,執行添加雜色濾鏡,設置數量為10%,高斯分布,勾選單色,設置圖層混合模式為正片疊底,不透明度為40%。

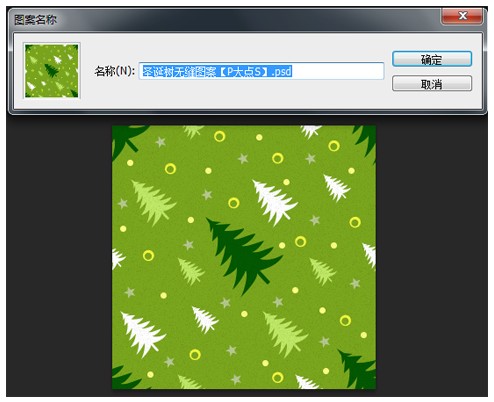
接下來,是激動人心的時刻,執行編輯——自定圖案。

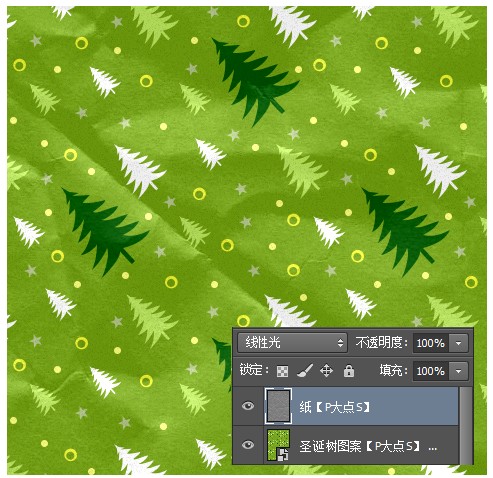
下面,在素材包中,找到我們所提供的紙張素材,雙擊解鎖,新建一個圖層將其置于底層,填充我們剛才所制作的圖案,將紙張圖層的圖層混合模式更改為線性光。

保存我們的文檔,重新打開紙張素材,切換到通道,復制藍通道。

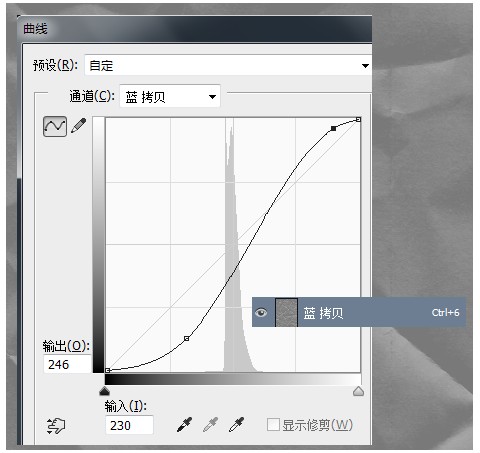
選擇藍拷貝通道,CTRL+M調出曲線,拉一個S曲線。

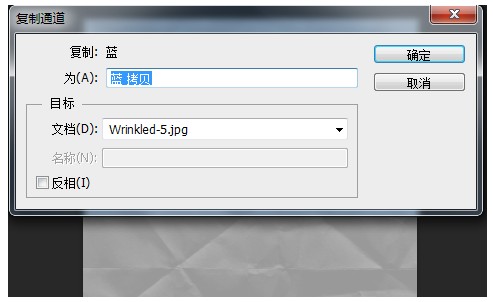
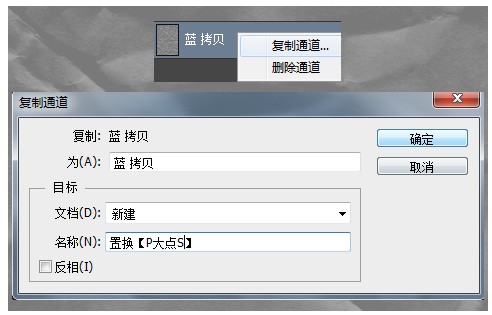
選擇藍拷貝通道,右鍵,復制通道,并將目標選項中的文檔設置為新建,將這個新建的文件保存,等會我們將要用這個文件來進行置換。友情提示,置換文件必須為PSD文件。

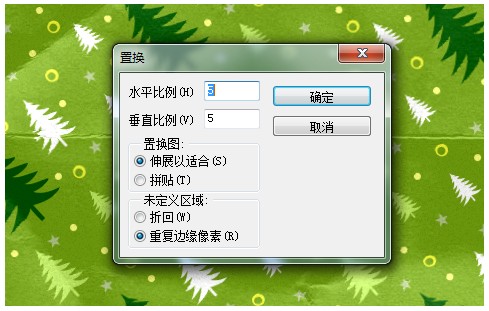
現在回到我們的文檔,對我們填充的圣誕樹圖案圖層執行一個置換濾鏡設置如下圖,置換文件就是我們上一步做的那個文件。

做到現在基本就完工了,當然你可以更改顏色,增加劃痕,甚至是二次加工,我們的最終效果如下。


網友評論