皮包圖標,設計一個皮包主題的UI圖標教程
時間:2024-03-08 06:46作者:下載吧人氣:30
教程十分詳細,從皮包紋理到各個細節都詳細講解了一次,還有PSD文件可參考,有興趣的一起練習一下。
圖標PSD:http://www.16xx8.com/photoshop/sucai/2016/f338363.html
皮革紋理:http://www.16xx8.com/photoshop/sucai/2016/w655596.html
我們的最終效果:

下面,教程開始!
在正式做圖標之前,需要先自定義一個圖案。
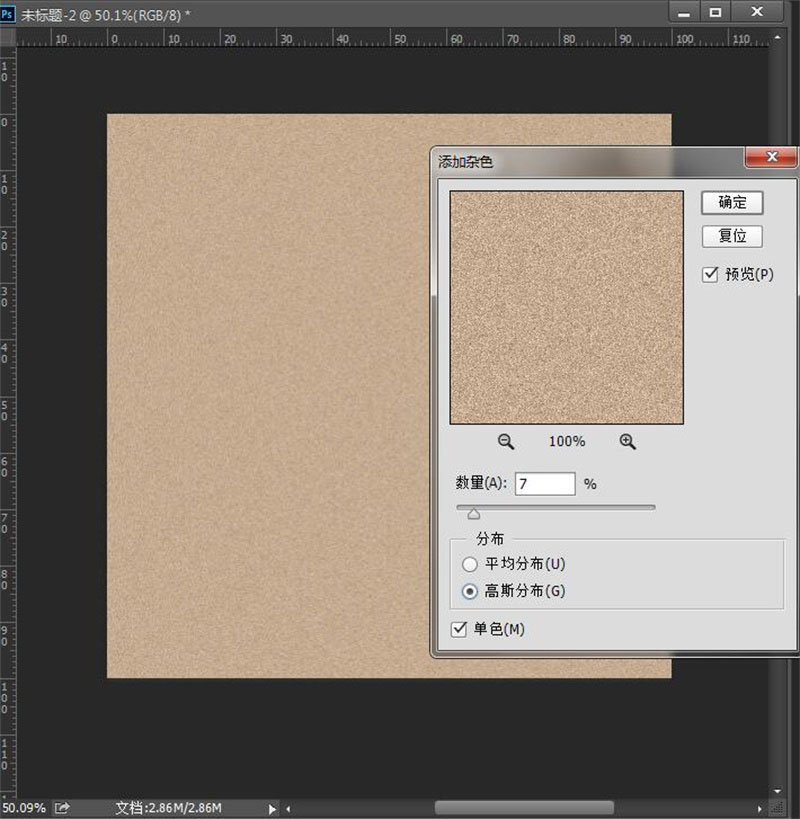
首先新建一個1000×1000px 的畫布,填充顏色#c5ab90,然后【濾鏡】-【雜色】-【添加雜色】,給圖層添加7%的雜色。完成之后,【編輯】-【自定義圖案】添加一個圖案,命名為【磨砂紋理】

準備工作做好了,開始畫皮包。
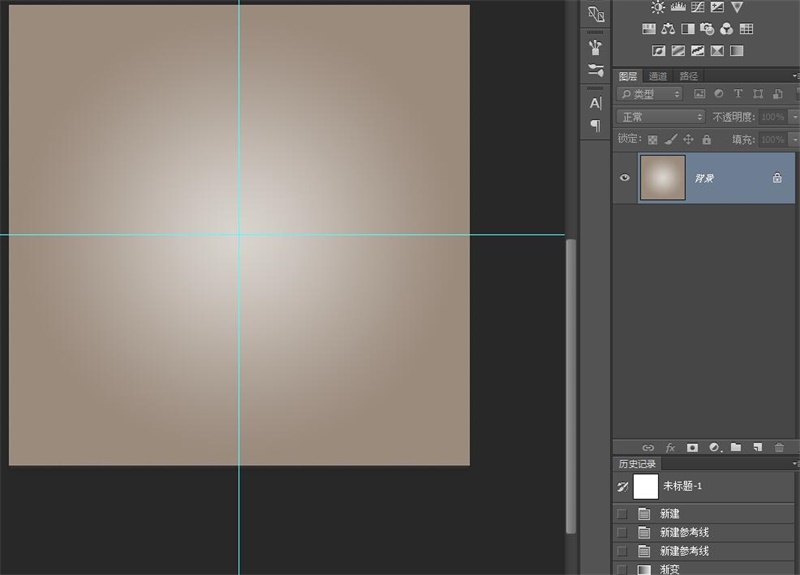
新建一個1000×1000的畫布,填充一個從#d9d5cf到#9c8c7e的徑向漸變。

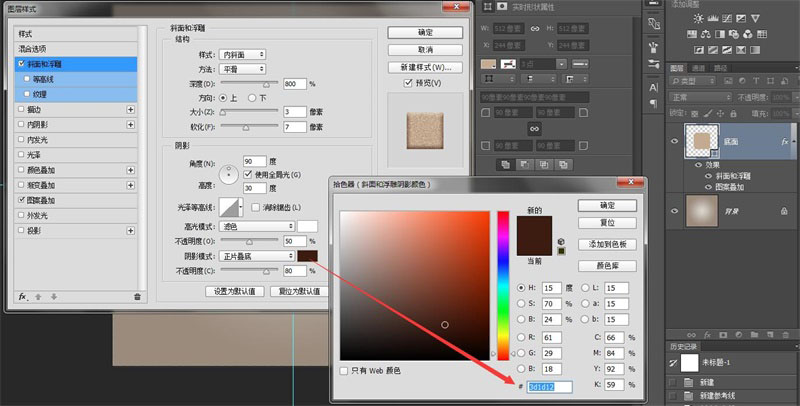
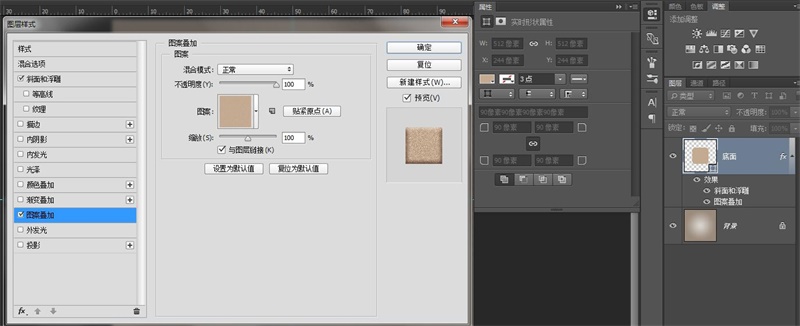
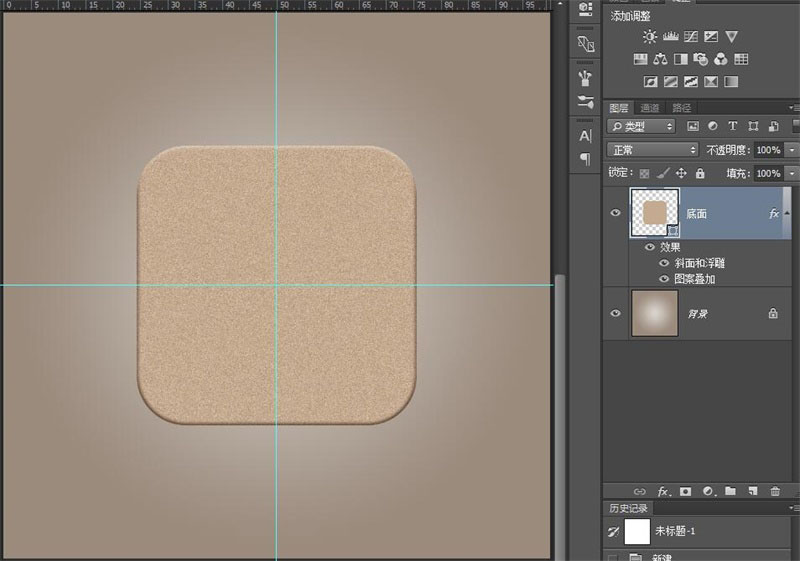
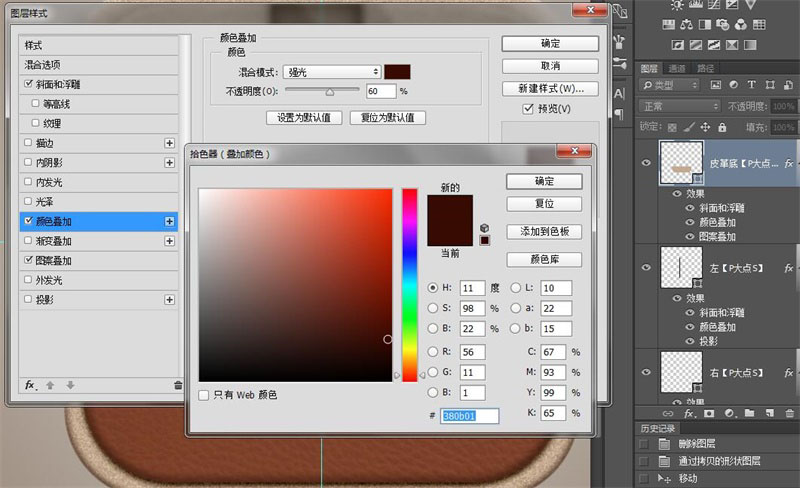
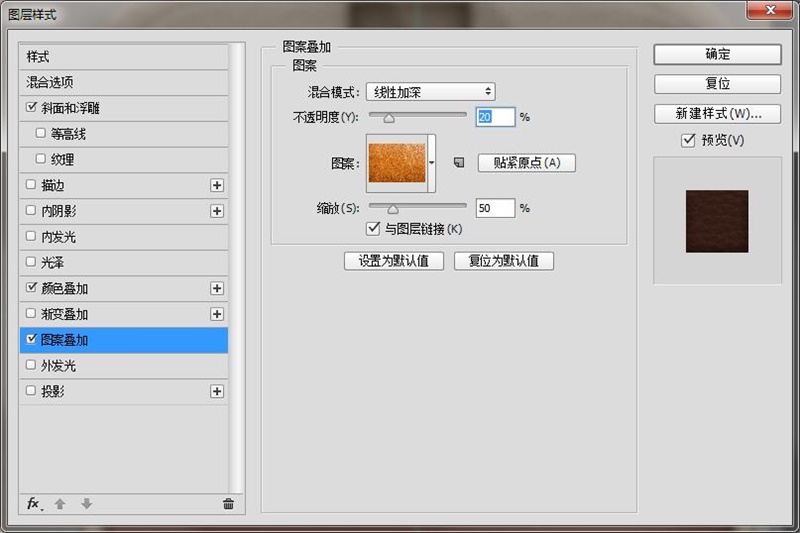
建一個512×512,半徑為90的圓角矩形,并添加圖層樣式,其中【圖案疊加】疊加的是剛才新建的【磨砂紋理】



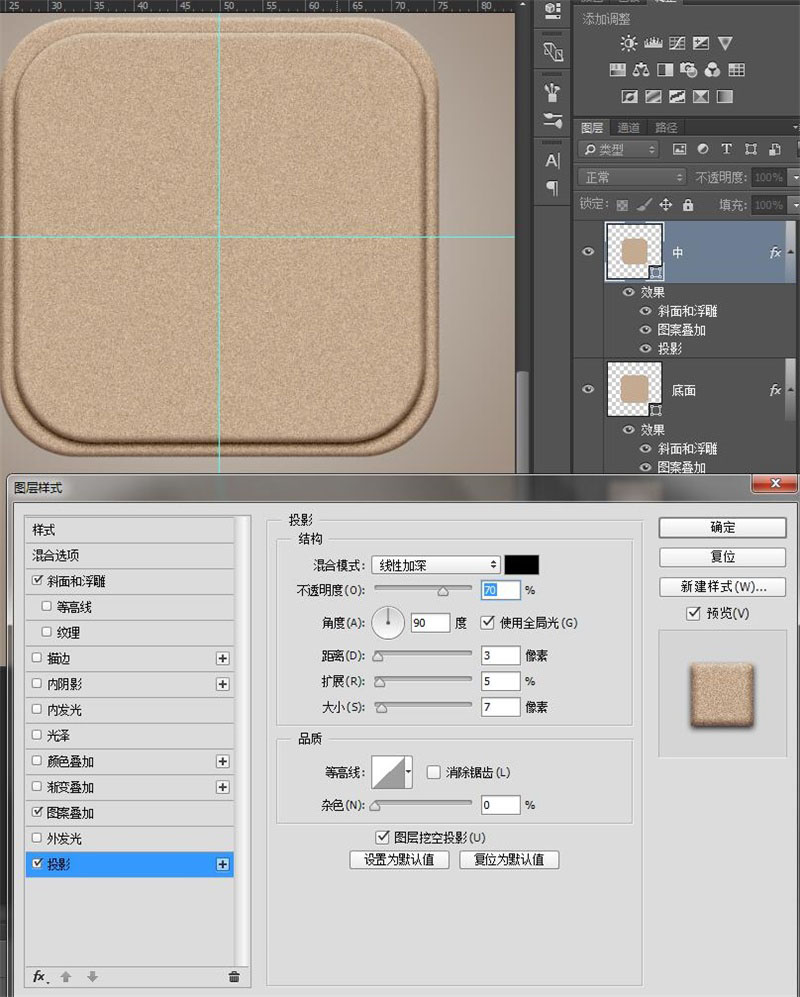
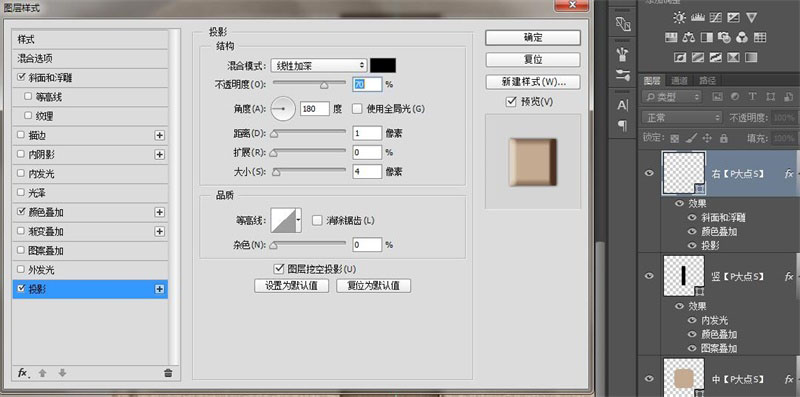
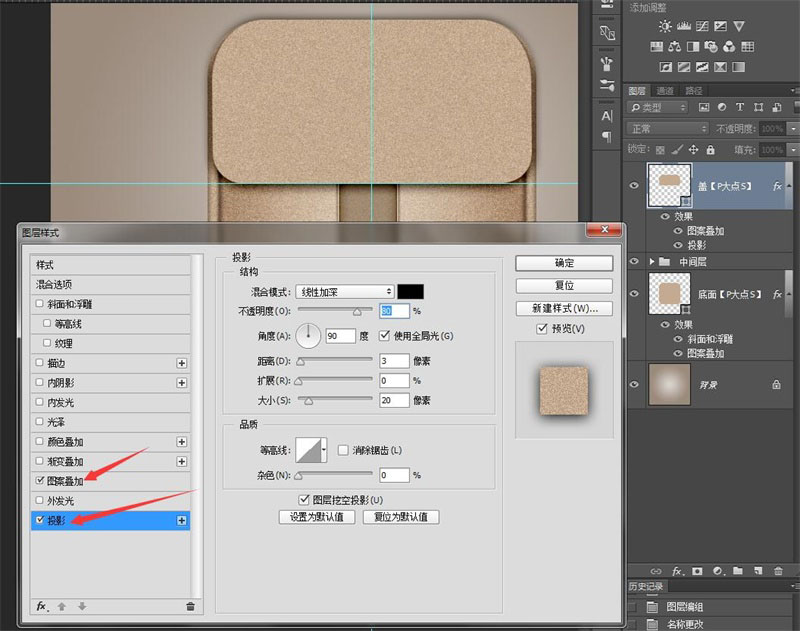
CTRL+J復制一層剛才的圓角矩形,CTRL+T并按住ALT+SHIFT等比縮小,然后再給這個圖層添加一個投影。

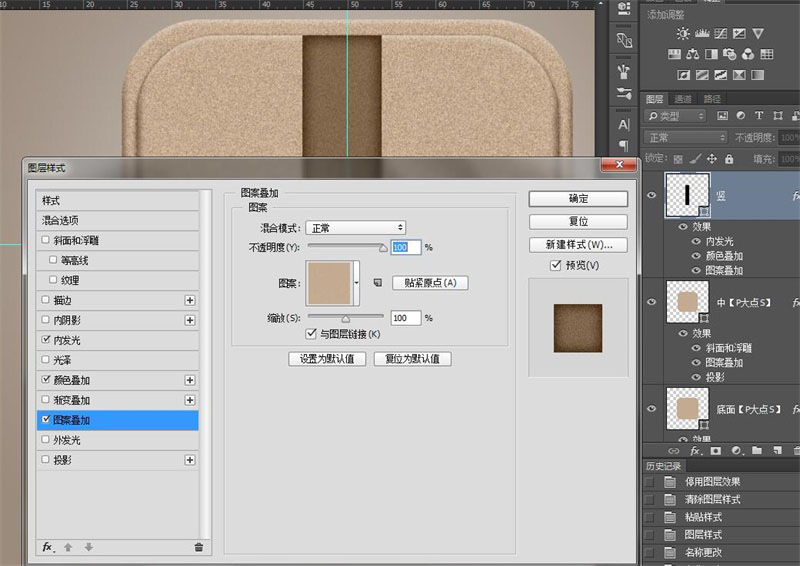
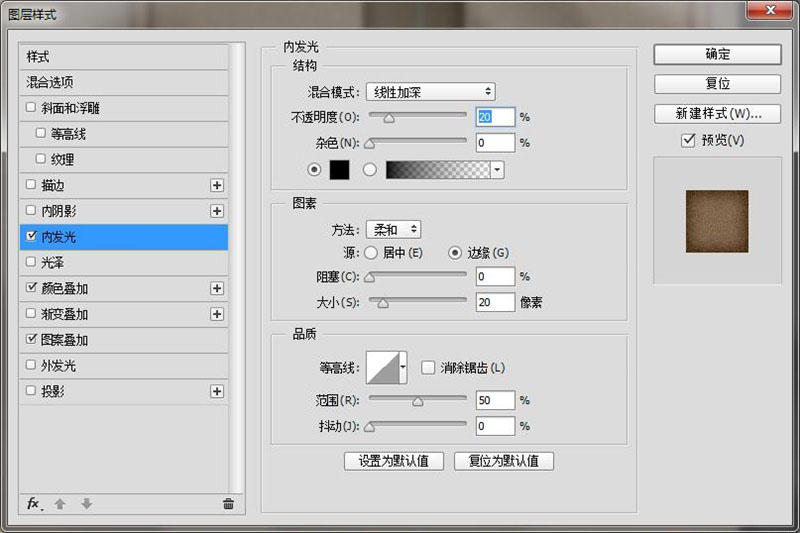
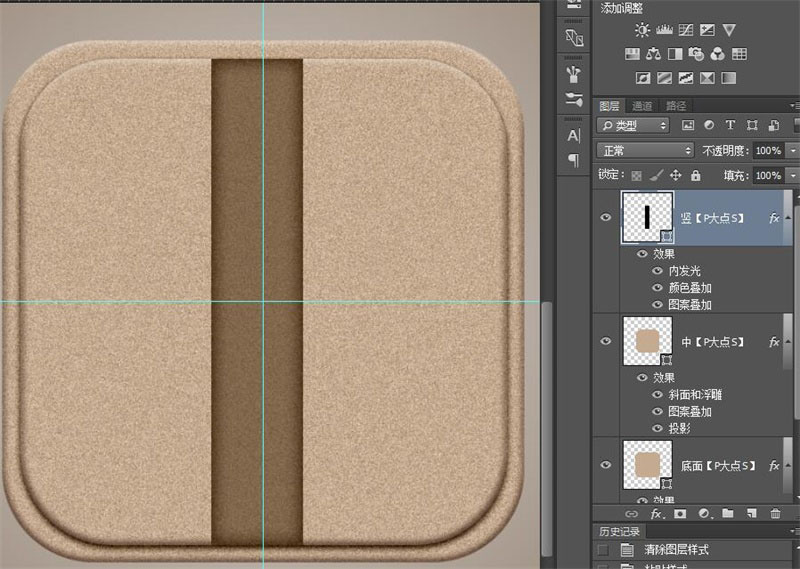
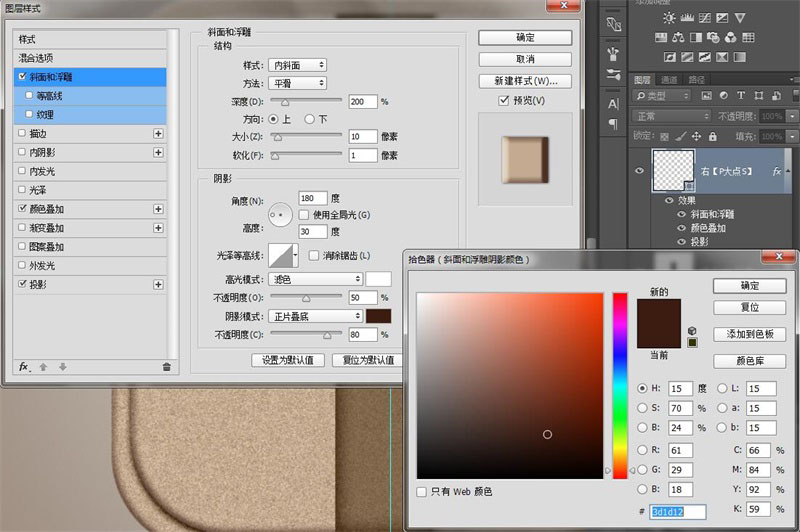
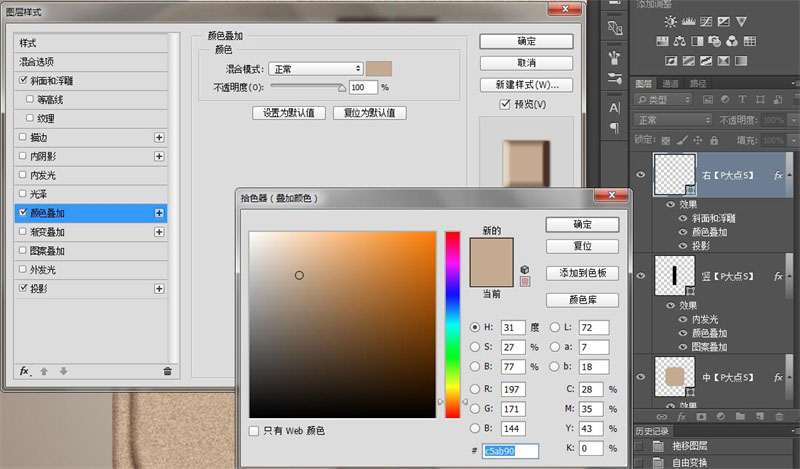
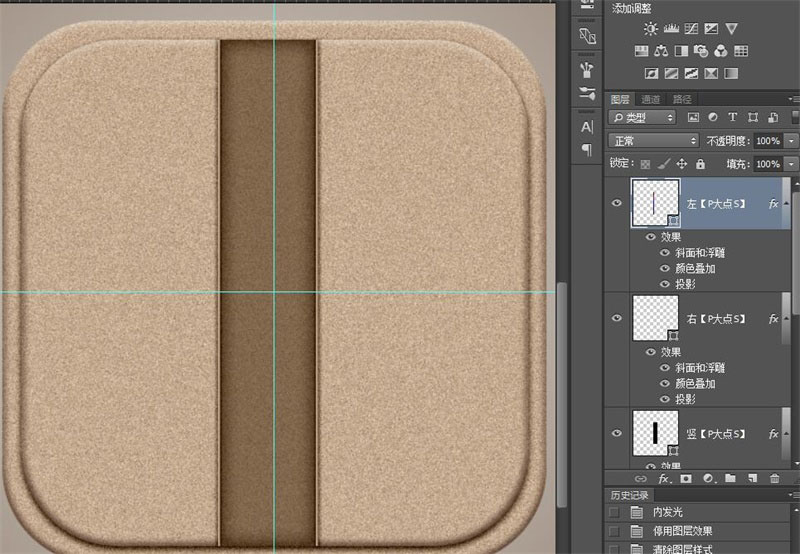
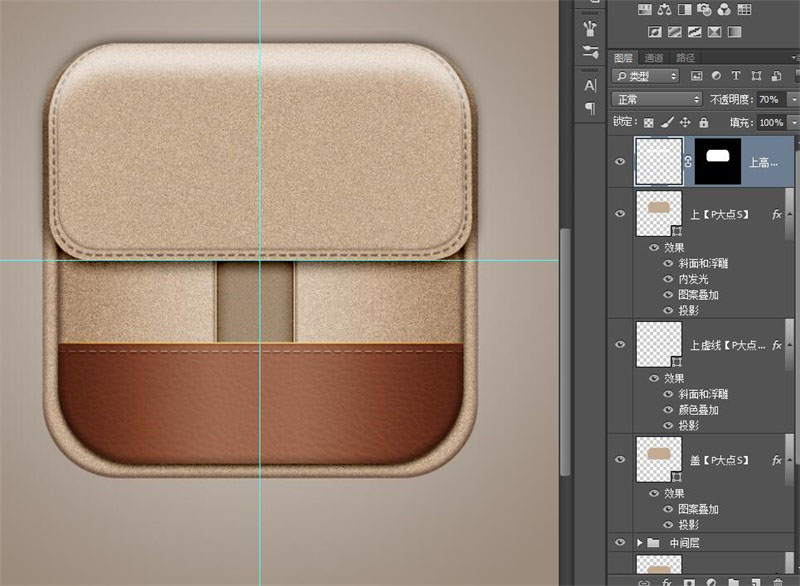
畫一個豎著的矩形,居中擺放,并添加圖層樣式。




畫一條細線,緊貼豎矩形的右邊緣,添加圖層樣式。



將這個線條復制一層,移動到豎矩形的左側,將【投影】角度改為0°

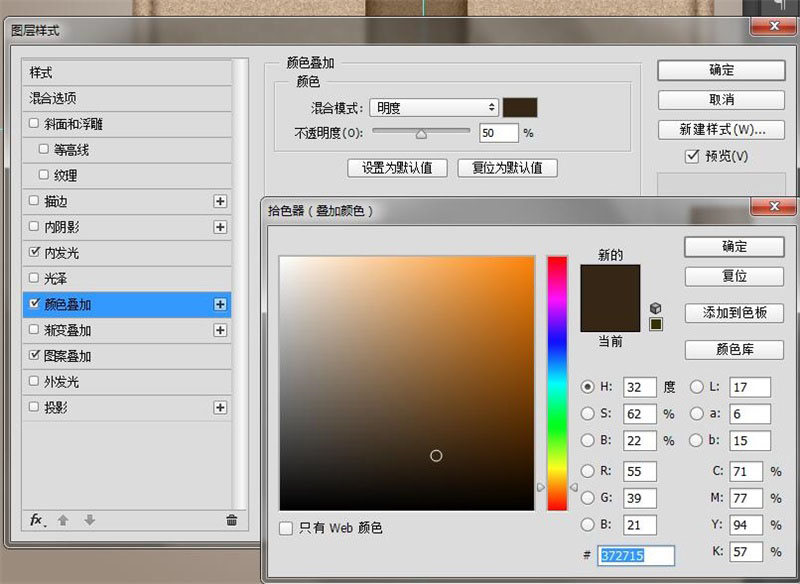
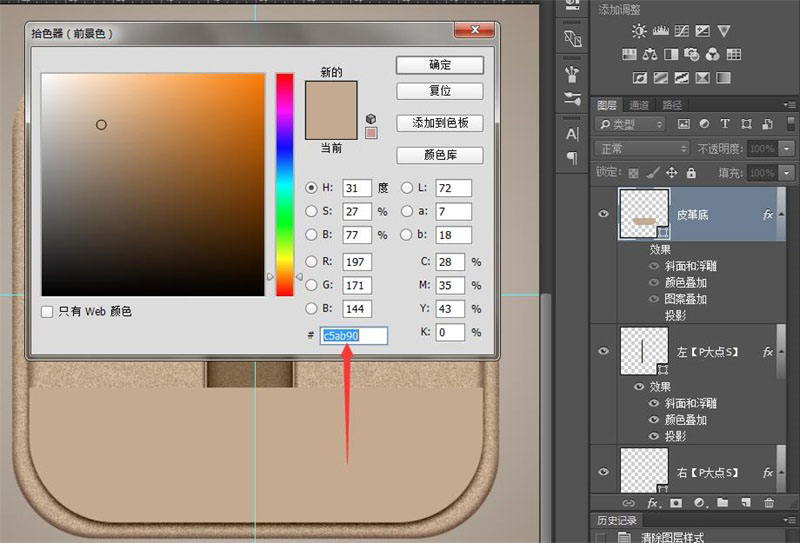
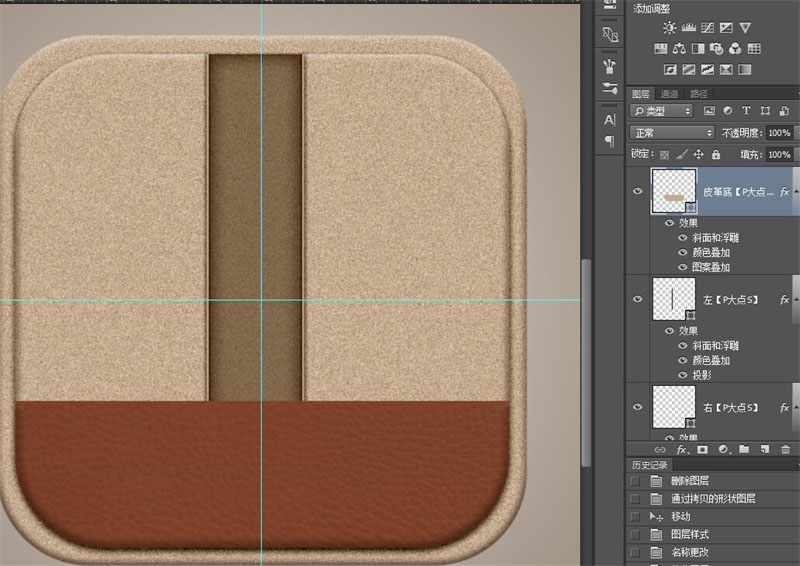
復制一層較小的圓角矩形(圖層【中】),清除圖層樣式,用布爾運算裁掉上半部分,并填充顏色#372715

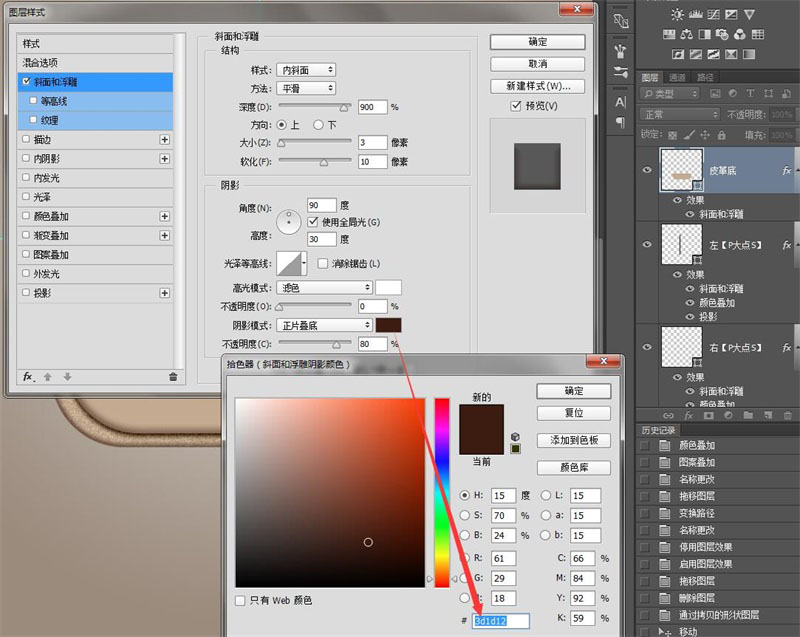
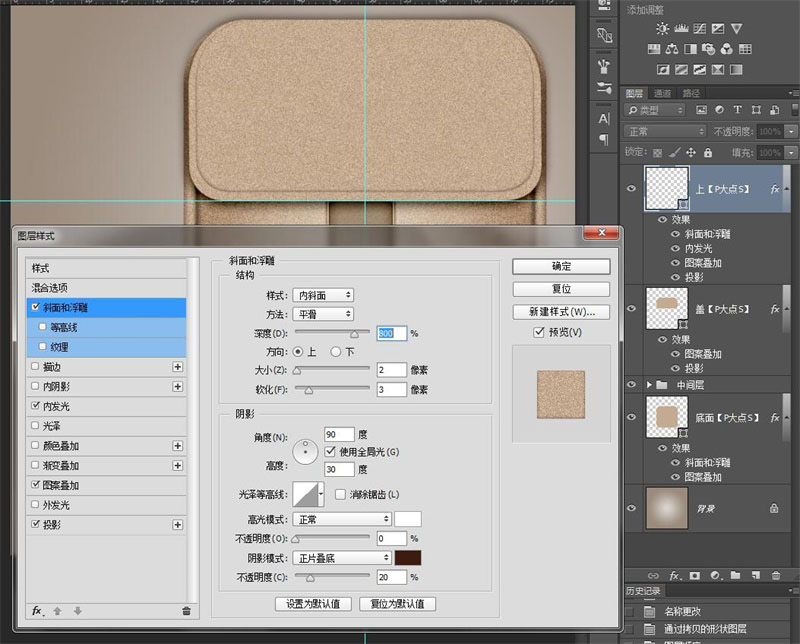
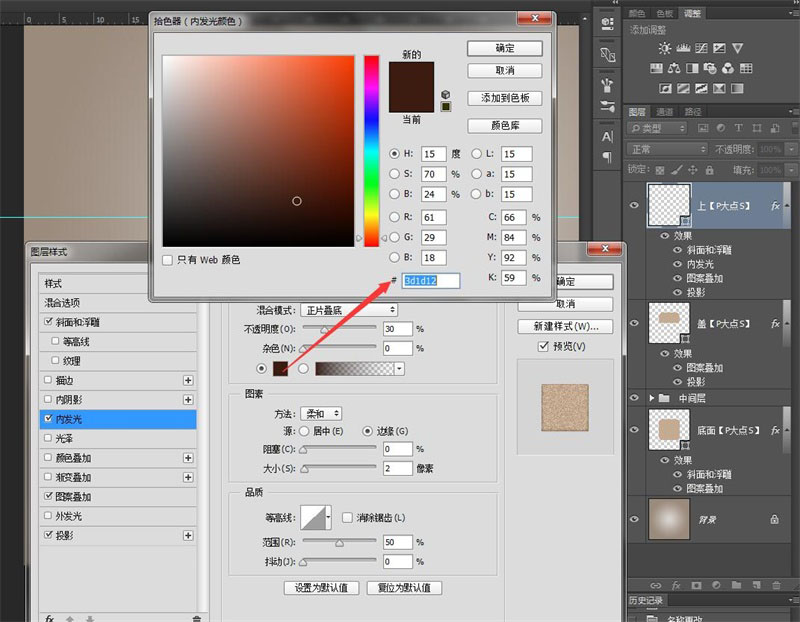
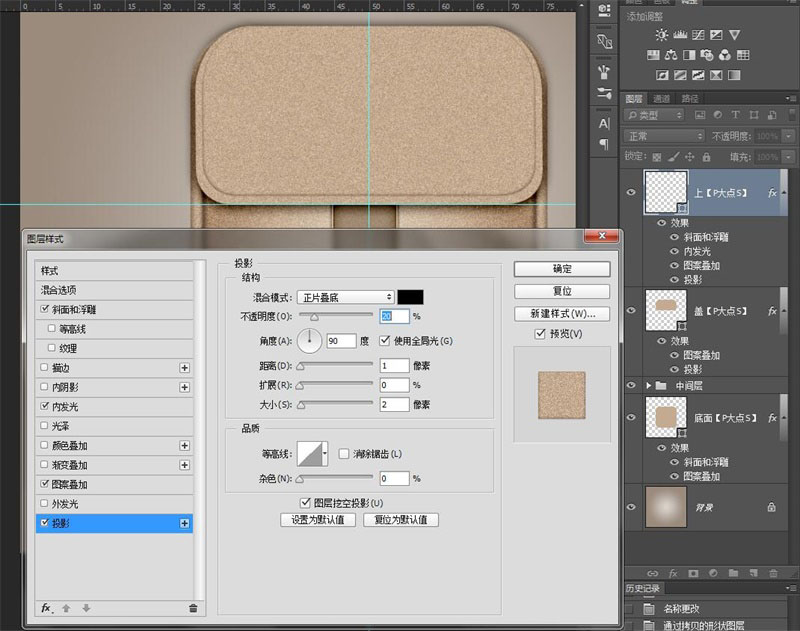
給這個形狀添加圖層樣式,其中【圖案疊加】疊加的是【皮革紋理】(素材包中有提供)




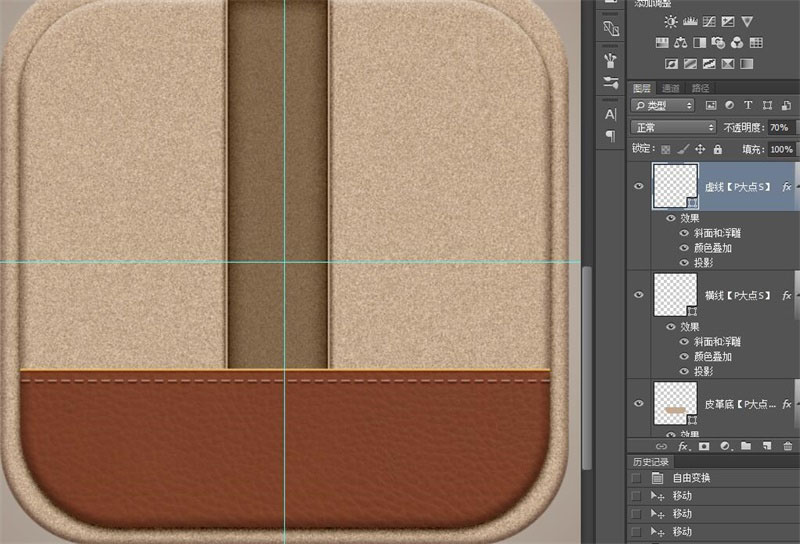
CTLR+J復制一層之前畫的豎線(圖層【左】),CTRL+T旋轉為橫線,放到皮革的上邊緣。
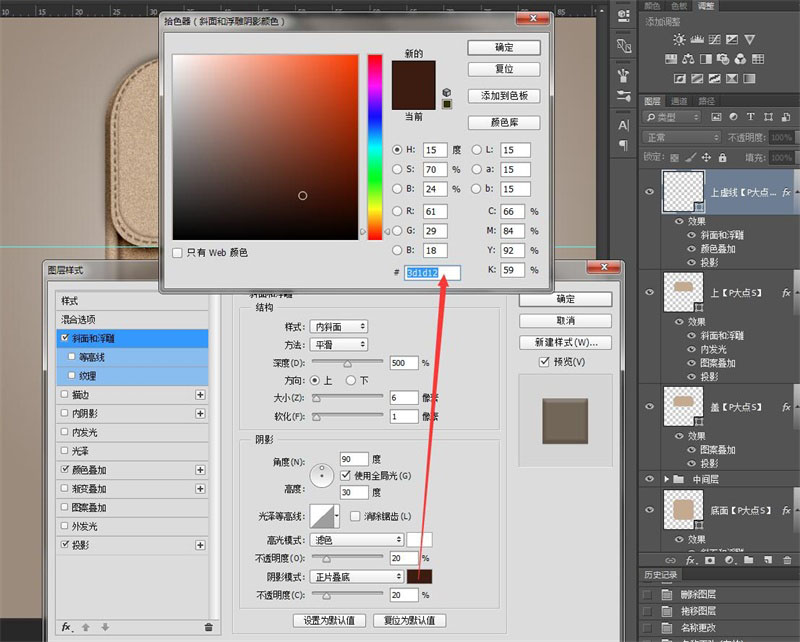
調節顏色和投影,做成這個樣子~

把這條橫線復制一層,在形狀工具下將線條改為虛線。

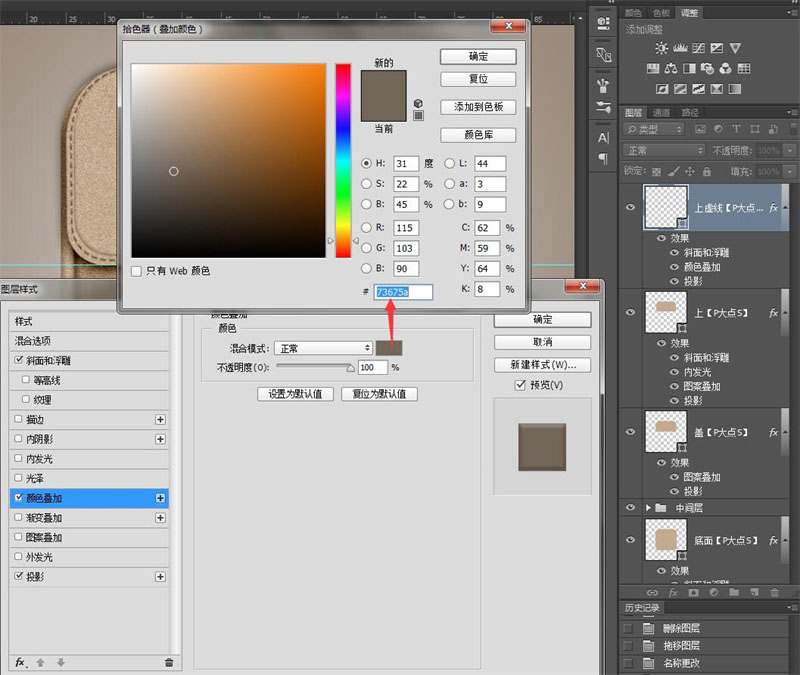
調整圖層顏色和投影,做成以下效果:

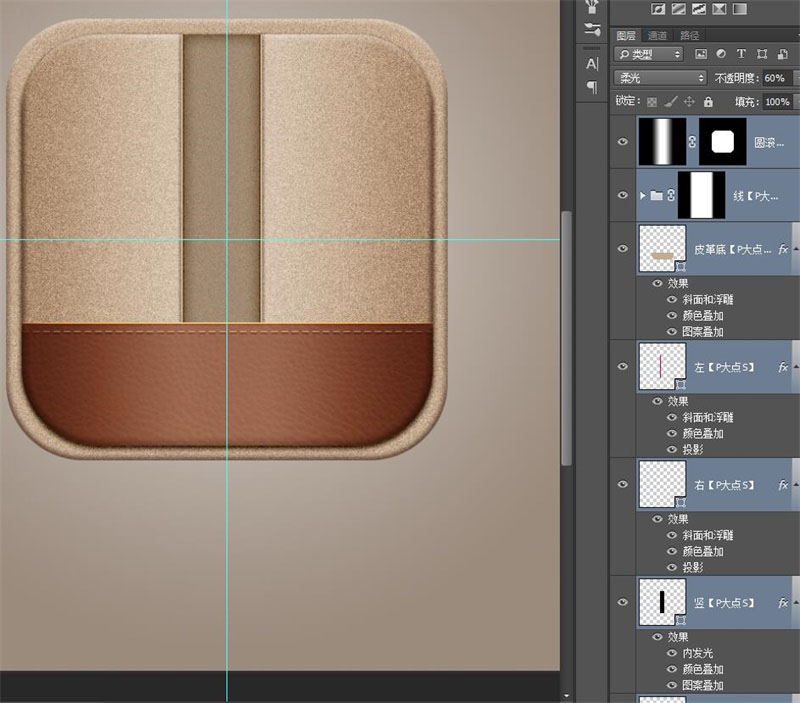
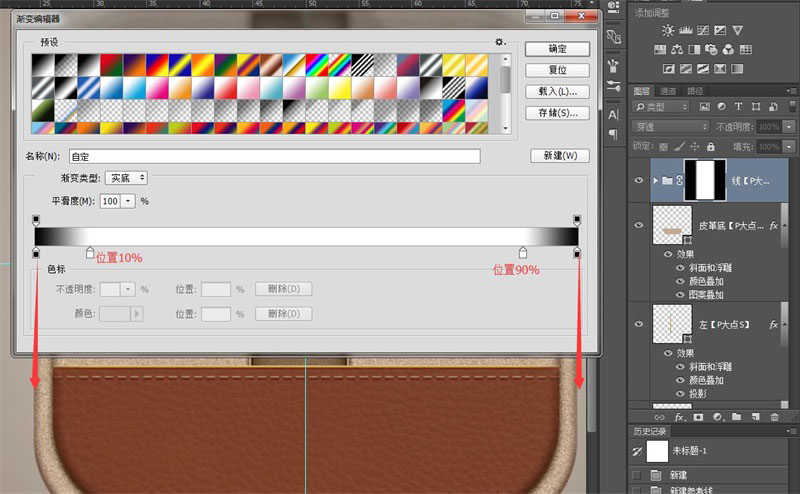
將剛才做的實線和虛線一起建組(CTRL+G),添加一個圖層蒙版,然后在蒙版上拉一個漸變。

然后新建一個圖層,添加一個黑白漸變。

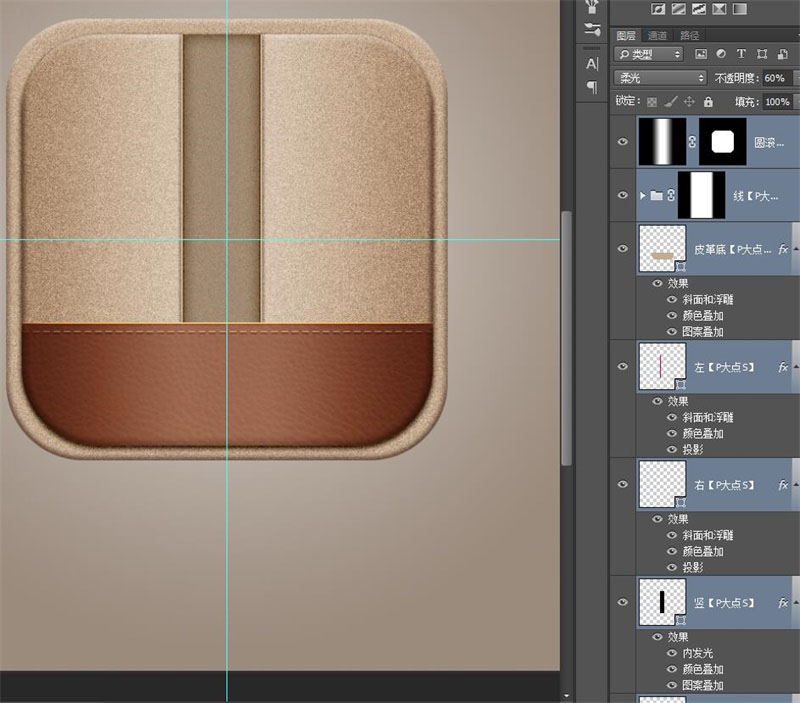
按住CTRL較小的圓角矩形(圖層【中】)的選區,加一個蒙版,把多余的地方隱藏掉。然后將混合模式改為【柔光】不透明度改為60%。
中間部分的效果已經完成了,建議把除了【底面】和【背景】以外的圖層一起建一個組。

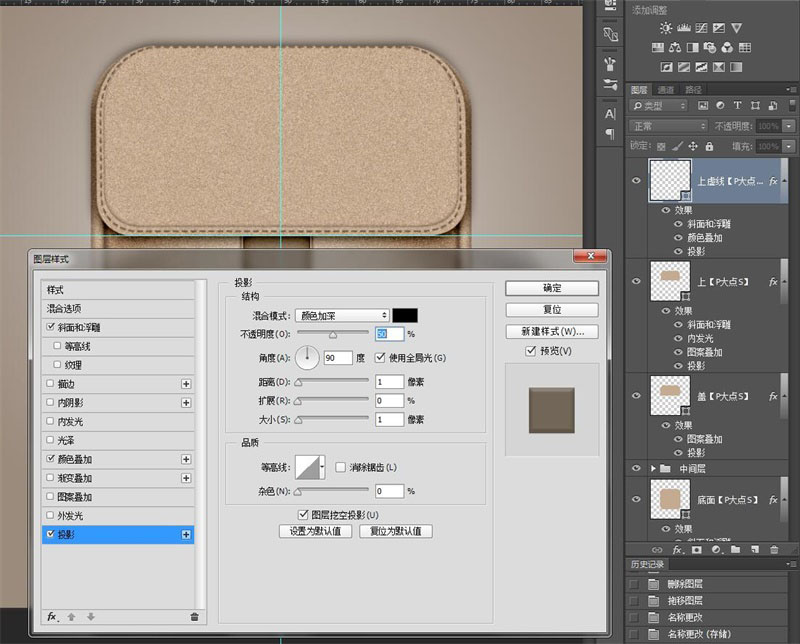
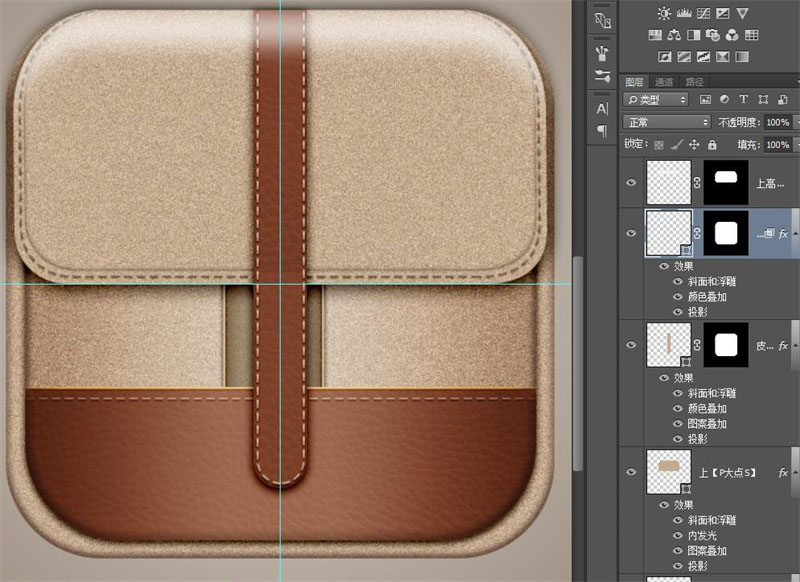
將【底面】圖層復制一層,調整形狀,更改圖層樣式。

將剛才的圖層【蓋】再復制一層,調整大小,修改圖層樣式。



再復制一層,將形狀改為虛線,然后拷貝之前做的【虛線】圖層的圖層樣式,粘貼到這個虛線圖層上,修改圖層樣式。



調整圖層順序,把【上虛線】圖層移動到【上】圖層的下面。
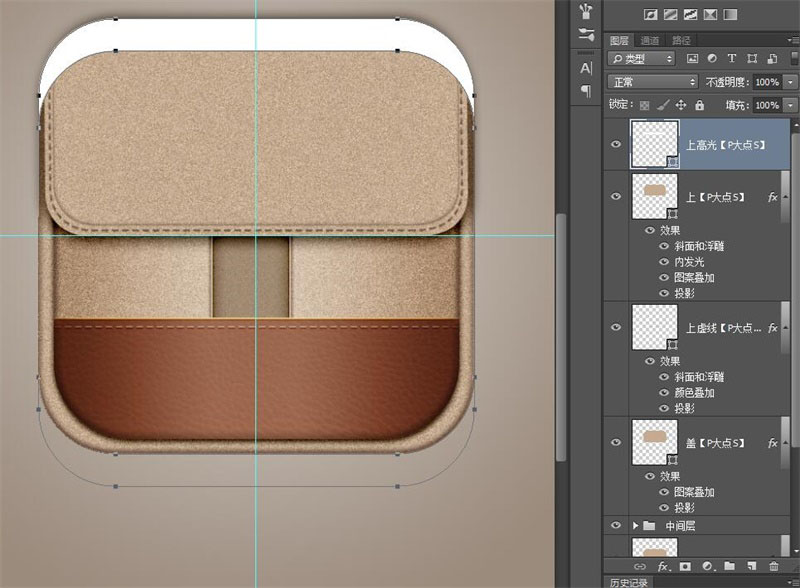
然后通過布爾運算做出以下白色形狀。

柵格化圖層,【濾鏡】-【高斯模糊】給予適當的模糊度,并調節圖層透明度,用圖層蒙版隱藏掉多余的部分,做出如下效果。

皮包的整體形狀已經有了,接下來做皮帶和金屬扣。
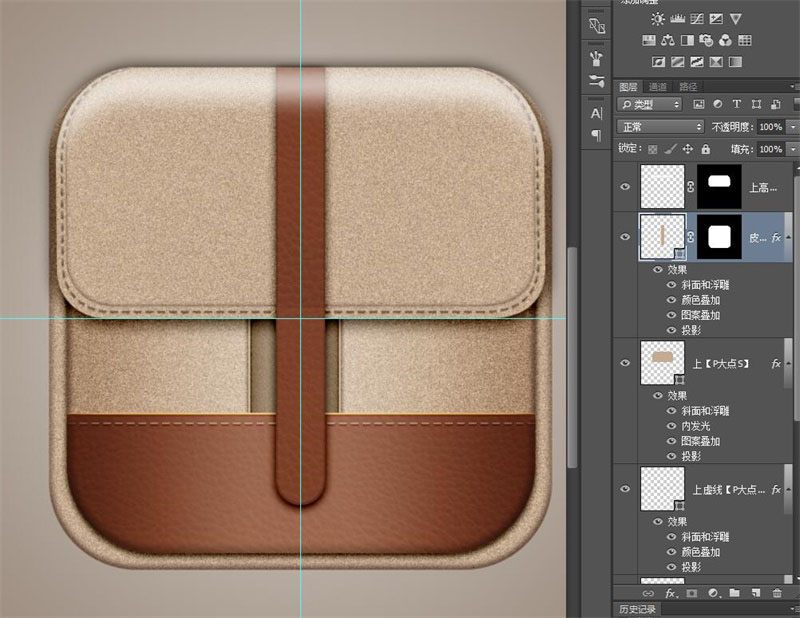
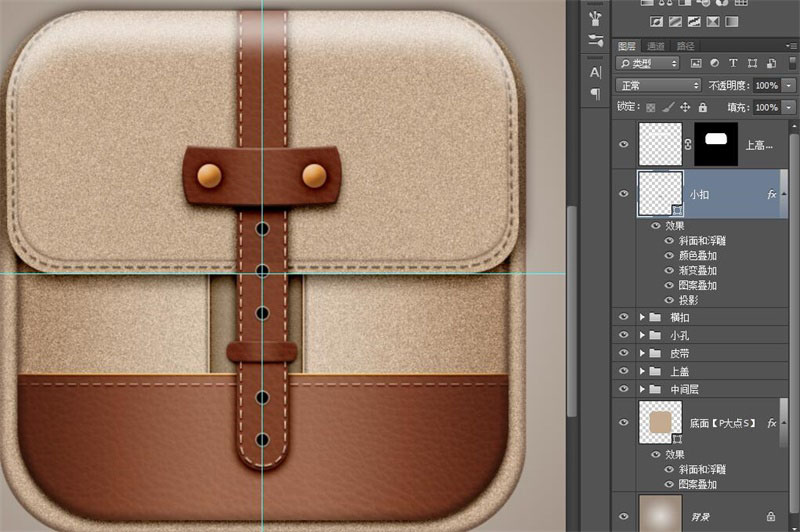
用圓角矩形工具畫一個下圖的形狀,并填充顏色#c5ab90,記得將這個圖層移動到剛才做的【上高光】圖層的下面。

將前面【皮革層】的圖層樣式拷貝過來,適當調節圖層樣式,用蒙版隱藏掉多余的形狀,得到如下效果:

用之前做虛線的辦法,再做一條虛線。

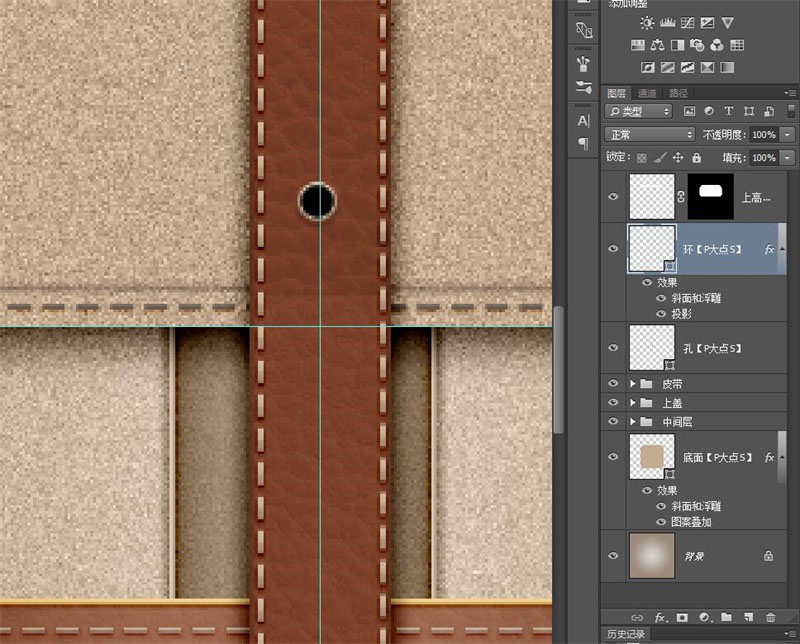
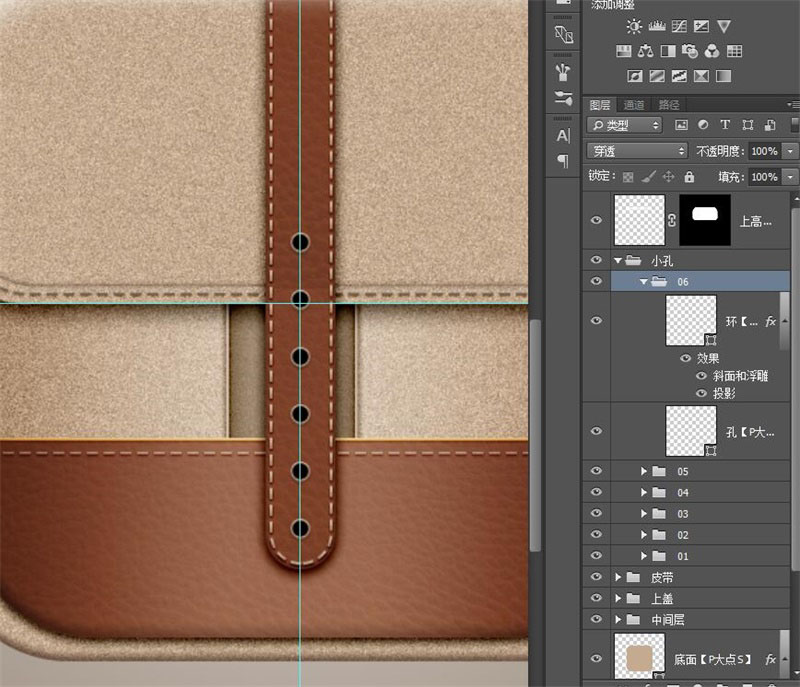
在皮帶上畫一個黑色的小圓,然后復制一個小圓,用布爾運算畫一個圓環,填充顏色# c5ab90。
這里最好不要用圖層描邊的方式做圓環。如果一定要這么做,就必須要把圓環柵格化,才能繼續后面的步驟。
將【虛線】圖層的圖層樣式拷貝過來,粘貼給【環】圖層,適當調節,做出以下效果

將【環】和【孔】一起建組,復制組,排列成以下效果:

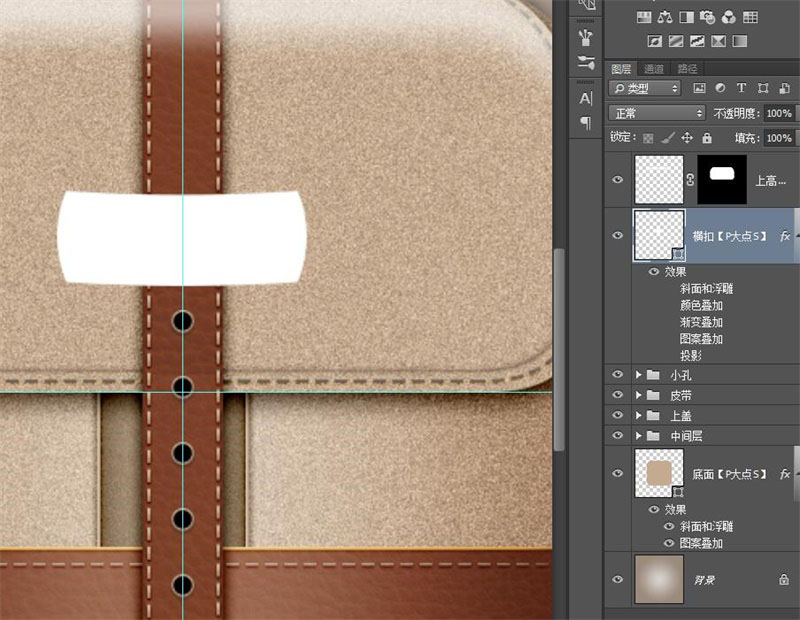
畫一個矩形,利用變形做出以下形狀,并填充顏色#c5ab90。

將【皮革層】的圖層樣式拷貝過來,適當調節,并添加一個【漸變疊加】


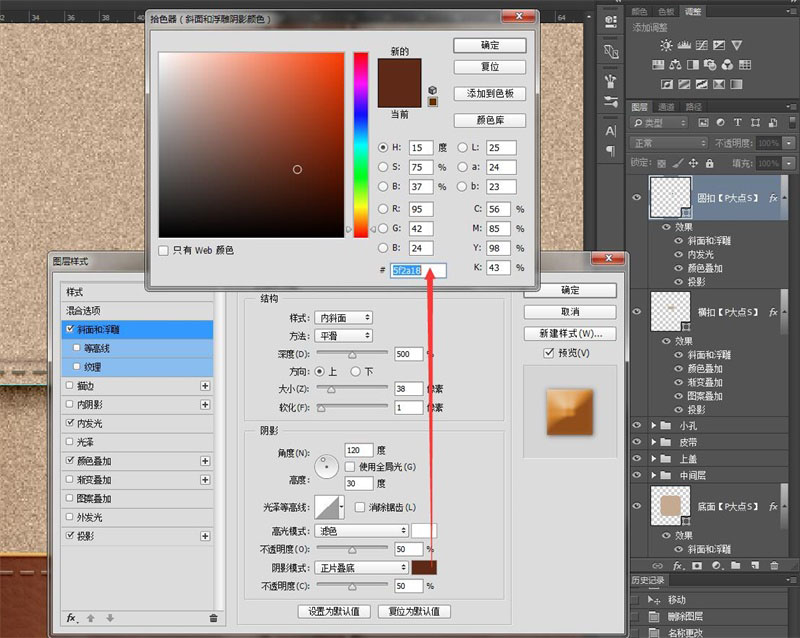
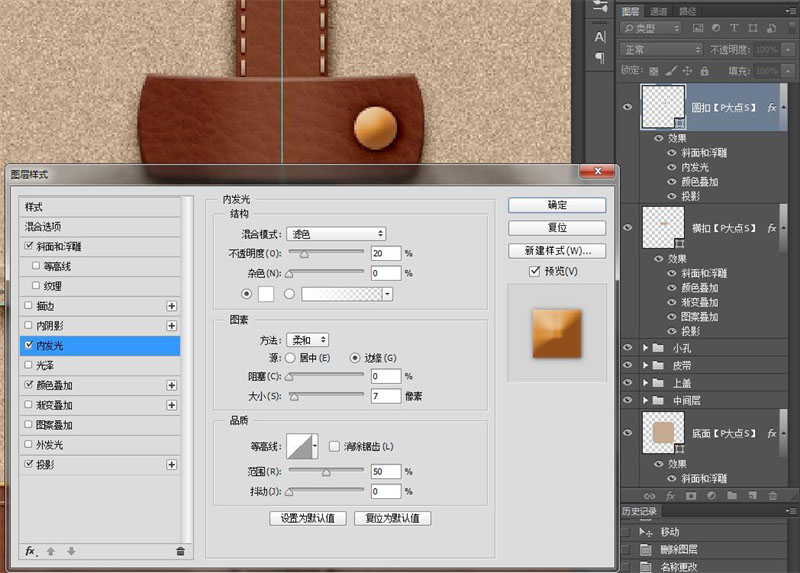
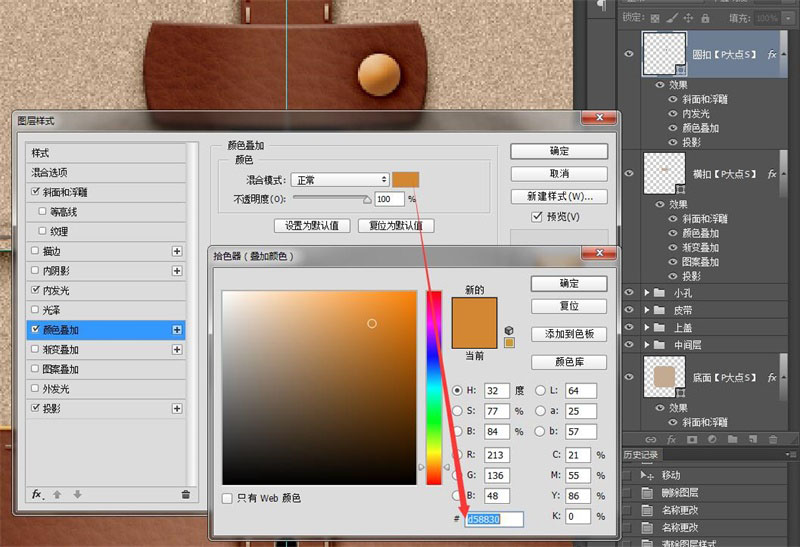
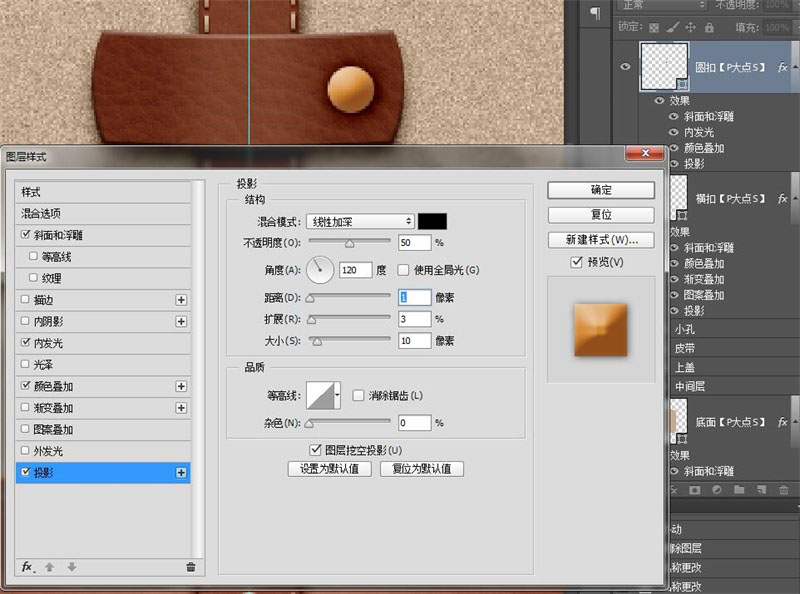
在【橫扣】右邊畫一個圓,添加圖層樣式




復制一個【圓扣】到左邊。再復制一個【橫扣】圖層到下面,調節形狀,做成以下效果。

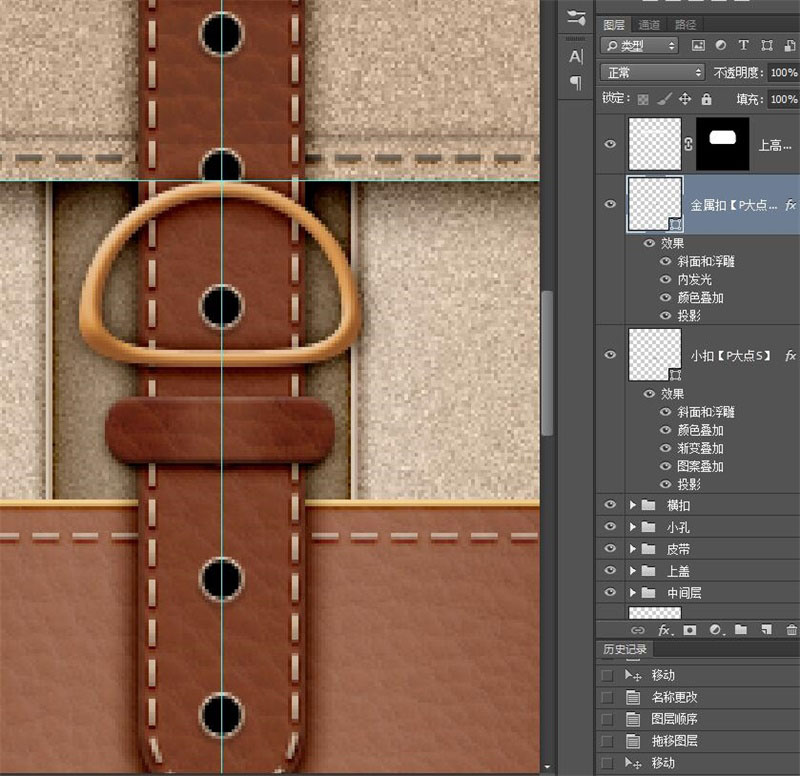
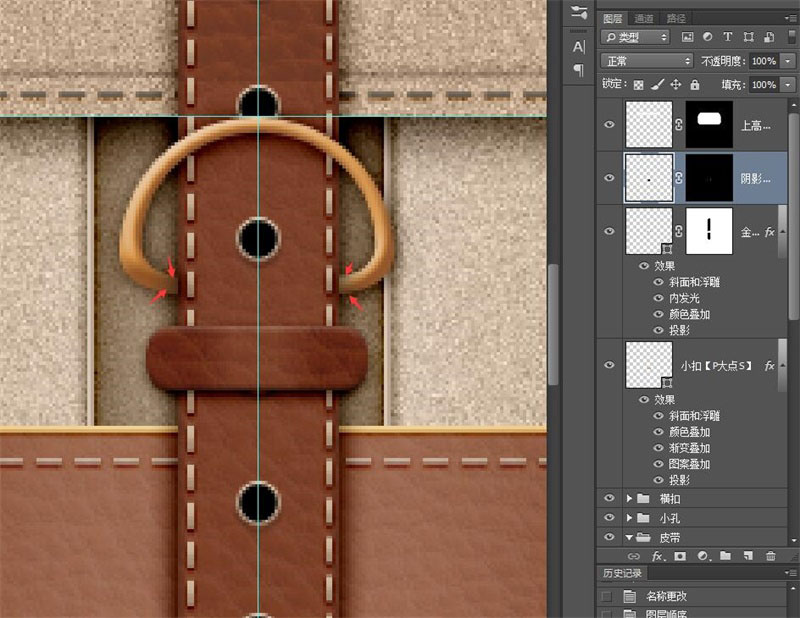
用布爾運算畫出金屬扣的形狀,再將【圓扣】的圖層樣式拷貝過來,適當調節

關于這個金屬扣,我自己是畫了一個圓,然后將下面的錨點拖上去,并調節錨點的手柄,得到了這個形狀。
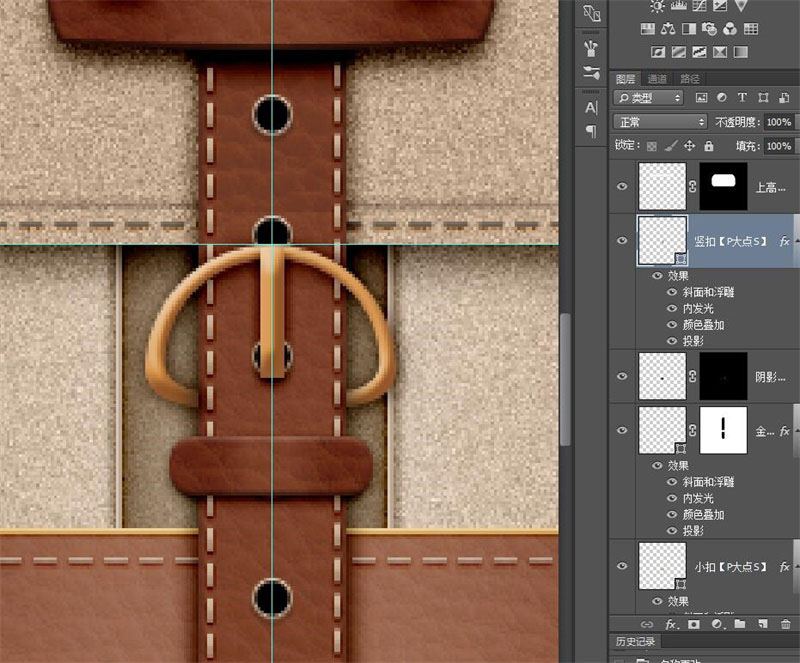
做出金屬扣之后,用圖層蒙版隱藏掉下面的那條邊,然后用之前做高光的辦法,給金屬扣被皮帶蓋住的部分加點陰影

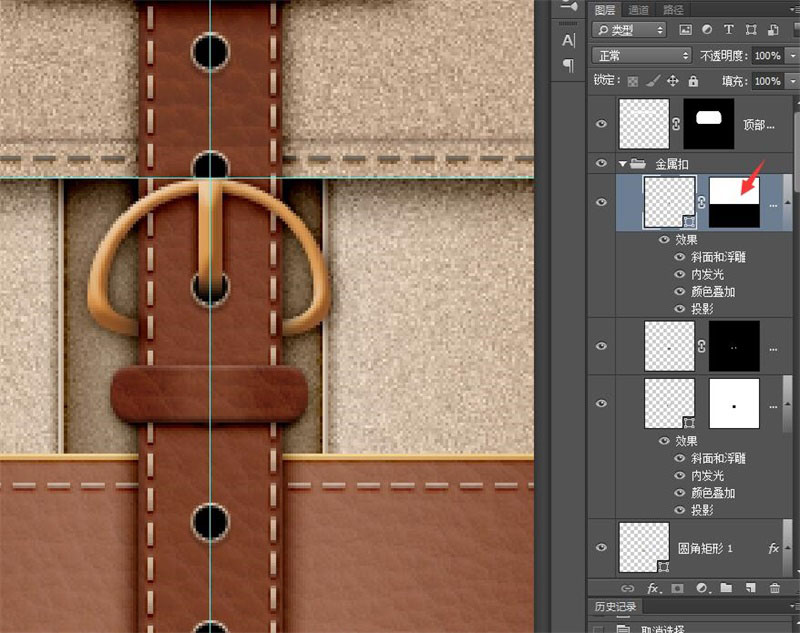
畫一個瘦長的矩形,將【金屬扣】的圖層樣式拷貝過來。

給這個圖層添加一個蒙版,在蒙版上拉一個黑白漸變。

然后皮包就大功告成了~


網友評論