描邊圖標,設計描邊風格圖標教程
時間:2024-03-08 07:31作者:下載吧人氣:32
這樣風格的圖標其實很簡單的,用PS 和 AI 都能做,但是如果不考慮像素級的話呢,用AI 會快很多。
下面是隨便找了一個圖形參考的,步驟可能會很啰嗦也很多哦,辛苦觀看。淚目::>_<::
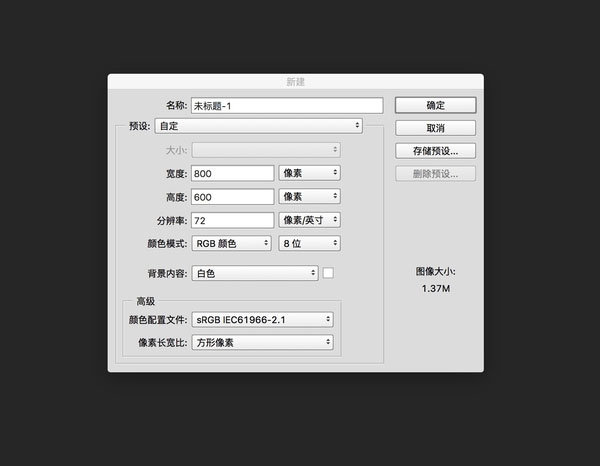
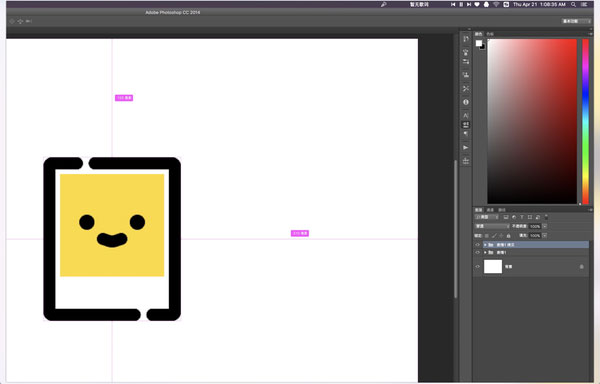
1、新建【Dribbble牌】畫布800x600

顏色模式、分辨率別選錯哦。
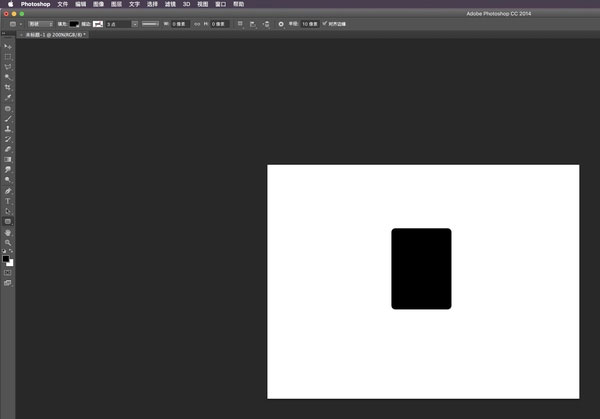
2、用矩形工具畫一個矩形

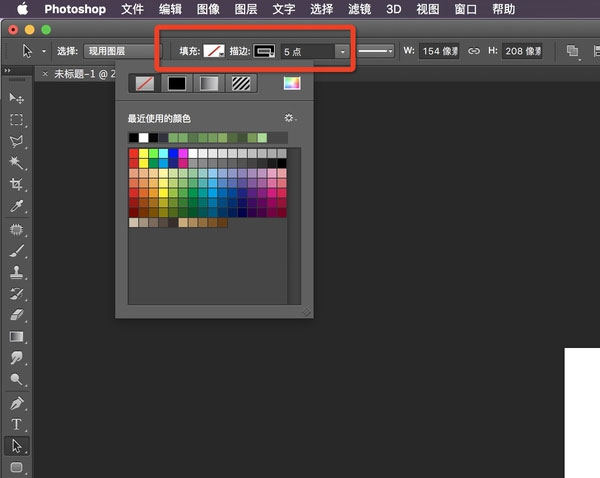
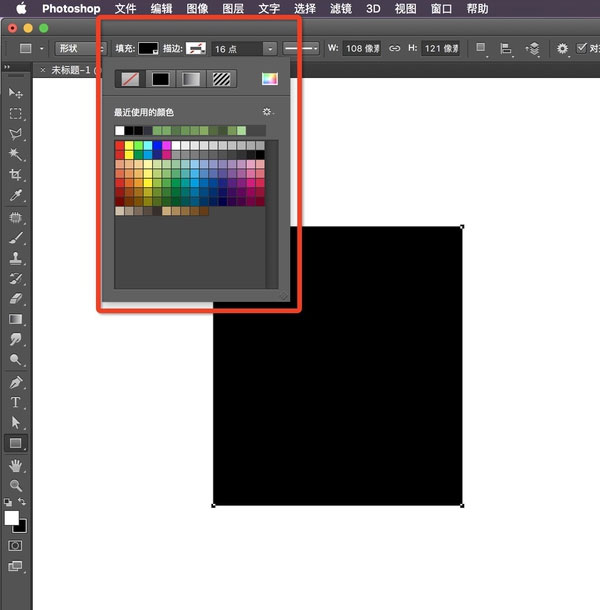
3、選擇參數,將填充去掉,打開描邊,像素點自行選擇。

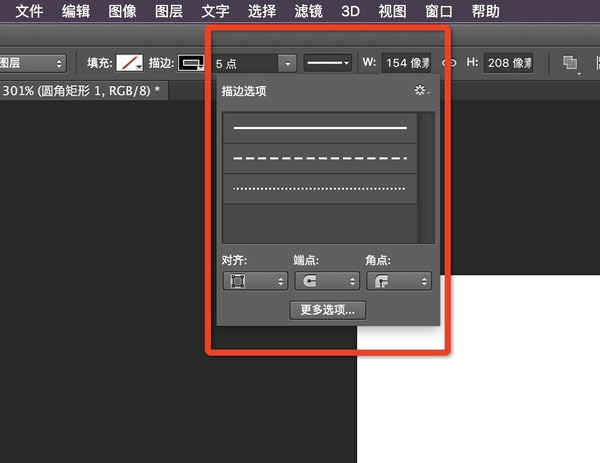
4、調整一下描邊的形式,【對齊】自行選擇【端點】和【角點】一般都選擇圓角

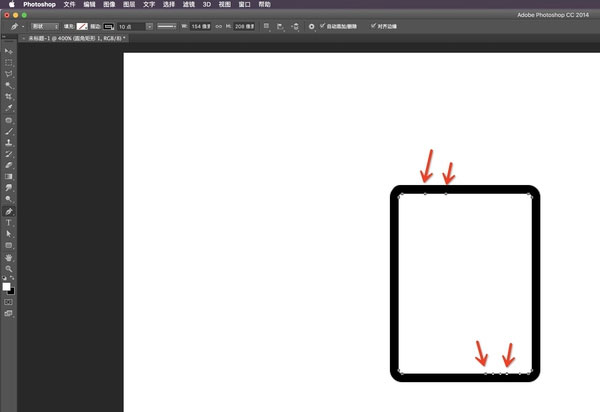
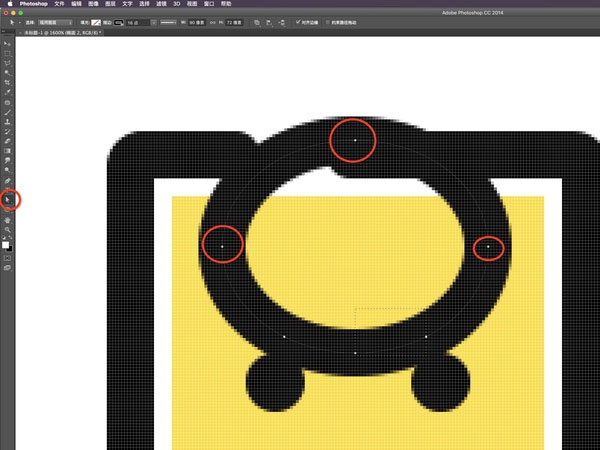
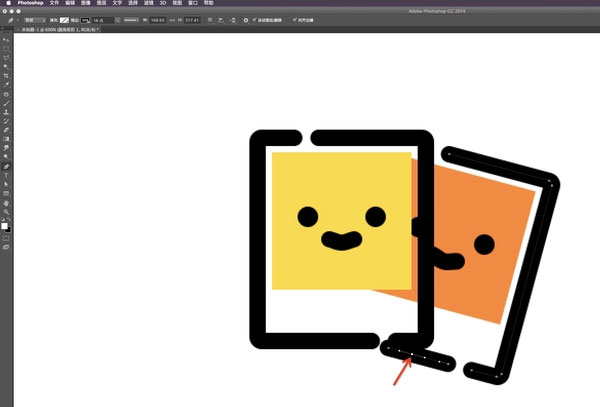
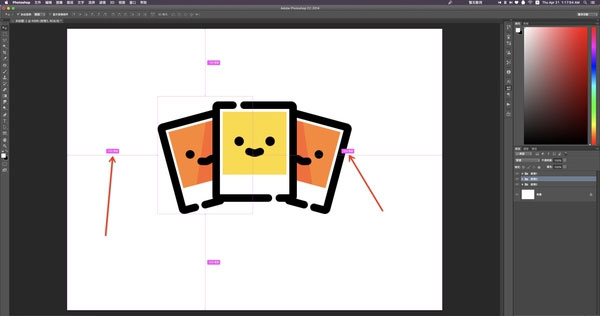
5、得到以下形狀后,用鋼筆工具,在紅色箭頭區域點幾個錨點,間距自行選擇。

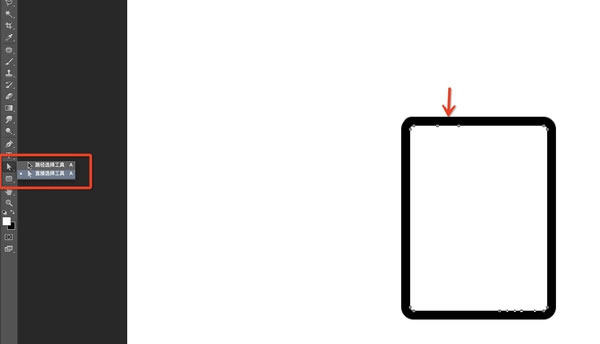
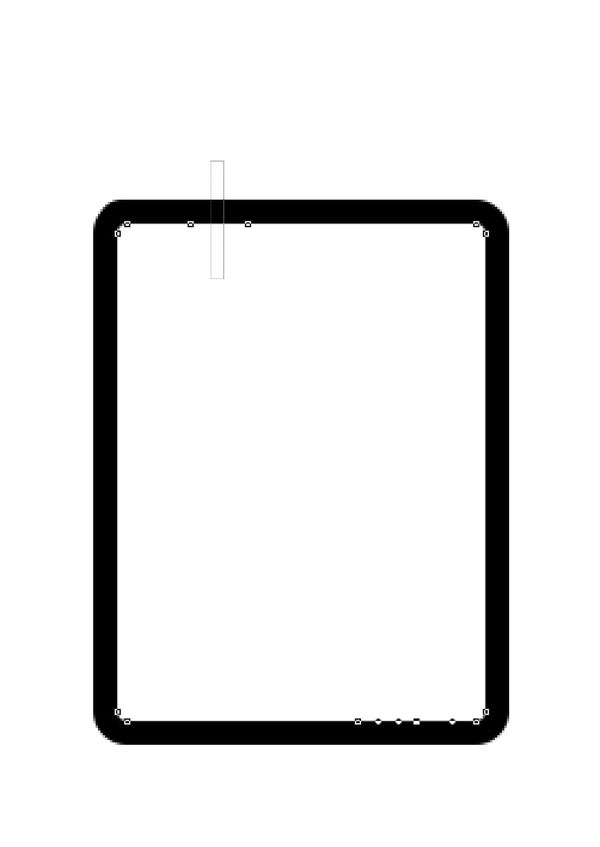
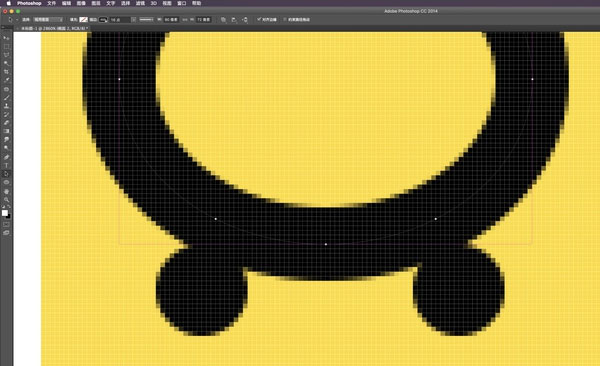
6、用直接選擇工具,框選兩個錨點之間。

如下圖↓

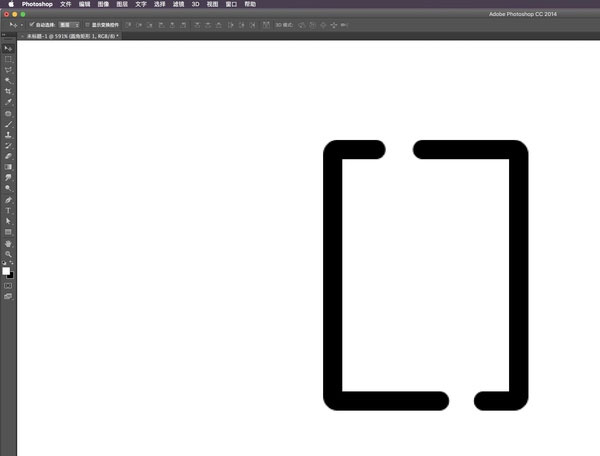
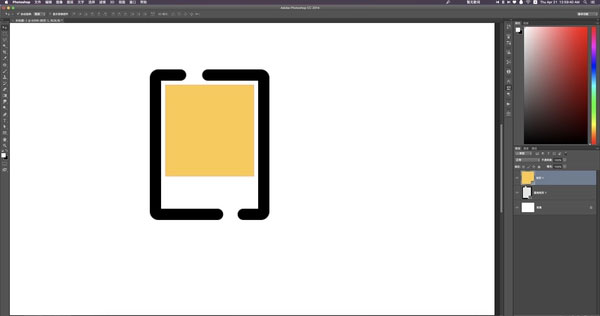
7、然后按鍵盤上的刪除鍵 delete,就得到以下形狀。

8、再畫一個矩形,設置如下,關閉描邊,打開填充。

9、隨便選擇一個顏色,拖動到描邊矩形中,注意黃色矩形與描邊矩形的間距是否一致。

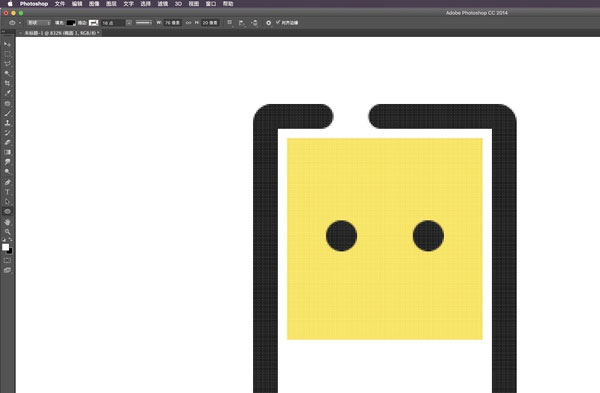
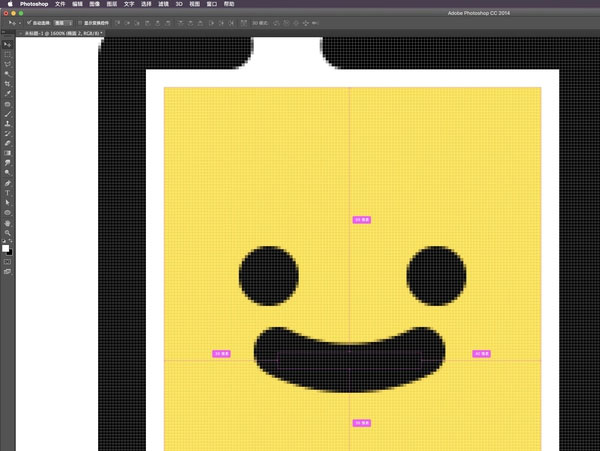
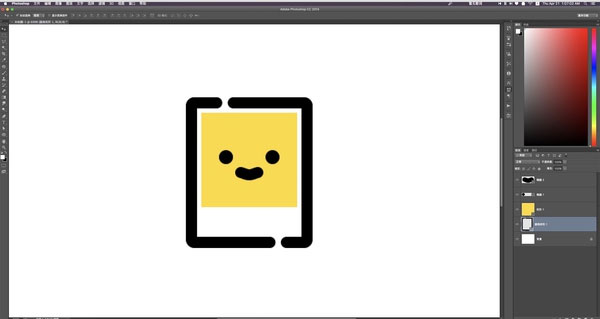
10、畫兩個眼睛

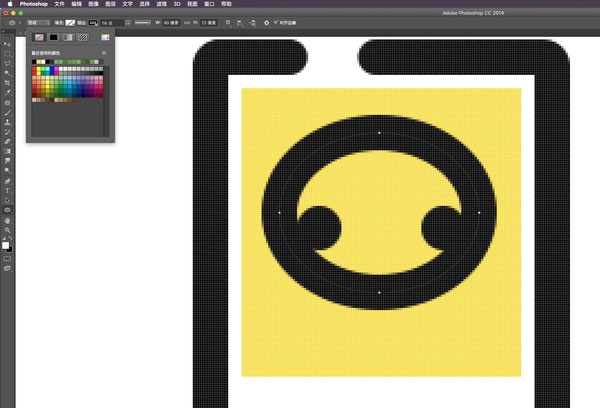
11、再畫一個嘴巴

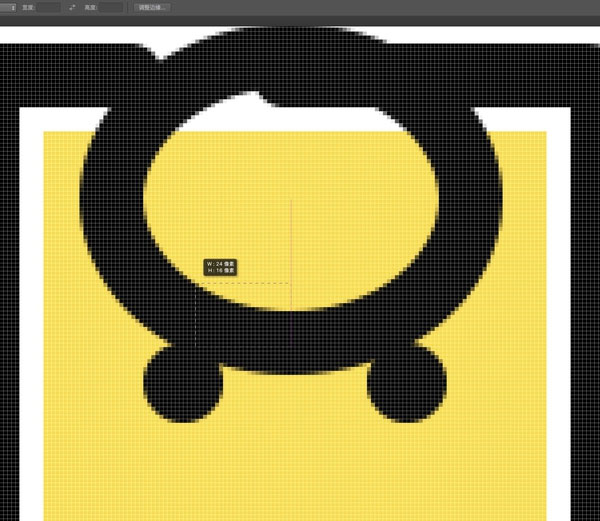
12、用矩形選框工具,從這個橢圓的水平中線畫一個選取,如下圖我畫的選取是W:24px,那么我的錨點則會點在距離水平中線,距左距右各是24px。

如下圖↓

13、用直接選擇工具,選中圓圈中的3個錨點。再按鍵盤上的delete鍵。

14、我們會得到以下的形狀。。( ⊙o⊙ )哇,好大的嘴巴呀,一點也不萌呢。

15、嘴巴太大,我們再用剛剛的方法。用矩形選框工具,這次畫個W:12px吧,然后左右各點兩個錨點,再刪點不需要的錨點。

16、我們就能得到稍微小一點的萌萌噠的嘴巴了(⊙o⊙)哦。我們可以把這個小嘴畫成小雞小鴨的嘴巴,可以通過拖動錨點,畫出你想要的線條形狀。

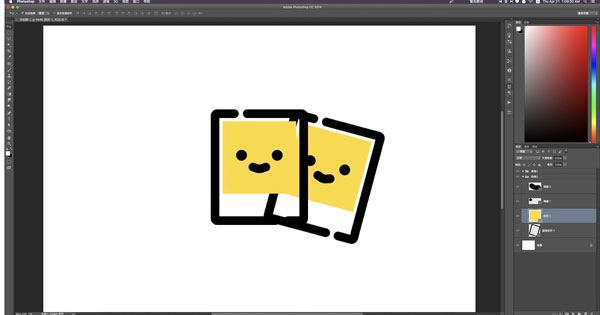
17、編組,再復制一個組。

18、將復制的組,command(ctrl)+t,變化一下角度。

19、用鋼筆工具和delete鍵刪掉不要的錨點

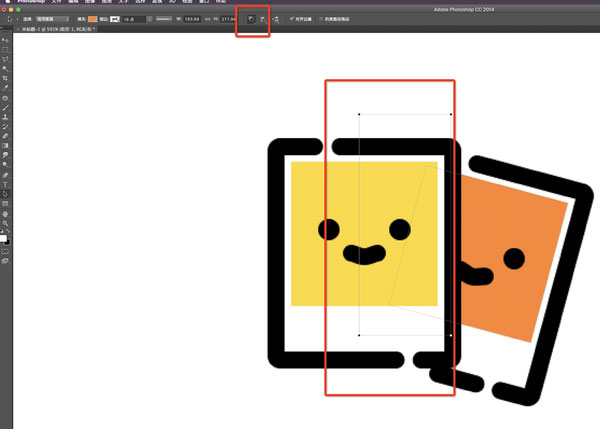
20、用形狀減去不需要的矩形面積,選擇矩形工具按住alt鍵鼠標邊上會出現一個減號,說明可減去當前矩形。

21、減去之后我們在畫一個矩形

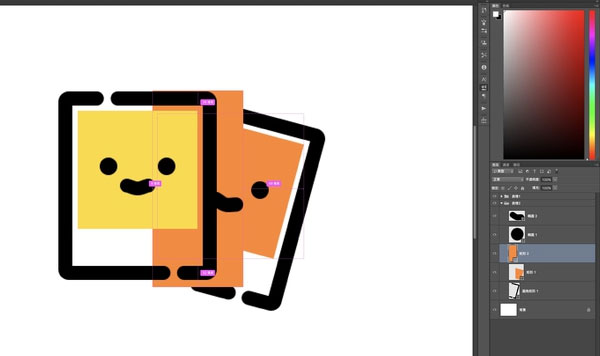
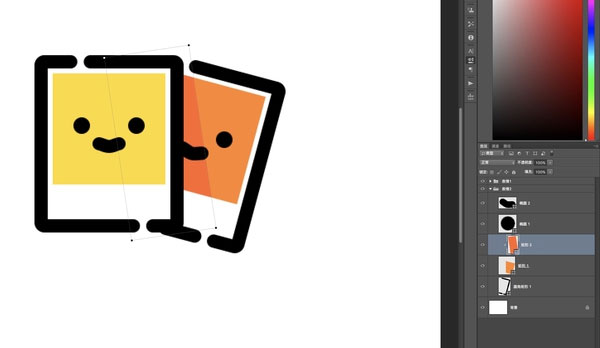
22、創建剪貼蒙版,在兩個圖層中間按住alt鍵也可進行快速剪貼蒙版。

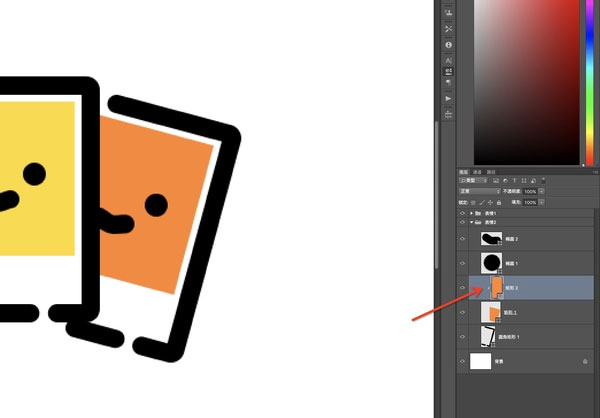
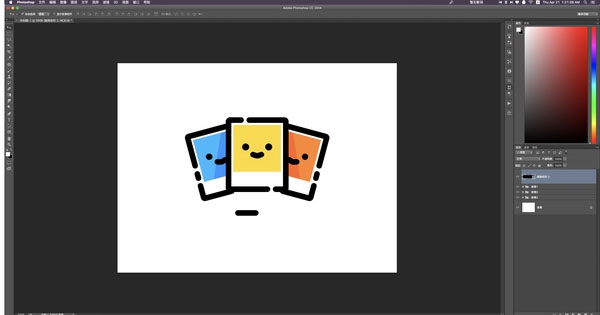
23、變換一下形狀,改變一個顏色,一般,黃色上面的投影會偏紅。

24、大功告成( ⊙o⊙ )哇,等等還有一個小伙伴呢。(╯3╰)

25、新的小伙伴,我們在復制一個組,(快捷鍵我就不贅述了)。

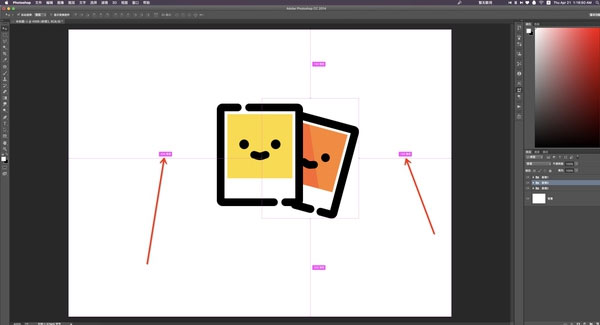
26、準備移動另一個小伙伴的時候我們應該先記住右邊這個的位置,按住command鍵會出現一個快捷的間距像素顯示。我們可以記下這些數,當我們把另一個圖移到左邊的時候可以參考這個數值,以保證左右對稱。( ⊙o⊙ )千真萬確

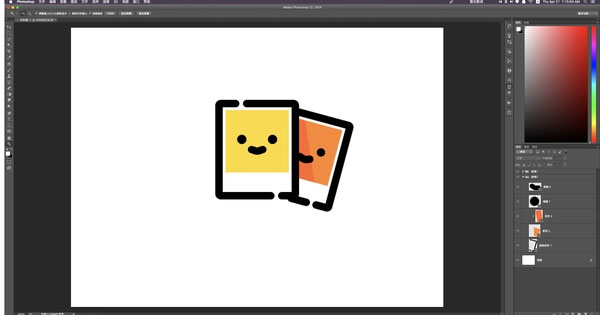
27、另一個小伙伴一過來了,變換一下水平翻轉,保持左右數值一致。

28、改下顏色,用個藍色,一般冷色上的投影偏暖,暖色上的投影偏冷,可以做出不錯的色彩效果。

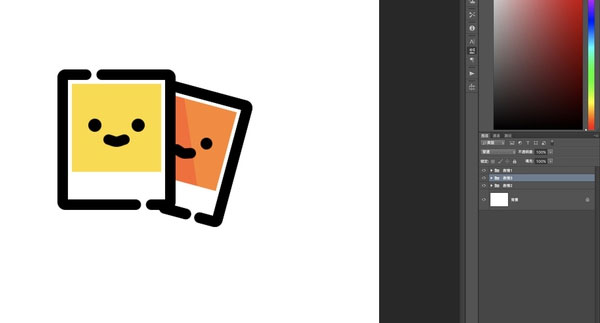
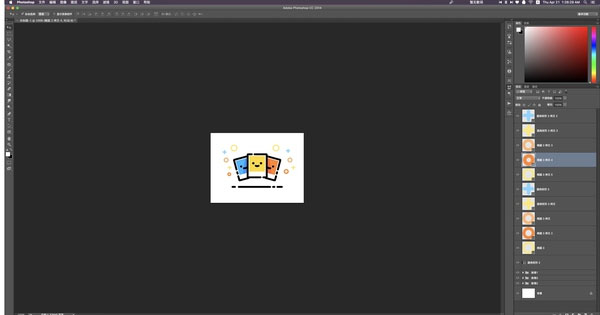
29、最后,我們畫一些點綴。完工了。~(≧▽≦)/~

辛苦,本來以為12點能做完,結果耗到2:30,只為了更好呢。

網友評論