智能對(duì)象,通過實(shí)例教程了解智能對(duì)象
時(shí)間:2024-03-08 09:46作者:下載吧人氣:41
沒套路!這個(gè)功能真的可以有效地提高工作效率!!
效果圖:

<點(diǎn)圖片看大圖>www.16xx8.com
這次主要分享一個(gè)智能對(duì)象功能的使用,其次就是光影、顏色對(duì)質(zhì)感的塑造,對(duì)這塊感興趣的小伙伴,可以動(dòng)手練習(xí)一下。
我們首先從把這個(gè)小東西做出來,后面我們?cè)僦v講智能對(duì)象的作用。
步驟一:打開你的Adobe Photoshop,創(chuàng)建一個(gè)新文檔。
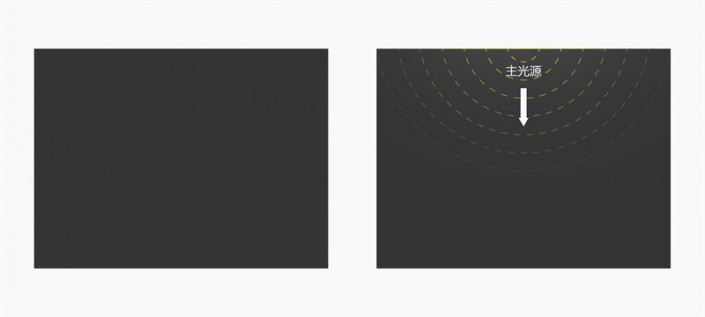
寬度:800 px高度:600 px分辨率:30 px制作背景:
溫馨提示:給【背景】填充顏色 #343434,其次是用畫筆工具(B)+柔邊畫筆,在整個(gè)背景正上半部打個(gè)光,顏色#ffffff、圖層模式:柔光、不透明度:70%。

<點(diǎn)圖片看大圖>
步驟二:
制作底框:
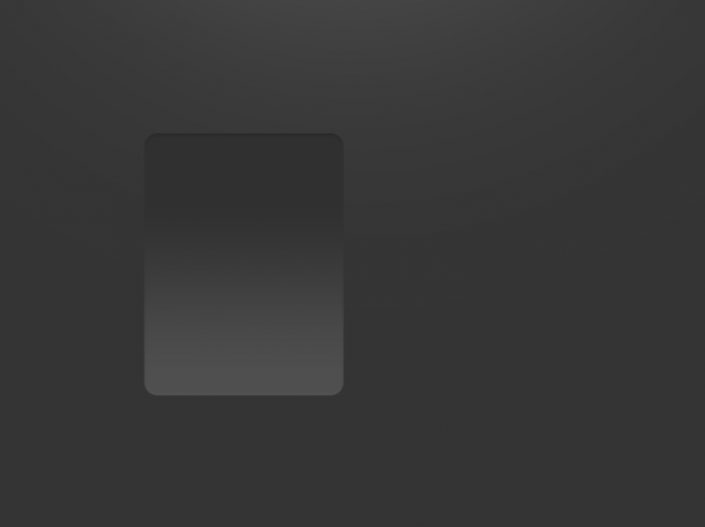
溫馨提示:用圓角矩形工具(U)繪制計(jì)時(shí)器的底框。
寬度:226 px高度:297 px圓角:15 px賦予【底框】光影,制造下陷的感覺:
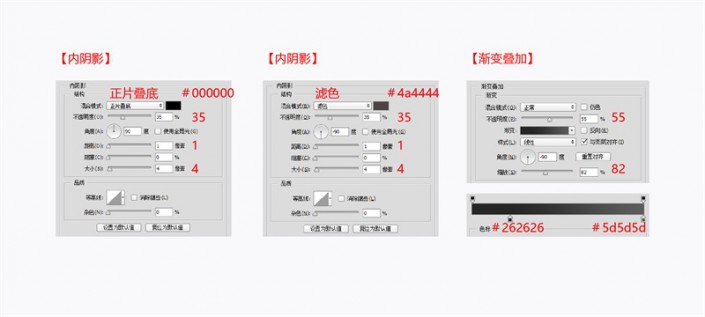
溫馨提示:我們經(jīng)常在使用圖層樣式時(shí),其實(shí)可以靈活變通,多思考。例如:在這步里,我們用內(nèi)陰影做了個(gè)底框的陰影,同時(shí)也用它來做了高光,其實(shí)只是適當(dāng)?shù)男薷牧祟伾蛨D層模式而已,但卻做出了許多不同的效果。
圖層樣式:內(nèi)陰影 模式:正片疊底 顏色:#000000 不透明度:35% 角度:90° 距離:1px 大小:4px圖層樣式:內(nèi)陰影 模式:濾色 顏色:#4a4444 不透明度:35% 角度:-90° 距離:1px 大小:4px圖層樣式:漸變疊加 模式:正常 不透明度:55% 樣式:線性 顏色:#262626~ #5d5d5d 角度:-90° 縮放:82% 
<點(diǎn)圖片看大圖>

<點(diǎn)圖片看大圖>
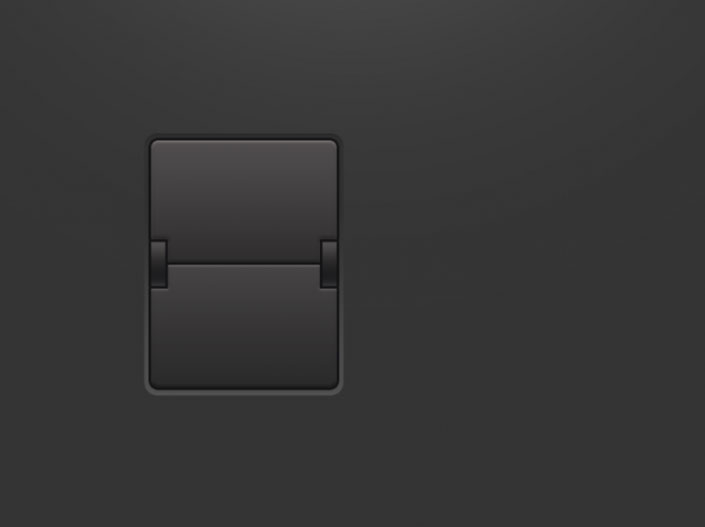
步驟三:
制作上半頁:
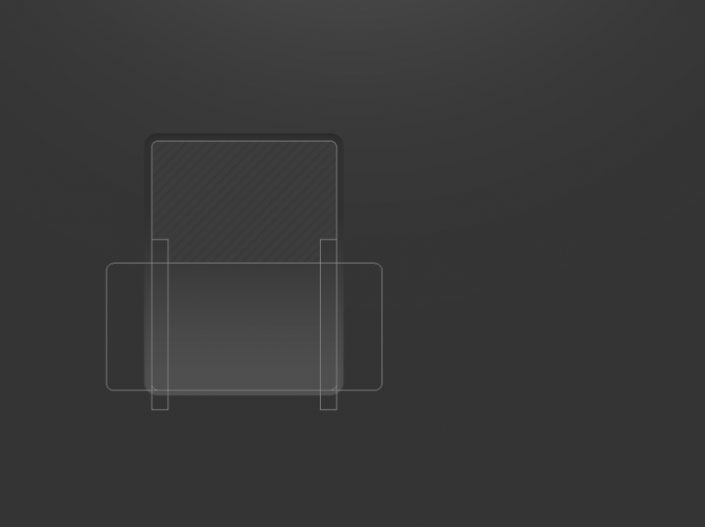
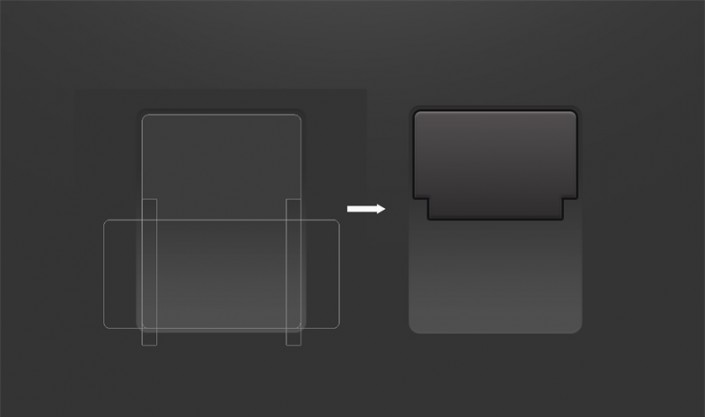
溫馨提示:這里用圓角矩形工具(U)+布爾運(yùn)算繪制計(jì)時(shí)器的上半頁,顏色填充#e2e1e0。
寬度:210 px高度:283 px半徑:8 px布爾運(yùn)算不會(huì)的同學(xué)可以看看【Ps基礎(chǔ)篇-布爾運(yùn)算】就會(huì)了,我這就不展開了。

<點(diǎn)圖片看大圖>
賦予【上半頁】光影,制造凸起的感覺:
溫馨提示:我們經(jīng)常在使用圖層樣式時(shí),其實(shí)可以靈活變通,多思考。例如:在這步里,我們用內(nèi)陰影做了個(gè)底框的陰影,同時(shí)也用它來做了高光,其實(shí)只是適當(dāng)?shù)男薷牧祟伾蛨D層模式而已,但卻做出了許多不同的效果。
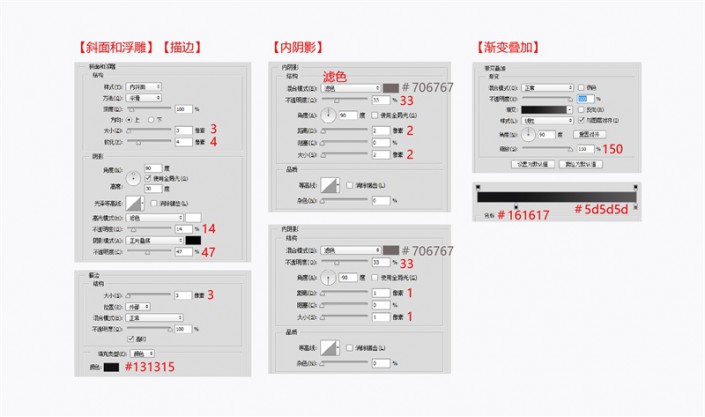
圖層樣式:斜面浮雕 樣式:內(nèi)斜面 方法:平滑 大小:3px 軟化:4px 角度:90° 高度:30° 高光:#ffffff 透明度: 14% 陰影:#000000 不透明度:47%圖層樣式:描邊 大小:3px 位置:外部 填充類型:顏色 顏色:#131315圖層樣式:內(nèi)陰影 模式:濾色 顏色:#706767 不透明度:33% 角度:90° 距離:2px 大小:2px圖層樣式:內(nèi)陰影 模式:濾色 顏色:#706767 不透明度:33% 角度:-90° 距離:1px 大小:1px圖層樣式:漸變疊加 模式:正常 樣式:線性 顏色:#161617~ #5d5a5a 角度:90° 縮放:150% 
<點(diǎn)圖片看大圖>

<點(diǎn)圖片看大圖>
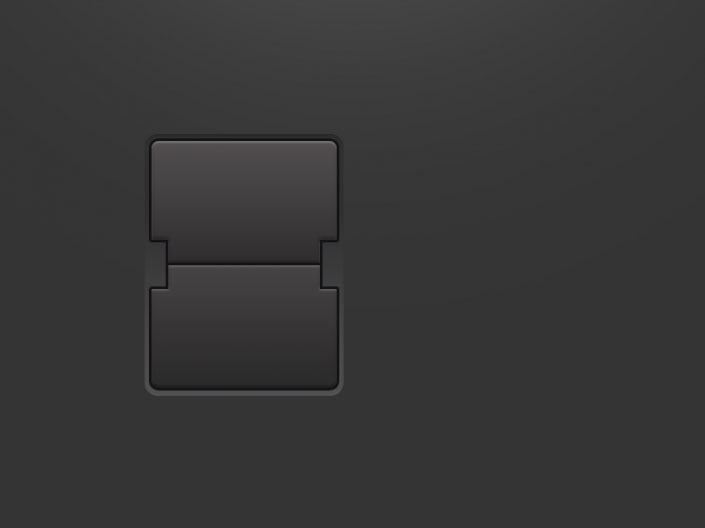
制作下半頁:
溫馨提示:觀察發(fā)現(xiàn),下半頁和上半頁是個(gè)完全對(duì)稱并垂直翻轉(zhuǎn)后可以得到的圖形,所以我們這里就可以直接復(fù)制一層,右鍵清除圖層樣式,然后用自由變換工具(Ctrl+t)垂直翻轉(zhuǎn)得到計(jì)時(shí)器的下半頁。
賦予【下半頁】光影,制造凸起的感覺:
溫馨提示:這里添加的圖層樣式和上面是一樣的,但因?yàn)樵赑s里面,對(duì)象變換以后圖層樣式也會(huì)跟著變化,所以這里要清除圖層樣式,再重新添加,最后還得適當(dāng)?shù)恼{(diào)整一下參數(shù)、對(duì)齊。
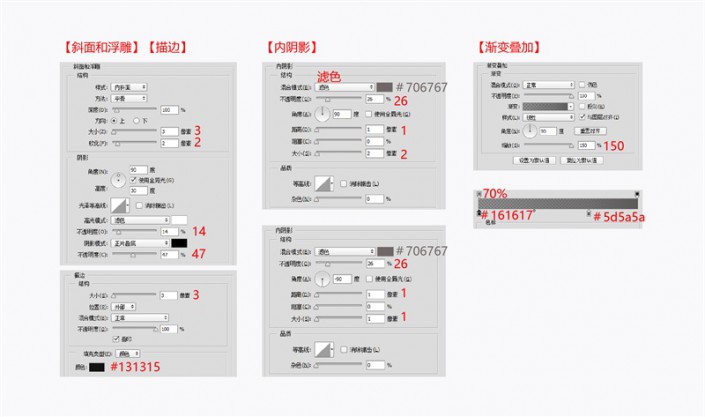
圖層樣式:斜面浮雕 樣式:內(nèi)斜面 方法:平滑 大小:3px 軟化:2px 角度:90° 高度:30° 高光:#ffffff 透明度: 14% 陰影:#000000 不透明度:47%圖層樣式:描邊 大小:3px 位置:外部 填充類型:顏色 顏色:#131315圖層樣式:內(nèi)陰影 模式:濾色 顏色:#706767 不透明度:26% 角度:90° 距離:1px 大小:2px圖層樣式:內(nèi)陰影 模式:濾色 顏色:#706767 不透明度:26% 角度:-90° 距離:1px 大小:1px圖層樣式:漸變疊加 模式:正常 樣式:線性 顏色:#161617(70%)~ #5d5a5a 角度:90° 縮放:150% 
<點(diǎn)圖片看大圖>

<點(diǎn)圖片看大圖>
步驟四:
制作左右軸:
溫馨提示:這里先用矩形工具(U)繪制計(jì)時(shí)器的左軸,顏色填充#e2e1e0,添加圖層樣式。右軸等左軸做好了以后,直接復(fù)制一個(gè),移動(dòng)對(duì)齊就可以了。
寬度:16 px高度:50 px賦予【左軸】光影,制造凸起的感覺:
圖層樣式:斜面浮雕 樣式:內(nèi)斜面 方法:平滑 軟化:2px 角度:-90° 高度:30° 高光:#ffffff 透明度:4% 陰影:#000000 不透明度:20%圖層樣式:描邊 大小:3px 位置:外部 填充類型:顏色 顏色:#131315圖層樣式:漸變疊加 模式:正常 樣式:線性 顏色: #5d5a5a ~ #161617(80%)~ #5d5a5a 角度:90° 縮放:150% 
<點(diǎn)圖片看大圖>

<點(diǎn)圖片看大圖>
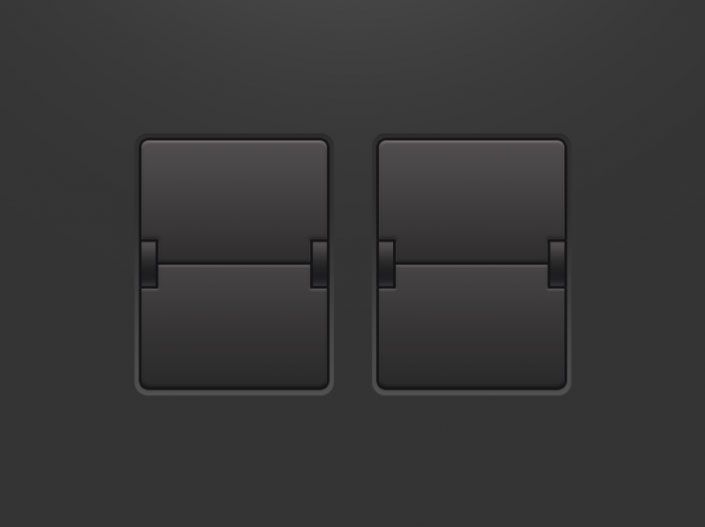
到目前為止,計(jì)時(shí)器的基本型已經(jīng)完成了,然后我們把【底框】、【上、下半頁】、【左、右軸】這五個(gè)圖層編組,方便后面操作。
編組完成后,將【組 1】復(fù)制一層,改名為【組 2】。這里可以根據(jù)自己的需求來增加或減少,看你是幾位數(shù)就復(fù)制幾個(gè)。

<點(diǎn)圖片看大圖>
步驟五:
制作數(shù)字模板:
溫馨提示:使用文字工具(U)輸入你要的數(shù)字,一個(gè)圖層一個(gè)數(shù)字,居中對(duì)齊方便編輯。

<點(diǎn)圖片看大圖>
隱藏縫隙上的數(shù)字:
溫馨提示:先把對(duì)應(yīng)的文字圖層右鍵轉(zhuǎn)化為智能對(duì)象,然后在每個(gè)文字圖層上添加個(gè)矢量蒙版,再用畫筆工具(B) - 柔邊畫筆 – 不透明度:90% – 顏色#000000。按住Shift鍵在圖層的蒙版上把縫隙給擦出來,這樣就能模擬縫隙的效果。

<點(diǎn)圖片看大圖>
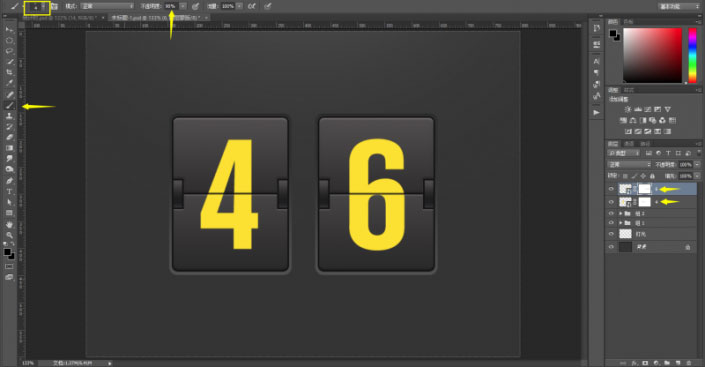
修改圖層模式:
最后將兩個(gè)文字圖層的圖層模式改為亮光就可以了。這樣字體的顏色就會(huì)和背后的結(jié)構(gòu)更加貼合。

<點(diǎn)圖片看大圖>www.16xx8.com
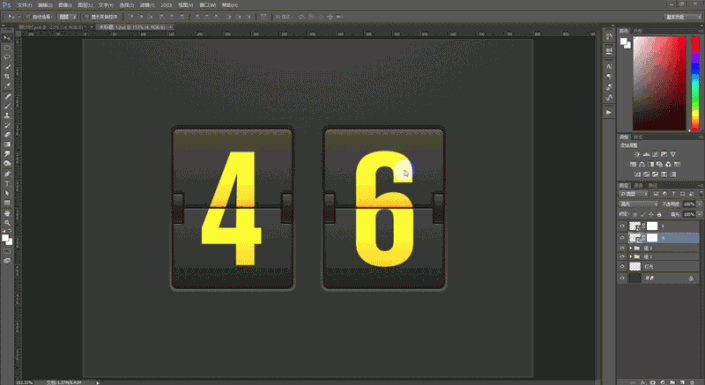
做到這里,這個(gè)效果基本上就已經(jīng)做完了。因?yàn)槲覀冎皩⑽淖忠呀?jīng)轉(zhuǎn)換為了智能對(duì)象,所以我們只需雙擊對(duì)應(yīng)的圖層修改里面的數(shù)字,然后關(guān)閉保存,PS就會(huì)自動(dòng)幫你替換成對(duì)應(yīng)的數(shù)字了 ↓↓↓

<點(diǎn)圖片看大圖>
看到這個(gè)動(dòng)圖,大家應(yīng)該就知道智能對(duì)象的作用了。當(dāng)你把圖層對(duì)象改為智能圖層以后,后期編輯的空間就大大的增強(qiáng)了,甚至能直接減少你的工作時(shí)長(zhǎng)。
例如:做好的方案,需要制作展示圖 ↓↓↓

<點(diǎn)圖片看大圖>
像我們今天這個(gè)練習(xí)一樣,對(duì)于智能對(duì)象來說,替換內(nèi)容是非常簡(jiǎn)單的。你所需要做的就是雙擊該圖層的縮略圖,然后編輯保存源文件就OK啦!
當(dāng)然智能對(duì)象肯定不可以能只有這么簡(jiǎn)單的應(yīng)用。它在修圖等其他方面也有很強(qiáng)大的功能,例如:放大縮小圖片時(shí)保持圖片質(zhì)量無損壓縮、還有在進(jìn)行一些透視操作時(shí)保存自由變換的設(shè)置,方便后期應(yīng)用等等,總之這個(gè)功能非常的強(qiáng)大。
相關(guān)推薦
相關(guān)下載
熱門閱覽
- 1ps斗轉(zhuǎn)星移合成劉亦菲到性感女戰(zhàn)士身上(10P)
- 2模糊變清晰,在PS中如何把模糊試卷變清晰
- 3ps楊冪h合成李小璐圖教程
- 4ps CS4——無法完成請(qǐng)求,因?yàn)槲募袷侥K不能解析該文件。
- 5色階工具,一招搞定照片背后的“黑場(chǎng)”“白場(chǎng)”和“曝光”
- 6軟件問題,PS顯示字體有亂碼怎么辦
- 7軟件問題,ps儲(chǔ)存文件遇到程序錯(cuò)誤不能儲(chǔ)存!
- 8ps液化濾鏡
- 9LR磨皮教程,如何利用lightroom快速磨皮
- 10PS鼠繪奇幻的山谷美景白晝及星夜圖
- 11ps調(diào)出日系美女復(fù)古的黃色調(diào)教程
- 12photoshop把晴天變陰天效果教程
最新排行
- 1室內(nèi)人像,室內(nèi)情緒人像還能這樣調(diào)
- 2黑金風(fēng)格,打造炫酷城市黑金效果
- 3人物磨皮,用高低頻給人物進(jìn)行磨皮
- 4復(fù)古色調(diào),王家衛(wèi)式的港風(fēng)人物調(diào)色效果
- 5海報(bào)制作,制作炫酷的人物海報(bào)
- 6海報(bào)制作,制作時(shí)尚感十足的人物海報(bào)
- 7創(chuàng)意海報(bào),制作抽象的森林海報(bào)
- 8海報(bào)制作,制作超有氛圍感的黑幫人物海報(bào)
- 9碎片效果,制作文字消散創(chuàng)意海報(bào)
- 10人物海報(bào),制作漸變效果的人物封面海報(bào)
- 11文字人像,學(xué)習(xí)PS之人像文字海報(bào)制作
- 12噪點(diǎn)插畫,制作迷宮噪點(diǎn)插畫

網(wǎng)友評(píng)論