燈泡字,在PS中創建3D跑馬燈燈泡標志文字效果
時間:2024-03-08 14:17作者:下載吧人氣:21
本教程將通過PS創建一幅3D跑馬燈燈泡標志文字效果,教程向同學們展示一些使用Photoshop的3D工具和設置以及一些圖像,整個教程步驟詳細,每一步都特別清晰的講解了操作過程,同學們可以學習一下。
效果圖:

www.16xx8.com
操作步驟:
在本教程的制作過程中使用了以下資源:
字體
BrickSmallBrown0478Image - 1
金屬梯度無縫紋理
字母E燈泡
燈泡
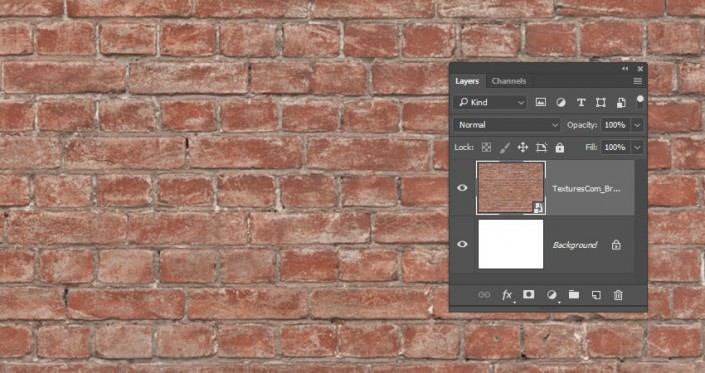
創建一個新的1000 x 750px文檔,轉到文件>放置鏈接,然后打開BrickSmallBrown0478圖像將其添加為智能對象。
調整圖像大小以填充文檔并點擊返回鍵。

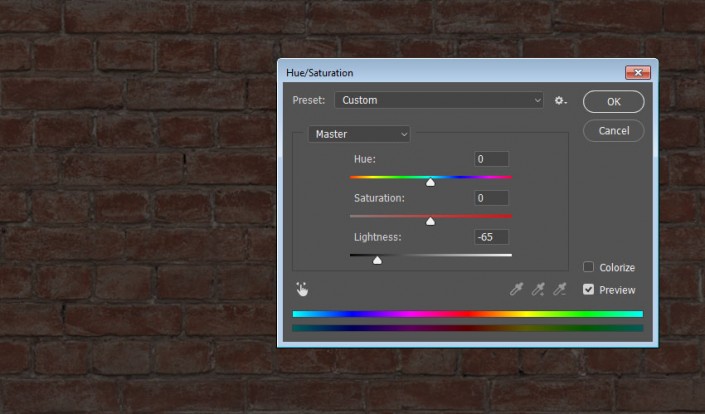
轉到圖像>調整>色調/飽和度,并將亮度值更改為-65。

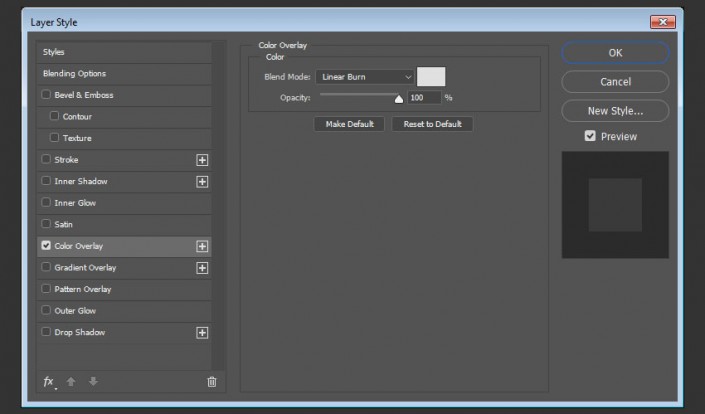
雙擊該BrickSmallBrown0478層施加顏色疊加使用這些設置的效果:
顏色:#e0e0e0
混合模式:線性刻錄

這將創建一個黑暗的背景紋理。

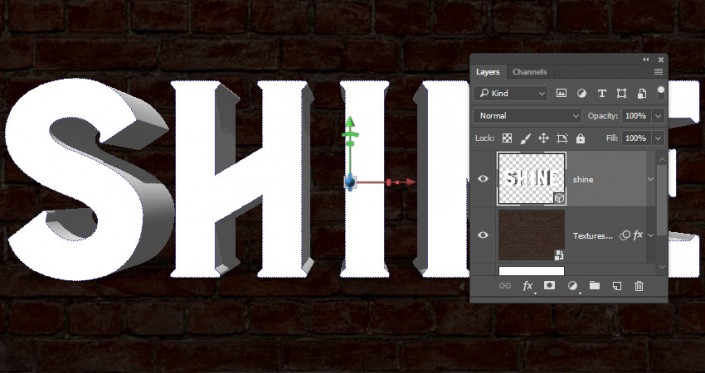
使用字體Burford Base在全部大寫中創建文本。將大小更改為450磅,跟蹤到-75。

轉到3D>從選定圖層的新建3D擠出。
這會將類型圖層轉換為可編輯的3D圖層。

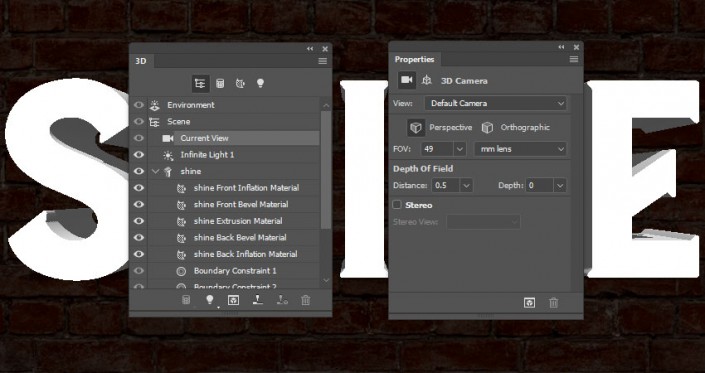
要訪問3D網格設置和屬性,您需要打開兩個面板:3D面板和“屬性”面板。
在3D面板的3D場景的所有組件,并且當你點擊任何這些名稱,你就可以訪問在其設置的屬性面板。因此,請確保在“屬性”面板中更改其設置之前,始終在3D面板中選擇要修改的元素的選項卡。

如果選擇“移動工具”,則會在選項欄右側找到一組3D模式。
當您選擇其中一個時,您可以單擊并拖動以執行更改(在3D面板中的選定元素上)。
使用這些模式將“當前視圖”更改為您喜歡的角度。

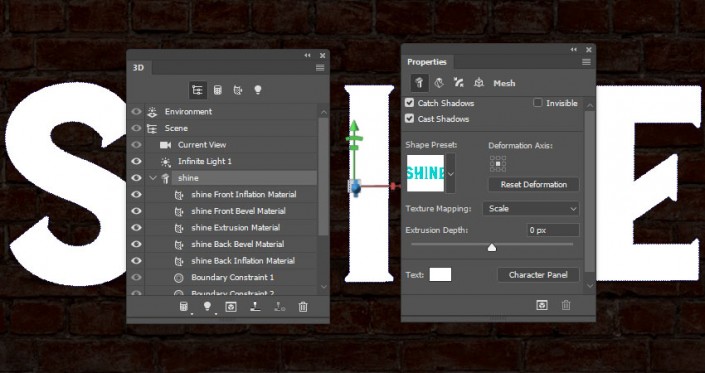
選擇3D面板中的文本網格選項卡,并將“屬性”面板中的“擠出深度”更改為0。

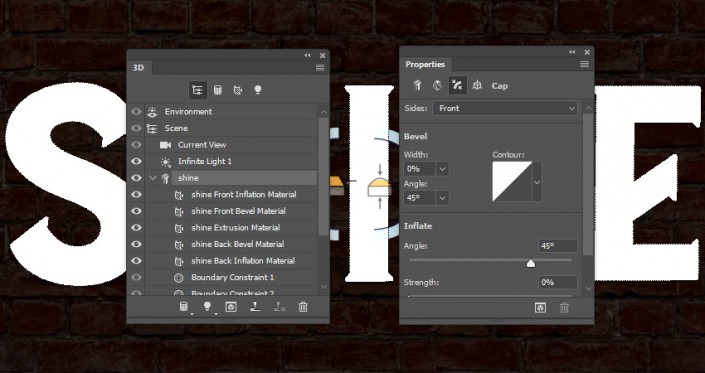
單擊“屬性”面板頂部的“帽子”圖標以訪問其設置。

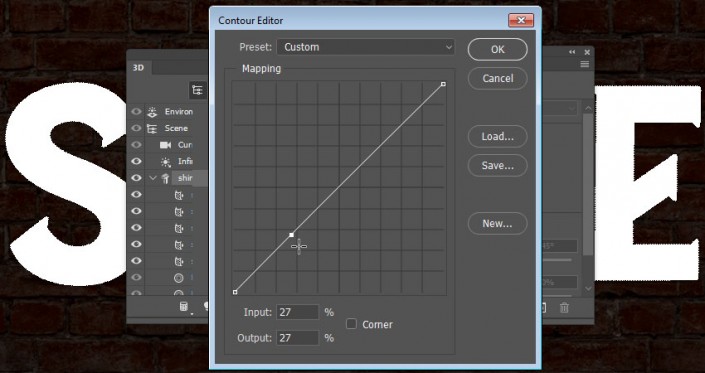
點擊輪廓選擇器創建一個自定義的輪廓。
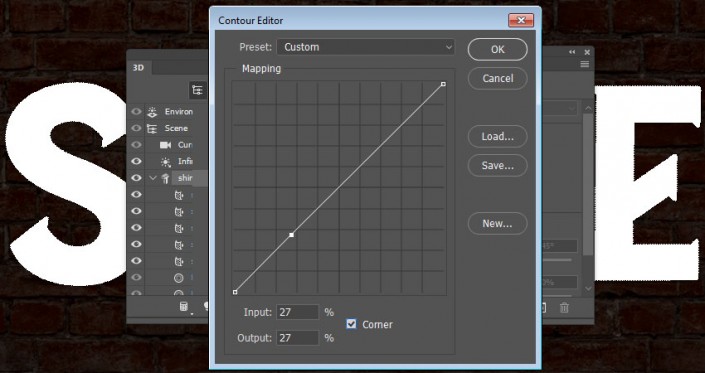
一旦等高線編輯器打開,點擊你必須添加一個點的線。

選擇添加點后,選中底部的角落框。

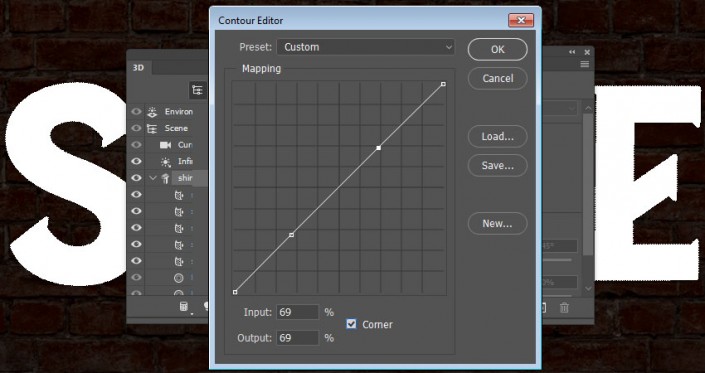
添加另一個點,并檢查其角落框。

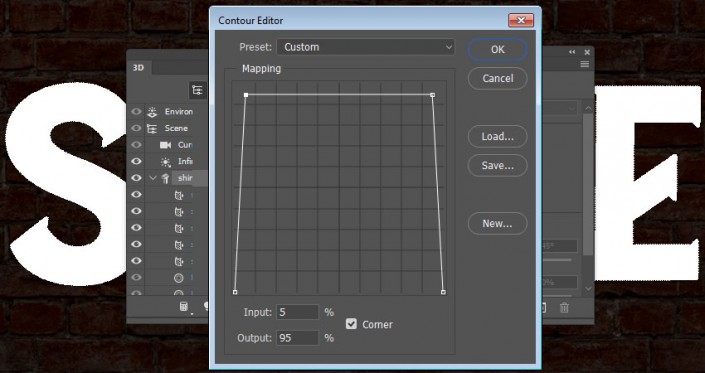
接下來,您將選擇您添加的每個點,并在底部輸入其“輸入”和“輸出”值。
左邊的點的值是:
輸入:5
輸出:95
右邊的值是:
輸入:95
輸出:95
完成后點擊確定。

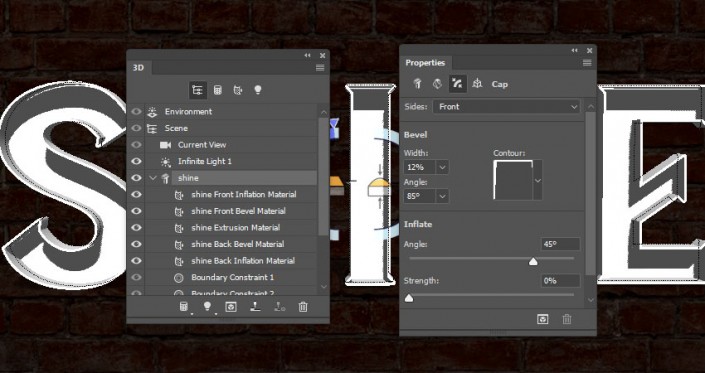
將“斜角寬度”值更改為12,將“角度”更改為85%。
如果你想獲得不同的結果,你也可以使用任何你喜歡的其他值。

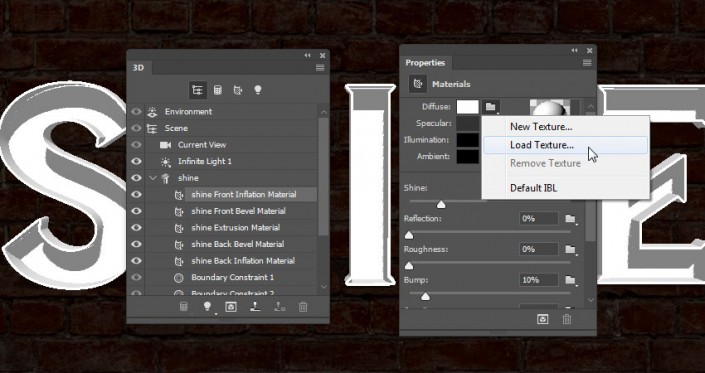
選擇文本網格“前通脹材料”選項卡,然后在“屬性”面板中單擊其“漫反射”文件夾圖標以選擇“加載紋理”。
打開Metal gradient無縫紋理包中的misto 1.jpg圖像。

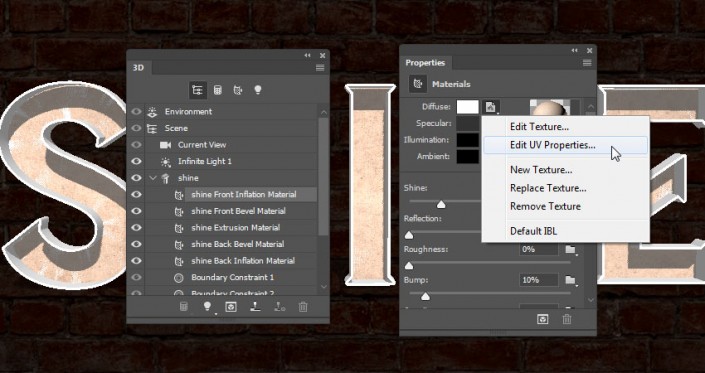
單擊“漫反射”紋理圖標,然后選擇“編輯UV屬性”。

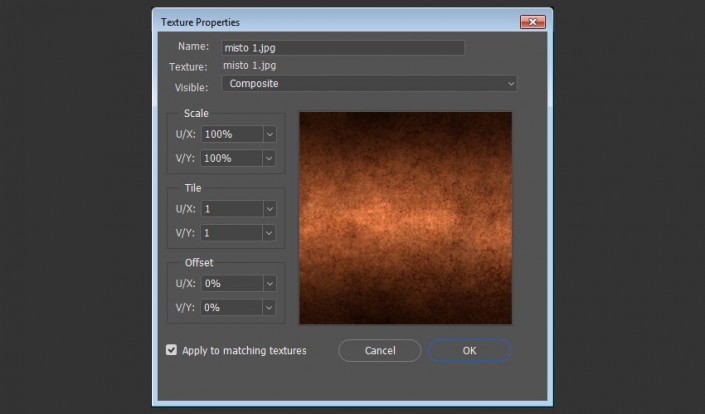
調整平鋪和偏移值以獲得您喜歡的結果。

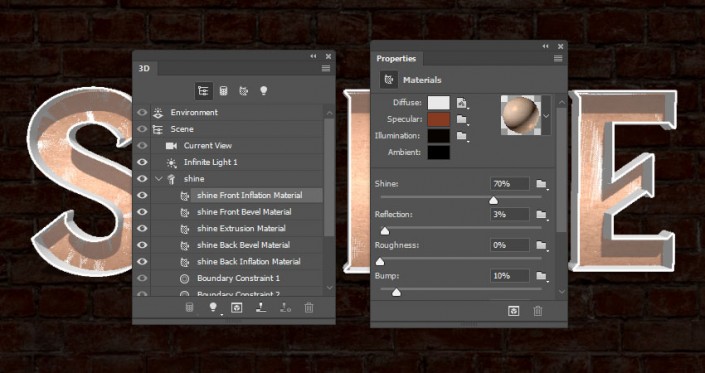
對于其余設置,使用這些值(使用的顏色值是RGB):
鏡子:135,59,33
照度:191,96,27 - 強度-4.77
閃耀:70%
思考:3%

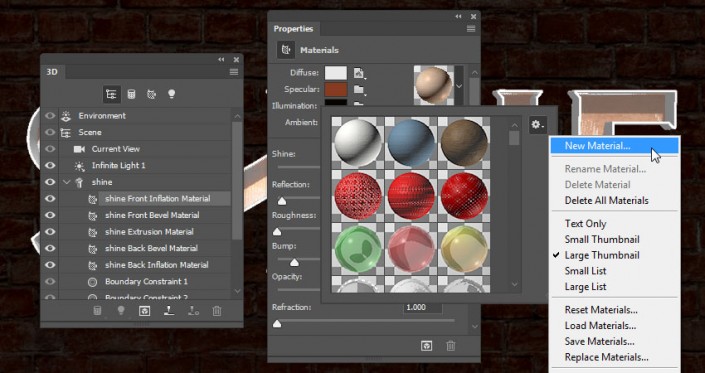
點擊Material Picker框,點擊彈出菜單圖標,然后選擇New Material。

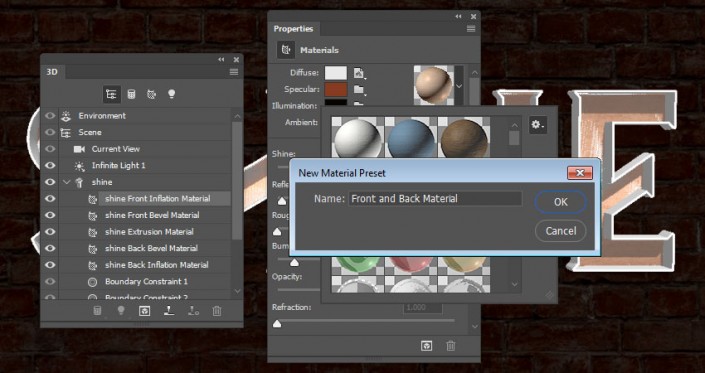
在名稱字段中鍵入前面和后面材質,然后單擊確定。
這會將材料添加到拾取器,以便稍后可以重新應用。

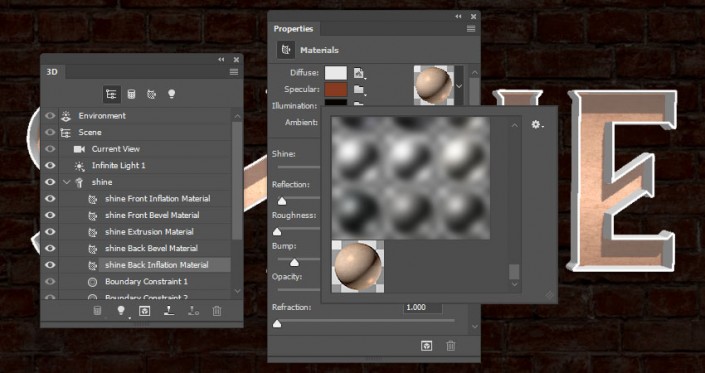
選擇Back Inflation Material選項卡,打開Material Picker,向下滾動到Front and Back Material的圖標,點擊它應用它。

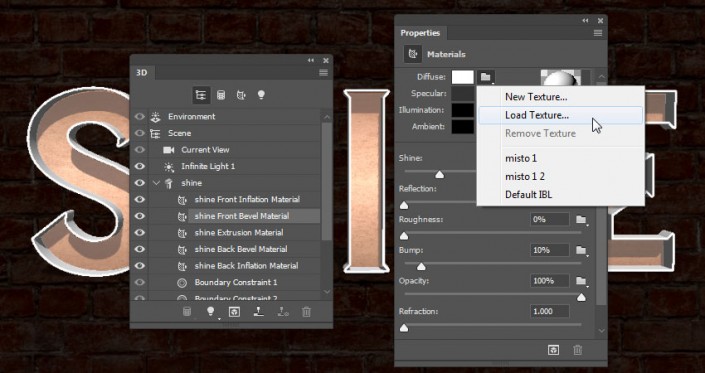
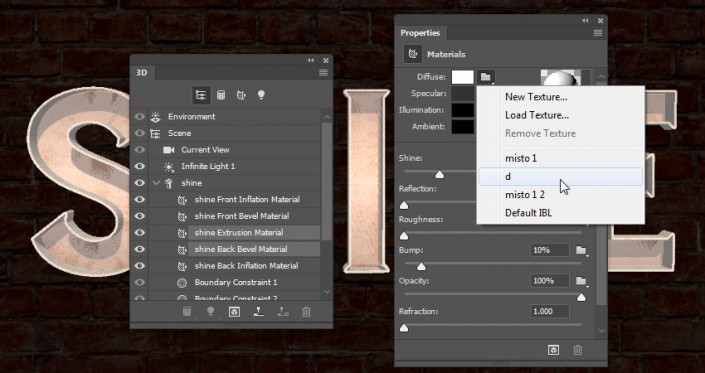
單擊文本網格前斜角材質選項卡,單擊其漫反射文件夾圖標,然后選擇加載紋理從金屬漸變無縫紋理包中打開d.jpg圖像。

選擇“擠出和倒角材料”選項卡,單擊“漫反射”文件夾圖標,然后從列表中選擇d紋理名稱。

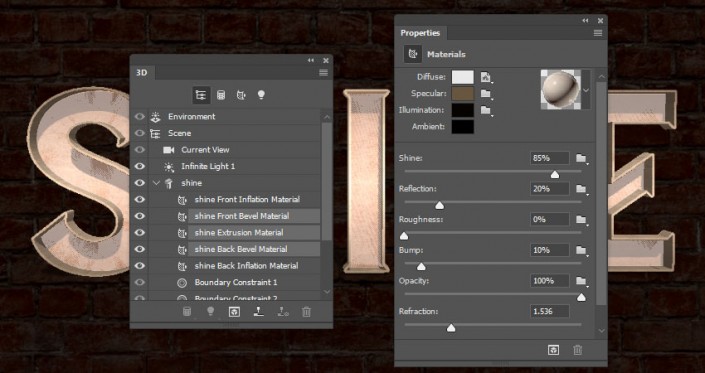
選擇“前斜角”,“擠出”和“后斜角材質”選項卡,然后使用以下設置:
鏡面:104,86,64
照度:191,96,27 - 強度-4.77
閃耀:85%
思考:20%
折射率:1.536%

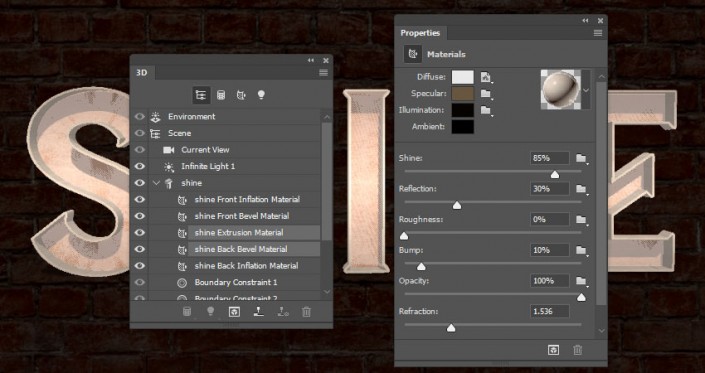
只選擇“擠出”和“后退倒角材質”選項卡,并將其Shine值更改為30%。

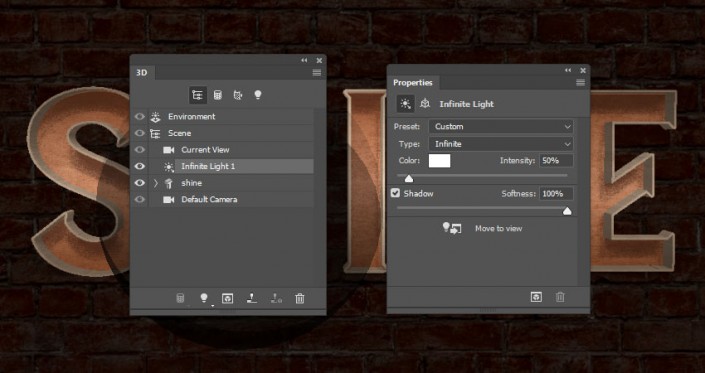
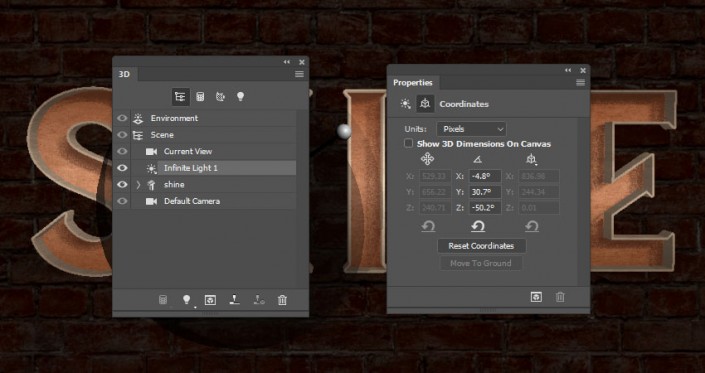
選擇“無限光1”選項卡,將其“強度”更改為50%,將其“陰影柔軟度”更改為100%。

使用移動工具將燈光移動到您喜歡的角度,或者您可以單擊“屬性”面板頂部的“坐標”圖標以使用數字值。

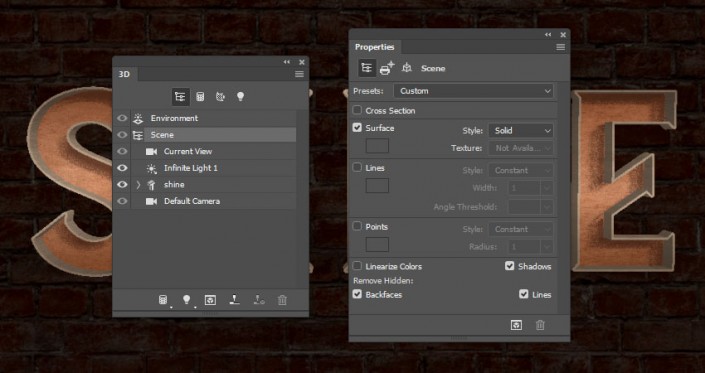
由于我們使用“等高線”創建三維網格,而沒有任何“擠出深度”,因此可能會在文本中出現一些隨機線條。
要刪除這些行,請單擊“場景”選項卡,然后在“屬性”面板中的“去除隱藏”下,選中“背面”和“線條”框。

由于我們要使用庫存圖片手動添加燈泡,因此很難匹配3D文本的視角。
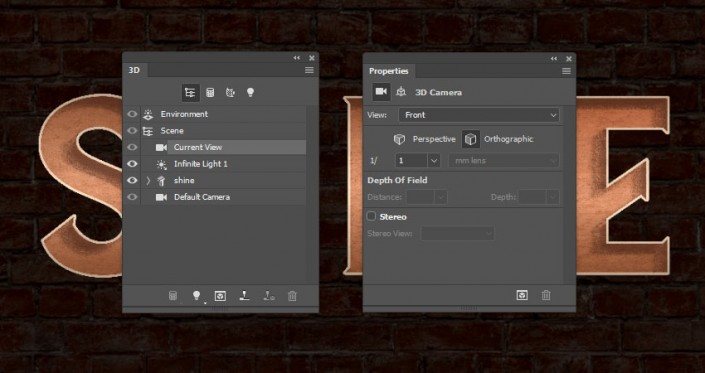
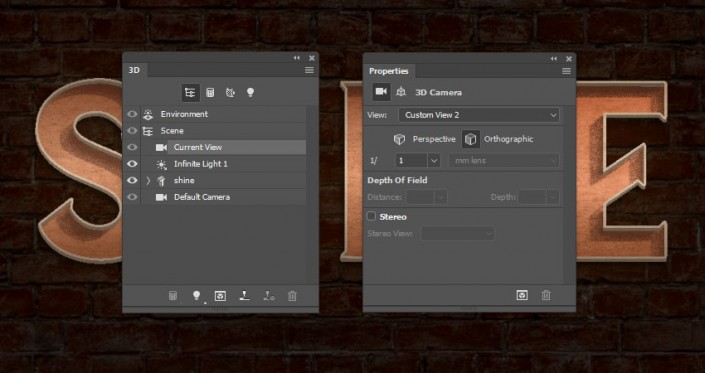
有兩種方法可以解決這個問題。您可以選擇“自定義視圖”選項卡并從“視圖”菜單中選擇“前置”預設。

或者,您可以使用移動工具的3D模式手動調整相機視圖,然后單擊當前視圖選項卡,然后單擊正交圖標。

完成調整和更改后,轉到3D>渲染3D圖層。渲染可能需要一段時間,但您可以通過按Esc鍵隨時停止渲染。
渲染完成后,右鍵單擊3D圖層并選擇“轉換為智能對象”以避免發生意外更改。

雙擊該3D層應用以下圖層樣式:
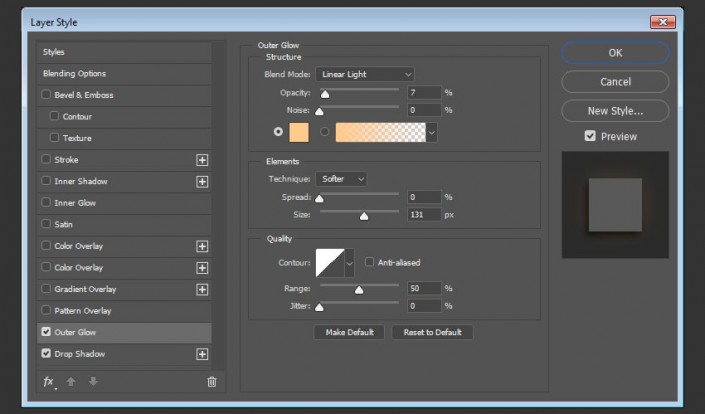
添加一個外發光與這些設置:
混合模式:線性燈光
不透明度:7%
顏色:#ffcb8d
大小:131

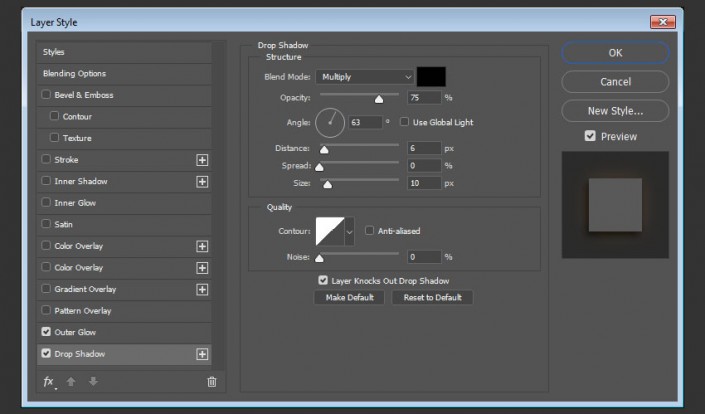
添加陰影與這些設置:
不透明度:75%
取消選中使用全局燈光框
角度:63
距離:6
大小:10

這將風格的3D文字。

單擊“圖層”面板底部的“創建新填充或調整圖層”圖標,然后選擇“純色”。
將填充顏色設置為Black,然后將圖層的混合模式更改為柔光,并將其不透明度更改為50%。

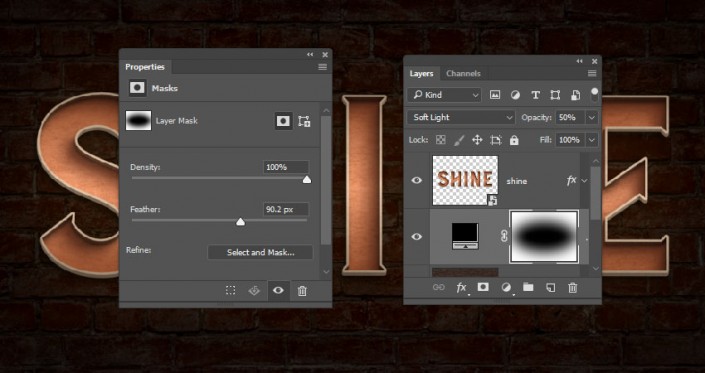
選擇橢圓選框工具,并在文本周圍創建一個選區。
選擇純色圖層蒙版的縮略圖,然后填入選擇內容Black。
按Command-D取消選擇。

在蒙版的縮略圖仍處于選中狀態的情況下,打開“屬性”面板,然后增加羽化值以柔化邊緣并創建暈影效果。

12.如何添加燈泡
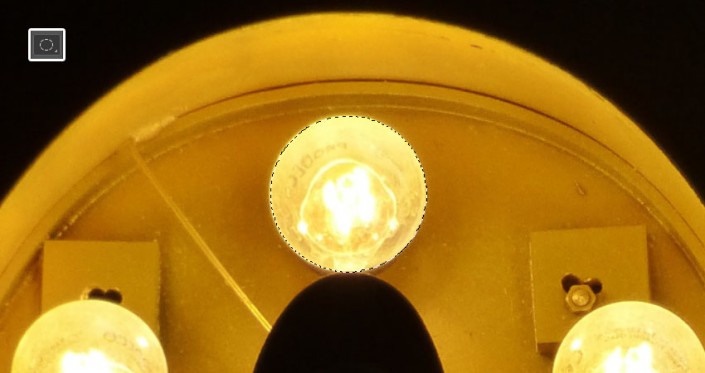
打開Letter E燈泡圖像,并使用橢圓選框工具選擇字母頂部的燈泡。
轉到編輯>復制復制選擇。

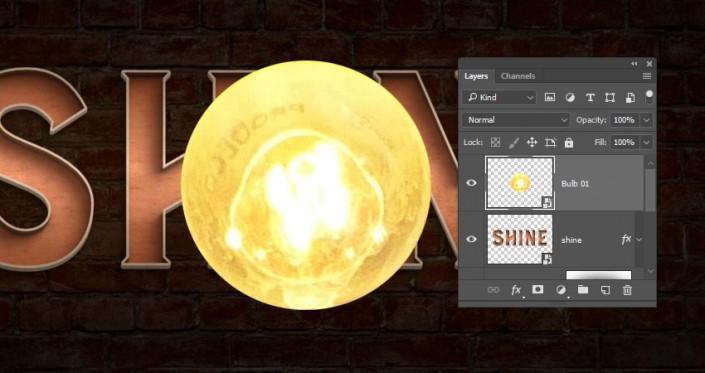
回到原來的3D文檔,進入編輯>粘貼,將圖層重命名為Bulb 01,并將其轉換為智能對象。

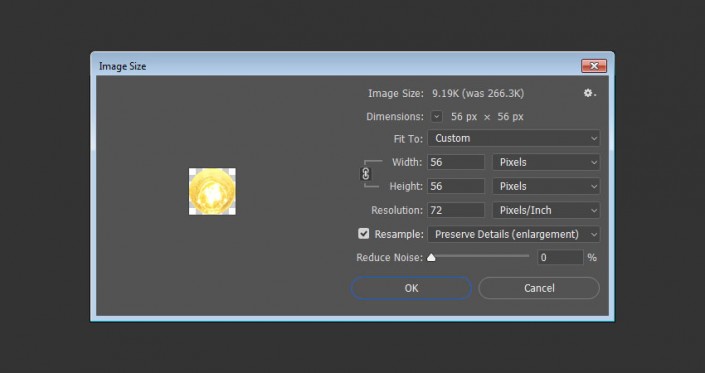
雙擊該智能對象的縮略圖打開燈泡的文件,去圖像>圖像尺寸改變寬度和高度值56。

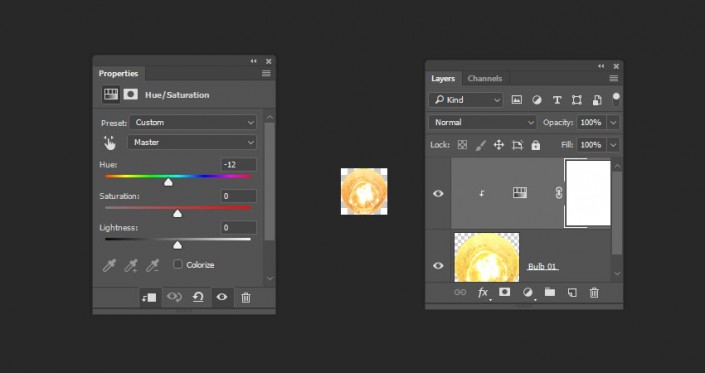
在Bulb 01圖層的頂部添加一個色調/飽和度圖層,并將其剪輯。將色相值更改為-12。

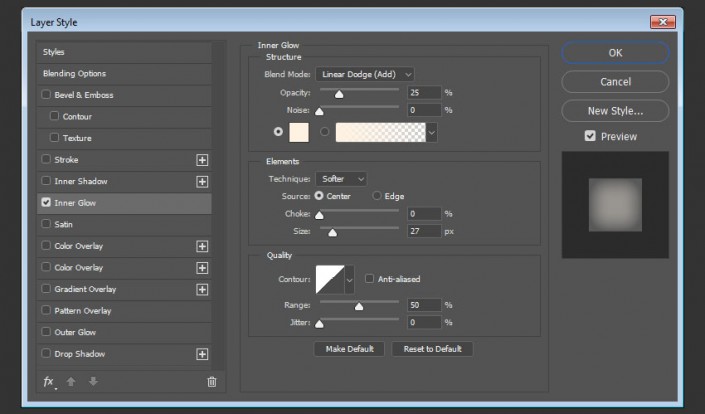
雙擊該燈泡01層以應用內發光,使用這些設置的效果:
混合模式:線性減淡(添加)
不透明度:25%
顏色:#fff2e3
來源:中心
大小:27

保存該文件并關閉它以返回到原始文檔。

將燈泡圖像置于您的第一個字母內,按下Command-T進入自由變換模式,并根據需要調整燈泡大小。
完成后按回車鍵。

雙擊該燈泡01智能對象層到應用層以下樣式:
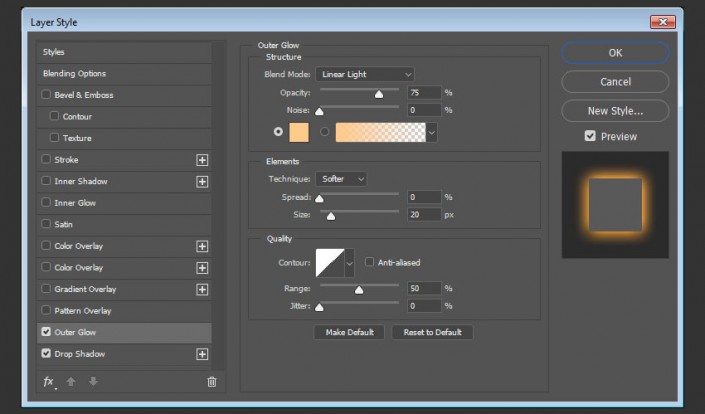
添加一個外發光與這些設置:
混合模式:線性燈光
不透明度:75%
顏色:#ffcb8d
大小:20

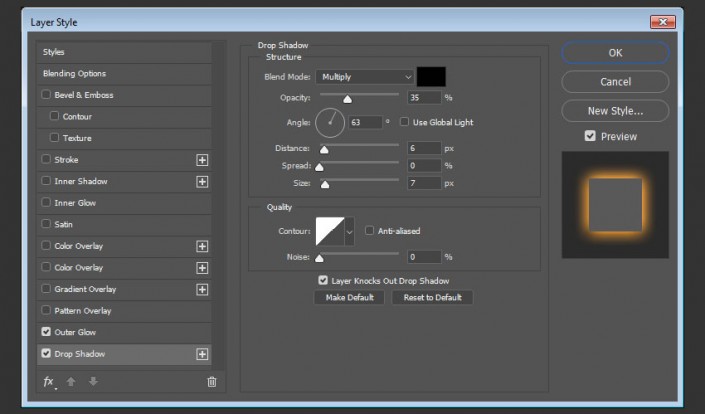
添加陰影與這些設置:
不透明度:35%
取消選中使用全局燈光框
角度:63
距離:6
大小:7

這將風格的燈泡。

按下并按住的選項鍵,然后單擊并拖動燈泡來復制它。

重復該步驟以復制燈泡并用它們填充文本。
完成后,將所有燈泡圖層放在一個組中,并將其命名為“燈泡”。

打開燈泡圖像,并使用橢圓選框工具選擇燈泡的內部,并復制它。

將復制的燈泡粘貼到原始文檔中,將其圖層重命名為Bulb 02,然后將其轉換為智能對象。
調整Bulb 02圖像以匹配Bulb 01的大小。
然后,隱藏任何Bulb 01圖層并將Bulb 02放置在其位置。

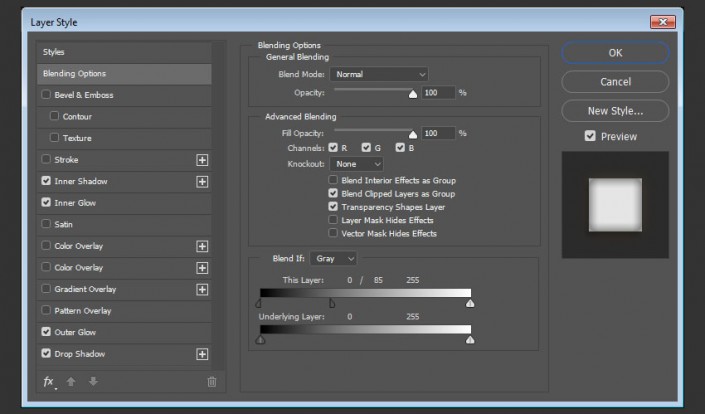
雙擊該燈泡02圖像應用以下圖層樣式:
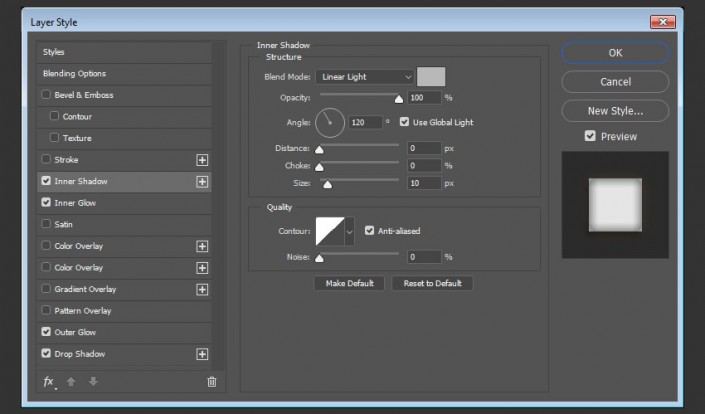
添加一個內部陰影與這些設置:
混合模式:線性燈光
顏色:#b8b8b8
不透明度:100%
距離:0
大小:10

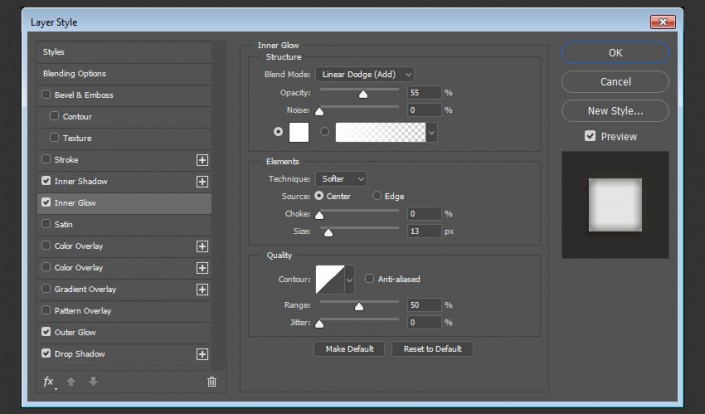
添加一個內部發光與這些設置:
混合模式:線性減淡(添加)
不透明度:55%
顏色:#ffffff
來源:中心
大小:13

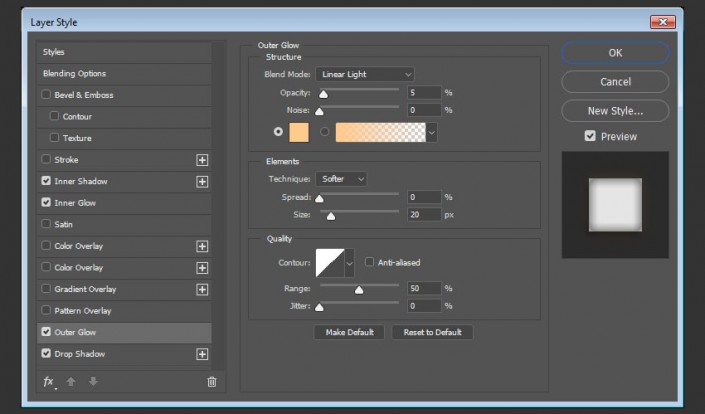
添加一個外發光與這些設置:
混合模式:線性燈光
不透明度:5%
顏色:#ffcb8d
大小:20

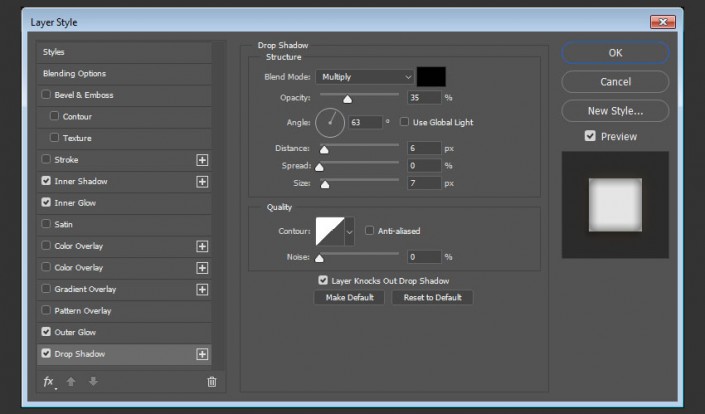
添加陰影與這些設置:
不透明度:35%
取消選中使用全局燈光框
角度:63
距離:6
大小:7

這將風格的第二個燈泡,但我們仍然需要擺脫黑暗的地方。
雙擊該燈泡02再次層調整其混合選項。
我們將調整Blend If部分下的This Layer滑塊,這將有助于保護Bulb 02層的較暗區域不與其他層相互作用。
要做到這一點,按下并按住該選項鍵,然后單擊并拖動左側的滑塊來拆呢。
然后,移動兩端,直到看不到黑暗的地方。

你應該得到這樣的結果:

將任意Fireworks0023圖像放置在Bulb 02圖層的頂部,將圖層的混合模式更改為屏幕,然后根據需要進行變換。

復制Bulb 02圖層,并添加更多的火花圖層,以在文本上創建更多未點亮的燈泡。

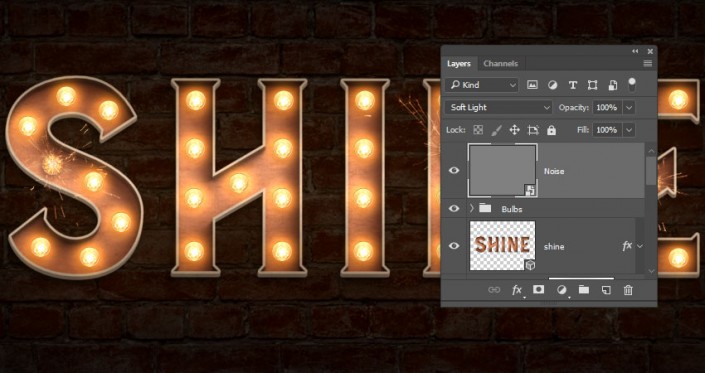
在所有圖層的頂部添加一個新圖層,并將其命名為“噪點”。
轉到編輯>填充,將內容更改為50%灰色,然后單擊確定。

將“噪點”圖層轉換為智能對象,并將其混合模式更改為柔光。

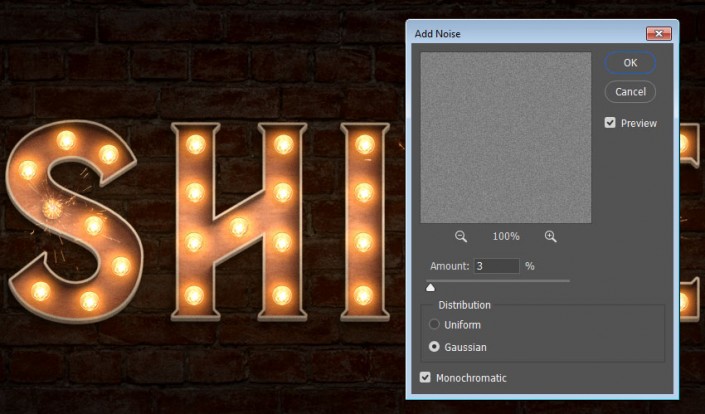
去濾鏡>噪音>添加噪音。將數量更改為3,并將分布更改為高斯,并檢查單色框。

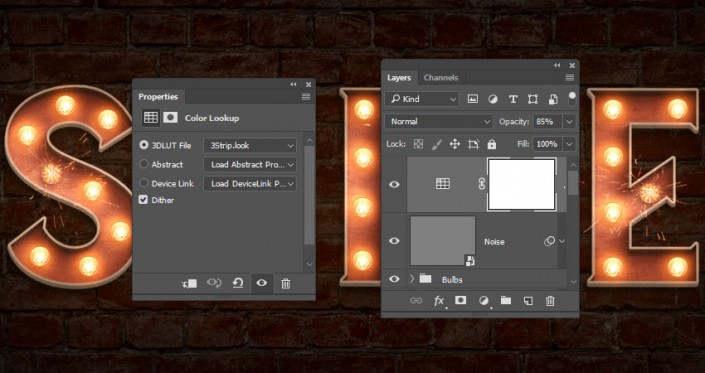
添加顏色查找調整圖層,從3DLUT文件菜單中選擇3Strip.look表,并將圖層的不透明度更改為85%。

在本教程中,我們調整了一個簡單的紋理來創建一個背景,并從文本層創建一個3D網格。
然后,我們調整了三維網格設置,創建了它的材質,調整了它的光照和設置,然后渲染了它。
之后,我們使用了幾個圖像,以及調整圖層和圖層樣式來將文本添加到文本中。
最后,我們增加了一些全局調整來完成效果。
完成:

很多很多的步驟得到一個這樣的效果,做下來的同學們都是棒棒的,通過許多的練習,我們的PS技術才會有所增長。

網友評論