圖層樣式,PS圖層樣式中混合顏色帶的使用技巧
時間:2024-03-08 14:17作者:下載吧人氣:59
本教程主要跟同學們分享一下Photoshop圖層樣式中混合顏色帶的使用技巧,混合顏色帶很多人都不知道怎么用,混合顏色帶可以控制調整圖層影響的圖像內容,他可以只影響圖像中的暗色調,而亮色調保持不變,或者相反,具體巧妙使用,同學們跟隨教程一起來學習一下吧。
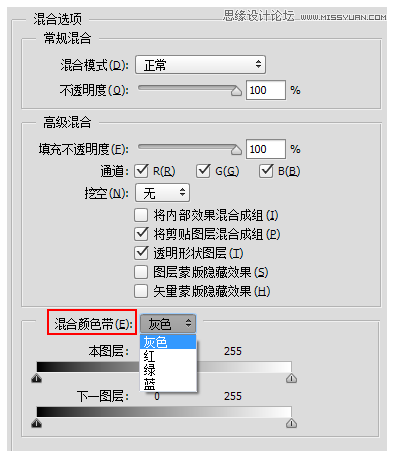
混合顏色帶是一種特殊的高級蒙版,它可以快速隱藏像素。圖層蒙版、剪貼蒙版都只能隱藏一個圖層中的像素,而混合顏色帶不僅可以隱藏本圖層中的像素,還可以使下面圖層中的像素穿透上面的圖層顯示出來。在這個“混合顏色帶”中,首先是有一個通道選項,打開后可以選擇三原色通道,默認是“灰色”通道,也就是全部通道。一般情況下,都是用“灰色”通道來進行工作的。


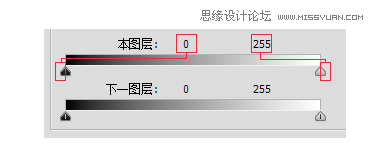
此處的是0(純黑)~255(純白)的色階,下面的黑白滑塊是可以分開的(按ALT拖拽),“0”對應的是“黑滑塊的左半部”,“255”對應的是“白滑塊右半部”。拖拽滑塊,其對應的數值就會發生變化,圖像里黑白的部分也會發生相應的變化。
我們先看下面的例子:


www.16xx8.com
以拖動本圖層黑色滑塊為例:
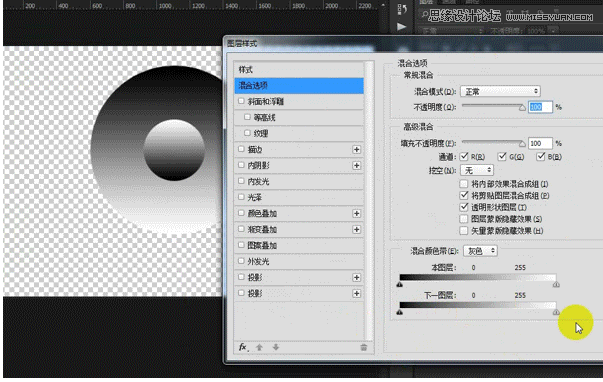
在整個滑塊逐步向右拖的過程中,圖像漸變圓球黑色的部分消失;這就說明整個滑塊(未分開時)左側的區域被隱藏了,而整個滑塊右側(未分開時)的區域任然顯示出來。此時如果將整個黑滑塊分開(按住ALT鍵),那么左半個和右半個滑塊中間將會產生一個過渡的區域,這個區域很像我們熟悉的“羽化”或者“容差”的概念,起到一個過渡的作用,不至于圖像被隱藏的邊緣太生硬。
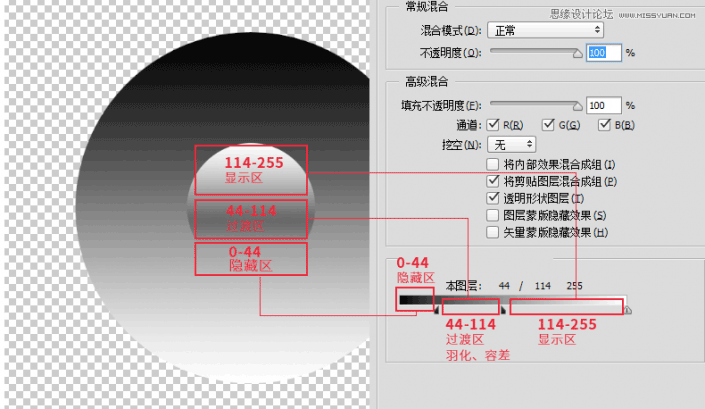
由上面的對照圖可以看出:
左半滑塊左側(深灰色及純黑色)區域被隱藏,被隱藏的色階數為“0~44”;
左半滑塊和右半滑塊中間區域成為過渡區,色階數為“44~114”;
右半滑塊右側(亮灰色及純白色)區域被顯示出來,顯示出的色階數為“114~255”
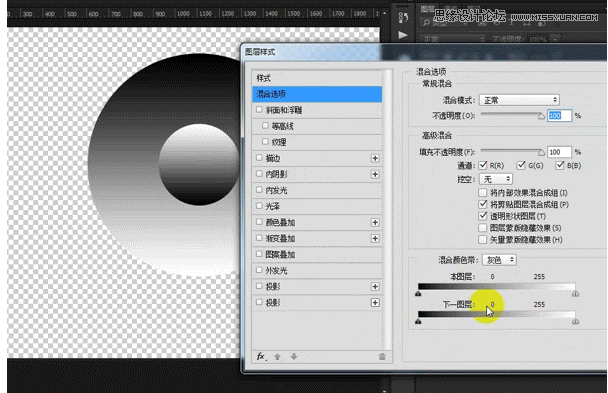
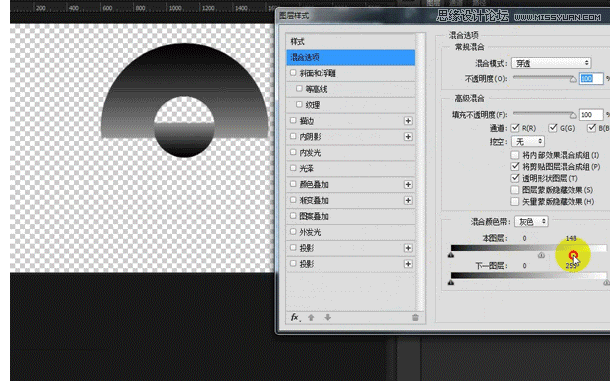
拖動下一圖層(仍以黑色滑塊舉例):
拖動黑色滑塊,左側的的區域將會穿過本圖層顯示出來,將滑塊分開,中間的區域仍是過渡區;白色滑塊也是同理。

將兩個圖層放在一個組里時,對組進行操作,組內的所有圖層被看作為一個整體。
重點:假如組內,上面圖層的透明部分蓋住了下面圖層不透明的部分,則下圖層會被上圖層直接“挖空”,而顯示出最底層(背景或透明層),和普通圖層顯示不同,請熟記。下面將會用到這個特點來制作動畫。

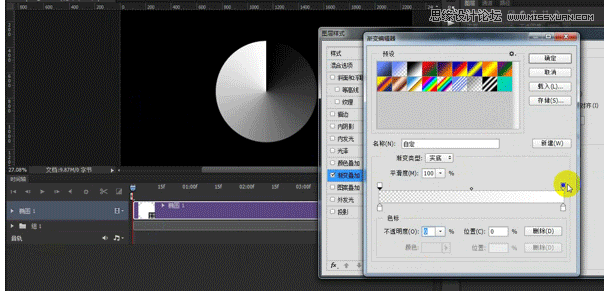
在做小icon隱藏顯示的動畫之前,我們需要先了解一下倒計時動畫效果的制作方法:

注意:一定要將填充改為“0”,在漸變疊加里選擇“角度”。將漸變條上方兩個控制不透明度的滑塊,一個改為:0%(白滑塊),一個保持:100%(黑滑塊);并將一個滑塊完全壓在另一個上面(無過渡區,使邊界清晰);單擊兩個滑塊重疊的部分可以切換黑白滑塊,也就是“完全顯示”和“完全隱藏”之間的切換;
將兩個滑塊從漸變條最左端拖拽最右端的過程,就是走完一圈(360°)的過程。
我們了解了上面兩個知識,那接下來的小案例將會變得非常簡單。
以音樂ICON為例,讓我們來分析一下:
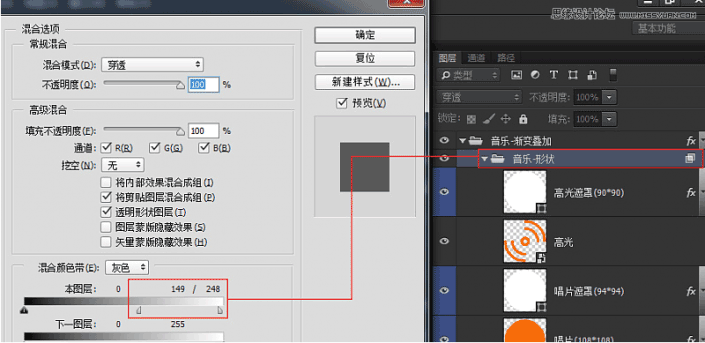
1、我們把小ICON各個部分都放在一個組里(名為“音樂-形狀”),組里我想把白色隱藏;需注意:不想被隱藏的部分的顏色需要和白色拉開對比,這樣才不會受到影響;在這里不想被隱藏的部分我選的是橙色“#f66d08”
整個組顏色混合帶的設置:

2、如上設置完成以后,我們組里所有帶白色的部分都會被隱藏起來;分析一下動畫:
a、首先最下面的大圓形(108*108px)先出來,我們為其添加一個白色的漸變疊的樣式(填充不用變成0,因為白色消失后就讓它顯示出來),用上面學到的倒計時動畫方法,為它添加一個動畫;
b、然后我們想把大圓挖空,做一個圓形(94*94px,什么顏色無所謂),將填充改為0,同樣的方法為其添加一個白色漸變疊加的動畫,將它開始的時間放在大圓之后;免費學習PS教程請到16xx8.com教程網
c、最后我們想讓唱片的高光出來,那么在它的上面做一個圓形(90*90px,什么顏色無所謂),將填充改為0,同樣的方法為其添加一個白色漸變疊加的動畫,將它開始的時間放在唱片遮罩之后。

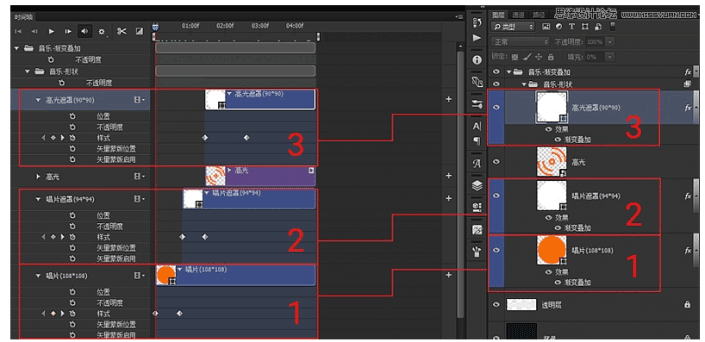
圖中數字分別代表動畫的出場次序,只要童鞋們理解混合顏色帶的特點,細心調整時間軸,一定會很容易的做出來一個精致的小動畫。
最后再在“音樂-形狀”組上再建一個組(為整體添加樣式必須再嵌套一個組),這個組是為了整體調整icon的樣式的,在這里我為它添加了漸變疊加和投影,不用具體糾結是什么效果,大家可以發揮創造力來做不同的效果。
一些小的使用技巧和同學們分享,在日后的使用中希望同學們能學以致用,做出更多的作品。

網友評論