色彩知識,PS中那些的HSB指的究竟是什么
時間:2024-03-08 16:31作者:下載吧人氣:31

www.16xx8.com
注意,以下僅代表野路子個人觀點
各位看官勿吐槽,說的不對的地方
且當作茶余飯后的笑料吧!
好,回到正題,我們先來看一張圖:

這是從nipponcolors配色網站上的截下的圖。
如果問你它是什么顏色?
你們肯定會很直接的回答:
紅色或者更準確一點桃紅色。

它為啥就不是黃色?為啥不是綠色?
而是你們認為的紅色呢?更甚至是桃紅色呢?

你肯定會說:拜托!我又不是色盲!
悄悄告訴你哦~
通常藝術家多少就有點色弱哦~

傳聞梵高就是色弱哦~

這當然是開玩笑啦
不過你真的有認真思考過這個問題么?
為什么它會是桃紅色?
這里我們就要提到一個關于顏色的屬性了

有人會說!我知道!色相就是ps里的ctrl+u!

色相又可以理解為色彩名稱
就是我們常說的:赤橙黃綠青藍紫

所以你看到它會第一反應是紅色相
那么問題又來了?
為什么不是紅色而是桃紅色呢?
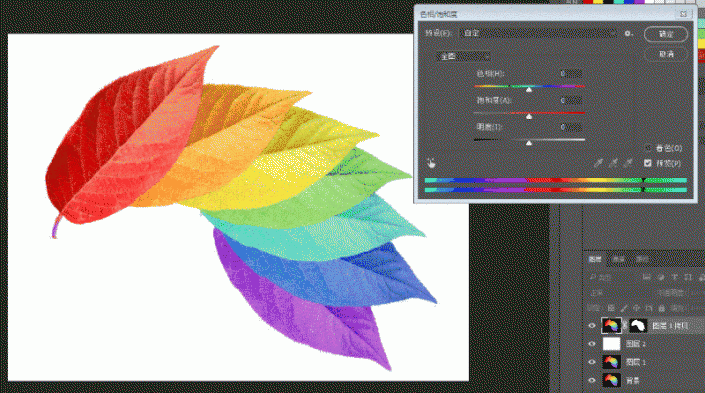
我們繼續往下聊,同樣還是這張樹葉圖:

我們可以明顯看到
同樣的顏色,但是卻又沒有上一張圖鮮艷
這是為什么呢?
這又牽扯到了顏色的另外一個屬性:

飽和度,又可以理解為純度
所以你會認為這個顏色沒有那么鮮艷!
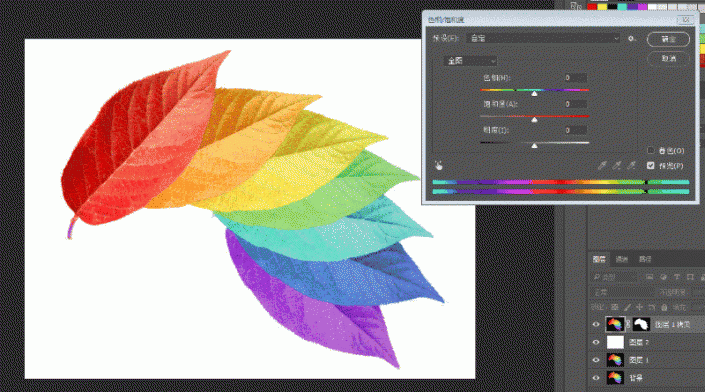
我們繼續再看這張圖:

這張圖你又會發現
鮮艷的顏色和第一張圖是差不多的
但是又沒有第一張圖亮
這就繼續引出了顏色的第三個屬性:

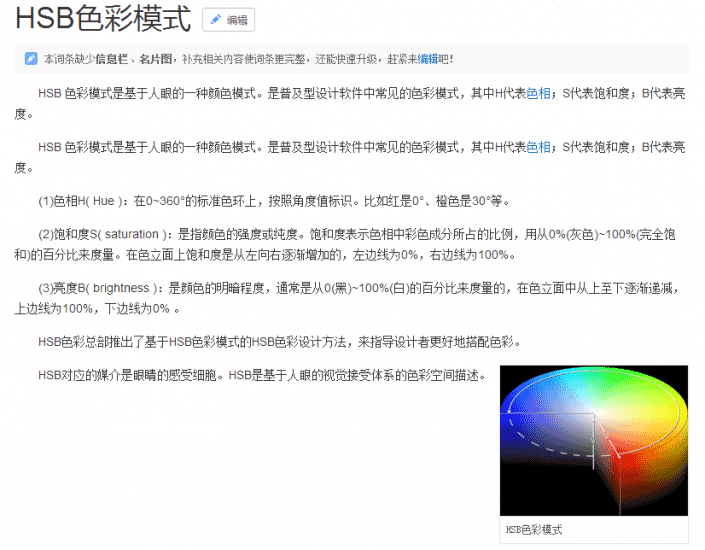
這就是我們常說的H(色相)S(飽和度)B(亮度)色彩模式。
來看看度娘的定義:

好像很復雜?
其實簡單點理解,
就是一種基于人眼的空間描述顏色方式啦!
所以回到剛才那個問題
因為顏色受到色相、飽和度以及亮度三種因素的影響,所以你會認為這個顏色是紅色甚至是桃紅色。
那大家可能會有疑問
理解HSB對我們有什么好處呢?

其實很簡單
當你把需要把紅顏色換成黃顏色
你就明白其實你是在換色相:

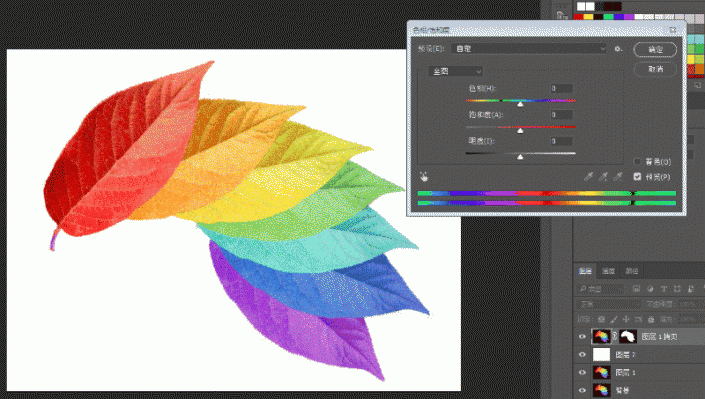
當你覺得顏色不夠鮮艷
還想要調鮮艷一點
其實你是在改飽和度:

而當你覺得圖像都太亮了
需要調暗,顧名思義
你調的是亮度:

不僅如此
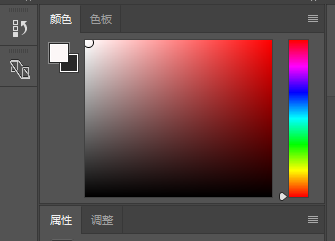
再來看看
這是我們ps里常用的拾色器
而右邊的是色相條
仔細看色相條里是沒有黑色和白色的:

這是因為黑色和白色是沒有色相,黑色與明度有關,而白色與飽和度有關。
有興趣的朋友可以去嘗試一下
例如你直接填充一個純黑或者純白的圖層
直接用色相去調整的話是完全沒有變化的
因為它沒有色相
只有將它填充為不是絕對的黑白
才會有所改變。
本文由“野鹿志”發布,表情包素材來源于網絡,歡迎分享,轉載請注明出處
學習一下HSB的色彩知識,可以為我們在修圖中提高效率,事半功倍。

網友評論