3D字體,通過PS制作紅色積木立體文字圖片
時間:2024-03-08 20:17作者:下載吧人氣:44
本教程屬于翻譯教程,但是翻譯過來很詳細通俗易懂的教同學們如何制作一款積木字體,教程或只能怪我們會用到PS里的矢量編輯和3D功能來做一個玻璃和橡膠的3D文本,這個過程中,會展現怎樣去制造材質,更改燈光,渲染場景,最后怎樣去調整整個結果的顏色完成最終作品,具體如何制作一起來學習一下吧。
效果圖:

操作步驟:
1. 打出文字,做出主體形狀
Step 1
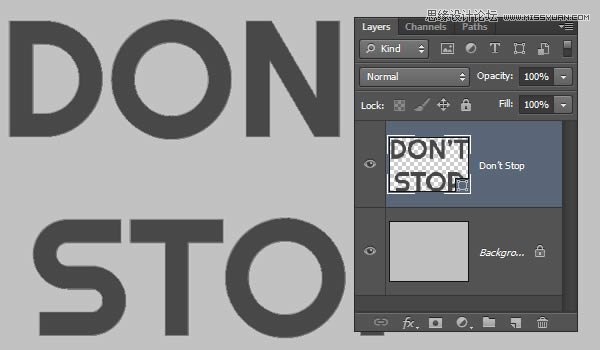
新建一個 1000 x 750 px 的文檔, 用顏色c2c2c2填充背景圖層. 然后,用Righteous字體在大寫狀態下打字,顏色是#484848, 字體大小為255 pt.

Step 2
把字體轉換為形狀

Step 3
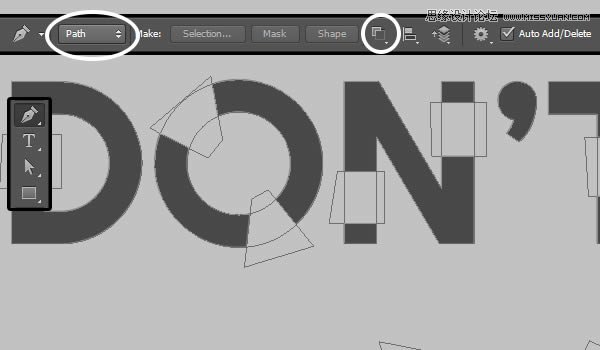
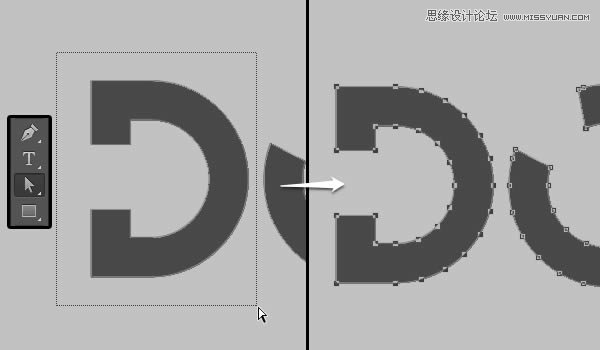
用鋼筆工具,選擇路徑模式,然后把路徑選擇器模式選為從選擇中減去。 然后用鋼筆從文字形狀中移除隨機形狀。確保他們都是多邊形的形狀,而且每個
路徑都是分開的。

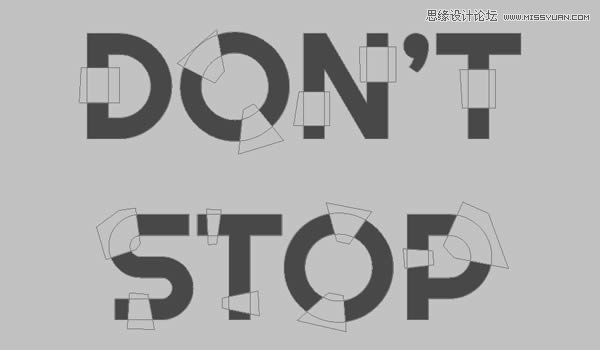
Step 4
盡量不要移除太大或太多的部分,這個文本需要保持可讀性

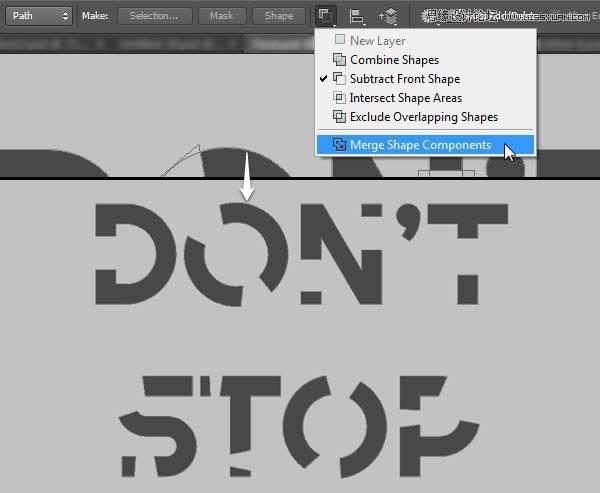
Step 5
把要移除的部分刪除了,點擊路徑選擇器,選擇合并形狀組件,這會把所有路徑都合在一起

2. 放置字母
Step 1
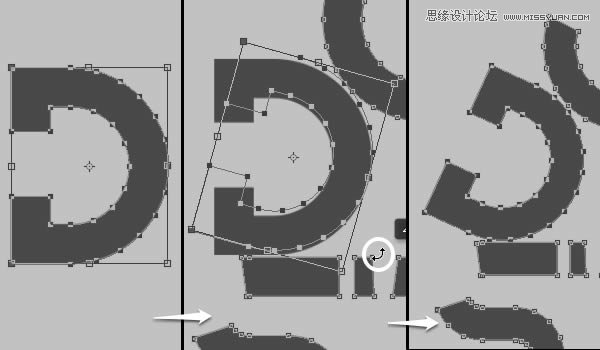
除了把字母放在3D場景下,這個會比較難和耗時間,現在要移動和旋轉字母, 選擇直接選擇工具,點擊和拖拽字母并選擇它(它的錨點)

Step 2
編輯>自由變換進入自由變換模式, 然后把字母拖到你想要放的地方并旋轉到新位置,你可以用鍵盤上的箭頭鍵去移動字母
讓字母們盡量在每個字母的頂部保持一段距離是很重要的,但不要把它們相交或者粘在一起,如果沒有空隙,它們在3D網格狀態下會擠成一堆。
調整完后,按回車鍵來確認變換

Step 3
如果字母重疊了,不能通過選擇全部字母的錨點來點擊拖拽,可以按SHIFT鍵點擊其他單獨的錨點

3. 做出里面的部分
Step 1
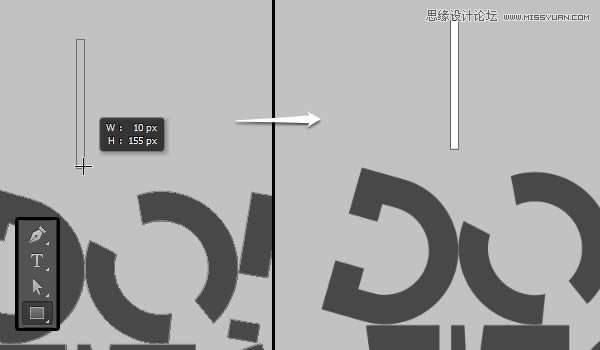
前景色為白色,選擇形狀工具畫一個10 px 寬 和 155 px 長的長方形.

Step 2
下一步,復制一個長方形,把它放到移除部分的其中之一里,再復制一層放到其他的部分里面。重復這樣的操作,長方形就用來填滿了筆畫里豎直的部分
(不包括彎曲的部分)
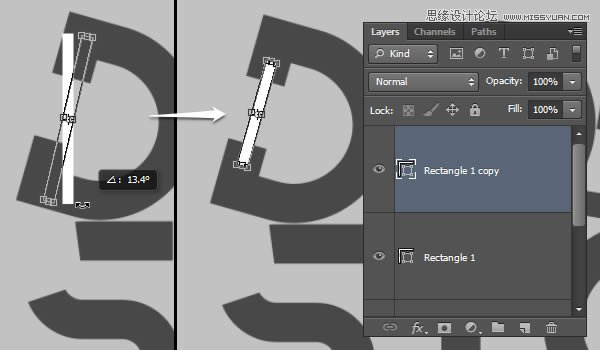
放好了長方形之后,進入自由變換模式并旋轉它,在文字形狀里把它放大一點點。不要忘了點回車鍵來確認變換。

Step 3
使用原始的長方形來填充最后一個豎直筆畫(這個不用復制)

Step 4
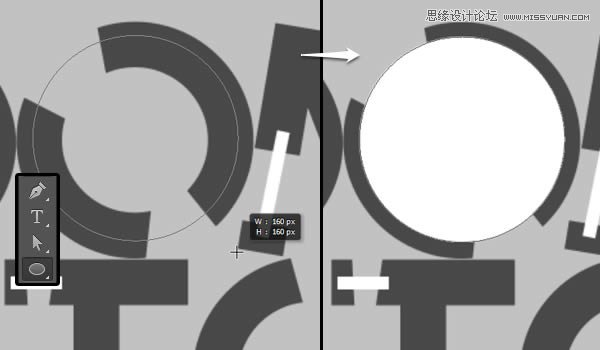
剩下的部分可以使用橢圓工具,確定在狀態欄選擇的是形狀模式,然后按住SHIFT鍵,點擊拖拽做出一個正圓 ,還可以按住空格鍵來移動圓形,直到你把它放
到想放的位置
不要把圓放到字母的正中間,相反,把它放到離中心遠一點點的位置,可以在拉圓的時候檢查圓的寬高,或者之后在狀態欄查看。

Step 5
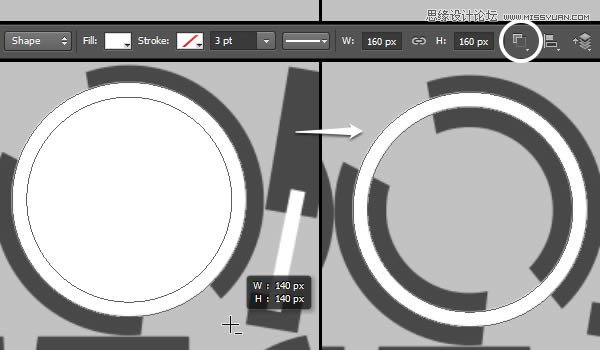
點擊從選擇中減去,并重復上面的步驟,再畫一個圓放在之前畫的圓中間,但是這次,要比上次的寬高少20 px ,這樣才能在之前的圓中減掉,剩下來的部
分寬度為10 px.

Step 6
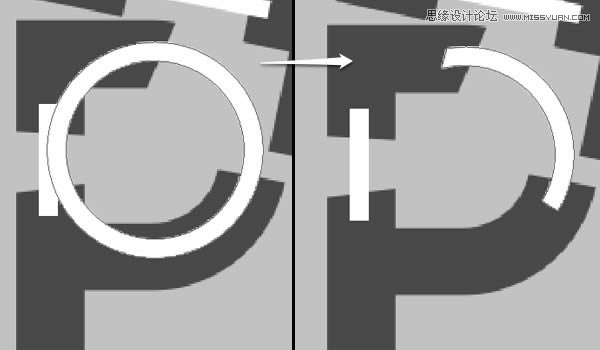
你要根據字母大小來決定圓的尺寸,對于字母來說超出界的圓,使用鋼筆工具去掉多余的部分,然后選擇合并形狀(像你在1-3和1-5里做的一樣)

Step 7
你可以隨時縮放和旋轉直到你得到想要的結果

Step 8
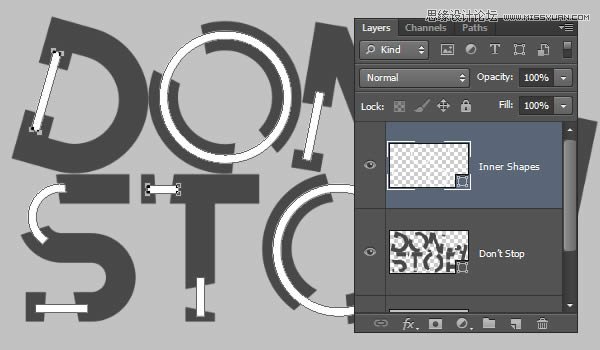
完成結果后,選擇除了主文字外全部形狀圖層(點擊最后那層,按SHIFT鍵然后點擊)然后到圖層>合并形狀,在Photoshop CS6, 這樣是合并所有選擇形狀圖
層到一個圖層并且沒有柵格化,重命名為里形狀

4. 把重命名的圖層建立為場景
Step 1
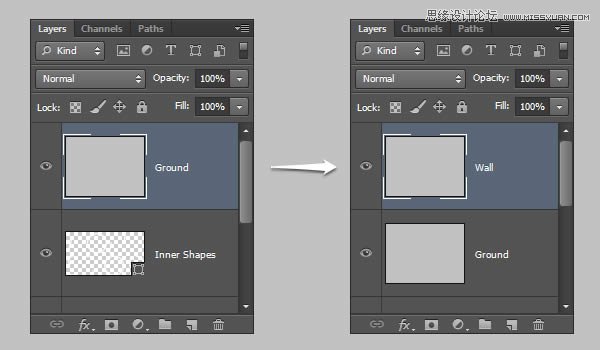
復制背景圖層,把它拉到圖層最上面,命名為地面,再復制一層重命名為墻壁.

Step 2
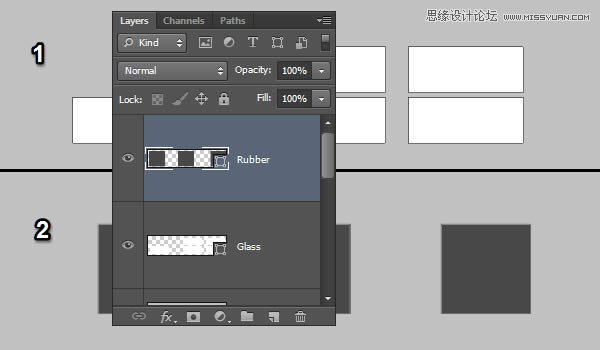
使用長方形工具制作10 x 25 px 長方形,確認狀態欄是組合形狀狀態 并把他們弄在一個圖層里,命名為玻璃
這些會添加到文本周圍,所以想做多少可以做多少,如果你想把他們放在相互之間的頂端,那最好在你制作形狀的時候就這么做,留1 px距離在他們之間
然后做一個50 x 50 px 正方形的形狀圖層并命名為橡膠

5. 制作3D圖層
Step 1
選擇每個形狀圖層,選擇3D > 從所選路徑新建3D模型,另外2個圖層,選擇 3D > 從圖層新建網絡> 明信片.

Step 2
3D圖層現在是分開的,意味著每個網格是在不同場景里,要把所有元素放在同一個場景的話,選擇所有3D圖層,然后選擇 3D > 合并3D 圖層.

6. 3D場景和窗口
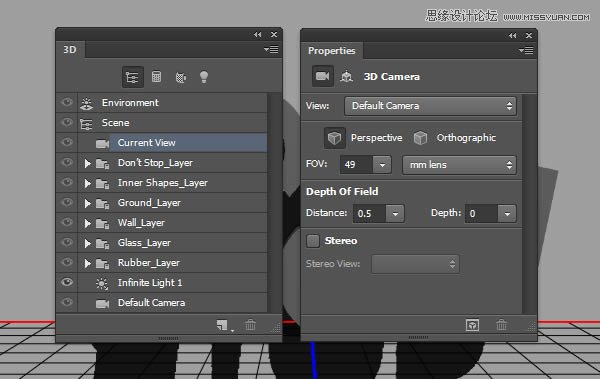
Step 1
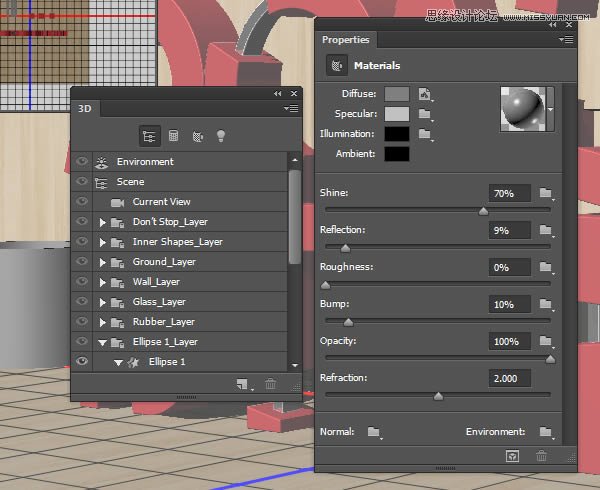
要調節3D網格參數和屬性,需要開啟兩個窗口: 3D 和屬性窗口 (都可以在窗口菜單找到)
3D窗口有3D場景所有調節參數,當你點擊他們的名字時,就可以到屬性調節窗口,所以在你在屬性窗口更改屬性時要確認選擇的是對的。

Step 2
激活選擇工具,確認狀態欄在3D模式,選擇狀態欄右邊的其中之一,就可以點擊拖拽實現任何改變,(在3D窗口的選擇轉態下 )
所以在3D窗口點擊當前視圖,然后在空曠地方點擊拖拽來更改3D場景的攝像機視圖,但是不要移動網格。

7.修飾3D網格
Step 1
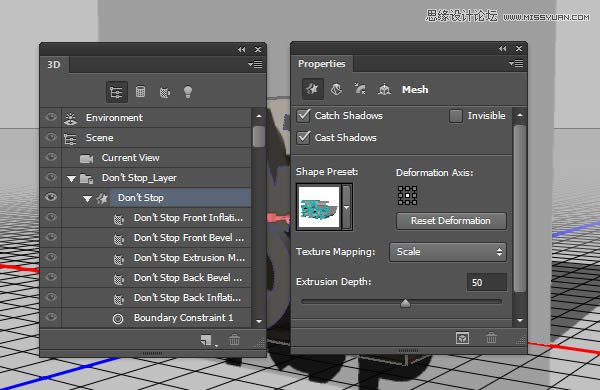
之后我們開始為場景里的不同網格來調整一些基本網格設置
點擊3D窗口里的3D主文字的網格名,然后,在屬性窗口里,設置擠壓深度為50.

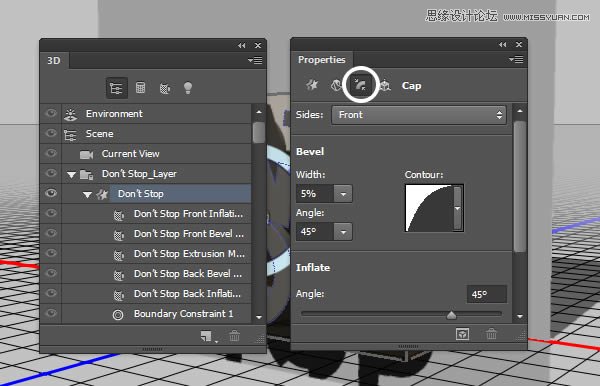
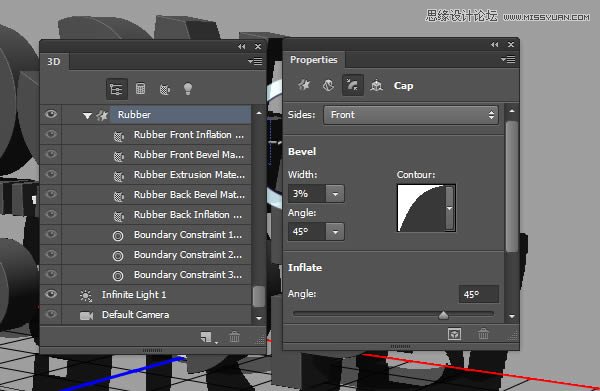
Step 2
點擊屬性面板上的這個按鈕,調節斜面寬度為5,輪廓為半圓

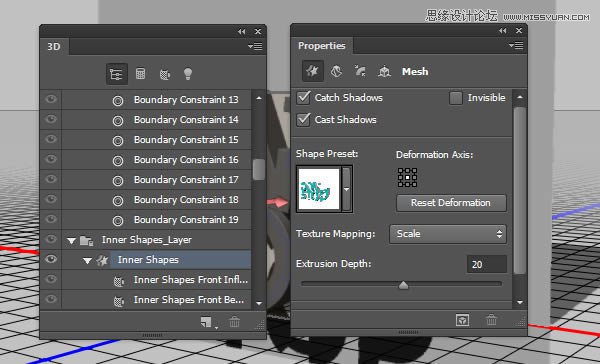
Step 3
把內部形狀網格擠壓深度改為20.

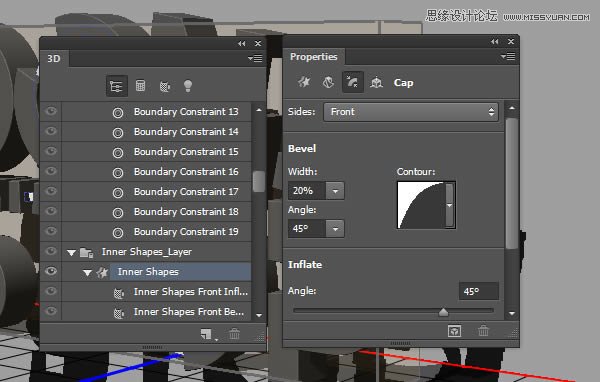
Step 4
把斜面寬度改為20和輪廓改為半圓

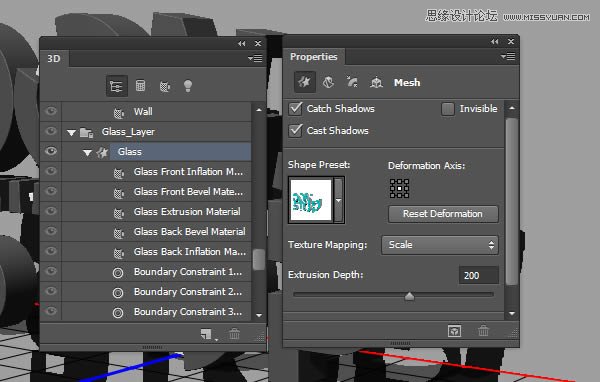
Step 5
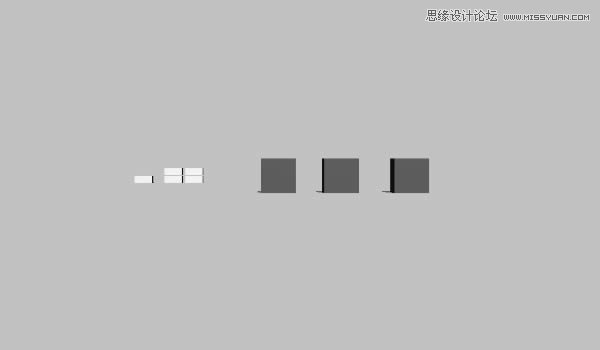
把玻璃網格擠壓深度改為200.準確數值一會可以在設定,現在先隨便設個數。

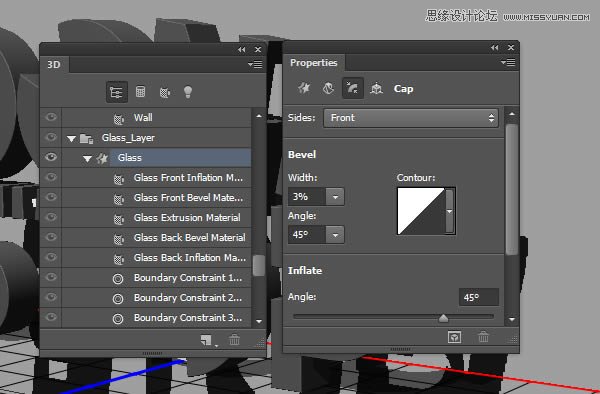
Step 6
把斜面寬度改為3.

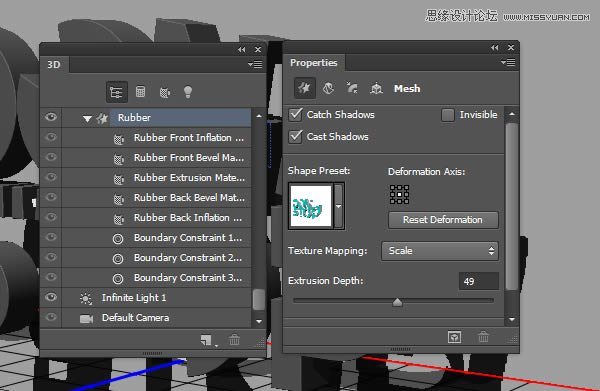
Step 7
把橡膠的內部形狀網格擠壓深度改為 49.

Step 8
把斜面寬度改為3 ,輪廓改為半圓

Step 9
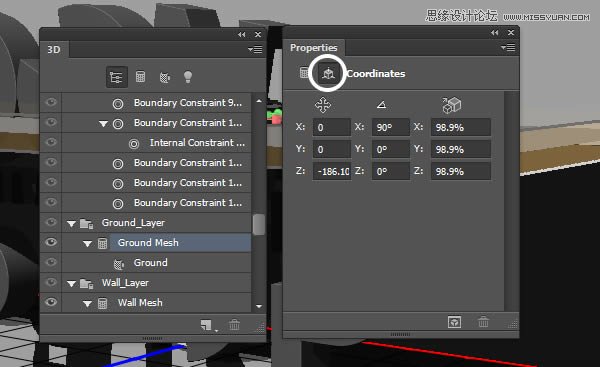
點擊地面網格名稱,然后點擊在屬性窗口的坐標按鈕,把x軸改為90

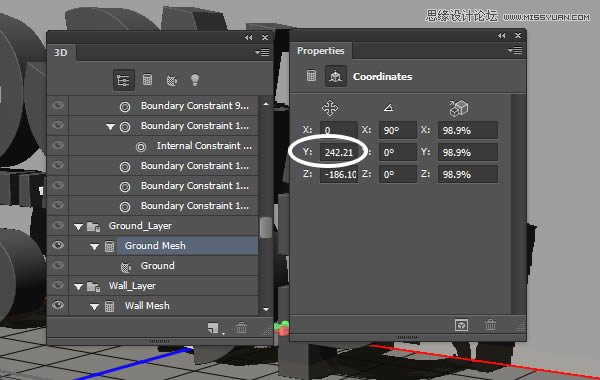
Step 10
選擇3D > 將對象轉到地面平面. 然后在Y軸上加0.1的數值避免當渲染時摩擦到地面

8. 制作橡膠材質
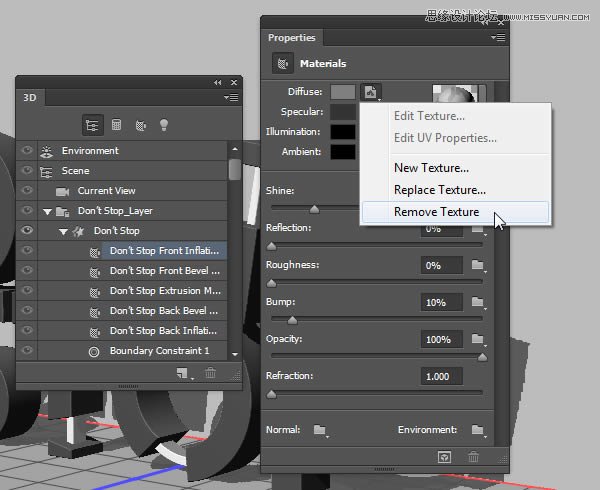
Step 1
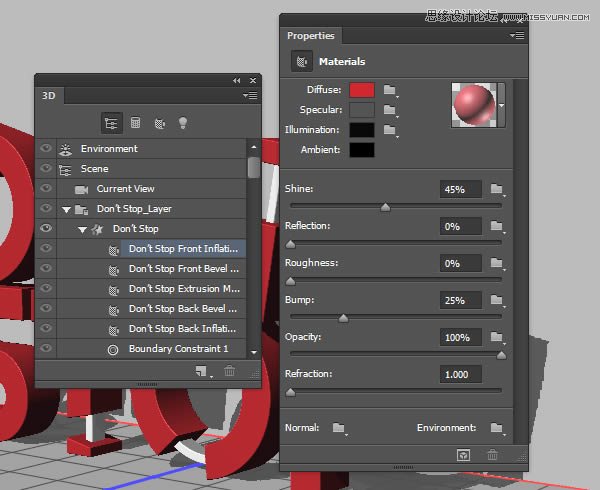
點擊主文字,在3D窗口選擇Front Inflation Material,在屬性窗口選擇擴散紋理并選擇去除紋理

Step 2
更改擴散顏色為 #d1272e, 鏡面顏色為 #545454,光澤顏色為#080808, 環境色為#000000. 之后數值如圖

Step 3
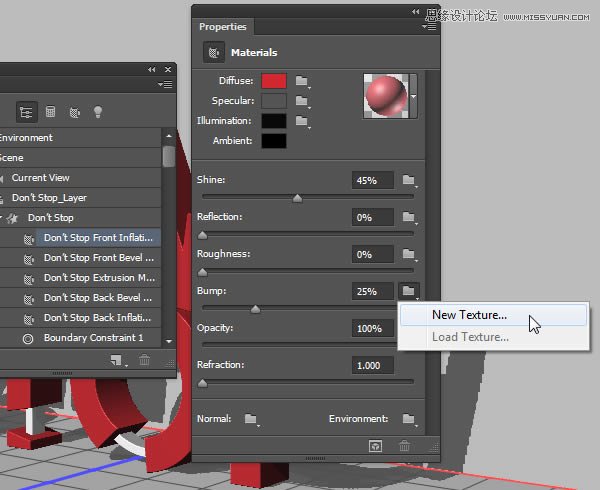
點擊碰撞按鈕并選擇新紋理

Step 4
設置寬高為600

Step 5
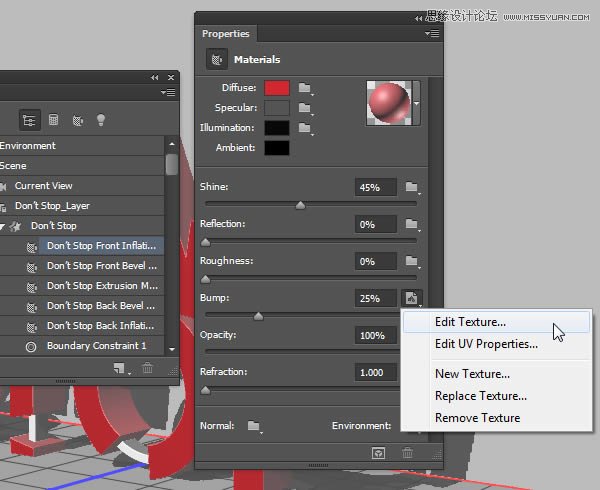
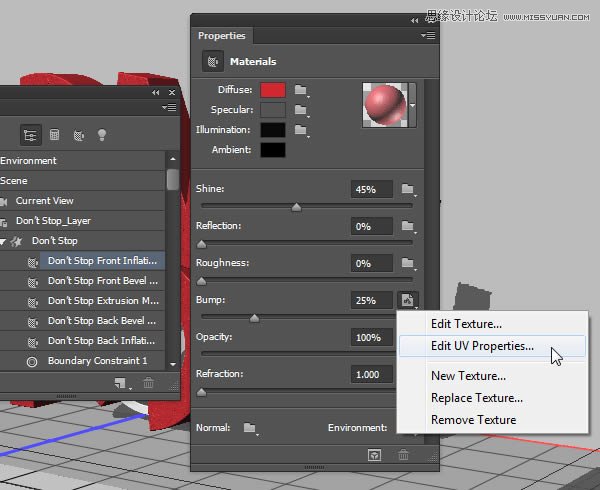
點擊碰撞按鈕并選擇編輯紋理

Step 6
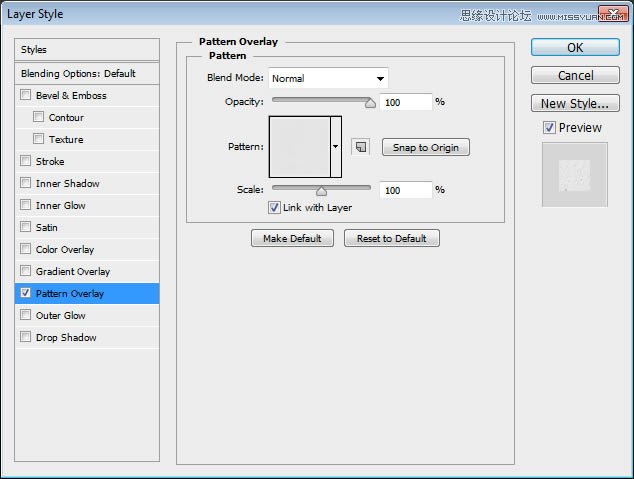
這樣會打開紋理文件夾,復制背景圖層,雙擊備份并打開圖層樣式

Step 7
應用圖案疊加并用一開始準備的噪波圖案

Step 8
保存文件然后關閉,回到最初的文件

Step 9
再次點擊碰撞紋理按鈕,選擇編輯UV屬性

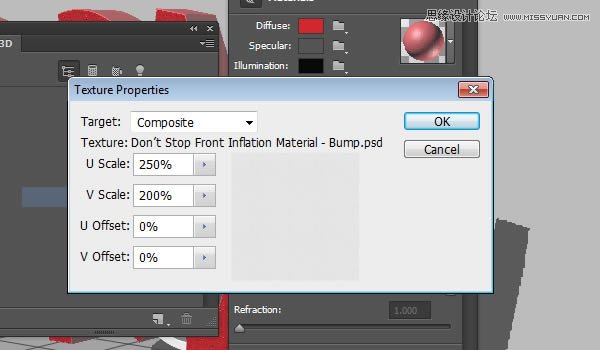
Step 10
將U的數值設置到250%,V的數值設置到200%,將U offset 和V offset 同時設置為0.

9. 保存并重復使用材質
Step 1
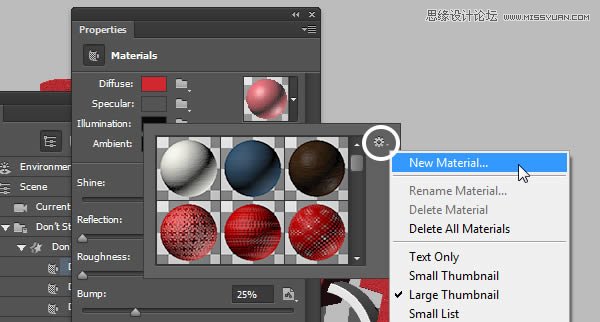
其他材質設置除了重復上面的步驟,你可以保存設置好的材質并重復使用
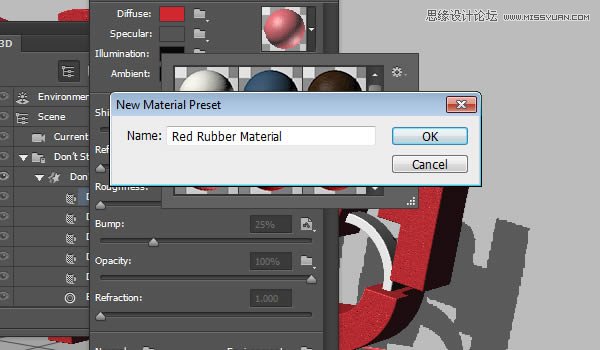
點擊材質選擇器,點擊右邊彈出窗口并選擇新材質

Step 2
為材質起個新名字,點擊確定

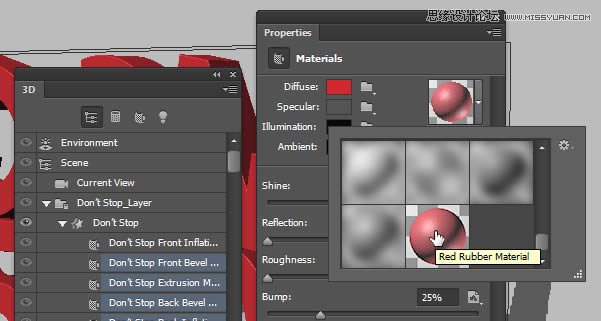
Step 3
當在材質選擇器頁面滾動時,可以找到自己建的材質,你可以點擊使用在任何表面,所以選擇余下的紋理網格,并應用橡膠材質

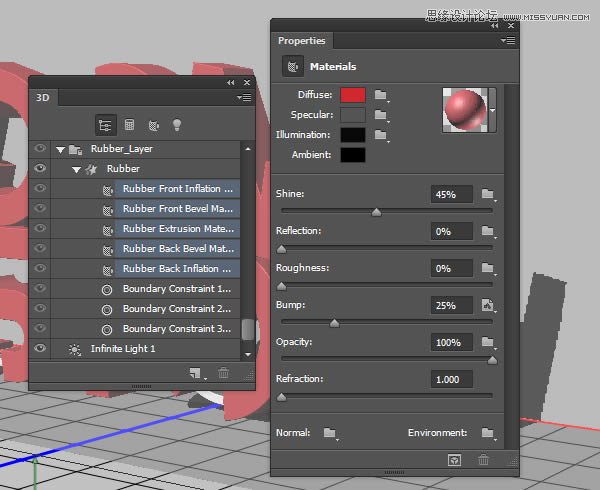
Step 4
應用同樣的材質到橡膠網格

10. 設置玻璃和Planes Materials
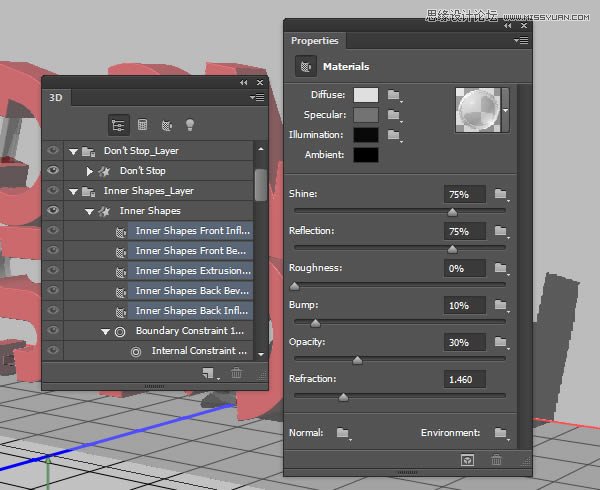
Step 1
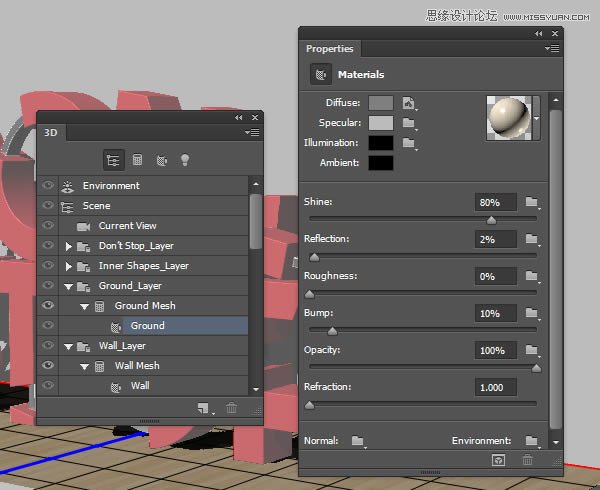
選擇里面形狀的網格材質設置和玻璃材質設置,然后移除漫反射紋理,并使用下面的數值
漫反射顏色為 #dfdfdf, 鏡面 #727272, 光度 #080808, 環境 #000000.

Step 2
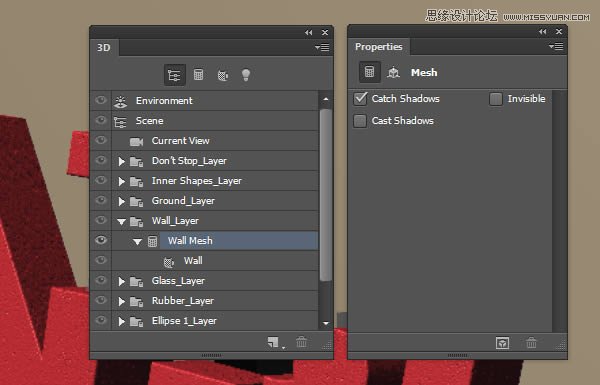
點擊地面網格按鈕,然后取消投影選項,墻壁網格也是同樣操作

Step 3
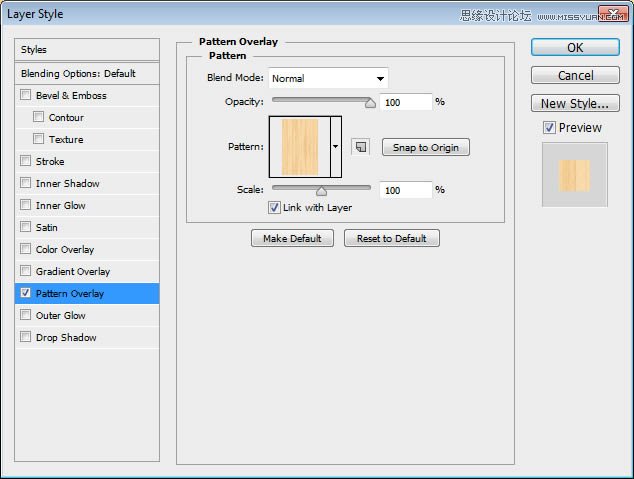
點擊地面材質按鈕,點擊擴散紋理按鈕然后點擊編輯紋理,然后打開紋理文件,雙擊圖層,應用圖案疊加,使用木紋圖案

Step 4
在圖層面版下方點擊新建填充/調整圖層選擇顏色/飽和度

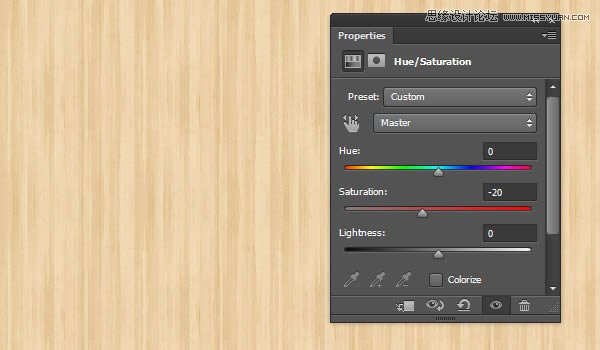
Step 5
更改飽和度數值到-20. 保存并關閉文件并回到原始文件

Step 6
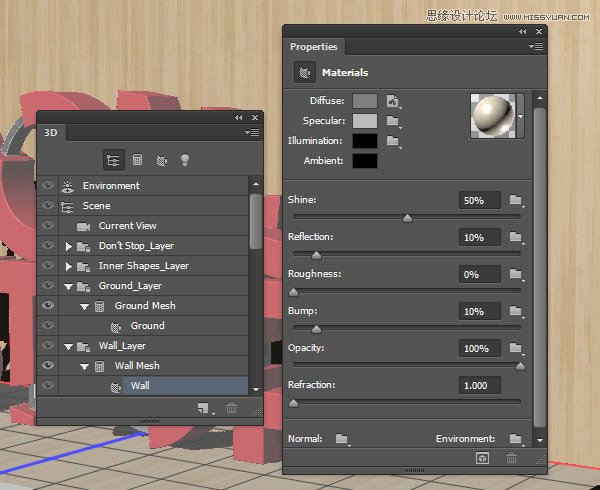
去掉透明紋理(點擊紋理按鈕并選擇移除紋理)然后如圖更改其他材質數值設置,鏡面數值#bbbbbb,明度為 #000000,環境色為#000000.

Step 7
應用到同樣的材質到墻壁網格上,然后更改光照數值到50反射強度為 10.

11. 更改并保存攝像機數值
Step 1
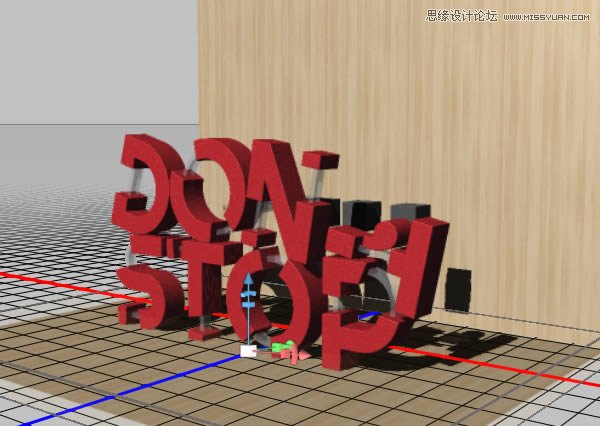
現在材質搞定了,該設定好最后的攝像機數值了,使用移動工具去旋轉,縮放,并移動攝像機,直到滿意攝像機角度為止

Step 2
使用3D軸,調節縱向和橫向的數值直到符合你選擇的最后視圖,確定墻和地面是垂直的
移動3D軸的末尾并移動網格,在下方的部分用于移動,方塊是用來縮放的,方塊的中心是用來均勻地縮放物體的, 你需要做的就是點擊拖動并確認變換

Step 3
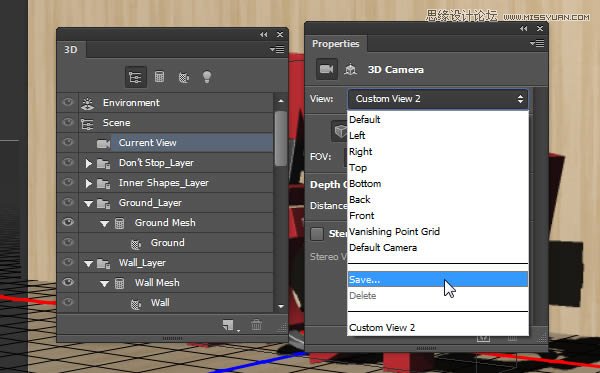
之后需要在下面幾步去調整攝像機視圖,在直接保存到最后一步前是個好主意
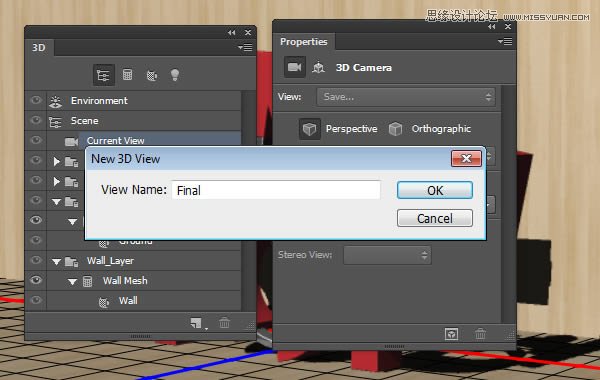
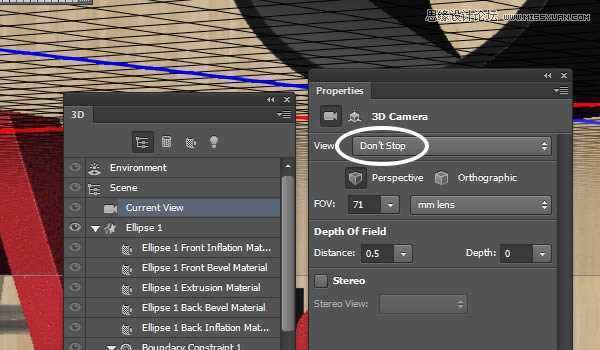
在3D選項中點擊攝像機視圖,在屬性的下拉菜單中選擇保存選項

Step 4
為視圖改個名,點擊確認

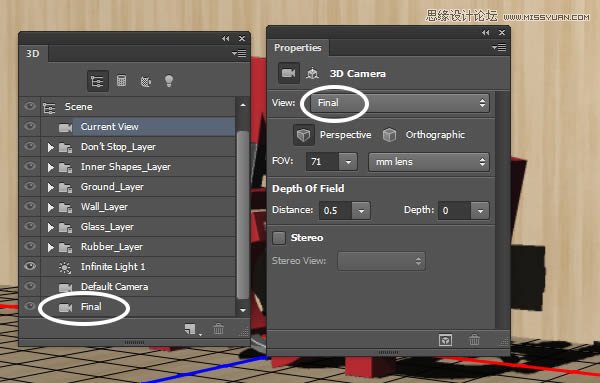
Step 5
這個視圖會添加到3D選項和視圖菜單里,所以無論怎樣更改攝像機角度,當你想回到這個視圖的時候,點擊3D選項這個選項或者從視圖菜單里選擇就行了

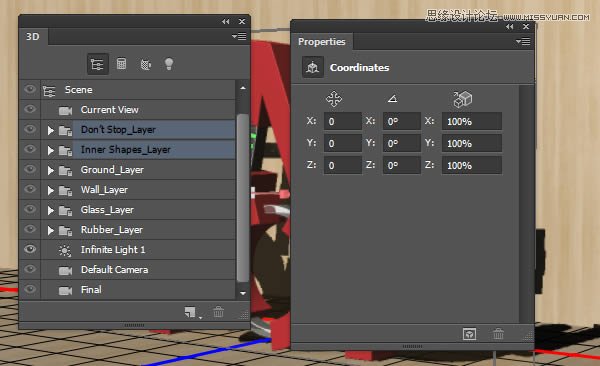
Step 6
在調整其他網格之前,選擇文字和內形狀群組,把它們的坐標調整到地面,并確認沒有東西漂浮在場景周圍。

12. 加一個桶
這個操作是可選擇的,但是加進去對最終結果不錯
Step 1
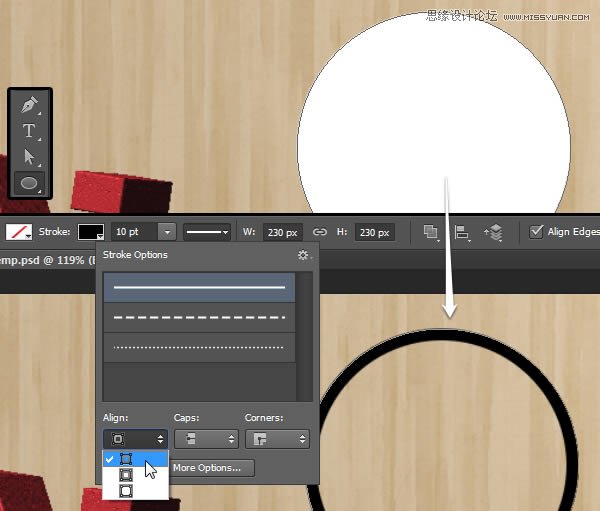
橢圓工具做一個230 x 230 px的圓
然后在選項里把填充改為無,描邊改為黑色的10 px,選擇內部對齊

Step 2
點擊3D > 從所選路徑新建3D模型,然后在視圖下拉菜單把當前視圖改為3D圖層

Step 3
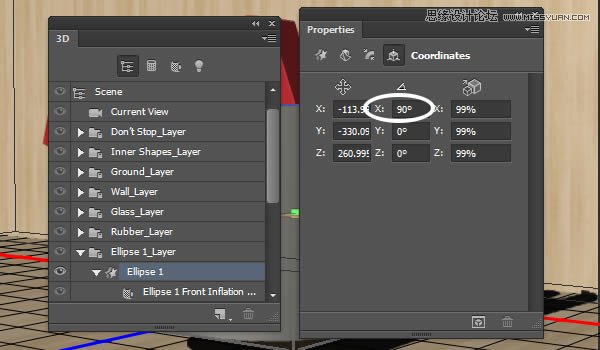
選擇全部3D圖層并把他們合并,通過3D >合并3D圖層.然后改變圓形網格的X軸的旋轉數值為90.

Step 4
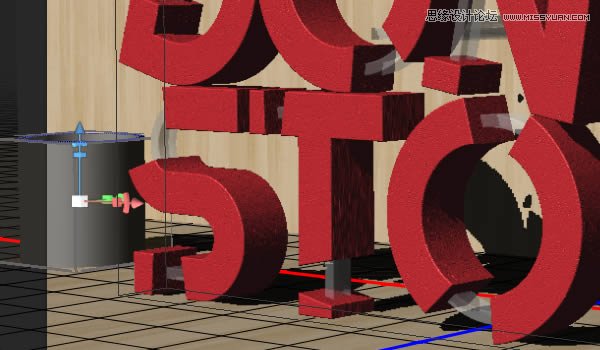
使用3D軸,把桶縮放,放到你想要它在場景里擺的地方

13. 制作桶的材質
Step 1
點擊橢圓前部充氣材料標簽,點擊擴散紋理按鈕,選擇移除紋理,然后點擊擴散文件夾并選擇新紋理,新材質面積應該設定為寬高均為1024
然后點擊擴散紋理按鈕并選擇編輯紋理,新建一個層,把前景和背景色設為黑和白。

Step 2
點擊濾鏡 >渲染>云彩

Step 3
點擊濾鏡> 濾鏡庫> 變形> 玻璃,并使用數值如下

Step 4
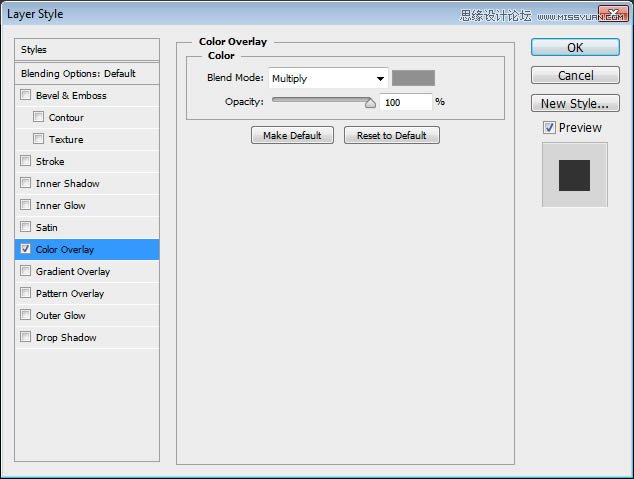
雙擊圖層樣式,應用顏色疊加,把混合模式改為正片疊底,顏色改為 #909090.

Step 5
保存并關閉文件

Step 6
檢查下面其他的材質數據,鏡面數值 #c1c1c1,明度為#000000,環境色為 #000000.

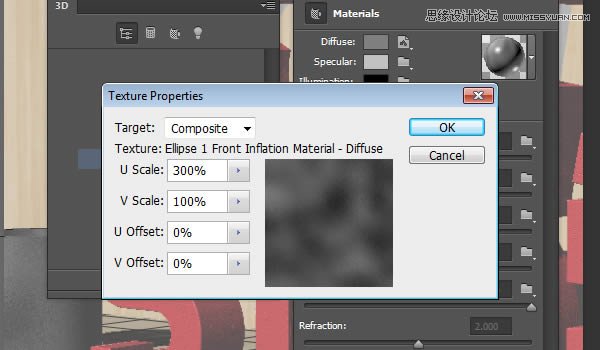
Step 7
最后一次點擊擴散紋理并選擇編輯UV屬性,設置U數值到300%, V數值到100%, U偏移和V偏移數值為0.
應用材質到其他的橢圓材質上

14.分開和放置玻璃和橡膠網格到場景里
Step 1
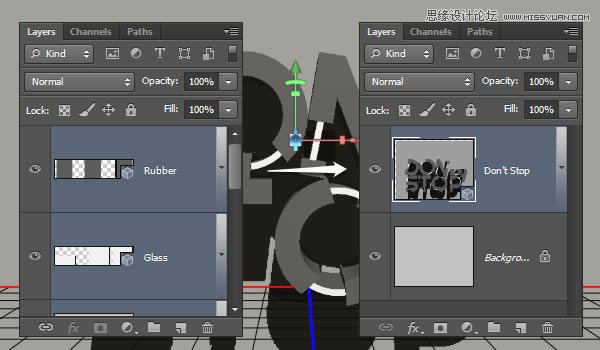
在3D選項里選擇玻璃網格名稱,然后再3D >分裂3D擠壓。這個會分開原始網格到3D設置的不同的網格標簽
要用到移動工具和3D軸去縮放,旋轉,把不同的網格放在場景里,你可以旋轉和移動攝像機視圖來幫你放置網格,這個可能要花些時間,但會讓你更容易
去習慣操作
記住你可以在3D面版里選擇多于一組網格組并移動他們,你也需要把他們放到地面上

Step 2
分開橡膠網格然后把做好的網格放在場景里和桶里面

15.在燈光和渲染場景工作
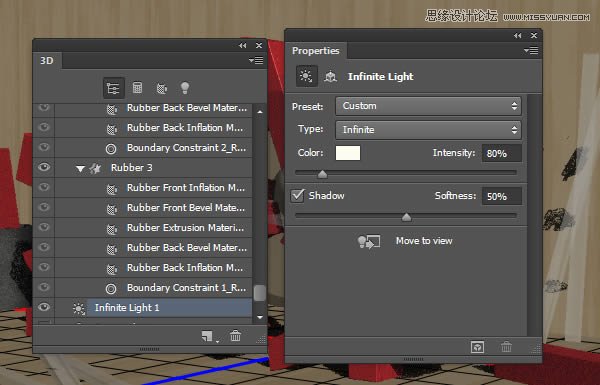
Step 1
點擊無限光 1 ,然后更改顏色為 #fefbef,強度為80%,陰影強度為50%.

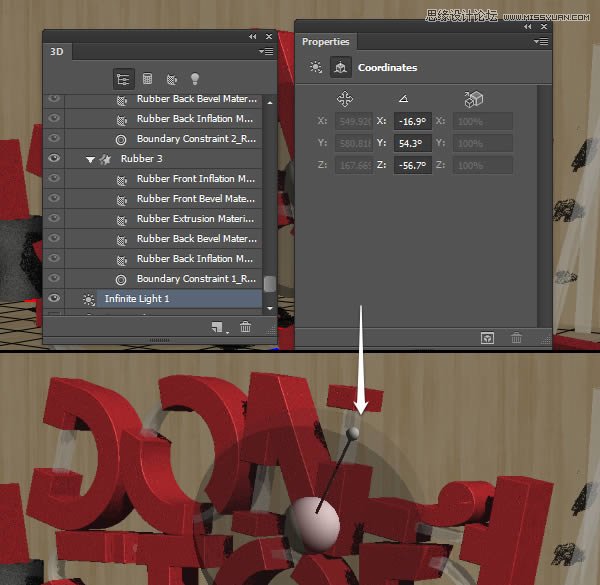
Step 2
用移動工具移動光源讓他斜對角地從攝像機角度上面打下來,可以使用坐標去調整位置

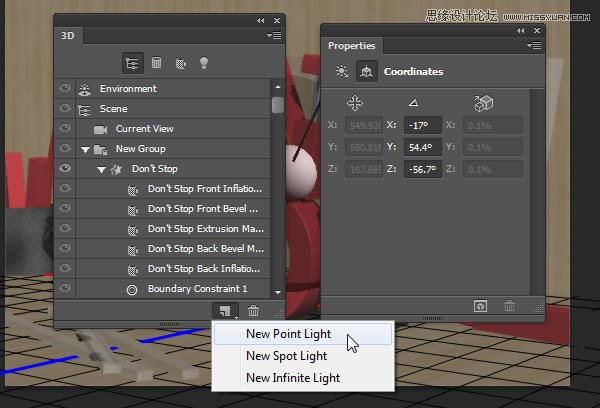
Step 3
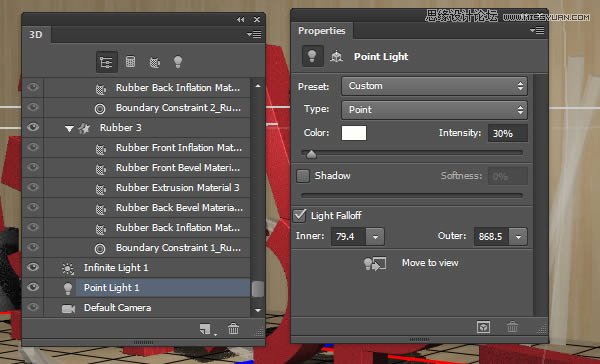
點擊在3D面板里增加新光源到場景,然后選擇新的點光源

Step 4
更改點光顏色為#fffef8, 強度改為 30%, 把陰影選項取消掉
讓光逐步地衰弱做出擴散的感覺,看起來更自然,檢查光的衰減參數,更改內部數值為 79.4, 其他為868.5。

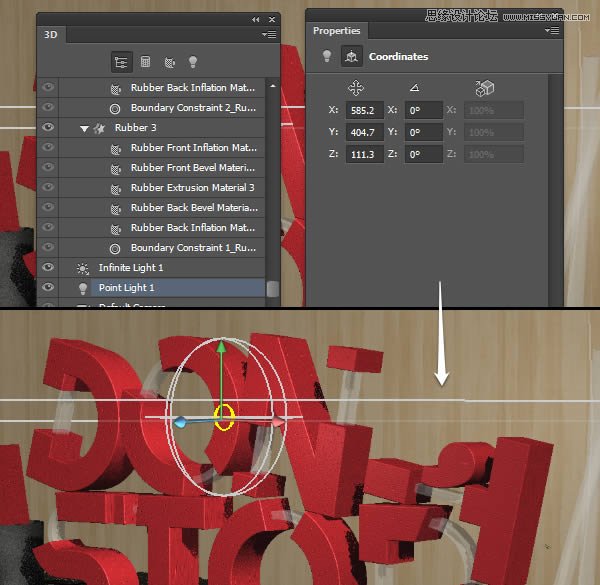
Step 5
點光放在文本前面的中心位置,這里的坐標數值如下。

Step 6
當作好了全部,可以去渲染場景了(3D > 渲染).

Step 7
渲染會需要一些時間,但你可以在文檔內部點擊任意一處來停下

16. 增加調整圖層來調節結果的顏色
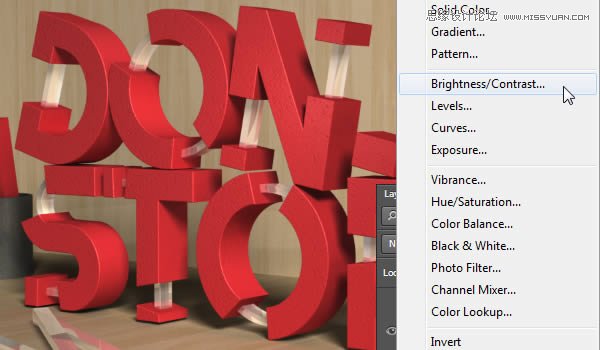
Step 1
點擊新建填充和調整圖層選擇明度/對比度

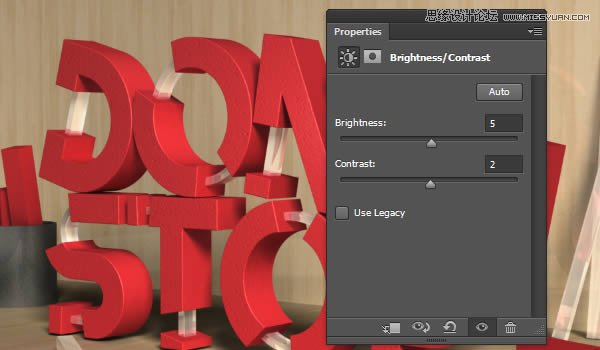
Step 2
更改明度到5對比度到 2.

Step 3
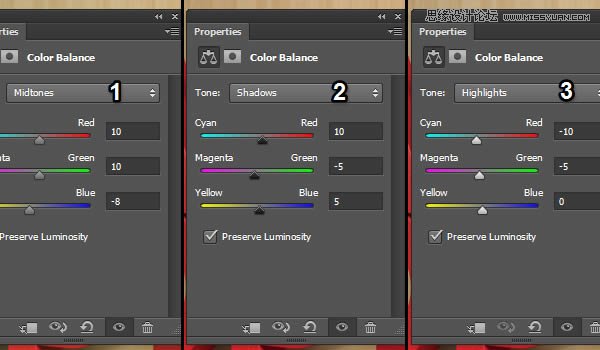
點擊新建填充和調整圖層,選擇色彩平衡

Step 4
選擇不同的色調,更改數值如下
明度—陰影-高光

恭喜你完成了
這個教程中,我們把文字圖層修改為形狀圖層,使用鋼筆工具去掉一些部分,用其他形狀來填充那些部分,所有元素都轉換為3D圖層并合并成一個
所有網格使用用不同的材質并按需要放在場景里,調整燈光,渲染場景。用2個調整圖層來調色和增加對比,得到最后效果

結語
本期教程到這里就結束了,希望大家在練習過程中多思考、理解制作思路和操作方法,活學活用。

網友評論