動態圖片,在PS中制作滾屏動畫效果
時間:2024-03-09 08:16作者:下載吧人氣:36
用PS做GIF動圖,但是覺得用幾張圖片跳來跳去過渡不自然,有沒有辦法讓幾張圖片像視頻一樣動起來呢?本篇教程就教同學們來制作一下,挑好想要制作的圖片后會用到鋼筆工具進行操作,拖入用來滾屏的兩張圖片,按住shift調整大小,使圖片比形狀一稍微大一些,因為如果圖片比形狀一小然后再拉大就會有像素丟失,按照教程一步步即可完成,一起動手操練起來吧。
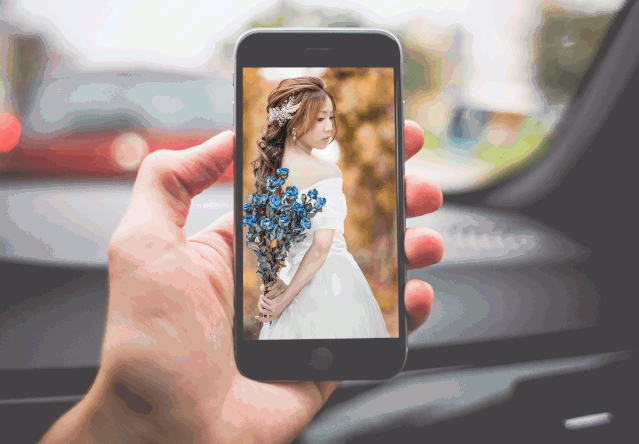
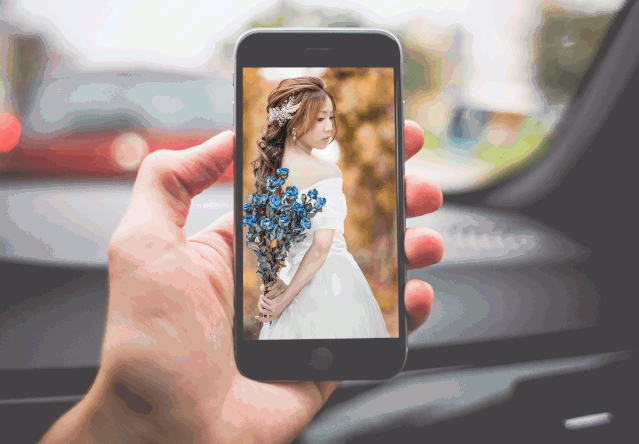
效果圖:

操作步驟:
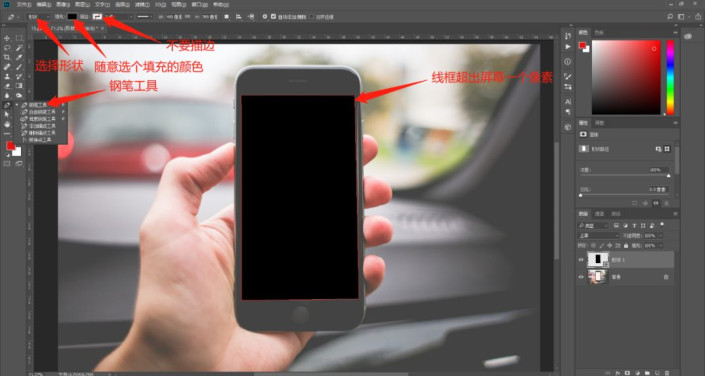
步驟:1:把一張帶有手機屏幕的圖片拖入PS,執行【鋼筆工具】,選擇形狀,填充任意選個顏色,不要描邊,然后畫出矩形框,創建形狀一,矩形框比手機顯示屏寬出一個像素,以完全遮住顯示屏幕,如圖:
 學習PS請到www.16xx8.com
學習PS請到www.16xx8.com
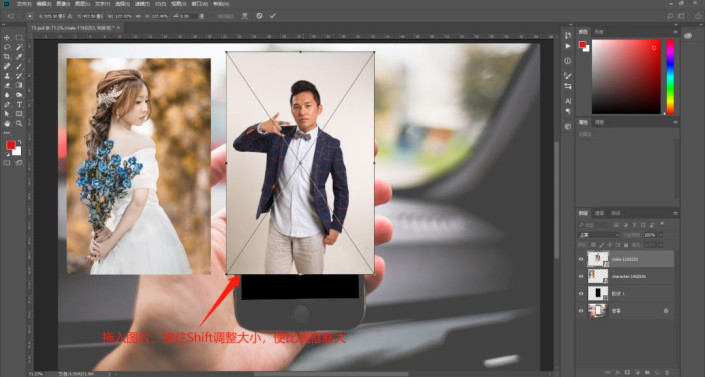
步驟2:拖入用來滾屏的兩張圖片,按住shift調整大小,使圖片比形狀一稍微大一些,因為如果圖片比形狀一小然后再拉大就會有像素丟失,如圖:

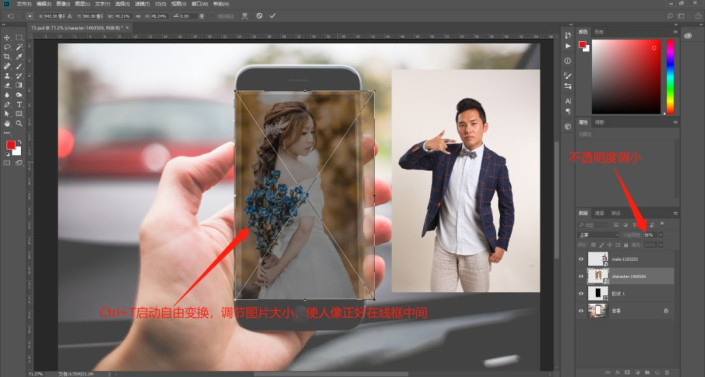
步驟3:調整圖片不透明度,使既能看到形狀一又能看到圖片,然后Ctrl+T啟動自由變換,調整圖片大小,使人像正好能全在形狀一內,如圖:

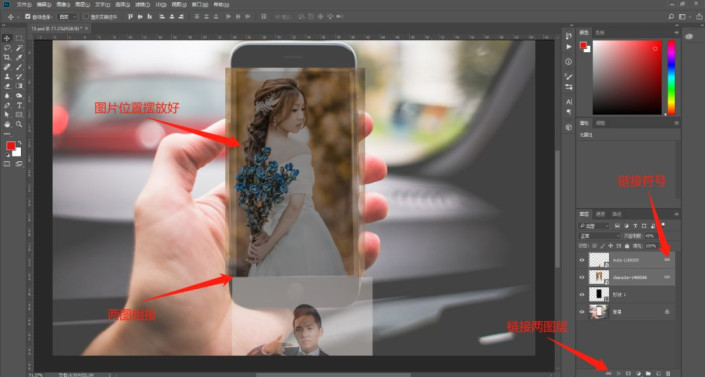
步驟4:將兩張圖片按上下的順序擺放好(人像在豎直的方向要在形狀一的中間),并把第一張圖片里的人像放在形狀一正中,按shift選中兩張圖片,點擊鏈接,將兩張圖片鏈接起來,如圖:

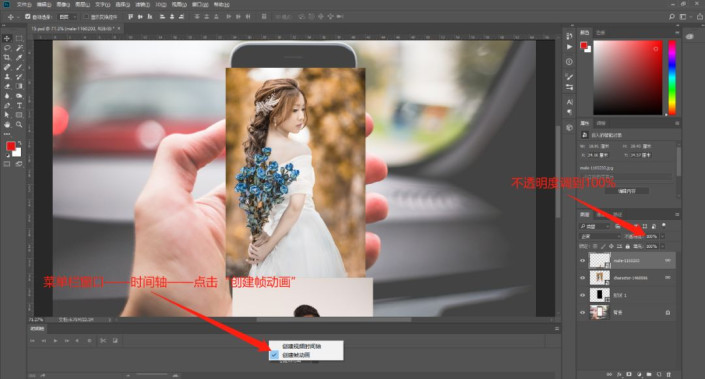
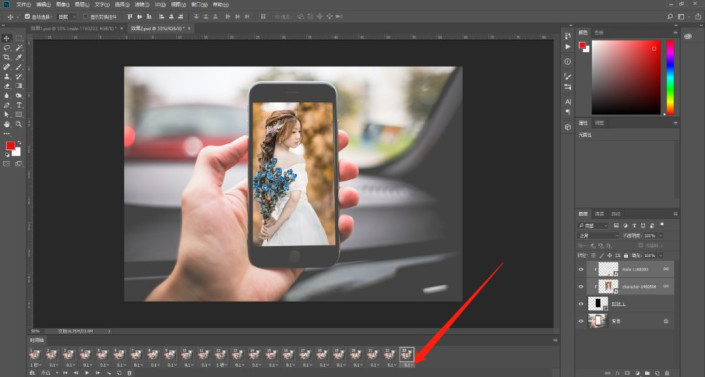
步驟5:將兩張圖片不透明度調到100%,執行【窗口】-【時間軸】,點擊創建幀動畫,如圖:

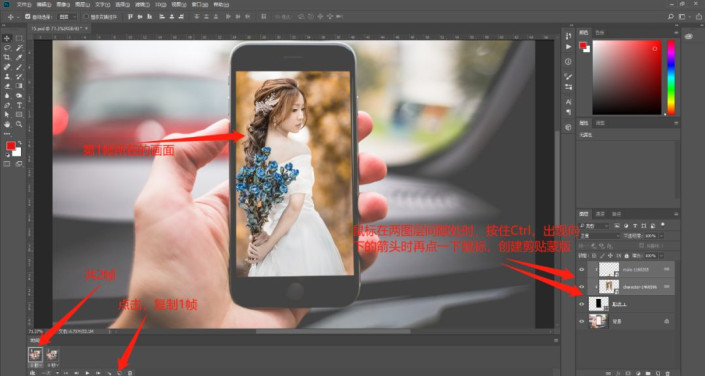
步驟6:鼠標放在形狀一和圖片圖層中間,按住Alt,出現向下的箭頭時再點擊一下鼠標,創建剪貼蒙版,然后再把鼠標放在兩圖片圖層中間,按住Alt,出現向下的箭頭時再點擊一下鼠標,創建剪貼蒙版,選擇第1幀動畫,再點擊下方圖標復制1幀,再選中第1幀動畫,把第1張圖片里的人像放在形狀一中間,如圖:

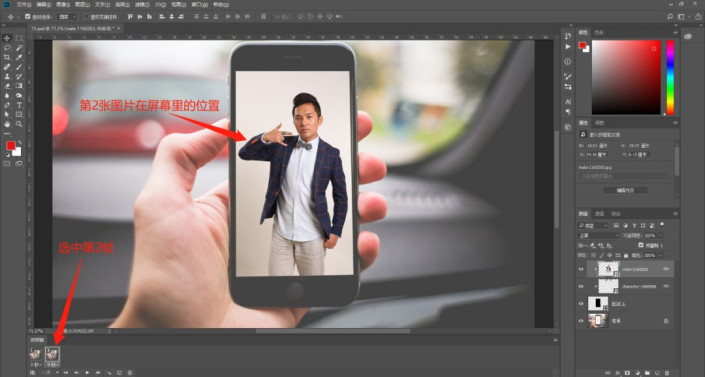
步驟7:選中第2幀動畫,按Shift,將圖片往上拉,把第2張圖片里的人像放在線框的正中,如圖:

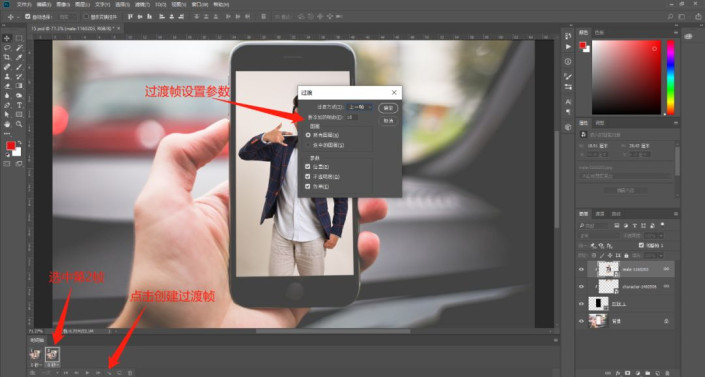
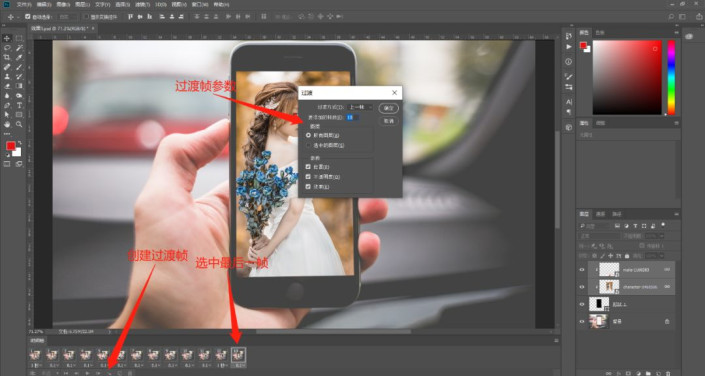
步驟8:選中第2幀動畫,點擊創建過渡幀,設置參數,過渡方式選“上一幀”,要添加的幀數設“10”,圖層勾選“所有圖層”,參數里“位置”、“不透明度”、“效果”全選,然后點確定,如圖:

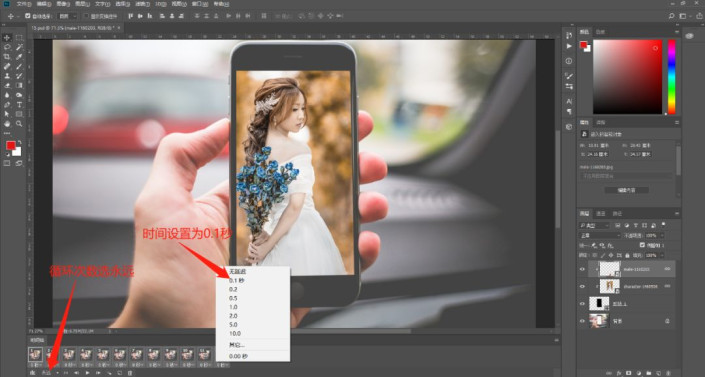
步驟9:循環次數選永遠,點擊第1幀,按住Shift,再點擊最后一幀,全選所有幀,點擊秒數處,設置為0.1秒,如圖:

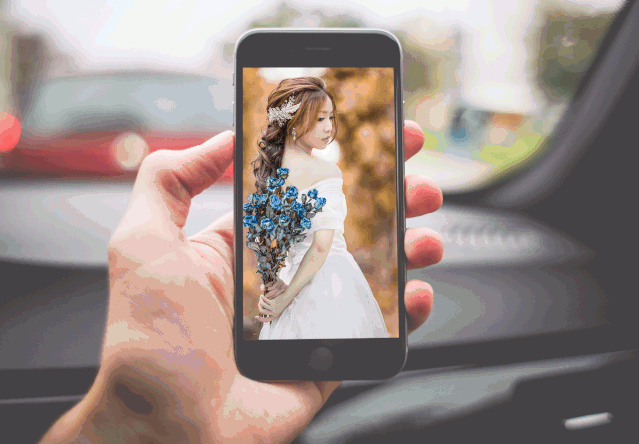
效果圖:執行【文件】-【導出】-【存儲為Web所用的格式(舊版)…】,預設選“GIF 128 仿色”,顏色選256,如果文件太大,還可以將圖像大小下的“W”改為900,如果文件還是太大,那么可以將損耗改為10,導出來的效果如圖:

我們還可以把這個效果優化下,讓兩張圖Ian有短暫的停留,然后正滾后再反滾。看教程:
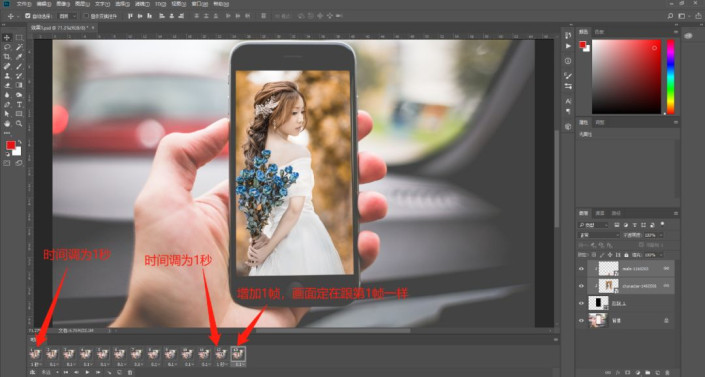
步驟10:把第1幀和最后1幀秒數調為1秒,然后在最后1幀的后面添加1幀和第1幀效果一樣的,如圖:

步驟11:選中添加的那一幀,添加過渡幀,參數還是一樣的過渡方式上一幀、要添加的幀數10,如圖:

步驟12:后面增加的幀動畫用Shift全選,秒數改為0.1秒,如圖:

完成:

學到這個技能后,一分鐘就做出了視頻級的動圖效果,同事們看到了都紛紛向你請教,喜歡的同學們可以自己嘗試哦,多練習就可以和教程一樣,做出這種效果的動圖。

網友評論