Photoshop合成實例:天使騎士出征史場景合成
時間:2024-02-03 13:30作者:下載吧人氣:30
比較喜歡這種大氣的,有點神秘感的場景,在國外網站上看到這個效果的教程,翻過來大家學習下,喜歡的朋友要交作業哦
先來看下效果圖:

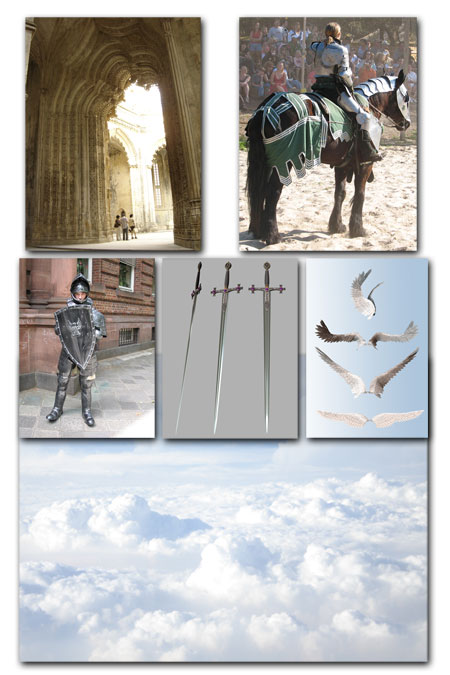
素材:

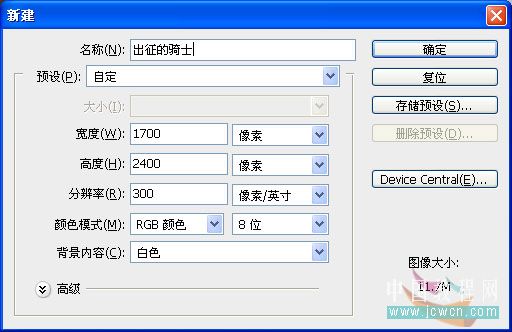
一、新建一個寬1700*2400像素,300 PDI的新文件,命名“出征的騎士”

二、打開哥特式大門素材,拖入剛才新建的“出征的騎士”文件中,Ctrl+T調整圖片的大小,擺放到合適位置

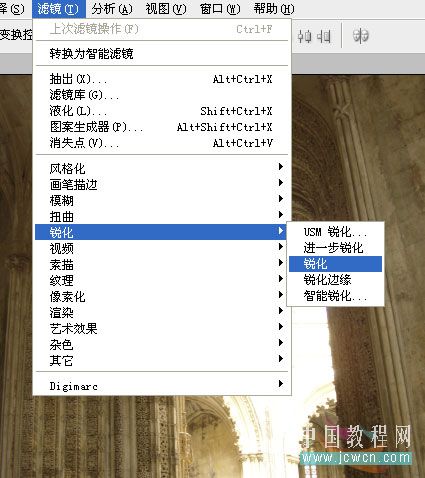
三、執行濾鏡——銳化——銳化

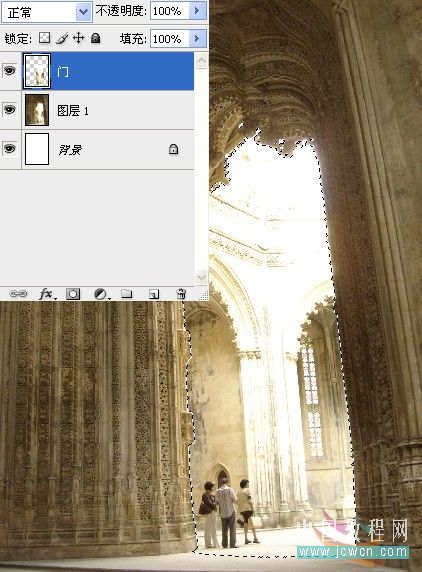
四、用你知道的方法將門摳出來,我用鋼筆工具結合蒙板工具摳出的,如圖,并給圖層命名“門”
注意:門下面的臺階部分要保留

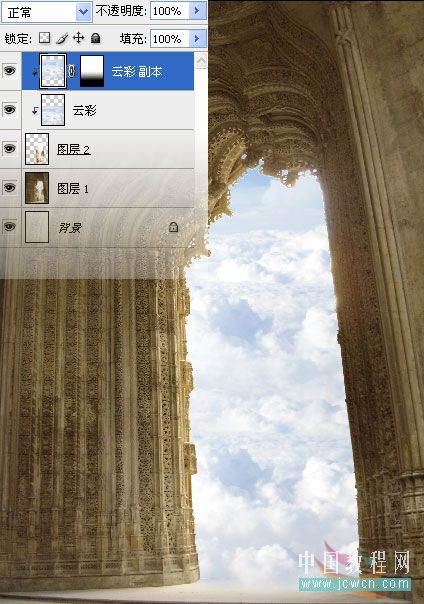
五、打開云彩素材,拖進“出征的騎士”文件,命名“云彩”,Ctrl+Alt+G創建剪貼蒙板,由于云彩圖層高度不夠,所以復制一層,得到“云彩副本”

六、給“云彩副本”添加蒙板,設置前景色為黑色,選擇漸變填充工具,前景到透明,在“云彩副本”蒙板上由下向上拉出如圖效果

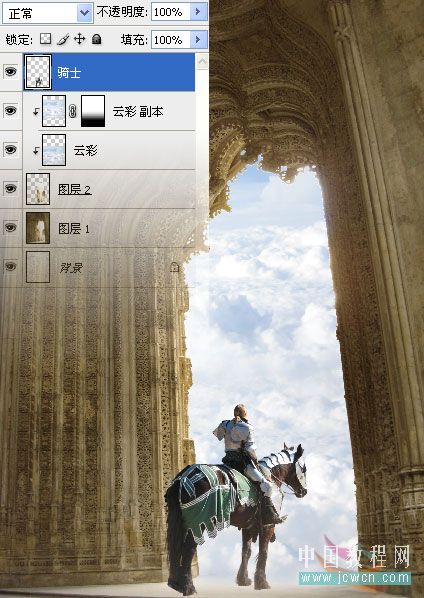
七、打開騎士素材并摳好,拖進“出征的騎士”文件,放在門圖層上面,命名“騎士”

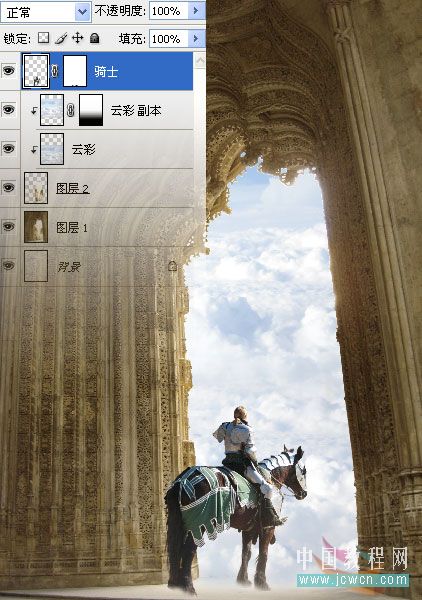
八、給騎士圖層添加圖層蒙板,用黑色軟畫筆把馬腳部分稍微擦掉一點

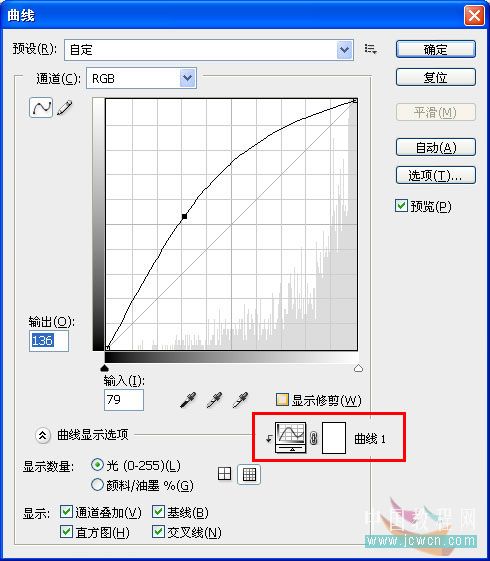
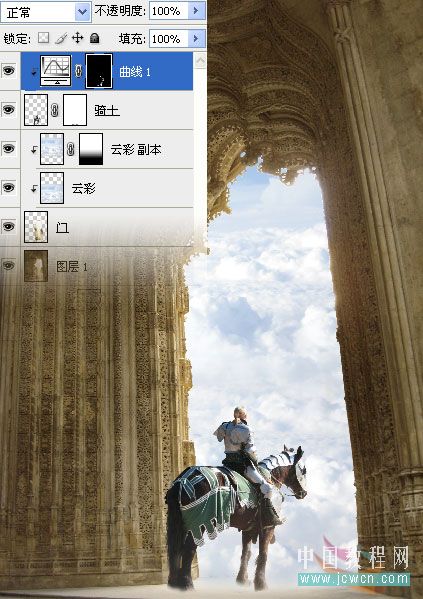
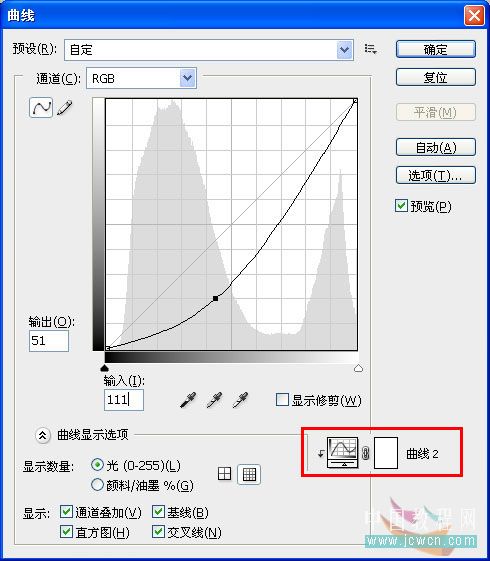
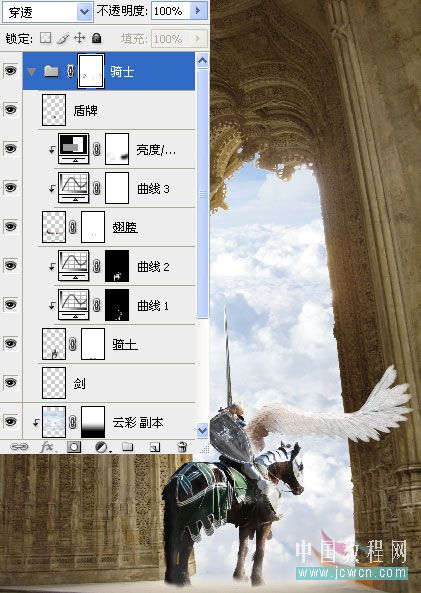
九、現在我們來給騎士添加光照和陰影,創建曲線調整層,Ctrl+Alt+G創建剪貼蒙板,如圖

十、選擇曲線調整層蒙板,填充黑色,用白色的軟畫筆給騎士加上光照效果,注意光影,高光部位都要涂到哦

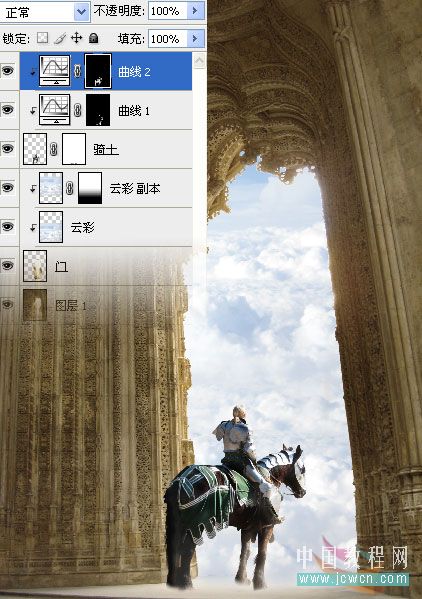
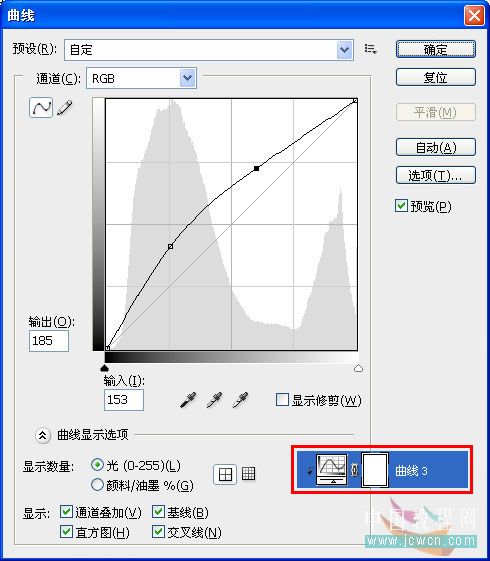
十一、再次創建曲線調整層,Ctrl+Alt+G創建剪貼蒙板,如圖

十二、選擇曲線調整層蒙板,填充黑色,用白色的軟畫筆給騎士添加陰影,暗調部分都要照顧到

添加高光和陰影前后的對比


十三、打開翅膀素材,選擇你喜歡的翅膀,拖進“出征的騎士”文件,Ctrl+T調整翅膀的大小,并移動到合適位置,添加圖層蒙板,用黑色軟畫筆把多余部分擦掉,并命名“翅膀”

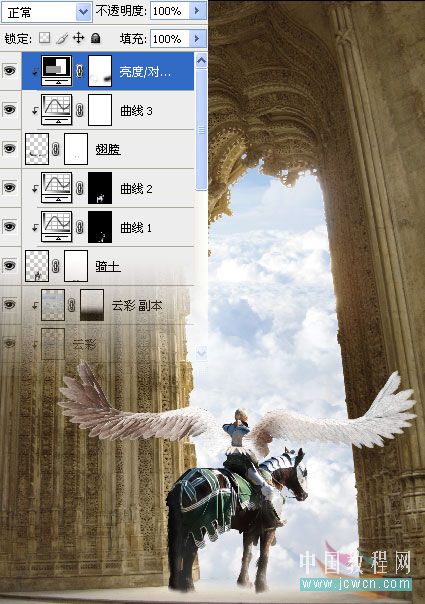
十四、現在我們來調整一下翅膀的顏色,創建曲線調整層,創建剪切蒙板,如圖

十五、創建亮度/對比度調整層,創建剪切蒙板,如圖

十六、選中亮度/對比度調整層蒙板,用黑色的軟畫筆修飾一下翅膀

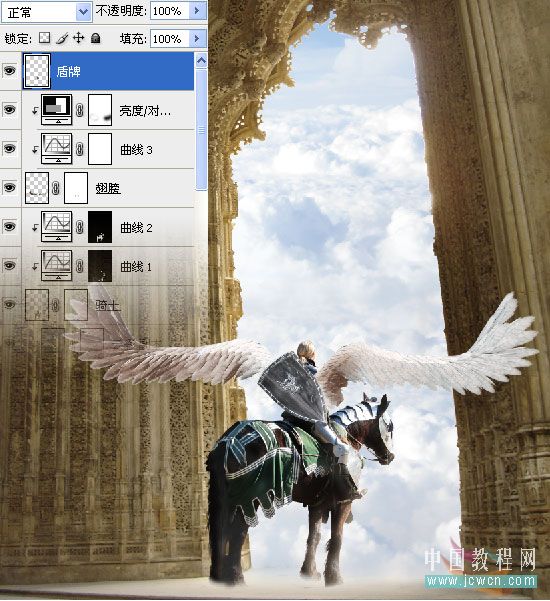
十七、打開盾牌素材并摳好,拖進“出征的騎士”文件,Ctrl+T調整盾牌的方向和大小,并移動到合適位置

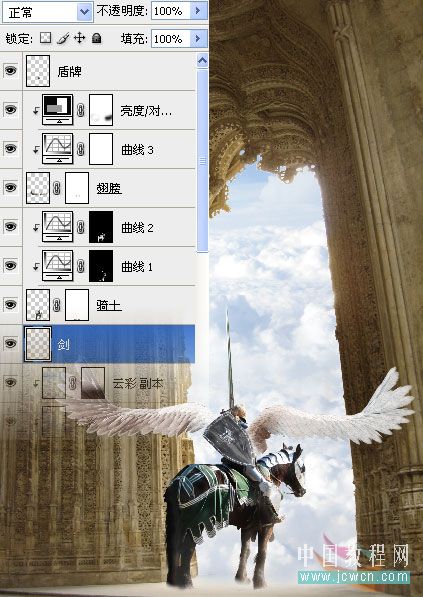
十八、打開劍素材,拖進“出征的騎士”文件,Ctrl+T調整劍的方向和大小,移動到騎士圖層下面

十九、現在騎士部分已經完成了,效果如圖

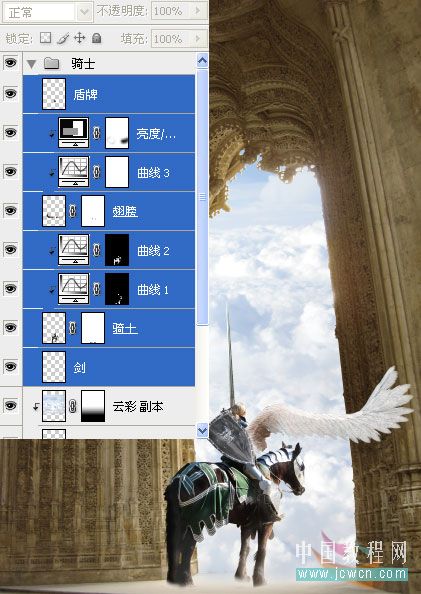
二十、新建一個圖層組,命名“騎士”,選中所有圖片拖入“騎士”組中

二十一、為“騎士”圖層組添加圖層蒙板,用50pX的黑色軟畫筆,設置不透明度60%,在翅膀周圍和馬腳部分涂抹一下

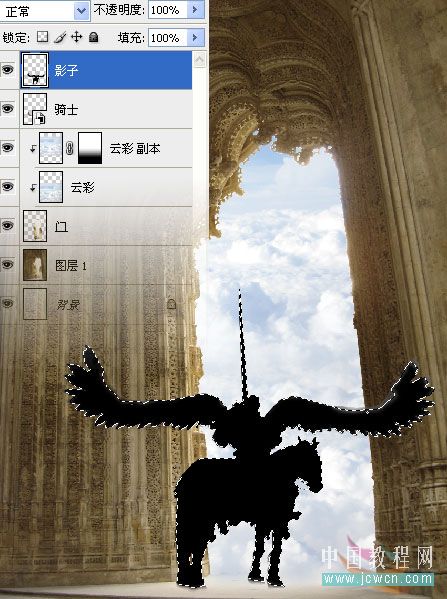
二十二、現在我們來給“騎士”組添加陰影,右鍵點擊“騎士”組,轉換為智能對象,此時在圖層面板上“騎士”組變為一個圖層智能對象圖層,如果你想對“騎士”組進行編輯,可以雙擊智能對象層,會出現一個新的文件,編輯完成保存(不是另存為),新的改動將應用于智能對象。

二十三、按Ctrl鍵點擊“騎士”圖層得到選區,新建一層,命名“影子”,填充黑色,取消選區

二十四、執行編輯——變換——垂直翻轉,移動到馬腿的下面

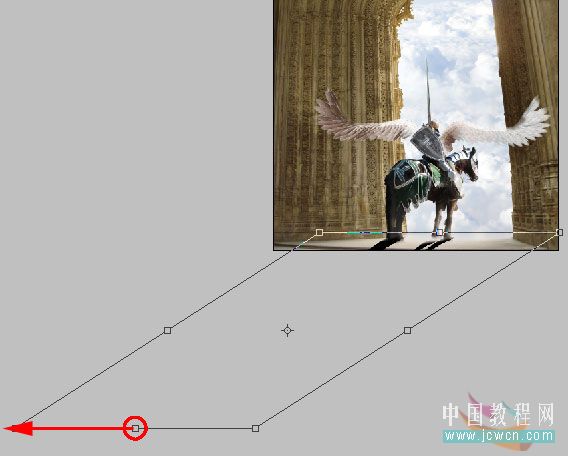
二十五、執行編輯——變換——扭曲,按住Shift鍵選擇下方中間的節點向左移,做出適合光影的陰影效果

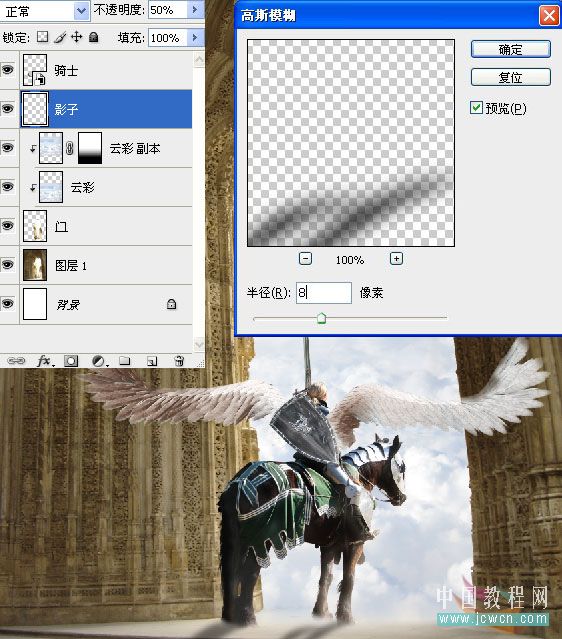
二十六、選擇“影子”圖層,執行濾鏡——模糊——高斯模糊,數值2像素,并改變圖層不透明度為50%,并拖到“騎士”圖層的下面

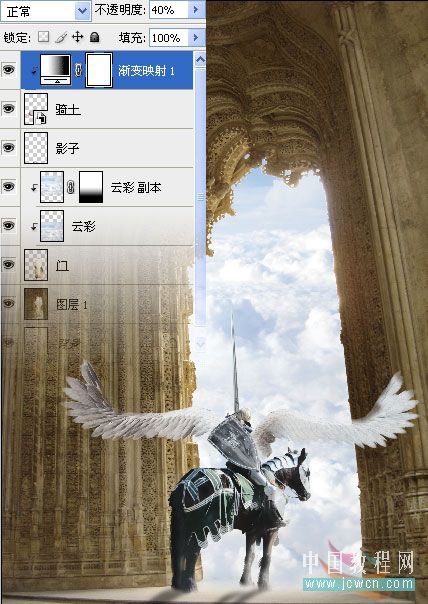
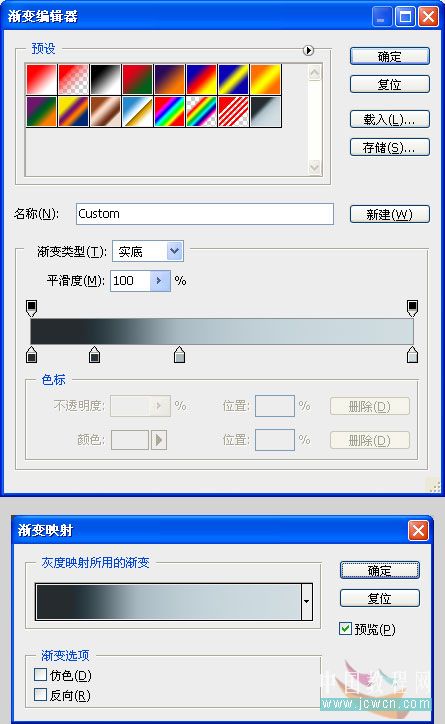
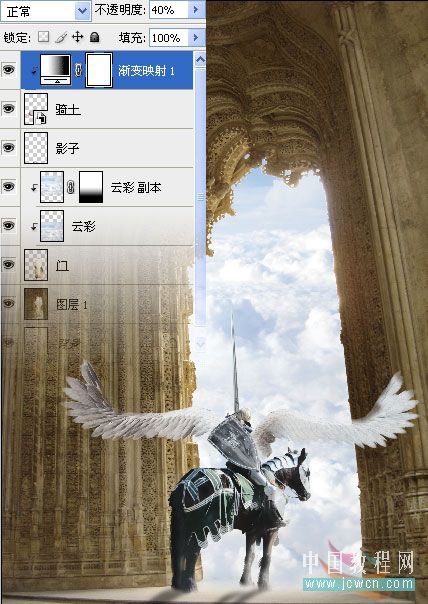
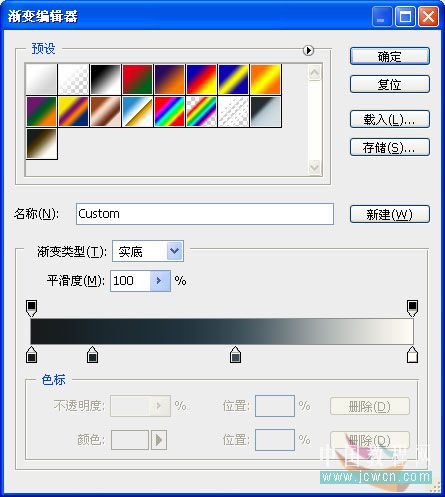
二十七、選擇“騎士”圖層,添加漸變映射調整層,設定顏色從左至右依次為:#252c2e/#26353c/#aabac2/#d1dde2

二十八、選擇漸變映射調整層,Ctrl+Alt+G創建剪貼蒙板,并調整不透明度為40%

二十九、新建一層,命名:“薄霧”,設置前景色為:#252c2e,背景色為:#d1dde2,執行濾鏡——渲染——云彩,按Ctrl+F兩到三次,以增加云彩圖層的對比度。
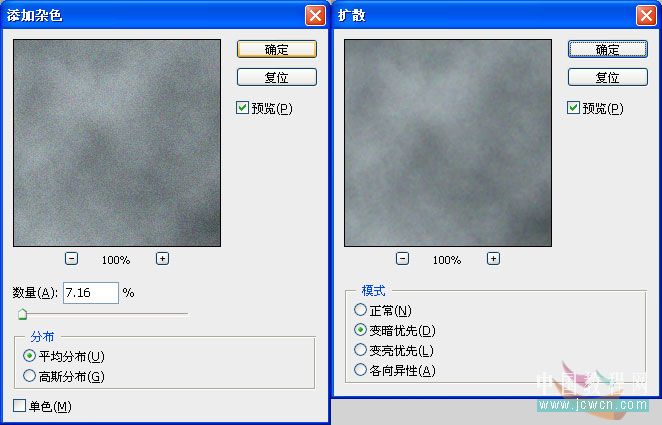
執行濾鏡——雜色——添加雜色
執行濾鏡——雜色——去斑
執行濾鏡——風格化——擴散

效果如圖:

三十、選擇“薄霧”圖層,添加圖層蒙板,填充黑色,設置前景色為白色,選擇一個150px,不透明度70%的畫筆在蒙板下方涂抹

三十一、現在我們要創建三個調整圖層,一定記得每個調整層都要創建剪貼蒙板哦
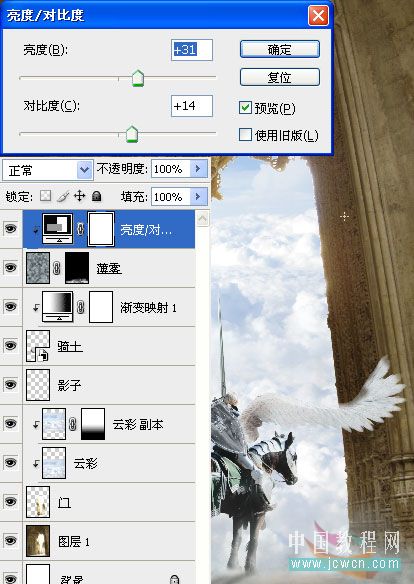
創建亮度/對比度,Ctrl+Alt+G創建剪貼蒙板

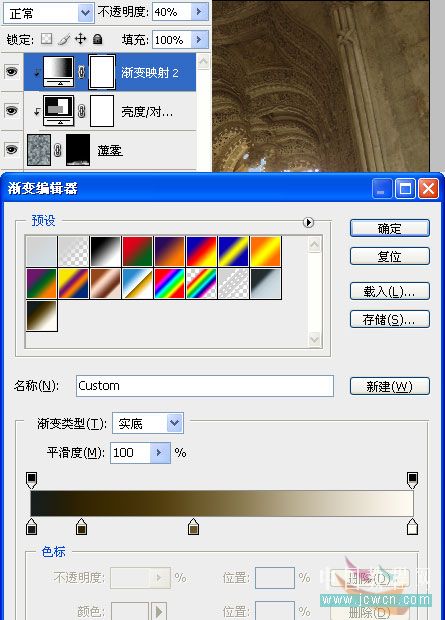
創建漸變映射調整層,設定顏色從左至右依次為:#161d1c/#322402/#6a5728/#fffbf3,設置不透明度40%,Ctrl+Alt+G創建剪貼蒙板

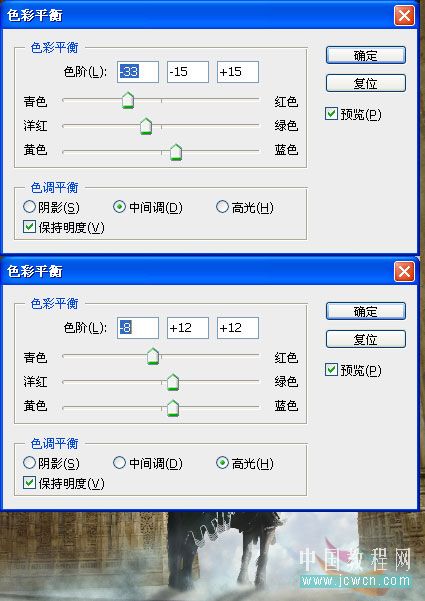
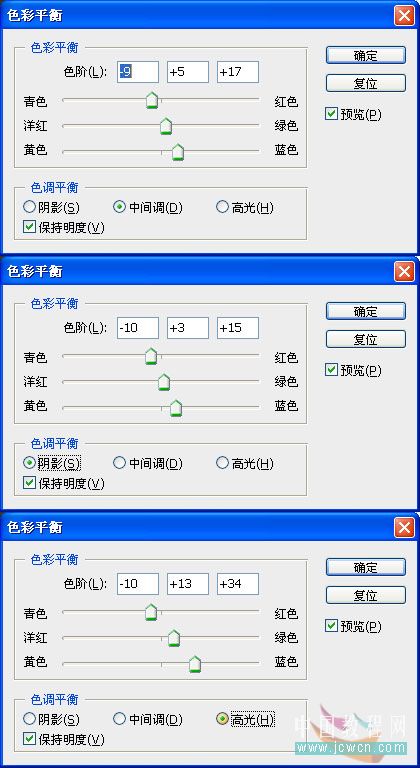
創建色彩平衡調整層,設置中間調數值如下圖,設置高光數值如圖,Ctrl+Alt+G創建剪貼蒙板

效果:

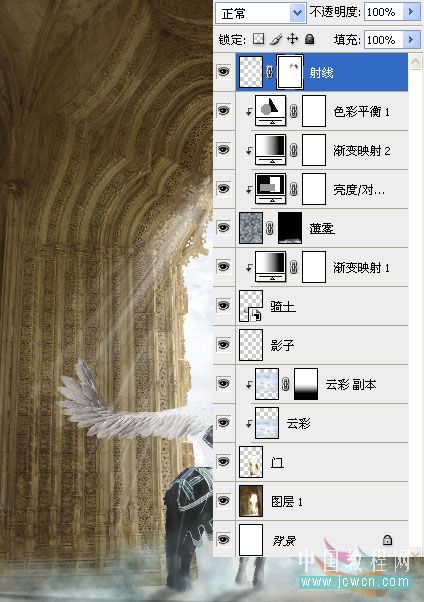
三十二、新建一個圖層,載入光線筆刷,命名:“射線”,設置前景色為白色,選擇一個光線筆刷,放置在合適位置上,添加圖層蒙板,適當修飾一下

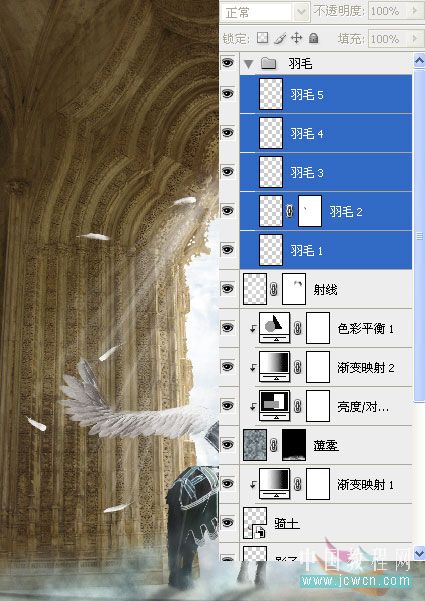
三十三、新建一個圖層,載入羽毛筆刷,設置前景色為白色,選擇幾個筆刷,分別命名:“羽毛”,擺放如圖,創建組,命名“羽毛”,把五個羽毛圖層,拖入羽毛組

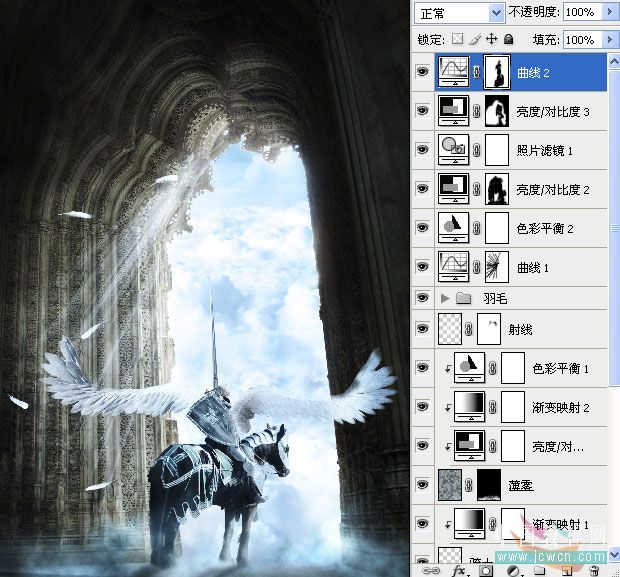
三十四、現在我們做最后的調整
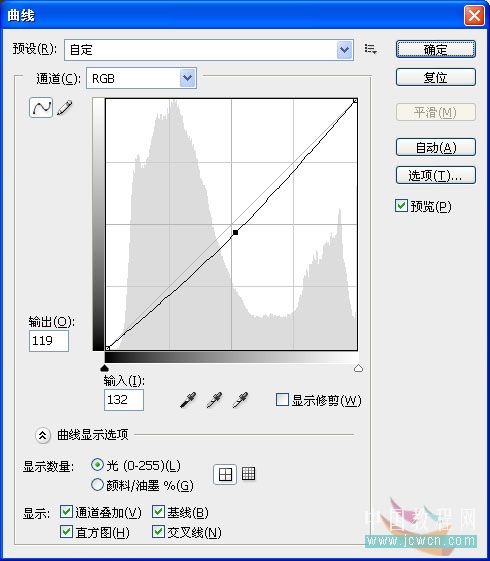
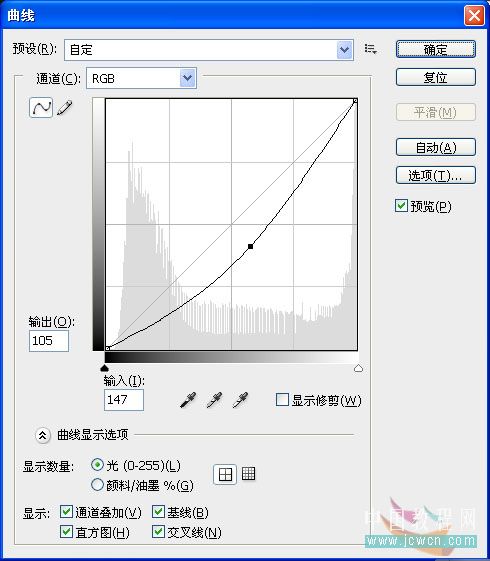
創建曲線調整層,設置如圖,選擇100px,黑色的軟畫筆,設置不透明度75%,在蒙板上畫出射線的效果


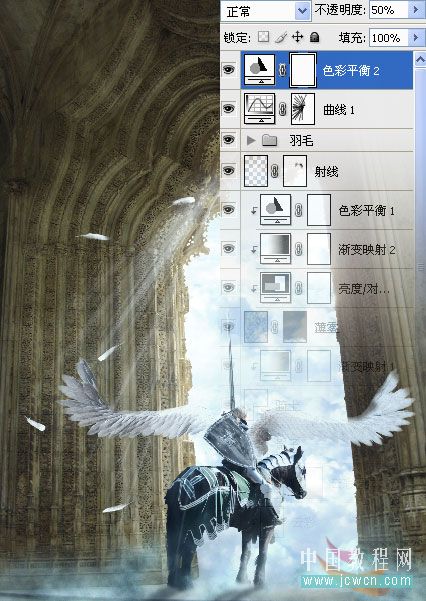
三十五、創建色彩平衡調整層,設置這層不透明度為50%


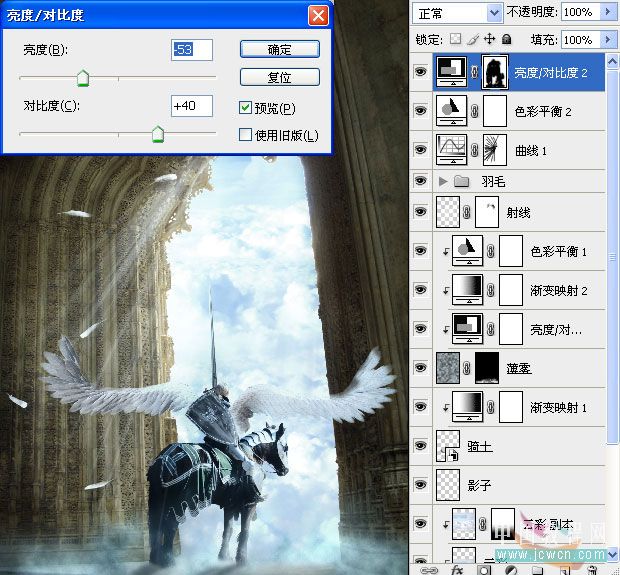
三十六、創建亮度/對比度調整層,壓暗,用黑色的軟畫筆,不透明度100%,在蒙板上涂抹如圖

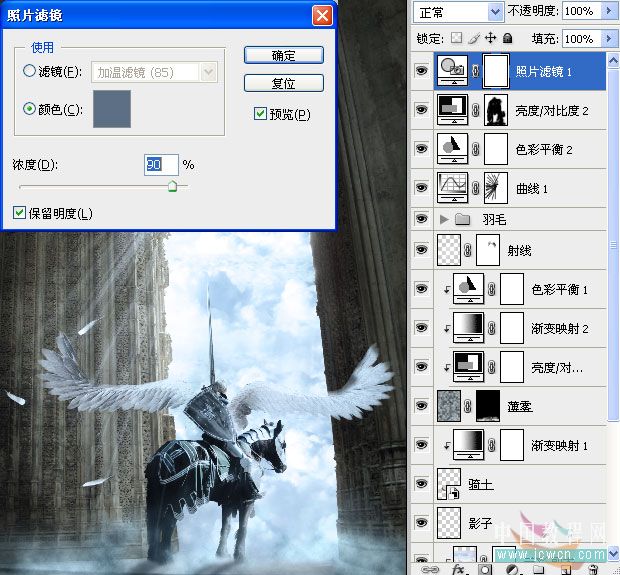
三十七、創建照片濾鏡調整層,顏色為:#5c6f85

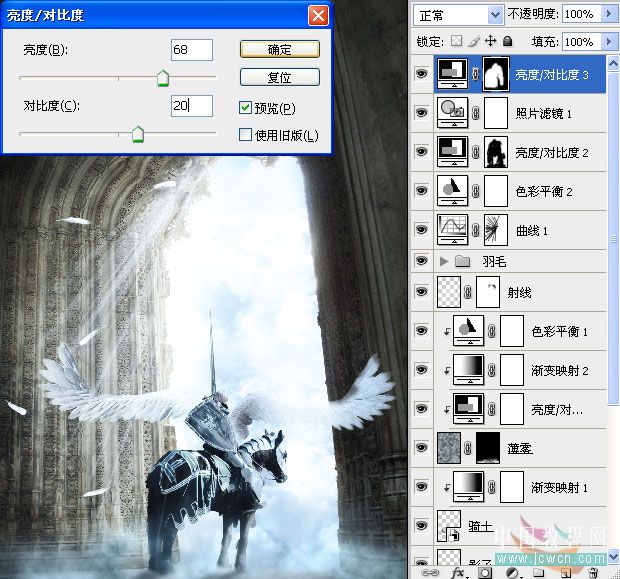
三十八、創建亮度/對比度調整層,設置數值如下圖,填充蒙板為黑色,用白色的軟畫筆,在蒙板上涂抹如圖

三十九、創建曲線調整層,設置如圖

效果

四十、創建漸變映射調整層,設定顏色從左至右依次為:#181a1b/#19262c/#3c4e57/#fffbf3,設置不透明度60%

四十一、對不滿意的地方進行調整,修飾一下,添加文字,完成最終效果

作者:飄零的楓葉 編譯 來源:中國教程網

網友評論