網站PSD模板切圖為XHTML+CSS的網頁實例
時間:2024-02-03 15:45作者:下載吧人氣:30
之前教了大家做網站PSD模板,那么,做好后怎樣在實際中應用呢??怎樣把這樣做好了的模板切圖為XHTML+CSS的網頁呢??現在我們就來看一下設計好的模板切圖的實例教程
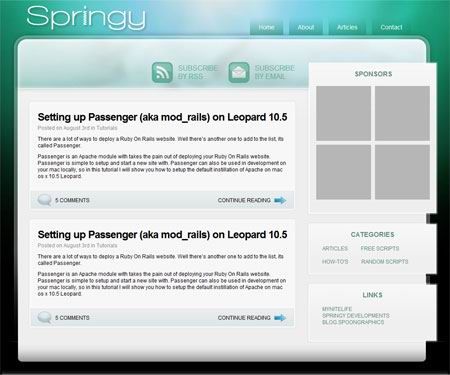
現在我們來看看如何將這個概念設計轉化為完整的由XHTML和CSS組成的標準網頁。從PS里面將之前的設計稿從PS里面輸出然后再加上編碼,這樣我們就會得到一個完整的博客設計。

在上一個教程里面,我們創建了一個包含了所有框架,設計,色彩,擬議定的板式和基本內容的設計模型。 現在是時候讓我們回顧一下之前的計劃和概念設定來看看——哪些需要使用純粹的xhtml和css,哪些需要使用到原來的圖片。


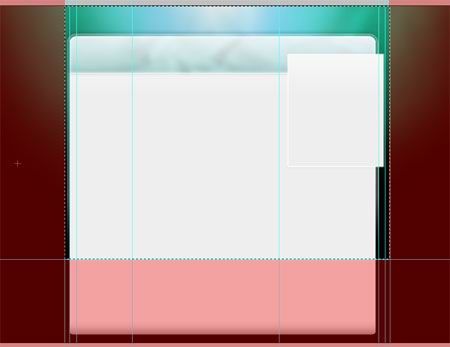
首先被導出的元素是大的背景圖。隱藏掉其他所有頁面的圖層,然后選擇大的背景圖導出為web使用格式。
從第一印象上來講,這個大圖片很容易讓人覺得他很大,所以體積會變的很大。但是事實上用jpg格式調整好質量質量之后這個文件僅僅才30K而已,這里需要你來拿捏文件的質量和整體的體積的平衡。(譯者注:圖片如果太大可以適當用高斯模糊來減少細節這樣圖片體積就會縮小點,一般來講背景圖不必使用特別清晰的底圖,增加體積卻又吸引眼球影響閱讀。)

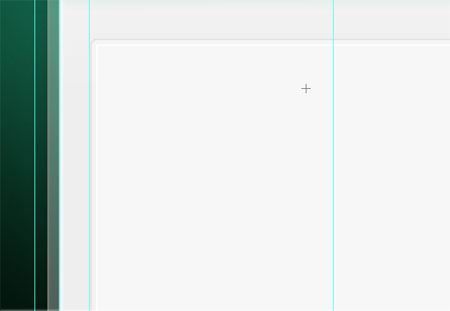
接下來導出的是主體內容區,畫出另一個大的選區,其重要包括整個中部面板——當然別忘記那些帶有效果的地方比如陰影,半透明的邊框等,都要一一包含在內。注意還要考慮到頭部復雜的透明度的導航區域,所以選取應該直接延伸到頂部。

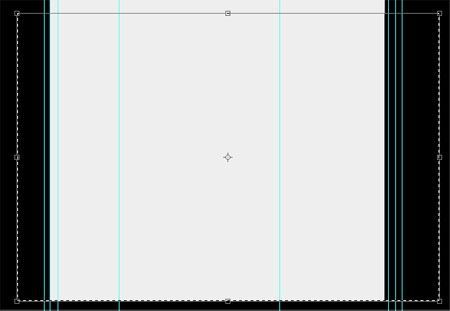
一般來講允許網頁垂直重復的話,只要選擇中部區域一小列內容導出就可以,我們后面可以讓他垂直重復來達到設計稿上面的效果而不增加文件體積。

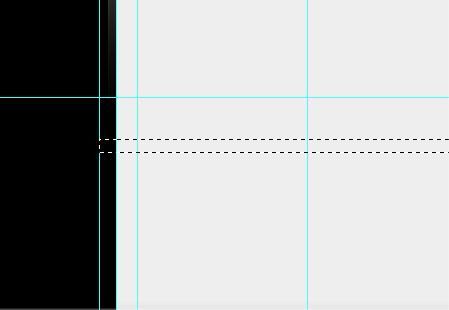
下面來完成頁腳部分,選擇同樣的寬度,然后高度要包含灰色漸變的圖形。

為了導出側邊欄,主體區域現在暫時的使用垂直拉伸。

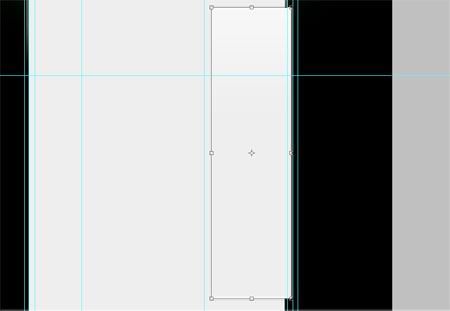
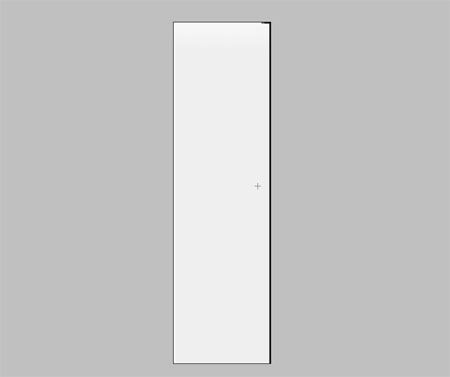
因為之前的設計,所以這個獨立的側邊欄的圖形將充分利用兩個圖片——上部是足夠長的區域,以便容納更多的內容防止超出設計的部分,另一個是一個小的底部,底部寬度要與上部一致。這是一個類似用于菜單的滑動門的技術。

這個長的可以自動伸縮的部分導出的時候要注意包含邊線的透明效果。

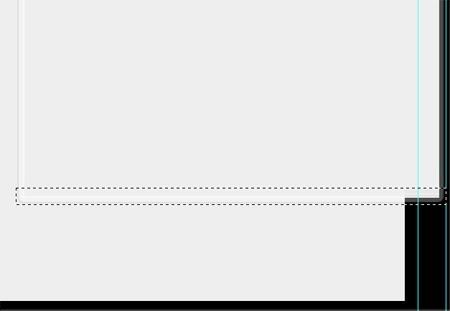
下一步是薄的底部部分,這樣側邊欄部分就完成鳥。

另一個導出的小的可自動伸縮部分的是導航欄的背景,它可以根據菜單文字的長度來自動伸縮。這里需要使用png的文件因為可以利用其透明度來覆蓋住不同顏色的背景,這樣看起來會更~和諧~~~~

文章部分在概念設計稿上是跟側邊欄有一樣的邊線效果,但是因為他們沒有覆蓋在其他的圖片上并且也沒有復雜的透明度等問題,所以我們將會用純粹的css代碼來實現他的效果。

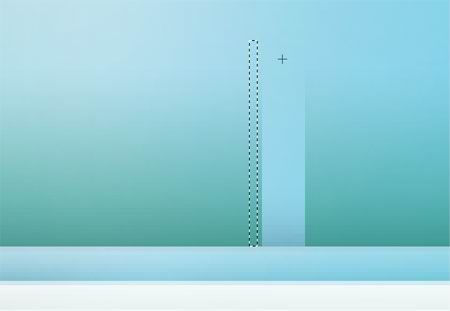
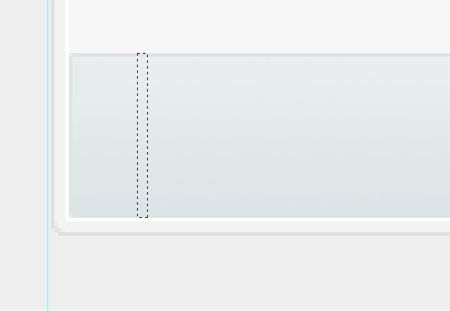
接下來就是使用了藍色漸變的內容區(也就是放留言數繼續閱讀等的區域),這個地方也是導出一個瘦長的區域然后橫向重復就能達到其效果。

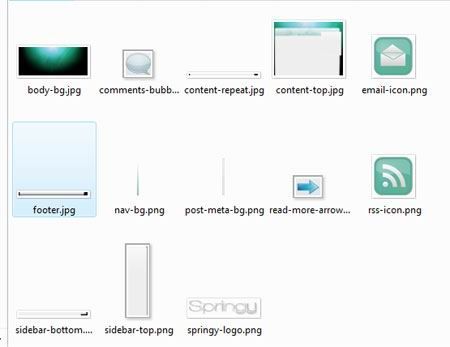
小的評論氣泡,箭頭,rss標志和電子郵箱圖標等,都隨著logo一起單獨的導出即可,最好使用png格式這樣適應性更強——當然如果你確定放棄給ie6的用戶使用或者瀏覽的話。

現在概念設定已經完整的被分成了獨立的圖片,五部分的框架被拆分成了13個圖片文件。他們一共才95Kb,這么來看即使是撥號網絡也能比較流暢的觀看網頁了。

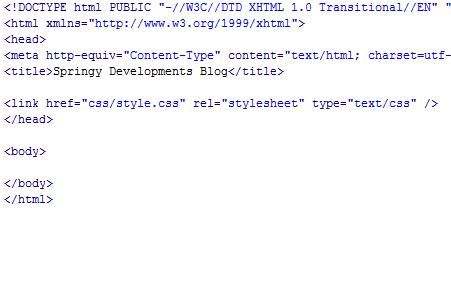
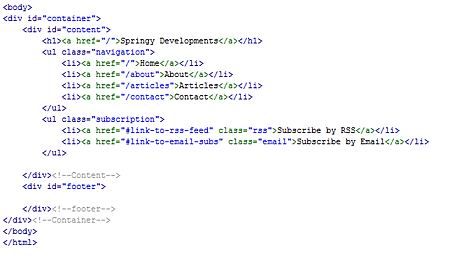
一個html網頁設置控制結構的布局是必須的,上面那段話你沒必要自己寫,隨便查看一個網頁的源文件都能找到。一個單獨的css樣式表是將包括視覺規則的設計。然后讓html文件鏈接到這個新建的css樣式表文件。

我們將內容和背景放到一個含有ID的div的容器里面。不過要記得我們有一個淺色的背景在最后面需要垂直重復的說,直到CSS3才更廣泛的支持第二個div在這個圖像之上。
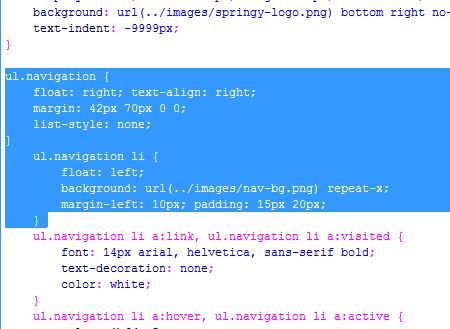
網站名字用H1的標簽來控制,他也是logo的基礎,上部導航和rss /電子郵件訂閱選項是作為無序列表。

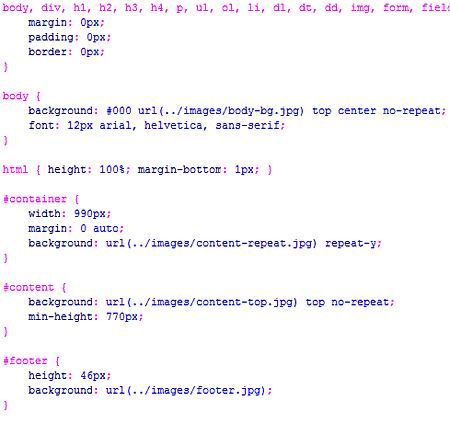
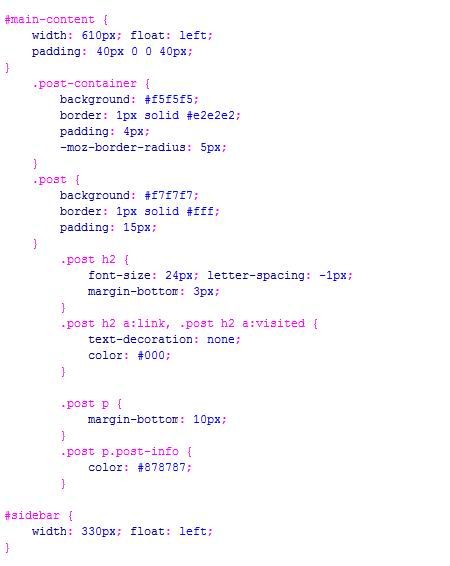
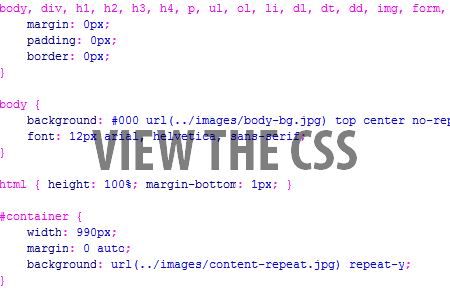
接下來開始用CSS重新構建頁面,清除瀏覽器的默認設置。背景圖像是附屬于body和全局字體風格的設置。容器,內容和頁腳的div也要使用適當的背景圖片和風格設置。

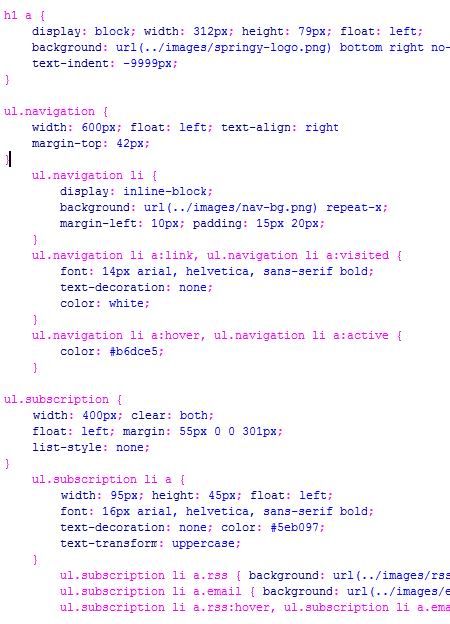
繼續寫CSS樣式表,接下來的一些元素用代碼寫出來慢慢加上,建立一個無序列表然后加上合適的圖片和顏色。

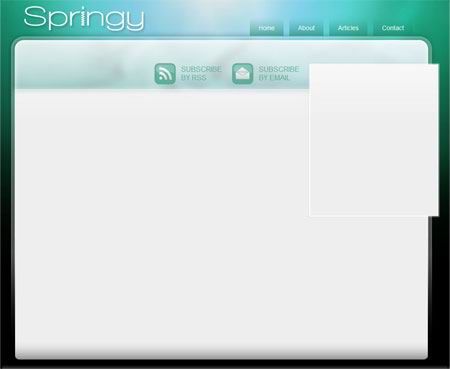
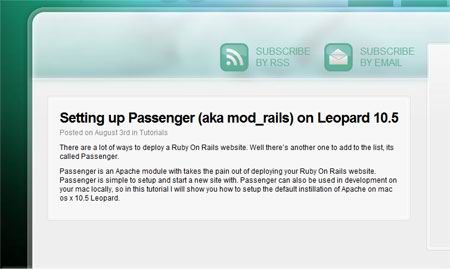
到目前來講就可以在瀏覽器里面看看啦~基本上的大型已經出來啦~logo啊導航啊內容區啊基本上已經頗具雛形鳥。

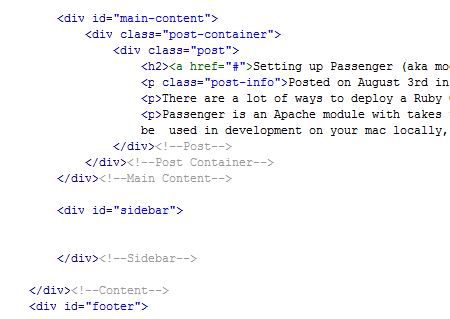
接下來是在這個框架上漸漸豐滿起來,用一個容器來搞定文章發布區,就像我們前面說的一樣,這個地方我們不用圖片只需要用代碼就能搞定。

文章發布區的邊線和顏色以及文章標題和段落文字都繼續用CSS的樣式表寫好(實在不行就照抄吧,囧rz)。對于網站開發來講,大部分用 firefox的朋友有福了,這意味著我們可以用moz-border-radius這句話來讓我們的頁面有一個很漂亮的圓角就跟我們當初的設計稿一樣。不過對于其他瀏覽器來講我們只能降級讓其實現為一個直角鳥。(不過貌似我記得IE下面也可以用css寫出來圓角的說,就是比較麻煩,這里給一個參考來)

然后在瀏覽器里面測試下啦~如果沒寫錯的話那么就跟設計稿上的效果是一樣的~這說明CSS彪悍的將ps設計稿里面背景顏色和邊框的效果給實現了。

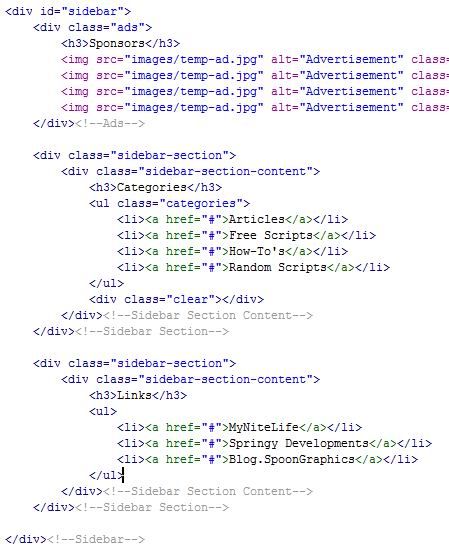
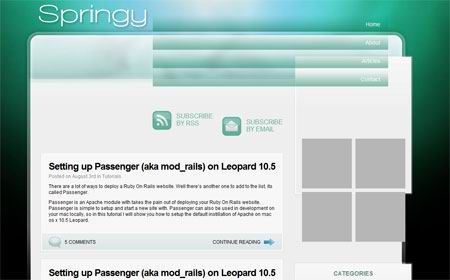
然后繼續完善html的結構,現在輪到側邊欄了。我們來看看如何在一個容器里面用兩個背景圖片實現滑動門效果來讓側邊欄的大小隨內容來控制。

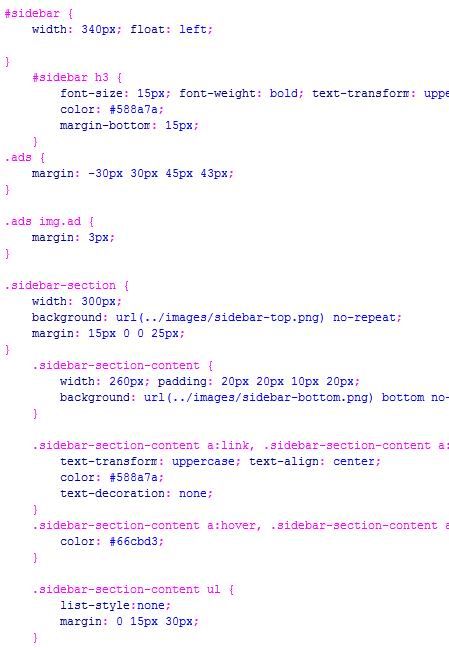
繼續添加更多的CSS樣式來控制html里面的元素(可憐的html淪落為css的傀儡…………我翻譯累了純屬發泄這個……)比如字體的大小,顏色,種類等等(其實CSS也就這么些個本事了……)

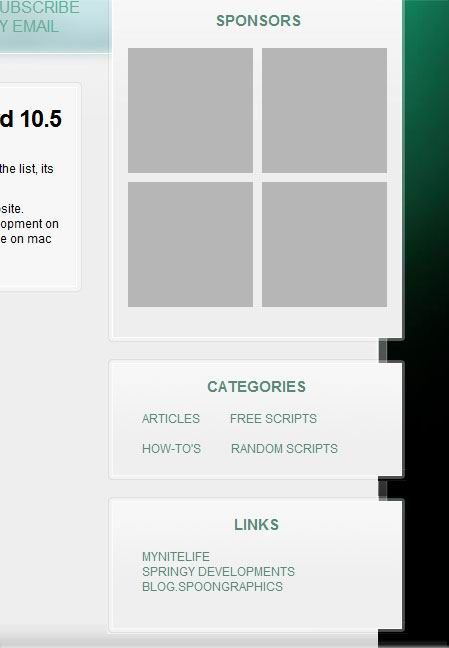
接下來就可以在瀏覽器里面看到側邊欄鳥~注意別讓內容超過了圖片的寬度,及時的截斷下看看效果就好啦(畢竟只是html的~)

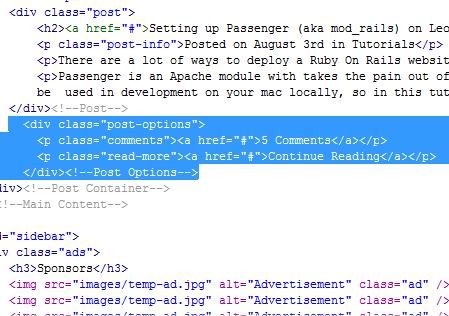
記下來我們快速的搞定繼續閱讀和評論等這個位置的東東

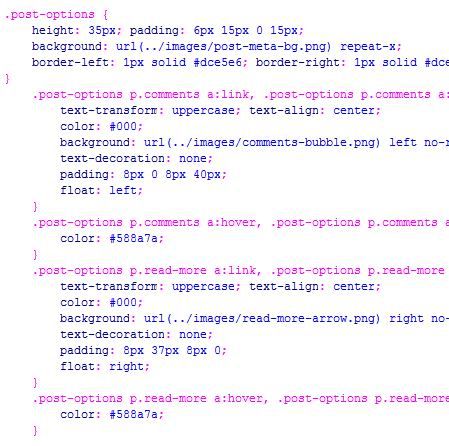
繼續給這些元素添加樣式,用一個特殊的class來給這個段落添加用繼續閱讀的肩頭和評論氣泡作為背景圖

搞定后又可以用瀏覽器YY下,重復的背景上面是堅實的文本啊!

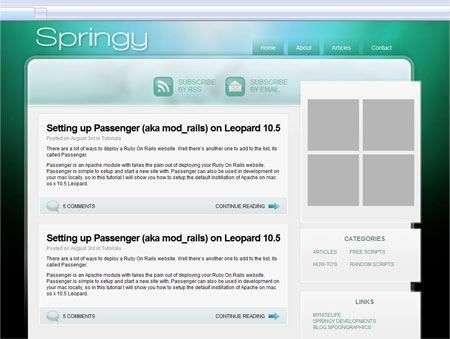
大體效果就這么搞定了,設計稿的內容基本上也都呈現出來了,這時候你可以換著瀏覽器和分辨率來看看有沒有問題以及模擬鏈接的效果比如鼠標on啊 鼠標點擊過啊等等效果。

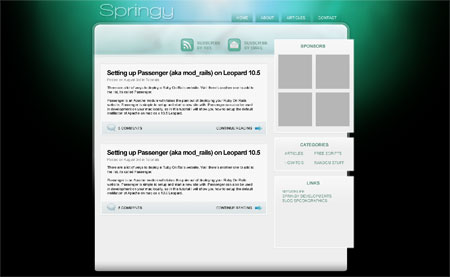
其實網頁設計這玩意搞起來了就停不下來了。你必須在FF,opera,safari下面看看有沒有問題,你看這不在IE下面就出問題了么?(好討厭IE6……如果機器裝了更高版本的ie的話,你可以試試ietester)

修改一些CSS樣式表很快就能搞定這個問題,具體的參見上圖。

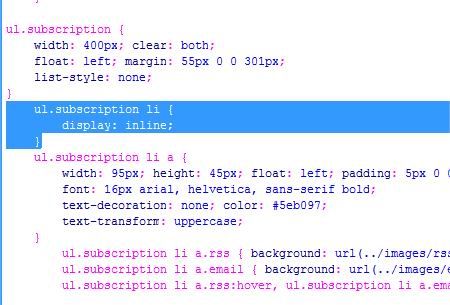
訂閱的選項似乎總是在IE下面會有問題,這個只需要簡單地加上 display: inline在列表中就能解決。

改完這些問題后這個正在做的網站就恢復正常勒,像一個wordpress主題鳥,當然想要更多的東西必須在加入更多的代碼,比如內頁區域和評論區域等~


當然如果每行代碼都詳細地解釋得話,我估計我沒寫完各位看官就已經困倒了,所以發揮舉一反三地精神就看上面得源文件吧!


網友評論