photoshop設計精美的系統標志教程
時間:2024-02-04 21:45作者:下載吧人氣:33
本例教程主要為大家介紹使用photoshop繪畫一個Vista 標志的方法,制作過制作我們將會使用到“鋼筆工具”、“圖層樣式”、“漸變工具”、“圖層混合模式”等,有助于photoshop初學者掌握常用工具的使用方法。效果圖:

1、首先創建一個新文檔,選擇“橢圓選框工具”在文檔中拖動并按下Shift鍵,創建一個正圓形的選區,如圖所示。

圖1
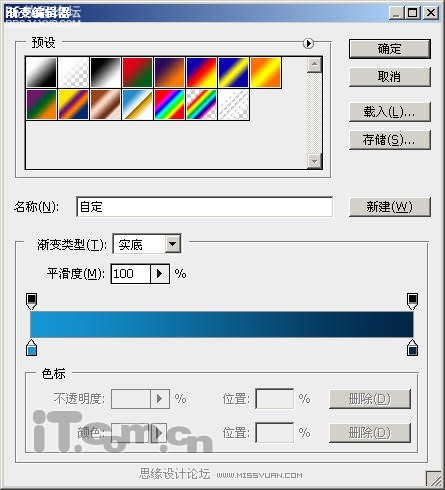
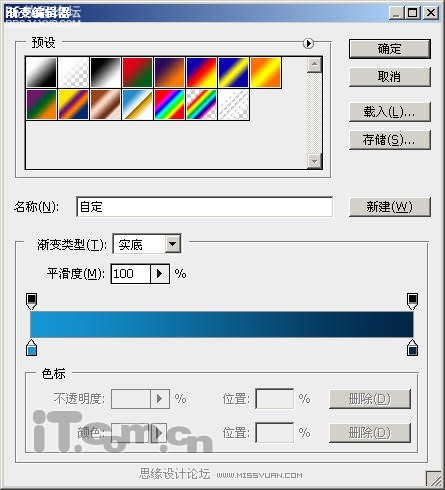
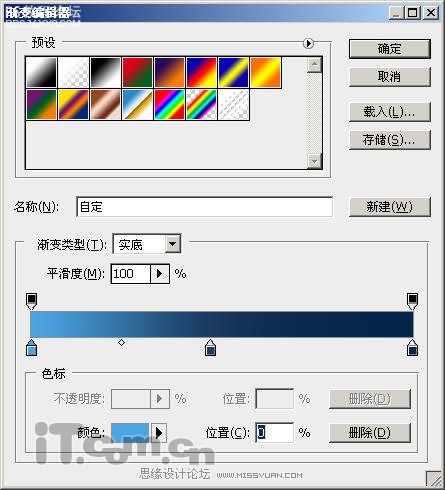
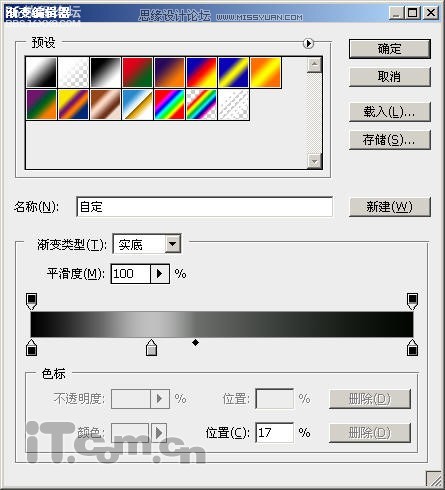
2、選擇“漸變工具”,在屬性欄中打開“漸變編輯器”窗口,然后設置漸變顏色,如圖所示。

圖2
3、在圖層面板下創建一個新圖層,然后使用“漸變工具”在圓形選區內,從上到下拖動,添加漸變效果,如圖所示。

圖3
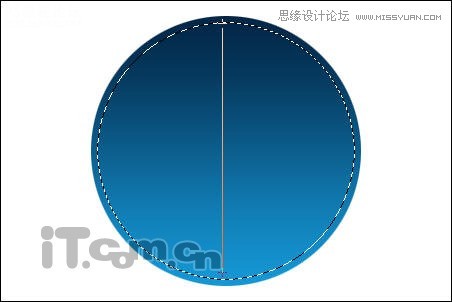
4、在菜單欄中選擇“選擇—修改—收縮”命令,設置收縮量為“6像素”,如圖所示。

圖4
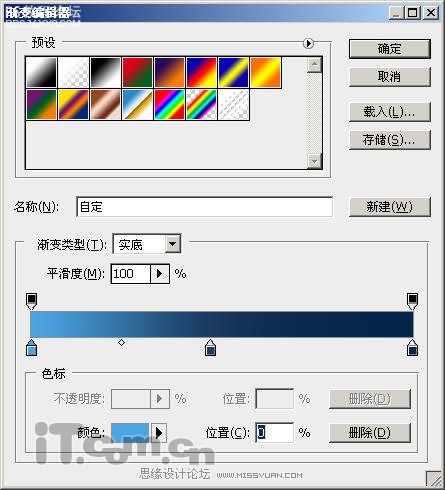
5、再次打開“漸變編輯器”,按下圖所示設置漸變顏色。

圖5
6、在圖層面板中創建一個新圖層,使用“漸變工具”從上到下拖動,添加漸變效果,如圖所示。

圖6

圖7
,7、選擇矩形工具在屬性欄中單擊路徑按鈕,然后在圖中手動并按下Shift鍵,創建一個正方形的路徑,如圖所示。 圖8 8、在菜單欄中選擇視圖顯示網格命令,然后使用鋼筆工具按著Ctrl鍵拖動,選擇正方形路徑,然后按著Alt
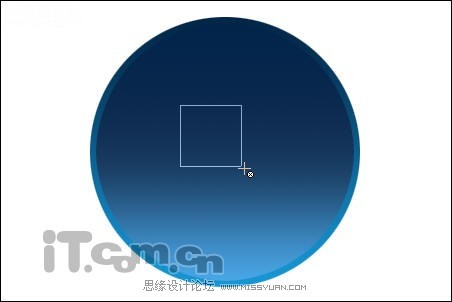
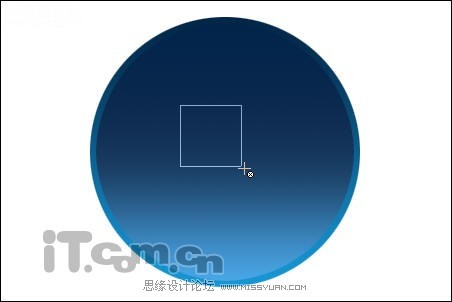
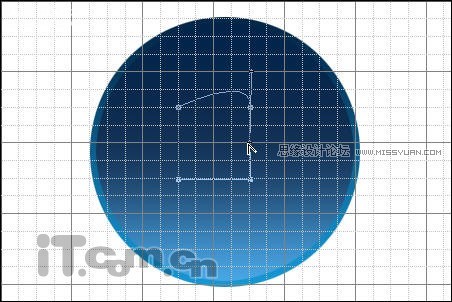
7、選擇“矩形工具”在屬性欄中單擊“路徑”按鈕,然后在圖中手動并按下Shift鍵,創建一個正方形的路徑,如圖所示。

圖8
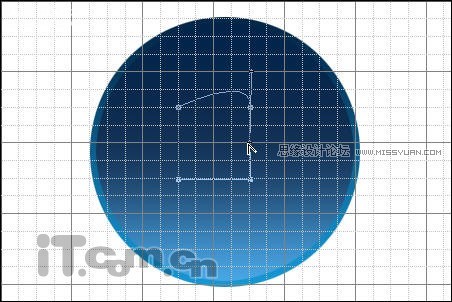
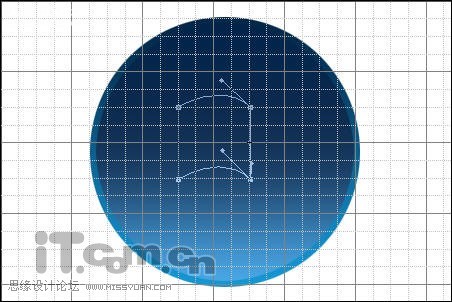
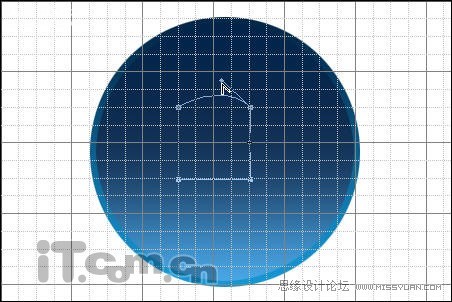
8、在菜單欄中選擇“視圖—顯示—網格”命令,然后使用“鋼筆工具”按著Ctrl鍵拖動,選擇正方形路徑,然后按著Alt鍵在正方形路徑右上方的頂點上點擊并拖動出調整線,如圖所示。

圖9
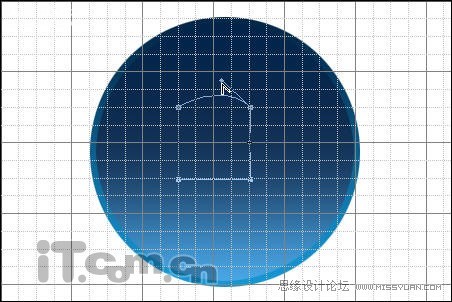
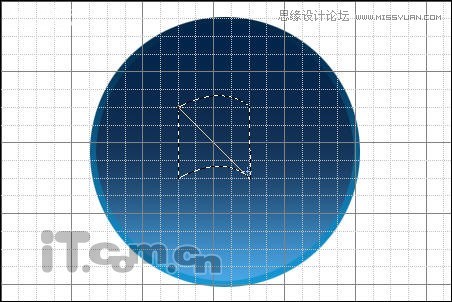
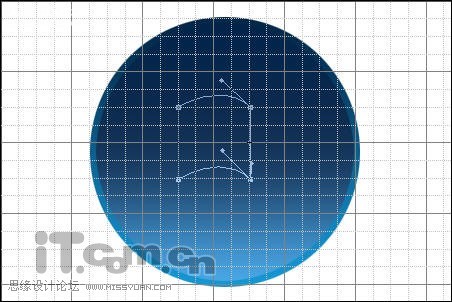
9、參照下圖所示,按著Alt鍵拖動調整線。

圖10

圖11
10、設置前景色和背景色,如圖所示。

圖12
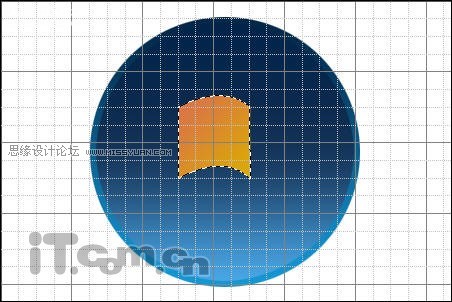
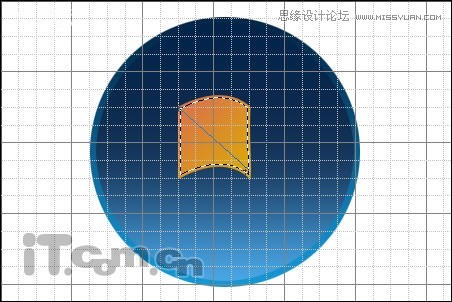
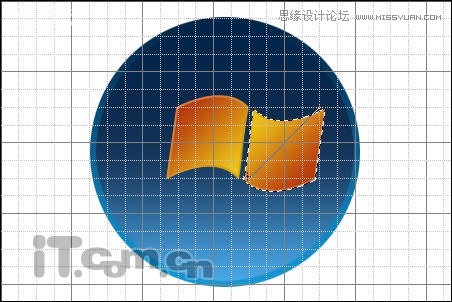
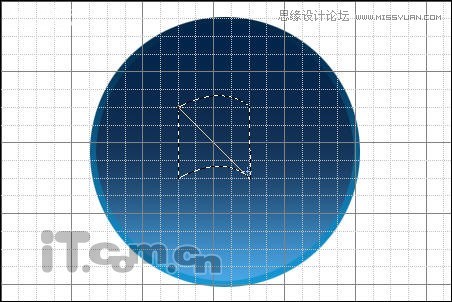
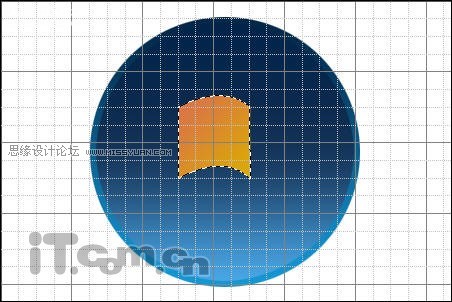
11、按下Ctrl+Enter鍵把路徑變為選區,然后在圖層面板中創建一個新圖層,選擇“漸變工具”在屬性欄中設置“從前景色到背景色”的漸變效果,接著在選區中從左下到右下手動,創建漸變效果,如圖所示。

圖13

圖14
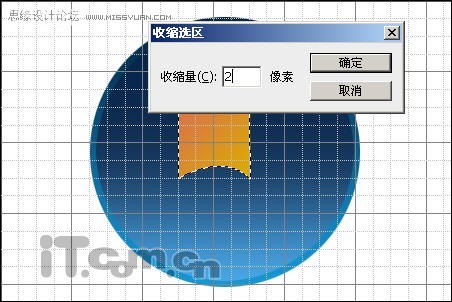
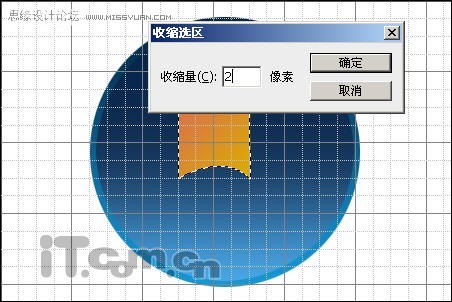
12、在菜單欄中選擇“選擇—修改—收縮”命令,設置收縮量為“2像素”,如圖所示。

圖15
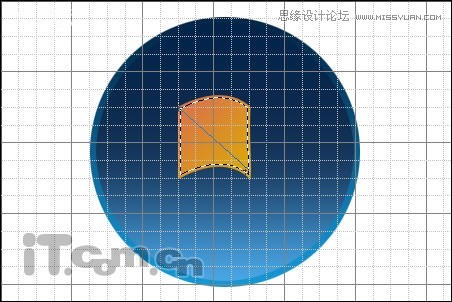
13、設置前景色為“#bc3a07”,背景色為“#ffec1b”,然后使用“漸變工具”在選區中添加漸變效果,如圖所示。

圖16

圖17
,14、選擇編輯變換斜切,然后在下方中間的調整點下手動,調整圖形的傾斜度,如圖所示。 圖18 15、按下Ctrl+J快捷進行復制出圖層副本,如圖所示。 圖19 16、分別選擇編輯變換水平翻轉/垂直翻轉,然后使用移工具設置副
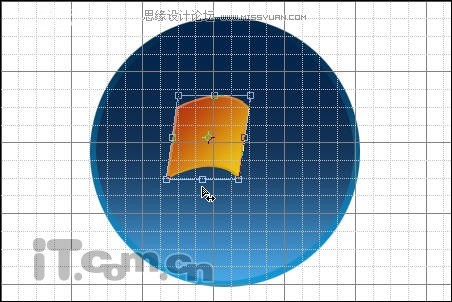
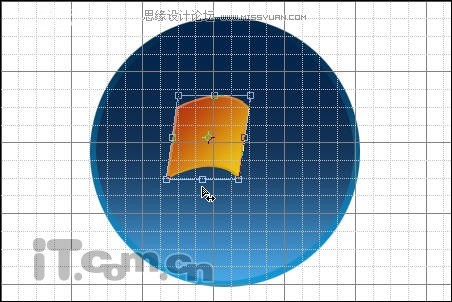
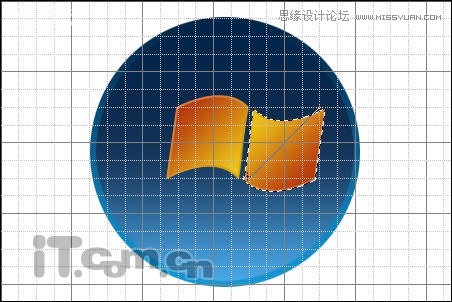
14、選擇“編輯—變換—斜切”,然后在下方中間的調整點下手動,調整圖形的傾斜度,如圖所示。

圖18
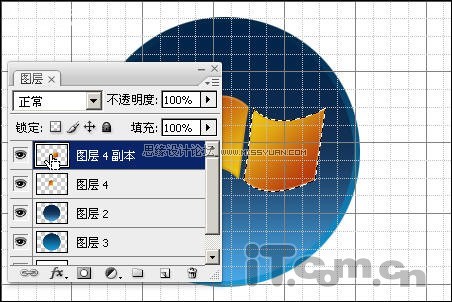
15、按下Ctrl+J快捷進行復制出圖層副本,如圖所示。

圖19
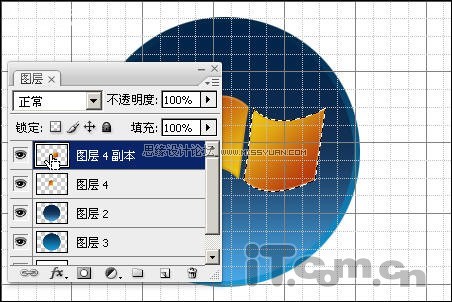
16、分別選擇“編輯—變換—水平翻轉/垂直翻轉”,然后使用移工具設置副本圖層的位置,如圖所示。

圖20
17、按著Ctrl鍵,單擊副本圖層的縮略圖,載入其選區,如圖所示。

圖21
18、設置前景色和背景色,如圖所示。

圖22
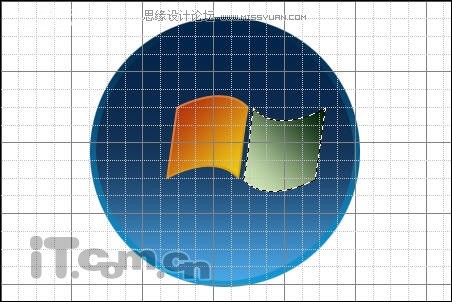
19、使用“漸變工具”創建一個新的漸變效果,如圖所示。

圖23

圖24
20、選擇“選擇—修改—收縮”命令,設置收縮量為“2像素”,如圖所示。

圖25
21、設置前景色為“#14440c”、背景色為“#e5ff98”,然后在選區中創建一個從前景色到背景色的漸變效果,如圖所示。

圖26

圖27
,22、參考前面的步驟,繼續制作兩個圖形,組成一個Windows的窗口旗幟,如圖所示。 圖28 23、按著Shift選擇四個窗口圖形,然后按下Ctrl+T快捷鍵,調整它們的大小和位置,如圖所示。 圖29 24、按下Ctrl+E快捷鍵,合并
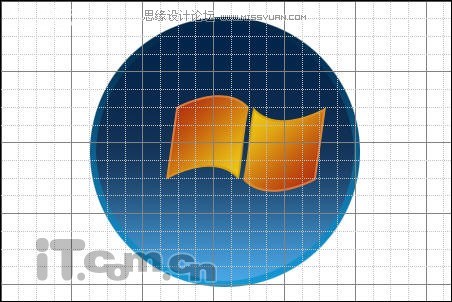
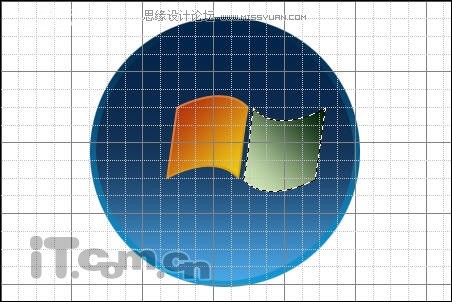
22、參考前面的步驟,繼續制作兩個圖形,組成一個Windows的窗口旗幟,如圖所示。

圖28
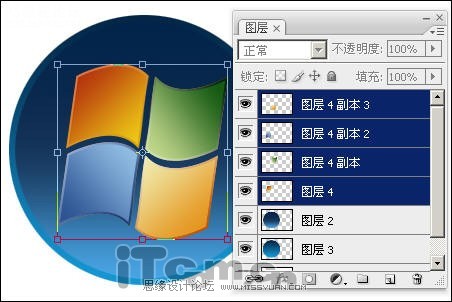
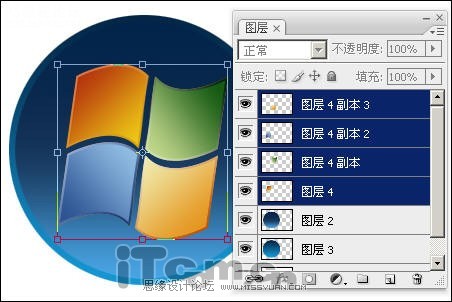
23、按著Shift選擇四個窗口圖形,然后按下Ctrl+T快捷鍵,調整它們的大小和位置,如圖所示。

圖29
24、按下Ctrl+E快捷鍵,合并四個窗口圖形,然后按著Ctrl鍵載入其選區,接著選擇“橢圓選框工具”,在屬性欄中單擊“從選區減去”按鈕,然后修改選區,如圖所示。

圖30
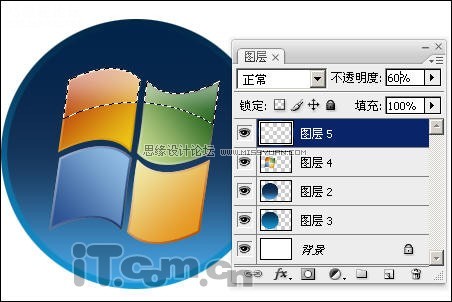
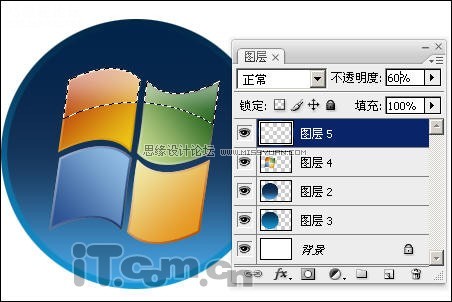
25、在圖層面板中創建一個新圖層,然后在選區中自上而下添加一個白色到透明的漸變效果,并設置圖層的不透明度為“60%”如圖所示。

圖31

圖32
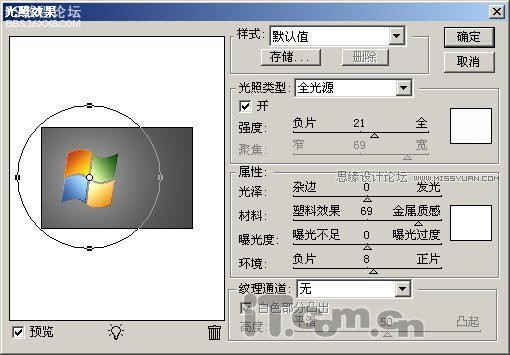
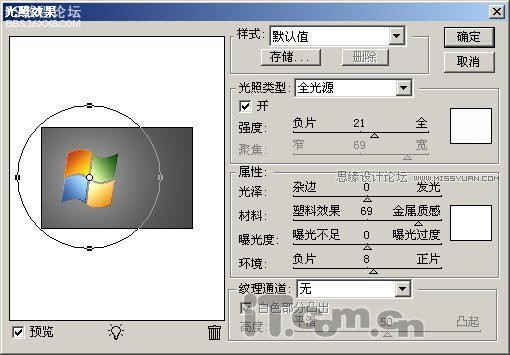
26、選擇Windows窗口旗幟的圖層,然后在菜單欄中選擇“濾鏡—渲染—光照效果”命令,設置光照類型為“全光源”,強度為“21”,并在左邊調整光照大小和角度,如圖所示。

圖33

圖34
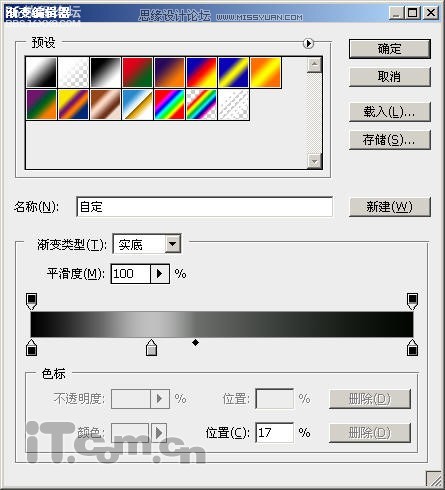
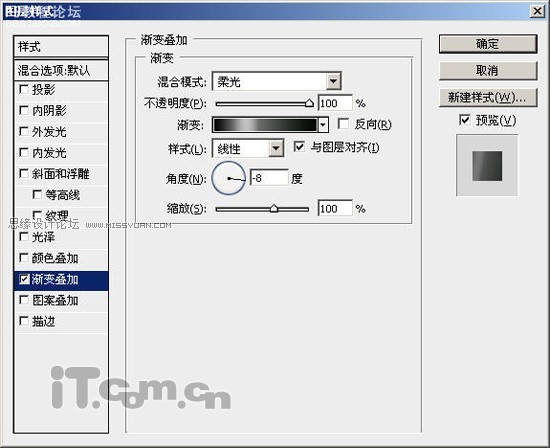
27、選擇“圖層—圖層樣式—漸變疊加”打開圖層樣式對話框,單擊“漸變”打開漸變編輯器,按下圖所示設置漸變顏色,如圖所示。

圖35
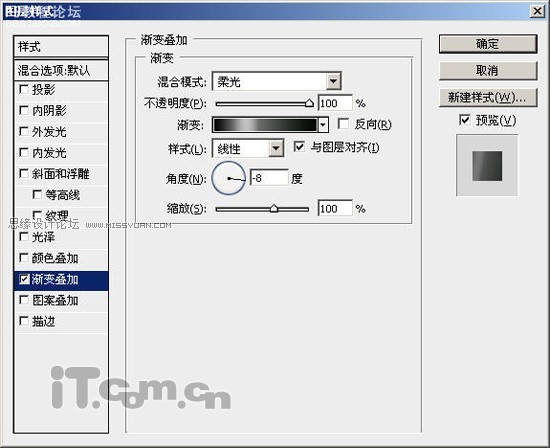
28、設置角度為“-9”,混合模式為“柔光”,如圖所示。

圖36

圖37
,29、在圖層2的上方創建一個新的圖層,然后設置其混合模式為疊加,如圖所示。 圖38 30、設置前景色為#,然后載入圖層2選區,選擇畫筆工具,在選區的下方進行涂抹,如圖所示。 圖39 31、在圖層6的上方創建一個新圖層
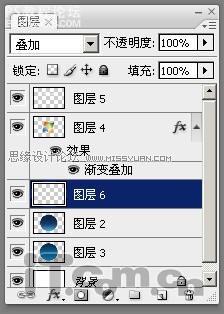
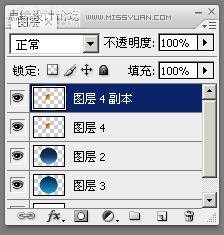
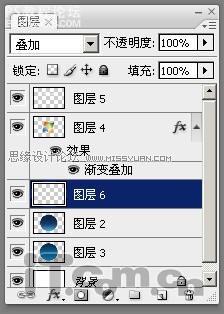
29、在圖層2的上方創建一個新的圖層,然后設置其混合模式為“疊加”,如圖所示。

圖38
30、設置前景色為“#”,然后載入圖層2選區,選擇畫筆工具,在選區的下方進行涂抹,如圖所示。

圖39
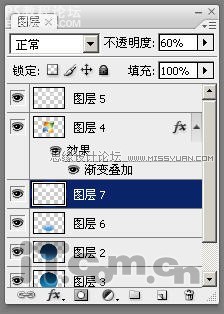
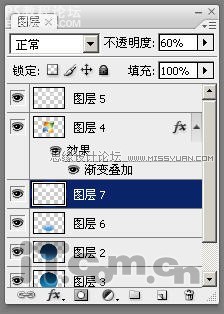
31、在圖層6的上方創建一個新圖層前設置其不透明度為“60%”,如圖所示。

圖40
32、設置前景色為白色,接著選擇“漸變工具”在屬性欄中設置“從前景色到透明”的漸變方式,然后按照下圖所示拖動,創建漸變效果,如圖所示。

圖41
最終效果如圖所示。

圖42
作者:河馬 出處:IT世界

1、首先創建一個新文檔,選擇“橢圓選框工具”在文檔中拖動并按下Shift鍵,創建一個正圓形的選區,如圖所示。

圖1
2、選擇“漸變工具”,在屬性欄中打開“漸變編輯器”窗口,然后設置漸變顏色,如圖所示。

圖2
3、在圖層面板下創建一個新圖層,然后使用“漸變工具”在圓形選區內,從上到下拖動,添加漸變效果,如圖所示。

圖3
4、在菜單欄中選擇“選擇—修改—收縮”命令,設置收縮量為“6像素”,如圖所示。

圖4
5、再次打開“漸變編輯器”,按下圖所示設置漸變顏色。

圖5
6、在圖層面板中創建一個新圖層,使用“漸變工具”從上到下拖動,添加漸變效果,如圖所示。

圖6

圖7
,7、選擇矩形工具在屬性欄中單擊路徑按鈕,然后在圖中手動并按下Shift鍵,創建一個正方形的路徑,如圖所示。 圖8 8、在菜單欄中選擇視圖顯示網格命令,然后使用鋼筆工具按著Ctrl鍵拖動,選擇正方形路徑,然后按著Alt
7、選擇“矩形工具”在屬性欄中單擊“路徑”按鈕,然后在圖中手動并按下Shift鍵,創建一個正方形的路徑,如圖所示。

圖8
8、在菜單欄中選擇“視圖—顯示—網格”命令,然后使用“鋼筆工具”按著Ctrl鍵拖動,選擇正方形路徑,然后按著Alt鍵在正方形路徑右上方的頂點上點擊并拖動出調整線,如圖所示。

圖9
9、參照下圖所示,按著Alt鍵拖動調整線。

圖10

圖11
10、設置前景色和背景色,如圖所示。

圖12
11、按下Ctrl+Enter鍵把路徑變為選區,然后在圖層面板中創建一個新圖層,選擇“漸變工具”在屬性欄中設置“從前景色到背景色”的漸變效果,接著在選區中從左下到右下手動,創建漸變效果,如圖所示。

圖13

圖14
12、在菜單欄中選擇“選擇—修改—收縮”命令,設置收縮量為“2像素”,如圖所示。

圖15
13、設置前景色為“#bc3a07”,背景色為“#ffec1b”,然后使用“漸變工具”在選區中添加漸變效果,如圖所示。

圖16

圖17
,14、選擇編輯變換斜切,然后在下方中間的調整點下手動,調整圖形的傾斜度,如圖所示。 圖18 15、按下Ctrl+J快捷進行復制出圖層副本,如圖所示。 圖19 16、分別選擇編輯變換水平翻轉/垂直翻轉,然后使用移工具設置副
14、選擇“編輯—變換—斜切”,然后在下方中間的調整點下手動,調整圖形的傾斜度,如圖所示。

圖18
15、按下Ctrl+J快捷進行復制出圖層副本,如圖所示。

圖19
16、分別選擇“編輯—變換—水平翻轉/垂直翻轉”,然后使用移工具設置副本圖層的位置,如圖所示。

圖20
17、按著Ctrl鍵,單擊副本圖層的縮略圖,載入其選區,如圖所示。

圖21
18、設置前景色和背景色,如圖所示。

圖22
19、使用“漸變工具”創建一個新的漸變效果,如圖所示。

圖23

圖24
20、選擇“選擇—修改—收縮”命令,設置收縮量為“2像素”,如圖所示。

圖25
21、設置前景色為“#14440c”、背景色為“#e5ff98”,然后在選區中創建一個從前景色到背景色的漸變效果,如圖所示。

圖26

圖27
,22、參考前面的步驟,繼續制作兩個圖形,組成一個Windows的窗口旗幟,如圖所示。 圖28 23、按著Shift選擇四個窗口圖形,然后按下Ctrl+T快捷鍵,調整它們的大小和位置,如圖所示。 圖29 24、按下Ctrl+E快捷鍵,合并
22、參考前面的步驟,繼續制作兩個圖形,組成一個Windows的窗口旗幟,如圖所示。

圖28
23、按著Shift選擇四個窗口圖形,然后按下Ctrl+T快捷鍵,調整它們的大小和位置,如圖所示。

圖29
24、按下Ctrl+E快捷鍵,合并四個窗口圖形,然后按著Ctrl鍵載入其選區,接著選擇“橢圓選框工具”,在屬性欄中單擊“從選區減去”按鈕,然后修改選區,如圖所示。

圖30
25、在圖層面板中創建一個新圖層,然后在選區中自上而下添加一個白色到透明的漸變效果,并設置圖層的不透明度為“60%”如圖所示。

圖31

圖32
26、選擇Windows窗口旗幟的圖層,然后在菜單欄中選擇“濾鏡—渲染—光照效果”命令,設置光照類型為“全光源”,強度為“21”,并在左邊調整光照大小和角度,如圖所示。

圖33

圖34
27、選擇“圖層—圖層樣式—漸變疊加”打開圖層樣式對話框,單擊“漸變”打開漸變編輯器,按下圖所示設置漸變顏色,如圖所示。

圖35
28、設置角度為“-9”,混合模式為“柔光”,如圖所示。

圖36

圖37
,29、在圖層2的上方創建一個新的圖層,然后設置其混合模式為疊加,如圖所示。 圖38 30、設置前景色為#,然后載入圖層2選區,選擇畫筆工具,在選區的下方進行涂抹,如圖所示。 圖39 31、在圖層6的上方創建一個新圖層
29、在圖層2的上方創建一個新的圖層,然后設置其混合模式為“疊加”,如圖所示。

圖38
30、設置前景色為“#”,然后載入圖層2選區,選擇畫筆工具,在選區的下方進行涂抹,如圖所示。

圖39
31、在圖層6的上方創建一個新圖層前設置其不透明度為“60%”,如圖所示。

圖40
32、設置前景色為白色,接著選擇“漸變工具”在屬性欄中設置“從前景色到透明”的漸變方式,然后按照下圖所示拖動,創建漸變效果,如圖所示。

圖41
最終效果如圖所示。

圖42
作者:河馬 出處:IT世界
標簽標志,教程,系統,美的,設計,精,photoshop

網友評論