photoshop如何設計綠色的時尚Web網站
時間:2024-02-04 22:30作者:下載吧人氣:32
作者佚名 出處:UCD博客

在此網頁設計教程,您將了解如何創建一個美麗,綠色,時尚的布局在photoshop。您將了解到流行的設計技術,如建立一個三維帶和具有專業外觀的顏色gradient效應。
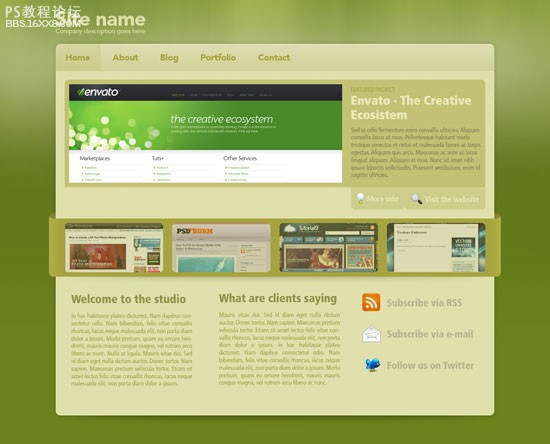
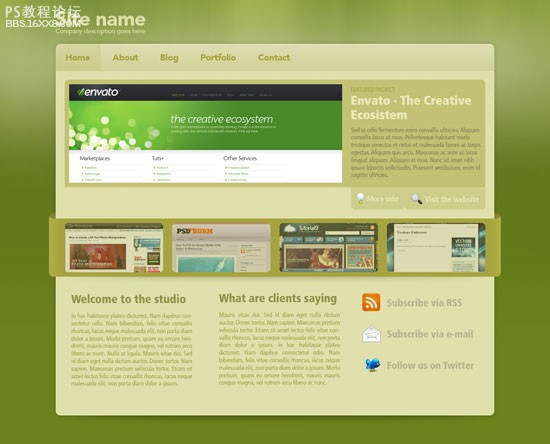
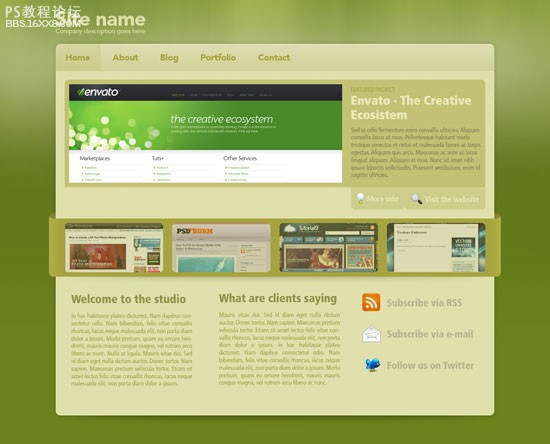
最后結果
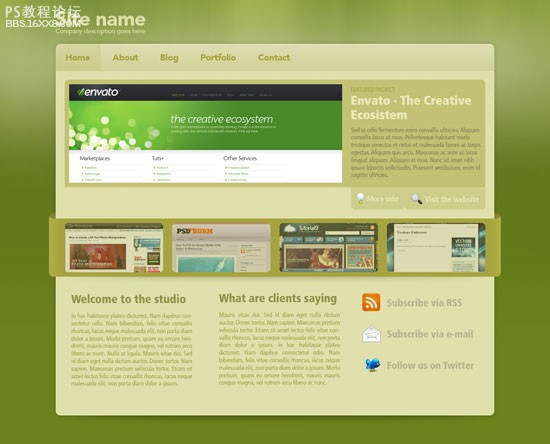
查看預覽正是我們要共同創造。不要忘記點擊圖片看全尺寸版本的網頁布局。

設置photoshop的文件
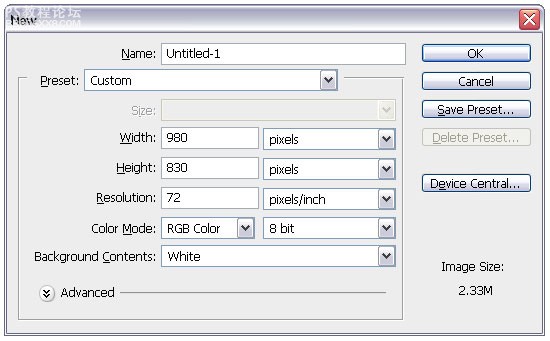
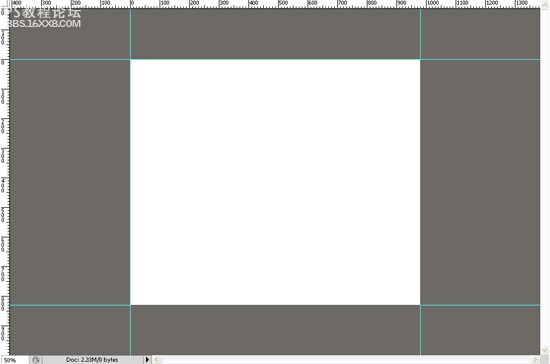
1、在photoshop創建一個新的文件,文件“快捷鍵(按Ctrl+N),大小為980px的830px。

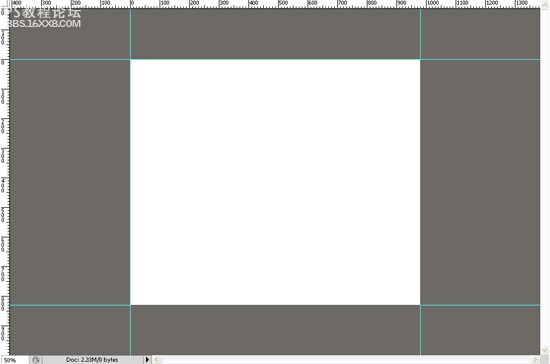
2、標尺(按Ctrl+R)沿著邊緣拉4條輔助線。

, 創建布局的背景
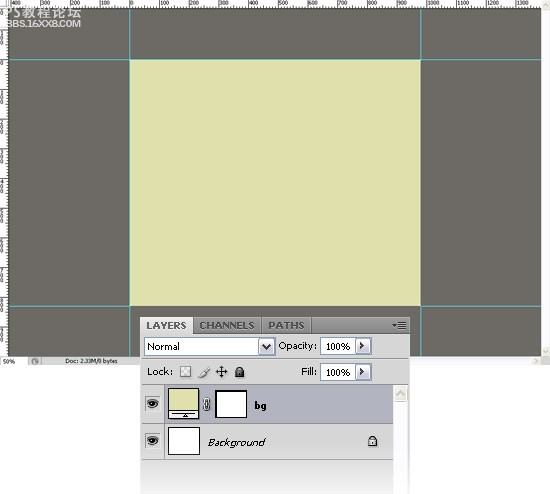
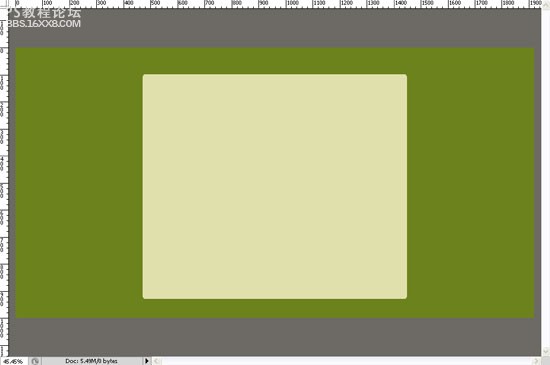
3、選擇圓角矩形工具“快捷鍵(u)”,設置半徑為10px、顏色為#E0E0AC,并沿著輔助線創建一個圓角矩形。

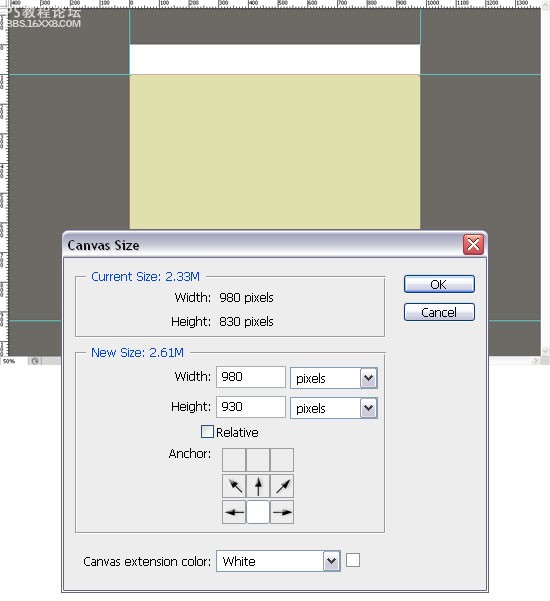
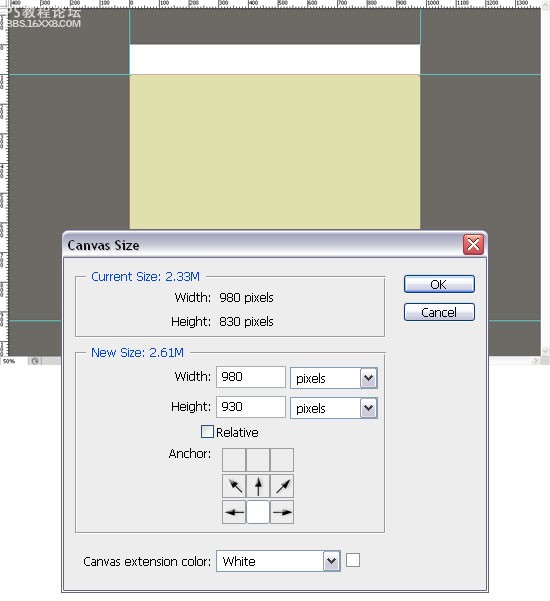
4、選擇“ 畫布大小(按Alt+Ctrl+C)來設置畫布大小。

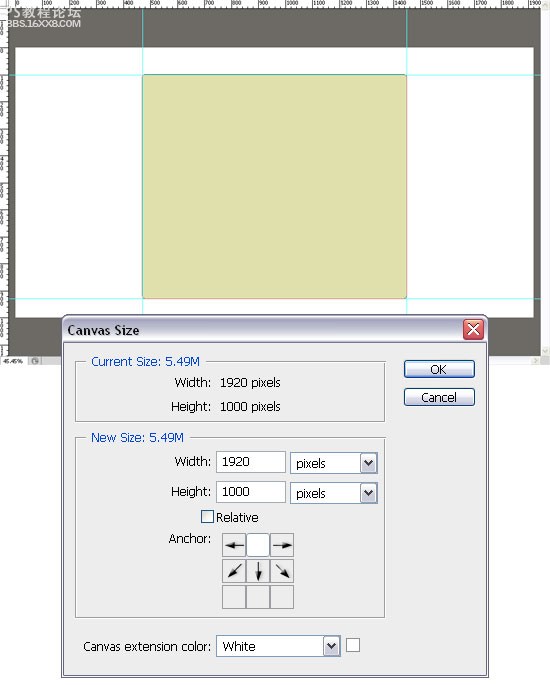
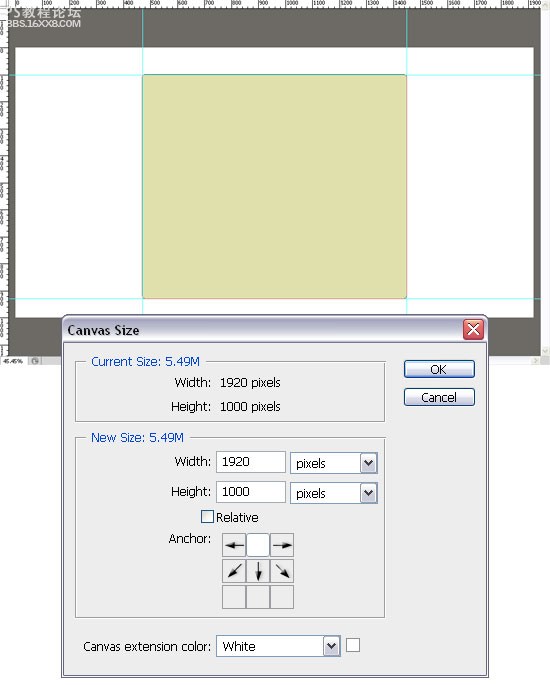
5、再次選擇畫布大小(按Alt+Ctrl+C),使用的設置畫布大小。

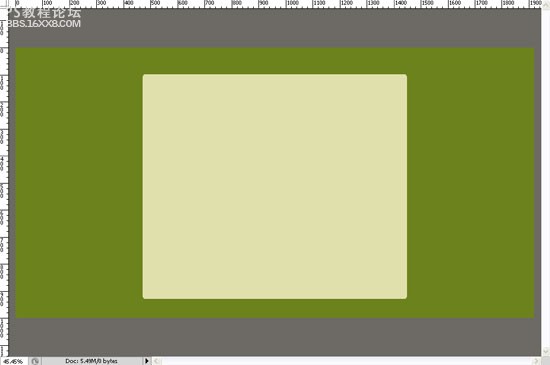
, 6、選擇背景圖層,設置前景顏色為#6C821C,并填寫在使用油漆桶工具(按g)。

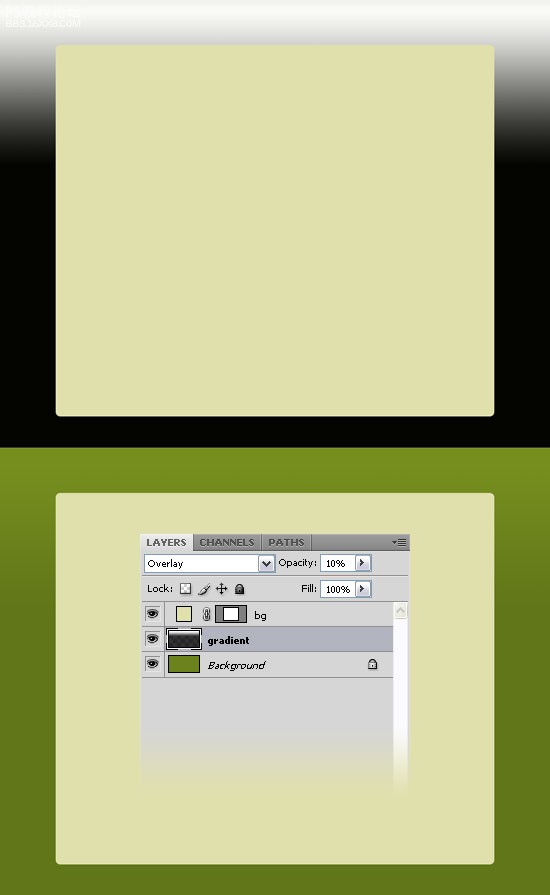
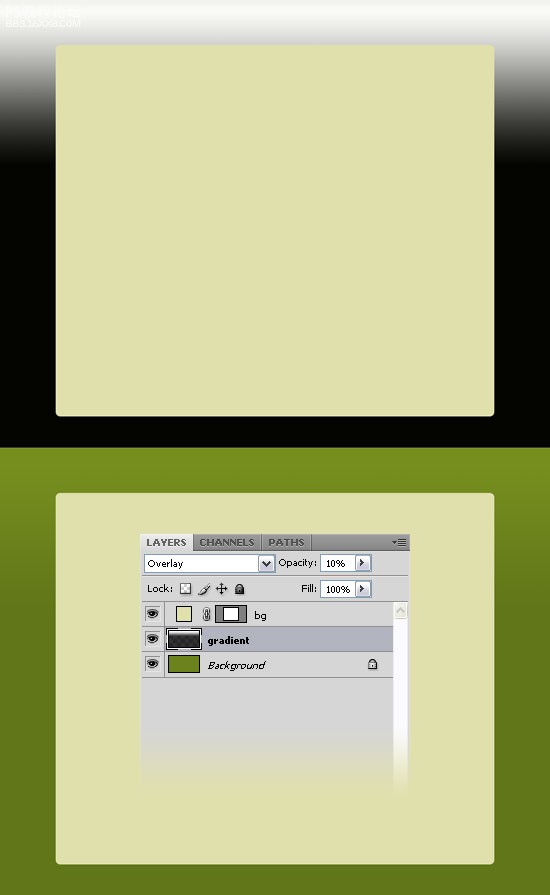
7、創建一個新的圖層,選擇漸變工具(按G)從黑色到白色拉漸變。設置不透明為10%

8、加“圖層蒙版”,選擇漸變工具(按G)從黑色到透明。看看下面的圖片,以供參考。

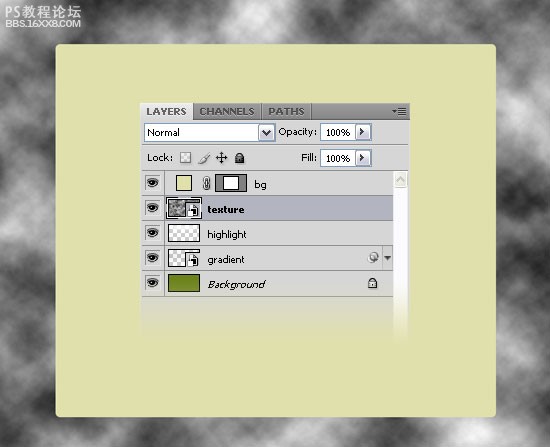
, 9、右鍵單擊圖層層,然后選擇轉換為智能對象。然后選擇濾鏡 “噪音 ”添加噪音和使用的設置下面的圖片。

10、創建一個新層,選擇畫筆工具(B組),選擇一個白色的軟刷,設置直徑300px,并在頂部畫一條白線。設置不透明度為50%。
11、創建一個新圖層,設置前景顏色為黑色和背景顏色為白色(D),然后選擇濾鏡“渲染”云,右鍵單擊該層,選擇轉換為智能對象。
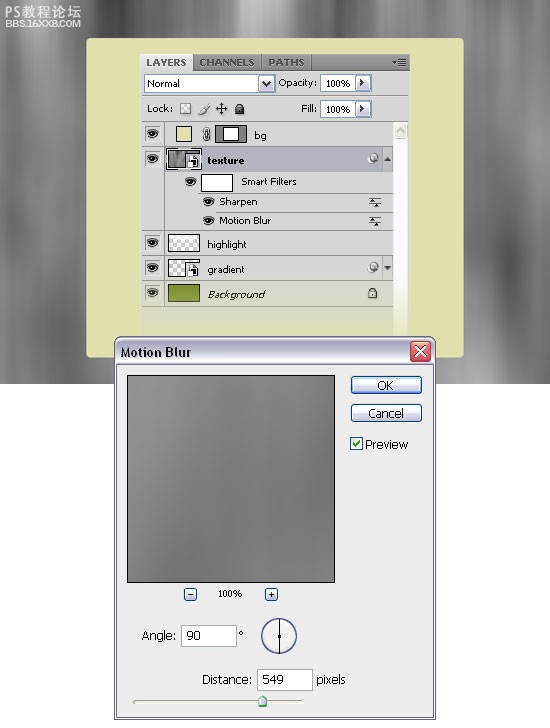
12、選著濾鏡 “模糊”動感模糊設置下面的圖片。
13、然后進入過濾鏡“銳化”
14、添加圖層蒙版。
15、選擇漸變工具(G)黑色到透明底部到頂部的文件。
16、選擇混合模式,設置不透明為40%。

設置的背景內容
17、雙擊“背景”層,打開圖層樣式窗口的設置和使用的下列圖像外發光圖層樣式。

, 18、創建一個新層,設置前景顏色為#2A2009,選擇畫筆工具(b)從工具面板中,選擇一個筆刷直徑的25px。
19、右鍵單擊該層,選擇轉換為智能對象。
20、然后進入“編輯 自由變換到(Ctrl+T)和伸展的圓圈,像我在下面的數字。

21、選擇濾鏡“模糊”高斯模糊進行設置,然后設置混合模式的這一層不透明為30%。

, 創建導航欄
22、現在,我們要創建的導航欄。選擇矩形工具(u)和設置顏色為#D8D8A5。
23、創建一個長方形的高度60px在頂部的大圓角矩形。
注:打開信息面板(F8鍵),這樣你就可以看到您的矩形的高度。

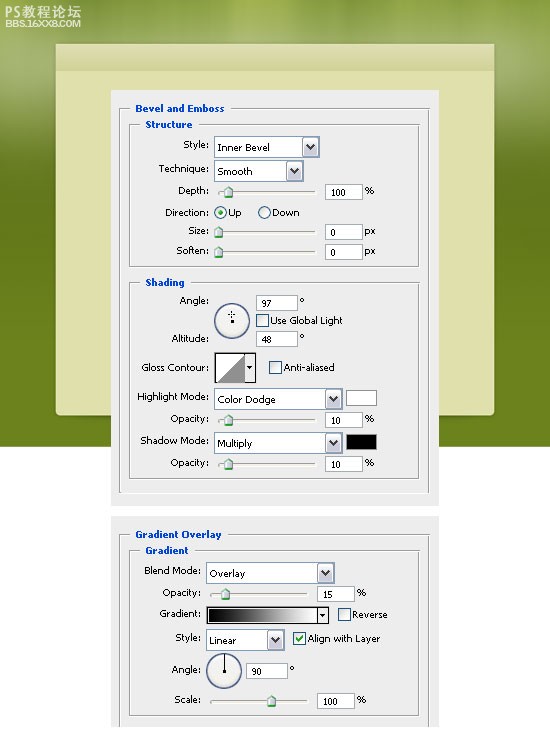
24、使用裁剪工具。右鍵單擊“導航欄”層,然后進行裁剪。您可能注意到,因為導航欄頂部不是圓角。 要糾正此,我們將使用裁剪面具。 右鍵單擊“導航欄”層,然后選擇創建裁剪面具 。雙擊“導航欄”層,打開圖層樣式窗口進行設置斜面浮雕、漸變疊加。


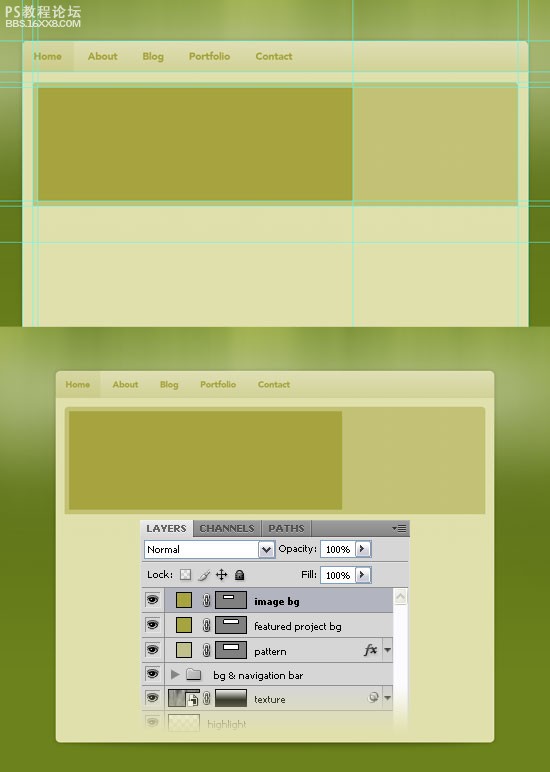
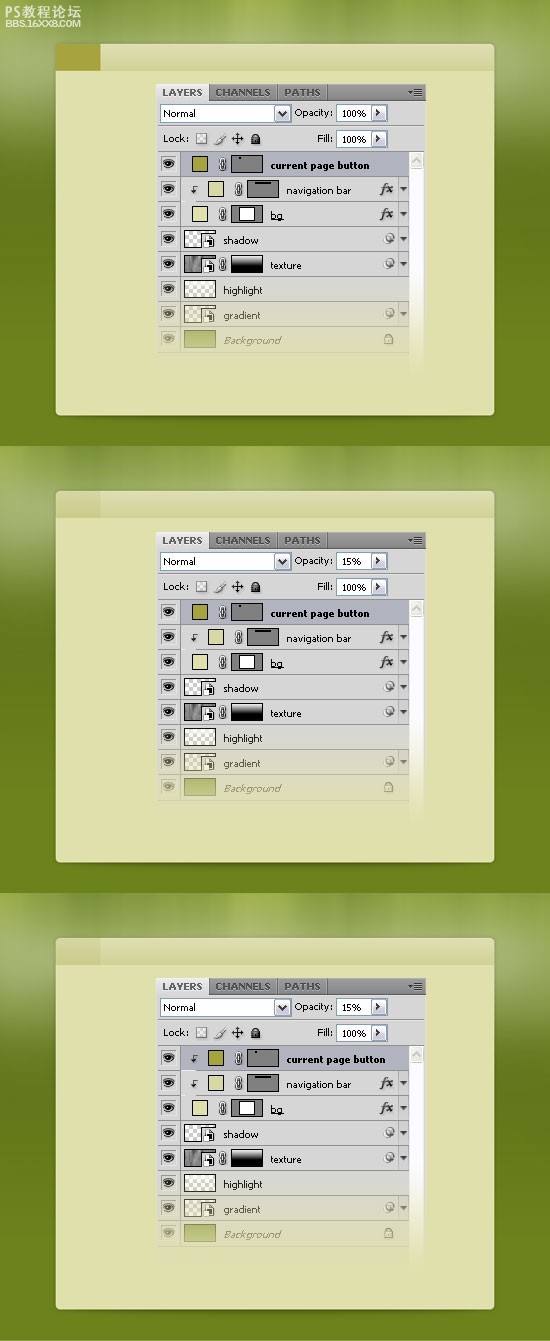
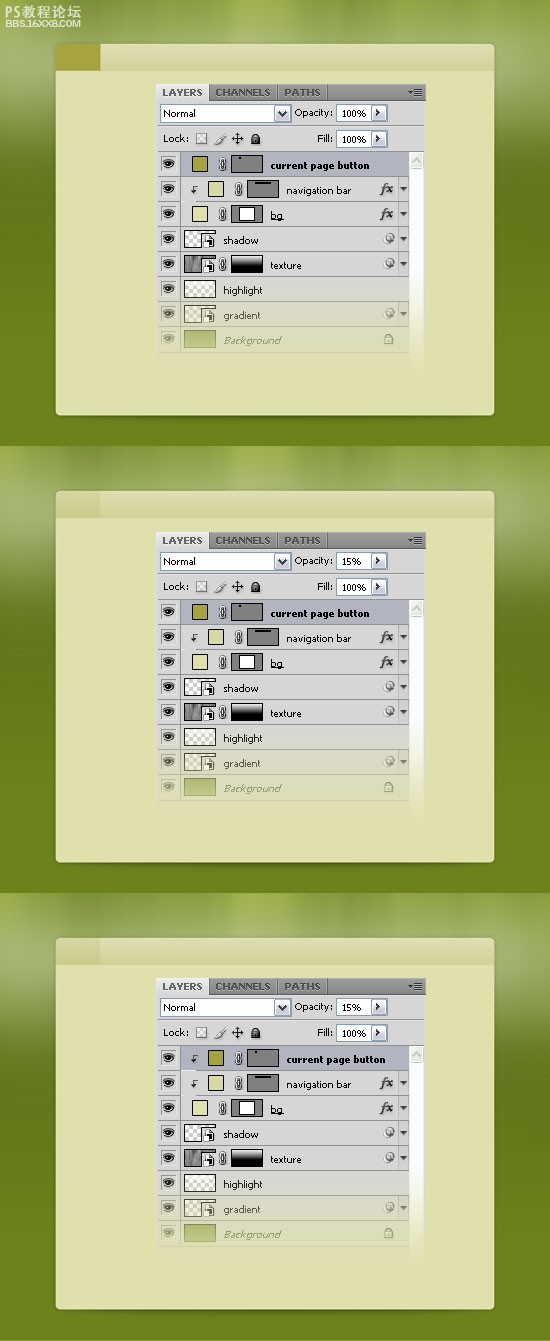
, 25、現在我們要創建一個背景,current page buttom按鈕。選擇矩形工具(u),設置顏色為#A6A43F,并創建一個小矩形的高度60px,層的不透明為15%。然后右鍵單擊在此層,并選擇裁剪

選擇頭4層,按住Ctrl鍵,然后點擊他們在圖層面板,然后按Ctrl+G。名為“bg & navigation bar”。
26、選擇文字工具(T)新增的文案,導航菜單使用顏色為#A6A43F。我使用的是 LT65字體,如果您沒有這個字體,可使用任何其他的字體,你想要的。

,27、現在,創建一個新的photoshop文件,新建文件“ (按Ctrl+n),尺寸5px的5px,背景為透明,層的前景顏色為#2A2009,選擇鉛筆工具(b),選擇一個筆刷的直徑1px。然后進入“編輯 定義圖案,命名,然后單擊確定。關閉該文件。

創建“特色項目”區
28、選擇矩形工具(u)建立一個長方形的高度330px使用任何你想要的顏色。

29、雙擊層,打開圖層樣式窗口進行設置。

30、選擇圓角矩形工具(u),設置半徑為8px,設置顏色為#A6A43F,并創建一個圓角矩形的寬度為940px和高度240px,層的不透明性這層至50%

, 31、選擇矩形工具(ü),設置顏色為#A6A43F,并創建一個矩形的尺寸610px的220px。這將是背景,精選項目形象。

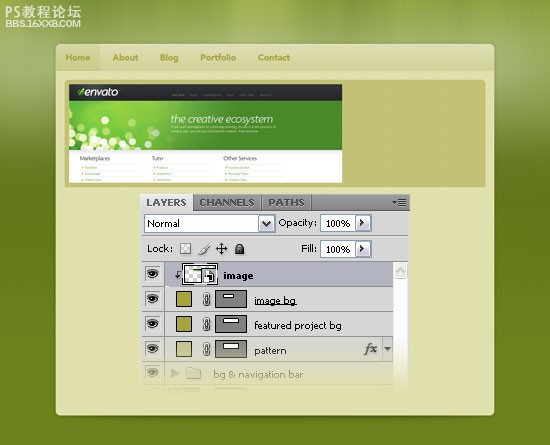
32、插入您想要的任何圖像文件到您使用移動工具(五)(我用的屏幕截圖Envato網站)。
33、把上圖中長方形你創建在上一步中,右鍵單擊層上的圖片并選擇創建裁剪面具。

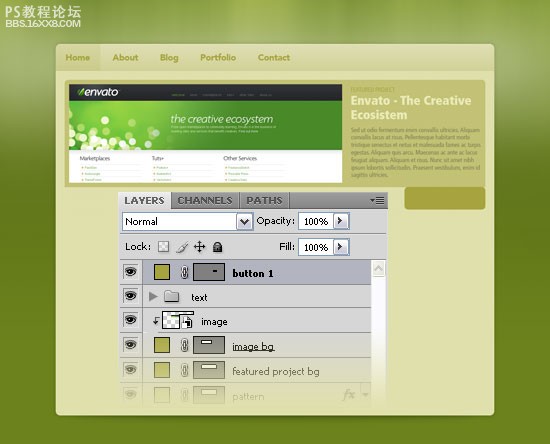
34、選擇文字工具(T)和添加一些文字

, 創建鼓動性按鈕
35、現在,我們要建立兩個按鈕底部的精選項目部分。選擇圓角矩形工具(ü),設置半徑為8px和顏色#A6A42F,創造一個小圓角矩形。命名此層“按鈕1”。

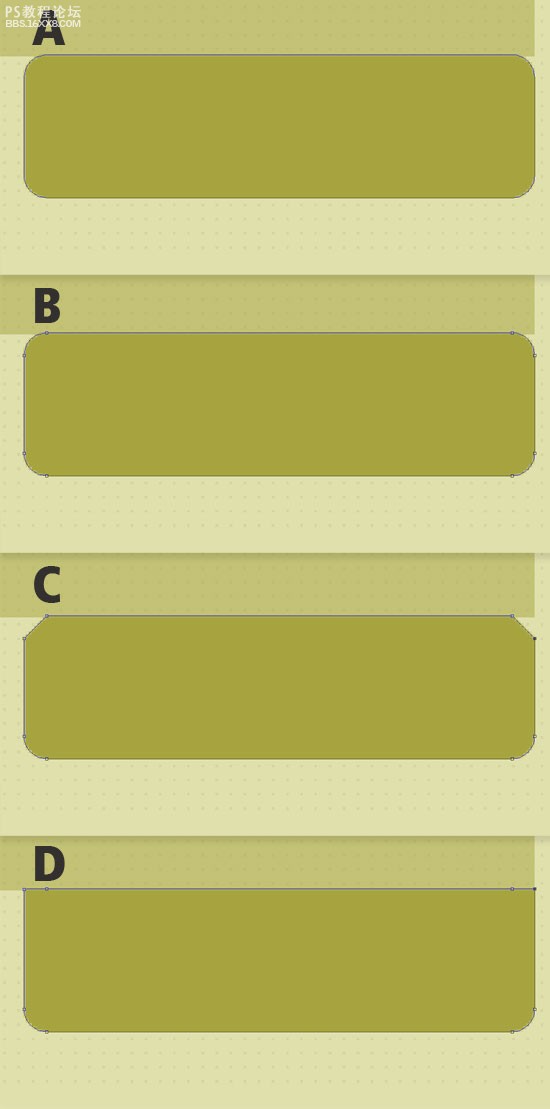
36、我們希望頂端和按鈕有關聯。要做到這一點:
A. 選中節點
B. 選擇直接選擇工具(A)和點擊的道路上,你看到周圍的按鈕,現在你應該看到兩個定位點在每一個角落。
C. 選擇轉換點工具(它是根據鋼筆工具),然后按一下四個定位點上方的按鈕。
D. 選擇直接選擇工具(一)再次按住Shift鍵并創建您連續彎道。

, 37、層不透明為30%。
38、然后添加一些文本使用的文字,工具(T)顏色#EAEAB7。
39、您還可以添加一個圖標。我用一個圖標從功能圖標。

41、創建一個按鈕后,同上述步驟,使用不同的圖標和文字。


創建三維帶
42、選擇矩形工具(u)和建立一個長方形的高度130px使用顏色#A6A43F。

, 43、選擇圓角矩形工具(ü),設置半徑為10px,在左側創建一個圓角矩形。

44、點擊載體工具的圓角矩形,然后選擇圓角矩形工具(ü),點擊減去從形狀領域按鈕圖示從選項,看看以下的圖片,以供參考。

, 45、創建一個新層,右鍵單擊它并選擇創建裁剪面具。
46、然后選擇漸變工具(G)白色到透明。

47、層的混合模式的這一層覆蓋,不透明至30%。
48、選擇圓角矩形工具(ü),設置顏色為#878533,并創建一個圓角矩形。
49、然后選擇矩形工具(ü),點擊“從形狀區域減去”按鈕的選項欄。
50、然后雙擊在此層,打開圖層樣式窗口的設置。

51、重復上述步驟。

, 52、選擇圓角矩形工具(ü),設置半徑為8px,顏色為#E1E0C1,并創造四個圓形矩形的層面220px的110px。
53、層的不透明性這些層面的50%。

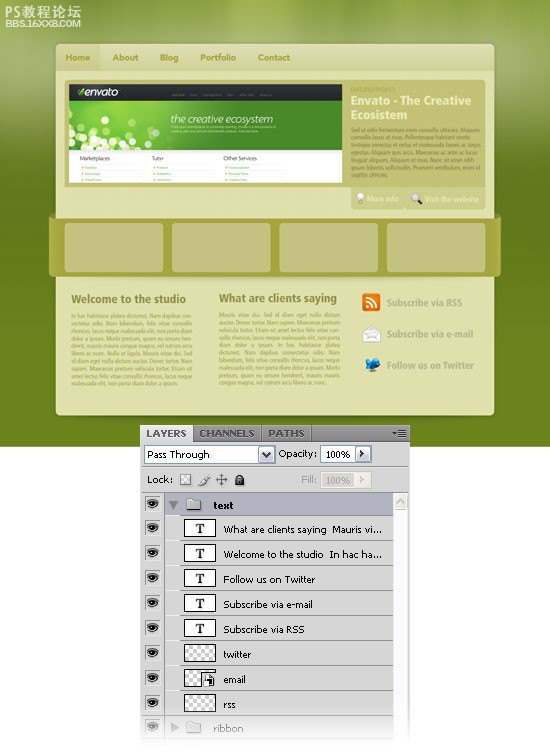
54、選擇工具(T)的從圖層面板,并添加一些文字在底部的布局。您也可以使用一些圖示。

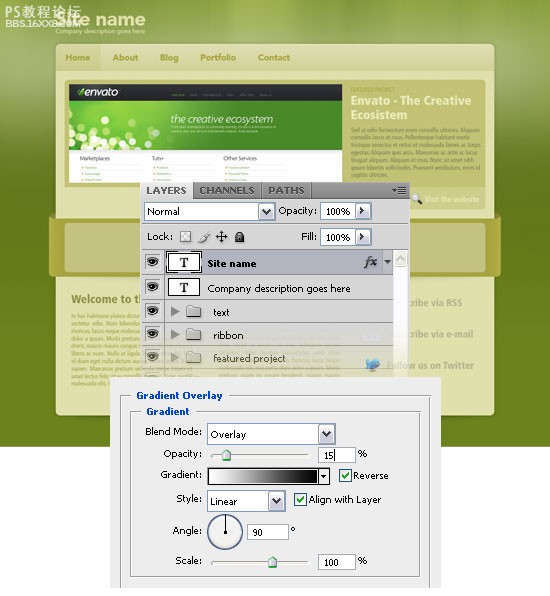
55、使用文字工具(T)及顏色#E0E0AC寫的名稱,您的網站在上方的文件。
56、雙擊這一層的設置如圖。

57、然后,使用文字工具(T)的再次寫標語。
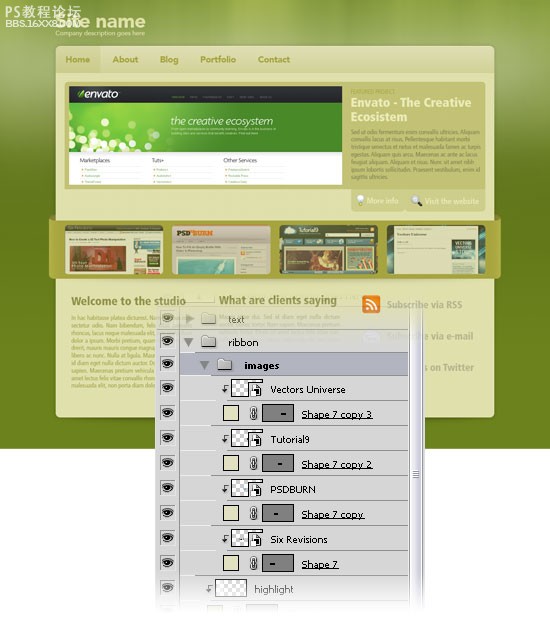
58、使得所有的東西都完成后,您可以添加4個圖像文件,將它們放在你的彩帶內。

恭喜,我們就大功告成了!


在此網頁設計教程,您將了解如何創建一個美麗,綠色,時尚的布局在photoshop。您將了解到流行的設計技術,如建立一個三維帶和具有專業外觀的顏色gradient效應。
最后結果
查看預覽正是我們要共同創造。不要忘記點擊圖片看全尺寸版本的網頁布局。

設置photoshop的文件
1、在photoshop創建一個新的文件,文件“快捷鍵(按Ctrl+N),大小為980px的830px。

2、標尺(按Ctrl+R)沿著邊緣拉4條輔助線。

, 創建布局的背景
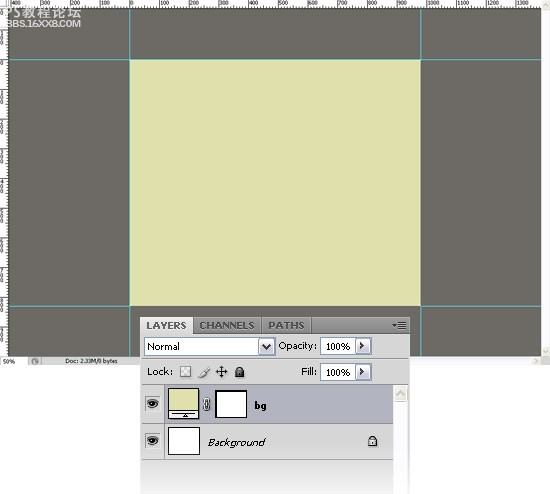
3、選擇圓角矩形工具“快捷鍵(u)”,設置半徑為10px、顏色為#E0E0AC,并沿著輔助線創建一個圓角矩形。

4、選擇“ 畫布大小(按Alt+Ctrl+C)來設置畫布大小。

5、再次選擇畫布大小(按Alt+Ctrl+C),使用的設置畫布大小。

, 6、選擇背景圖層,設置前景顏色為#6C821C,并填寫在使用油漆桶工具(按g)。

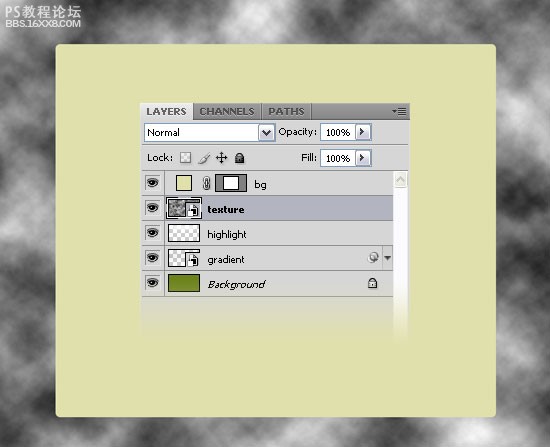
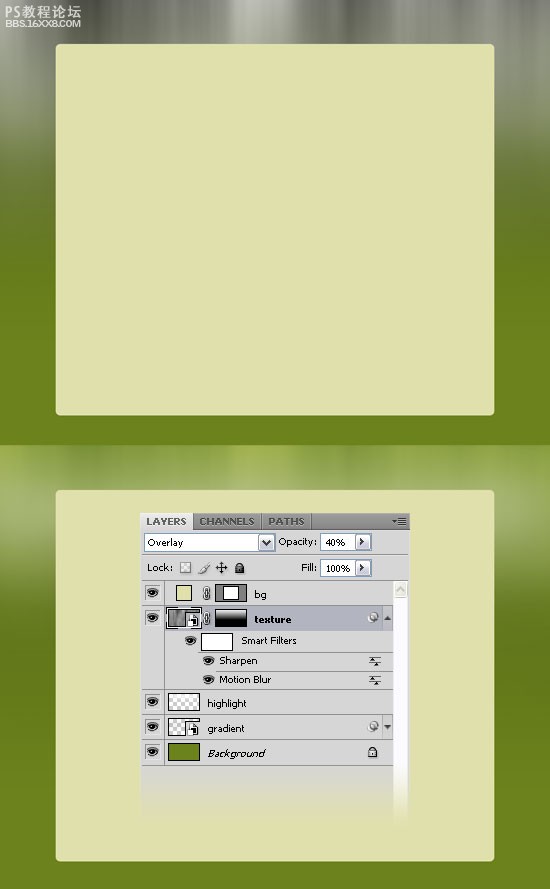
7、創建一個新的圖層,選擇漸變工具(按G)從黑色到白色拉漸變。設置不透明為10%

8、加“圖層蒙版”,選擇漸變工具(按G)從黑色到透明。看看下面的圖片,以供參考。

, 9、右鍵單擊圖層層,然后選擇轉換為智能對象。然后選擇濾鏡 “噪音 ”添加噪音和使用的設置下面的圖片。

10、創建一個新層,選擇畫筆工具(B組),選擇一個白色的軟刷,設置直徑300px,并在頂部畫一條白線。設置不透明度為50%。
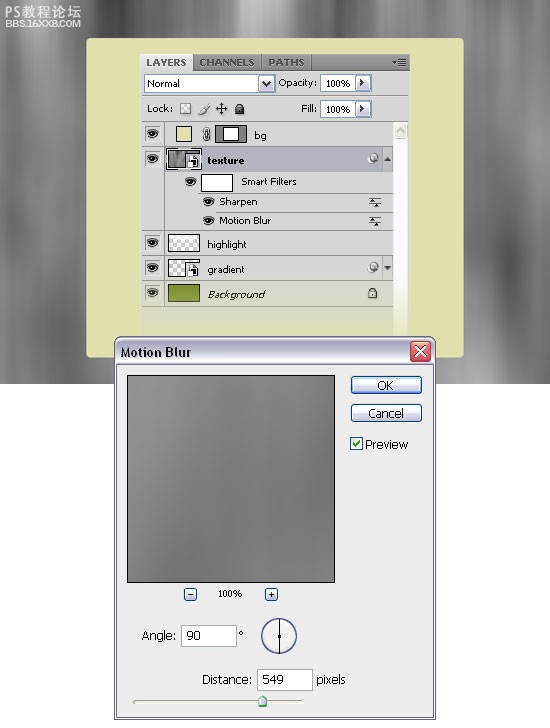
11、創建一個新圖層,設置前景顏色為黑色和背景顏色為白色(D),然后選擇濾鏡“渲染”云,右鍵單擊該層,選擇轉換為智能對象。
12、選著濾鏡 “模糊”動感模糊設置下面的圖片。
13、然后進入過濾鏡“銳化”
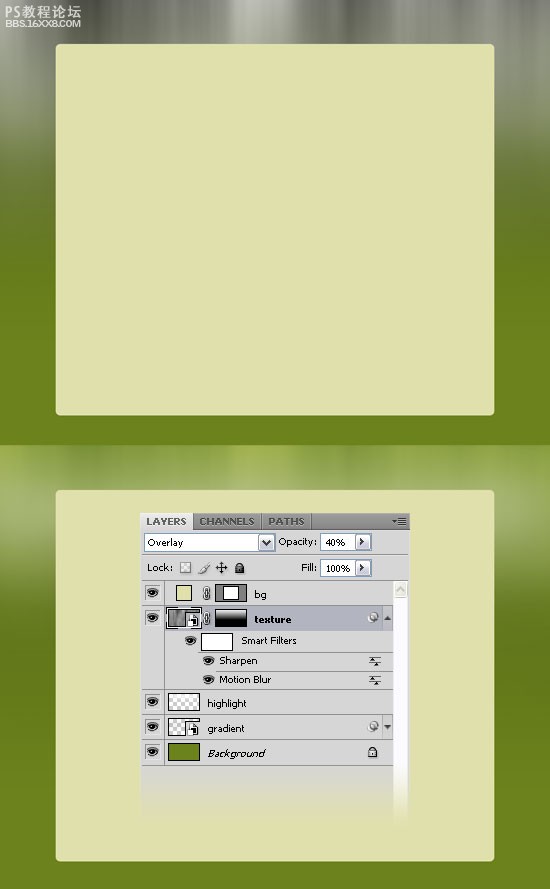
14、添加圖層蒙版。
15、選擇漸變工具(G)黑色到透明底部到頂部的文件。
16、選擇混合模式,設置不透明為40%。

設置的背景內容
17、雙擊“背景”層,打開圖層樣式窗口的設置和使用的下列圖像外發光圖層樣式。

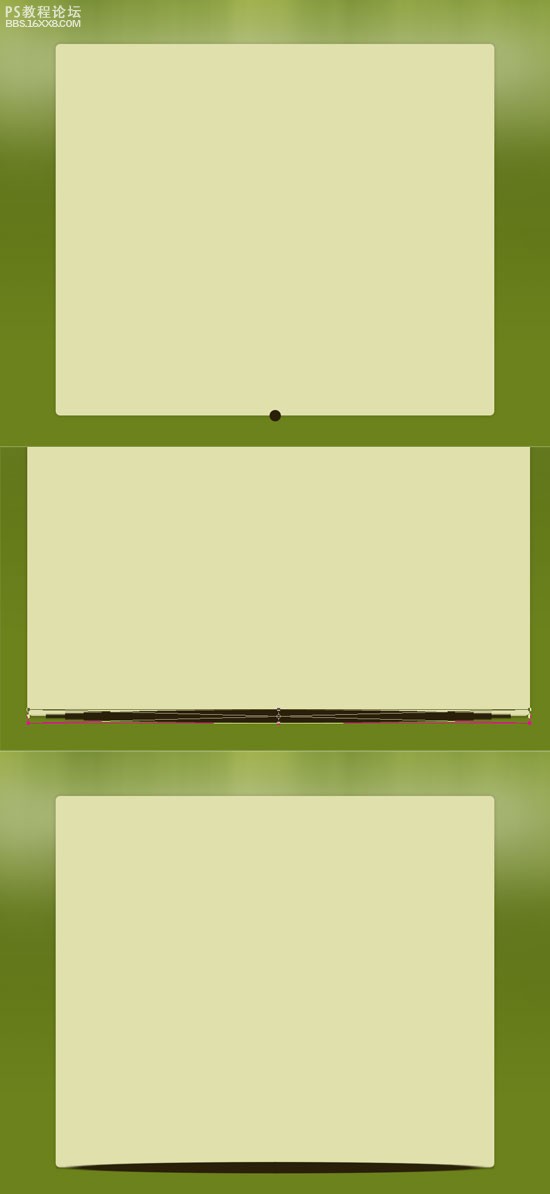
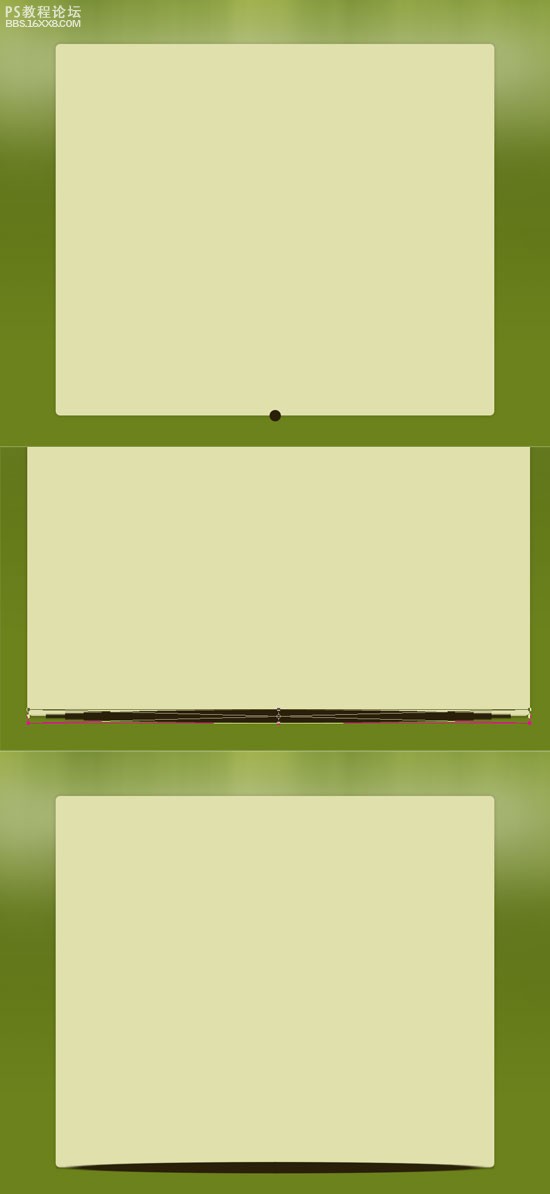
, 18、創建一個新層,設置前景顏色為#2A2009,選擇畫筆工具(b)從工具面板中,選擇一個筆刷直徑的25px。
19、右鍵單擊該層,選擇轉換為智能對象。
20、然后進入“編輯 自由變換到(Ctrl+T)和伸展的圓圈,像我在下面的數字。

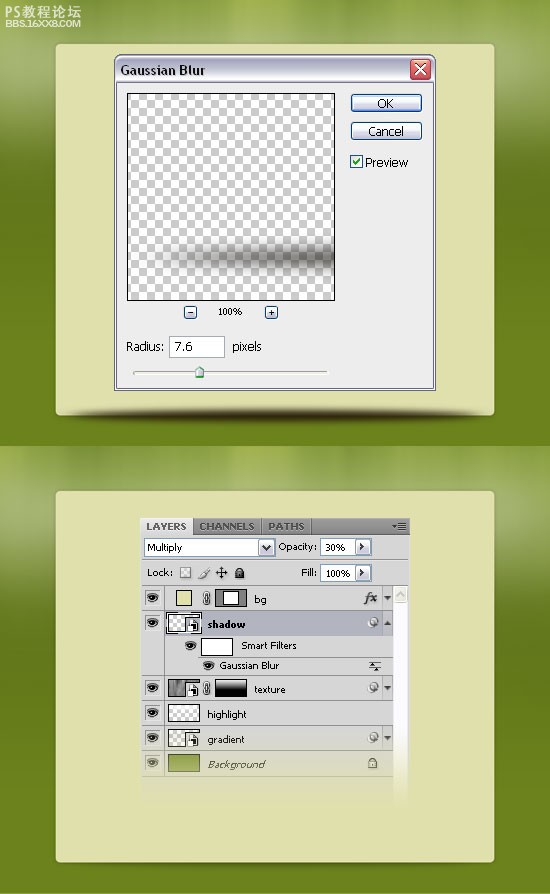
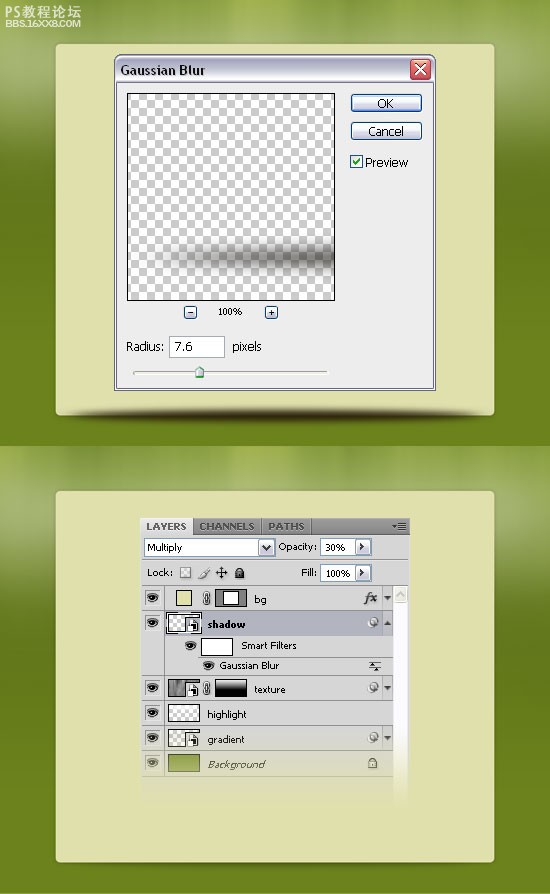
21、選擇濾鏡“模糊”高斯模糊進行設置,然后設置混合模式的這一層不透明為30%。

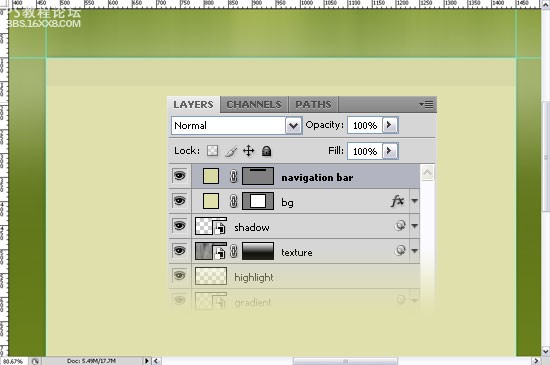
, 創建導航欄
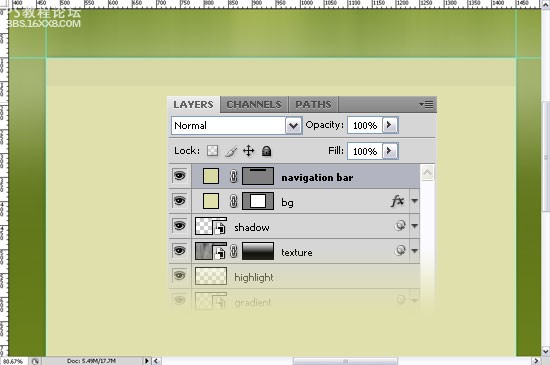
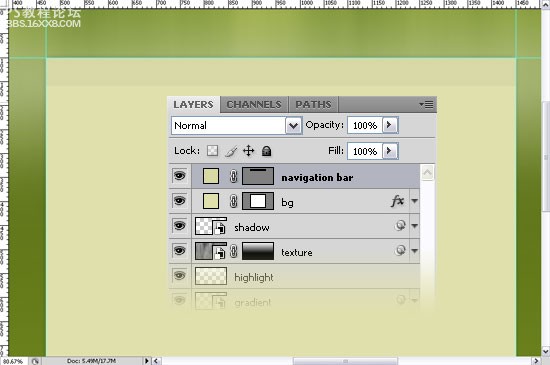
22、現在,我們要創建的導航欄。選擇矩形工具(u)和設置顏色為#D8D8A5。
23、創建一個長方形的高度60px在頂部的大圓角矩形。
注:打開信息面板(F8鍵),這樣你就可以看到您的矩形的高度。

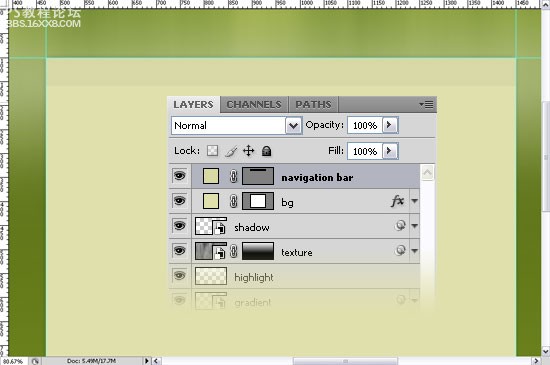
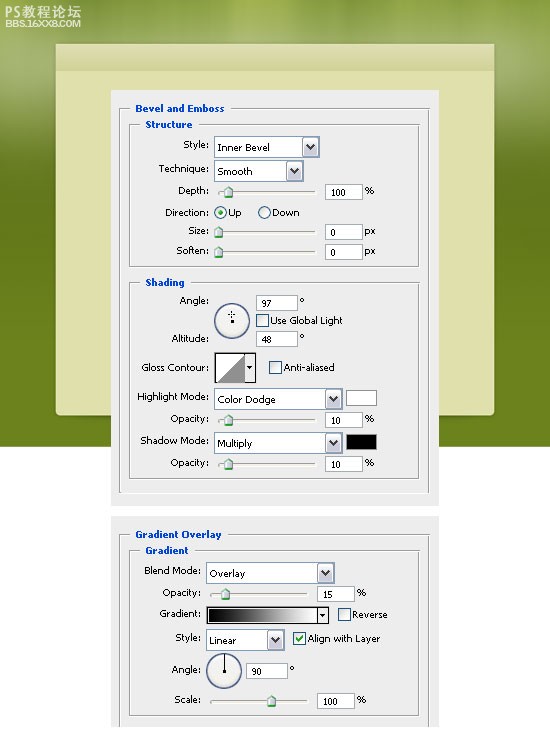
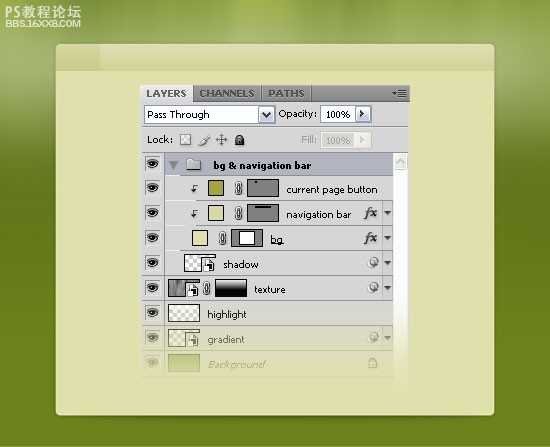
24、使用裁剪工具。右鍵單擊“導航欄”層,然后進行裁剪。您可能注意到,因為導航欄頂部不是圓角。 要糾正此,我們將使用裁剪面具。 右鍵單擊“導航欄”層,然后選擇創建裁剪面具 。雙擊“導航欄”層,打開圖層樣式窗口進行設置斜面浮雕、漸變疊加。


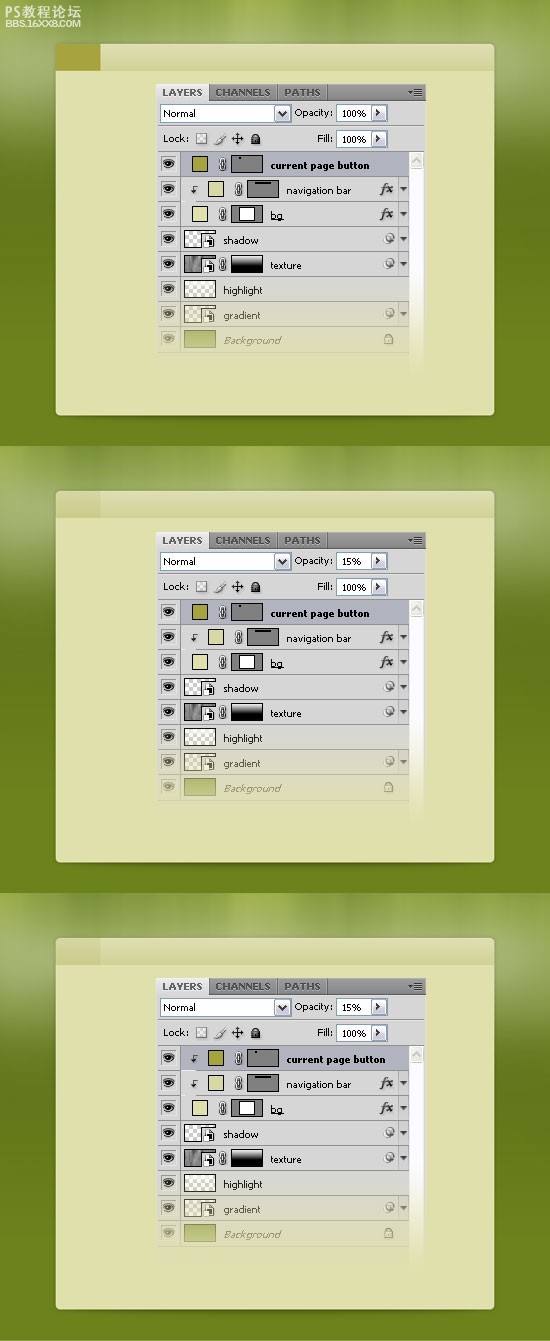
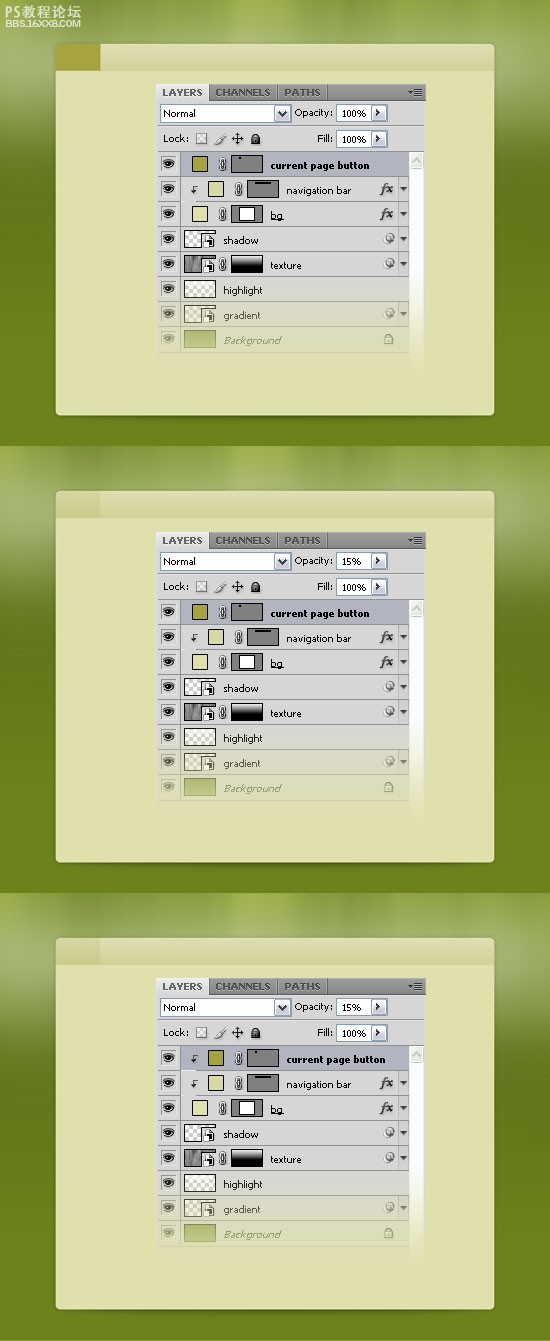
, 25、現在我們要創建一個背景,current page buttom按鈕。選擇矩形工具(u),設置顏色為#A6A43F,并創建一個小矩形的高度60px,層的不透明為15%。然后右鍵單擊在此層,并選擇裁剪

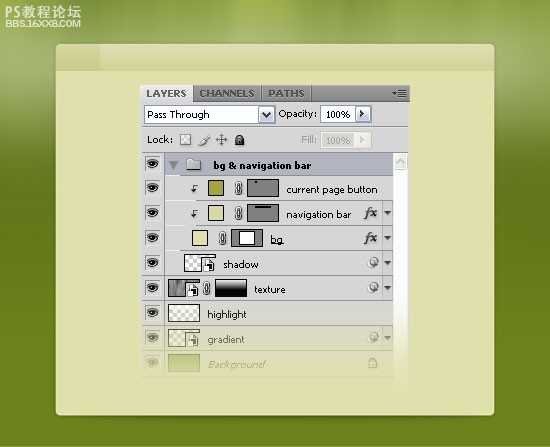
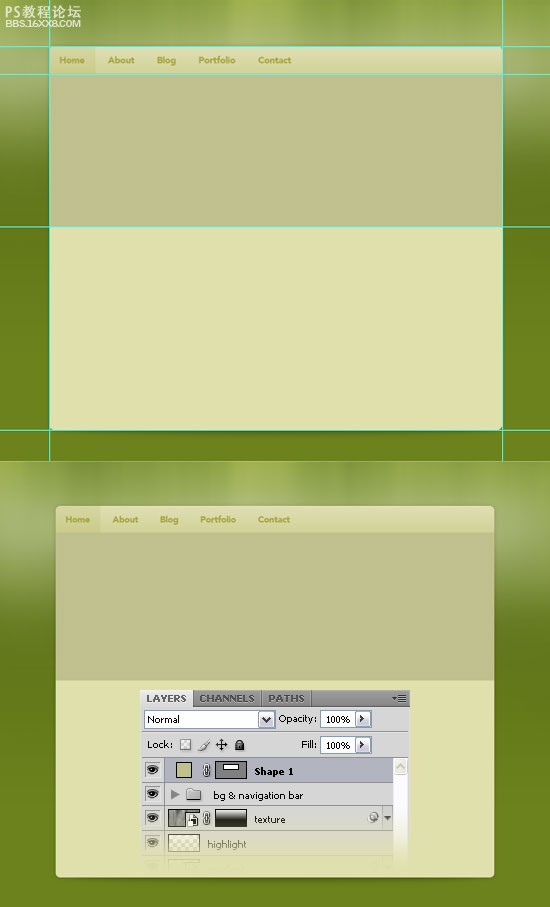
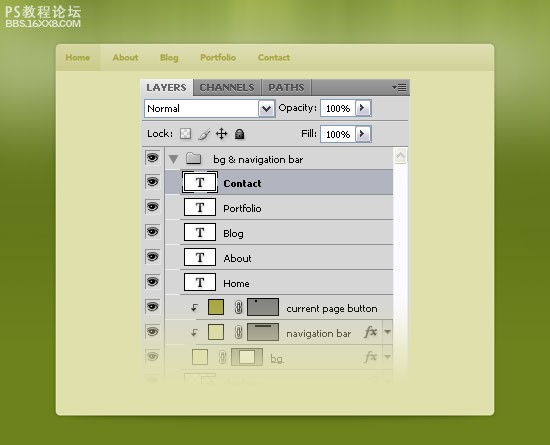
選擇頭4層,按住Ctrl鍵,然后點擊他們在圖層面板,然后按Ctrl+G。名為“bg & navigation bar”。
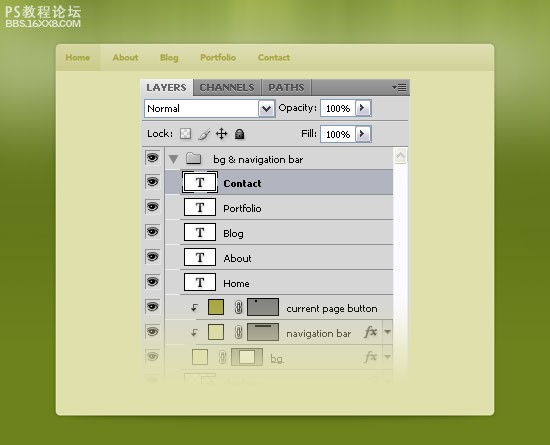
26、選擇文字工具(T)新增的文案,導航菜單使用顏色為#A6A43F。我使用的是 LT65字體,如果您沒有這個字體,可使用任何其他的字體,你想要的。

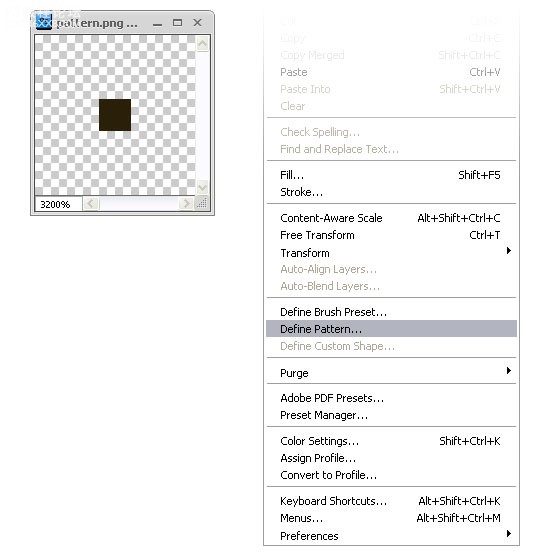
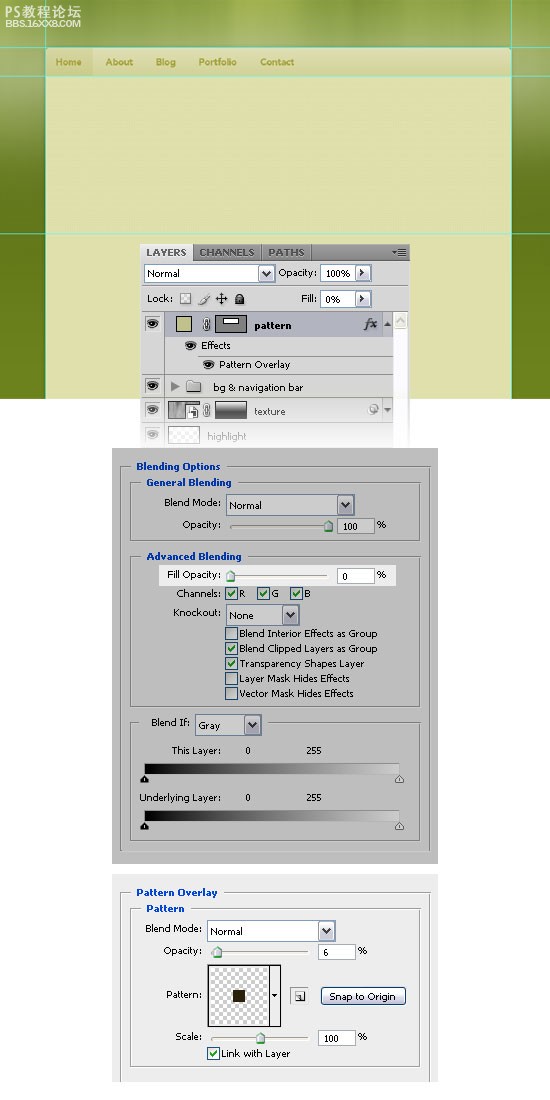
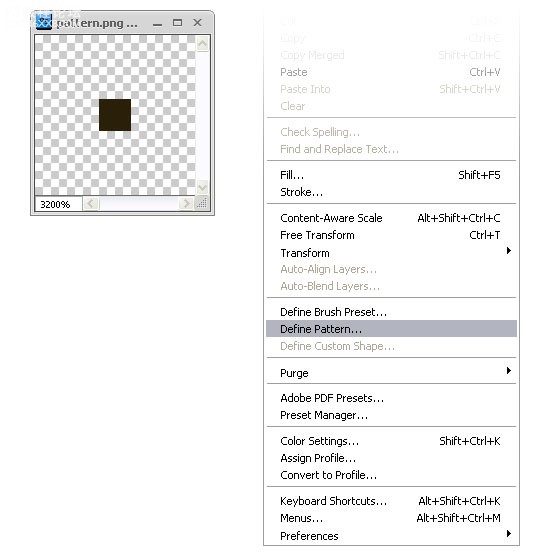
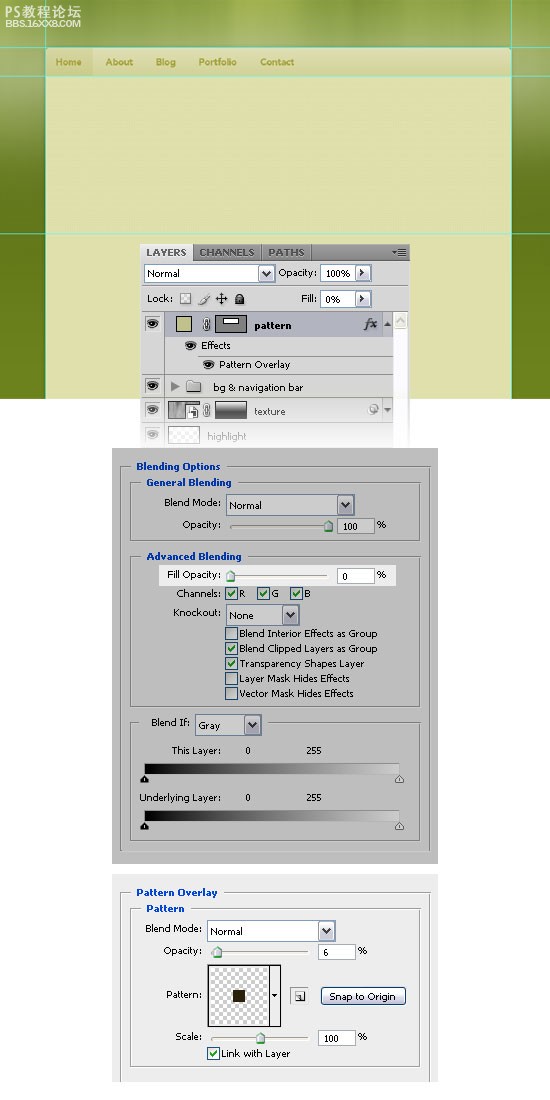
,27、現在,創建一個新的photoshop文件,新建文件“ (按Ctrl+n),尺寸5px的5px,背景為透明,層的前景顏色為#2A2009,選擇鉛筆工具(b),選擇一個筆刷的直徑1px。然后進入“編輯 定義圖案,命名,然后單擊確定。關閉該文件。

創建“特色項目”區
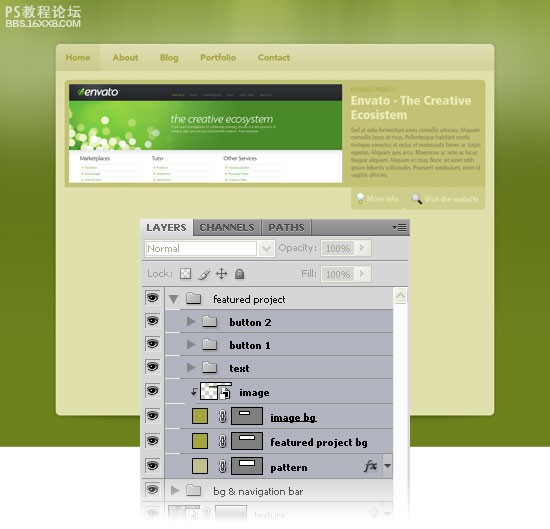
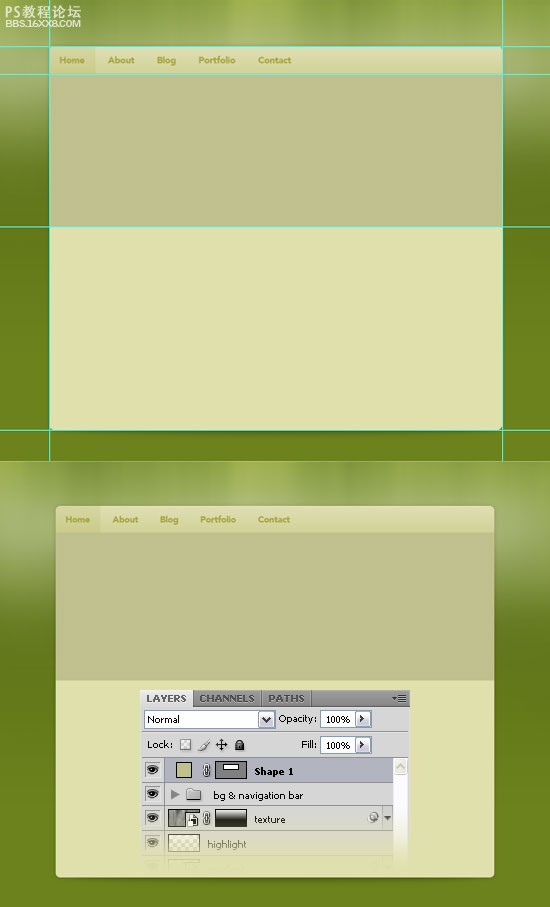
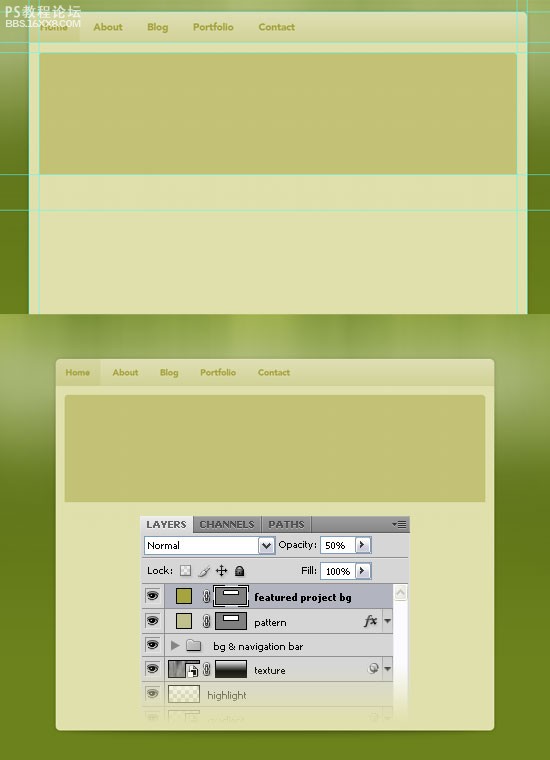
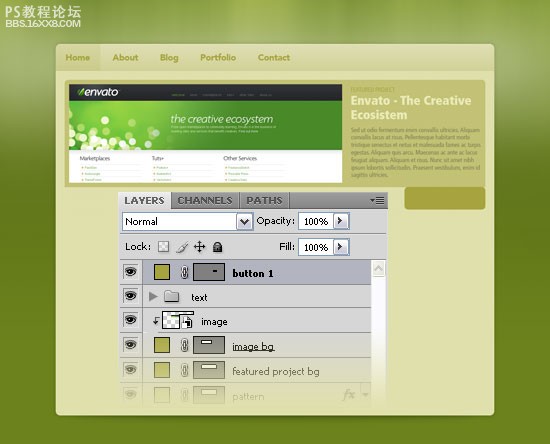
28、選擇矩形工具(u)建立一個長方形的高度330px使用任何你想要的顏色。

29、雙擊層,打開圖層樣式窗口進行設置。

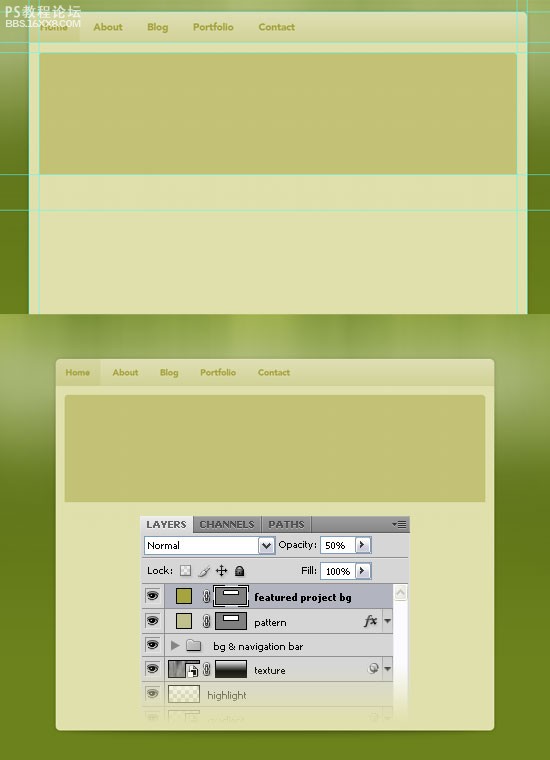
30、選擇圓角矩形工具(u),設置半徑為8px,設置顏色為#A6A43F,并創建一個圓角矩形的寬度為940px和高度240px,層的不透明性這層至50%

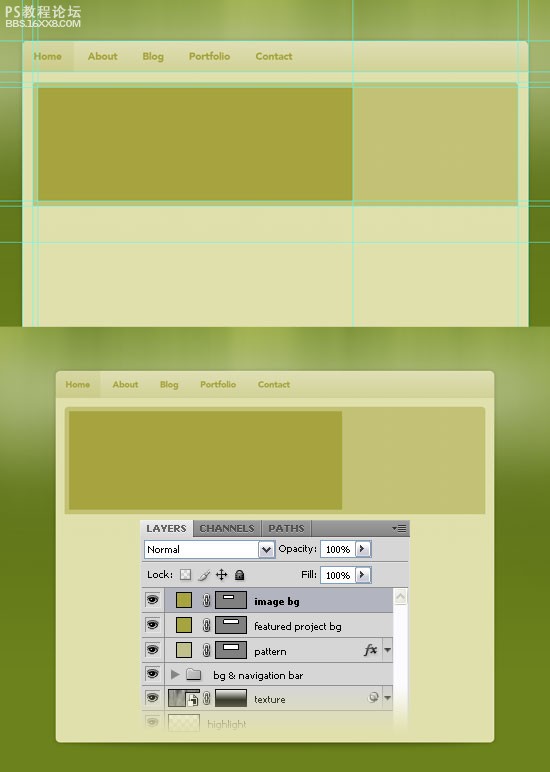
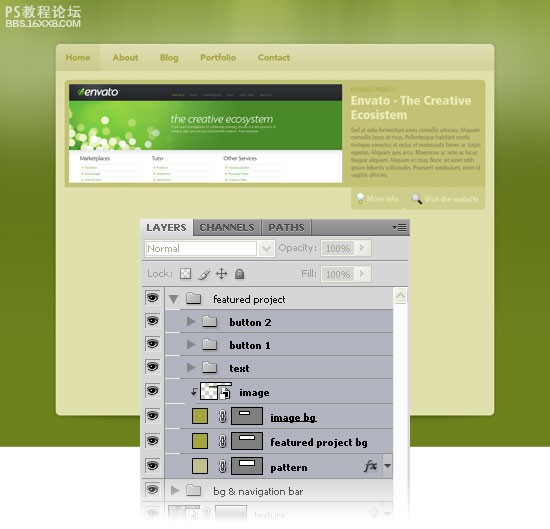
, 31、選擇矩形工具(ü),設置顏色為#A6A43F,并創建一個矩形的尺寸610px的220px。這將是背景,精選項目形象。

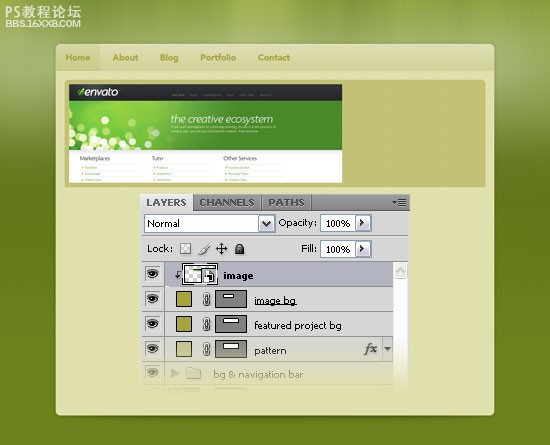
32、插入您想要的任何圖像文件到您使用移動工具(五)(我用的屏幕截圖Envato網站)。
33、把上圖中長方形你創建在上一步中,右鍵單擊層上的圖片并選擇創建裁剪面具。

34、選擇文字工具(T)和添加一些文字

, 創建鼓動性按鈕
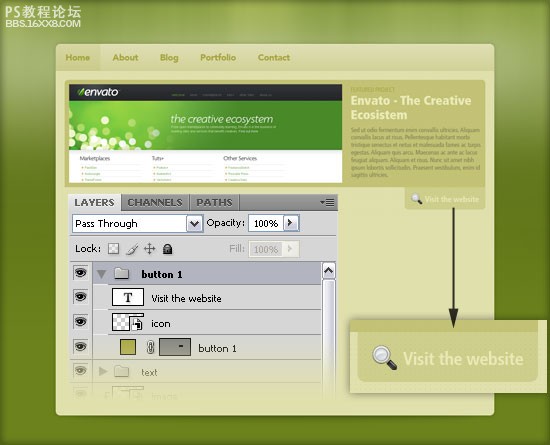
35、現在,我們要建立兩個按鈕底部的精選項目部分。選擇圓角矩形工具(ü),設置半徑為8px和顏色#A6A42F,創造一個小圓角矩形。命名此層“按鈕1”。

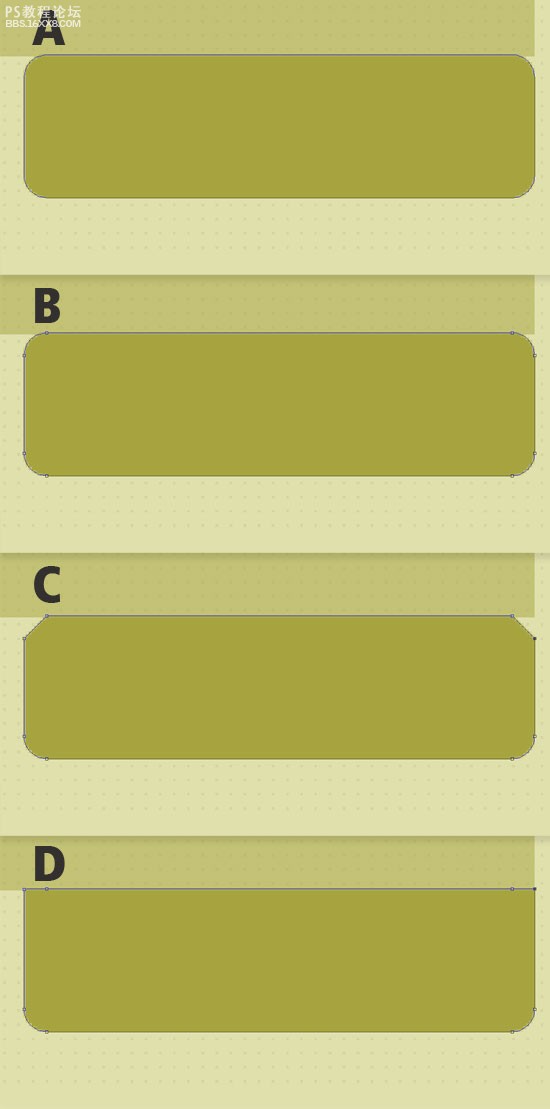
36、我們希望頂端和按鈕有關聯。要做到這一點:
A. 選中節點
B. 選擇直接選擇工具(A)和點擊的道路上,你看到周圍的按鈕,現在你應該看到兩個定位點在每一個角落。
C. 選擇轉換點工具(它是根據鋼筆工具),然后按一下四個定位點上方的按鈕。
D. 選擇直接選擇工具(一)再次按住Shift鍵并創建您連續彎道。

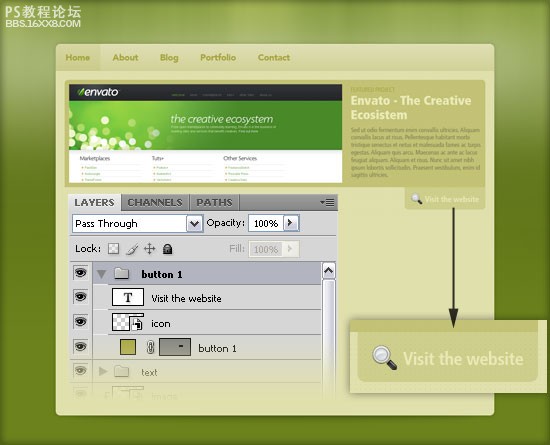
, 37、層不透明為30%。
38、然后添加一些文本使用的文字,工具(T)顏色#EAEAB7。
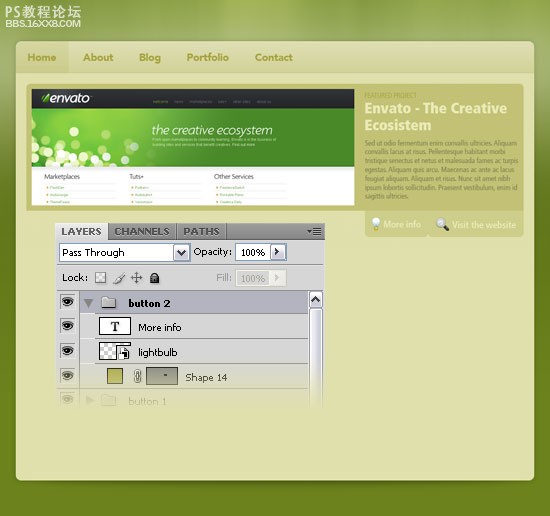
39、您還可以添加一個圖標。我用一個圖標從功能圖標。

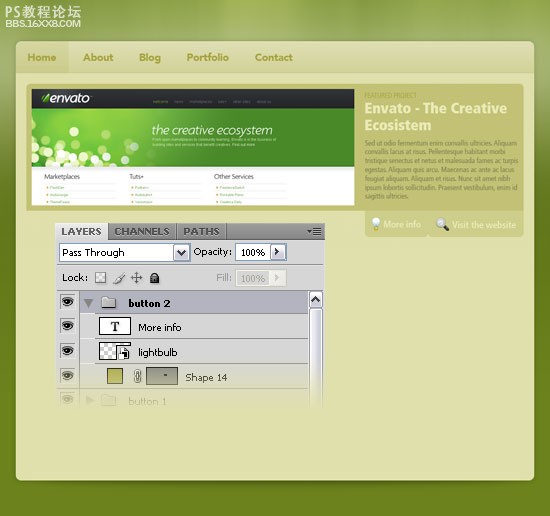
41、創建一個按鈕后,同上述步驟,使用不同的圖標和文字。


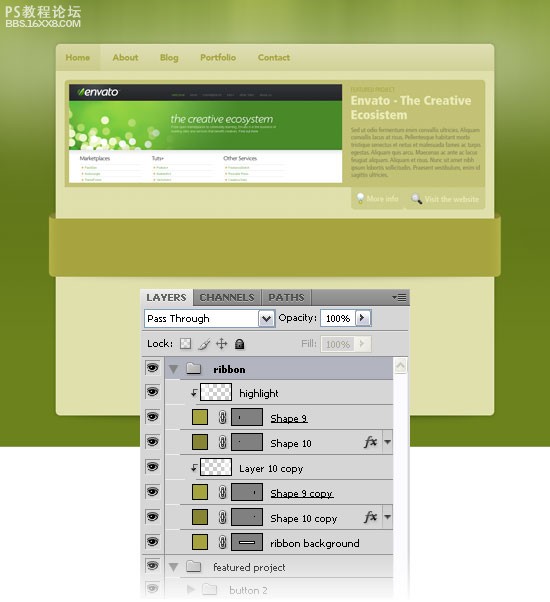
創建三維帶
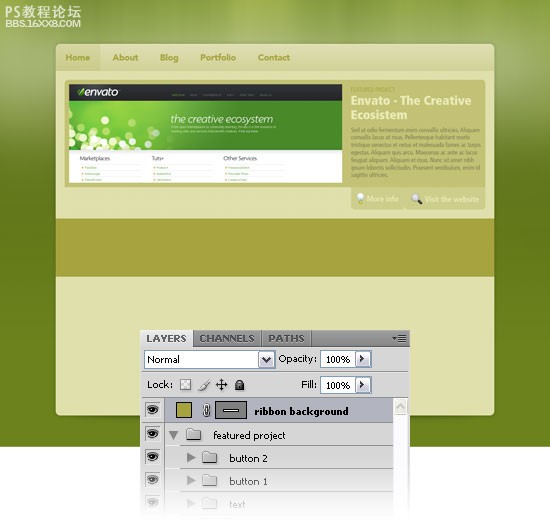
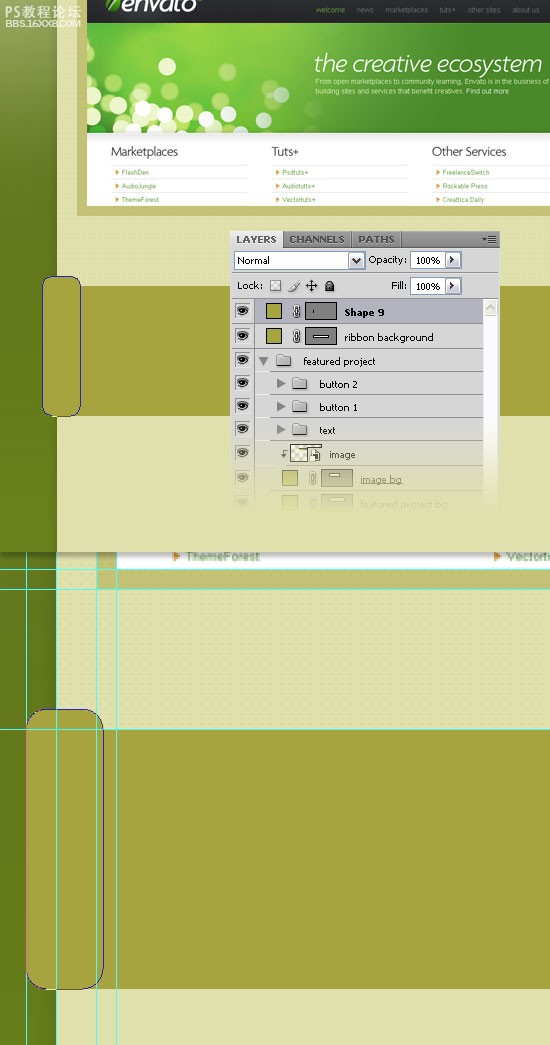
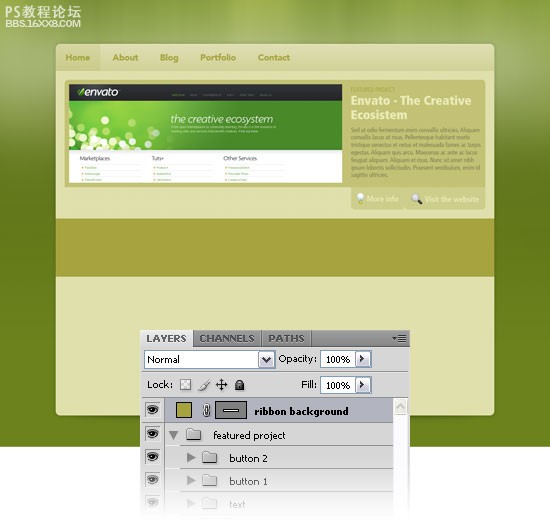
42、選擇矩形工具(u)和建立一個長方形的高度130px使用顏色#A6A43F。

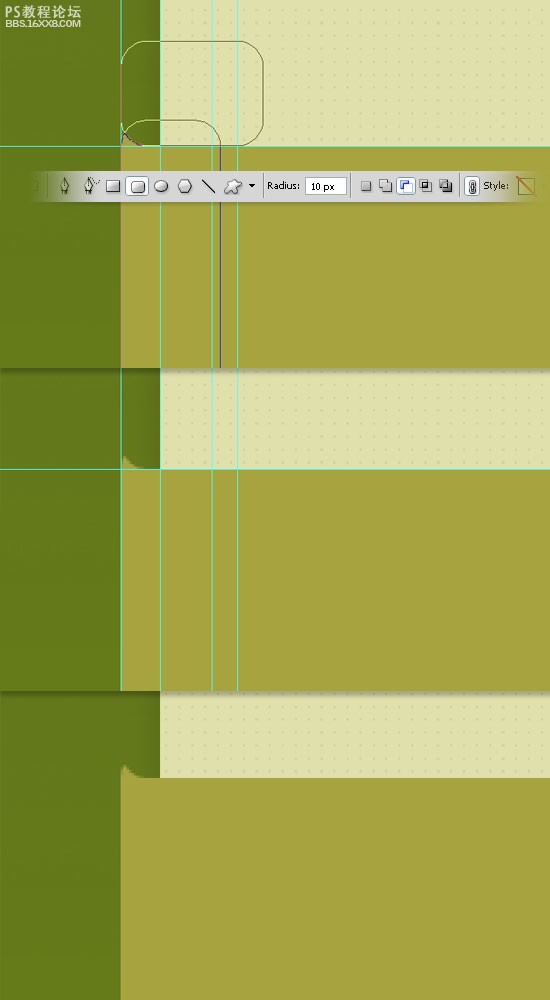
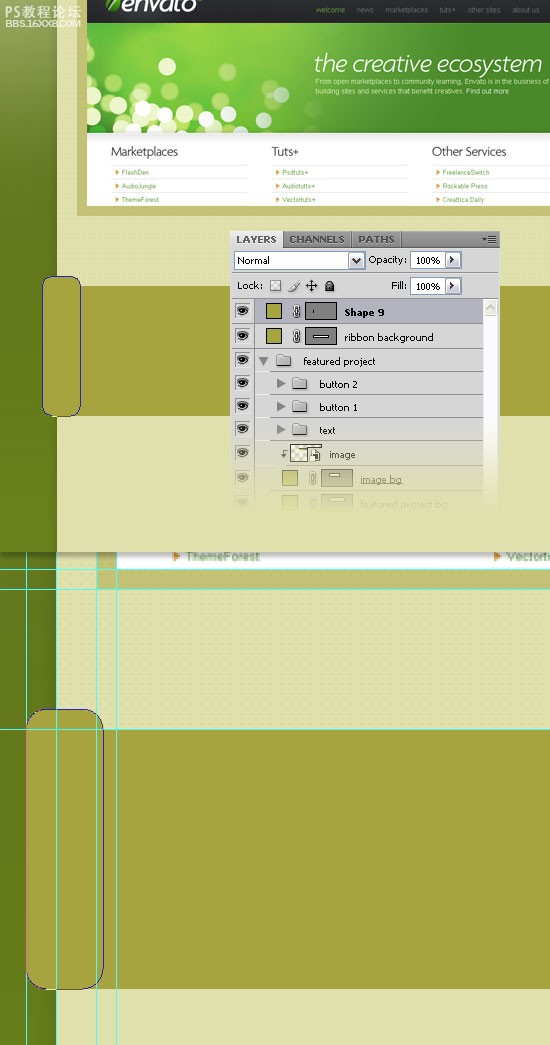
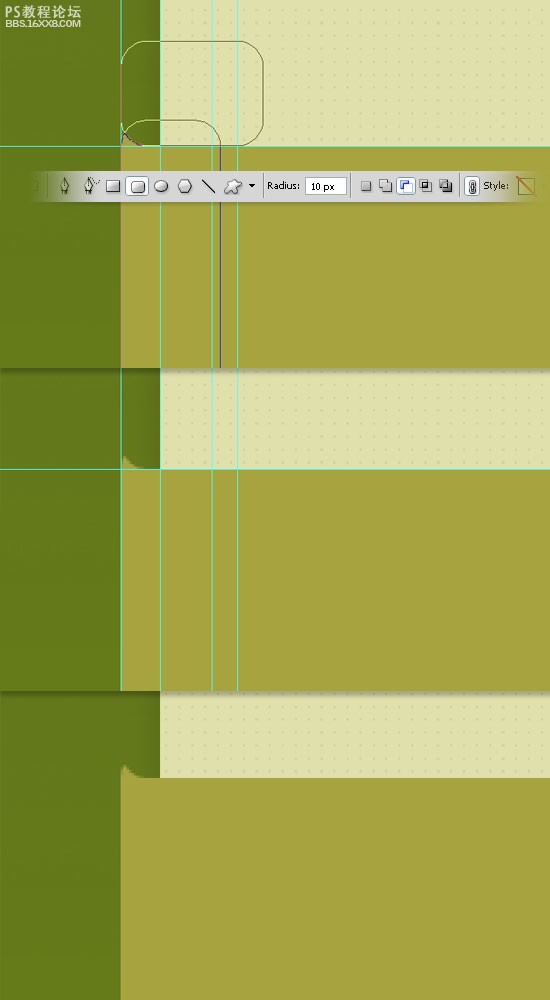
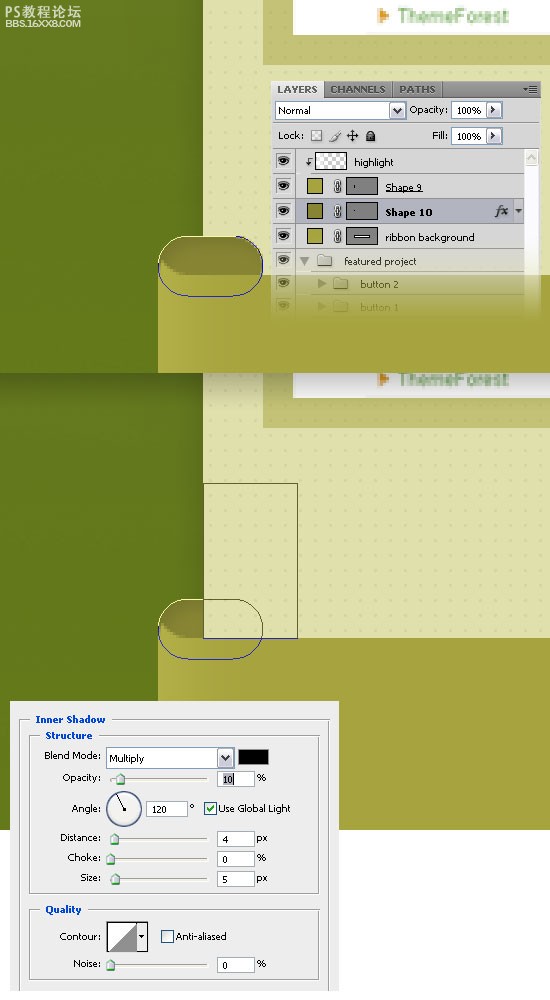
, 43、選擇圓角矩形工具(ü),設置半徑為10px,在左側創建一個圓角矩形。

44、點擊載體工具的圓角矩形,然后選擇圓角矩形工具(ü),點擊減去從形狀領域按鈕圖示從選項,看看以下的圖片,以供參考。

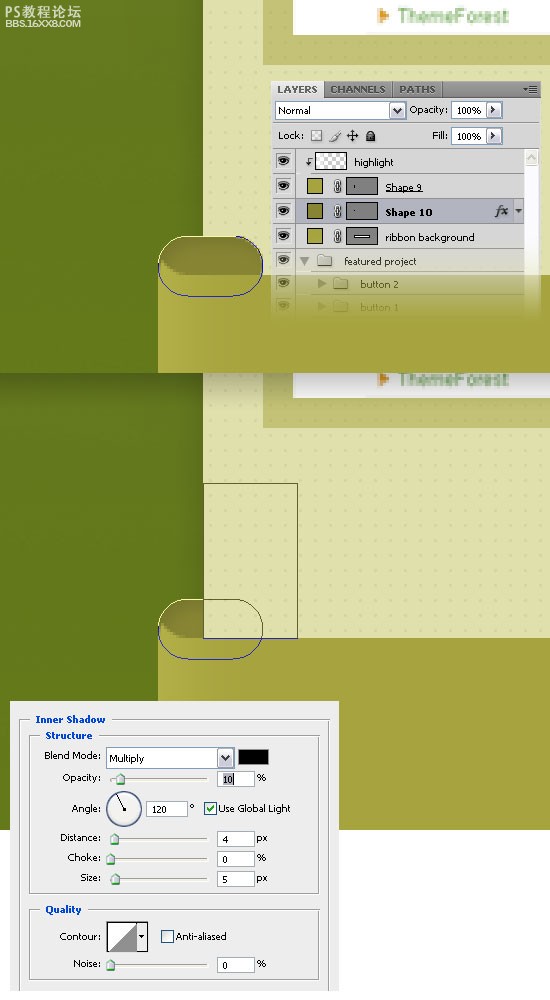
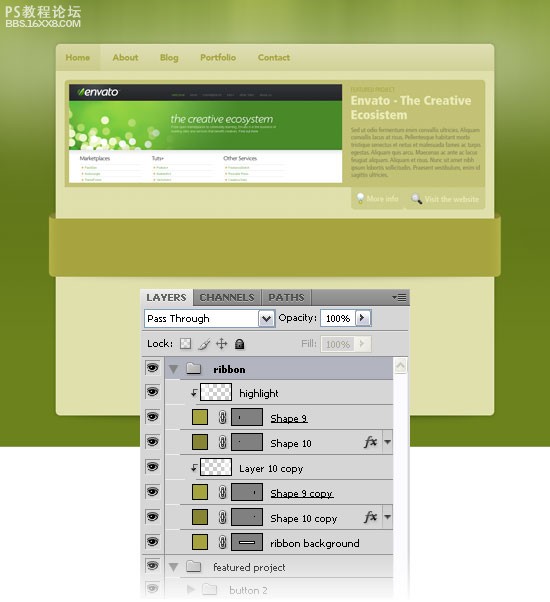
, 45、創建一個新層,右鍵單擊它并選擇創建裁剪面具。
46、然后選擇漸變工具(G)白色到透明。

47、層的混合模式的這一層覆蓋,不透明至30%。
48、選擇圓角矩形工具(ü),設置顏色為#878533,并創建一個圓角矩形。
49、然后選擇矩形工具(ü),點擊“從形狀區域減去”按鈕的選項欄。
50、然后雙擊在此層,打開圖層樣式窗口的設置。

51、重復上述步驟。

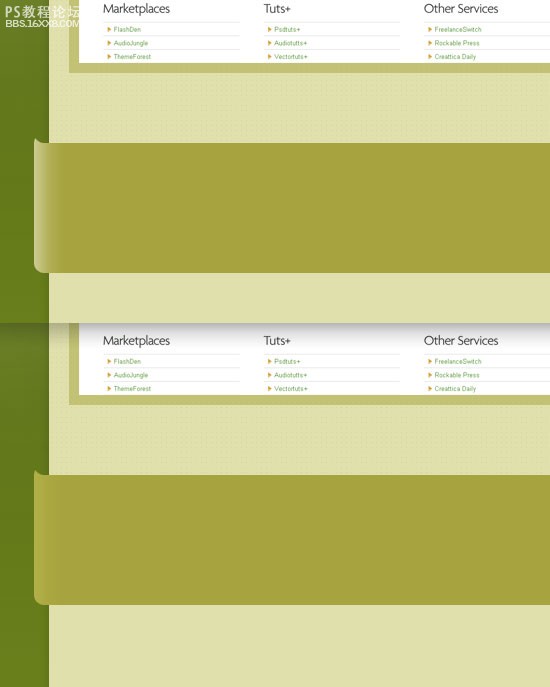
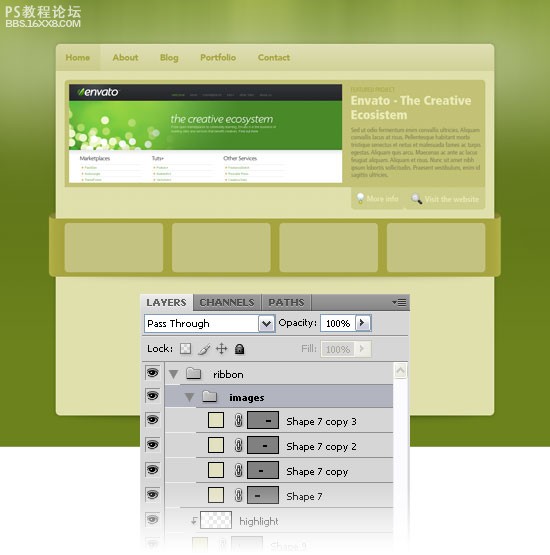
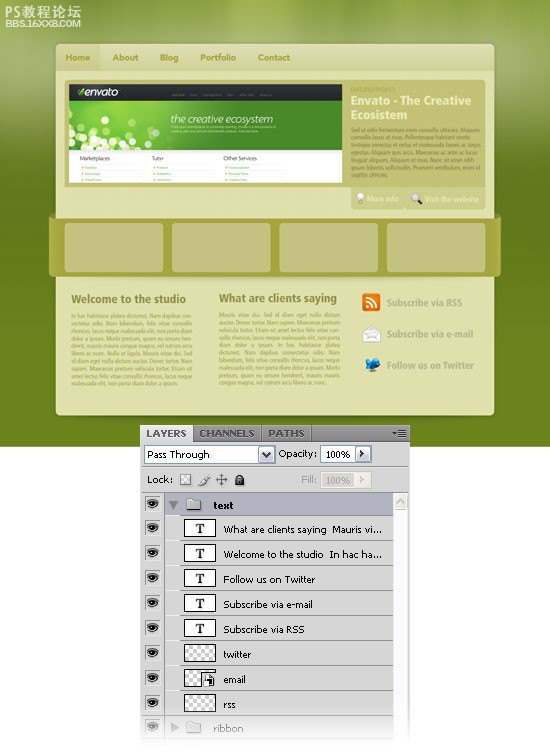
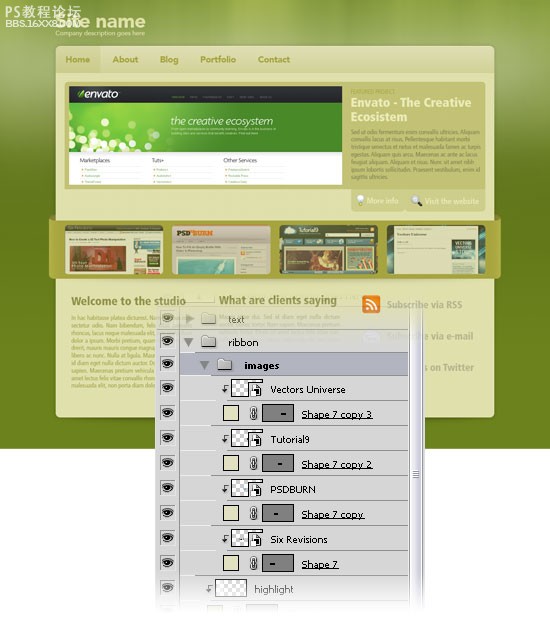
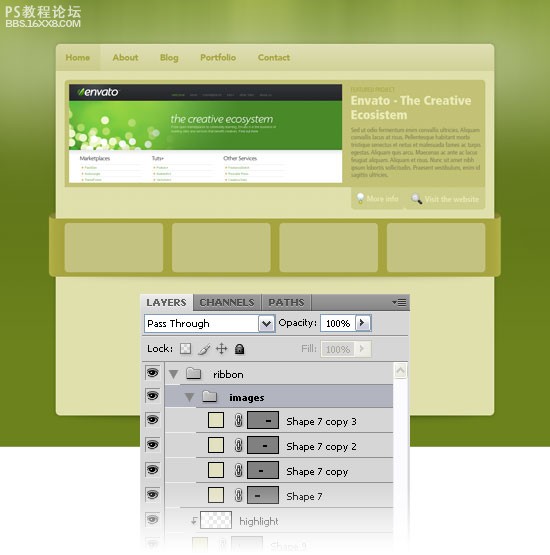
, 52、選擇圓角矩形工具(ü),設置半徑為8px,顏色為#E1E0C1,并創造四個圓形矩形的層面220px的110px。
53、層的不透明性這些層面的50%。

54、選擇工具(T)的從圖層面板,并添加一些文字在底部的布局。您也可以使用一些圖示。

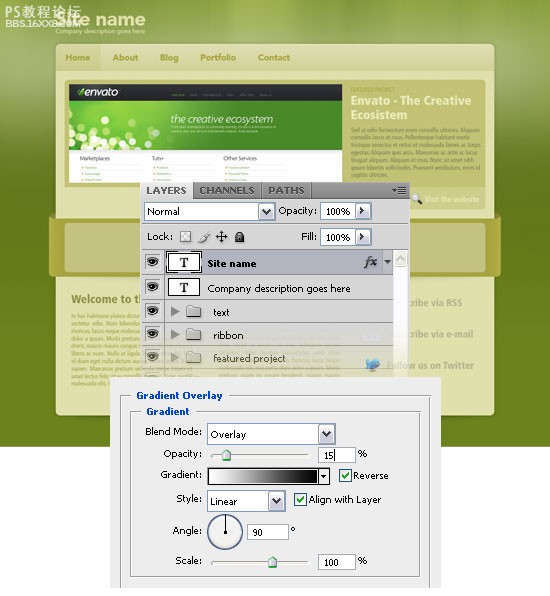
55、使用文字工具(T)及顏色#E0E0AC寫的名稱,您的網站在上方的文件。
56、雙擊這一層的設置如圖。

57、然后,使用文字工具(T)的再次寫標語。
58、使得所有的東西都完成后,您可以添加4個圖像文件,將它們放在你的彩帶內。

恭喜,我們就大功告成了!

標簽Web,網站,時尚,綠色,如何,設計,photoshop

網友評論