photoshop制作960 Grid System的網頁模板
時間:2024-02-05 06:45作者:下載吧人氣:34
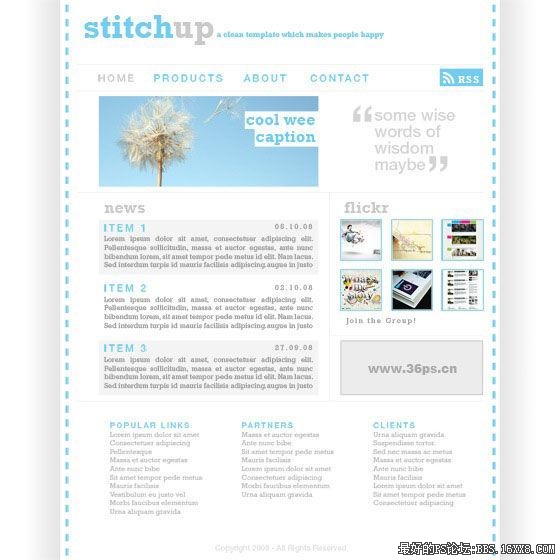
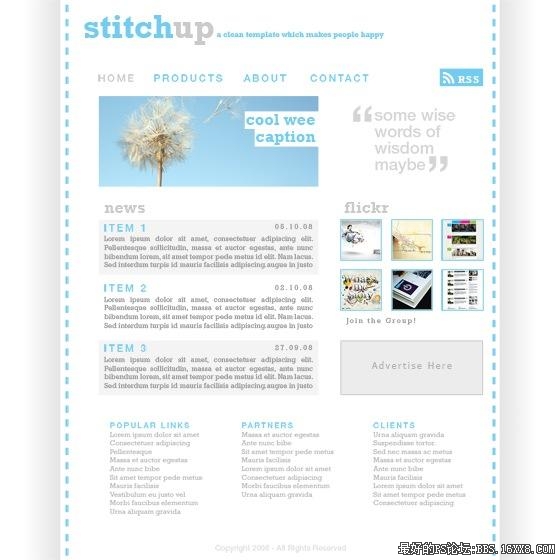
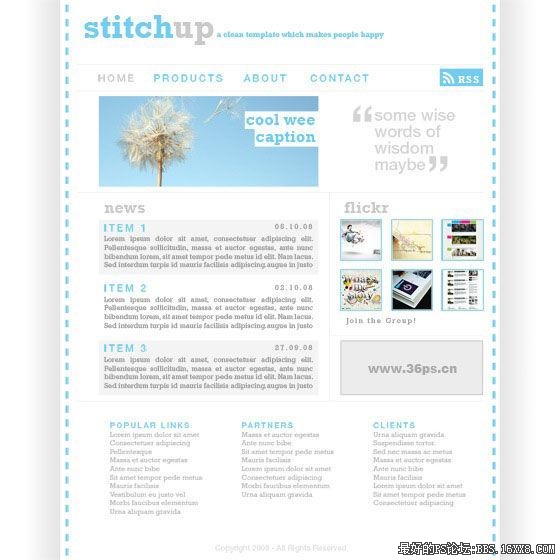
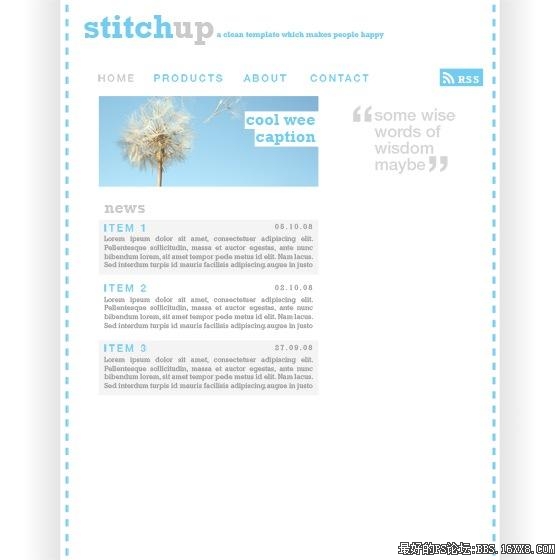
先看最終效果圖

網格設計呢,通常顯得很整齊規范,有時看上去也比較專業。但網格設計相對來說也是比較復雜的,往往需要精準的測量和欄目劃分。960 Grid System/960網格系統,這是一套可以讓你快速創建網格設計的工具,之所以叫960,就是說模板的寬度是960像素。而之所以用960像素來做為標 準,是因為960像素寬具有高度的靈活性。今天我們就來教大家制作一個960 Grid System的網頁模板。
960 Grid System的特性是將960像素的網頁分為12列的布局和16列布局。12列布局將總寬分成12份,每份的寬度是60px,而16列的布局分成16份,每份的寬度是40px,每部分左右邊距都是10px,從而每列產生20px的空隙。
按照960 Grid System的定義,我們找一張960像素,12等份,每部分左右邊距都是10px。這里縮小了圖片,大家做的時候按照960像素去切割,去960 grid system官方網站可以下載布局好的素材。(參見"960 grid system"的官方網站介紹。)

模版素材 新建圖層,大小為填充中間的10等份,并與左右剩余的兩個“等份”相距5像素。填充為為黑色。

填充中間的10等份 接著新建一個圖層,為左右各添加白到黑色的漸變色,效果如下:

添加漸變色
刪除中間的黑色圖層。

刪除黑色圖層 接下來把中間的十等份全部刪除吧。當然,你可以隱藏中間的十等份,下面的操作可以參考這十等份來調節位置。

隱藏中間的部分 添加一條豎立的虛線,在網頁制作的時候,這條虛線可以使用dashed border來制作,這里只是用ps來做效果而已。

制作虛線 完成文字和導航,導航的位置這里可以參考之前“十等份布局”的大約位置來布局。

文字和導航
為了使讀者知道在第幾頁,我們把當前標簽換一個顏色。

更換當前標簽顏色 添加RSS閱讀標簽的圖片。

RSS閱讀的標識
插入頭圖、文字

頭圖和文字

添加文字口號

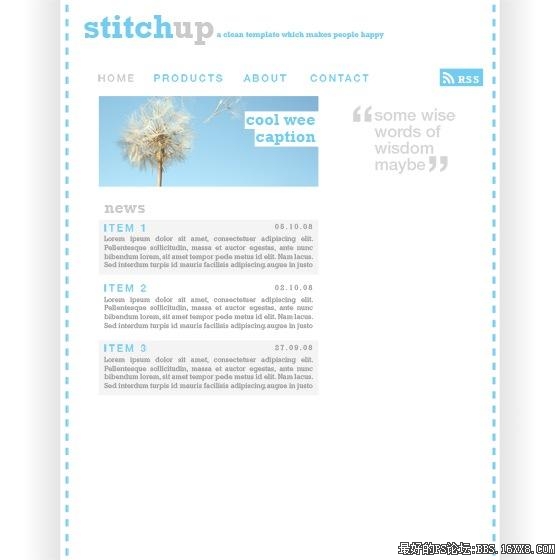
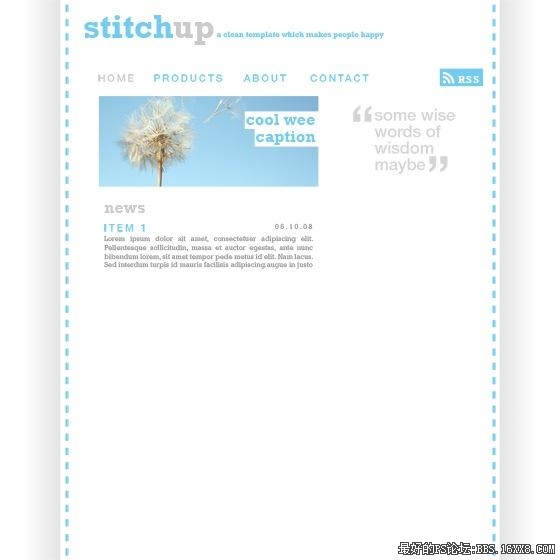
欄目內容
好下面我們來對應一下十等份的位置!

用基線確定位置 底色并復制

復制圖層
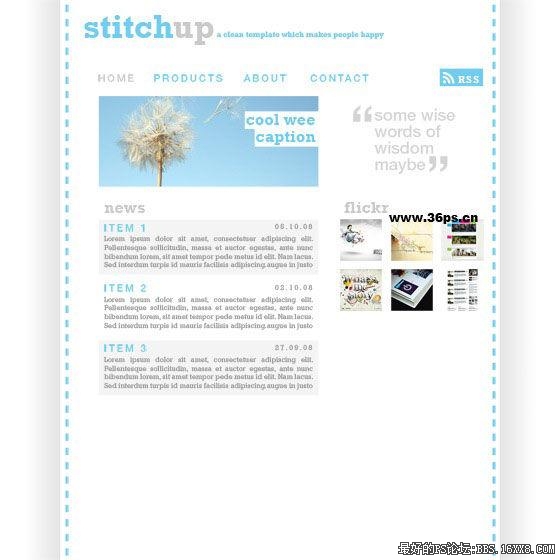
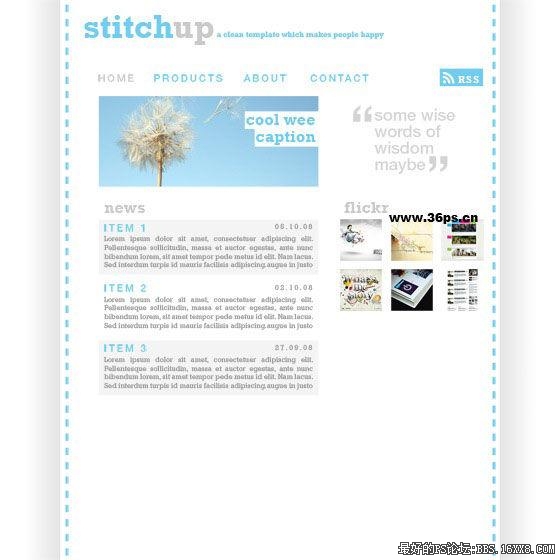
右側添加75*75像素的圖片

添加小圖 我們再給這些圖片加上一個像素天藍色邊框,在網頁切割時候我們可以直接寫CSS就可以了。

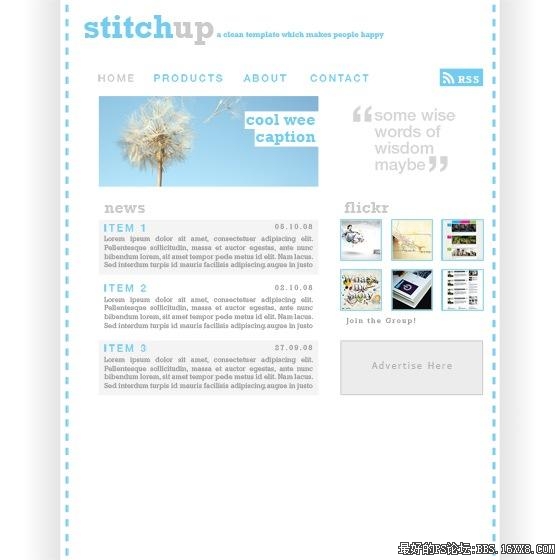
添加圖片邊框

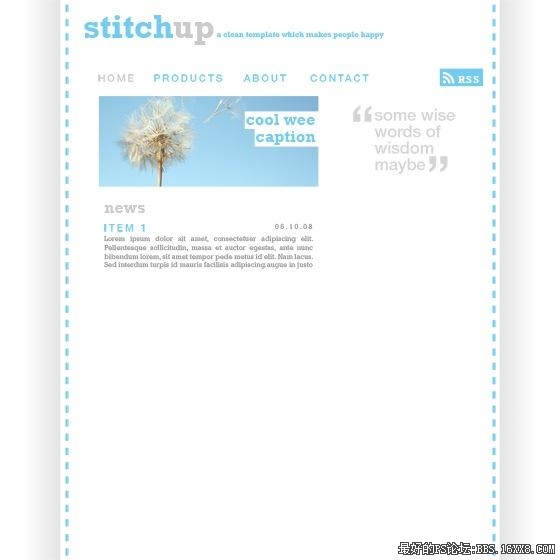
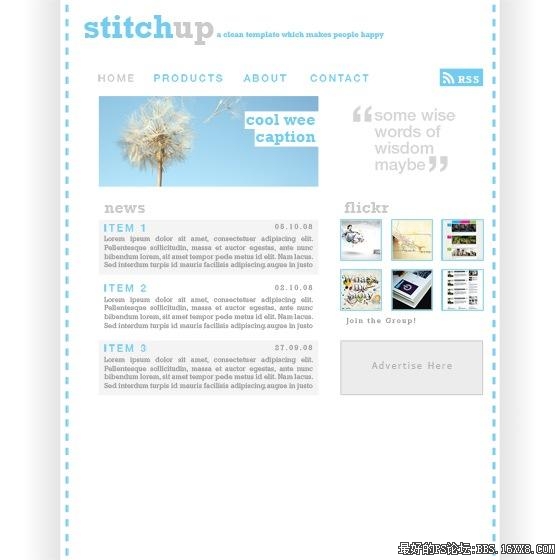
初步效果photoshop教程
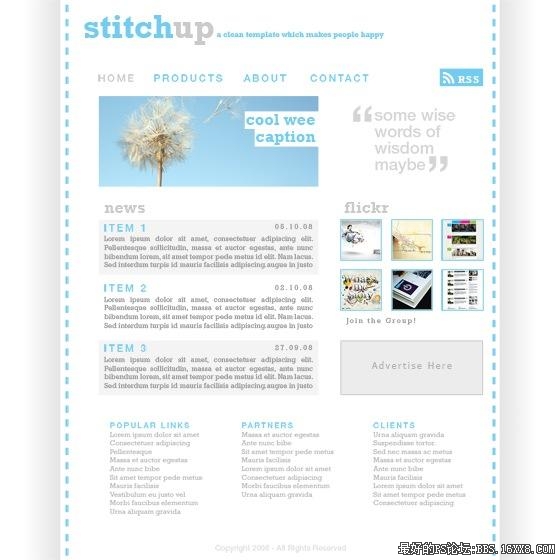
加上其他文字,我們自己做960 Grid System就完成了!

添加其它文字,完成 本實例其實制作起來非常簡單,主要是根據960 Grid System的布局,把握好每一個元素的定位

網格設計呢,通常顯得很整齊規范,有時看上去也比較專業。但網格設計相對來說也是比較復雜的,往往需要精準的測量和欄目劃分。960 Grid System/960網格系統,這是一套可以讓你快速創建網格設計的工具,之所以叫960,就是說模板的寬度是960像素。而之所以用960像素來做為標 準,是因為960像素寬具有高度的靈活性。今天我們就來教大家制作一個960 Grid System的網頁模板。
960 Grid System的特性是將960像素的網頁分為12列的布局和16列布局。12列布局將總寬分成12份,每份的寬度是60px,而16列的布局分成16份,每份的寬度是40px,每部分左右邊距都是10px,從而每列產生20px的空隙。
按照960 Grid System的定義,我們找一張960像素,12等份,每部分左右邊距都是10px。這里縮小了圖片,大家做的時候按照960像素去切割,去960 grid system官方網站可以下載布局好的素材。(參見"960 grid system"的官方網站介紹。)

模版素材 新建圖層,大小為填充中間的10等份,并與左右剩余的兩個“等份”相距5像素。填充為為黑色。

填充中間的10等份 接著新建一個圖層,為左右各添加白到黑色的漸變色,效果如下:

添加漸變色
刪除中間的黑色圖層。

刪除黑色圖層 接下來把中間的十等份全部刪除吧。當然,你可以隱藏中間的十等份,下面的操作可以參考這十等份來調節位置。

隱藏中間的部分 添加一條豎立的虛線,在網頁制作的時候,這條虛線可以使用dashed border來制作,這里只是用ps來做效果而已。

制作虛線 完成文字和導航,導航的位置這里可以參考之前“十等份布局”的大約位置來布局。

文字和導航
為了使讀者知道在第幾頁,我們把當前標簽換一個顏色。

更換當前標簽顏色 添加RSS閱讀標簽的圖片。

RSS閱讀的標識
插入頭圖、文字

頭圖和文字

添加文字口號

欄目內容
好下面我們來對應一下十等份的位置!

用基線確定位置 底色并復制

復制圖層
右側添加75*75像素的圖片

添加小圖 我們再給這些圖片加上一個像素天藍色邊框,在網頁切割時候我們可以直接寫CSS就可以了。

添加圖片邊框

初步效果photoshop教程
加上其他文字,我們自己做960 Grid System就完成了!

添加其它文字,完成 本實例其實制作起來非常簡單,主要是根據960 Grid System的布局,把握好每一個元素的定位
標簽System,網頁模板,Grid,960,制作,photos

網友評論