Photoshop CS4教程:遨游瀏覽器圖標制作實例
時間:2024-02-05 15:45作者:下載吧人氣:33
本教程為Photoshop CS4的基礎實例,主要對圖層中的圖層樣式進行詳細講解,在本教程中將應用到圖層樣式的各種效果,可以讓網友在學習和工作中有所參照。本教程應用到的圖層樣式有:投影、內陰影、外發光、內發光、斜面和浮雕、等高線、光澤、漸變疊加、顏色疊加、描邊制作而完成。希望大家喜歡!
先看效果圖:

效果圖
1、打開Photoshop CS4軟件,執行菜單:“文件”/“新建”(快捷鍵Ctrl+N),彈出的新建對話框,名稱:制作個性瀏覽器,寬度:550像素,高度:550像素,分辨率:72像素/英寸,顏色模式:RGB顏色、8位,背景內容:白色,設置完畢后單擊確定按鈕,如圖1所示。

圖1
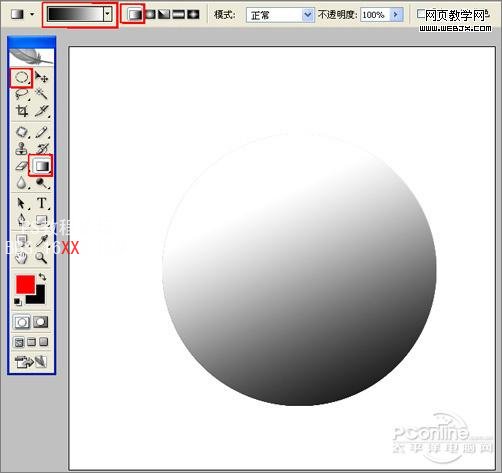
2、在圖層控制面板擊新建圖層按鈕,新建一個圖層1,在工具箱中選擇橢圓工具 ,在工作區中拖出一個橢圓選區,接著選擇工具箱漸變工具(快捷鍵G),在工具選項欄中設置為線性漸變,設置顏色從黑色到白色,然后按住鼠標從上拉下漸變,然后按快捷鍵Ctrl+D取消選擇狀態,如圖2所示。

圖2
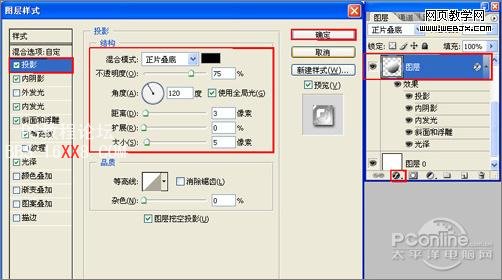
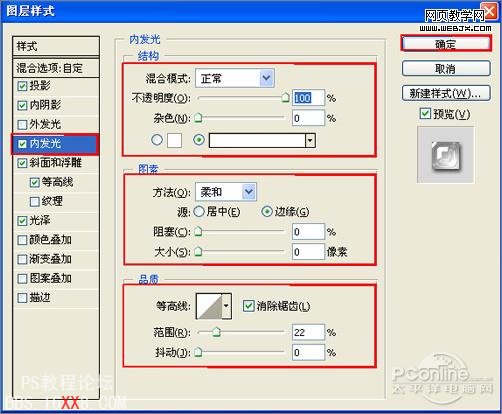
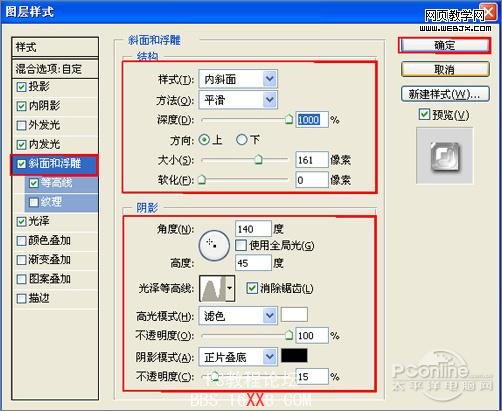
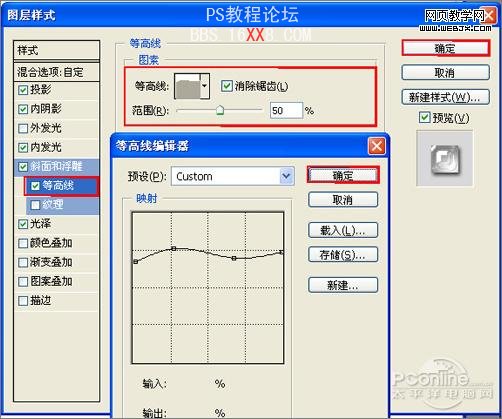
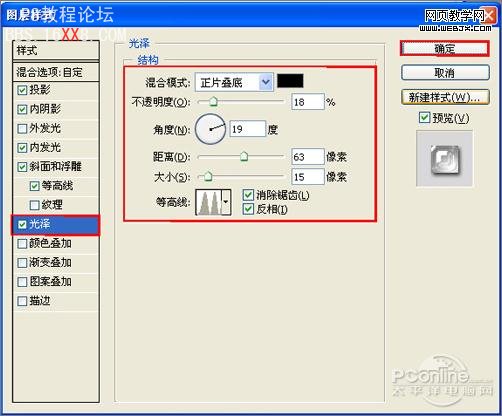
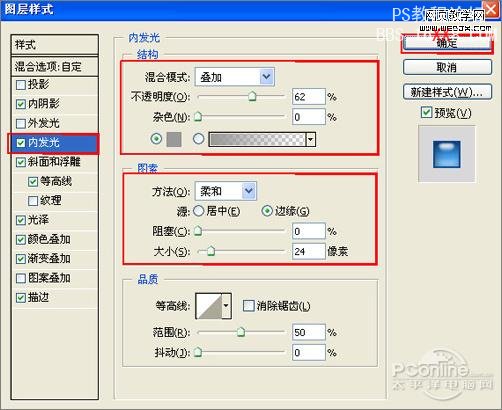
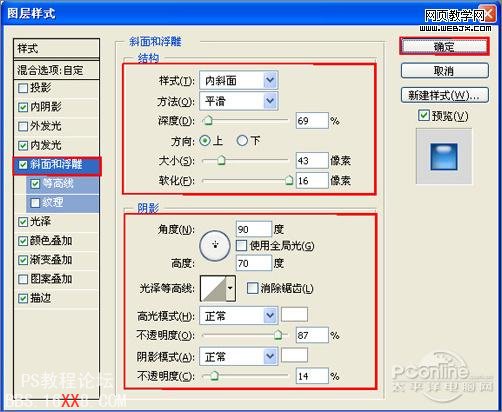
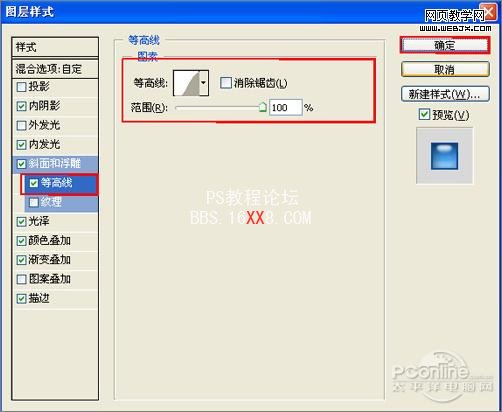
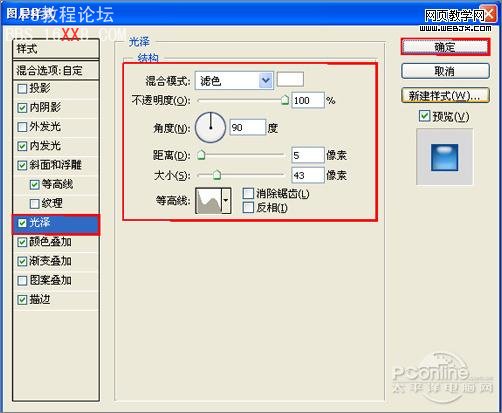
3、雙單擊圖層進入到圖層樣式,分別勾選投影、內陰影、內發光、斜面和浮雕、等高線、光澤選項。設置幾項的數值參考圖3、4、5、6、7、8。效果圖如圖9所示。

圖3

圖4

圖5

圖6

圖7

圖8

圖9
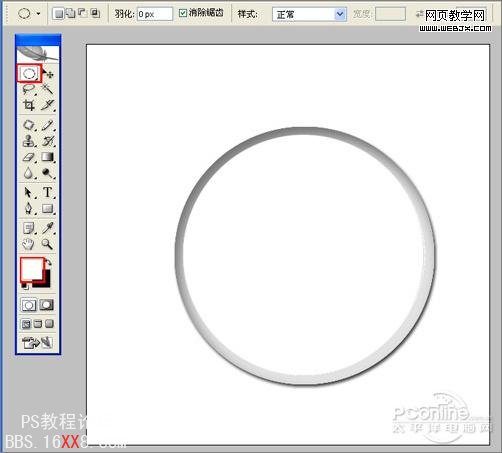
4、在圖層控制面板擊新建圖層按鈕,新建一個圖層2,在工具箱中選擇橢圓工具 ,在工作區中拖出一個橢圓選區,接著設置前景色,設置前景色為白色,并按快捷鍵Alt+Delete填充給圖層1,然后按快捷鍵Ctrl+D取消選擇狀態,如圖10所示。

圖10
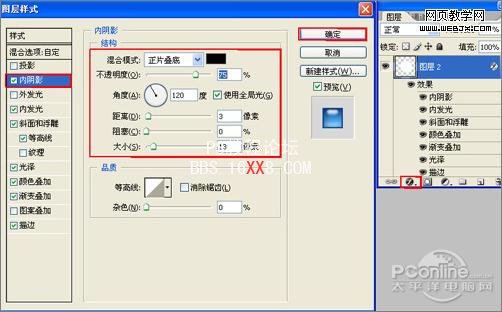
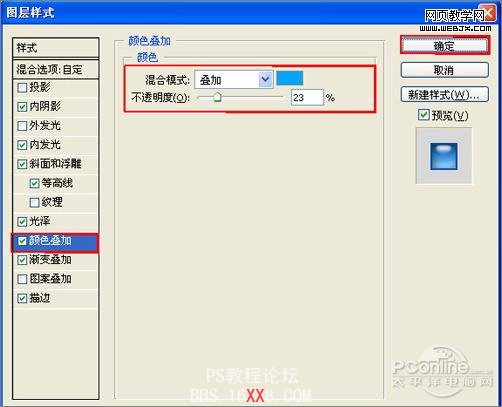
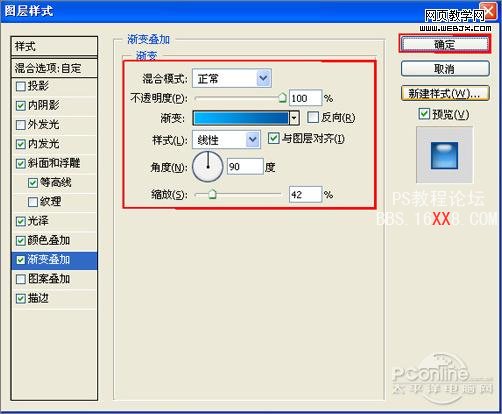
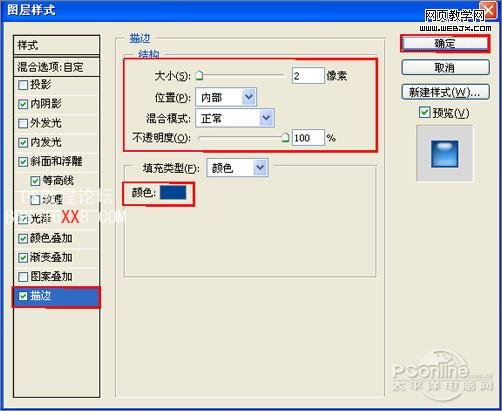
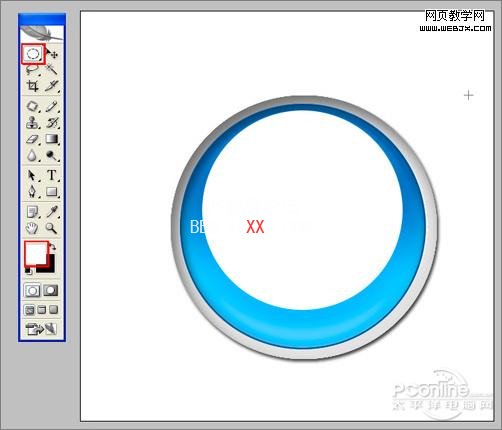
5、雙單擊圖層2進入到圖層樣式,分別勾選內陰影、內發光、斜面和浮雕、等高線、光澤、顏色疊加、漸變疊加、描邊選項。設置幾項的數值參考圖11、12、13、14、15、16、17、18。效果圖如圖19所示。

圖11

圖12

圖13

圖14

圖15

圖16

圖17

圖18

圖19
5、在圖層控制面板擊新建圖層按鈕,新建一個圖層3,在工具箱中選擇橢圓工具 ,在工作區中拖出一個橢圓選區,接著設置前景色,設置前景色為白色,并按快捷鍵Alt+Delete填充給圖層1,然后按快捷鍵Ctrl+D取消選擇狀態,如圖20所示。

圖20
6、雙單擊圖層3進入到圖層樣式,斜面和浮雕、等高線選項。設置數值參考圖21、22。效果圖如圖23所示。

圖21

圖22

圖23
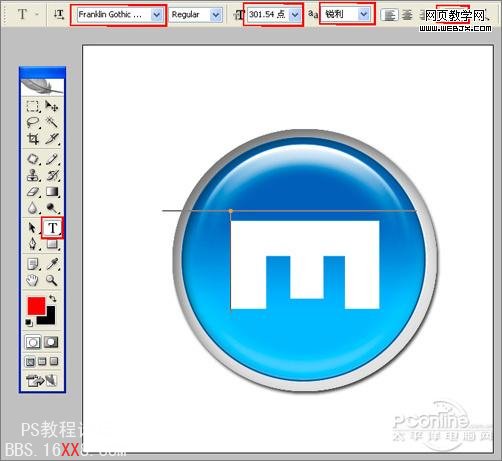
7、在工具箱中選擇文字工具,接著在工作區輸入字母E,設置文字的屬性參考圖24,如圖24所示。

圖24
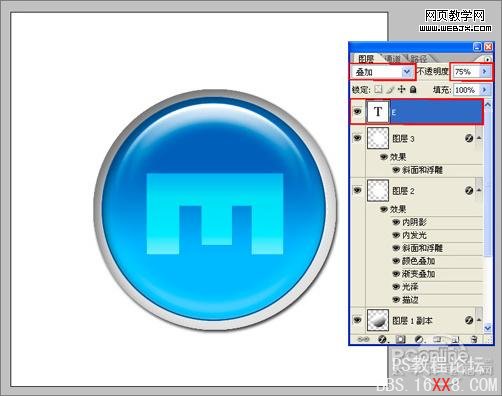
8、在圖層面板中選擇文字圖層,并設置圖層混合模式為疊加,不透明度為75%,如圖25所示。也是最終效果。

圖25

網友評論