PhotoShop+AI制作時尚平面海報的教程
時間:2024-02-05 17:15作者:下載吧人氣:39
 該教程是結(jié)合了photoshop和illustrator兩種繪圖軟件的優(yōu)勢來制作的。第一步:新建photoshop文件并制作背景首先,在Photoshop中新建一個大小A4的文件,雙擊背景層解鎖
該教程是結(jié)合了photoshop和illustrator兩種繪圖軟件的優(yōu)勢來制作的。第一步:新建photoshop文件并制作背景首先,在Photoshop中新建一個大小A4的文件,雙擊背景層解鎖
雙擊背景層,調(diào)出圖層樣式面板,增加從白色 (#ffffff)到灰色(#cccccc)的徑向漸變。設(shè)置如下


用橢圓形工具畫兩個圓形,填充顏色可以隨意,但是一定要沒有描邊,并且兩個圓要相交


雙擊該圖層,調(diào)出圖層樣式面板,在混合選項:默認(rèn)中的填充不透明度降至0,然后打開顏色疊加,填充顏色設(shè)置為白色,模式為柔光

此刻,我們將把這組圓形與背景融合起來,讓它們看起來像是很大,且造型獨特的云彩。添加圖層蒙版然后擦除底部的圓形。為此,把前景色設(shè)置成黑色,然后選擇硬度為0的筆刷。

用同樣的方法,你可以在構(gòu)圖的底部再添加一組云彩。


選擇這組圓,將它們合并(窗口>路徑查找器>聯(lián)集)。

應(yīng)用高斯模糊,半徑為70-77

然后執(zhí)行對象>柵格化。

此刻,開始制作彩色半調(diào)效果。效果>像素化>彩色半調(diào)。最大半徑值是控制你想得到的彩色半調(diào)點的大小,你可以多次嘗試直到得到自己滿意的效果為止

接下來需要將剛剛制作的彩色半調(diào)圖案轉(zhuǎn)換成矢量圖形,對象>實時臨摹>臨摹選項,具體數(shù)據(jù)設(shè)置如下。設(shè)置好后按臨摹按鈕
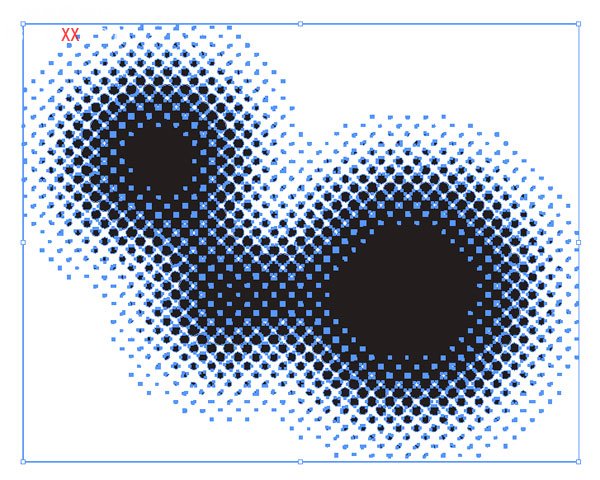
 因為我們只需要選擇彩色半調(diào)圖案的一部分元素,所以我們需將實時臨摹圖案擴(kuò)展。對象>擴(kuò)展外觀,然后選擇“對象>擴(kuò)展”,在出現(xiàn)的對話框選擇“對象、填充”然后點擊確定。然后選擇魔棒工具,然后點擊白色區(qū)域,然后按Delet鍵,刪除它們。
因為我們只需要選擇彩色半調(diào)圖案的一部分元素,所以我們需將實時臨摹圖案擴(kuò)展。對象>擴(kuò)展外觀,然后選擇“對象>擴(kuò)展”,在出現(xiàn)的對話框選擇“對象、填充”然后點擊確定。然后選擇魔棒工具,然后點擊白色區(qū)域,然后按Delet鍵,刪除它們。





在接下來的步驟中你將會意識到該步驟的重要性

用同樣的方法繪制其它的圓,或者是只需要將前面繪制的圓形復(fù)制(Ctrl+J),然后利用自有變換工具改變副本的大小和方向



應(yīng)用半徑為60的高斯模糊


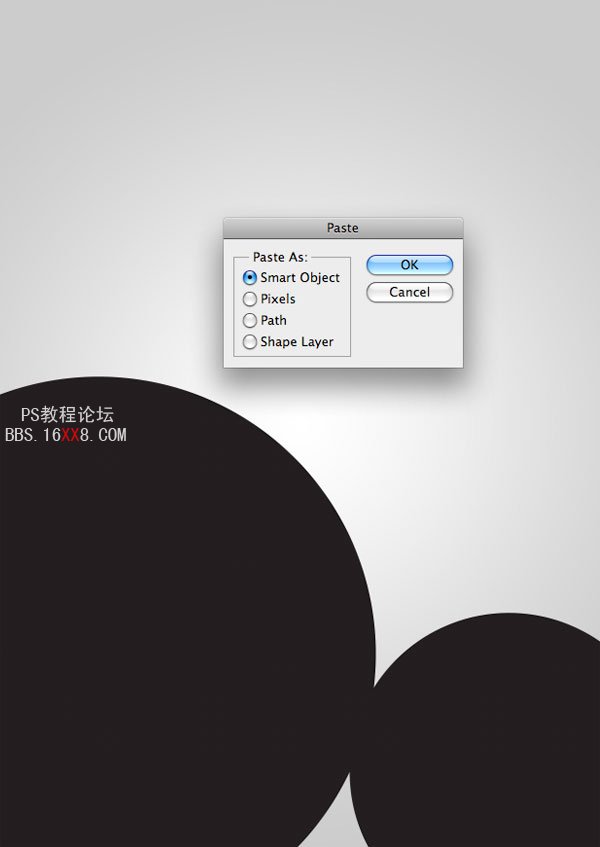
將該圖形復(fù)制到photoshop,雙擊該圖層進(jìn)入圖層樣式面板,我們進(jìn)入混合選項:默認(rèn)這一選項,將高級混合中的不透明度設(shè)置為0。然后用你定好的顏色之一設(shè)置顏色疊加。

同之前的步驟一樣,添加圖層蒙版,然后用軟筆刷擦掉泡泡的一部分

在illustrator中繪制更多不同形狀的泡泡,然后導(dǎo)入photoshop中。然后用上述的同樣的方法改變泡泡的顏色,添加蒙版,擦拭。最后,新建組,將所有的泡泡圖層放入該組


把兩條曲線都選中,然后執(zhí)行“對象>混合>建立”(Ctrl+B)

雙擊工具欄的混合工具,可以改變混合選項,設(shè)置如圖所示


轉(zhuǎn)換到illustrator,用星形工具繪制一個星,填充顏色是我們之前選好的洋紅色。


把星形復(fù)制到photoshop里面,并把它放置到吉他彈奏者的后面。

用同樣的方法繪制更多的星星,然后將所有的星星圖層放入一圖組文件夾(Ctrl+G)

在吉他彈奏者圖層和星星圖層組之間新建一層,選擇一個大的硬度為0的筆刷,在吉他彈奏者后面的中央位置單擊一下,必要時降低一下圖層的不透明度。燈光效果可以使畫面主題更為突出


選擇單詞,執(zhí)行“文字>輪廓化”(Ctrl+O),讓文字轉(zhuǎn)化成混合路徑。

把文字也做成三維效果的,執(zhí)行“效果>突出和斜面”,確認(rèn)斜角設(shè)置為長圓,高度為2pt,你將會看到微弱的內(nèi)發(fā)光效果




按Ctrl+M,調(diào)處曲線對話框,單擊一下一建立一個參照點,然后向右下區(qū)域拽這個點,你將會注意到越是往右下方拽參照點,白色噪點就變得越是柔和

然后將會對紋理應(yīng)用銳化濾鏡,這樣可以使細(xì)節(jié)更加突出。執(zhí)行“濾鏡>銳化>銳化”應(yīng)用該濾鏡,然后按Ctrl+F再次應(yīng)用該濾鏡


用同樣的方法新建漸變映射調(diào)整圖層,設(shè)置從紫色(#9e0c92) 到橙色 (#ffae00)的漸變。這是提高顏色對比度并添加新的顏色。





相關(guān)推薦
- PhotoshopCS5使用濾鏡設(shè)計黑客帝國電影海報
- PhotoshopCS5教程CG篇:人物眼睛的制作技巧
- PhotoshopCS5教程CG篇:表現(xiàn)真實細(xì)膩的肌膚效果
- PhotoshopCS5教程CG篇:人物鼻子,嘴唇和眉毛的繪制
- PhotoshopCS5教程:設(shè)計一張盜夢空間電影海報
- PhotoshopCS5教程:使用通道摳出飛揚(yáng)的美女頭發(fā)
- Photoshop CS5教程:HDR色調(diào)
- Photoshop CS5基礎(chǔ)教程:計算命令工作原理
- Photoshop CS5教程:內(nèi)容填充功能和智能選擇工具
- PS CS5教程:Mini Bridge中瀏覽

網(wǎng)友評論