PhotoShop繪制一個可愛的網頁文件夾圖標
時間:2024-02-06 13:30作者:下載吧人氣:35
 網
網這是一篇photoshop鼠繪教程,將為大家介紹如何使用photoshop中的鋼筆工具和圖層樣式等功能制作一個漂亮的文件夾圖標。
效果圖:

1、首先在photoshop中創建一個新文檔,大小為512px*512px,背景為透明,如圖所示。

2、在菜單欄中選擇“視圖—顯示—網格”并選擇“視圖—標尺”,這樣可以使我們更精確地使用鋼筆工具,如圖所示。

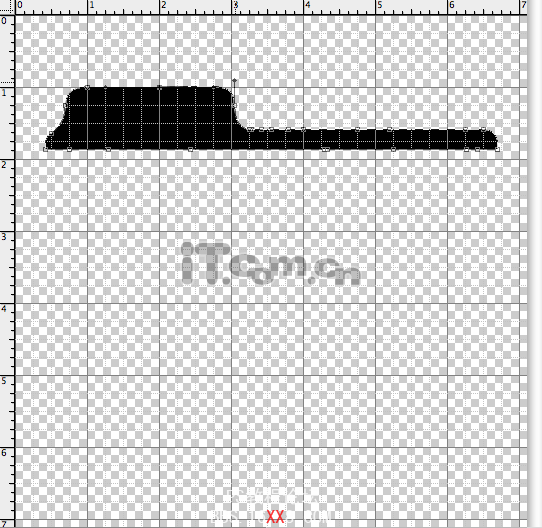
3、選擇鋼筆工具,在屬性欄中選擇“形狀圖層”,然后制作出下圖所示的形狀

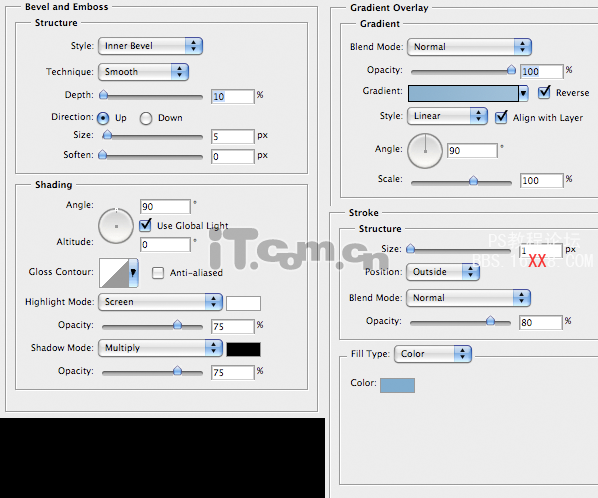
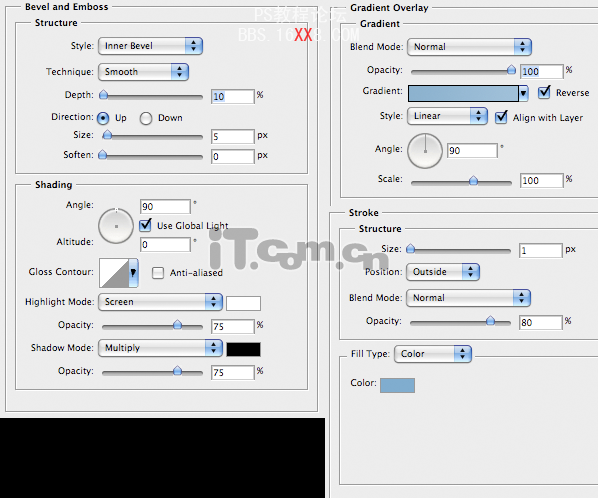
4、添加圖層樣式效果,選擇“圖層—圖層樣式—斜面浮雕”,設置深度為10%。再設置漸變疊加,漸變的顏色為#a0c0d9到#8cb2ce,樣式:線性,勾選“反向”,如圖所示

5、此時,我們已經制作好文件夾的上半部分了。隱藏上半部分的圖層,然后創建一個新圖層,使用鋼筆工具,繪制下圖所示的圖形

6、添加圖層樣式“斜面浮雕”和“漸變疊加”。斜面浮雕的深度為10%,漸變疊加使用的顏色為#b2cbde到#79a5c6,記得再次選擇反向,如圖所示

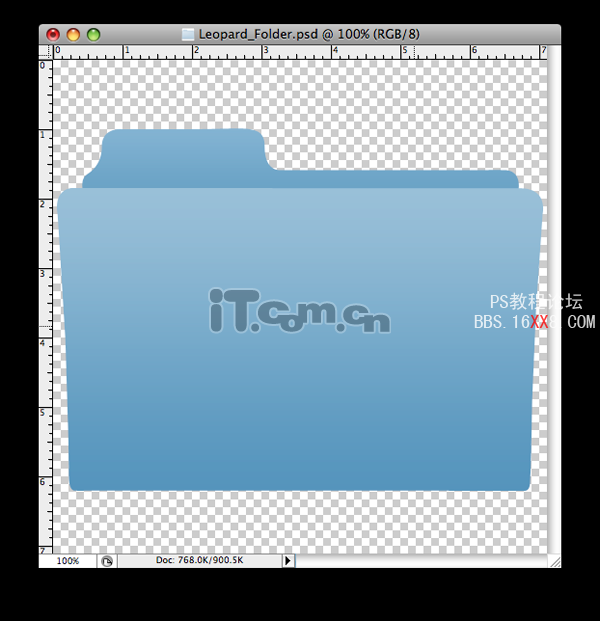
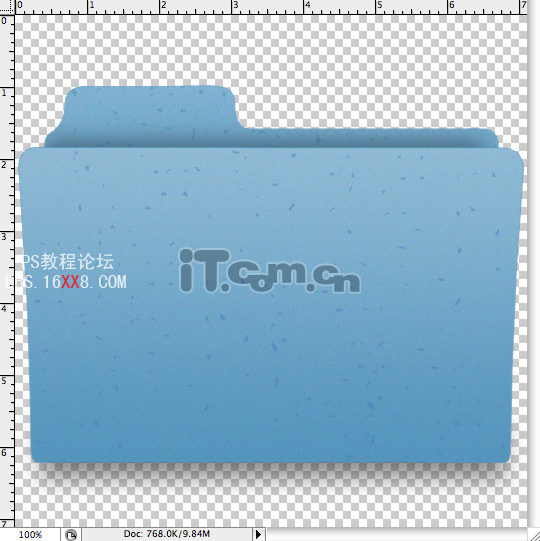
7、好了,把文件夾的另一部分都顯示出來,效果就如下圖所示

8、復制文件夾下半部分的圖層,并柵格化圖層,關閉圖層樣式,使用魔棒工具創建選區,如圖所示。

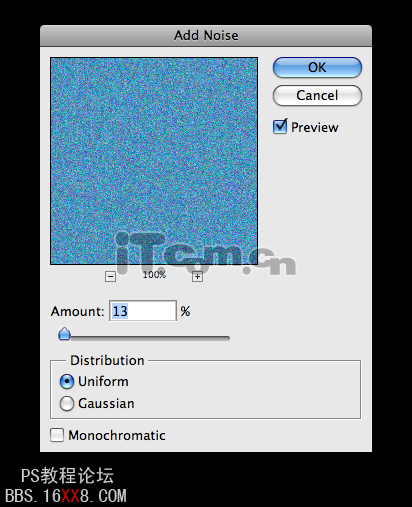
9、在選區中填充顏色#79a5c6,然后選擇濾鏡—雜色—添加雜色,接著降低圖層的不透明度為15%,設置如圖所示

10、再復制文件夾下半部分的圖層,然后柵格化閉關圖層樣式,然后使用魔棒工具創建選擇,如圖所示

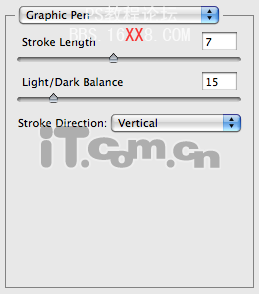
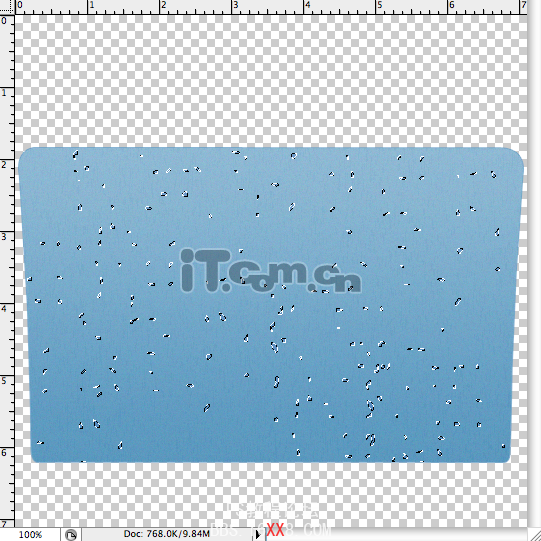
11、在選區內填充顏色#79a5c6,設置圖層不透明度為10%,然后選擇“濾鏡—素描—繪圖筆”,使用下圖所示設置

12、創建一個新圖層,選擇套索工具,創建下圖所示的不規則選區,你可以按住Shift鍵創建,如圖所示

13、在選區中填充顏色#80adcf,效果如圖所示。

14、參考前面的方法,處理文件夾的上半部分

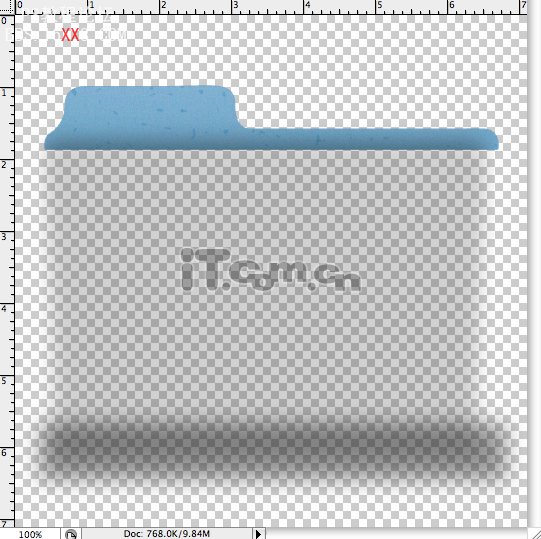
15、再次選擇文件夾下半部分復制,柵格化,閉關圖層樣式,把復制出來的圖層移動到文件夾上部分與下部分之間的位置

16、選擇“濾鏡—模糊—高斯模糊”,設置如圖所示。

17、你可以使用自由變換工具調整上半部分的大小,便它看起來是在陰影的下面。設置陰影圖層的不透明度為30%

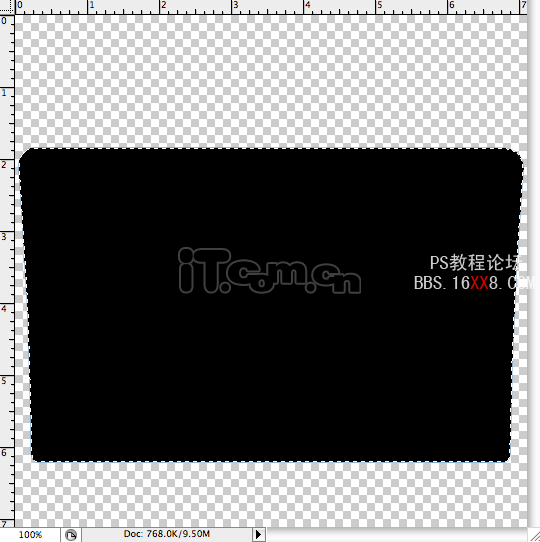
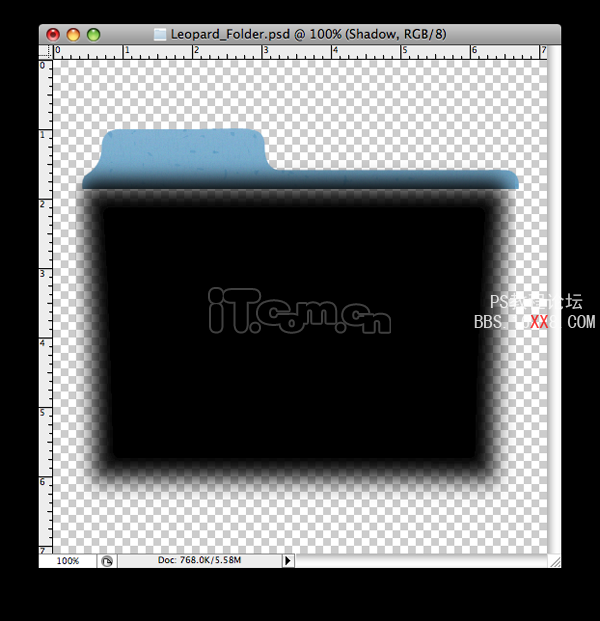
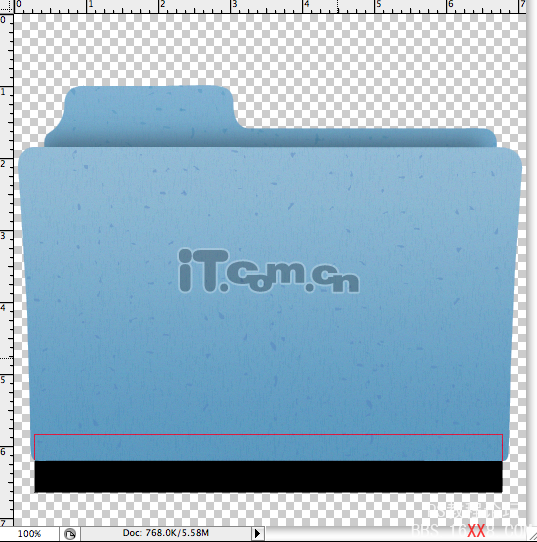
18、使用矩形工具創建一個黑色的矩形,如圖所示。

18、柵格化矩形,然后設置高斯模糊效果

19、使用自由變換工具調整矩形的大小,如圖所示

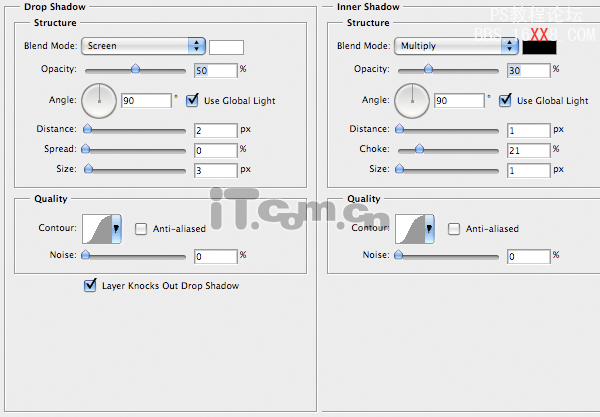
20、最后我們要在文件夾上添加一個“X”的標志。在所圖層的最頂部創建一個新圖層,輸入顏色為#7a9db8的字母“X”,然后添加圖層樣式效果,投影和內陰影

最終效果如圖所示。Photoshop教程完畢,希望你會喜歡。





網友評論