Photoshop教程:繪制晶瑩剔透RSS圖標(biāo)
時(shí)間:2024-02-06 21:45作者:下載吧人氣:33
Photoshop繪制一個(gè)RSS圖標(biāo)教程,本片教程主要使用Photoshop的圖層樣式-混合選項(xiàng)等創(chuàng)建了一個(gè)晶瑩剔透的RSS圖標(biāo),希望大家喜歡
在這個(gè)教程里我將創(chuàng)建一個(gè)絢麗的RSS圖標(biāo)用于你的博客上。先看一下最終效果。

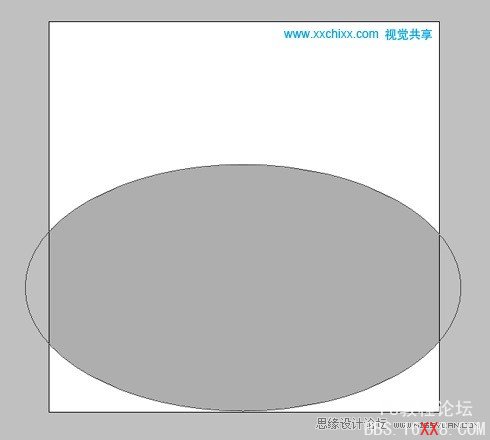
首先,打開(kāi)Photoshop新建一個(gè)文件 (文件>新建) 大小為 512×512px分辨率為72 dpi.使用橢圓工具(U)畫(huà)一個(gè)橢圓如下圖。

圖層填充設(shè)置為 0% 。

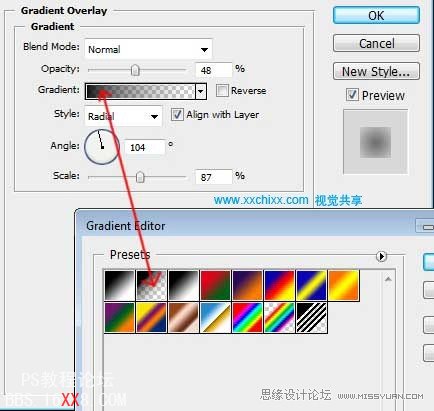
然后執(zhí)行: 混合選項(xiàng)>漸變疊加,選擇徑向漸變,漸變黑色到透明,參數(shù)設(shè)置如下。

得到的效果如下,這將作為圖標(biāo)的陰影。

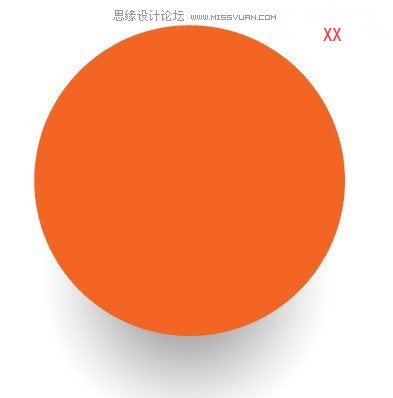
. 還是使用橢圓工具,同時(shí)摁住shift,畫(huà)出來(lái)的就是正圓,, 混合選項(xiàng)-顏色 :顏色設(shè)置為 #F36523

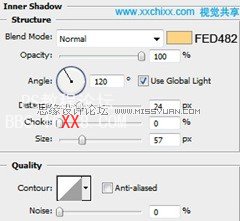
執(zhí)行混合選項(xiàng)>內(nèi)陰影 參數(shù)設(shè)置如下。

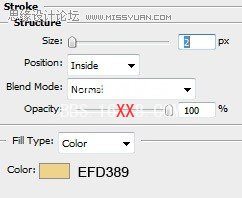
混合選項(xiàng)>描邊參數(shù)設(shè)置如下

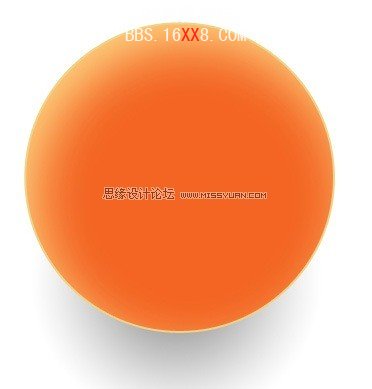
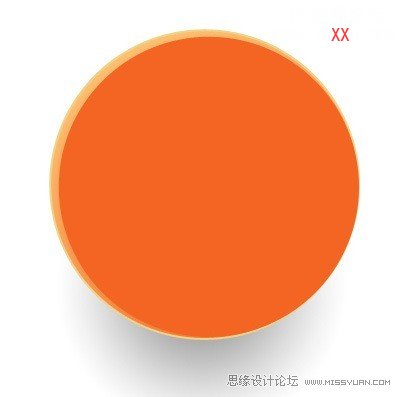
圖層填充設(shè)置為0%,效果如下

下一步,我們?cè)倮L制一個(gè)圓形。如下

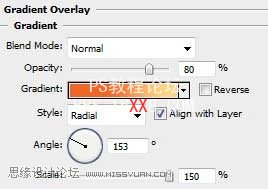
為這一層執(zhí)行: 混合選項(xiàng)>漸變疊加 參數(shù)如下

漸變參數(shù):如下,設(shè)置圖層填充為0%

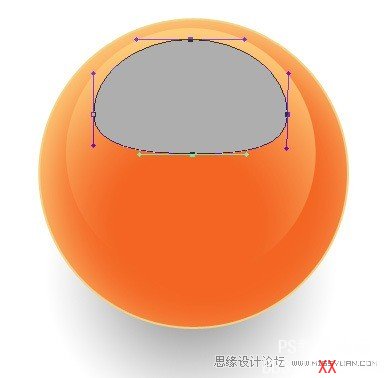
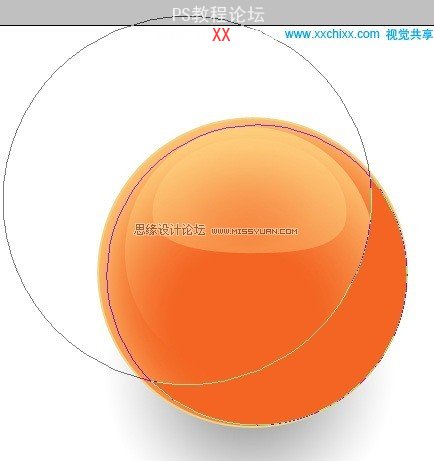
現(xiàn)在我們要來(lái)繪制另外一個(gè)圓形, 但是這個(gè)圓我們需要使用 直接選擇工具(A)來(lái)修改一下形狀,如下圖。

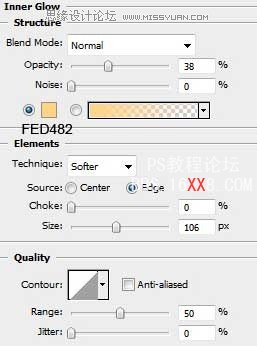
執(zhí)行:混合選項(xiàng)>內(nèi)發(fā)光

設(shè)置圖層填充為0%. 這樣我們的圖標(biāo)就有了幾層高光層了。

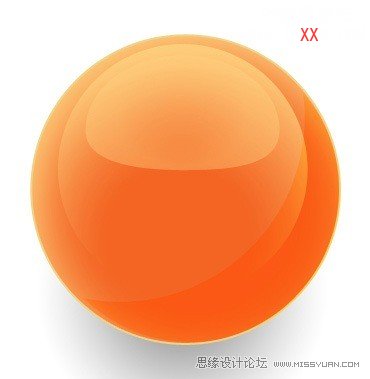
我們?cè)倮L制一個(gè)圓形,顏色填充為#F36523

選中這一層,選中矢量圖層蒙版,然后再使用橢圓工具同時(shí)摁住Alt鍵,這是光標(biāo)會(huì)顯示一個(gè)減號(hào),減去大半個(gè)圓,剩下一個(gè)月牙形。

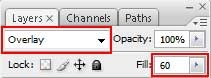
圖層混合模式設(shè)置為“疊加”,填充度為60%。

這使得圖標(biāo)有了半個(gè)陰影。

接下來(lái),使用橢圓工具(U) 繪制兩個(gè)大小不一的圓形.顏色設(shè)置為 #FEDB8A

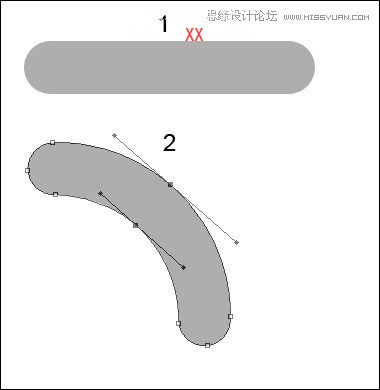
接下來(lái)我們使用 圓角矩形工具 (U) (半徑設(shè)置為30 px) 用來(lái)繪制彎曲的曲線
1. 使用圓角矩形繪制如圖1
2. 使用鋼筆添加錨點(diǎn)工具在圖1的中間位置上下各加入一個(gè)錨點(diǎn),使用直接選擇工具調(diào)整形狀。

修改成如下形狀。

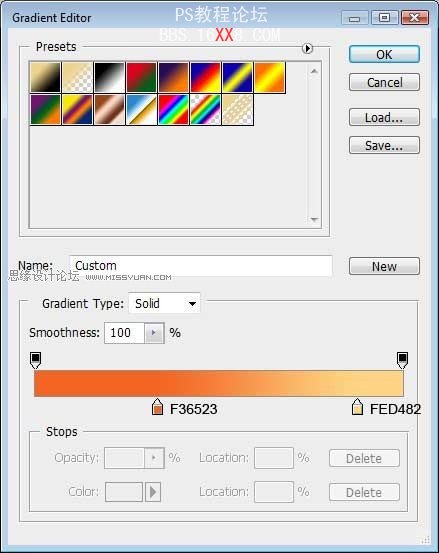
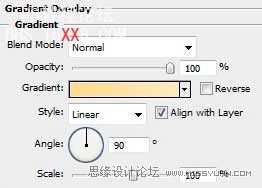
執(zhí)行 混合選項(xiàng)>漸變疊加

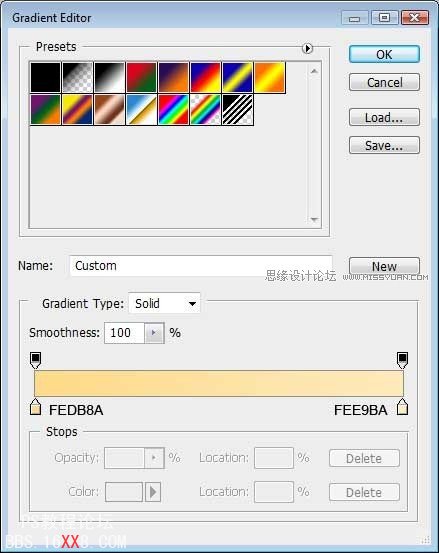
編輯漸變條

效果如下。

接下來(lái)我們?cè)倮L制一個(gè)比上一個(gè)大一點(diǎn),的形狀,然后就大功告成了!




相關(guān)推薦
相關(guān)下載
熱門閱覽
- 1ps斗轉(zhuǎn)星移合成劉亦菲到性感女戰(zhàn)士身上(10P)
- 2模糊變清晰,在PS中如何把模糊試卷變清晰
- 3ps楊冪h合成李小璐圖教程
- 4ps CS4——無(wú)法完成請(qǐng)求,因?yàn)槲募袷侥K不能解析該文件。
- 5色階工具,一招搞定照片背后的“黑場(chǎng)”“白場(chǎng)”和“曝光”
- 6ps液化濾鏡
- 7軟件問(wèn)題,PS顯示字體有亂碼怎么辦
- 8軟件問(wèn)題,ps儲(chǔ)存文件遇到程序錯(cuò)誤不能儲(chǔ)存!
- 9LR磨皮教程,如何利用lightroom快速磨皮
- 10PS鼠繪奇幻的山谷美景白晝及星夜圖
- 11ps調(diào)出日系美女復(fù)古的黃色調(diào)教程
- 12photoshop把晴天變陰天效果教程
最新排行
- 1室內(nèi)人像,室內(nèi)情緒人像還能這樣調(diào)
- 2黑金風(fēng)格,打造炫酷城市黑金效果
- 3人物磨皮,用高低頻給人物進(jìn)行磨皮
- 4復(fù)古色調(diào),王家衛(wèi)式的港風(fēng)人物調(diào)色效果
- 5海報(bào)制作,制作炫酷的人物海報(bào)
- 6海報(bào)制作,制作時(shí)尚感十足的人物海報(bào)
- 7創(chuàng)意海報(bào),制作抽象的森林海報(bào)
- 8海報(bào)制作,制作超有氛圍感的黑幫人物海報(bào)
- 9碎片效果,制作文字消散創(chuàng)意海報(bào)
- 10人物海報(bào),制作漸變效果的人物封面海報(bào)
- 11文字人像,學(xué)習(xí)PS之人像文字海報(bào)制作
- 12噪點(diǎn)插畫(huà),制作迷宮噪點(diǎn)插畫(huà)

網(wǎng)友評(píng)論