Photoshop設(shè)計(jì)Wordpress主題網(wǎng)站界面教程
時(shí)間:2024-02-07 15:00作者:下載吧人氣:27
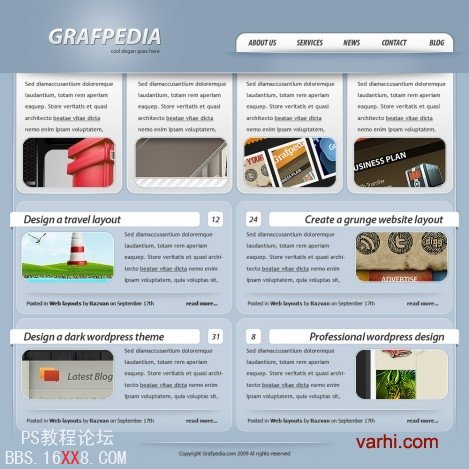
歡迎來到Grafpedia網(wǎng)站的另一個(gè)教程,通過這個(gè)教程,你將學(xué)到如何設(shè)計(jì)一個(gè)獨(dú)特的wordpress主題界面來展示你的內(nèi)容。此界面布局完全適用于商業(yè)網(wǎng)站。如果你想將這個(gè)psd文件轉(zhuǎn)化為wordpress主題的話,要求你對(duì)css、php有深入的了解。
瀏覽實(shí)際大小的界面效果
1、創(chuàng)建新文檔,用“油漆桶工具”給背景圖層填充顏色為#a4b9cc的背景色。
2、使用“矩形工具”(快捷鍵為U)創(chuàng)建一個(gè)簡(jiǎn)單的白色區(qū)域。
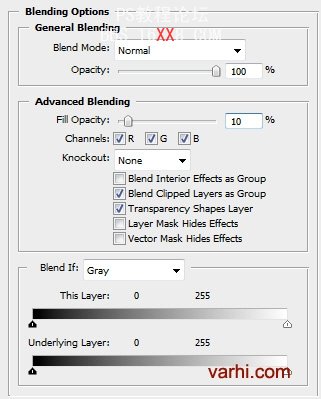
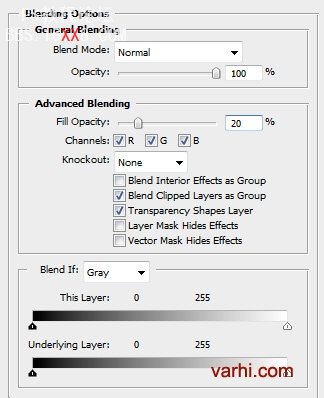
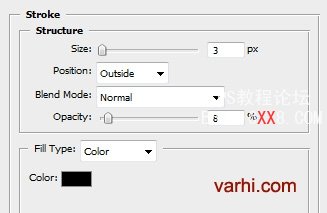
3、給此圖形添加如下樣式
(常規(guī)混合里面的“不透明度”是控制整個(gè)圖層的透明,包括給圖層應(yīng)用的樣式效果。而高級(jí)混合里面的“填充不透明度”僅控制圖層的填充透明!——譯者注)
混合選項(xiàng)
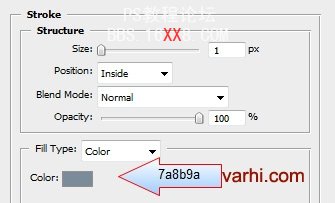
描邊
4、復(fù)制此圖層(你需要先選中此圖層,然后按Ctrl+j快捷鍵進(jìn)行復(fù)制),在圖層面板里面將這兩個(gè)圖層鏈接選中后,按Ctrl+E將這兩個(gè)圖層合并為一個(gè)圖層。主要因?yàn)樵趹?yīng)用“橡皮”工具的時(shí)候,你的圖層不會(huì)丟失設(shè)置的效果樣式。(你可以試一下,在不進(jìn)行圖層合并,用“橡皮筆刷工具”刪除圖形底部的時(shí)候會(huì)是什么效果)
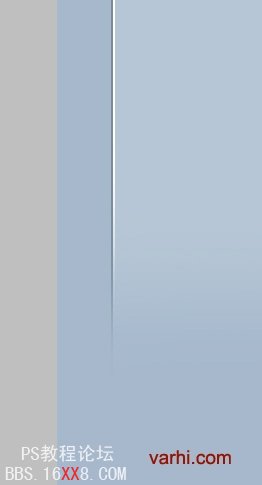
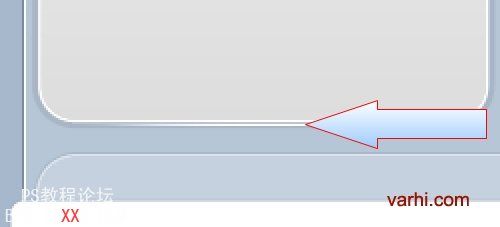
5、選擇“橡皮工具”,并確定你選擇了平滑的筆刷,然后刪除此圖形區(qū)域的底部。如下圖所示:
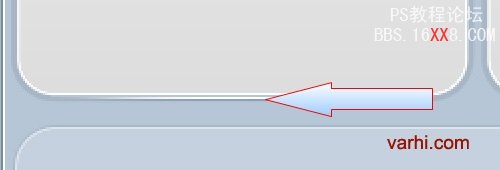
6、在左邊創(chuàng)建一條垂直白線(你可以用“單列選擇工具”創(chuàng)建這條線)。用以上相同的方法,你可以用“橡皮工具”刪除線的頂部與底部。下面就是此效果。你能注意到這條線放在了哪,將這條垂直白線放在離邊框1px的位置是非常重要的。
7、選擇圓角矩形工具,我將創(chuàng)建一個(gè)白色圖形!
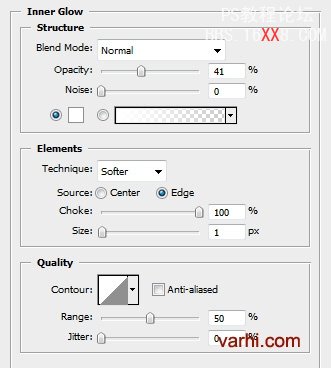
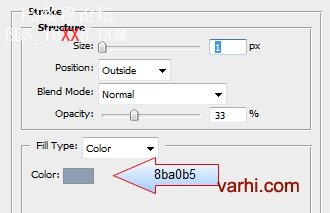
8、為此白色圖形添加如下圖層樣式
混合選項(xiàng)
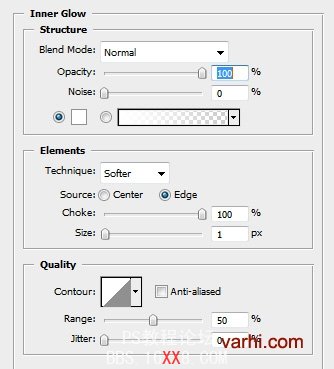
內(nèi)發(fā)光
描邊
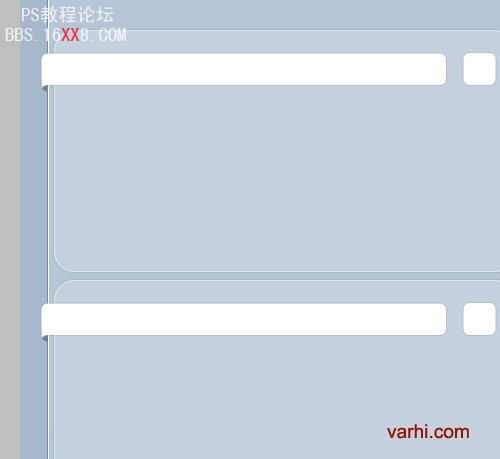
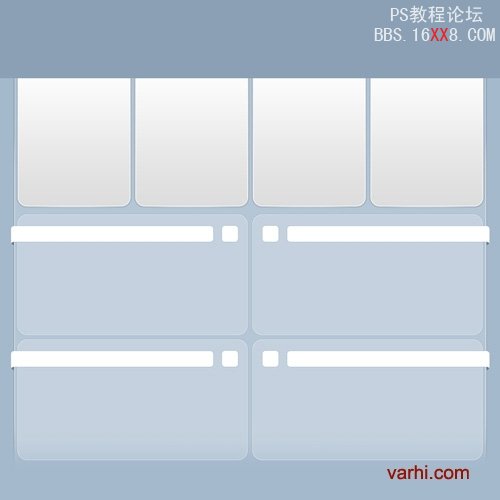
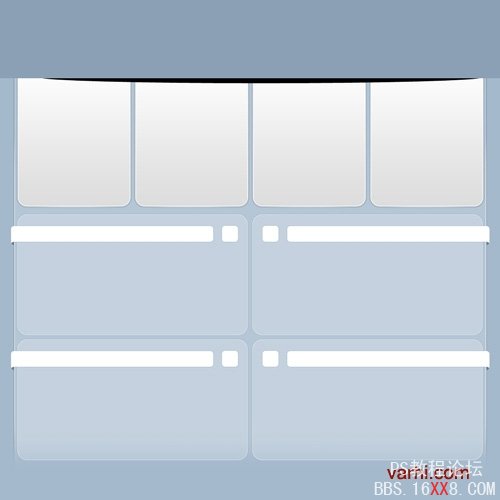
9、復(fù)制三份該圖形,擺放效果如下面的截屏所示
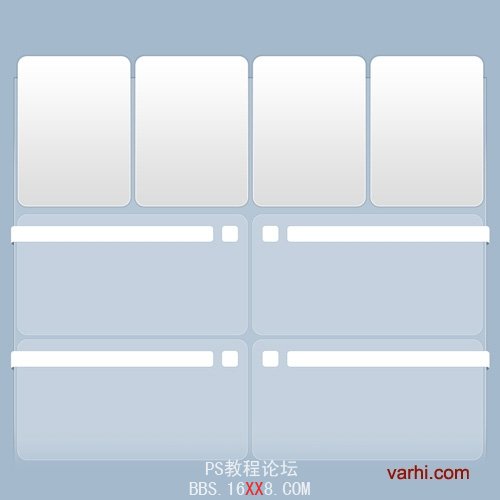
這是實(shí)際大小的效果
10、用“圓角矩形工具”,我將創(chuàng)建如下白色圖形
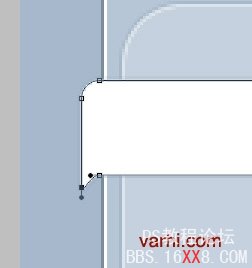
11、選擇“鋼筆工具”的同時(shí)按住Ctrl鍵,在白色圖形邊緣連續(xù)點(diǎn)擊鼠標(biāo)2次。
如果你正確點(diǎn)擊的話,你將看到這些節(jié)點(diǎn)。
按住Ctrl鍵并選擇如下所示的節(jié)點(diǎn)
當(dāng)你選中此節(jié)點(diǎn)后按鍵盤的下箭頭,這個(gè)節(jié)點(diǎn)就會(huì)往下移動(dòng)!
這是我的效果
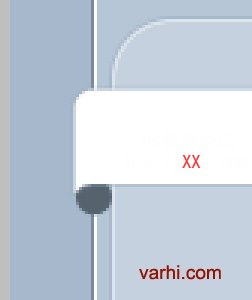
11、使用“橢圓工具”創(chuàng)建一個(gè)小圓形
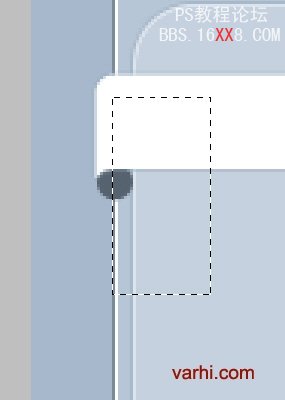
12、對(duì)小圓形進(jìn)行調(diào)整,使用“矩形選擇工具”選擇圓形的部分區(qū)域
按下鍵盤的delete刪除鍵,然后按Ctrl+D取消選區(qū),這是我的實(shí)際尺寸效果。
13、使用同樣的方法,你可以在布局的另一邊做相同的效果。這就是最終的效果,你可能注意到了,另外的一個(gè)圖形在右邊。創(chuàng)建它,這個(gè)地方主要是放置留言的數(shù)目。這主要考慮你用此psd文件創(chuàng)建wordpress主題的情況.
14、在界面的頂部我用“圓角矩形工具”創(chuàng)建4個(gè)圖形。
15、對(duì)所有的圖形,我都將應(yīng)用如下相同的圖層樣式設(shè)置
內(nèi)發(fā)光
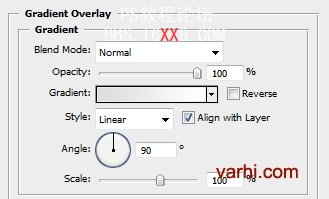
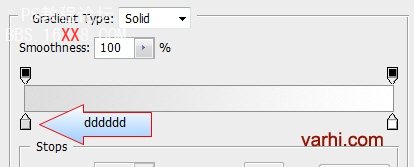
漸變疊加

描邊
這是最后的效果
16、在每個(gè)圖形下面我添加了線,你知道如何創(chuàng)建這些線的,前面已經(jīng)介紹過了!
17、在這條線下面,我創(chuàng)建了另外一條深色的線
18、用“矩形工具”在界面的頂部新建一個(gè)圖形,并設(shè)置背景顏色為#8ba0b5
19、選擇“橢圓工具”在其下面創(chuàng)建一個(gè)深顏色的圖形
20、下一步給改圖形應(yīng)用“高斯模糊”,選擇“濾鏡” >> “模糊” >>“高斯模糊”,并設(shè)置半徑像素為7或8
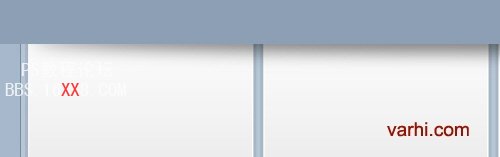
你也可以根據(jù)你的需要來降低透明的值,這是我目前的效果
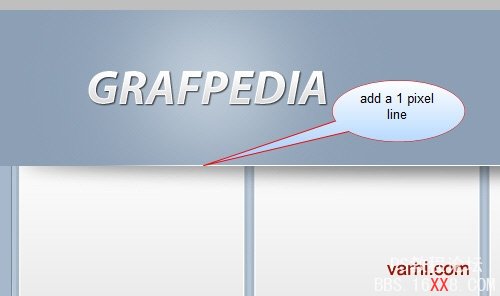
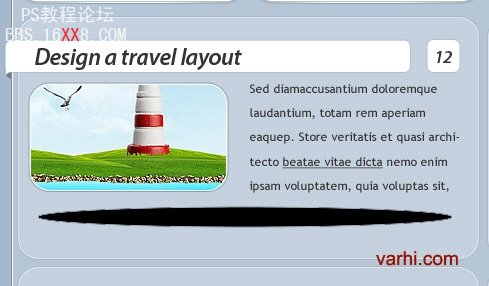
21、現(xiàn)在我將添加文字logo和教程里面已經(jīng)多次介紹的線
22、我將添加一些圖片和文字
23、我將使用“橢圓工具”創(chuàng)建另外一個(gè)圖形
24、我將添加同樣的高斯模糊的效果,這是我的效果
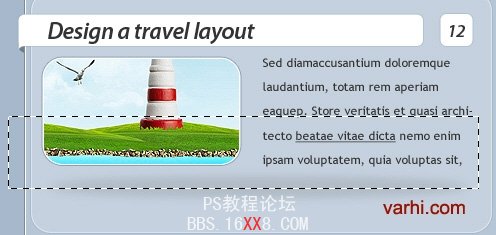
25、我將用“矩形選擇工具”在該圖形的上面創(chuàng)建選區(qū)
26、下一步就是按delete鍵刪除選區(qū)內(nèi)的內(nèi)容,然后按Ctrl+D取消選區(qū)
27、創(chuàng)建2條線(白色線、深色線)
28、在界面的另一邊創(chuàng)建導(dǎo)航欄。用“圓角矩形工具”在界面的右邊創(chuàng)建一個(gè)簡(jiǎn)單的圖形
29、刪除圖形的底部,然后按前面介紹的步驟添加縮進(jìn)的效果,我就不在詳細(xì)介紹如何實(shí)現(xiàn)它了
這是我的最終效果,希望你喜歡
中文原文:用photoshop設(shè)計(jì)wordpress主題界面
英文原文:Permanent Link to Create a wordpress interface in Photoshop
轉(zhuǎn)載請(qǐng)注明以上信息,以表示對(duì)作者和譯者的尊重,多謝
相關(guān)推薦
- Photoshop設(shè)計(jì)阿凡達(dá)電影海報(bào)教程
- Photoshop設(shè)計(jì)暗藍(lán)色的三維霓虹燈文字
- hotoshop 7.0設(shè)計(jì)斑駁的紋理效果教程
- Photoshop使用HDR濾鏡制作質(zhì)感的效果
- Photoshop設(shè)計(jì)插畫效果的超現(xiàn)實(shí)海報(bào)
- PhotoShop使用濾鏡制作五彩的夢(mèng)幻背景
- PhotoShop使用濾鏡制作彩色馬賽克效果
- Photoshop文字特效:立體的質(zhì)感文字
- Photoshop使用濾鏡調(diào)出質(zhì)感的HDR效果
- Photoshop文字特效:牛奶巧克力文字
相關(guān)下載
熱門閱覽
- 1ps斗轉(zhuǎn)星移合成劉亦菲到性感女戰(zhàn)士身上(10P)
- 2模糊變清晰,在PS中如何把模糊試卷變清晰
- 3ps楊冪h合成李小璐圖教程
- 4ps CS4——無法完成請(qǐng)求,因?yàn)槲募袷侥K不能解析該文件。
- 5色階工具,一招搞定照片背后的“黑場(chǎng)”“白場(chǎng)”和“曝光”
- 6ps液化濾鏡
- 7軟件問題,PS顯示字體有亂碼怎么辦
- 8軟件問題,ps儲(chǔ)存文件遇到程序錯(cuò)誤不能儲(chǔ)存!
- 9LR磨皮教程,如何利用lightroom快速磨皮
- 10PS鼠繪奇幻的山谷美景白晝及星夜圖
- 11ps調(diào)出日系美女復(fù)古的黃色調(diào)教程
- 12photoshop把晴天變陰天效果教程
最新排行
- 1室內(nèi)人像,室內(nèi)情緒人像還能這樣調(diào)
- 2黑金風(fēng)格,打造炫酷城市黑金效果
- 3人物磨皮,用高低頻給人物進(jìn)行磨皮
- 4復(fù)古色調(diào),王家衛(wèi)式的港風(fēng)人物調(diào)色效果
- 5海報(bào)制作,制作炫酷的人物海報(bào)
- 6海報(bào)制作,制作時(shí)尚感十足的人物海報(bào)
- 7創(chuàng)意海報(bào),制作抽象的森林海報(bào)
- 8海報(bào)制作,制作超有氛圍感的黑幫人物海報(bào)
- 9碎片效果,制作文字消散創(chuàng)意海報(bào)
- 10人物海報(bào),制作漸變效果的人物封面海報(bào)
- 11文字人像,學(xué)習(xí)PS之人像文字海報(bào)制作
- 12噪點(diǎn)插畫,制作迷宮噪點(diǎn)插畫

網(wǎng)友評(píng)論