
KindEditor
v4.1.11 官方正式版- 軟件大小:811KB
- 軟件語言:多語言
- 更新時間:2024-01-11
- 軟件類型:國產(chǎn)軟件 / 辦公軟件
- 運行環(huán)境:winall/win7/win10/win11
- 軟件授權(quán):免費軟件
- 官方主頁:http://www.hg99556.com
- 軟件等級 :
- 軟件廠商:暫無
- 介紹說明
- 下載地址
- 精品推薦
- 相關(guān)軟件
- 網(wǎng)友評論

KindEditor官方版是在國內(nèi)非常受歡迎的HTML在線編輯器,KindEditor官方版可以讓用戶在網(wǎng)站上獲得所見即所得編輯效果,開發(fā)人員可以用,KindEditor官方版把傳統(tǒng)的多行文本輸入框(textarea)替換為可視化的富文本輸入框。

KindEditor軟件特色
快速:體積小,加載速度快
開源:開放源代碼,高水平,高品質(zhì)
底層:內(nèi)置自定義 DOM 類庫,精確操作 DOM
擴展:基于插件的設(shè)計,所有功能都是插件,可根據(jù)需求增減功能
風(fēng)格:修改編輯器風(fēng)格非常容易,只需修改一個 CSS 文件
兼容:支持大部分主流瀏覽器,比如 IE、Firefox、Safari、Chrome、Opera
更新日志
新增: 韓國語語言包。
新增: allowImageRemote初始化參數(shù),可隱藏網(wǎng)絡(luò)圖片標簽。
改善: 插入程序代碼添加是否為空的判斷。
Bugfix: [IE9] 在frame里調(diào)用編輯器,關(guān)閉批量上傳dialog時瀏覽器會崩潰。
Bugfix: 插入圖片后輸入文字,文字加粗后取消加粗,圖片會被刪除。
Bugfix: [IE] 工具欄被圖片選中標記覆蓋時有時候無法操作,比如居中對齊后再左對齊。
Bugfix: 全屏ESC快捷鍵默認未開啟,但圖標提示還包含ESC。
Bugfix: 圖片上傳后的url包含&時會被轉(zhuǎn)換成&。
Bugfix: [IE] 移除編輯器后點擊頁面出現(xiàn)沒有權(quán)限錯誤。
Bugfix: [IE] 輸入幾個文字,調(diào)用editor.html(val)后,插入表情報錯。
Bugfix: 調(diào)用editor.resize(),退出全屏后,高度沒恢復(fù)成原來的大小。
使用方法
1.在本站下載kindeditor壓縮包并解壓
2.在tomcat的webapps目錄下新建文件夾kindeditor,然后把下載的KindEditor下的這些文件Copy到上面創(chuàng)建的文件夾jsp、lang、plugins、themes、kindeditor-all.js、kindeditor-all-min.js

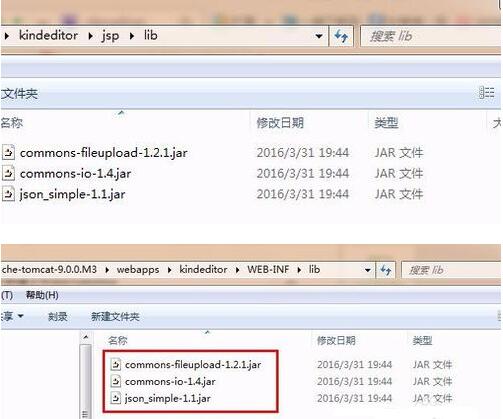
3.因為jsp代碼依賴第三方j(luò)ar,需要把jsp/lib下的三個jar,commons-fileupload-1.2.1.jar、commons-io-1.4.jar、json_simple-1.1.jar,copy到tomcat下的kindeidtor/WEB-INF/lib目錄

4.啟動tomcat。

5.在瀏覽器中輸入地址,回車,沒有看到KindEditor官網(wǎng)展示的界面

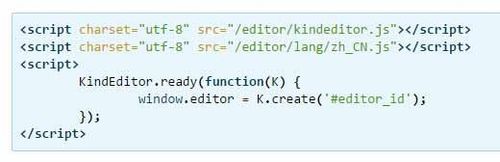
6.查看下源碼: ,這個名字與Copy過來的不同,把Copy過來的kindeditor-all.js或kindeditor-all-min.js更改為kindeditor.js

7.重新刷新下瀏覽器,OK,KindEditor官網(wǎng)上的demo又展示出來了

FAQ
編輯器好像是UTF-8編碼的,可以在GB2312頁面上使用嗎?
可以使用。有兩種方法,一種方法是引入kindeditor.js文件時將script的charset屬性設(shè)置成utf-8。
還有一種方法是直接將html/js/css文件編碼都轉(zhuǎn)換成GB2312編碼(用Notepad++、editPlus等文本編輯器就可以轉(zhuǎn)換編碼),不過轉(zhuǎn)換格式后升級比較困難,建議使用第一種方法。
我取不到編輯器數(shù)據(jù),直接取得textarea的value也沒用怎么辦?
KindEditor的可視化操作在新創(chuàng)建的iframe上執(zhí)行,代碼模式下的textarea框也是新創(chuàng)建的,所以最后提交前需要執(zhí)行 sync() 將HTML數(shù)據(jù)設(shè)置到原來的textarea。
KindEditor在默認情況下自動尋找textarea所屬的form元素,找到form后onsubmit事件里添加editor.sync()函數(shù),所以用form方式提交數(shù)據(jù),不需要手動執(zhí)行editor.sync()函數(shù)。
為什么有些標簽被過濾?
KindEditor默認采用白名單過濾方式,可用 htmlTags 參數(shù)定義要保留的標簽和屬性。當然也可以用 filterMode 參數(shù)關(guān)閉過濾模式,保留所有標簽。
下載地址
- Pc版






















網(wǎng)友評論