Photoshop制作漂亮的綠色風格的網頁模板
時間:2024-02-08 14:15作者:下載吧人氣:27
在這篇教程中,你將學會如何在photoshop中制作一個漂亮的綠色的干凈的網頁效果圖。你將學會一些很時髦的設計技巧,像是如何制作3D絲帶,或者是如何設置看上去很專業的漸變色。這是教程的第一部分。
最終效果圖
看一看我們最終的效果圖吧,看上去還不錯 :>

在photoshop中新建文檔
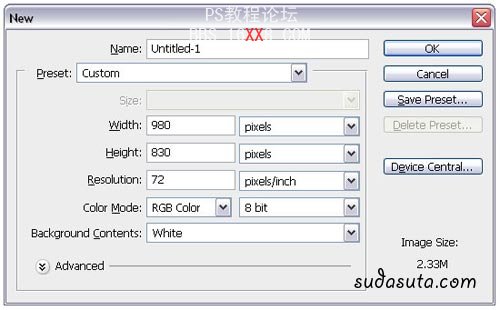
1在photoshop中新建一個文檔,尺寸為980px×830px.
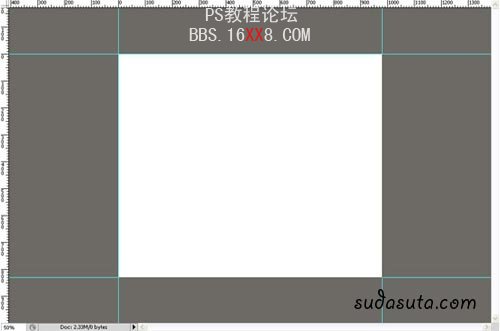
2 如果你在photoshop軟件界面中,沒有看到在畫布的周圍看到標尺,點擊試圖>標尺(Ctrl + R)可以顯示標尺。
3 在畫布的四個邊,分別拖拽四條標尺線。在這四條線中間,我們將繪制我們的頁面。

創建頁面背景
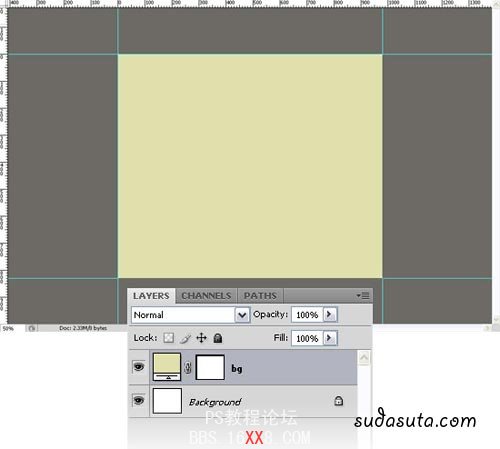
4 選擇圓角矩形工具 (U), 設置圓角半徑為10px, 設置顏色為#E0E0AC, 在你的整個畫布中拖拽一個圓角矩形。設置這個圖層名字為 “bg“.

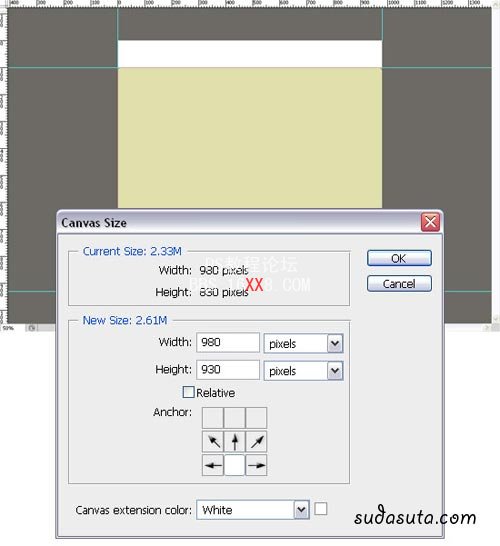
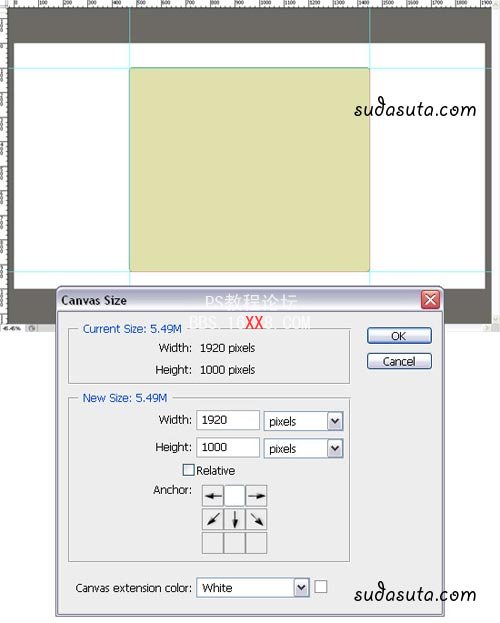
5 好了,現在,我們將擴大我們的畫布。首先,縮小我們的畫布視圖(ctrl+-),然后點擊圖像>畫布尺寸(Alt + Ctrl + C),然后根據下面的截圖設置參數。

6 再一次選擇 圖像>畫布尺寸 (Alt + Ctrl + C), 然后根據下面的截圖設置參數。

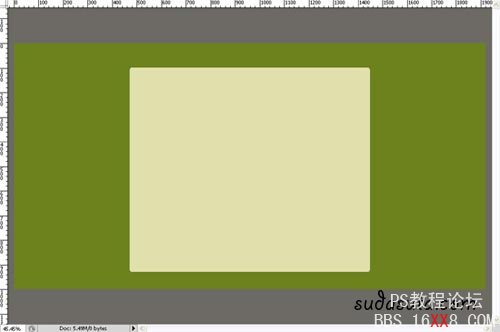
7 在圖層面板中點擊背景圖層,設置前景色為 #6C821C,用油漆桶(G)填充背景。

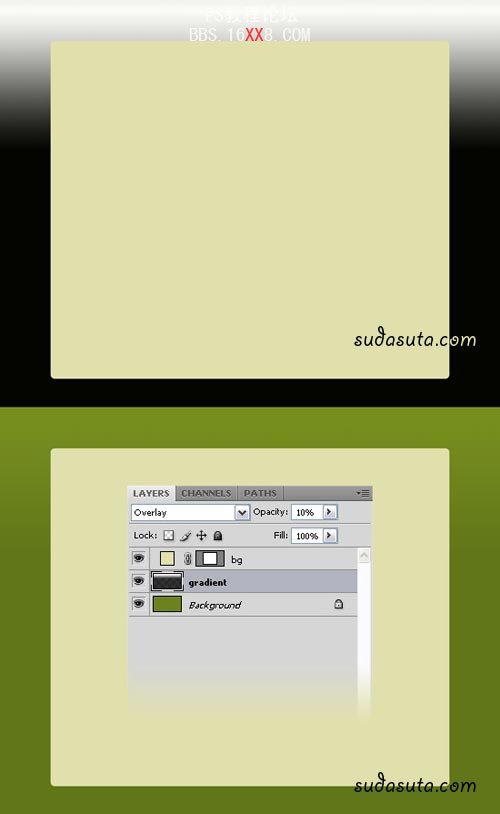
8 在背景圖層上面創建一個新圖層,命名為”gradient“.
9 在工具欄中選擇漸變工具 (G),從畫布頭部開始向下拖拽出一個從白色到黑色的漸變。
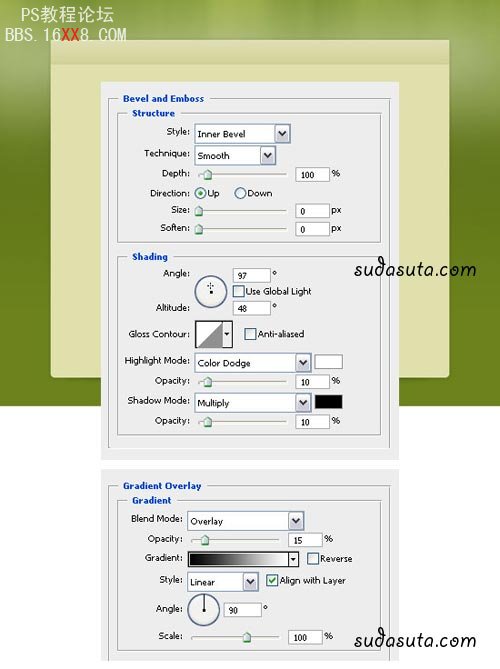
10 設置該圖層渲染模式為顏色加深 ,然后設置圖層圖層透明度為10%.

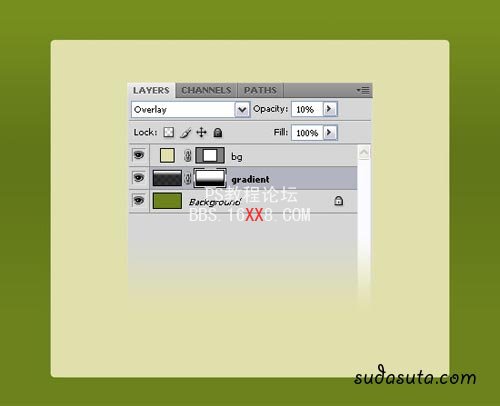
11 保持該圖層仍為選定狀態,點擊圖層>圖層蒙版>顯示全部。
12 在工具欄中選擇漸變工具 (G) ,從你的畫布底部向上拖拽一個從黑色到透明的漸變。可以根據下面的截圖進行拖拽。

13 右鍵單擊圖層 “gradient” ,在彈出的菜單中,設定 轉換為智能元件。
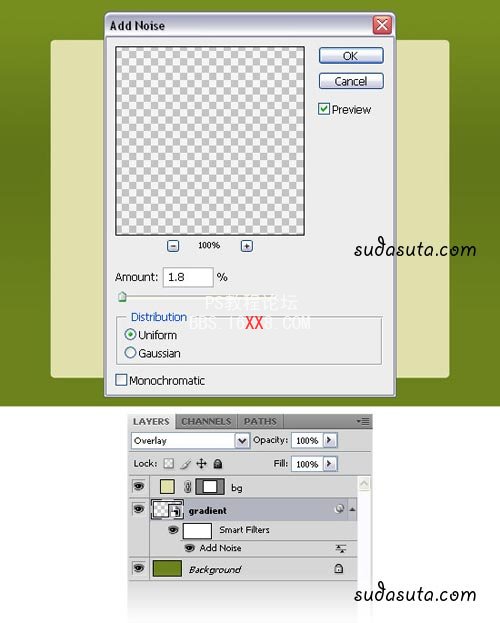
14 點擊 濾鏡>雜點>添加雜點。根據下圖設置參數。

15 新建一個圖層,用畫筆工具 (B),選擇白色的軟筆刷,直徑為300px,在你的畫布頂端,畫一條白線。
16 設置這個圖層的透明度為50%,并命名該圖層為 “highlight“.

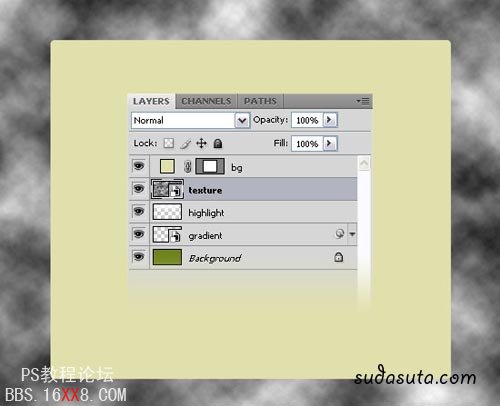
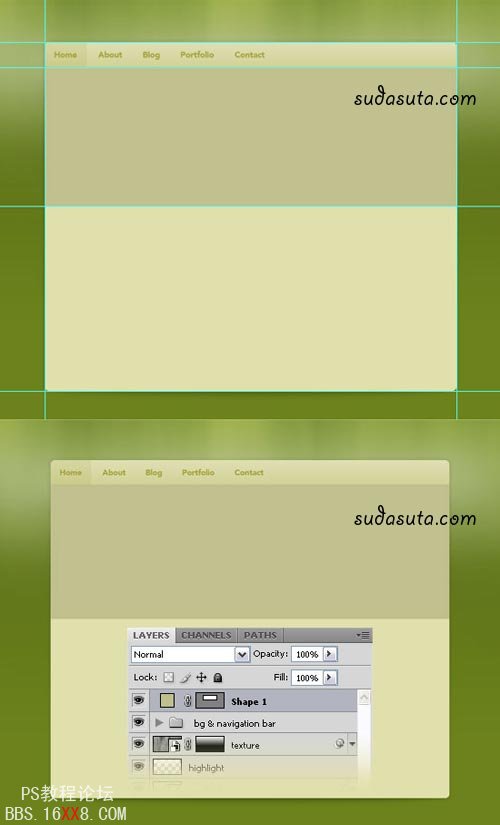
17 在bg圖層上面,新建圖層。點擊鍵盤上的D,設置成默認的前景背景色(前景白色,背景黑色),然后點擊濾鏡>渲染>云彩。
18 在圖層面板上,右鍵單擊該圖層,在彈出的菜單中,設置該圖層為智能元件。命名該圖層為 “texture“.

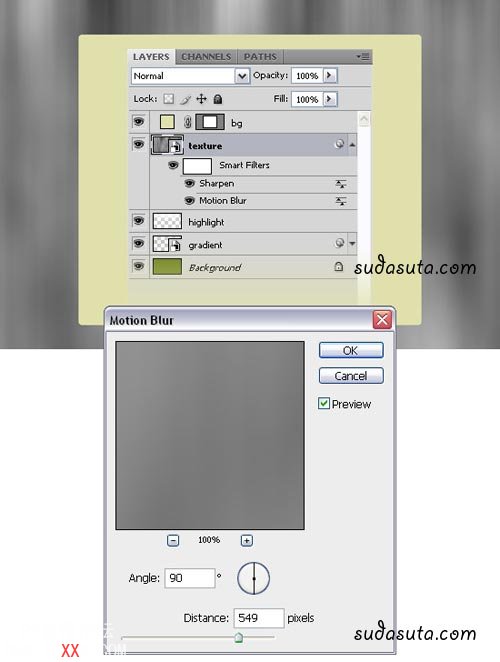
19 保持圖層”texture”仍未選定狀態。點擊濾鏡>模糊>動感模糊,根據截圖進行參數設定。

20 然后點擊 濾鏡>銳化>銳化。
21 給圖層”texture”添加蒙版,點擊圖層>圖層蒙版>顯示全部。
22 選擇漸變工具 (G) ,從畫布底部到頂端,拖拽一個黑色到透明的漸變。
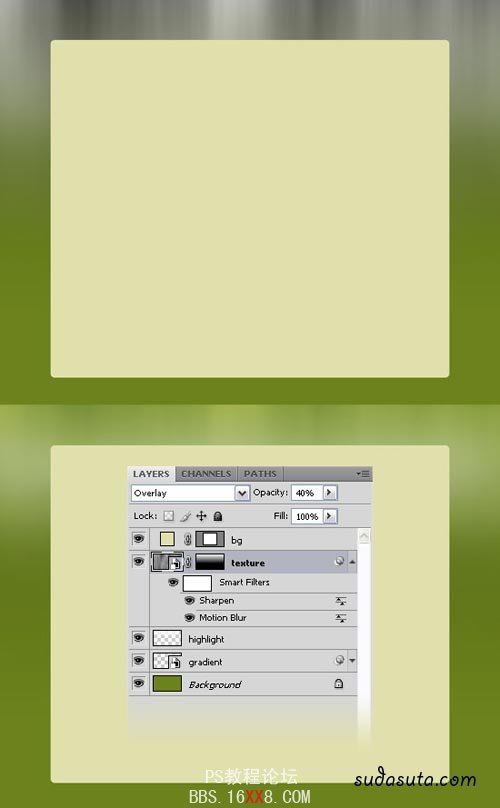
23設置圖層渲染模式為疊加,設置圖層透明度為40%。

設置主要內容的背景
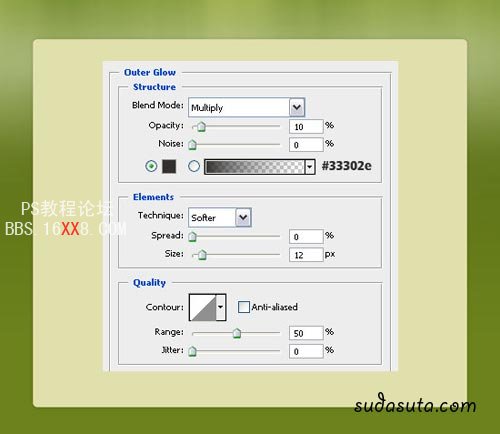
24 雙擊 “bg” 圖層,打開圖層屬性面板。根據下圖進行外發光的參數設定。

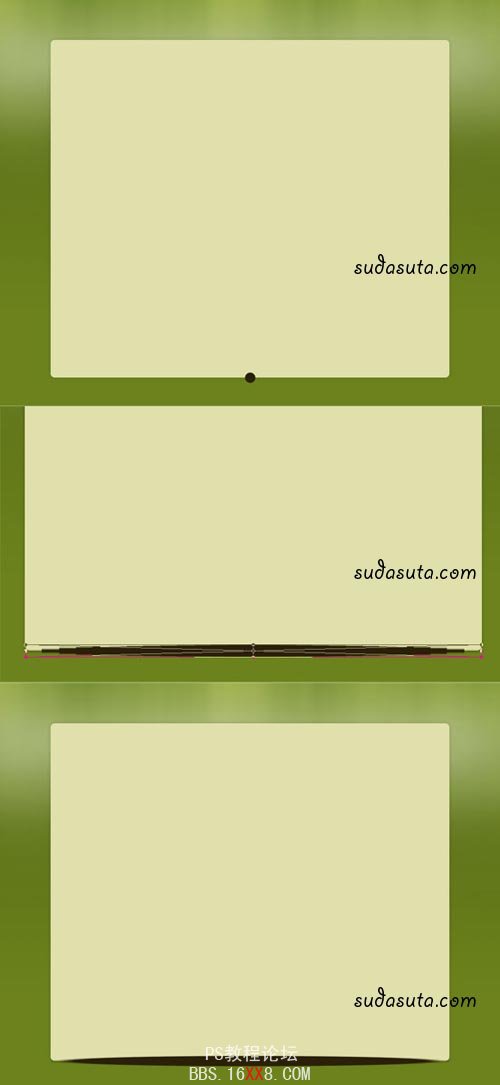
25 新建圖層,設置前景色為#2A2009, 選擇畫筆工具 (B) ,用一個比較硬的直徑為25px的畫筆,在你的圓角矩形的下邊緣,畫一個圓。
26 在圖層面板中右鍵單擊該圖層,設置圖層為智能對象。
27 然后點擊編輯>自由變化 (Ctrl + T) ,根據下圖進行變形。

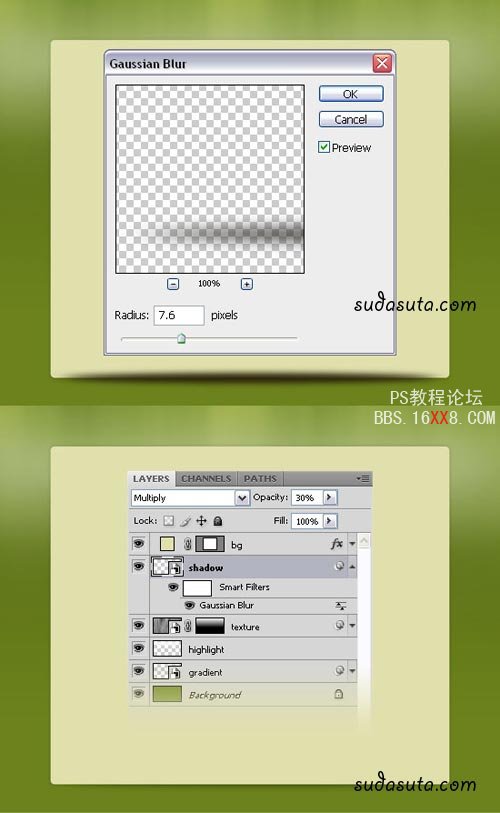
28 點擊濾鏡>模糊>高斯模糊,按照下圖進行參數設定。

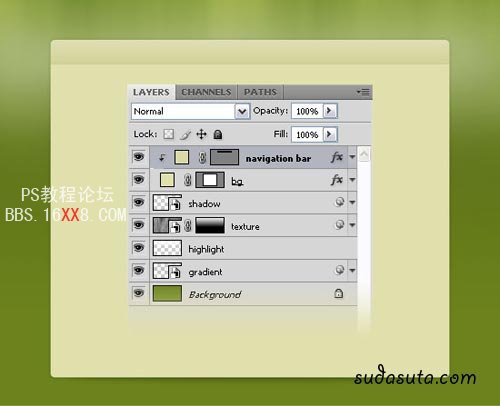
29 設置該圖層的渲染模式為整片疊底,透明度為30%。最后,給該圖層命名為”shadow“, 把這個圖層放在bg圖層的上面。
創建導航條
30 好了,接下來,我們來做導航條。選擇矩形工具 (U) ,設置顏色為#D8D8A5.
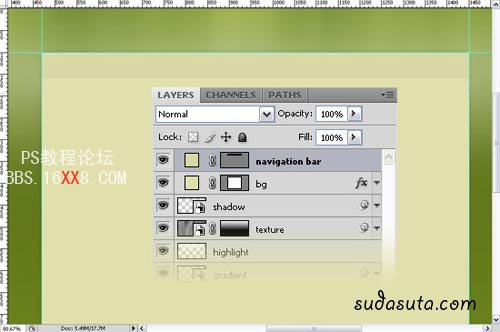
31 在你之前創建的那個大的圓角矩形中,創建一個高為60px的矩形,命名該圖層為 “navigation bar“.
Note: 打開信息面板(F8), 這樣你就會看到你所創建的矩形的高度。

32 雙擊圖層 “navigation bar” 打開圖層屬性面板,按照下圖設置參數。

33 你可能注意到,我們剛剛創建的矩形并沒有圓角。為了糾正這個小的細節,我們應用剪輯蒙板(clipping mask)這個概念。右鍵點擊圖層 “navigation bar” layer, 選擇創建剪切蒙版。

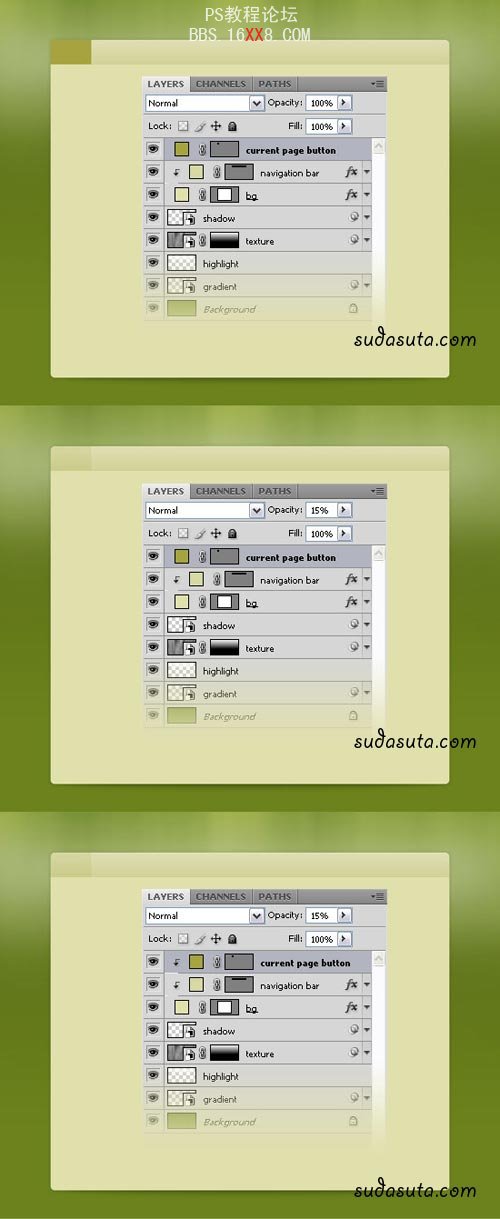
34 好了,我們接下來要做的是,創建當前頁的按鈕。選擇矩形工具 (U), 設置顏色為#A6A43F, 創建一個高為60px的矩形。
35 設置透明度為15%,命名該圖層為”current page button“.
36 然后向下設置剪輯蒙板。

37 選擇剛剛的四個圖層,點中ctrl然后分別在圖層面板中點擊這四個圖層,然后點擊 Ctrl + G群組。設置這個群組名為 “bg & navigation bar“.

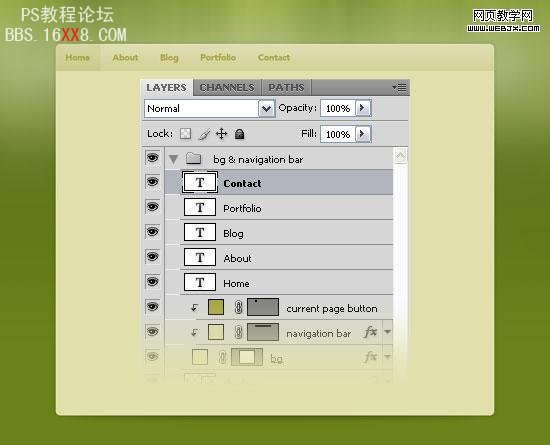
38 選擇文字工具 (T),給導航添加一些文字,用顏色#A6A43F. 在這次的設計中,我用的字體是Avenir LT 65 Medium。如果你沒有這個字體,可以用你喜歡的字體代替。

給“特色項目”部分,自定義一個圖案
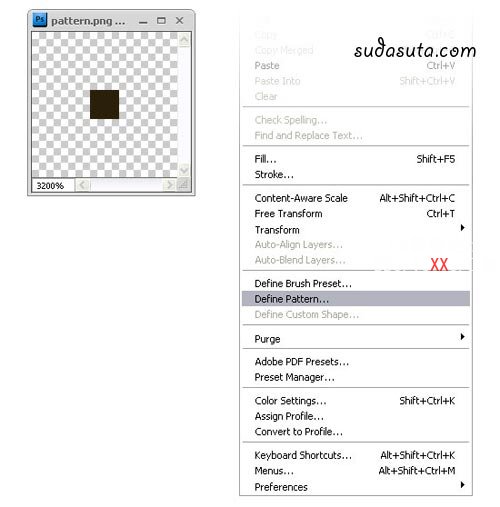
39 好了,我們要創建一個圖案。新建一個文檔,文件>新建 (Ctrl + N), 尺寸是5px*5px, 透明背景。
40 設置前景色為 #2A2009, 在工具欄中選擇鉛筆工具(B) ,在你的畫布中間,畫一個1px大小的方框。
41 點擊編輯>定義圖案。命名這個圖案,然后點擊ok。好了,你可以關閉這個文件了。

創建“特色項目”區域
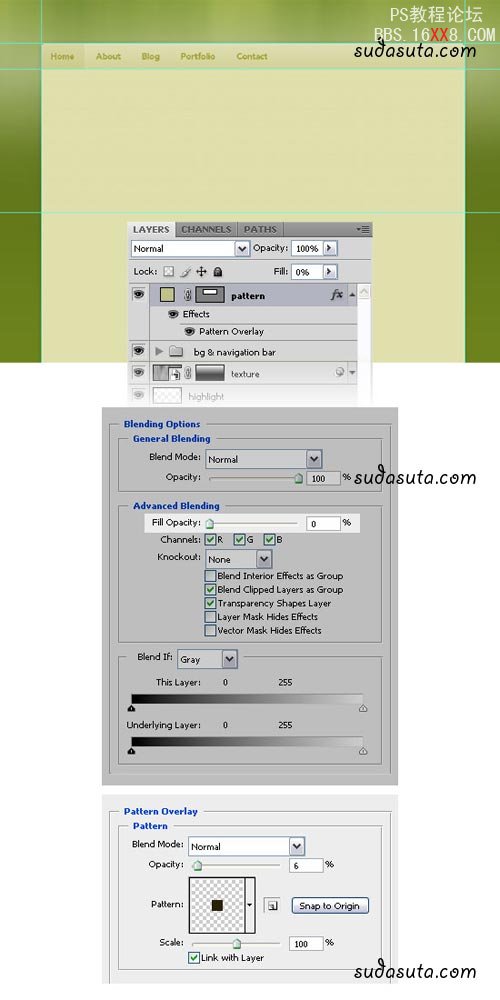
42 選擇矩形工具 (U) ,創建一個高為330px的任何顏色的矩形。

43 在圖層面板上,雙擊該圖層,打開圖層屬性面板。按照下圖進行參數設定。

44 命名這個圖層為 “pattern“.
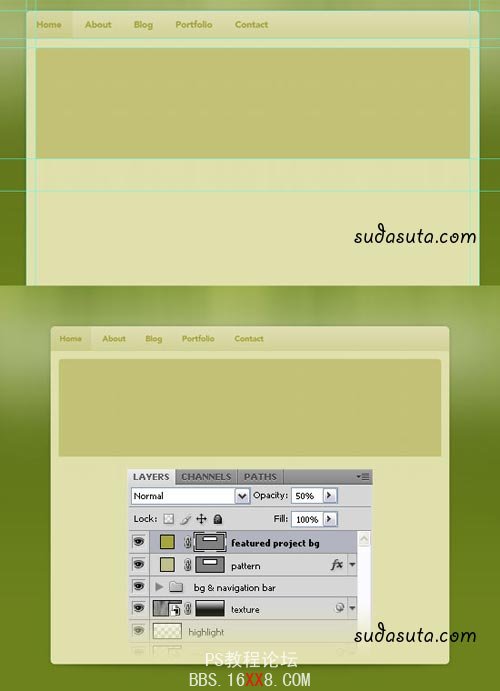
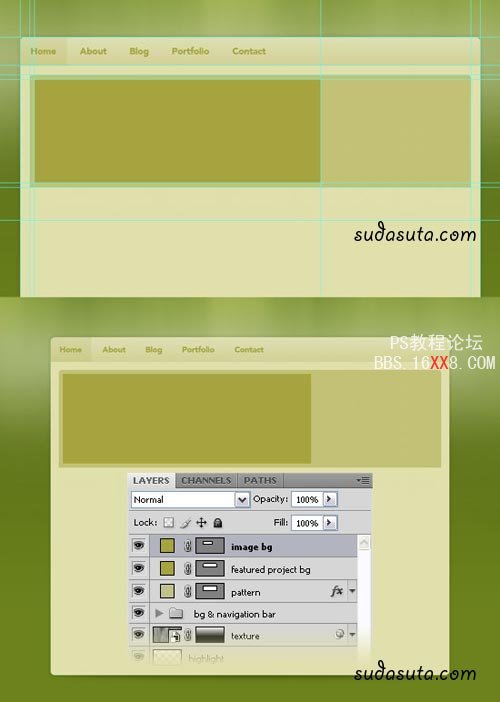
45 選擇圓角矩形工具(U), 設置圓角半徑8px, 顏色 #A6A43F, 創建一個寬940px高240px的圓角矩形。
46 設置圖層透明度為50%,命名該圖層為 “featured project bg“.

47 選擇矩形工具 (U), 設置顏色#A6A43F, 創建一個尺寸為610px*220px的矩形。這個將會是“特色項目”的圖片的位置。,命名該圖層為 “image bg.”

48 導入任何你喜歡的圖片。 (我用的是網站 Envato website 的截圖).
49 把圖片放在你剛剛創建的矩形的上面,在圖層面板上單擊創建圖層剪切蒙版。命名這個圖層為 “image“.

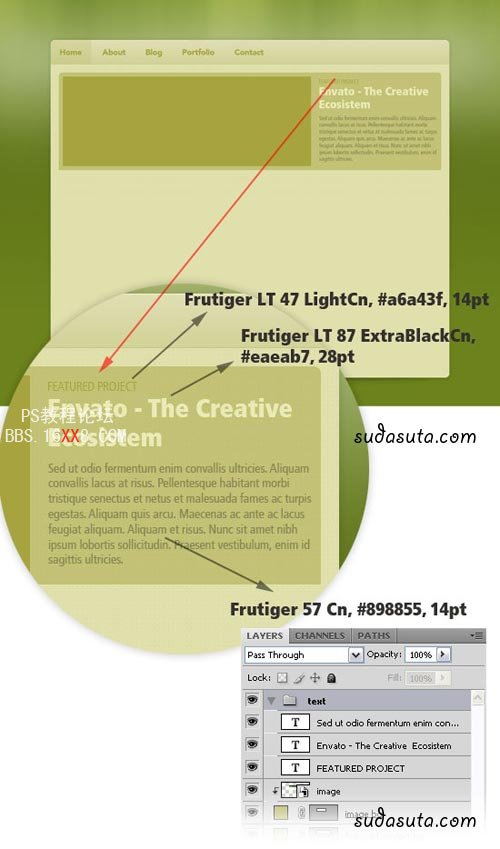
50 選擇文字工具 (T) ,在右邊添加一些文字。按照下圖進行書寫。群組這些文字,命名該群組為 “text“.

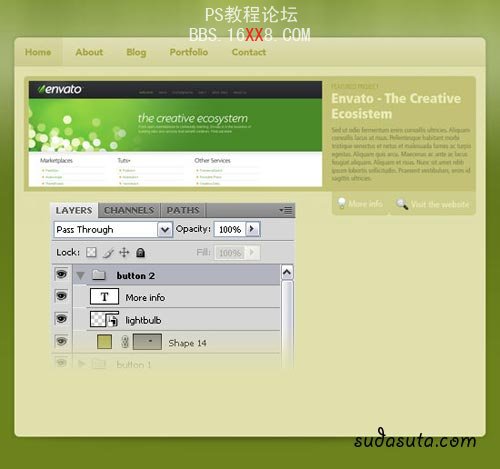
創建按鈕call-to-action
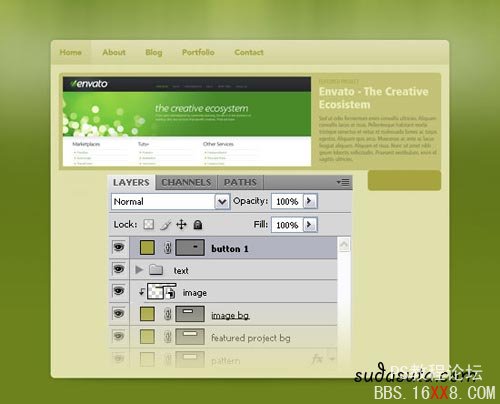
51 好了,我們要在“特色項目”的底部創建兩個按鈕。選擇圓角矩形工具 (U), 設置半徑為8px,顏色為#A6A42F, 創建一個小矩形。命名該圖層為 “button 1“.

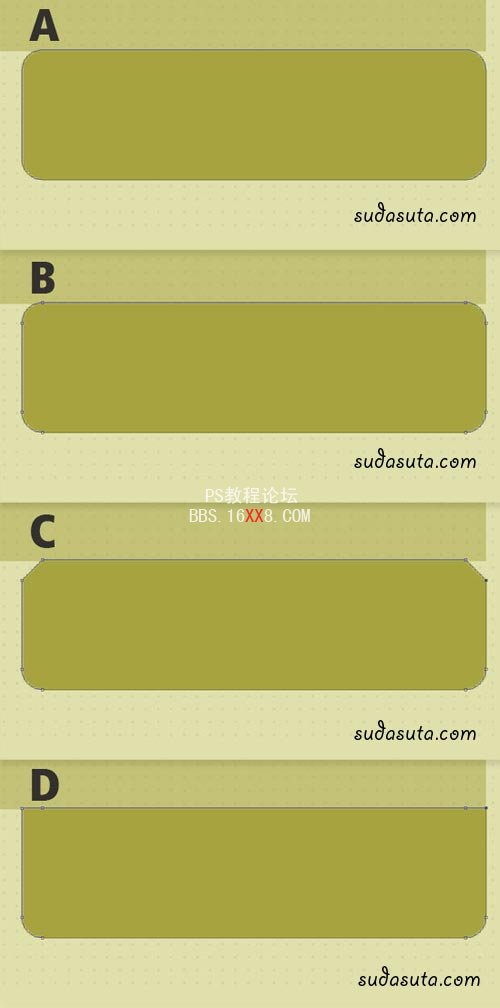
52我們希望按鈕的上面不是圓角。按照下面的操作進行:
- 確定圖層”button 1″的蒙版是選中的。
- 選擇直接選擇工具 (A),在你看到的路徑上單擊。好了,這時候你將看到在每個圓角上都有兩個錨點。
- 選擇轉換點工具 (默認圖標是個小鋼筆頭,在這一組工具中可以找到) ,單擊這四個錨點。
- 再次選擇直接選擇工具 (A),按住shift鍵創建直角邊。

53 設置該圖層透明度為30%.
54 然后用文字工具l (T)添加一些文字。設置顏色為 #EAEAB7.
55 你也可以添加一些小圖標。如果你喜歡,可以去這里翻翻看。
56 群組所有的文字和圖標圖層,命名太群組為”button 1“.

57 創建另一個按鈕。

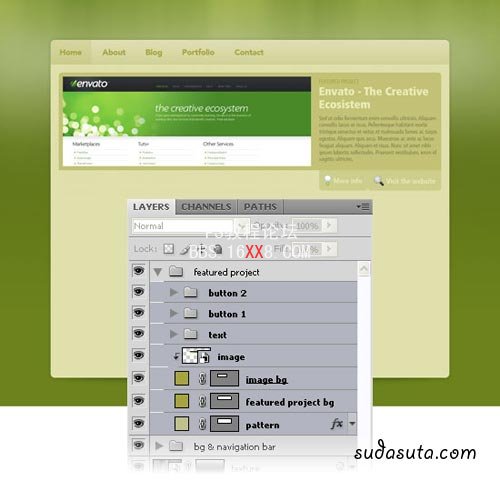
58 為了方便管理,群組所有關于”特色相聚”的圖層和群組層,命名這個大的群組為”featured project“.

創建3D絲帶
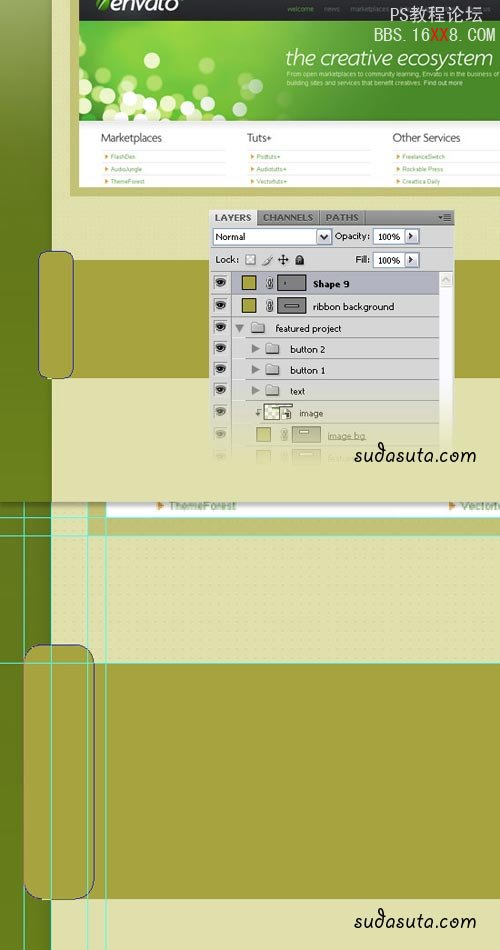
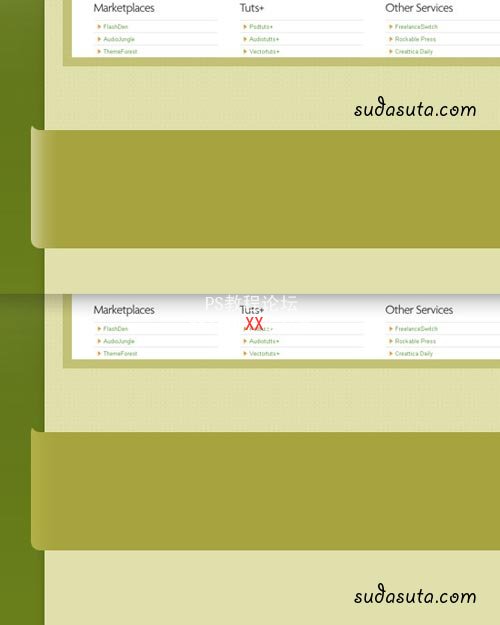
59 選擇矩形 (U) 創建一個高為130px的顏色為#A6A43F的矩形,如下圖。命名該圖層為 “ribbon background“.

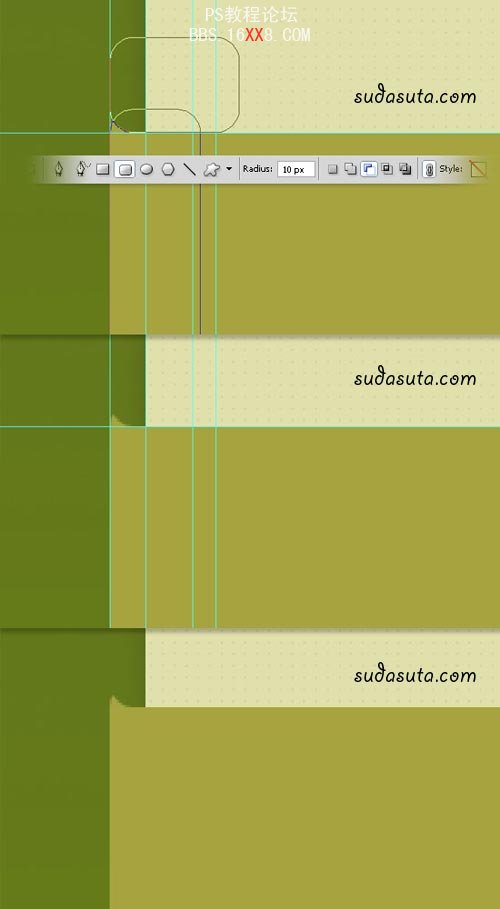
60 選擇圓角矩形 (U), 設置半徑為10px,在你剛剛創建的矩形的左邊的位置,拖拽一個矩形。在這一步,你可以拖拽一些標尺線作為輔助。

61 點擊你之前創建的圓角矩形的矢量蒙版,讓它被選中。然后選擇圓角矩形 (U), 在屬性欄中點擊從形狀減去區的按鈕,創建一個圓角矩形。按照下面的截圖進行操作。

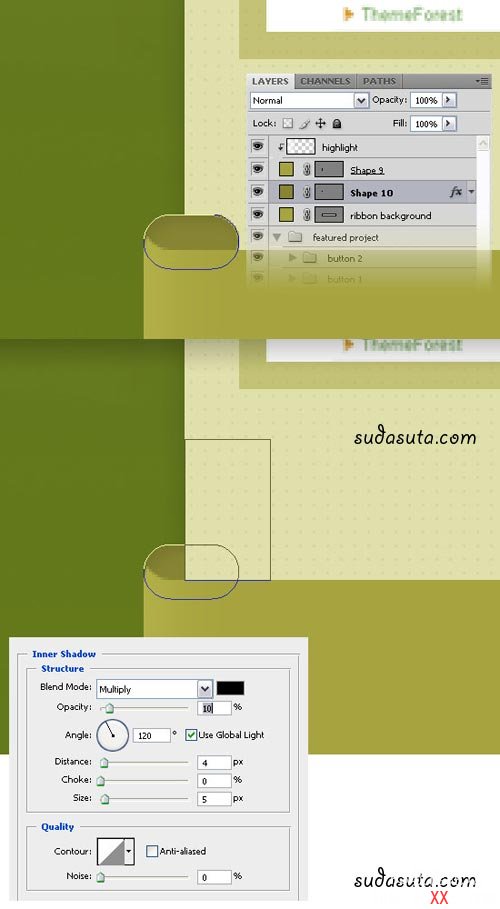
62 創建一個新的圖層,右鍵點擊設置為創建剪貼蒙版。
63 選擇漸變工具 (G),按照下面的截圖拖拽一個白色到透明的漸變。

64 設置該圖層渲染模式為疊加,透明度為30%,命名為 “highlight“.
65 選擇矩形工具 (U), 設置顏色為 #878533,在圖層”ribbon background”上創建一個矩形。
66 選擇矩形工具(U), 在屬性欄中點擊從形狀減去區按鈕,然后創建一個矩形。如圖。剪切掉我們不要的那部分。
67 雙擊圖層,打開圖層屬性面板。按照下面的截圖進行參數設置。

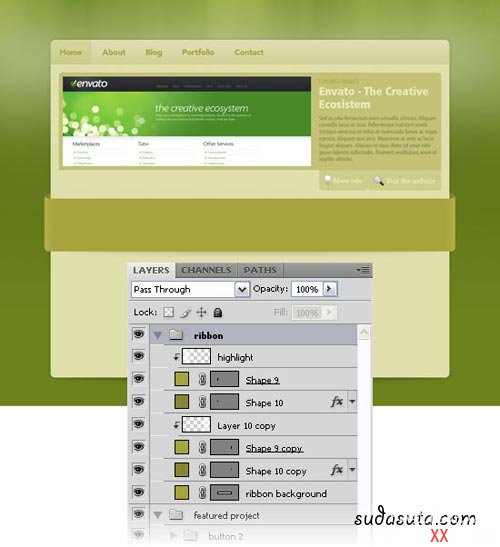
68 重復以上步驟,不過這一次是在絲帶的右邊。
69 群組所有關于絲帶的圖層,命名該群組為”ribbon“.

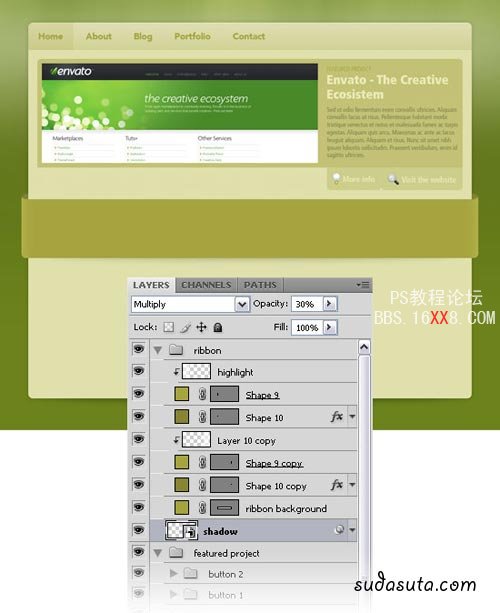
70 在圖層”ribbon background”上創建一個新圖層。然后按照之前的操作,創建一個陰影。

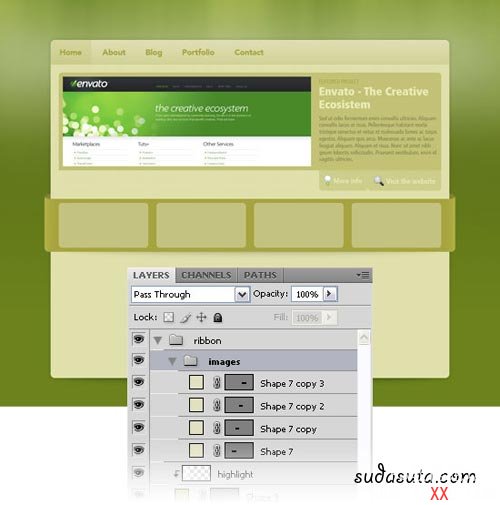
71 選擇圓角矩形工具 (U), 設置半徑為8px,顏色為#E1E0C1,創建四個圓角矩形,大小為220px*110px.
72 設置透明度為50%,然后群組他們。命名該群組為”images“.

73 在工具欄中選擇文字工具 (T) ,在你的布局下面添加一些文字。也可以添加一些圖標。

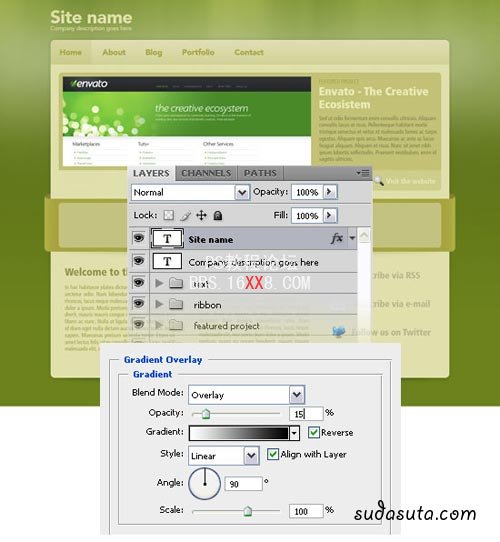
74 應用文字工具 (T) ,顏色為 #E0E0AC。在文檔的頂端,寫上整個站點的名字。
75 雙擊該圖層,打開圖層屬性面板。按照下圖進行參數設定。

76 然后寫標語。
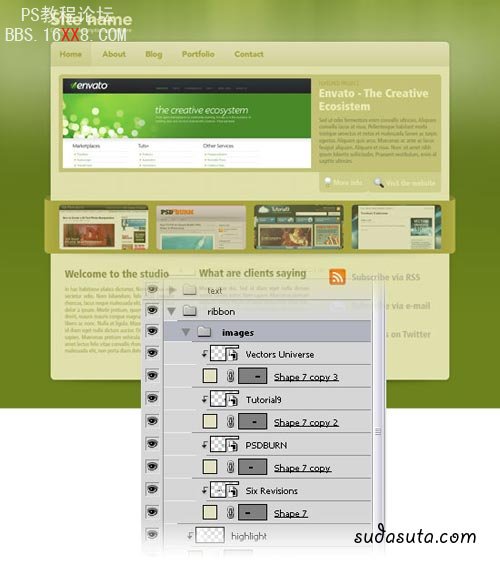
77 為了讓效果圖更完整,你可以選擇四個圖片,導入到你的文檔中。放在你的絲帶上。

好了,完成了!
如果你按照該教程進行學習,你應該能得到下面的效果。單擊這里查看完整效果。


網友評論